Adobe Illustrator CS5 Instrucciones de operación
- Categoría
- Software de gráficos
- Tipo
- Instrucciones de operación

Uso de
Uso de
ADOB
ADOBE
®
ILLUSTRATO
ILLUSTRATOR
®
CS5
CS5

iii
Última modificación 24/5/2011
Contenido
Capítulo 1: Novedades
Dibujo en perspectiva . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Trazos atractivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 1
Pincel de cerdas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Gráficos nítidos para Internet y dispositivos móviles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 2
Mejoras de las opciones de varias mesas de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Herramienta Creador de formas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Mejoras de dibujo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 3
Edición bidireccional con Adobe Flash Catalyst CS5 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Efectos independientes de la resolución . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 4
Capítulo 2: Espacio de trabajo
Conceptos básicos del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 5
Personalización del espacio de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 9
Herramientas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 16
Galerías de herramientas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Archivos y plantillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 27
Trabajar con ConnectNow . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 32
Uso de varias mesas de trabajo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 33
Visualización de ilustraciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 40
Reglas, cuadrículas, guías y marcas de recorte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 45
Establecimiento de preferencias . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 51
Recuperación, automatización y anulación de acciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Capítulo 3: Dibujo
Conceptos básicos de dibujo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Dibujo de líneas y formas sencillas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 59
Dibujo de trazados con pixelado perfecto para flujos de trabajo Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Dibujo con la herramienta Lápiz . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 67
Dibujo con la herramienta Pluma . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 69
Edición de trazados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 74
Dibujo en perspectiva . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 85
Calco de ilustraciones mediante la opción Calco interactivo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 102
Uso de capas de plantilla para calcar ilustraciones de manera manual . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Símbolos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 107
Herramientas y conjuntos de símbolos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 114
Dibujo de destellos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 119
Capítulo 4: Color
Acerca del color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 122
Selección de colores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 128
Uso y creación de muestras . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 131
Trabajar con grupos de colores (armonías) . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 138

iv
USO DE ILLUSTRATOR
Contenido
Última modificación 24/5/2011
Panel de kuler . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 155
Ajuste de colores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 156
Capítulo 5: Pintura
Acerca de la pintura . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Pintar con rellenos y trazos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 161
Grupos de pintura interactiva . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 173
Pinceles . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 182
Transparencia y modos de fusión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 195
Degradados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 204
Mallas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 208
Motivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 211
Capítulo 6: Selección y organización de objetos
Selección de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 218
Agrupación y expansión de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 228
Movimiento, alineación y distribución de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 229
Rotación y reflejo de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 234
Uso de las capas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 238
Bloqueo, ocultación y eliminación de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 242
Apilamiento de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 244
Duplicación de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 245
Capítulo 7: Reforma de objetos
Transformación de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 248
Escalado y distorsión de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 250
Reforma con envolventes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 255
Combinación de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 258
Cortar y dividir objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 265
Máscaras de recorte . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 266
Fusión de objetos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 269
Reforma de objetos con efectos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 273
Creación de nuevas formas mediante la herramienta Creador de formas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 274
Creación de objetos tridimensionales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 278
Capítulo 8: Importación, exportación y almacenamiento
Importación de archivos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 287
Importación de imágenes de mapa de bits . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 292
Importación de archivos Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 293
Importación de archivos EPS, DCS y de AutoCAD . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 295
Importación de ilustraciones de Photoshop . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 296
Almacenamiento de ilustraciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 298
Exportación de ilustraciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 304
Creación de archivos Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 312
Opciones de Adobe PDF . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 317
Información de archivo y metadatos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 325

v
USO DE ILLUSTRATOR
Contenido
Última modificación 24/5/2011
Capítulo 9: Texto
Acerca del texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Importación de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 327
Creación de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 328
Creación de texto en un trazado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 336
Escalado y rotación de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 339
Ortografía y diccionarios de idiomas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 340
Fuentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 342
Aplicación de formato al texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 345
Espaciado entre líneas y caracteres . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 354
Caracteres especiales . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 357
Aplicación de formato a párrafos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 360
Separación de sílabas y saltos de línea . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 365
Tabuladores . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 367
Estilos de carácter y de párrafo . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 370
Exportación de texto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 372
Aplicación de formato a caracteres asiáticos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 374
Creación de fuentes compuestas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 384
Actualización de texto de Illustrator 10 . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 387
Capítulo 10: Creación de efectos especiales
Atributos de apariencia . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 389
Trabajar con efectos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 394
Resumen de efectos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 398
Sombras paralelas, resplandor y desvanecer . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 405
Creación de bosquejos y mosaicos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 407
Estilos gráficos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 408
Capítulo 11: Gráficos Web
Métodos óptimos para crear gráficos Web . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 414
Sectores y mapas de imágenes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 418
SVG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 422
Creación de animaciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 425
Capítulo 12: Trabajar con FXG
Acerca de FXG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 430
Métodos óptimos para usar FXG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 430
Guardar un archivo de Illustrator en formato FXG . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 431
Flujo de trabajo de Illustrator y Flash Catalyst . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 433
Asignación FXG de objetos y atributos de Illustrator . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 435
Capítulo 13: Impresión
Ajuste de los documentos para impresión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 447
Impresión de separaciones de color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 452
Marcas de impresora y sangrados . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 456
Impresión PostScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 458
Imprimir con la gestión de color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 461
Impresión de degradados, mallas y fusiones de color . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 462

vi
USO DE ILLUSTRATOR
Contenido
Última modificación 24/5/2011
Impresión y almacenamiento de ilustraciones transparentes . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 465
Sobreimpresión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 473
Reventado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 475
Ajustes preestablecidos de impresión . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 480
Capítulo 14: Automatización de tareas
Acciones . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 482
Secuencias de comandos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 490
Gráficas de datos . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 490
Capítulo 15: Gráficas
Creación de gráficas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 496
Aplicación de formato a gráficas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 500
Adición de imágenes y símbolos a gráficas . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 505
Capítulo 16: Métodos abreviados de teclado
Personalización de los métodos abreviados de teclado . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 510
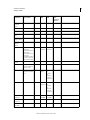
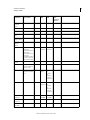
Métodos abreviados de teclado por defecto . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 511

1
Última modificación 24/5/2011
Capítulo 1: Novedades
Adobe Illustrator CS5 le proporciona precisión y potencia gracias a herramientas de dibujo sofisticadas, pinceles
realistas y expresivos, opciones que permiten ahorrar tiempo e integración con los servicios en línea de Adobe CS
Live*.
Entre las nuevas funciones del entorno de gráficos vectoriales de Illustrator se encuentran el dibujo en perspectiva, el
pincel de cerdas, los trazos de anchura variable y la herramienta Creador de formas.
Gracias a la mejora de la integración entre los distintos productos de Adobe, puede cambiar fácilmente entre Illustrator
CS5 y otros productos como Adobe Flash® Catalyst™ CS5 donde puede mejorar la interacción de sus diseños.
Dibujo en perspectiva
La nueva herramienta Cuadrícula de perspectiva le permite activar una cuadrícula en la que puede dibujar
directamente en planos de perspectiva real. Utilice la cuadrícula de perspectiva para dibujar formas y escenas en
perspectivas precisas de 1, 2 y 3 puntos. La nueva herramienta Selección de perspectiva permite mover, escalar,
duplicar y transformar objetos de forma dinámica. Con la herramienta Selección de perspectiva, también puede mover
objetos en sentido perpendicular a su ubicación actual.
Imagine poder añadir fácilmente una línea de farolas en un paisaje urbano para conseguir una animación de
iluminación secuencial o vallas en una escena de paisaje de referencia para aportar un estilo del oeste americano a su
cartel. Con el grupo de herramientas Cuadrícula de perspectiva puede trabajar de forma rápida y sencilla en una
perspectiva preestablecida. La cuadrícula de perspectiva proporciona ajustes preestablecidos de cuadrícula que
permiten gestionar el ángulo y la distancia de visión de la escena junto con los widgets para controlar los puntos de
fuga, la altura del horizonte, el nivel del suelo y el origen. También puede utilizar la cuadrícula de perspectiva para
dibujar objetos vectoriales en la parte superior de una fotografía o un vídeo de referencia que sigan colocados en la
mesa de trabajo.
Consulte “Dibujo en perspectiva” en la página 85.
Trazos atractivos
Illustrator CS5 proporciona varias funciones nuevas que mejoran el diseño con trazos.
Trazos de anchura variable
Use la herramienta Anchura para dibujar trazos de anchura variable que puede ajustar sin problemas en cualquier
punto, de forma simétrica o a lo largo de un lado. También puede crear y guardar perfiles de anchura personalizados
y volver a aplicarlos a cualquier trazo.
Consulte “Creación de trazos de anchura variable” en la página 171.

2
USO DE ILLUSTRATOR
Novedades
Última modificación 24/5/2011
Ajustes de líneas discontinuas
Las nuevas opciones del panel Trazo le permiten ajustar la alineación de guiones. Puede alinear los trazos discontinuos
de forma simétrica alrededor de las esquinas y al final de trazados abiertos o conservar los guiones y huecos de los
trazados.
Consulte “Creación de líneas discontinuas de puntos o guiones” en la página 165.
Puntas de flecha precisas
Ahora puede seleccionar y definir puntas de flecha en el panel Trazo. También puede bloquear la punta o la base de la
punta de flecha en el punto final del trazado.
Consulte “Adición de puntas de flecha” en la página 166 y “Personalización de puntas de flecha” en la página 167.
Control de estiramiento de pinceles
Defina la escala de los pinceles de arte y de motivo en un trazado. Elija áreas del trazo de pincel para que su tamaño se
cambie de forma proporcional. Por ejemplo, puede alargar la parte central de un titular y evitar que se estiren los
extremos detallados y curvos.
Pinceles con control de esquina
Aplique pinceles de arte y de motivo a un trazado y obtenga resultados nítidos, incluso en curvas o esquinas cerradas.
Donde se unen los trazos de anchura diferente o los trazos forman ángulos obtusos o agudos, seleccione las opciones
correspondientes para rellenar correctamente los puntos en dichas uniones.
Pincel de cerdas
Con el pincel de cerdas puede pintar con vectores que se asemejan a los trazos de un pincel real. Puede dibujar e
interpretar ilustraciones de la misma forma que usa medios físicos, como acuarelas y óleos, con la capacidad de escala
y de edición de los vectores. El pincel de cerdas también hace posible controlar la pintura de una forma innovadora.
Puede definir las características de las cerdas, como el tamaño, la longitud, el grosor, la densidad y la rigidez, además
de la densidad de la forma del pincel y la opacidad de la pintura.
Para descubrir más posibilidades del pincel de cerdas, úselo con un tablero gráfico y un lápiz 6D (lápiz artístico
Wacom). El lápiz 6D responde automáticamente a la presión, dirección e inclinación con rotación del cilindro de 360
grados y permite también obtener una vista previa precisa del pincel.
Consulte “Pincel de cerdas” en la página 192.
Gráficos nítidos para Internet y dispositivos móviles
Cree objetos vectoriales con precisión en la cuadrícula de píxeles para conseguir una ilustración con pixelado perfecto.
Es fundamental que las imágenes rasterizadas estén nítidas (especialmente los gráficos Web estándar con resolución
de 72 ppp) cuando diseña para los software Adobe Flash Catalyst, Adobe Flash Professional y Adobe Dreamweaver.
La alineación de píxeles es también útil para el control de rasterización de resolución de vídeo. En Illustrator CS5, las
nuevas herramientas de gráficos Web incluyen mejoras para el texto. Seleccione una de las cuatro opciones de
suavizado de texto para cada uno de los cuadros de texto de Illustrator.

3
USO DE ILLUSTRATOR
Novedades
Última modificación 24/5/2011
Consulte “Dibujo de trazados con pixelado perfecto para flujos de trabajo Web” en la página 63.
Mejoras de las opciones de varias mesas de trabajo
En Illustrator CS5 se ha mejorado considerablemente la funcionalidad de varias mesas de trabajo. Una de las nuevas
funciones es el panel Mesas de trabajo, que le permite agregar nuevas mesas de trabajo, reordenarlas en el panel,
reorganizarlas y duplicarlas.
Especifique nombres personalizados para las mesas de trabajo con el panel de control y el panel Mesas de trabajo.
Puede pegar objetos en una ubicación específica de la mesa de trabajo y pegar una ilustración en la misma ubicación
de todas las mesas de trabajo con las opciones Pegar en contexto y Pegar en todas las mesas de trabajo. También puede
definir esta opción para que las mesas de trabajo roten automáticamente antes de la impresión.
Consulte “Uso de varias mesas de trabajo” en la página 33.
Herramienta Creador de formas
La herramienta Creador de formas es una herramienta interactiva que permite crear formas complejas mediante la
combinación y eliminación de formas más simples. Se puede utilizar en trazados simples y compuestos y resalta de
forma intuitiva los bordes y las regiones de la imagen seleccionada, que pueden combinarse para crear nuevas formas.
Por ejemplo, puede dibujar un trazo que divida un círculo por la mitad y crear rápidamente dos semicírculos sin
necesidad de abrir ningún panel ni usar otra herramienta. La herramienta Creador de formas también puede romper
formas superpuestas para crear objetos distintos y adoptar de forma sencilla estilos de gráficos al combinar objetos.
También puede activar el cursor Muestra de color para seleccionar los colores de su ilustración.
Consulte “Creación de nuevas formas mediante la herramienta Creador de formas” en la página 274.
Mejoras de dibujo
Mejoras de símbolos
Illustrator CS5 es compatible con escalas de 9 sectores. Ahora puede usar directamente una escala de 9 sectores en
símbolos de Illustrator. Esto facilita el trabajo con elementos Web, como el rectángulo redondeado.
Consulte “Punto de registro del símbolo” en la página 109, “Uso de una escala de 9 sectores” en la página 110, “Adición
de subcapas de símbolos” en la página 110 y “Restablecimiento de transformaciones” en la página 113.
Mejoras del origen y las coordenadas de las reglas de la mesa de trabajo
El orden y las coordenadas de las reglas de la mesa de trabajo se orientan ahora desde la esquina superior izquierda.
Las secuencias de comandos que usaban el sistema de coordenadas anterior funcionan correctamente con esta mejora.
También puede elegir trabajar con una regla global que proporcione coordenadas en todas las mesas de trabajo o con
reglas locales y específicas para cada mesa.
Consulte “Uso de las reglas” en la página 45.

4
USO DE ILLUSTRATOR
Novedades
Última modificación 24/5/2011
Mejora de la unión de trazados
Para unir trazados abiertos tan sólo tiene que seleccionar los objetos y pulsar una tecla. También puede unir trazados
abiertos con uniones con esquinas o suaves.
Consulte “Unión de dos o más trazados” en la página 77.
Modo Seleccionar atrás
Use un método abreviado de teclado para seleccionar fácilmente un único objeto situado detrás de otros objetos.
Consulte “Selección de objetos situados detrás” en la página 221.
Modos Dibujo detrás y Dibujo en el interior
Dibuje detrás de otros objetos sin seleccionar capas ni establecer un orden de apilamiento. Dibuje o coloque una
imagen dentro de una forma, incluido el texto interactivo. El modo para dibujar en el interior crea automáticamente
una máscara de recorte a partir del objeto seleccionado.
Consulte “Modo Dibujar detrás” en la página 58 y “Modo Dibujar en el interior” en la página 58.
Edición bidireccional con Adobe Flash Catalyst CS5
Use Illustrator CS5 para conseguir un diseño interactivo, que ahora es posible con el nuevo Adobe Flash Catalyst CS5
(disponible con todos los productos Adobe CS5). Desarrolle sus ideas y diseñe su interfaz en Illustrator. Puede crear
diseños de pantalla y elementos individuales como logotipos y gráficos de botón. A continuación, abra la ilustración
en Flash Catalyst y añada acciones y componentes interactivos, sin necesidad de escribir código. Una vez que haya
añadido interactividad en sus diseños, puede editarlos y modificarlos directamente en Illustrator. Por ejemplo, puede
editar la apariencia de estados de botón interactivos en Illustrator al mismo tiempo que garantiza que se mantendrá la
estructura que ha añadido mediante Flash Catalyst.
Consulte “Trabajar con FXG” en la página 430.
Efectos independientes de la resolución
Con la función de efectos independientes de la resolución, los efectos de rasterizado como el desenfoque y la textura
mantienen una apariencia consistente en diferentes soportes.
Puede crear ilustraciones para distintos tipos de salida mientras se mantiene la apariencia ideal para los efectos de
rasterizado. Esto es independiente de cualquier cambio en los valores de la resolución, ya sean de impresión, web o
vídeo. También puede aumentar la resolución y conservar la apariencia de los efectos de rasterizado. Para ilustraciones
de baja resolución, puede aumentar la escala de la resolución para una impresión de alta calidad.
Consulte “Acerca de los efectos de rasterizado” en la página 395.

5
Última modificación 24/5/2011
Capítulo 2: Espacio de trabajo
Conceptos básicos del espacio de trabajo
Para ver un vídeo sobre el uso de Adobe Illustrator, consulte www.adobe.com/go/lrvid5207_ai_es.
Información general sobre el espacio de trabajo
Cree y manipule documentos y archivos empleando distintos elementos como paneles, barras y ventanas. Cualquier
disposición de estos elementos se denomina espacio de trabajo. Los espacios de trabajo de las distintas aplicaciones de
Adobe® Creative Suite® 5 tienen la misma apariencia para facilitar el cambio de una a otra. Además, si lo prefiere, puede
adaptar cada aplicación a su modo de trabajar seleccionando uno de los varios espacios de trabajo preestablecidos o
creando otro personalizado.
Aunque el diseño del espacio de trabajo predeterminado varía en función del producto, los elementos se manipulan
de manera muy parecida en todos los casos.
Espacio de trabajo por defecto de Illustrator
A. Ventanas de documento en forma de fichas B. Barra de aplicaciones C. Conmutador de espacios de trabajo D. Barra de título de panel
E. Panel de control F. Panel Herramientas G. Botón Contraer en iconos H. Cuatro grupos de paneles acoplados verticalmente
• La barra Aplicación de la parte superior contiene un conmutador de espacio de trabajo, menús (sólo en Windows)
y otros controles de la aplicación. En ciertos productos para Mac, puede mostrarla u ocultarla con el menú Ventana.
G
F
H
A
B DC
E

6
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
• El panel Herramientas incluye utilidades para crear y editar imágenes, ilustraciones, elementos de página, etc. Las
herramientas relacionadas están agrupadas.
• El panel Control muestra opciones específicas de la herramienta seleccionada en el momento. En Illustrator, el
panel Control muestra opciones del objeto seleccionado en ese momento. (En Adobe Photoshop®, también se
conoce como la barra de opciones. En Adobe Flash®, Adobe Dreamweaver® y Adobe Fireworks® se conoce como
Inspector de propiedades e incluye propiedades del elemento seleccionado en ese momento).
• La ventana Documento muestra el archivo en el que se trabaja. Las ventanas Documento se pueden organizar como
fichas y, en ciertos casos, también se pueden agrupar y acoplar.
• Los paneles ayudan a controlar y modificar el trabajo. Algunos ejemplos son la Línea de tiempo en Flash, el panel
Pincel en Illustrator, el panel Capas de Adobe Photoshop® y el panel Estilos CSS de Dreamweaver. Los paneles se
pueden agrupar, apilar o acoplar.
• El Marco de aplicación agrupa todos los elementos del espacio de trabajo en una ventana única e integrada que
permite tratar la aplicación como una sola unidad. Si mueve el marco de aplicación o alguno de sus elementos o si
cambia su tamaño, todos los elementos que integra responden en consecuencia para evitar su superposición. Los
paneles no desaparecen si cambia de aplicación o si hace clic sin querer fuera de ésta. Cuando trabaje con dos o más
aplicaciones, puede colocarlas una al lado de la otra en la pantalla o en varios monitores.
Si está utilizando Mac y prefiere la interfaz de usuario libre tradicional, tiene la opción de desactivar Marco de
aplicación. En Adobe Illustrator®, por ejemplo, elija Ventana > Marco de aplicación para activarlo o desactivarlo.
(Para Mac, el Marco de aplicación está siempre activado en Flash, mientras que Dreamweaver no lo utiliza).
Ocultar o mostrar todos los paneles
• (Illustrator, Adobe InCopy®, Adobe InDesign®, Photoshop, Fireworks) Para ocultar o mostrar todos los paneles,
incluidos el panel Herramientas y el panel de control, pulse Tabulador.
• (Illustrator, InCopy, InDesign, Photoshop) Para ocultar o mostrar todos los paneles excepto el panel Herramientas
y el panel de control, pulse Mayús+Tabulador.
Los paneles ocultos se pueden visualizar de forma temporal si selecciona Mostrar automáticamente paneles ocultos
en las preferencias de la interfaz. Está siempre activado en Illustrator. Mueva el puntero al borde de la ventana de
la aplicación (Windows®) o al borde del monitor (Mac OS®) y colóquese encima de la banda que aparece.
• (Flash, Dreamweaver, Fireworks) Para ocultar o mostrar todos los paneles, pulse F4.
Visualización de opciones de panel
❖ Haga clic en el icono de menú del panel situado en la esquina superior derecha.
Puede abrir un menú de panel incluso cuando el panel está minimizado.
En Photoshop, puede cambiar el tamaño de fuente del texto de los paneles y de la información de herramientas.
Elija un tamaño en el menú Tamaño de fuente de IU en las preferencias de interfaz.
(Illustrator) Ajuste de brillo del panel
❖ En las preferencias de la interfaz del usuario, mueva el regulador de Brillo. Este control afecta a todos los paneles,
incluido el panel de control.
Reconfiguración del panel Herramientas
Puede mostrar las herramientas del panel Herramientas en una columna única o unas junto a las otras en dos
columnas. (Esta función no se encuentra disponible ni en el panel Herramientas de Fireworks ni en el de Flash).

7
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
En InDesign e InCopy, también puede pasar de la visualización de columna única a la de dos columnas (o fila única)
configurando una opción en las preferencias de la interfaz.
❖ Haga clic en la doble flecha de la parte superior del panel Herramientas.
Cuadro de búsqueda de ayuda
Utilice este cuadro que se encuentra en el lateral derecho de la barra de aplicaciones para buscar temas de ayuda y
contenido en línea. Si cuenta con conexión a Internet, podrá acceder a todo el contenido disponible en el sitio Web de
Ayuda de comunidad. Si realiza búsquedas de ayuda sin una conexión a Internet activa, los resultados de la búsqueda
estarán limitados al contenido de la ayuda que se incluye en Illustrator.
1 En el cuadro de búsqueda, introduzca el nombre del elemento que desea buscar (por ejemplo, una característica,
una aplicación o una herramienta).
2 Pulse Intro.
Todos los temas que estén disponibles en la Ayuda de comunidad aparecen en una ventana independiente del
explorador.
Acerca de los modos de pantalla
Puede cambiar la visibilidad de la ventana de ilustración y de la barra de menús mediante las opciones de modo
situadas en la parte inferior del panel Herramientas. Para acceder a los paneles cuando se encuentra en modo de
pantalla entera, coloque el cursor en el borde izquierdo o derecho de la pantalla y los paneles aparecerán. Si los desplaza
desde las ubicaciones por defecto, puede acceder a ellos desde el menú Ventana.
Puede seleccionar uno de los siguientes modos:
• Modo de pantalla normal muestra la ilustración en una ventana estándar, con la barra de menús en la parte
superior y las barras de desplazamiento a los lados.
• Modo de pantalla entera con barra de menús muestra la ilustración en una ventana de pantalla completa con
una barra de menús en la parte superior y con barras de desplazamiento.
• Modo de pantalla entera muestra la ilustración en una ventana de pantalla completa sin barra de título ni barra
de menús.
Uso de la barra de estado
La barra de estado aparece en el borde inferior izquierdo de la ventana de ilustración. Muestra uno de los siguientes
elementos:
• Nivel actual de zoom
• Herramienta actual en uso
• Mesa de trabajo actual en uso
• Controles de navegación para varias mesas de trabajo
• Fecha y hora
• Número de acciones de deshacer y rehacer disponible
• Perfil de color del documento
• Estado de un archivo gestionado

8
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Haga clic en la barra de estado para realizar uno de los procedimientos siguientes:
• Cambiar el tipo de información mostrada en la barra de estado seleccionando una opción del submenú Mostrar.
• Mostrar el archivo actual en Adobe Bridge seleccionando Mostrar en Bridge.
Introducción de valores en los paneles y cuadros de diálogo
Introduzca los valores en todos los paneles y cuadros de diálogo mediante los mismos métodos. También puede
realizar operaciones matemáticas sencillas en cualquier cuadro que acepte valores numéricos. Por ejemplo, si desea
mover un objeto seleccionado 3 unidades hacia la derecha utilizando las unidades de medida actuales, no es necesario
calcular la nueva posición horizontal. Simplemente, escriba +3 después del valor actual en el panel Transformar.
Introducción de un valor en un panel o cuadro de diálogo
❖ Lleve a cabo uno de los procedimientos siguientes:
• Introduzca un valor en el cuadro y pulse Intro (Windows) o Retorno (Mac OS).
• Arrastre el regulador.
• Arrastre el dial.
• Haga clic en los botones de flecha del panel para aumentar o reducir el valor.
• Haga clic en el cuadro y utilice las teclas Flecha arriba y Flecha abajo del teclado para aumentar o reducir el valor.
Mantenga pulsada la tecla Mayús y haga clic en una tecla de dirección para aumentar o reducir el valor.
• Seleccione un valor en el menú asociado al cuadro.
Métodos para introducir valores
A. Botones de flecha B. Cuadro de texto C. Flecha de menú D. Regulador E. Dial
Cálculo de valores en un panel o cuadro de diálogo
1 En un cuadro de texto que acepte valores numéricos, lleve a cabo uno de los procedimientos siguientes:
• Para reemplazar todo el valor actual con una expresión matemática, seleccione el valor actual.
• Para utilizar el valor actual como parte de una expresión matemática, haga clic antes o después del valor actual.
2 Introduzca una expresión matemática sencilla utilizando un operador matemático, como + (suma), - (resta), x
(multiplicación), / (división) o % (porcentaje).
Por ejemplo, 0p0 + 3 o 5mm + 4. De igual modo, 3cm * 50% es igual a 3 centímetros multiplicados por 50%, o 1,50
cm, y 50pt + 25% es igual a 50 puntos más 25% de 50 puntos, o 62,5 puntos.
3 Pulse Intro o Retorno para aplicar el cálculo.
A B
C
E
D

9
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Información general del panel de control
El panel de control ofrece un rápido acceso a opciones relacionadas con los objetos seleccionados. Por defecto, el panel
de control está acoplado en la parte superior del área de trabajo.
Las opciones mostradas en el panel de control pueden variar según el tipo de objeto seleccionado. Por ejemplo, si
selecciona un objeto de texto el panel de control muestra opciones de formato de texto, además de opciones para
cambiar el color, la posición y las dimensiones del objeto. Cuando hay una herramienta de selección activa, puede
acceder a Ajustar documento y a Preferencias desde el panel de control.
Panel de control
A. Opciones ocultas B. Enlace a otro panel C. Menú del panel
Si el texto del panel de control es de color azul y está subrayado, puede hacer clic en el texto para mostrar un panel o
cuadro de diálogo relacionado. Por ejemplo, haga clic en la palabra Trazo para mostrar el panel Trazo.
Cambio de los tipos de controles que aparecen en el panel de control
❖ Seleccione o deseleccione las opciones del menú del panel de control.
Abrir y cerrar un panel o cuadro de diálogo desde el panel de control
1 Haga clic en una palabra azul subrayada para abrir el panel o cuadro de diálogo asociado.
2 Para cerrar el panel o cuadro de diálogo, haga clic en cualquier lugar fuera de éste.
Acoplamiento del panel de control en la parte inferior del espacio de trabajo
❖ Escoja Acoplar abajo en el menú del panel de control.
Conversión del panel de control en un panel flotante
❖ Arrastre la barra de sujeción (situada en el borde izquierdo del panel) fuera de su posición actual.
Para volver a acoplar el panel de control, arrastre la barra de sujeción a la parte superior o inferior de la ventana de
aplicación (Windows) o de la pantalla (Mac OS).
Personalización del espacio de trabajo
Gestión de ventanas y paneles
Puede crear un espacio de trabajo personalizado moviendo y manipulando los paneles y las ventanas Documento.
También puede guardar espacios de trabajo y pasar de uno a otro. Para Fireworks, dar un nuevo nombre personalizado
a los espacios de trabajo puede generar un comportamiento inesperado.
Nota: Photoshop es la aplicación utilizada en los siguientes ejemplos. No obstante, el espacio de trabajo se comporta igual
en todos los productos.
A B C

10
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Reorganizar, acoplar o flotar ventanas de documentos
Si abre más de un archivo, aparecen ventanas Documento en forma de fichas.
• Si desea cambiar el orden de las fichas de ventanas Documento, arrastre la ficha correspondiente a otra ubicación
dentro del grupo.
• Si desea desacoplar (flotar o separar) una ventana Documento de un grupo de ventanas, arrastre la ficha
correspondiente fuera del grupo.
Nota: en Photoshop puede también elegir Ventana > Organizar > Hacer flotante la ventana para hacer flotante una
única ventana de documento, o Ventana > Organizar > Hacer flotante todo en ventanas para hacer flotantes todas
las ventanas de documentos a la vez. Si desea obtener más información, consulte la hoja técnica kb405298 (en inglés).
Nota: Dreamweaver no permite acoplar ni desacoplar ventanas Documento. Utilice el botón Minimizar de la
ventana Documento para crear ventanas flotantes (Windows) o elija Ventana > Mosaico vertical para crear ventanas
Documento una junto a la otra. Si desea obtener más información sobre este tema, busque “Mosaico vertical” en la
ayuda de Dreamweaver. El flujo de trabajo de Macintosh es algo diferente.
• Si desea acoplar una ventana Documento a otro grupo de ventanas Documento, arrastre la ventana hasta dicho
grupo.
• Para crear grupos de documentos apilados o en mosaico, arrastre la ventana a una de las zonas de colocación de los
bordes superior, inferior o laterales de otra ventana. También puede seleccionar una composición para el grupo con
el botón pertinente de la barra de la aplicación.
Nota: algunos productos no admiten esta función. Sin embargo, suelen disponer de comandos Mosaico y Cascada en
el menú Ventana para ordenar los documentos.
• Para cambiar a otro documento del grupo ordenado en fichas al arrastrar una selección, arrastre ésta por encima
de su pestaña durante unos instantes.
Nota: algunos productos no admiten esta función.
Acoplamiento y desacoplamiento de paneles
Un conjunto acoplado es un conjunto de paneles o grupos de paneles que se muestran juntos, generalmente en una
orientación vertical. Los paneles se acoplan y desacoplan moviéndolos dentro y fuera de un conjunto acoplado.
• Para acoplar un panel, arrástrelo por su ficha al conjunto apilado, a la parte superior, a la parte inferior o entre otros
paneles.
• Para acoplar un grupo de paneles, arrástrelo por su barra de título (la barra vacía sólida que se encuentra encima
de las fichas) al conjunto acoplado.
• Para quitar un panel o grupo de paneles, arrástrelo fuera del conjunto acoplado por su ficha o barra de título. Puede
arrastrarlo a otro conjunto acoplado o hacer que flote con libertad.

11
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Panel del navegador arrastrado a un nuevo conjunto acoplado, indicado por un resaltado vertical azul
Panel del navegador ahora en su propio conjunto acoplado
Es posible evitar que los paneles rellenen todo el espacio de un conjunto acoplado. Para hacerlo, arrastre el borde
inferior del conjunto hacia arriba de manera que ya no llegue al borde del espacio de trabajo.
Movimiento de paneles
Conforme mueve paneles, verá zonas de colocación resaltadas en azul, áreas en las que puede mover el panel. Por
ejemplo, puede mover un panel hacia arriba o hacia abajo en un conjunto acoplado arrastrándolo a la zona de
colocación azul estrecha encima o debajo de otro panel. Si arrastra a un área que no es una zona de colocación, el panel
flota con libertad en el espacio de trabajo.
Nota: la posición del ratón (más que la posición del panel) activa la zona de colocación, por lo que si no ve la zona de
colocación, pruebe a arrastrar el ratón al lugar en el que debería estar esta zona.
• Para mover un panel, arrástrelo por su ficha.
• Para mover un grupo de paneles, arrastre su barra de título.

12
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
La zona de colocación azul estrecha indica que el panel Color se acoplará por sí mismo encima del grupo de paneles Capas.
A. Barra de título B. Ficha C. Zona de colocación
Pulse Ctrl (Windows) o Comando (Mac OS) mientras mueve un panel para evitar que se acople. Pulse Esc mientras
mueve el panel para cancelar la operación.
Adición y eliminación de paneles
Si quita todos los paneles de un conjunto acoplado, éste desaparece. Para crear un conjunto acoplado, mueva paneles
hacia el borde derecho del espacio de trabajo hasta que aparezca una zona donde soltarlos.
• Para quitar un panel, haga clic con el botón derecho (Windows) o pulse Control y haga clic (Mac OS) en su ficha y
elija Cerrar o bien deselecciónelo en el menú Ventana.
• Para añadir un panel, selecciónelo en el menú Ventana y acóplelo donde desee.
Manipulación de grupos de paneles
• Para mover un panel a un grupo, arrastre la ficha del panel a la zona de colocación resaltada en el grupo.
Adición de un panel a un grupo de paneles
• Para reorganizar los paneles de un grupo, arrastre la ficha de un panel a una nueva ubicación del grupo.
• Para quitar un panel de un grupo de manera que flote con libertad, arrastre el panel por su ficha fuera del grupo.
• Para mover un grupo, arrastre su barra de título (encima de las fichas).
Apilado de paneles flotantes
Cuando arrastra un panel fuera de su conjunto apilado pero no a una zona de colocación, el panel flota con libertad.
Los paneles flotantes se pueden situar en cualquier lugar del espacio de trabajo. Puede apilar paneles flotantes o grupos
de paneles de manera que se muevan como una unidad cuando arrastra la barra de título que se encuentra más arriba.
Paneles apilados flotantes de libre movimiento
• Para apilar paneles flotantes, arrastre un panel por su ficha a la zona de colocación en la parte inferior de otro panel.
A
B
C

13
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
• Para cambiar el orden de apilado, arrastre un panel arriba o abajo por su ficha.
Nota: asegúrese de soltar la ficha encima de la zona de colocación estrecha entre los paneles, en lugar de en la zona de
colocación ancha en una barra de título.
• Para quitar un panel o un grupo de paneles de la pila, de manera que flote por sí mismo, arrástrelo fuera de su ficha
o barra de título.
Cambio del tamaño de los paneles
• Para minimizar o maximizar un panel, un grupo de paneles o una pila de paneles, haga doble clic en una ficha.
También puede hacer doble clic en el área de las fichas (el espacio vacío que hay junto a ellas).
• Para cambiar el tamaño de un panel, arrastre cualquiera de sus lados. A algunos paneles, como el panel de color en
Photoshop, no se les puede cambiar el tamaño arrastrándolos.
Contracción y expansión de iconos de paneles
Puede contraer los paneles a iconos para reducir la acumulación de elementos en el espacio de trabajo. En algunos
casos, los paneles se contraen a iconos en el espacio de trabajo por defecto.
Paneles contraídos en iconos
Paneles expandidos desde iconos
• Para contraer o expandir todos los iconos de paneles en una columna, haga clic en la doble flecha de la parte
superior del conjunto acoplado.
• Para expandir un icono de panel único, haga clic en él.
• Para cambiar el tamaño de los iconos de paneles a fin de ver sólo los iconos (pero no las etiquetas), ajuste el ancho
del conjunto acoplado hasta que desaparezca el texto. Para volver a ver el texto de los iconos, aumente el ancho del
conjunto acoplado.
• Para contraer un panel de vuelta a su icono, haga clic en su ficha, en su icono o en la doble flecha de la barra de título
del panel.

14
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
En algunos productos, si selecciona la contracción automática de iconos de paneles en las preferencias de interfaz
o de opciones de interfaz de usuario, el icono de panel expandido se contrae automáticamente cuando haga clic
lejos de él.
• Para añadir un panel o un grupo de paneles flotantes a un conjunto acoplado de iconos, arrástrelo por su ficha o
barra de título. (Los paneles se contraen automáticamente en iconos cuando se añaden a un conjunto acoplado de
iconos).
• Para mover un icono de panel (o un grupo de iconos de paneles), basta con arrastrarlo. Puede arrastrar los iconos
de panel hacia arriba y hacia abajo en el conjunto acoplado, hacia otros conjuntos acoplados (donde aparecen en el
estilo de panel de dicho conjunto acoplado) o hacia afuera del conjunto acoplado (donde aparecen como iconos
flotantes).
Uso de los menús de los paneles
Acceda a los menús de los paneles a través del icono ubicado en la esquina superior derecha del panel.
Menú del panel (panel Símbolos)
Cambiar el nombre o duplicar un espacio de trabajo
1 Escoja Ventana > Espacio de trabajo > Gestionar espacios de trabajo.
2 Realice una de las acciones siguientes y haga clic en OK:
• Para cambiar el nombre de un espacio de trabajo, selecciónelo y edite el texto.
• Para duplicar un espacio de trabajo, selecciónelo y haga clic en el botón Nuevo.
Para ver un vídeo sobre cómo personalizar el área de trabajo según los distintos flujos de trabajo, consulte
www.adobe.com/go/vid0032_en.
Guardado de espacios de trabajo y paso de uno a otro
Al guardar la posición y el tamaño actuales de los paneles como un espacio de trabajo con nombre, puede restaurar
dicho espacio de trabajo incluso aunque mueva o cierre un panel. Los nombres de los espacios de trabajo guardados
aparecen en el conmutador de espacios de trabajo de la barra de la aplicación.

15
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Guardado de un espacio de trabajo personalizado
1 Con el espacio de trabajo en la configuración que desea guardar, siga uno de estos procedimientos:
• (Illustrator) Elija Ventana > Espacio de trabajo > Guardar espacio de trabajo.
• (Photoshop, InDesign e InCopy) Elija Ventana > Espacio de trabajo > Nuevo espacio de trabajo.
• (Dreamweaver) Elija Ventana > Diseño del espacio de trabajo > Nuevo espacio de trabajo.
• (Flash) Elija Nuevo espacio de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación.
• (Fireworks) Elija Guardar actual en el conmutador de espacios de trabajo de la barra de la aplicación.
2 Escriba un nombre para el espacio de trabajo.
3 (Photoshop, InDesign) En Capturar, seleccione una o varias de las siguientes opciones:
Ubicaciones de panel Guarda las ubicaciones de los paneles actuales (solo InDesign).
Métodos abreviados de teclado Guarda el conjunto actual de métodos abreviados de teclado (sólo Photoshop).
Menús o Personalización de menús Guarda el conjunto actual de menús.
Visualización de espacios de trabajo y paso de uno a otro
❖ Seleccione un espacio de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación.
En Photoshop, puede asignar métodos abreviados de teclado a cada espacio de trabajo para navegar rápidamente por
ellos.
Eliminación de un espacio de trabajo personalizado
• Seleccione Administrar espacios de trabajo en el conmutador de espacios de trabajo de la barra de la aplicación,
seleccione el espacio de trabajo y, a continuación, haga clic en Eliminar. (La opción no está disponible en
Fireworks).
• (Photoshop, InDesign, InCopy) Seleccione Eliminar espacio de trabajo en el conmutador de espacios de trabajo.
• (Illustrator) Elija Ventana > Espacio de trabajo > Gestionar espacios de trabajo, seleccione el espacio de trabajo y,
a continuación, haga clic en el icono Eliminar.
• (Photoshop e InDesign) Elija Ventana > Espacio de trabajo > Eliminar espacio de trabajo, seleccione el espacio de
trabajo y, a continuación, haga clic en Eliminar.
Restauración del espacio de trabajo por defecto
1 Seleccione Aspectos esenciales o el espacio de trabajo predeterminado del conmutador de espacios de trabajo de la
barra de la aplicación. Para Fireworks, lea el artículo
http://www.adobe.com/devnet/fireworks/articles/workspace_manager_panel.html.
Nota: En Dreamweaver, Designer es el espacio de trabajo predeterminado.
2 Para Fireworks (Windows), elimine estas carpetas:
Windows Vista \\Usuarios\<Nombre de usuario>\Datos de programa\Roaming\Adobe\Fireworks CS4\
Windows XP \\Documents and Settings\<Nombre de usuario>\Datos de programa\Adobe\Fireworks CS4
3 (Photoshop, InDesign e InCopy) Elija Ventana > Espacio de trabajo > Restaurar [nombre de espacio de trabajo].

16
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
(Photoshop) Restauración de una disposición de espacio de trabajo
En Photoshop, los espacios de trabajo aparecerán automáticamente con la última disposición, pero podrá restaurar la
disposición guardada original de los paneles.
• Para restaurar un espacio de trabajo individual, elija Ventana > Espacio de trabajo > Restaurar Nombre de espacio
de trabajo.
• Para restaurar todos los espacios de trabajo instalados con Photoshop, haga clic en Restaurar espacios de trabajo
predeterminados en las preferencias de interfaz.
Para reorganizar los espacios de trabajo en la barra de aplicaciones, arrástrelos.
Herramientas
Información general del panel Herramientas
El panel Herramientas aparece a la izquierda de la pantalla la primera vez que inicia la aplicación. Para mover el panel
Herramientas, arrastre su barra de título. También puede mostrar u ocultar el panel Herramientas seleccionando
Ventana > Herramientas.
Utilice las herramientas del panel Herramientas para crear, seleccionar y manipular objetos en Illustrator. Algunas
herramientas disponen de opciones que aparecen al hacer doble clic en una de ellas. Entre ellas se incluyen
herramientas que le permiten usar texto y también seleccionar, pintar, dibujar, muestrear, editar y mover imágenes.
Puede expandir algunas herramientas con el fin de ver las que contiene ocultas. Un triángulo pequeño en la esquina
inferior derecha del icono de herramienta indica la presencia de herramientas ocultas. Para ver el nombre de la
herramienta, coloque el puntero sobre ella.
También puede usar el panel Herramientas para cambiar el modo de dibujo entre Dibujar normal y Dibujar en el
interior.

17
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Información general del panel Herramientas
Visualización de las herramientas ocultas
❖ Mantenga pulsado el botón del ratón en la herramienta visible.
Visualización de las opciones de la herramienta
❖ Haga doble clic en una herramienta del panel Herramientas.
Mover el panel Herramientas
❖ Arrastre la barra de título.
Información general del panel Herramientas
A
B
C
D
E
F
G
H
I
A
B
C
D
E
F
G
H
I
Indica la herramienta por defecto
* Métodos abreviados del teclado entre paréntesis
Herramientas de
selección
Selección (V)
Selección directa (A)
Selección de grupos
Varita mágica (Y)
Lazo (Q)
Mesa de trabajo
(Mayús+O)
Herramientas de dibujo
Pluma (P)
Añadir punto de ancla (+)
Eliminar punto de ancla (-)
Convertir punto de ancla
(Mayús+C)
Segmento de línea (\)
Arco
Espiral
Cuadrícula rectangular
Cuadrícula polar
Rectángulo (M)
Rectángulo redondeado
Elipse (L)
Polígono
Estrella
Destello
Lápiz (N)
Suavizar
Borrador de trazados
Cuadrícula de perspectiva
(Mayús+P)
Selección de perspectiva
(Mayús+V)
Herramientas de texto
Texto (T)
Texto de área
Texto en trazado
Texto vertical
Texto de área vertical
Texto de área vertical en trazado
Herramientas de pintura
Pincel (B)
Pincel de manchas (Mayús+B)
Malla (U)
Degradado (G)
Cuentagota (I)
Medición
Bote de pintura
interactiva (K)
Selección de pintura
interactiva (Máyus+L)
Herramientas para
reformar
Rotar (R)
Reejo (O)
Escala (S)
Distorsión
Reformar
Anchura (Mayús+W)
Deformar (Mayús-R)
Molinete
Fruncir
Engordar
Festonear
Cristalizar
Arrugar
Transformación libre (E)
Creador de formas (Mayús+M)
Fusión (W)
Herramientas de símbolo
Rociar símbolo (Mayús+S)
Desplazar símbolo
Reunir/Separar símbolo
Cambiar tamaño de símbolo
Girar símbolo
Manchar símbolo
Traslucir símbolo
Aplicar estilo a símbolo
Herramientas de gráca
Gráca de columnas (J)
Gráca de columnas apiladas
Gráca de barras
Gráca de barras apiladas
Gráca lineal
Gráca de áreas
Gráca de dispersión
Gráca de tarta
Gráca de radar
Herramienta de sector y
corte
Sector (Mayús+K)
Seleccionar sector
Borrador (Mayús+E)
Tijeras (C)
Cuchilla
Herramientas de
movimiento y zoom
Mano (H)
Segmentación de impresión
Zoom (Z)

18
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Visualización del panel Herramientas en dos columnas o en una única columna
❖ Haga clic en la flecha doble de la barra de título para cambiar entre la visualización de una o dos columnas del panel
Herramientas.
Ocultar el panel Herramientas
❖ Elija Ventana > Herramientas.
Separar las herramientas ocultas en un panel diferente
❖ Arrastre el puntero sobre la flecha al final del panel Herramientas oculto y suelte el botón del ratón.
Cerrar un panel de herramientas distinto
❖ Haga clic en el botón cerrar de la barra de título del panel. Las herramientas volverán al panel Herramientas.
Selección de herramientas
❖ Lleve a cabo uno de los procedimientos siguientes:
• Haga clic en una herramienta del panel Herramientas. Si hay un pequeño triángulo en la esquina inferior derecha,
mantenga pulsado el botón del ratón para ver las herramientas ocultas y haga clic en la herramienta que desee
seleccionar.
• Mantenga pulsada la tecla Alt (Windows) u Opción (Mac OS) y, a continuación, haga clic en una herramienta para
seleccionar y pasar a otras herramientas ocultas.
• Pulse el método abreviado de teclado de la herramienta, que se muestra en la información de la herramienta. Por
ejemplo, puede seleccionar la herramienta Mover pulsando la tecla V.
Para ocultar la información de herramientas, escoja Edición > Preferencias > Generales (Windows) o Illustrator >
Preferencias > Generales (Mac OS) y deseleccione Mostrar información de herramientas.
Selección de una herramienta oculta
A. Panel Herramientas B. Herramienta activa C. Panel separado con herramientas ocultas D. Triángulo de herramienta oculta E. Nombre
de herramienta y método abreviado
A
B
C
D
E

19
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Cambiar los punteros de la herramienta
El puntero del ratón de la mayoría de herramientas coincide con el icono de dicha herramienta. Cada puntero tiene
una zona activa distinta en la que comienza un efecto u acción. Con la mayoría de las herramientas, puede cambiar a
cursores precisos que aparecerán en forma de cruz centrados alrededor de la zona activa y proporcionarán una
precisión mayor al trabajar con ilustraciones detalladas.
❖ Escoja Edición > Preferencias > Generales (Windows) o Illustrator > Preferencias > Generales (Mac OS) y
seleccione Usar cursores precisos. De forma alternativa, pulse Bloq Mayús en el teclado.
Galerías de herramientas
Illustrator proporciona numerosas herramientas para la creación y manipulación de las ilustraciones. Estas galerías
ofrecen información general rápida y visual de cada herramienta.
Galería de herramientas de selección
Illustrator ofrece las herramientas de selección siguientes:
Más temas de ayuda
“Teclas para seleccionar” en la página 515
La herramienta Selección (V)
selecciona objetos enteros.
La herramienta Selección
directa (A) selecciona puntos o
segmentos del trazado de
objetos.
La herramienta Selección de
grupos selecciona objetos y
grupos dentro de grupos.
La herramienta Varita mágica
(Y) selecciona objetos con
atributos similares.
La herramienta Lazo (Q)
selecciona puntos o segmentos
del trazado de objetos.
La herramienta Mesa de trabajo
crea mesas de trabajo
independientes para la
impresión o la exportación.

20
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Galería de herramientas de dibujo
Illustrator proporciona las siguientes herramientas de dibujo:
La herramienta Pluma (P)
dibuja líneas rectas y curvas
para crear objetos.
La herramienta Añadir punto
de ancla (+) agrega puntos de
ancla a trazados.
La herramienta Eliminar punto
de ancla (-) elimina puntos de
ancla de los trazados.
La herramienta Convertir punto
de ancla (Mayús+C) cambia
vértices redondeados a vértices
cuadrados y viceversa.
La herramienta Segmento de
línea (<) dibuja segmentos de
línea rectos individuales.
La herramienta Arco dibuja
segmentos de curva cóncavos y
convexos individuales.
La herramienta Espiral dibuja
espirales en ambos sentidos.
La herramienta Cuadrícula
rectangular dibuja cuadrículas
rectangulares.
La herramienta Cuadrícula
polar dibuja cuadrículas de
gráficas circulares.
La herramienta Rectángulo (M)
dibuja cuadrados y rectángulos.
La herramienta Rectángulo
redondeado dibuja cuadrados y
rectángulos con vértices
redondeados.
La herramienta Elipse (L)
dibuja círculos y elipses.

21
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Galería de herramientas de texto
Illustrator proporciona las siguientes herramientas de texto:
La herramienta Polígono dibuja
formas regulares de varios lados.
La herramienta Estrella dibuja
estrellas.
La herramienta Destello crea
efectos de destello de una lente o
solar.
La herramienta Lápiz (N)
dibuja y modifica líneas a mano
alzada.
La herramienta Suavizar
suaviza las curvas Bézier.
La herramienta Borrador de
trazados borra trazados y
puntos de ancla del objeto.
La herramienta Cuadrícula de
perspectiva permite crear e
interpretar ilustraciones en
perspectiva.
La herramienta Selección de
perspectiva permite colocar
objetos, texto y símbolos en
perspectiva, mover objetos en
perspectiva y mover objetos en
perpendicular a su dirección
actual.
.
La herramienta Texto (T) crea
texto y contenedores de texto
individuales, y permite también
introducir y modificar texto.
La herramienta Texto de área
convierte los trazados cerrados
en contenedores de texto, y
permite introducir y modificar el
texto en su interior.
La herramienta Texto en
trazado convierte trazados en
trazados de texto, y permite
introducir y modificar el texto
de los mismos.
La herramienta Texto vertical
crea texto y contenedores de
texto verticales, y permite
introducir y modificar el texto
vertical.

22
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Galería de herramientas de pintura
Illustrator ofrece las herramientas de pintura siguientes:
La herramienta Texto de área
vertical convierte trazados
cerrados en contenedores de
texto vertical y permite
introducir y modificar el texto
de los mismos.
La herramienta Texto vertical
en trazado convierte trazados en
trazados de texto vertical y
permite introducir y modificar el
texto de los mismos.
La herramienta Pincel (B)
dibuja líneas a mano alzada y
caligráficas, además de añadir
dibujos y trazos de los pinceles
de cerdas a los trazados.
La herramienta Malla (U) crea y
edita mallas y envolventes de
malla.
La herramienta Degradado (G)
ajusta los puntos inicial y final
así como el ángulo de los
degradados dentro de los objetos
o aplica un degradado a los
objetos.
La herramienta Cuentagotas (I)
toma y aplica atributos de color,
texto y de apariencia, incluidos
los efectos, de los objetos.
La herramienta Bote de pintura
interactiva (K) pinta las caras y
los bordes de los grupos de
pintura interactiva con los
atributos de pintura actuales.
La herramienta Selección de
pintura interactiva (Mayús + L)
selecciona las caras y los bordes
de los grupos de pintura
interactiva.
La herramienta Medición mide
la distancia entre dos puntos.
La herramienta Pincel de
manchas (Mayús + B) dibuja
trazados que expanden y
combinan automáticamente
trazados de pincel caligráfico
que comparten el mismo color y
que son consecutivos en el orden
de apilamiento.

23
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Galería de herramientas de reforma
Illustrator ofrece las siguientes herramientas para reformar objetos:
La herramienta Rotar (R) gira
objetos alrededor de un punto
fijo.
La herramienta Reflejo (O)
refleja objetos respecto a un eje
fijo.
La herramienta Escala (S)
cambia de tamaño los objetos en
torno a un punto fijo.
La herramienta Distorsión
inclina objetos en torno a un
punto fijo.
La herramienta Reformar
ajusta los puntos de ancla
seleccionados manteniendo los
detalles globales de trazado
intactos.
La herramienta
Transformación libre (E) escala,
rota o sesga la selección.
La herramienta Fusión (W) crea
una serie de objetos fusionados
con el color y la forma de varios
objetos.
La herramienta Anchura
(Mayús+W) permite crear
trazos de anchura variable.
La herramienta Deformar
(Mayús+R) moldea objetos con
el movimiento del cursor (como
arcilla, por ejemplo).
La herramienta Molinete crea
distorsiones en espiral en un
objeto.
La herramienta Fruncir desinfla
un objeto desplazando los
puntos de control hacia el
cursor.
La herramienta Engordar infla
un objeto alejando los puntos de
control del cursor.

24
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Galería de herramientas de símbolos
Las herramientas de símbolos le permiten crear y modificar conjuntos de instancias de símbolos. Puede crear un
conjunto de símbolos mediante la herramienta Rociar símbolo. A continuación, puede usar otras herramientas de
símbolos para cambiar las características de densidad, color, ubicación, tamaño, rotación, transparencia y estilo de las
instancias del conjunto.
La herramienta Festonear
añade detalles curvos aleatorios
al contorno de un objeto.
La herramienta Cristalizar
añade detalles en punta
aleatorios al contorno de un
objeto.
La herramienta Arrugar añade
detalles con aspecto de arruga al
contorno de un objeto.
La herramienta Creador de
formas combina formas simples
para crear formas complejas y
personalizadas.
La herramienta Rociar símbolo
(Mayús+S) coloca varias
instancias de un símbolo como
un conjunto en la mesa de
trabajo.
La herramienta Desplazar
símbolo mueve instancias de un
símbolo.
La herramienta Reunir/Separar
símbolos acerca o aleja las
instancias de símbolo.
La herramienta Cambiar
tamaño de símbolo cambia el
tamaño de instancias de un
símbolo.
La herramienta Girar símbolo
rota instancias de símbolo.
La herramienta Manchar
símbolo colorea instancias de
símbolo.
La herramienta Translucir
símbolo aplica opacidad a
instancias de símbolo.
La herramienta Aplicar estilo a
símbolo aplica el estilo
seleccionado a instancias de
símbolo.

25
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Galería de herramientas de gráficas
Illustrator ofrece nueve herramientas de gráficas, cada una de ellas para crear un tipo de gráfica diferente. El tipo de
gráfica que se elija dependerá de la información que se desee comunicar.
La herramienta Gráfica de
columnas (J) crea gráficas que
comparan valores mediante
columnas verticales.
La herramienta Gráfica de
columnas apiladas crea gráficas
similares a las de columnas pero
apila las columnas una sobre
otra en lugar de lateralmente.
Este tipo de gráfica resulta útil
para mostrar la relación de las
partes con el total.
La herramienta Gráfica de
barras crea gráficas similares a
las de columnas, pero coloca las
barras horizontalmente en lugar
de verticalmente.
La herramienta Gráfica de
barras apiladas crea gráficas
similares a las de columnas
apiladas, pero apila las barras
horizontalmente en lugar de
verticalmente.
La herramienta Gráfica lineal
crea gráficas que utilizan puntos
para representar uno o más
conjuntos de valores, con una
línea diferente para unir los
puntos de cada conjunto. Este
tipo de gráfica se usa
frecuentemente para mostrar la
tendencia de uno o varios
conceptos durante un período de
tiempo.
La herramienta Gráfica de áreas
crea gráficas similares a las de
líneas, pero resalta los totales
además de los cambios de valor.
La herramienta Gráfica de
dispersión crea gráficas que
traza puntos de datos como
pares de coordenadas en los ejes
x e y. Las gráficas de dispersión
son útiles para identificar
motivos o tendencias en los
datos. También indican si las
variables se influyen entre sí.
La herramienta Gráfica de tarta
crea gráficas circulares cuyas
porciones representan los
porcentajes relativos de los
valores comparados.
0
10
20
30
40
50
60
70
80
B A
0
20
40
60
80
100
B A
0 10 20 30 40 50 60 70 80
B
A
0 20 40 60 80 100
B
A
20
30
40
50
60
70
80
50 40 30 20 10
0
20
40
60
80
100
10 20 30 40 50
0
10
20
30
40
50
D C B A

26
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Galería de herramientas de sector y cuchilla
Illustrator ofrece las siguientes herramientas para seccionar y cortar objetos:
Galería de herramientas de zoom y desplazamiento
Illustrator proporciona las siguientes herramientas para desplazarse y controlar la vista de la mesa de trabajo:
La herramienta Gráfica de
radar crea gráficas que
comparan conjuntos de valores
en puntos determinados en el
tiempo o en categorías
concretas. Se muestran en
formato circular. Este tipo de
gráfica también se denomina
gráfica de red.
La herramienta Sector divide las
ilustraciones en imágenes Web
independientes.
La herramienta Seleccionar
sector (Mayús + K) selecciona
sectores Web.
La herramienta Borrador
(Mayús + E) borra cualquier
área del objeto sobre la que pase
al arrastrar.
La herramienta Tijeras (C)
corta trazados por puntos
específicos.
La herramienta Cuchilla corta
objetos y trazados.
10
20
30
40
50

27
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Archivos y plantillas
Acerca de los perfiles de documento nuevo
Un documento es el espacio en el que se crea una ilustración. En Illustrator, puede crear documentos dirigidos a
muchos tipos distintos de salidas. (Para obtener información sobre cómo crear documentos de Illustrator para una
producción de vídeo, consulte el documento Enhancing Video Production PDF en
www.adobe.com/go/learn_ai_video_es).
Comience un documento nuevo eligiendo un perfil de documento nuevo según la salida que desee. Cada perfil incluye
valores preestablecidos para el tamaño, el modo de color, las unidades, la orientación, la transparencia y la resolución.
Todos usan una mesa de trabajo por defecto. Por ejemplo, el perfil de documento Vídeo y película utiliza píxeles en
lugar de puntos y puede escoger un área de recorte específica del dispositivo como NTSC DV pantalla ancha, para crear
un documento dentro de las dimensiones exactas que se requieren, con guías compatibles con vídeo para ayudarle a
disponer del diseño para obtener una visualización óptima.
Si pretende imprimir el archivo en una impresora de alta resolución, por ejemplo, si lo envía a una oficina de servicios,
especifique el perfil de impresión para asegurarse de que la ilustración y cualquiera de los efectos que le haya aplicado
se ajusten a la resolución adecuada.
Puede elegir uno de los perfiles siguientes:
Documento para Imprimir Utiliza una mesa de trabajo de tamaño A4 por defecto y proporciona una variedad de
tamaños de impresión preestablecidos de entre los que poder elegir. Utilice este perfil si pretende enviar el archivo a
una oficina de servicios para imprimirlo en una impresora de alta resolución.
Documento para Web Proporciona opciones preestablecidas optimizadas para la salida en la Web.
Flash Catalyst Crea un documento FXG en modo RGB con un tamaño de mesa de trabajo por defecto de 800 px x 600
px. La opción Alinear con cuadrícula de píxeles está activada para el nuevo gráfico del documento y la resolución de
efectos de rasterizado se define con un valor de 72 ppp. También proporciona muestras, símbolos, estilos gráficos y
pinceles diseñados teniendo en cuenta los flujos de trabajo de Flash Catalyst y Flash Professional.
Documento para Dispositivos móviles Crea un tamaño de archivo pequeño preestablecido para un dispositivo móvil
concreto. Puede escoger el dispositivo desde el menú Tamaño. Haga clic en Adobe Device Central para abrirlo y ver el
diseño de documento en una interfaz de dispositivo concreta.
Documento para Vídeo y película Proporciona varios tamaños de área de recorte de tipo vídeo y película por defecto
(observe que la opción de la mesa de trabajo cambia al tamaño de recorte en este perfil). Illustrator crea únicamente
La herramienta Mano (H) mueve la mesa de
trabajo de Illustrator dentro de la ventana
de ilustración.
La herramienta Segmentación de impresión
ajusta la cuadrícula de página para
controlar dónde aparece la ilustración en la
página impresa.
La herramienta Zoom (Z) aumenta y reduce
la ampliación de la vista en la ventana de
ilustración.

28
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
archivos de píxeles cuadrados con lo que, para asegurarse de que los tamaños se interpretan de manera correcta en las
aplicaciones de vídeo, Illustrator ajusta los valores Anchura y Altura. Por ejemplo, si elige NTSC DV, Illustrator utiliza
un tamaño de píxeles de 654 x 480, lo que se traduce en 740 x 480 píxeles para las aplicaciones de vídeo.
Documento para CMYK básico Utiliza una mesa de trabajo de tamaño A4 por defecto y proporciona una variedad de
tamaños de entre los que poder elegir. Utilice este perfil si pretende enviar un documento a varios tipos de soportes.
Si uno de estos soportes es una oficina de servicios, aumente de manera manual el ajuste Efectos de rasterizado en Alta.
Documento para RGB básico Utiliza una mesa de trabajo de un tamaño de 800 x 600 y proporciona una variedad de
tamaños concretos de impresión, vídeo y Web de entre los que poder elegir. No utilice esta opción si pretende enviar
un documento a una oficina de servicios o a una impresora de alta resolución. Utilice este perfil para los documentos
que se imprimirán en impresoras de resolución media, en la Web o en varios tipos de soportes.
Para ver un vídeo sobre la configuración de nuevos documentos, consulte www.adobe.com/go/vid0031_es.
Para obtener más información sobre la creación los perfiles de documento nuevo personalizado, consulte
www.adobe.com/go/learn_custom_document_profiles_en.
Más temas de ayuda
Vídeo sobre los documentos nuevos
Producción de vídeo
Creación de documentos nuevos
Puede crear documentos de Illustrator nuevos a partir de un perfil de documento nuevo o a partir de una plantilla. La
creación de un documento a partir de un perfil de documento nuevo le proporcionará un documento en blanco con
los ajustes preestablecidos de colores de relleno y trazo, estilos de gráfico, pinceles, símbolos, acciones, preferencias de
visualización y otros ajustes. La creación de un documento a partir de una plantilla le proporcionará un documento
con ajustes y elementos de diseño preestablecidos así como el contenido, como las marcas de recorte y las guías, para
determinados tipos de documentos como folletos o las carátulas de los CD.
Cree un documento nuevo desde la pantalla de bienvenida o mediante Archivo > Nuevo o Archivo > Adobe Device
Central (para la salida de dispositivos móviles). Para ver la pantalla de bienvenida, seleccione Ayuda > Bienvenida.
Para ver un vídeo sobre el ajuste de nuevos documentos, consulte www.adobe.com/go/vid0031_es.
Más temas de ayuda
“Acerca de los perfiles de documento nuevo” en la página 27
“Acerca de las plantillas” en la página 30
“Acerca de las transparencias” en la página 195
“Uso de Adobe Device Central con Illustrator” en la página 415
Creación de un nuevo documento
Comience un documento nuevo desde la pantalla de bienvenida o desde el menú Archivo.
1 Realice una de las siguientes acciones:
• Si Illustrator está abierto, seleccione Archivo > Nuevo y en Perfil de nuevo documento seleccione el perfil de
documento que necesite.
• Si la pantalla de bienvenida está abierta, haga clic en un perfil de documento de la lista Crear nuevo.

29
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
• Si Illustrator no está abierto, ábralo y haga clic en un perfil de documento en la lista Crear nuevo de la pantalla de
bienvenida.
Nota: en la pantalla de bienvenida, puede pulsar la tecla Alt (Windows) o la tecla Opción (Mac OS) y hacer clic para
abrir directamente el documento nuevo y saltarse el cuadro de diálogo Nuevo documento.
2 Introduzca un nombre para el documento.
3 Especifique el número de mesas de trabajo para el documento y el orden en el que le gustaría que se distribuyeran
en la pantalla:
Cuadrícula por fila Organiza varias mesas de trabajo en el número especificado de filas. Seleccione el número de filas
en el menú Filas. El valor por defecto crea la apariencia más cuadrada posible con el número especificado de mesas de
trabajo.
Cuadrícula por columna Organiza varias mesas de trabajo en el número especificado de columnas. Seleccione el
número de columnas en el menú Columnas. El valor por defecto crea la apariencia más cuadrada posible con el
número especificado de mesas de trabajo.
Organizar por filas Organiza las mesas de trabajo en una fila recta.
Organizar por columnas Organiza las mesas de trabajo en una columna recta.
Cambiar a diseño de derecha a izquierda Organiza varias mesas de trabajo en el formato especificado de fila o
columna, pero las muestra de derecha a izquierda.
4 Especifique el espaciado por defecto entre mesas de trabajo. Este ajuste se aplica al espaciado tanto horizontal como
vertical.
5 Especifique el tamaño por defecto, las unidades de medida y el diseño para todas las mesas de trabajo.
Nota: una vez que se abra el documento, puede personalizar las mesas de trabajo mediante un cambio de tamaño y de
ubicación.
6 Especifique la posición del sangrado a cada lado de la mesa de trabajo. Si desea usar valores diferentes para los
distintos lados, haga clic en el icono Bloquear .
7 Haga clic en Avanzado para especificar las siguientes opciones adicionales:
Nota: para cambiar estos ajustes después de haber creado el documento, escoja Archivo > Ajustar documento y
especifique los ajustes nuevos.
Modo de color Especifica el modo de color para el nuevo documento. Al cambiar el modo de color, los contenidos por
defecto del perfil de documento nuevo seleccionado (muestras, pinceles, símbolos y estilos gráficos) se convertirán a
un modo de color nuevo, lo que dará como resultado un cambio en el color. Espere a que aparezcan los iconos de
advertencia cuando realice los cambios.
Efectos de rasterizado Especifica la resolución de los efectos de rasterizado del documento. Es importante que ajuste
esta opción en Alta cuando pretenda imprimir el documento con una resolución alta en una impresora de alta
resolución. El perfil Imprimir lo establece en Alta por defecto.
Cuadrícula de transparencia Especifica las opciones de cuadrícula de transparencia para los documentos que utilicen
el perfil Vídeo y película.
Modo de previsualización Define el modo de previsualización por defecto del documento (puede cambiar esta opción
en cualquier momento en el menú Ver):
• Por defecto muestra la ilustración creada en el documento en vista vectorial con todo color. Tanto al acercar como
al alejar, esta opción conserva el suavizado en las curvas.
• Píxel muestra la ilustración con una apariencia rasterizada (pixelada). Realmente no rasteriza el contenido pero
muestra una previsualización simulada como si los contenidos estuvieran rasterizados.

30
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
• Sobreimpresión proporciona una "previsualización de tintas" que se aproxima al aspecto que tendrán las fusiones,
transparencias y sobreimpresiones en una salida con separación de color. (Consulte “Acerca de la sobreimpresión”
en la página 474).
Adobe Device Central Si ha creado un documento mediante el perfil Dispositivos móviles, puede hacer clic en Adobe
Device Central para previsualizar el nuevo documento en la interfaz del dispositivo móvil.
Alinear nuevos objetos con cuadrícula de píxeles Si selecciona esta opción, se alinean todos los objetos nuevos con la
cuadrícula de píxeles. Esta opción es importante para los diseños que se van a visualizar en dispositivos de
visualización, como Web. Por ello, está activada por defecto para estos documentos. Para obtener más información,
consulte “Dibujo de trazados con pixelado perfecto para flujos de trabajo Web” en la página 63.
Creación de un documento nuevo utilizando una plantilla
1 Lleve a cabo uno de los procedimientos siguientes:
• Seleccione Archivo > Nuevo de plantilla.
• Seleccione Archivo > Nuevo. En el cuadro de diálogo Nuevo documento, haga clic en Plantillas.
• En la pantalla de bienvenida, haga clic en Desde plantilla en la lista Crear nuevo.
2 En el cuadro de diálogo Nuevo de plantilla, ubique y seleccione una plantilla y haga clic en Nuevo.
Acerca de las plantillas
Las plantillas permiten crear documentos nuevos que comparten ajustes y elementos de diseño comunes. Por ejemplo,
si tiene que diseñar una serie de tarjetas de visita con un aspecto similar, puede crear una plantilla con el tamaño de
mesa de trabajo, ajustes de visualización (como guías) y opciones de impresión deseadas. La plantilla puede contener
también símbolos para elementos de diseño comunes (como logotipos) y conjuntos específicos de muestras de color,
pinceles y estilos gráficos.
Illustrator incluye una gran variedad de plantillas, incluidas plantillas para membretes, tarjetas de visita, sobres,
folletos, etiquetas, certificados, tarjetas postales, tarjetas de felicitación y sitios Web.
Cuando se selecciona una plantilla con el comando Nuevo de plantilla, Illustrator crea un nuevo documento con el
contenido y los ajustes idénticos a los de la plantilla, pero deja el archivo de plantilla original intacto.
Más temas de ayuda
“Creación de documentos nuevos” en la página 28
Creación de una plantilla nueva
1 Abra un documento nuevo o existente.
2 Personalice el documento de alguna de las siguientes maneras:
• Configure la ventana de documento como desee que aparezca en los documentos nuevos que cree a partir de la
plantilla. Esto incluye el nivel de ampliación, la posición de desplazamiento, el origen de la regla, guías, cuadrículas,
áreas de recorte y las opciones del menú Ver.
• Dibuje o importe cualquier ilustración que desee que aparezca en los documentos nuevos creados a partir de la
plantilla.
• Elimine las muestras, estilos, pinceles o símbolos existentes que no desee mantener.

31
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
• Cree las muestras, estilos, pinceles y símbolos que desee en los paneles correspondientes. También puede importar
muestras, estilos, pinceles, símbolos y acciones preestablecidos de una gran variedad de bibliotecas que incluye
Illustrator.
• Cree los diseños de gráfica que desee y añádalos al cuadro de diálogo Diseño de gráfica. También puede importar
diseños de gráfica preestablecidos.
• Establezca las opciones deseadas en los cuadros de diálogo Ajustar documento y Opciones de impresión.
3 Escoja Archivo > Guardar como plantilla.
4 En el cuadro de diálogo Guardar como, seleccione una ubicación para el archivo, escriba un nombre de archivo y
haga clic en Guardar.
Illustrator guarda el archivo con formato AIT (Adobe Illustrator Template, plantilla de Adobe Illustrator).
Especificación de las opciones de los ajustes del documento
Puede cambiar las opciones de los ajustes del documento en cualquier momento para las unidades de medida, la
visualización de la cuadrícula de transparencia, el color de fondo y ajustes de texto como, por ejemplo, el idioma, el
estilo de las comillas, el tamaño de superíndice y subíndice y la exportabilidad. El botón Editar mesas de trabajo cierra
este cuadro de diálogo y activa la herramienta Mesa de trabajo. Use este botón si desea modificar las mesas de trabajo.
1 Seleccione Archivo > Ajustar documento o haga clic en el botón Ajustar documento en el panel de control (este
botón es visible cuando no se ha seleccionado nada).
2 Especifique las opciones que desee.
Nota: la opción Simular papel de color es útil si piensa imprimir el documento en papel de color. Por ejemplo, si dibuja
un objeto azul sobre un fondo amarillo, el objeto se ve verde. La simulación se realiza sólo cuando no se muestra la
cuadrícula de transparencia.
Para obtener información específica sobre estas opciones, consulte los temas relacionados.
Más temas de ayuda
“Cambio de la unidad de medida” en la página 46
“Visualización de transparencias en ilustraciones” en la página 196
“Especificación de comillas curvas o rectas” en la página 350
“Creación de superíndices o subíndices” en la página 350
Abrir un archivo
Puede abrir archivos creados en Illustrator, así como otros archivos creados en aplicaciones compatibles.
• Para abrir un archivo existente, seleccione Archivo > Abrir. Busque el archivo y haga clic en Abrir.
• Para abrir un archivo guardado recientemente, escoja el archivo de la lista Abrir un elemento reciente de la pantalla
de bienvenida o escoja Archivo > Abrir archivos recientes y seleccione un archivo de la lista.
• Para abrir y previsualizar un archivo mediante Adobe Bridge, escoja Archivo > Explorar para abrir Adobe Bridge.
Busque el archivo y escoja Archivo > Abrir con > Adobe Illustrator CS5.

32
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Más temas de ayuda
“Importación de archivos Adobe PDF” en la página 293
“Importación de archivos EPS” en la página 295
“Importación de ilustraciones de Photoshop” en la página 296
Búsqueda de archivos mediante Adobe Bridge
Adobe® Bridge es una aplicación entre plataformas incluida en los componentes de Adobe® Creative Suite® 5 que le
ayuda a localizar, organizar y examinar los objetos necesarios para crear contenidos de impresión, Web, de audio y
vídeo. Puede iniciar Bridge desde cualquier componente de Creative Suite y utilizarlo para acceder a los tipos de activo
de Adobe y no de Adobe.
❖ Para abrir Adobe Bridge, lleve a cabo uno de los procedimientos siguientes en Illustrator:
• Seleccione Archivo > Explorar en Bridge.
• Haga clic en el icono de Adobe Bridge en el panel de control.
• Escoja Mostrar en Bridge en la barra de estado.
En Adobe Bridge, puede llevar a una de estas acciones:
• Gestionar archivos de imagen, vídeo y audio: previsualizar, buscar, ordenar y procesar archivos en Bridge sin tener
que abrir aplicaciones individuales. También puede editar metadatos para archivos y utilizar Bridge para colocar
archivos en documentos, proyectos o composiciones.
• Gestionar sus fotografías: importe y edite las fotografías desde la tarjeta de su cámara digital, agrupe fotografías
relacionadas en pilas, y abra o importe archivos RAW de cámara de Photoshop® y edite su configuración sin iniciar
Photoshop.
• Llevar a cabo tareas automatizadas como los comandos de lotes.
• Sincronizar los ajustes de color en los componentes de Creative Suite con gestión de color.
• Iniciar una conferencia Web en tiempo real para compartir su escritorio y revisar documentos.
Trabajar con ConnectNow
Trabajo con ConnectNow
Adobe® ConnectNow ofrece una sala de reuniones virtual, personal y segura en la que puede encontrarse y trabajar de
forma conjunta con otros usuarios por Internet en tiempo real. Con ConnectNow, puede compartir su escritorio,
realizar anotaciones en él, enviar mensajes en conversaciones y comunicarse por voz gracias al sonido integrado.
También puede difundir vídeo en directo, compartir archivos, capturar notas de las reuniones y controlar los equipos
de los asistentes.
Acceda a ConnectNow directamente desde la interfaz de la aplicación.
1 Elija Archivo > Compartir mi pantalla.
2 En el cuadro de diálogo Iniciar sesión en Adobe CS Live, especifique tanto el correo electrónico como la contraseña
y haga clic en Iniciar sesión. Si no dispone de ID de Adobe, haga clic en el botón Crear ID de Adobe.
3 Si desea compartir su escritorio, haga clic en el botón Compartir la pantalla de mi ordenador, situado en el centro
de la ventana de la aplicación ConnectNow.

33
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Para ver las instrucciones completas sobre el uso de ConnectNow, consulte
http://help.adobe.com/en_US/Acrobat.com/ConnectNow/index.html.
Para ver un tutorial en vídeo sobre el uso de ConnectNow, consulte Uso de ConnectNow para compartir su pantalla
(7:12). (Esta demostración es en Dreamweaver).
Uso de varias mesas de trabajo
Información general de la mesa de trabajo
Las mesas de trabajo representan las áreas que pueden contener ilustraciones imprimibles. Para redimensionar y
definir la orientación de una ilustración, elija configuración en el cuadro de diálogo Opciones de mesa de trabajo. (En
Illustrator CS3 y versiones anteriores, se utiliza el cuadro de diálogo Configuración de documento para cambiar el
tamaño y la orientación del documento).
Puede utilizar las mesas de trabajo como áreas de recorte para propósitos de impresión o de ubicación. Las mesas
funcionan igual que las áreas de recorte de Illustrator CS3. Varias mesas de trabajo son útiles para crear una serie de
cosas como, por ejemplo, PDF de varias páginas, páginas impresas con distintos tamaños o diferentes elementos,
distintos elementos para los sitios Web, guiones gráficos de vídeo o elementos individuales para la animación en
Adobe Flash o After Effects.
Nota: si ha creado áreas de recorte en un documento de Illustrator CS3, éstas se convertirán en mesas de trabajo en CS5.
Es posible que se le pida que especifique cómo desea convertir las áreas de recorte.
Según el tamaño, puede tener de 1 a 100 mesas de trabajo por documento. Puede especificar el número de mesas de
trabajo para un documento cuando lo cree por primera vez y puede añadir mesas de trabajo al documento y eliminarlas
del mismo en cualquier momento. Puede crear mesas de trabajo de distintos tamaños, cambiar el tamaño mediante la
herramienta Mesa de trabajo y situarlas en cualquier lugar de la pantalla, incluso superponerlas entre sí. Illustrator
CS5 también proporciona opciones para reordenar y reorganizar las mesas de trabajo mediante el panel Mesas de
trabajo. También puede especificar nombres personalizados para una mesa de trabajo y definir puntos de referencia
para las mesas de trabajo.
Para ver un vídeo sobre el uso de varias mesas de trabajo y el panel Mesas de trabajo, consulte
www.adobe.com/go/lrvid5202_ai_en.
Visualización de las mesas de trabajo y el lienzo
Puede ver los límites de página en relación con una mesa de trabajo mostrando la segmentación de impresión (Ver >
Mostrar segmentación de impresión). Cuando está activa la segmentación de impresión, las áreas imprimibles y no
imprimibles se representan mediante series de líneas sólidas y de puntos situadas entre el borde externo de la ventana
y el área imprimible de la página.
Cada mesa de trabajo está limitada con líneas sólidas y representa la máxima área imprimible. Para ocultar los límites
de la mesa de trabajo, escoja Ver > Ocultar mesas de trabajo. El lienzo es el área exterior de la mesa de trabajo que se
extiende hasta el borde de la ventana de 220 pulgadas cuadradas. El lienzo representa un espacio donde se pueden
crear, modificar y almacenar elementos de ilustraciones antes de llevarlos a una mesa de trabajo. Los objetos colocados
en el lienzo se ven en la pantalla, pero no se imprimen.
Para centrar una mesa de trabajo y cambiar su tamaño a fin de encajarla en la pantalla, haga clic en su número en la
barra de estado, que ocupa la parte inferior de la ventana de la aplicación.

34
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Ventana de ilustración
A. Área imprimible (determinada por la impresora seleccionada) B. Lienzo C. Mesa de trabajo
Impresión y almacenamiento de mesas de trabajo
Todas las mesas de trabajo de un documento comparten el mismo formato de tipo de medio, como Imprimir. Puede
imprimir cada mesa de trabajo individualmente, segmentada o bien combinada en una página. Si almacena un
documento de Illustrator con varias mesas de trabajo en una versión anterior de Illustrator (CS3, por ejemplo), puede
guardar cada mesa de trabajo en archivos distintos junto con un archivo maestro que incluya todas las mesas de trabajo
combinadas.
Illustrator CS4 le permitía guardar mesas de trabajo como archivos independientes de las versiones guardadas; sin
embargo, en Illustrator CS5 se pueden guardar también mesas de trabajo individuales para las versiones actuales. Las
opciones para guardar cada mesa de trabajo como un archivo .ai independiente se han añadido al cuadro de diálogo
Opciones de Illustrator.
Antes de imprimir las mesas de trabajo, puede previsualizarlas en el cuadro de diálogo de impresión. Los ajustes de
impresión configurados se aplican a todas las mesas de trabajo seleccionadas para la impresión.
Por defecto, todas las ilustraciones se recortan en una mesa de trabajo y todas las mesas de trabajo se imprimen como
páginas individuales. Utilice la opción Rango en el cuadro de diálogo Imprimir para imprimir las páginas
especificadas, seleccione Ignorar mesas de trabajo y especifique las opciones de ubicación para combinar todas las
imágenes en una sola página o segmentar la ilustración como desee.
En Illustrator CS5, se pueden rotar automáticamente las mesas de trabajo de un documento para imprimir dicho
documento en el tamaño del soporte seleccionado. Seleccione la casilla de verificación Rotar automáticamente en el
cuadro de diálogo Imprimir para definir los ajustes de rotación automática para los documentos de Illustrator. Para
los documentos creados en CS5, la opción Rotar automáticamente está activada de forma predeterminada.
Supongamos, por ejemplo, que tenemos un documento con un tamaño de soporte apaisado (la anchura es mayor que
la altura) y vertical (la altura es mayor que la anchura). Si selecciona la opción de orientación de papel vertical en el
valor Tamaño del cuadro de diálogo Imprimir, las mesas de trabajo apaisadas rotarán automáticamente a soporte
vertical cuando se impriman.
Nota: si está seleccionada la opción Rotar automáticamente, no se puede cambiar la dirección de la página.
A
B
C

35
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Más temas de ayuda
“Cambio del tamaño y la orientación de la página” en la página 450
“Volver a colocar la ilustración en la página” en la página 448
“Segmentación de la ilustración en varias páginas” en la página 450
Opciones de mesa de trabajo
Para abrir el cuadro de diálogo Opciones de mesa de trabajo, haga doble clic en la herramienta Mesa de trabajo o
haga clic en la herramienta Mesa de trabajo y, a continuación, en el botón Opciones de mesa de trabajo en el panel
de control.
Ajuste preestablecido Especifica las dimensiones de la mesa de trabajo. Estos ajustes preestablecidos definen la
proporción de píxeles de la regla de vídeo para la salida especificada.
Anchura y Altura Especifica el tamaño de la mesa de trabajo.
Orientación Especifica la orientación de la página en modo retrato o paisaje.
Restringir proporciones La proporción de aspecto de la mesa de trabajo se mantiene intacta cuando se cambia
manualmente.
Posición X: e Y: Especifica la posición de la mesa de trabajo en función de las reglas del área de trabajo de Illustrator.
Para ver estas reglas, escoja Ver > Mostrar reglas.
Mostrar marca central Muestra un punto en el centro de la mesa de trabajo.
Mostrar cursores de cruz Muestra líneas de cruce en el centro de cada lado de la mesa de trabajo.
Mostrar áreas seguras de vídeo Muestra guías que representan las áreas que recaen en el área visible del vídeo. Debe
incluir todo el texto e ilustraciones que deben visualizar los usuarios dentro de las áreas seguras de vídeo.
Proporción de píxeles de la regla de vídeo Especifica la proporción de píxeles utilizada en las reglas de vídeo.
Suavizar región fuera de la mesa de trabajo Muestra el área fuera de la mesa de trabajo con tono más oscuro que el del
interior de ésta cuando la herramienta Mesa de trabajo está activa.
Actualizar al arrastrar Mantiene el área fuera de la mesa de trabajo más oscura conforme se arrastra para cambiar de
tamaño de la mesa de trabajo. Si no se selecciona, el área de fuera se muestra en el mismo color que dentro de la mesa
de trabajo mientras se cambia de tamaño.
Mesas de trabajo Indica cuántas mesas de trabajo existen.
Panel Mesas de trabajo
El panel Mesas de trabajo le permite realizar distintas operaciones con las mesas de trabajo como:
• Añadir, reordenar, reorganizar y eliminar mesas de trabajo
• Reordenar y volver a numerar mesas de trabajo
• Seleccionar varias mesas de trabajo y desplazarse por ellas
• Especificar opciones de mesas de trabajo, como ajustes preestablecidos, tamaño de mesa de trabajo y posición
relativa de la mesa de trabajo

36
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Panel Mesas de trabajo
A. Flechas Arriba y Abajo para reordenar las mesas de trabajo en el panel Mesas de trabajo B. Añadir nuevas mesas de trabajo C. Eliminar
mesas de trabajo
• Para acceder al panel Mesas de trabajo, haga clic en Ventana > Mesas de trabajo.
• Para añadir mesas de trabajo, realice alguna de las siguientes acciones:
• Haga clic en el icono Mesa de trabajo nueva situado en la parte inferior del panel Mesas de trabajo.
• Seleccione la opción Mesa de trabajo nueva en el menú del panel Mesas de trabajo (menú desplegable) del panel
Mesas de trabajo.
• Para eliminar una o varias mesas de trabajo, realice las acciones siguientes:
• Seleccione la mesa de trabajo que desea eliminar. Para eliminar varias mesas de trabajo, pulse la tecla Mayús y
haga clic en las mesas de trabajo que aparecen en el panel Mesas de trabajo.
• Haga clic en el icono Eliminar mesa de trabajo situado en la parte inferior del panel Mesas de trabajo o seleccione
la opción Eliminar en el menú del panel Mesas de trabajo (menú desplegable). Para eliminar varias mesas de
trabajo no contiguas, pulse Ctrl (Windows) o Comando (Mac OS) y haga clic en las mesas desde el panel Mesas
de trabajo.
• Para reorganizar mesas de trabajo en el panel Mesas de trabajo, seleccione la opción Reorganizar mesas de trabajo
en el menú del panel Mesas de trabajo (menú desplegable). Tenga en cuenta que, aunque se reorganizan las mesas
de trabajo, no se modifica el orden de las mismas.
• Para duplicar mesas de trabajo, realice las acciones siguientes:
• Seleccione la mesa de trabajo que desea duplicar. También puede duplicar mesas de trabajo arrastrando una o
varias mesas de trabajo hasta el botón Mesa de trabajo nueva en el panel Mesas de trabajo.
• En el menú del panel Mesas de trabajo, seleccione Duplicar.
• Para restaurar las opciones de la mesa de trabajo, como los ajustes preestablecidos, la posición de la mesa de trabajo
y la visualización, seleccione Opciones de mesa de trabajo en el menú del panel Mesas de trabajo (menú
desplegable).
Para ver un vídeo sobre el uso del panel Mesas de trabajo, consulte www.adobe.com/go/lrvid5202_ai_en.
Creación de una mesa de trabajo
1 Lleve a cabo uno de los procedimientos siguientes:
• Para crear una mesa de trabajo personalizada, seleccione la herramienta Mesa de trabajo y arrastre el cursor por
el espacio de trabajo para definir la forma, el tamaño y la ubicación.
• Para utilizar una mesa de trabajo preestablecida, haga doble clic en la herramienta Mesa de trabajo, seleccione un
ajuste preestablecido en el cuadro de diálogo Opciones de mesa de trabajo y haga clic en OK. Arrastre la mesa de
trabajo hasta la posición que desee.
ABC

37
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
• Para crear una mesa de trabajo dentro de la mesa de trabajo activa, mantenga pulsada la tecla Mayús y arrastre con
la herramienta Mesa de trabajo.
• Para duplicar una mesa de trabajo existente, seleccione la herramienta Mesa de trabajo, haga clic para seleccionar
la mesa oportuna, haga clic en el botón Mesa de trabajo nueva del panel Control y, luego, haga clic donde desee
colocar la mesa de trabajo duplicada. Para crear varios duplicados, pulse Alt y haga clic tantas veces como sea
preciso. O, mediante la herramienta Mesa de trabajo, mantenga pulsada la tecla Alt (Windows) u Opción (Mac OS)
y arrastre la mesa de trabajo que desee duplicar.
• Para duplicar una mesa de trabajo con su contenido, seleccione la herramienta Mesa de trabajo, haga clic para
seleccionar el icono Mover/Copiar ilustración con mesa de trabajo del panel Control , pulse Alt (Windows) u
Opción (Mac OS) y arrastre.
Si desea que la ilustración contenga un sangrado, asegúrese de que queda suficiente ilustración más allá de la mesa de
trabajo para incluir el sangrado.
2 Para aprobar la mesa de trabajo y salir del modo de edición de mesa de trabajo, haga clic en una herramienta
diferente del panel Herramientas o bien pulse Esc.
Para ver un vídeo sobre el uso de varias mesas de trabajo, consulte www.adobe.com/go/lrvid5202_ai_en.
Eliminación de mesas de trabajo
❖ Haga clic en la mesa de trabajo y pulse Eliminar, haga clic en Eliminar en el panel Control, o bien haga clic en
el icono Eliminar situado en la esquina superior derecha de la mesa de trabajo. Puede eliminar todas las mesas
de trabajo excepto la última restante.
Seleccionar y ver mesas de trabajo
1 Seleccione la herramienta Mesa de trabajo .
2 Realice una de las siguientes acciones:
• Haga clic en una mesa de trabajo para activarla. (Al hacer clic en una mesa de trabajo o al dibujar sobre ella a través
de una herramienta distinta, se activará también la herramienta de la mesa de trabajo). Si las mesas de trabajo se
superponen, la que tenga el borde izquierdo más cercano a la ubicación en la que se hace clic se convierte en la mesa
de trabajo activa.
• Para navegar entre las mesas de trabajo, pulse Alt (Windows) u Opción (Mac OS) y haga clic en una tecla de flecha.
• Para ver las mesas de trabajo y su contenido como contornos, haga clic con el botón derecho y elija Contorno. Para
volver a ver la ilustración, haga clic con el botón derecho y elija Previsualizar.
Edición de mesas de trabajo
Puede crear varias mesas de trabajo para el documento pero solamente se puede activar una al mismo tiempo. Si tiene
varias mesas de trabajo definidas, puede verlas todas al seleccionar la herramienta Mesa de trabajo. Cada mesa de
trabajo se numera para facilitar la referencia. Sólo puede editar o eliminar una mesa de trabajo al mismo tiempo y
puede especificar diferentes mesas de trabajo cada vez que realice una impresión o exportación.
1 Seleccione la herramienta Mesa de trabajo y haga clic para seleccionar una mesa de trabajo.
2 Realice una de las siguientes acciones:
• Para cambiar el tamaño de una mesa de trabajo, coloque el puntero en un borde o en un ángulo hasta que el cursor
se cambie a una flecha de dos puntas y, a continuación, arrástrela para ajustarla. O bien, especifique nuevos valores
de Altura y Anchura en el panel de control.

38
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
• Para cambiar la orientación de la mesa de trabajo, haga clic en el botón Horizontal o Vertical del panel de control.
• Para rotar las mesas de trabajo, pulse Alt (Windows) u Opción (Mac OS) y haga clic en una tecla de flecha.
• Para ver las mesas de trabajo y su contenido como contornos, haga clic con el botón derecho y elija Contorno. Para
volver a ver la ilustración, haga clic con el botón derecho y elija Previsualizar.
Mover una mesa de trabajo
1 Seleccione la herramienta Mesa de trabajo y haga clic para seleccionar una mesa de trabajo.
2 Realice una de las siguientes acciones:
• Para mover una mesa de trabajo y su contenido, haga clic para seleccionar el icono Mover/Copiar ilustración con
mesa de trabajo en el panel de control , sitúe el puntero en la mesa de trabajo y arrástrelo. O bien, especifique
nuevos valores de X e Y en el panel de control.
• Para mover una mesa de trabajo sin su contenido, haga clic para deseleccionar el icono Mover/Copiar ilustración
con mesa de trabajo en el panel de control, sitúe el puntero en la mesa de trabajo y arrástrelo. O bien, especifique
nuevos valores de X e Y en el panel de control.
Reordenación de mesas de trabajo
En el panel Mesas de trabajo, puede usar las flechas Arriba y Abajo que aparecen en la parte inferior del panel para
reordenar las mesas de trabajo. Sin embargo, al reordenar las mesas de trabajo en el panel Mesas de trabajo, éstas no
se reorganizarán en el área de trabajo.
Reorganización de mesas de trabajo
Puede reorganizar las mesas de trabajo usando las opciones Cuadrícula por filas, Cuadrícula por columnas, Organizar
por fila u Organizar por columna para encajar todas las mesas de trabajo en la vista.
Para reorganizar las mesas de trabajo, realice las acciones siguientes:
1 Haga clic en el menú del panel Mesas de trabajo (menú desplegable) y seleccione la opción Reorganizar mesas de
trabajo.
2 En el cuadro de diálogo Reorganizar mesas de trabajo, seleccione el diseño. Las opciones disponibles son las
siguientes:
Cuadrícula por filas Organiza varias mesas de trabajo en el número especificado de filas. Especifique el número de
filas en el cuadro Filas. El valor por defecto crea la apariencia más cuadrada posible con el número especificado de
mesas de trabajo.
Cuadrícula por columnas Organiza varias mesas de trabajo en el número especificado de columnas. Seleccione el
número de columnas en el menú Columnas. El valor por defecto crea la apariencia más cuadrada posible con el
número especificado de mesas de trabajo.
Organizar por fila Organiza todas las mesas de trabajo en una sola fila.
Organizar por columna Organiza todas las mesas de trabajo en una sola columna.
Cambiar a diseño de derecha a izquierda/Cambiar a diseño de izquierda a derecha Organiza las mesas de
izquierda a derecha o de derecha a izquierda. De forma predeterminada, las mesas de trabajo se ordenan de
izquierda a derecha.

39
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Nota: si selecciona la opción Cambiar a diseño de derecha a izquierda, las opciones Cuadrícula por filas y Cuadrícula
por columnas, cambian a Cuadrícula de derecha a izquierda por filas y Cuadrícula de derecha a izquierda por
columnas.
3 Especifique el espaciado entre las columnas. Este ajuste se aplica al espaciado tanto horizontal como vertical.
4 Seleccione la opción Mover ilustración con mesa de trabajo para mover la ilustración siempre que cambie la
ubicación de la mesa de trabajo.
Además, una mesa de trabajo·dentro de otra·mesa de trabajo se trata como un área de recorte y se mueve junto a·la
mesa de trabajo que la contiene.
Personalización de nombres de mesas de trabajo
En el modo de edición de mesa de trabajo, se puede asignar un nombre personalizado a cada mesa de trabajo.
Para asignar un nombre personalizado a una mesa de trabajo, realice las acciones siguientes:
1 Seleccione la herramienta Mesa de trabajo.
2 Seleccione la mesa de trabajo y especifique el nombre en el cuadro Nombre del panel de control Mesa de trabajo.
También puede introducir un nombre personalizado en el campo Nombre del cuadro de diálogo Opciones de mesa
de trabajo. Para abrir el cuadro de diálogo, haga clic en Opciones de mesa de trabajo en el menú del panel Mesas de
trabajo (menú desplegable). Haga clic en OK para aprobar el nuevo nombre de la mesa de trabajo seleccionada.
El nuevo nombre de la mesa de trabajo aparece en el lateral superior izquierdo de la mesa de trabajo. El nombre
personalizado también aparece en el campo Navegación por la mesa de trabajo y en el menú desplegable junto al área
de estado del documento.
Si asigna un nombre personalizado a las mesas de trabajo, estos se añaden al nombre de archivo como sufijos al guardar
los archivos específicos de mesa de trabajo en todos los formatos.
Escriba un nombre personalizado para la mesa de trabajo en el panel de control.
Nota: para restablecer el nombre predeterminado, elimine el nombre de la mesa de trabajo en el campo Nombre del panel
de control.
Referencia de 9 puntos
Para definir puntos de referencia para las mesas de trabajo, utilice el cuadro de diálogo Opciones de mesa de trabajo o
las Opciones de mesa de trabajo del panel de control.
Esta opción permite fijar la esquina o centro de una mesa de trabajo mientras se cambia su tamaño.
Visualización de reglas de la mesa de trabajo, marcas centrales, cursores en
cruz o áreas seguras
Puede seleccionar que se muestren una marca central, cursores en cruz, marcadores seguros de vídeo y reglas en torno
a una mesa de trabajo. Las reglas resultan útiles cuando se trabaja con ilustraciones que se van a exportar a vídeo. Los
números de las reglas reflejan los píxeles específicos del dispositivo, independientemente de la unidad de medida
especificada en las preferencias. La proporción de aspecto de píxeles de la regla de vídeo por defecto (Video Pixel
Aspect Ratio, VPAR) para Illustrator es 1,0 (para píxeles cuadrados). Este valor cambia en función del ajuste
preestablecido que escoja en el cuadro de diálogo Opciones de mesa de trabajo o Nuevo documento.

40
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Si no utiliza píxeles cuadrados, la regla permite realizar los cálculos de píxeles específicos del dispositivo con mayor
facilidad. Por ejemplo, si especifica una mesa de trabajo de 100 x 100 puntos de Illustrator y desea saber el tamaño
exacto de los píxeles que dependen del dispositivo antes de exportar el archivo para su uso en NTSC DV de pantalla
ancha, puede definir la regla de vídeo en Illustrator para que utilice una proporción de píxeles de regla de vídeo de 1,2
(para los píxeles anchos) y la regla reflejará el cambio y mostrará la mesa de trabajo como 83 x 100 píxeles de dispositivo
(100/1,2 = 83,333).
Mesa de trabajo con reglas
Visualización de marcas centrales, puntos de mira o áreas seguras de vídeo
La marca central, los cursores de cruz y la zona segura de vídeo son propiedades de vídeo que le ayudan a crear vídeos
en los productos de Creative Suite. Para mostrar estas propiedades:
1 Haga doble clic en la herramienta Mesa de trabajo en el panel Herramientas, o bien, con la herramienta Mesa
de trabajo activa, haga clic en el icono Opciones de mesa de trabajo en el panel de control.
2 En la sección de visualización, seleccione las opciones que le gustaría visualizar en las mesas de trabajo.
Nota: también puede establecer o quitar el punto central haciendo clic en el icono Mostrar marca central en el panel
de control.
Visualización de ilustraciones
Especificación de las opciones de los ajustes del documento
Puede cambiar en cualquier momento las opciones de los ajustes por defecto del documento para las unidades de
medida, la visualización de la cuadrícula de transparencia, el color de fondo y los ajustes de texto como, por ejemplo,
el idioma, el estilo de las comillas, el tamaño de superíndice y subíndice, los sangrados y la exportabilidad. El botón
Editar mesas de trabajo cierra este cuadro de diálogo y activa la herramienta Mesa de trabajo.
1 Seleccione Archivo > Ajustar documento o haga clic en el botón Ajustar documento en el panel de control. (Este
botón está disponible cuando no se ha seleccionado nada).
2 Especifique las opciones que desee.
3 Si desea editar mesas de trabajo (por ejemplo, para cambiar la orientación de vertical a horizontal), haga clic en
Editar mesas de trabajo para acceder al modo de edición de mesas de trabajo.

41
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
la opción Simular papel de color es útil si piensa imprimir el documento en papel de color. Por ejemplo, si dibuja un
objeto azul sobre un fondo amarillo, el objeto se ve verde. La simulación se realiza sólo cuando no se muestra la
cuadrícula de transparencia.
Más temas de ayuda
“Edición de mesas de trabajo” en la página 37
“Cambio de la unidad de medida” en la página 46
“Visualización de transparencias en ilustraciones” en la página 196
“Especificación de comillas curvas o rectas” en la página 350
“Creación de superíndices o subíndices” en la página 350
Acerca de la segmentación de impresión
Por defecto, Illustrator imprime cada mesa de trabajo en una sola hoja de papel. Sin embargo, si la ilustración es más
grande que los tamaños de página disponibles en la impresora, puede imprimirla en varias hojas.
La división de una mesa de trabajo para acomodar los tamaños de página disponibles en una impresora se denomina
segmentación. Puede elegir la opción de segmentación en la sección General del cuadro de diálogo Imprimir. Para ver
los límites de impresión en la segmentación de la mesa de trabajo, elija Ver > Mostrar segmentación de impresión.
Mesa de trabajo segmentada
Cuando se divide la mesa de trabajo en varios segmentos, las páginas se numeran de izquierda a derecha y de arriba
abajo empezando por la página 1. Estos números de página aparecen en pantalla sólo como referencia, no se imprimen.
Los números permiten imprimir todas las páginas de un archivo o imprimir unas páginas en particular.
Más temas de ayuda
“Cambio del tamaño y la orientación de la página” en la página 450
“Segmentación de la ilustración en varias páginas” en la página 450

42
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Aumento y reducción
Existen varias maneras para aumentar o reducir una ilustración.
• Seleccione la herramienta Zoom . El puntero se convierte en una lupa con un signo más en el centro. Haga clic
en el centro del área que desea aumentar o mantenga pulsada la tecla Alt (Windows) u Opción (Mac OS) y haga clic
en el centro del área que desee reducir. Cada clic amplía o reduce la vista al porcentaje anterior preestablecido.
• Seleccione la herramienta Zoom y arrastre un rectángulo de puntos, denominado marco, alrededor del área que
desee aumentar. Para mover el marco por la ilustración, mantenga pulsada la barra espaciadora y continúe
arrastrando para mover el marco hasta una nueva ubicación.
• Escoja Ver > Aumentar o Ver > Reducir. Cada clic amplía o reduce la vista al siguiente porcentaje preestablecido.
• Establezca el nivel de zoom en la esquina inferior izquierda de la ventana principal o en el panel Navegador.
• Para mostrar un archivo al 100%, escoja Ver > Tamaño real o haga doble clic en la herramienta Zoom.
• Para rellenar la ventana con la mesa de trabajo, elija Ver > Encajar mesa de trabajo en ventana o haga doble clic en
la herramienta Mano.
• Para que aparezca todo en la ventana, elija Ver > Encajar todo en ventana.
Más temas de ayuda
“Galería de herramientas de zoom y desplazamiento” en la página 26
“Teclas para ver ilustraciones” en la página 512
Cambio del área de visualización
Es posible mostrar un área diferente de la mesa de trabajo mediante cualquiera de los procedimientos siguientes:
• Seleccione Ver > Tamaño real para ver el tamaño real de todas las mesas de trabajo.
• Elija Ver > Encajar todo en ventana para reducir la vista de modo que se vean todas las mesas de trabajo en la
pantalla.
• Elija Ver > Encajar mesa de trabajo en ventana para aumentar la mesa de trabajo activa.
• En el panel Navegador, haga clic en el área de la visualización en miniatura que desee ver en la ventana de
ilustración. Como alternativa, arrastre el área de previsualización (cuadro coloreado) hasta un área diferente de la
visualización en miniatura.
• Seleccione la herramienta Mano y arrastre en la dirección en la que desee mover la ilustración.
Más temas de ayuda
“Galería de herramientas de zoom y desplazamiento” en la página 26
“Teclas para ver ilustraciones” en la página 512
Información general del panel Navegador
Utilice el panel Navegador (Ventana > Navegador) para cambiar con rapidez la vista de la ilustración utilizando una
visualización en miniatura. El cuadro coloreado del Navegador (denominado área de previsualización) corresponde al
área visible actualmente en la ventana de ilustración.

43
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Panel Navegador
A. Visualización en miniatura de una ilustración B. Menú del panel C. Cuadro de zoom D. Botón Reducir E. Área de previsualización
F. Control de zoom G. Botón Aumentar
Puede personalizar el panel Navegador de las siguientes maneras:
• Para mostrar en el panel Navegador la ilustración fuera de los límites de la mesa de trabajo, haga clic en la opción
Visualizar sólo mesa de trabajo en el menú del panel para anular la selección.
• Para cambiar el color del área de previsualización, seleccione Opciones de panel en el menú del panel. Seleccione
un color preestablecido en el menú emergente Color o haga doble clic en el cuadro de color para elegir un color
personalizado.
• Para mostrar líneas discontinuas en el documento como líneas continuas en el panel Navegador, seleccione
Opciones de panel en el menú del panel y active Dibujar líneas discontinuas como continuas.
Más temas de ayuda
“Gestión de ventanas y paneles” en la página 9
Visualización de la ilustración como contornos
Por defecto, Adobe Illustrator define la vista para que la previsualización de todas las ilustraciones se realice en color.
No obstante, es posible visualizar las ilustraciones de modo que sólo sus contornos (o trazados) sean visibles. Ver las
ilustraciones sin los atributos de pintura acelera el proceso de actualización de la pantalla cuando se trabaja con
ilustraciones complejas.
En modo Contorno, los archivos enlazados se visualizan por defecto como cuadros contorneados con una X dentro.
Para ver el contenido de los archivos vinculados, seleccione Archivo > Ajustar documento y seleccione Mostrar
imágenes en modo contorno.
• Para ver la ilustración como contornos, escoja Ver > Contornear. Escoja Ver > Previsualizar para volver a
previsualizar la ilustración en color.
• Para ver todas las ilustraciones de una capa como contornos, mantenga pulsada la tecla Ctrl (Windows) o Comando
(Mac OS) y haga clic en el icono de ojo de dicha capa en el panel Capas. Vuelva a pulsar Ctrl (Windows) o Comando
(Mac OS) y haga clic para volver a ver la ilustración en color. El icono de ojo tiene la parte central vacía cuando
está activada la vista Contornear y rellena cuando está activada la vista Previsualizar.
• Para ver todos los elementos de las capas no seleccionadas como contornos, pulse las teclas Alt+Ctrl (Windows) u
Opción+Comando (Mac OS) y haga clic en el icono de ojo del elemento seleccionado. De forma alternativa,
seleccione Contornear otras en el menú del panel Capas.
Para devolver todos los elementos del panel Capas al modo Previsualizar, escoja Previsualizar todas las capas en el
menú del panel Capas.
Más temas de ayuda
“Información general del panel Capas” en la página 238
A
CDE FG
B

44
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Uso de varias ventanas y vistas
Puede abrir al mismo tiempo varias ventanas de un único documento. Cada ventana puede tener diferentes ajustes de
visualización. Por ejemplo, puede definir una ventana muy aumentada para trabajar en detalle sobre algunos objetos
y crear otra ventana menos aumentada para disponer los objetos en la página.
(Windows) Puede organizar las diferentes ventanas abiertas según sus necesidades mediante las opciones del menú
Ventana. Cascada muestra las ventanas apiladas y de forma descendente desde la parte superior izquierda hasta la
inferior derecha de la pantalla; Mosaico muestra las ventanas una al lado de otra; Organizar iconos organiza las
ventanas minimizadas en la ventana del programa.
Una alternativa para crear varias ventanas es crear varias vistas. Puede crear y almacenar hasta 25 vistas de cada
documento.
Las diferencias entre utilizar varias ventanas o varias vistas son las siguientes:
• Las vistas múltiples se guardan con el documento, pero las ventanas múltiples no.
• Las ventanas múltiples se pueden ver al mismo tiempo.
• Las vistas múltiples sólo aparecen al mismo tiempo si hay varias ventanas abiertas que las muestren. Los cambios
realizados en una vista modifican las ventanas actuales, pero no provocan que se abra una nueva.
Creación de una ventana nueva
❖ Escoja Ventana > Nueva ventana.
Creación de una nueva vista
❖ Configure la vista como desee y, a continuación, escoja Ver > Nueva vista, especifique un nombre para la vista
nueva y haga clic en OK.
Eliminar o cambiar el nombre de una vista
❖ Escoja Ver > Editar vistas.
Cambio de una vista a otra
❖ Seleccione un nombre de vista de la parte inferior del menú Ver.
Previsualización de ilustraciones en el medio de salida final
Illustrator proporciona los siguientes métodos para previsualizar el aspecto que tendrá una ilustración cuando se
imprima o se visualice en la Web o en un dispositivo móvil:
Modo Previsualizar sobreimpresión (Ver > Previsualizar sobreimpresión) Proporciona una "previsualización de
tintas" que se aproxima al aspecto que tendrán las fusiones, transparencias y sobreimpresiones en una salida con
separación de color.
Modo Previsualizar separaciones (Ventana > Previsualizar separaciones) Proporciona una previsualización del
aspecto que tendrán las separaciones una vez impresas.
Modo Previsualización de píxeles (Ver > Previsualización de píxeles) Ofrece una aproximación del aspecto que tendrá
la ilustración al rasterizarse y verse en un navegador Web.
Panel Previsualización de acoplamiento (Ventana > Previsualización de acoplamiento) Resalta las áreas de la
ilustración que cumplen ciertas condiciones de acoplamiento cuando se guarda o imprime.

45
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Pruebas de previsualización Ofrece una aproximación del aspecto de los colores del documento en un determinado
tipo de monitor o dispositivo de salida.
Suavizado Proporciona a los objetos vectoriales una apariencia en pantalla más suave y ofrece una mejor idea de cómo
se verán las ilustraciones vectoriales una vez impresas en una impresora PostScript®. El suavizado resulta útil porque
la resolución en pantalla es relativamente limitada, pero una ilustración vectorial se suele imprimir con una resolución
alta. Para activar el suavizado, elija Edición > Preferencias > Generales (Windows) o Illustrator > Preferencias >
Generales (Mac OS), seleccione Ilustración suavizada y haga clic en OK.
Device Central (Archivo > Adobe Device Central) Permite previsualizar el aspecto que tendrá la ilustración en un
dispositivo o teléfono móvil.
Más temas de ayuda
“Acerca de la sobreimpresión” en la página 474
“Acerca del modo Previsualización de píxeles” en la página 415
“Uso de Adobe Device Central con Illustrator” en la página 415
“Previsualización de las áreas de la ilustración que se acoplarán” en la página 470
Reglas, cuadrículas, guías y marcas de recorte
Uso de las reglas
Las reglas ayudan a colocar y medir con precisión los objetos de la ventana de ilustración o de una mesa de trabajo. El
punto donde aparece el 0 en cada regla se denomina origen de la regla.
En Illustrator CS5, las reglas son similares a otras aplicaciones de Creative Suite como InDesign y Photoshop.
Illustrator proporciona reglas independientes·para documentos y mesas de trabajo. Sólo puede seleccionar una de estas
reglas a la vez.
Nota: en este documento, las reglas de la ventana se denominan reglas globales.
Las reglas globales aparecen en los lados superior e izquierdo de la ventana de la ilustración. El origen de la regla por
defecto se encuentra en la esquina superior izquierda de la ventana de ilustración.
Las reglas de mesas de trabajo aparecen en los lados superior e izquierdo de la mesa de trabajo activa. El origen de la
regla de la mesa de trabajo por defecto se encuentra en la esquina superior izquierda de la mesa de trabajo.
La diferencia entre las reglas de la mesa de trabajo y las reglas globales radica en que si selecciona reglas de mesa de
trabajo, el punto de origen cambia en función de la mesa de trabajo activa. Además, puede tener diferentes puntos de
origen para reglas de mesa de trabajo. Ahora, si cambia el origen de la regla de mesa de trabajo, los rellenos de motivos
de los objetos de la mesa de trabajo no se ven afectados.
El punto de origen predeterminado de la regla global está situado en la esquina superior izquierda de la primera mesa
de trabajo y el origen predeterminado de las reglas de la mesa de trabajo se encuentra en la esquina superior izquierda
de la mesa de trabajo correspondiente.
• Para mostrar u ocultar las reglas, elija Ver > Reglas > Mostrar reglas o Ver > Reglas > Ocultar reglas.
• Para alternar entre las reglas de la mesa de trabajo y las reglas globales, haga clic en Ver > Reglas > Cambiar a reglas
globales o Ver > Reglas > Cambiar a reglas de la mesa de trabajo. De forma predeterminada, se muestran las reglas
de la mesa de trabajo, de modo que aparece la opción Cambiar a reglas globales en el submenú Reglas.

46
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
• Para mostrar u ocultar las reglas de vídeo, elija Ver > Mostrar reglas de vídeo o Ver > Ocultar reglas de vídeo.
• Para cambiar el origen de la regla, mueva el puntero a la esquina superior izquierda (al punto de intersección) y
arrastre el puntero a la posición donde desee ubicar el nuevo origen de la regla.
Al arrastrar, una cruz en la ventana y en las reglas indica el nuevo origen de las reglas globales.
Nota: si se cambia el origen de regla global, esto afectará a la segmentación de los motivos.
• Para restaurar el origen de la regla por defecto, haga doble clic en el punto de intersección de las reglas en la esquina
superior izquierda.
El sistema de coordenadas se ha cambiado del primer al cuarto cuadrante. En Illustrator CS5, si se mueve hacia abajo,
el valor del eje y aumenta y si se mueve hacia la derecha, aumenta el valor del eje x.
Al guardar en versiones heredadas de Illustrator, las reglas globales se mantienen en la posición definida en el
documento heredado. Aunque el punto de origen no se mueve·a la parte superior izquierda, el sistema de coordenadas
cambia al cuarto cuadrante.
El cambio en el sistema de coordenadas y el origen de la regla no se aplica a la secuencia de comandos para que pueda
mantener los comandos antiguos. Sin embargo, cuando transforma objetos usando secuencias de comandos, los
valores de la coordenada Y son diferentes a los valores que ha definido en la interfaz de usuario de Illustrator. Por
ejemplo, si realiza·una operación de movimiento de Y = +10 puntos, deberá aplicar una transformación de Y = 10
puntos para emular el mismo movimiento en la secuencia de comandos.
Cambio de la unidad de medida
La unidad de medida por defecto en Illustrator es puntos (un punto es igual a 0,3528 milímetros). Puede cambiar las
unidades que utiliza Illustrator para medidas generales, trazos y texto. También puede anular la unidad por defecto
introduciendo valores en los cuadros.
• Para cambiar la unidad de medida por defecto, seleccione Edición > Preferencias > Unidades (Windows) o
Illustrator > Preferencias > Unidades (Mac OS) y seleccione las unidades para las opciones Generales, Trazo y
Texto. Si Mostrar opciones asiáticas está seleccionado en las preferencias de Texto, también puede seleccionar una
unidad específica para el texto asiático.
Nota: la opción de medida “Generales” afecta a las reglas, para medir la distancia entre puntos, mover y transformar
objetos, ajustar el espacio de la cuadrícula y de las guías, y para crear formas.
• Para configurar la unidad de medida general para el archivo actual, seleccione Archivo > Ajustar documento,
seleccione la unidad de medida que desea usar en el menú Unidades y, a continuación, haga clic en OK.
• Para cambiar la unidad de medida al introducir un valor en un cuadro, introduzca tras el valor una de las siguientes
abreviaturas: pulgada, pulgadas, pu, milímetros, mm, Q (una Q equivale a 0,25 milímetros), centímetros, cm,
puntos, p, pt, picas, pc, píxel, píxeles y px.
Cuando se combinan picas y puntos, puede introducir valores como XpY, donde X e Y son el número de picas y de
puntos (por ejemplo, 12p6 para 12 picas, 6 puntos).
Uso de la cuadrícula
La cuadrícula aparece detrás de la ilustración en la ventana de ilustración y no se imprime.
• Para utilizar la cuadrícula, escoja Ver > Mostrar cuadrícula.
• Para ocultar la cuadrícula, escoja Ver > Ocultar cuadrícula.
• Para ajustar objetos a las líneas de cuadrícula, escoja Ver > Ajustar a cuadrícula, seleccione el objeto que desea
mover y arrástrelo hasta la posición deseada.

47
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Si los límites del objeto se encuentran a 2 píxeles o menos de una línea de cuadrícula, se atraerá a la línea.
Nota: si la opción Ver > Previsualización de píxeles está seleccionada, Ajustar a cuadrícula cambia a Ajustar al píxel.
• Para especificar el espaciado entre cuadrículas, el estilo de cuadrícula (líneas continuas o punteadas), su color o si
las cuadrículas se mostrarán delante o detrás de la ilustración, escoja Edición > Preferencias > Guías y cuadrícula
(Windows) o Illustrator > Preferencias > Guías y cuadrícula (Mac OS).
Uso de las guías
Las guías permiten alinear texto y objetos gráficos. Puede crear guías de regla (líneas verticales u horizontales rectas) y
objetos de guía (objetos vectoriales que se pueden convertir en guías). Al igual que la cuadrícula, las guías no se
imprimen.
Puede elegir entre dos estilos de guía, líneas continuas o punteadas, y puede cambiar los colores de las guías si utiliza
los colores predefinidos de la guía o escoge otros con un selector de color. Por defecto, las guías no están bloqueadas
por lo que puede moverlas, modificarlas, eliminarlas o invertirlas.
• Para mostrar u ocultar las guías, escoja Ver > Guías > Mostrar guías o Ver > Guías > Ocultar guías.
• Para cambiar los ajustes de guía, escoja Edición > Preferencias > Guías y cuadrícula (Windows) o Illustrator >
Preferencias > Guías y cuadrícula (Mac OS).
• Para bloquear las guías, escoja Ver > Guías > Bloquear guías.
Creación de guías
1 Si las reglas no están visibles, escoja Ver > Mostrar reglas.
2 Sitúe el puntero en la regla izquierda para crear una guía vertical o en la regla superior para crear una guía
horizontal.
3 Arrastre la guía hasta su posición.
También es posible convertir objetos vectoriales en guías seleccionándolos y escogiendo Ver > Guías > Crear guías.
Para facilitar el trabajo con varias guías, colóquelas en una capa distinta.
4 Si desea restringir las guías a una mesa de trabajo y no a todo el lienzo, seleccione la herramienta Mesa de trabajo
y, a continuación, arrastre las guías de la mesa de trabajo.
Mover, eliminar o soltar guías
1 Si las guías están bloqueadas, escoja Ver > Guías > Bloquear guías.
2 Lleve a cabo uno de los procedimientos siguientes:
• Mueva la guía arrastrándola o copiándola.
• Elimine la guía pulsando la tecla Retroceso (Windows) o Eliminar (Mac OS), o escogiendo Edición > Cortar o
Edición > Borrar.
• Para eliminar de una vez todas las guías, escoja Ver > Guías > Borrar guías.
• Suelte la guía, que volverá a convertirse en un objeto gráfico normal, seleccionando la guía y eligiendo Ver >
Guías > Soltar guías.
Atraer objetos a puntos de ancla y guías
1 Escoja Ver > Ajustar al punto.

48
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
2 Seleccione el objeto que desea mover y coloque el puntero sobre el punto exacto donde desea alinearlo con puntos
de ancla y guías.
Importante: al ajustar a un punto, la alineación mediante ajuste depende de la posición del puntero, no de los bordes del
objeto arrastrado.
3 Arrastre el objeto hasta la posición deseada.
Cuando el puntero esté a 2 píxeles o menos de un punto de ancla o una guía, se atraerá al punto. El puntero cambia de
una punta de flecha rellena a una punta de flecha vacía cuando se produce la atracción.
Guías inteligentes
Las guías inteligentes son guías de ajuste temporales que aparecen al crear o manipular objetos o mesas de trabajo.
Estas guías le ayudan a alinear, editar y transformar objetos o mesas de trabajo en relación con otros objetos, otras
mesas de trabajo o ambos mediante la alineación de ajuste y la visualización de los valores de triángulo y ubicación
de X e Y. Puede especificar tanto el tipo de guías inteligentes como la información que aparece (por ejemplo, los
rótulos de medida, el resaltado de objeto o los rótulos) definiendo las preferencias pertinentes.
Para ver un vídeo sobre el uso de guías inteligentes, consulte www.adobe.com/go/lrvid4020_ai_es.
Uso de guías inteligentes
Las guías inteligentes están activadas por defecto.
1 Elija Ver > Guías inteligentes para activarlas o desactivarlas.
2 Utilice las guías inteligentes de las siguientes maneras:
• Cuando cree un objeto con la herramienta Pluma o las herramientas de formas, utilice las guías inteligentes para
colocar los puntos de ancla de un objeto nuevo respecto a un objeto existente. O, cuando cree una mesa de trabajo
nueva, utilice las Guías inteligentes para colocarla en relación con otra mesa de trabajo u otro objeto.
• Cuando cree un objeto con la herramienta Pluma o las herramientas de formas o cuando transforme un objeto,
utilice las guías de construcción de las guías inteligentes para colocar los puntos de ancla en relación con los ángulos
preestablecidos específicos como, por ejemplo, 45 o 90 grados. Puede ajustar estos ángulos en las preferencias de
Guías inteligentes.
• Cuando desplace un objeto o una mesa de trabajo, utilice las Guías inteligentes para alinear la mesa de trabajo o el
objeto seleccionado con otros objetos o mesas de trabajo. La alineación se basa en la geometría de los objetos y las
mesas de trabajo. Las guías aparecen cuando el objeto se aproxima al borde o al punto central de otros objetos.
Nota: pulse Ctrl (Windows) o Comando (Mac OS) para utilizar el comportamiento de alineación de Illustrator CS3, que
utiliza el punto central o el borde de un objeto o mesa de trabajo.
• Al transformar un objeto, las guías inteligentes aparecen automáticamente para ayudar en la transformación.
Puede cambiar el cuándo y cómo aparecen las guías inteligentes ajustando las preferencias de Guías inteligentes.
Nota: si la opción Ajustar a cuadrícula o Previsualización de píxeles está activada, no se pueden utilizar guías inteligentes
(aunque esté seleccionado el comando de menú).
Preferencias de Guías inteligentes
Seleccione Edición > Preferencias > Guías inteligentes (Windows) o Illustrator > Preferencias > Guías inteligentes
(Mac OS) para definir las siguientes preferencias:
Color Especifica el color del las guías.

49
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Guías de alineación Muestra líneas de guía que se generan por el centro y a lo largo de los bordes de los objetos
geométricos, las mesas de trabajo y los sangrados. Se generan al mover objetos y también al realizar ciertas operaciones,
por ejemplo, dibujar formas básicas con la herramienta Pluma o transformar objetos.
Rótulos de ancla/trazado Muestra información cuando se entrecruzan dos trazados y cuando se concentran en un
punto de ancla.
Rótulos de medida Muestra información en numerosas herramientas (como las herramientas de dibujo y texto) sobre
la posición actual del cursor al colocarlo sobre un punto de ancla. Mientras cree, seleccione, desplace o transforme
objetos, muestra el triángulo x e y desde la ubicación original del objeto. Si pulsa Mayús mientras usa una herramienta
de dibujo, aparece la posición inicial.
Resaltado de objeto Resalta el objeto situado bajo el puntero mientras se arrastra el puntero a su alrededor. El color
de resaltado es el mismo que el color de la capa del objeto.
Herramientas de transformación Muestra información al cambiar la escala, rotar y distorsionar objetos.
Guías de construcción Muestra líneas de guía mientras se dibujan objetos nuevos. Especifique los ángulos en que desea
las líneas de guía desde los puntos de ancla de un objeto cercano. Como máximo, puede definir seis ángulos.
Introduzca un ángulo en el cuadro Ángulos seleccionado, seleccione un grupo de ángulos en el menú desplegable
Ángulos, o seleccione un grupo de ángulos en el menú desplegable y cambie uno de los valores del cuadro de texto para
personalizar el grupo de ángulos. El cuadro de previsualización muestra los ajustes.
Tolerancia de ajuste Especifica el número de puntos a los que debe estar el puntero desde otro objeto para que puedan
actuar las guías inteligentes.
Especificación de marcas de recorte para separación o alineación
Además de especificar las distintas mesas de trabajo para recortar la ilustración para la salida, puede crear y utilizar
varios conjuntos de marcas de recorte en la ilustración. Las marcas de recorte indican el lugar en el que desea que se
corte el papel impreso. Las marcas de recorte resultan útiles cuando desea crear marcas alrededor de varios objetos de
una página; por ejemplo, al imprimir una hoja de tarjetas de visita. También resultan útiles para alinear una ilustración
de Illustrator que haya exportado a otra aplicación.
Las diferencias entre las marcas de recorte y la mesa de trabajo son las siguientes:
• Las mesas de trabajo especifican los límites imprimibles de la ilustración, mientras que las marcas de recorte no
afectan en absoluto al área imprimible.
• Tan sólo puede activar una mesa de trabajo al mismo tiempo, pero sí puede crear y mostrar varias marcas de recorte.
• La mesa de trabajo se indica mediante marcas visibles pero no imprimibles, mientras que las marcas de recorte se
imprimen con color negro de registro (para que puedan imprimirse en todas las planchas de separación, de forma
similar a las marcas de impresora).
Nota: las marcas de recorte no reemplazan las marcas de límite creadas con las opciones de Marcas y sangrados del
cuadro de diálogo Imprimir.
Creación de marcas de recorte alrededor de un objeto
En Illustrator CS5, puede crear marcas de recorte/límite editables o marcas de recorte como efectos dinámicos.
Para usar marcas de recorte, realice las acciones siguientes:
1 Seleccione el objeto.
2 Para crear marcas de recorte o límite editables, seleccione Objeto > Crear marcas de límite.
3 Para crear marcas de recorte como efectos dinámicos, seleccione Efecto > Marcas de recorte.

50
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Eliminación de marcas recorte
Para eliminar marcas de recorte o límite editables, seleccione las marcas de límite y pulse la tecla Suprimir.
Para eliminar un efecto de marcas de recorte, seleccione Marcas de recorte en el panel Apariencia y haga clic en el icono
Eliminar elemento seleccionado .
Uso de marcas de recorte japonesas
Las marcas de recorte japonesas tienen líneas dobles que definen visualmente un valor de sangrado por defecto de 8,5
puntos (3 milímetros).
1 Escoja Edición > Preferencias > Generales (Windows) o Illustrator > Preferencias > Generales (Mac OS).
2 Seleccione Usar Marcas de recorte japonesas y haga clic en OK.
Medición de la distancia entre dos objetos
La herramienta Medición calcula la distancia entre dos puntos y muestra el resultado en el panel Información.
1 Seleccione la herramienta Medición . (Mantenga pulsada la herramienta Cuentagotas para que aparezca en el
panel Herramientas).
2 Lleve a cabo uno de los procedimientos siguientes:
• Haga clic en los dos puntos para medir la distancia que los separa.
• Haga clic en el primer punto y arrastre hasta el segundo punto. Pulse la tecla Mayús y arrastre para restringir la
herramienta a múltiplos de 45°.
El panel Información muestra las distancias horizontal y vertical desde los ejes x e y, las distancias horizontal y vertical
absolutas, las distancias totales y el ángulo medido.
Información general del panel Información
Utilice el panel Información (Ventana > Información) para obtener información sobre el área situada debajo del
puntero y sobre objetos seleccionados.
• Cuando se selecciona un objeto y hay una herramienta de selección activa, el panel Información muestra las
coordenadas x e y del objeto, anchura (An) y altura (Al). Los valores de anchura y altura se ven afectados por la
opción Usar delimitadores de previsualización de Preferencias generales. Si la opción Usar delimitadores de
previsualización está seleccionada, Illustrator incluye la anchura del trazo (y otros atributos, como sombra paralela)
en las dimensiones del objeto. Si la opción Usar delimitadores de previsualización no está seleccionada, Illustrator
mide sólo las dimensiones definidas por el trazado vectorial del objeto.
• Cuando se utiliza la herramienta Pluma o Degradado, o cuando se mueve una selección, el panel Información
muestra el cambio en x (An), el cambio en y (Al), la distancia (D) y el ángulo conforme arrastra el cursor.
• Cuando se utiliza la herramienta Zoom, el panel Información muestra el factor de ampliación y las coordenadas x
e y después de soltar el botón del ratón.
• Cuando se utiliza la herramienta Escala, el panel Información muestra el cambio de porcentaje en la anchura (An)
y la altura (Al), y la nueva anchura (An) y altura (Al) una vez terminado el escalado. Cuando se utilizan las
herramientas Rotar y Reflejo, el panel Información muestra las coordenadas del centro del objeto y el ángulo de
rotación o reflejo .
• Al utilizar la herramienta Distorsión, el panel Información muestra las coordenadas del centro del objeto, el ángulo
del eje de distorsión y el grado de distorsión .

51
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
• Cuando se utiliza la herramienta Pincel, el panel Información muestra las coordenadas x e y, así como el nombre
del pincel actual.
• Escoja Mostrar opciones en el menú del panel o haga clic en la flecha doble de la ficha del panel para mostrar los
valores de los colores de relleno y de trazo del objeto seleccionado y el nombre de cualquier motivo, degradado o
tinta aplicados al objeto seleccionado.
Nota: si selecciona varios objetos, el panel Información sólo mostrará la información común a todos los objetos
seleccionados.
Establecimiento de preferencias
Acerca de las preferencias
Las preferencias son opciones que permiten especificar cómo desea que funcione Illustrator, incluidas opciones de
visualización, herramientas, unidades de regla y exportación de información. Las preferencias se guardan en el archivo
AIPrefs, que se inicia cada vez que se inicia Illustrator.
Abrir un cuadro de diálogo de preferencias
1 Realice una de las siguientes acciones:
• (Windows) Elija Edición > Preferencias > [nombre del conjunto de preferencias].
• (Mac OS) Elija Illustrator > Preferencias > [nombre del conjunto de preferencias].
• Sin ningún elemento seleccionado, haga clic en el botón Preferencias del panel de control.
2 Para cambiar a un conjunto de preferencias diferente, realice una de las acciones siguientes:
• Seleccione una opción en el menú situado en la esquina superior izquierda del cuadro de diálogo Preferencias.
• Haga clic en Siguiente para mostrar las opciones siguientes, o en Anterior para mostrar las anteriores.
Restablecimiento de todas las preferencias a los ajustes por defecto
El restablecimiento de las preferencias puede ser útil si está teniendo problemas con Illustrator.
❖ Realice una de las siguientes acciones:
• Mantenga pulsado Alt+Control+Mayús (Windows) o Opción+Comando+Mayús (Mac OS) mientras inicia
Illustrator. Se eliminará la configuración actual.
• Elimine o cambie el nombre del archivo AIPrefs (Windows) o el archivo de preferencias de Adobe Illustrator
(Mac OS). Los nuevos archivos de preferencias se crearán la próxima vez que inicie Illustrator.
Nota: es seguro eliminar la carpeta Adobe Illustrator CS5 Settings entera. Esta carpeta contiene varias preferencias
que se pueden volver a generar.
Establecimiento de las preferencias de Illustrator
El archivo de preferencias de Illustrator gestiona los comandos y la configuración de panel de Illustrator. Cuando abre
Illustrator, la posición de los paneles y comandos se guarda en el archivo de preferencias de Illustrator. Si desea
restablecer las preferencias predeterminadas o cambiar la configuración actual, elimine las preferencias de Illustrator.
Illustrator crea automáticamente un archivo de preferencias cuando vuelve a iniciar Illustrator y guarda un archivo.
Según el sistema operativo que utilice, el archivo de preferencias de Illustrator estará disponible en la siguiente
ubicación:

52
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Nota: el nombre de la carpeta varía según el idioma de la versión que tenga instalada.
Mac OS X
<startup drive>/Users/<username>/Library/Preferences/Adobe Illustrator CS5
Settings/en_US*/Adobe Illustrator Prefs
Windows XP
<startup drive>\ Documents and Settings\<username>\Application Data\Adobe\Adobe Illustrator
CS5 Settings\en_US*\AIPrefs
Windows Vista o Windows 7
<startup drive>\Users\<username>\AppData\Roaming\Adobe\Adobe Illustrator CS5
Settings\en_US*\AIPrefs.
Nota: en Windows XP, la carpeta Datos de programas está oculta de manera predeterminada. Lo mismo ocurre con la
carpeta AppData en Windows Vista y Windows 7. Para hacer visible estas carpetas, abra Opciones de carpeta en el Panel
de control y haga clic en la ficha Ver. En el panel Configuración avanzada, seleccione la opción Mostrar archivos y
carpetas ocultos o Mostrar archivos, carpetas y unidades ocultos.
Si no encuentra el archivo de preferencias, utilice el comando de búsqueda de su sistema operativo y busque AIPrefs
(Windows) o Adobe Illustrator Prefs (Mac OS).
Acerca de los módulos plugin
Los módulos plugin son programas de software que añaden funciones a Adobe Illustrator. Algunos plugins de efectos
especiales vienen incluidos con el programa y se instalan automáticamente en la carpeta de plugins de la carpeta de
Illustrator.
Es posible instalar cualquier plugin comercial diseñado para Photoshop o Illustrator. Para instalar un módulo plugin
de Adobe Systems, utilice el instalador (si se proporciona). En caso contrario, arrastre una copia del plugin a la carpeta
de plugins que se encuentra dentro de la carpeta de Illustrator. Reinicie Illustrator para que pueda aplicarse el plugin.
Para instalar un módulo plugin de otro proveedor, siga las instrucciones de instalación suministradas con ese módulo
plugin.
Nota: la arquitectura abierta del programa Adobe Illustrator permite a desarrolladores externos a Adobe crear funciones
accesibles desde Adobe Illustrator. Si está interesado en crear módulos plugin compatibles con Adobe Illustrator, consulte
el sitio Web de Adobe Systems en www.adobe.com/es.
Recuperación, automatización y anulación de acciones
Deshacer y rehacer cambios
Los comandos Deshacer y Rehacer le permiten deshacer o rehacer operaciones, por lo que podrá corregir los errores
que cometa mientras trabaja. Puede deshacer o rehacer una operación incluso después de haber seleccionado el
comando Guardar (siempre que no haya cerrado y abierto el archivo de nuevo).
❖ Escoja Edición > Deshacer o Edición > Rehacer.
Puede deshacer un número ilimitado de operación (en función de la memoria) si elige repetidamente el comando
Deshacer. Cuando una operación no se puede deshacer, el comando Deshacer aparece atenuado.

53
USO DE ILLUSTRATOR
Espacio de trabajo
Última modificación 24/5/2011
Volver a la última versión guardada
También puede volver a la última versión guardada de un archivo (siempre que no haya cerrado y abierto el archivo
de nuevo). Esta acción no se puede deshacer.
❖ Escoja Archivo > Volver.
Automatización de tareas
El diseño gráfico es un área que se caracteriza por la creatividad, pero algunos aspectos del trabajo real de la ilustración
pueden resultar repetitivos. De hecho, probablemente observará que el tiempo que pasa colocando y reemplazando
imágenes, corrigiendo errores y preparando archivos para su impresión y para Internet suele reducir el tiempo del que
dispone para realizar el trabajo creativo.
Illustrator ofrece una variedad de maneras de automatizar muchas de las tareas repetitivas que tiene que realizar, por
lo que tendrá más tiempo para concentrarse en los aspectos creativos de su trabajo.
Una acción es una serie de tareas que se graban mientras se utiliza la aplicación Illustrator (comandos de menú,
opciones de herramientas, selección de objetos, etc.). Cuando se ejecuta una acción, Illustrator realiza todas las tareas
grabadas por el usuario.
Illustrator proporciona acciones pregrabadas que sirven de ayuda para realizar las tareas comunes. Estas acciones
pregrabadas se instalan como grupo por defecto en el panel Acciones al realizar la instalación de Illustrator.
Una secuencia de comandos es una serie de órdenes que indican al ordenador que debe realizar una secuencia de
operaciones. Estas operaciones pueden afectar sólo a Illustrator o a otras aplicaciones, tales como procesadores de
texto, hojas de cálculo y programas de gestión de bases de datos. Illustrator proporciona secuencias de comandos por
defecto para ayudarle a realizar las tareas comunes. Para poder acceder a estas secuencias de comandos, escoja
Archivo > Secuencias de comandos.
Las gráficas de datos optimizan la colaboración de diseñadores y desarrolladores en entornos de publicación de gran
volumen.

54
Última modificación 24/5/2011
Capítulo 3: Dibujo
Conceptos básicos de dibujo
Los trazados se dibujan y modifican con un conjunto de herramientas y técnicas de dibujo que comparten Adobe
Illustrator, Adobe® InDesign® y Adobe® Photoshop®. Utilice estas aplicaciones para dibujar trazados y copiarlos y
pegarlos libremente entre programas. También puede crear símbolos para utilizarlos en Adobe Illustrator y Adobe®
Flash® Professional.
Acerca de los gráficos vectoriales
Los gráficos vectoriales (a veces denominados formas vectoriales u objetos vectoriales) están compuestos de líneas y
curvas definidas por objetos matemáticos denominados vectores, que describen una imagen de acuerdo con sus
características geométricas.
Puede mover o modificar gráficos vectoriales con libertad sin perder detalle ni claridad porque son independientes de
la resolución; mantienen los bordes nítidos cuando se les cambia el tamaño, se imprimen en una impresora PostScript,
se guardan en un archivo PDF o se importan en una aplicación de gráficos basada en vectores. Como resultado, los
gráficos vectoriales son la mejor opción para ilustraciones, como los logotipos, que se utilizarán en varios tamaños y
distintos medios de salida.
Los objetos vectoriales que cree utilizando las herramientas de dibujo y formas en Adobe Creative Suite son ejemplos
de gráficos vectoriales. Puede utilizar los comandos Copiar y Pegar para duplicar gráficos vectoriales entre
componentes de Creative Suite.
Más temas de ayuda
“Acerca de las imágenes de mapa de bits” en la página 292
Acerca de los trazados
Conforme dibuja, crea una línea denominada trazado. Un trazado consta de uno o más segmentos rectos o curvos. El
inicio y el fin de cada segmento queda marcado por puntos de ancla, que funcionan como clavijas de sujeción de cables.
Un trazado puede estar cerrado (por ejemplo, un círculo) o abierto, con marcados puntos finales (por ejemplo, una
línea ondulante).
Puede cambiar la forma de un trazado arrastrando sus puntos de ancla, los puntos de dirección al final de las líneas de
dirección que aparecen en puntos de ancla, o el propio segmento de trazado.
Componentes del trazado
A. Punto final seleccionado (sólido) B. Punto de ancla seleccionado C. Punto de ancla deseleccionado D. Segmento de trazado curvo E. Línea
de dirección F. Punto de dirección
A
B
D
C
E
F

55
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Los trazados pueden tener dos tipos de puntos de ancla: puntos de vértice y puntos de suavizado. En un punto de
vértice, un trazado cambia de dirección repentinamente. En un punto de suavizado, los segmentos del trazado se
conectan como una curva continua. Puede dibujar un trazado utilizando cualquier combinación de puntos de vértice
y de suavizado. Si dibuja el tipo de punto equivocado, podrá modificarlo.
Puntos de un trazado
A. Cuatro puntos de vértice B. Cuatro puntos de suavizado C. Combinación de puntos de vértice y de suavizado
Un punto de vértice puede conectar dos segmentos rectos o curvos cualesquiera, mientras que un punto de suavizado
siempre conecta dos segmentos curvos.
Un punto de vértice puede conectar tanto segmentos rectos como segmentos curvos.
Nota: no confunda los puntos de vértice y suavizado con los segmentos rectos y curvos.
La línea de definición de un trazado se denomina trazo. Un color o degradado aplicado al área interior de un trazado
abierto o cerrado se denomina relleno. Un trazo puede tener grosor, color y un patrón de guiones (Illustrator e
InDesign) o un patrón de líneas estilizado (InDesign). Después de crear un trazado o una forma, se pueden cambiar
sus características de trazo y relleno.
En InDesign, cada trazado muestra también un punto central, que marca el centro de la forma pero sin formar parte
del trazado real. Puede utilizar este punto para arrastrar el trazado, alinear el trazado con otros elementos o seleccionar
todos los puntos de ancla del trazado. El punto central siempre está visible; no se puede ocultar ni eliminar.
Acerca de las líneas y los puntos de dirección
Cuando selecciona un punto de ancla que conecta segmentos curvos (o selecciona el propio segmento), los puntos de
ancla de los segmentos conectados muestran controladores de dirección, que constan de líneas de dirección que
terminan en puntos de dirección. El ángulo y la longitud de las líneas de dirección determinan la forma y el tamaño de
los segmentos curvos. Al mover los puntos de dirección, se modifica la forma de las curvas. Las líneas de dirección no
aparecen en la salida final.
A B C

56
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Tras seleccionar un punto de ancla (izquierda), aparecen líneas de dirección en los segmentos curvos conectados por el punto de ancla (derecha).
Un punto de suavizado siempre tiene dos líneas de dirección, que se mueven a la vez como una sola unidad recta.
Cuando mueve una línea de dirección en un punto de suavizado, los segmentos curvos de ambos lados del punto se
ajustan de manera simultánea, manteniendo una curva continua en dicho punto de ancla.
En comparación, un punto de vértice puede tener dos, una o ninguna línea de dirección, dependiendo de si une dos,
uno o ningún segmento curvo, respectivamente. Las líneas de dirección del punto de vértice mantienen el vértice
utilizando ángulos diferentes. Al mover una línea de dirección de un punto de vértice, sólo se ajusta la curva situada
en el mismo lado del punto que dicha línea de dirección.
Ajuste de las líneas de dirección punto de suavizado (izquierda) y un punto de vértice (derecha)
Las líneas de dirección son siempre tangentes a la curva de los puntos de ancla y perpendiculares al radio de dicha
curva. El ángulo de cada línea de dirección determina la inclinación de la curva, y la longitud de cada línea de dirección
determina la altura o profundidad de la curva.
Al mover las líneas de dirección o cambiar su tamaño se cambia la inclinación.
Nota: en Illustrator, puede mostrar u ocultar puntos de ancla, línea de dirección y puntos de dirección eligiendo Ver >
Mostrar bordes o Ver > Ocultar bordes.
Especificación de la apariencia de las líneas y puntos de dirección
Cuando trabaje con puntos de ancla y trazados, puede que en ocasiones necesite ver las líneas de dirección
(manejadores) y en otros casos prefiera ocultarlas. Puede mostrar u ocultar las líneas de dirección de varios puntos de
ancla elegidos. Si hay un único punto de ancla, las líneas se mostrarán siempre.

57
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Puede elegir mostrar u ocultar las líneas de dirección cada vez que desee o bien puede definir una preferencia para la
visualización de las líneas de dirección.
Para ver un vídeo sobre la definición de líneas y puntos de dirección, consulte www.adobe.com/go/vid0037_es.
Más temas de ayuda
“Especificación de las preferencias de selección” en la página 219
Mostrar u ocultar las líneas de dirección de los puntos de ancla seleccionados
1 Utilice la herramienta Selección directa para seleccionar los puntos de ancla que desee.
2 En el panel de control, haga clic en Mostrar manejadores para varios puntos de ancla seleccionados > o en
Ocultar manejadores para varios puntos de ancla seleccionados .
Nota: también puede definir una preferencia para mostrar u ocultar siempre los manejadores cuando haya seleccionado
varios puntos de ancla.
Definición de las preferencias de visualización de puntos y líneas de dirección
1 Elija Edición > Preferencias > Selección y visualización de puntos de ancla (Windows) o Illustrator > Preferencias >
Selección y visualización de puntos de ancla (Mac OS).
2 Especifique una de las siguientes opciones en el área Visualización de puntos de ancla y manejadores:
Manejadores Especifica cómo se muestran los puntos finales del manejador (puntos de dirección):
• Muestra los puntos de dirección como círculos sólidos pequeños.
• Muestra los puntos de dirección como círculos sólidos grandes.
• Muestra los puntos de dirección como cruces.
Mostrar manejadores al seleccionar varios puntos de ancla Muestra las líneas de dirección de todos los puntos de
ancla seleccionados al utilizar las herramientas Selección directa o Selección de grupos para elegir un objeto. Si no
elige esta opción, las líneas de dirección de un punto de ancla se mostrarán sólo si es el único punto de ancla
seleccionado en ese trazado o si se ha elegido el segmento Bézier de la línea de dirección y si el punto de ancla desde
el que se extiende la línea de dirección no se ha escogido.
Especificación de las preferencias de tamaño de los puntos de ancla
1 Escoja Edición > Preferencias > Selección y visualización de puntos de ancla (Windows) o Illustrator >
Preferencias > Selección y visualización de puntos de ancla (Mac OS).
2 Especifique una de las siguientes opciones en el área Visualización de puntos de ancla y manejadores:
Puntos de ancla Especifica cómo se muestran los puntos de ancla:
• Muestra tanto los puntos de ancla elegidos como los no elegidos en forma de puntos pequeños.
• Muestra los puntos de ancla elegidos en forma de puntos grandes y los no elegidos en forma de puntos
pequeños.
• Muestra tanto los puntos de ancla elegidos como los no elegidos en forma de puntos grandes.
Resaltar puntos de ancla al pasar el ratón Resalta el punto de ancla situado justo debajo del cursor del ratón.

58
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Modos de dibujo
Illustrator CS5 cuenta con los siguientes modos de dibujo:
• Dibujar normal ( )
• Dibujar detrás ( )
• Dibujar en el interior ( )
Cuando está activo un objeto con el modo Dibujar en el interior, aparecerá un rectángulo abierto formado por puntos como el que se muestra
en la figura C.
El modo Dibujar normal es el modo de dibujo predeterminado. Puede seleccionar los modos de dibujo en el panel
Herramientas que se encuentra debajo de la herramienta Selector de color.
Panel Modos de dibujo
Para cambiar entre los modos de dibujo, haga clic en el panel Modos de dibujo del panel Herramientas y seleccione el
modo de dibujo deseado. También puede utilizar el método abreviado de teclado Mayús + D para cambiar de modo
de dibujo.
Nota: las opciones Pegar, Pegar en contexto y Pegar en todas las mesas de trabajo respetan el·modo de dibujo
seleccionado. Sin embargo, los comandos Pegar delante y Pegar detrás no se ven afectados por el modo de dibujo.
Para ver un de vídeo sobre el uso de los diferentes modos de dibujo, visite www.adobe.com/go/lrvid5209_ai_en.
Modo Dibujar detrás
El modo Dibujar detrás le permite dibujar detrás de todas las ilustraciones de la capa seleccionada si no se ha
seleccionado ninguna ilustración. Si se ha seleccionado una ilustración, el nuevo objeto se dibujará debajo del objeto
seleccionado.
El modo Dibujar detrás se sigue en los siguientes casos:
• Creación de nuevas capas
• Colocación de símbolos
• Colocación de archivos del menú Archivo
• Uso de la tecla Alt y arrastrar para duplicar objetos
• Uso de las opciones Pegar en contexto y Pegar en todas las mesas de trabajo
Modo Dibujar en el interior
El modo Dibujar en el interior le permite dibujar dentro del objeto seleccionado. El modo Dibujar en el interior
elimina la necesidad de llevar a cabo distintas tareas como dibujar y modificar el orden de apilamiento o dibujar,
seleccionar y crear una máscara de recorte.
A
B
C

59
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
El modo Dibujar en el interior sólo se activa cuando hay un único objeto seleccionado (trazado, trazado compuesto o
texto).
Para crear máscaras de recorte usando el modo Dibujar en el interior, seleccione el trazado en el que desee dibujar y
cambie al modo Dibujar en el interior. Los trazados posteriores aparecerán recortados por el trazado seleccionado al
cambiar al modo Dibujar en el interior hasta que cambie al modo Dibujar normal (Mayús+D o doble clic).
Nota: las máscaras de recorte creadas con Dibujar en el interior mantienen la apariencia básica en el trazado de recorte
a diferencia de las creadas con el comando de menú Objeto > Máscara de recorte > Crear.
Dibujo de líneas y formas sencillas
Dibujo de líneas rectas con la herramienta Segmento de línea
Utilice la herramienta Segmento de línea cuando desee dibujar segmentos de línea recta de uno en uno. Para ver un
vídeo sobre el uso de la herramienta Segmento de línea, consulte www.adobe.com/go/vid0036_es.
1 Seleccione la herramienta Segmento de línea .
2 Realice una de las siguientes acciones:
• Sitúe el puntero donde desee que comience la línea y arrástrelo hasta donde desee que termine.
• Haga clic en el lugar en el que desee comenzar la línea y especifique su longitud y ángulo. Si desea rellenar la
línea con el color de relleno actual, seleccione Rellenar línea. Por último, haga clic en OK.
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Teclas para dibujar” en la página 513
Dibujo de rectángulos y cuadrados
1 Elija la herramienta Rectángulo o Rectángulo redondeado .
2 Realice una de las siguientes acciones:
• Para dibujar un rectángulo, arrastre en diagonal hasta que el rectángulo alcance el tamaño deseado.
• Para dibujar un cuadrado, mantenga pulsada la tecla Mayús mientras arrastra en diagonal hasta que el cuadrado
alcance el tamaño deseado.
• Para crear un cuadrado o rectángulo mediante valores, haga clic en el lugar que desee situar la esquina superior
izquierda. Especifique una anchura y altura (y un radio de vértice para un rectángulo redondeado) y haga clic
en OK.
Para ver un vídeo sobre el uso de las herramientas de forma, consulte www.adobe.com/go/vid0036_es. Para ver un
ejemplo sobre cómo utilizar las herramientas de formas para dibujar edificios, consulte
www.adobe.com/go/learn_ai_tutorials_shapes_es.
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Teclas para dibujar” en la página 513

60
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Especificación del radio de vértice de un rectángulo redondeado
El radio de vértice determina la redondez de las esquinas de un rectángulo redondeado. Puede cambiar el radio por
defecto de todos los rectángulos nuevos y cambiar el radio de los distintos rectángulos a medida que se dibujan.
• Para cambiar el radio de vértice por defecto, escoja Edición> Preferencias > Generales (Windows) o Illustrator >
Preferencias > Generales (Mac OS) e introduzca un valor nuevo para Radio de vértice. De forma alternativa puede
seleccionar la herramienta Rectángulo redondeado, hacer clic en la ventana de documento e introducir un nuevo
valor para Radio de vértice. El radio por defecto se aplicará sólo a los nuevos rectángulos redondeados que dibuje,
no a los existentes.
• Para cambiar el radio de vértice mientras arrastra con la herramienta Rectángulo redondeado, pulse la tecla de
flecha Arriba o Abajo. Cuando los vértices tengan la redondez deseada, suelte la tecla.
• Para crear esquinas cuadradas mientras arrastra con la herramienta Rectángulo redondeado, pulse la tecla de flecha
Izquierda.
• Para crear las esquinas más redondeadas mientras arrastra con la herramienta Rectángulo redondeado, pulse la
tecla de flecha Derecha.
Dibujo de elipses
1 Elija la herramienta Elipse .
2 Realice una de las siguientes acciones:
• Arrastre en diagonal hasta que la elipse tenga el tamaño deseado.
• Haga clic donde desee que esté el vértice superior izquierdo del cuadro delimitador de la elipse. Introduzca la
anchura y la altura de la elipse, y haga clic en OK.
Nota: para crear un círculo, mantenga pulsada la tecla Mayús al tiempo que arrastra o, si está especificando
dimensiones, introduzca primero un valor de Altura y haga clic en la palabra Altura para copiar dicho valor en el
cuadro Altura.
Para ver un vídeo sobre el uso de las herramientas de forma, consulte www.adobe.com/go/vid0036_es.
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Teclas para dibujar” en la página 513
Dibujo de polígonos
1 Seleccione la herramienta Polígono .
2 Realice una de las siguientes acciones:
• Arrastre hasta que el polígono tenga el tamaño deseado. Arrastre el puntero en arco para rotar el polígono. Pulse
las teclas de flecha Arriba y Abajo para añadir y eliminar lados del polígono, respectivamente.
• Haga clic donde desee que esté el centro del polígono. Especifique el radio y el número de lados del polígono, y
haga clic en OK.
Los triángulos también son polígonos, y pueden dibujarse exactamente igual que cualquier otro polígono.
Para ver un vídeo sobre el uso de las herramientas de forma, consulte www.adobe.com/go/vid0036_es.

61
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Teclas para dibujar” en la página 513
Dibujo de estrellas
1 Seleccione la herramienta Estrella .
2 Realice una de las siguientes acciones:
• Arrastre hasta que la estrella tenga el tamaño deseado. Arrastre el puntero en un arco para rotar la estrella. Pulse
las teclas de flecha Arriba y Abajo para añadir y eliminar puntos de la estrella, respectivamente.
• Haga clic donde desee que esté el centro de la estrella. Para Radio 1, especifique la distancia desde el centro de
la estrella hasta los puntos más interiores. Para Radio 2, especifique la distancia desde el centro de la estrella hasta
los puntos más exteriores. Para Puntos, especifique el número de puntos que debe tener la estrella. Por último,
haga clic en OK. Para aumentar o reducir el número de puntos de la estrella, también puede usar las teclas de
flechas hacia arriba y hacia abajo mientras la dibuja.
Para ver un vídeo sobre el uso de las herramientas de forma, consulte www.adobe.com/go/vid0036_es.
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Teclas para dibujar” en la página 513
Dibujo de arcos
1 Seleccione la herramienta Arco .
2 Realice una de las siguientes acciones:
• Sitúe el puntero donde desee que comience el arco y arrástrelo hasta donde desee que termine.
• Haga clic donde desee empezar el arco. En el cuadro de diálogo, haga clic en un cuadrado del localizador del
punto de referencia para determinar el punto desde donde se dibuja el arco. A continuación, defina
cualquiera de las siguientes opciones y haga clic en OK.
Longitud del eje X Especifica la anchura del arco.
Longitud del eje Y Especifica la altura del arco.
Tipo Especifica si el objeto es un trazado abierto o cerrado.
Base a lo largo de Especifica la dirección del arco. Elija Eje X o Eje Y dependiendo de si desea dibujar la base del
arco a lo largo del eje horizontal (x) o del eje vertical (y).
Inclinación Especifica la dirección de la inclinación del arco. Especifique un valor negativo para crear una
inclinación cóncava (hacia adentro). Especifique un valor positivo para crear una inclinación convexa (hacia
afuera). Una inclinación de 0 crea una línea recta.
Rellenar arco Rellena el arco con el color de relleno actual.
Nota: para ver una previsualización dinámica del arco a medida que define las opciones, haga doble clic en la
herramienta Arco del panel de herramientas.
Para ver un vídeo sobre el uso de las herramientas de forma, consulte www.adobe.com/go/vid0036_es.

62
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Teclas para dibujar” en la página 513
Dibujo de espirales
1 Seleccione la herramienta Espiral .
2 Realice una de las siguientes acciones:
• Arrastre hasta que la espiral tenga el tamaño deseado. Arrastre el puntero en un arco para rotar la espiral.
• Haga clic donde desee empezar la espiral. En el cuadro de diálogo, defina cualquiera de las siguientes opciones
y haga clic en OK.
Radio Especifica la distancia desde el centro hasta los puntos más exteriores de la espiral.
Decaimiento Especifica el grado de reducción de cada vuelta de la espiral con respecto a la vuelta anterior.
Segmentos Especifica el número de segmentos de la espiral. Cada vuelta de la espiral tiene 4 segmentos.
Estilo Especifica la dirección de la espiral.
Para ver un vídeo sobre el uso de las herramientas de forma, consulte www.adobe.com/go/vid0036_es.
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Teclas para dibujar” en la página 513
Dibujo de cuadrículas
Utilice las herramientas de cuadrícula para dibujar con rapidez cuadrículas rectangulares y polares. La herramienta
Cuadrícula rectangular crea cuadrículas rectangulares de un tamaño especificado con un número determinado de
divisores. La herramienta Cuadrícula polar crea cuadrículas concéntricas de un tamaño especificado y un número
determinado de divisores.
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Teclas para dibujar” en la página 513
Dibujo de cuadrículas rectangulares
1 Seleccione la herramienta Cuadrícula rectangular .
2 Realice una de las siguientes acciones:
• Arrastre hasta que la cuadrícula tenga el tamaño deseado.
• Haga clic para definir el punto de referencia de la cuadrícula. En el cuadro de diálogo, haga clic en un cuadrado
del localizador del punto de referencia para determinar el punto desde donde se dibuja el arco. A
continuación, defina cualquiera de las siguientes opciones y haga clic en OK.
Tamaño por defecto Especifica la anchura y la altura de la cuadrícula completa.

63
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Divisores horizontales Especifica el número de divisores horizontales que han de aparecer entre las partes
superior e inferior de la cuadrícula. El valor de Sesgar determina cómo se ponderan los divisores horizontales
hacia la parte superior o inferior de la cuadrícula.
Divisores verticales Especifica el número de divisores que han de aparecer entre los lados izquierdo y derecho
de la cuadrícula. El valor de Sesgar determina cómo se ponderan los divisores verticales hacia el lado izquierdo
o derecho.
Usar rectángulo exterior como marco Permite reemplazar los segmentos superior, inferior, izquierdo y derecho
por un objeto rectangular separado.
Rellenar cuadrícula Rellena la cuadrícula con el color de relleno actual (de lo contrario, el relleno se establece en
Ninguno).
Dibujo de cuadrículas circulares (polares)
1 Seleccione la herramienta Cuadrícula polar .
2 Realice una de las siguientes acciones:
• Arrastre hasta que la cuadrícula tenga el tamaño deseado.
• Haga clic para definir el punto de referencia de la cuadrícula. En el cuadro de diálogo, haga clic en un cuadrado
del localizador del punto de referencia para determinar el punto desde donde se dibuja el arco. A
continuación, defina cualquiera de las siguientes opciones y haga clic en OK.
Tamaño por defecto Especifica la anchura y la altura de la cuadrícula completa.
Divisores concéntricos Especifica el número de divisores circulares concéntricos que han de aparecer en la
cuadrícula. El valor de Sesgar determina cómo se ponderan los divisores concéntricos hacia el interior o el
exterior de la cuadrícula.
Divisores radiales Especifica el número de divisores radiales que han de aparecer entre el centro y la
circunferencia de la cuadrícula. El valor de Sesgar determina cómo se ponderan los divisores radiales en el
sentido de las agujas del reloj o al contrario en la cuadrícula.
Crear trazado compuesto a partir de elipses Convierte los círculos concéntricos en trazados compuestos
separados y rellena cada nuevo círculo.
Rellenar cuadrícula Rellena la cuadrícula con el color de relleno actual (de lo contrario, el relleno se establece en
Ninguno).
Dibujo de trazados con pixelado perfecto para flujos de
trabajo Web
El pixelado perfecto es una propiedad de los niveles de objetos que permite alinear los trazados vertical y horizontal de
un objeto con la cuadrícula de píxeles. Esta propiedad se mantiene en el objeto cuando éste se modifica. El trazado
vertical u horizontal del objeto se alinea con la cuadrícula de píxeles siempre y cuando se haya definido la propiedad
de pixelado perfecto.

64
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Esta ilustración muestra objetos de pixelado perfecto y objetos sin pixelado perfecto
A. Objeto sin pixelado perfecto B. Objeto de pixelado perfecto
Para ver un vídeo sobre el dibujo de trazados de pixelado perfecto para flujos de trabajo Web, consulte
www.adobe.com/go/lrvid5201_ai_en.
Alineación de objetos nuevos con la cuadrícula de píxeles
La opción Alinear nuevos objetos con cuadrícula de píxeles está disponible en la sección Avanzado del cuadro de
diálogo Nuevo documento.
Esta opción también está disponible en el menú del panel Transformar (menú desplegable) del panel Transformar.
Opción Alinear nuevos objetos con cuadrícula de píxeles del menú del panel Transformar
Si activa esta opción, los nuevos objetos que dibuje tendrán definida de forma predeterminada la propiedad de
pixelado perfecto. Para los nuevos documentos creados mediante el perfil de documento Web, esta opción está
activada de forma predeterminada.
La apariencia nítida de los trazos de pixelado perfecto se mantiene únicamente en la salida rasterizada con una
resolución de 72 ppp. Para las demás resoluciones, es muy posible que se produzca un efecto de suavizado en los trazos.
A
B
A
B

65
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Los objetos de pixelado perfecto que no tienen segmentos rectos verticales u horizontales no se modifican para
alinearse con la cuadrícula de píxeles. Por ejemplo, un rectángulo girado que no tiene segmentos rectos verticales u
horizontales no se desplaza para crear trazados nítidos cuando se define la propiedad de pixelado perfecto para el
mismo.
Nota: la propiedad de nivel de documento y el estado de pixelado perfecto de cada objeto se guardan en el archivo .ai.
Para obtener más información sobre la alineación de símbolos con la cuadrícula de símbolos, consulte “Alineación de
símbolos con la cuadrícula de píxeles” en la página 65.
Alineación de objetos existentes con la cuadrícula de píxeles
Los objetos con la opción Alinear con cuadrícula de píxeles seleccionada se desplazan para alinearse con la cuadrícula
de píxeles cada vez que se modifican. Por ejemplo, si mueve o transforma un objeto de pixelado perfecto, el objeto se
volverá a alinear con la cuadrícula de píxeles de acuerdo con sus nuevas coordenadas.
Para alinear un objeto existente con la cuadrícula de píxeles, seleccione el objeto y active la casilla de verificación
Alinear con cuadrícula de píxeles situada en la parte inferior del panel Transformar.
Opción Alinear con cuadrícula de píxeles del panel Transformar
Cada vez que selecciona esta opción, se desplazan los segmentos verticales y horizontales de los trazados del objeto.
Como resultado, la apariencia de dichos segmentos mostrará siempre trazos nítidos para todos los anchos de trazo y
en todas las ubicaciones. Los objetos con esta opción seleccionada siempre tienen definida la anchura de trazo con
valores enteros.
Si coloca objetos no alineados en los documentos con la opción Alinear nuevos objetos con la cuadrícula de píxeles
activada, no se crearán automáticamente objetos de pixelado perfecto. Para ello, seleccione el objeto y, a continuación,
elija la opción Alinear con cuadrícula de píxeles en el panel Transformar. Los objetos tales como los objetos
rasterizados, efectos de rasterizado y objetos de texto no se pueden crear como objetos de pixelado perfecto debido a
que no tienen trazados reales.
Selección de objetos no alineados con la cuadrícula de píxeles
Para seleccionar los objetos, haga clic en Seleccionar > Objeto > No alineado con cuadrícula de píxeles.
Alineación de símbolos con la cuadrícula de píxeles
Para crear un símbolo con pixelado perfecto, seleccione la opción Alinear con cuadrícula de píxeles en el cuadro de
diálogo Opciones de símbolo. Los símbolos alineados con la cuadrícula de píxeles se mantienen alineados con esta
cuadrícula en todas las ubicaciones de la mesa de trabajo, en su tamaño real.
Nota: los símbolos escalados pueden no crear trazados nítidos aunque se haya definido la propiedad de pixelado perfecto
para ellos.
Para obtener más información sobre la alineación con la cuadrícula de píxeles, consulte “Dibujo de trazados con
pixelado perfecto para flujos de trabajo Web” en la página 63.

66
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Si el botón Restaurar del panel de control está activo, quiere decir que el símbolo se ha transformado y no se muestra
en su tamaño real.
Visualización de la cuadrícula de píxeles
Para ver la cuadrícula de píxeles, amplíe la imagen al 600% o un valor superior en el modo Previsualización de píxeles.
Para definir las preferencias de visualización de la cuadrícula de píxeles, haga clic en Preferencias> Guías y cuadrícula.
Seleccione la opción Mostrar cuadrícula de píxeles (ampliando la imagen al 600%) si no está aún seleccionada.
Almacenamiento de sectores seleccionados
Para guardar únicamente los sectores seleccionados de la ilustración, haga clic en Archivo > Guardar sectores
seleccionados.
Opciones de suavizado
Suavizado de texto
El panel Carácter en Illustrator proporciona las siguientes opciones de suavizado de texto:
• Ninguno
• Enfocado
• Nítido
• Fuerte
Opciones de suavizado de texto del panel del panel Carácter
Puede definir las opciones de suavizado de cada marco de texto. Estos atributos de suavizado se guardan como parte
del documento. Estas opciones son también compatibles con los formatos PDF, AIT y EPS. Las opciones de suavizado
de texto se pueden exportar o importar desde PSD.
Al exportar a los formatos BMP, PNG, Targa, JPEG o TIFF, están disponibles las siguientes opciones de suavizado:
Ninguno, Optimización para ilustraciones y Optimización para texto.
• La opción Optimización para ilustraciones produce un efecto de rasterizado para cada uno de estos formatos al
igual que ocurría en versiones anteriores. Sin embargo, las opciones de suavizado de texto no se mantienen al
rasterizar la ilustración en este caso.
• La opción Optimización para texto respeta las nuevas opciones de suavizado en los cuadros de texto del rasterizado
creado.
Estas opciones están disponibles también en el cuadro de diálogo Guardar para Web.

67
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Dibujo con la herramienta Lápiz
Dibujo con la herramienta Lápiz
La herramienta Lápiz trabaja principalmente de la misma manera en Adobe Illustrator e InDesign. Permite dibujar
trazados abiertos y cerrados como si lo hiciera con un lápiz sobre un papel. Su principal utilidad consiste en crear
bocetos rápidos o dar un aspecto de dibujo a mano. Una vez dibujado un trazado, puede modificarlo inmediatamente
si es necesario.
Según dibuja con la herramienta Lápiz, se crean puntos de ancla y no puede determinar dónde se colocan, aunque una
vez completado el trazado, éstos se pueden ajustar. El número de puntos de ancla creados viene determinado por la
longitud y la complejidad del trazado y por los ajustes de tolerancia del cuadro de diálogo Preferencias de la
herramienta Lápiz. Estos ajustes controlan la sensibilidad de la herramienta Lápiz al movimiento del ratón o del stylus
de tabletas gráficas.
Para ver un vídeo en el que se explica cómo dibujar con la herramienta Lápiz en Illustrator, consulte
www.adobe.com/go/vid0039_es.
Más temas de ayuda
Vídeo sobre la herramienta Lápiz en Illustrator
Dibujo de trazados de forma libre con la herramienta Lápiz
1 Seleccione la herramienta Lápiz .
2 Sitúe el puntero donde desee que comience el trazado y arrástrelo para dibujar el trazado. La herramienta Lápiz
muestra una x para indicar que el trazado tiene forma libre.
Al arrastrar, detrás del puntero aparece una línea de puntos. Los puntos de ancla se sitúan en ambos extremos del
trazado y en diversos puntos del mismo. El trazado toma los atributos de trazo y relleno actuales y permanecerá
seleccionado de manera predeterminada.
Dibujo de trazados cerrados con la herramienta Lápiz
1 Seleccione la herramienta Lápiz.
2 Sitúe la herramienta donde desee que comience el trazado y arrástrela para dibujarlo.
3 Cuando empiece a arrastrar, mantenga pulsada la tecla Alt (Windows) u Opción (Mac OS). La herramienta Lápiz
muestra un círculo pequeño (y, en InDesign, un borrador sólido) para indicar que está creando un trazado cerrado.
4 Cuando el tamaño y la forma del trazado sean los que desea, suelte el botón del ratón (pero no la tecla Alt o la tecla
Opción). Cuando se cierre el trazado, suelte la tecla Alt (Windows) o la tecla Opción (Mac OS).
No es necesario que coloque el cursor encima del punto de inicio del trazado para crear un trazado cerrado, si suelta
el botón del ratón en alguna otra ubicación, la herramienta Lápiz cerrará la forma creando la línea más corta posible
en el punto original.
Edición de trazados con la herramienta Lápiz
Puede editar cualquier trazado empleando la herramienta Lápiz y añadir formas y líneas de forma libre a cualquier
forma.
Adición a un trazado con la herramienta Lápiz
1 Seleccione el trazado existente.

68
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
2 Seleccione la herramienta Lápiz.
3 Sitúe la punta del lápiz sobre un punto final del trazado.
Sabrá que se encuentra lo suficientemente cerca del punto final cuando la x pequeña que se encuentra junto a la punta
del lápiz desaparezca.
4 Arrastre para continuar el trazado.
Conexión de dos trazados con la herramienta Lápiz
1 Seleccione ambos trazados (pulse la tecla Mayús y haga clic o bien, arrastre los dos con la herramienta Selección).
2 Seleccione la herramienta Lápiz.
3 Sitúe el puntero donde desee empezar un trazado y comience a arrastrar en dirección al otro trazado.
4 Cuando empiece a arrastrar, mantenga pulsada la tecla Ctrl (Windows) o Comando (Mac OS). La herramienta
Lápiz muestra un pequeño símbolo de combinación para indicar que está añadiendo al trazado existente.
5 Arrastre hacia el punto final del otro trazado, suelte el botón del ratón y después la tecla Ctrl o Comando.
Nota: para obtener un mejor resultado, arrastre el puntero desde un trazado hacia el otro como si sólo estuviera
continuando los trazados en la dirección en la que se crearon.
Cambio de la forma de los trazados con la herramienta Lápiz
1 Seleccione el trazado que desea cambiar.
2 Sitúe la herramienta Lápiz sobre o cerca del trazado para redibujarlo.
Se puede decir que está lo suficientemente cerca del trazado cuando la x desaparece de la herramienta.
3 Arrastre la herramienta hasta que el trazado tenga la forma deseada.
Uso de la herramienta Lápiz para editar una forma cerrada
Nota: según dónde empiece a redibujar el trazado y en qué dirección arrastre, podría obtener resultados inesperados. Por
ejemplo, podría convertir un trazado cerrado en otro abierto, uno abierto en otro cerrado o incluso perder una parte de
la forma sin querer.
Opciones de la herramienta Lápiz
Haga doble clic en la herramienta Lápiz para definir cualquiera de las siguientes opciones:
Fidelidad Controla la distancia a la que debe mover el ratón o el lápiz electrónico para que se añada un nuevo punto
de ancla al trazado. Cuanto más elevado sea el valor, más suave y menos complejo será el trazado. Cuanto menor sea
el valor, mayor será el grado de coincidencia entre las curvas y el movimiento del puntero, lo que generará ángulos más
cerrados. La fidelidad puede oscilar entre 0,5 y 20 píxeles.

69
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Suavizado Controla la cantidad de suavizado que se aplica al utilizar la herramienta. El suavizado puede estar
comprendido entre 0% y 100%. Cuanto mayor sea el valor, más suave será el trazado. Cuanto menor sea el valor, más
puntos de ancla se crearán, y mayor será el número de las irregularidades de la línea que se conservarán.
Rellenar nuevos trazos de lápiz (Sólo en Illustrator) Aplica un relleno a los trazos de lápiz que se dibujan después de
seleccionar la opción, no a los trazos existentes. Recuerde que debe seleccionar un relleno antes de comenzar a dibujar
los trazos de lápiz.
Mantener seleccionado Determina si desea conservar el trazado seleccionado después de dibujarlo. Ésta es la opción
seleccionada por defecto.
Edición de trazados seleccionados Determina si puede cambiar o combinar, o no, el trazado seleccionado cuando se
encuentra a una distancia determinada de él (especificada en la siguiente opción).
En: _ píxeles Determina lo cerca que debe estar el ratón o el lápiz electrónico de un trazado existente para editarlo con
la herramienta Lápiz. Esta opción sólo está disponible cuando la opción Editar trazados seleccionados está activada.
Dibujo con la herramienta Pluma
Dibujo de segmentos de línea rectos con la herramienta Pluma
El tipo de trazado más sencillo que se puede dibujar con la herramienta Pluma es una línea recta, que se crea haciendo
clic con la pluma para crear dos puntos de ancla. Si se sigue haciendo clic, se crea un trazado compuesto de segmentos
rectilíneos conectados por puntos de vértice.
Al hacer clic en la herramienta Pluma, se crean segmentos rectos.
1 Seleccione la herramienta Pluma.
2 Sitúe la herramienta Pluma donde desee que empiece el segmento recto y haga clic para definir el primer punto de
ancla (no arrastre).
Nota: el primer segmento que dibuje no será visible hasta que haga clic en un segundo punto de ancla. (Seleccione la
opción Goma elástica en Photoshop para realizar una previsualización de segmentos de trazado). Además, si aparecen
líneas de dirección, significa que ha arrastrado por accidente la herramienta Pluma; elija Edición > Deshacer y vuelva a
hacer clic.
3 Haga clic de nuevo donde desee que termine el segmento (pulse Mayús y haga clic para limitar el ángulo del
segmento a un múltiplo de 45°).
4 Continúe haciendo clic para definir puntos de ancla de segmentos rectos adicionales.
El último punto de ancla añadido aparece siempre como un cuadrado sólido, lo que indica que se ha seleccionado. Los
puntos de ancla definidos anteriormente se convierten en huecos y sin seleccionar, a medida que añade más puntos de
ancla.

70
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
5 Complete el trazado llevando a cabo uno de los procedimientos siguientes:
• Para cerrar el trazado, coloque la herramienta Pluma sobre el primer punto de ancla (hueco). Cuando esté situada
correctamente, aparecerá un pequeño círculo junto al puntero de la herramienta Pluma . Haga clic o arrastre para
cerrar el trazado.
Nota: para cerrar un trazado en InDesign, también puede seleccionar el objeto y elegir Objeto > Trazados > Cerrar
trazado.
• Para dejar el trazado abierto, pulse Ctrl (Windows) o Comando (Mac OS) y haga clic en cualquier lugar lejos de
todos los objetos.
Para dejar el trazado abierto, también puede seleccionar una herramienta diferente o elegir Seleccionar >
Deseleccionar en Illustrator o Edición > Deseleccionar todo en InDesign. En InDesign o Illustrator, también puede
simplemente pulsar Intro o Retorno para dejar el trazado abierto.
Dibujo de curvas con la herramienta Pluma
Puede crear una curva añadiendo un punto de ancla donde la curva cambie de dirección y arrastrando las líneas de
dirección que formen la curva. La longitud y la pendiente de las líneas de dirección determinan la forma de la curva.
Las curvas son fáciles de modificar y se pueden visualizar e imprimir más rápido si se las dibuja utilizando los menos
puntos de ancla posibles. Usar demasiados puntos puede también introducir protuberancias no deseadas en una curva.
En su lugar, dibuje puntos de ancla bien espaciados y practique la formación de curvas ajustando la longitud y los
ángulos de las líneas de dirección.
1 Seleccione la herramienta Pluma.
2 Sitúe la herramienta Pluma donde desee que empiece la curva y mantenga pulsado el botón del ratón.
Aparece el primer punto de ancla y el puntero de la herramienta Pluma se convierte en una punta de flecha. (En
Photoshop, el puntero cambia únicamente después de que ha empezado a arrastrar.)
3 Arrastre para definir la inclinación del segmento curvo que está creando y suelte el botón del ratón.
En general, extienda la línea de dirección alrededor de un tercio de la distancia al siguiente punto de ancla que planea
dibujar. (Más adelante, puede ajustar uno o ambos lados de la línea de dirección.)
Mantenga pulsada la tecla Mayús para limitar la herramienta a múltiplos de 45°.
Dibujo del primer punto de una curva
A. Colocación de la herramienta Pluma B. Iniciar el arrastre (con el botón del ratón presionado) C. Arrastre para extender las líneas de
dirección
4 Sitúe la herramienta Pluma donde desea que termine el segmento curvo y, a continuación, lleve a cabo uno de los
procedimientos siguientes:
• Para crear una curva en forma de “C”, arrastre en dirección opuesta a la línea de dirección anterior. Suelte el botón
del ratón.
A B C

71
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Dibujo del segundo punto de una curva
A. Comenzar a arrastrar el segundo punto de suavizado B. Arrastre en dirección opuesta a la línea de dirección anterior para crear una curva
en forma de “C” C. Resultado después de soltar el botón del ratón
• Para crear una curva en forma de "S", arrastre en la misma dirección que la línea de dirección anterior. Suelte el
botón del ratón.
Dibujo de una curva en forma de S
A. Comenzar a arrastrar un nuevo punto de suavizado B. Arrastre en la misma dirección que la línea de dirección anterior para crear una
curva en forma de “S” C. Resultado después de soltar el botón del ratón
(Sólo en Photoshop) Para cambiar drásticamente la dirección de la curva, suelte el botón del ratón y, a continuación,
pulse Alt (Windows) u Opción (Mac OS) y arrastre el punto de dirección en el sentido de la curva. Suelte la tecla Alt
(Windows) u Opción (Mac OS) y el botón del ratón, vuelva a colocar el puntero donde desee que termine el segmento y
arrastre en la dirección opuesta para completar el segmento curvo.
5 Continúe arrastrando la herramienta Pluma desde diferentes ubicaciones para crear una serie de curvas suaves.
Tenga en cuenta que está colocando puntos de ancla al comienzo y al final de cada curva, no en el extremo de la
curva.
Pulse Alt (Windows) u Opción (Mac OS) y arrastre las líneas de dirección para descomponer las líneas de dirección
de un punto de ancla.
6 Complete el trazado llevando a cabo uno de los procedimientos siguientes:
• Para cerrar el trazado, coloque la herramienta Pluma sobre el primer punto de ancla (hueco). Cuando esté situada
correctamente, aparecerá un pequeño círculo junto al puntero de la herramienta Pluma . Haga clic o arrastre para
cerrar el trazado.
Nota: para cerrar un trazado en InDesign, también puede seleccionar el objeto y elegir Objeto > Trazados > Cerrar
trazado.
• Para dejar el trazado abierto, pulse Ctrl (Windows) o Comando (Mac OS) y haga clic en cualquier lugar lejos de
todos los objetos.
Para dejar el trazado abierto, también puede seleccionar una herramienta diferente o elegir Seleccionar >
Deseleccionar en Illustrator o Edición > Deseleccionar todo en InDesign.
Para ver un vídeo en el que se explica cómo utilizar la herramienta Pluma en Illustrator, consulte
www.adobe.com/go/vid0037_es.
ABC
ABC

72
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Más temas de ayuda
Vídeo sobre la herramienta Pluma en Illustrator
Volver a situar los puntos de ancla conforme dibuja
❖ Después de hacer clic para crear un punto de ancla, mantenga pulsado el botón del ratón, mantenga pulsada la barra
espaciadora y arrastre para volver a situar el punto de ancla.
Finalización del dibujo de un trazado
❖ Complete un trazado de una de las siguientes maneras:
• Para cerrar un trazado, sitúe la herramienta Pluma sobre el primer punto de ancla (hueco). Cuando esté situada
correctamente, aparecerá un pequeño círculo junto al puntero de la herramienta Pluma . Haga clic o arrastre para
cerrar el trazado.
Nota: para cerrar un trazado en InDesign, también puede seleccionar el objeto y elegir Objeto > Trazados > Cerrar
trazado.
• Para dejar un trazado abierto, pulse Ctrl (Windows) o Comando (Mac OS) y haga clic en cualquier lugar lejos de
todos los objetos.
Para dejar el trazado abierto, también puede seleccionar una herramienta diferente o elegir Seleccionar >
Deseleccionar en Illustrator o Edición > Deseleccionar todo en InDesign. En InDesign, también puede simplemente
pulsar Intro o Retorno para dejar el trazado abierto.
Dibujo de líneas rectas seguidas de curvas
1 Con la herramienta Pluma, haga clic en los puntos de vértice de dos ubicaciones para crear un segmento recto.
2 Coloque la herramienta Pluma sobre el punto final seleccionado. En Illustrator e InDesign, aparece un icono de
conversión de punto junto a la herramienta Pluma cuando se coloca correctamente (en Photoshop, una pequeña
línea diagonal, o barra invertida, aparece junto a la herramienta Pluma). Para definir la inclinación del segmento
curvo que creará a continuación, haga clic en el punto de ancla y arrastre la línea de dirección que aparece.
Dibujo de un segmento recto seguido de un segmento curvo (1ª parte)
A. Segmento recto completado B. Colocación de la herramienta Pluma encima del punto final (el icono de conversión de punto sólo aparece en
Illustrator e InDesign) C. Arrastre del punto de dirección
3 Sitúe la pluma donde desee ubicar el siguiente punto de ancla y, a continuación, haga clic (y arrastre, si lo desea) el
nuevo punto de ancla para completar la curva.
ABC

73
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Dibujo de un segmento recto seguido de un segmento curvo (2ª parte)
A. Colocación de la herramienta Pluma B. Línea de dirección arrastrada C. Nuevo segmento curvo completado
Dibujo de curvas seguidas de líneas rectas
1 Con la herramienta Pluma, arrastre el puntero para crear el primer punto de suavizado del segmento curvo y suelte
el botón del ratón.
2 Vuelva a colocar la herramienta Pluma donde desea que termine el segmento curvo, arrastre para completar la
curva y suelte el botón del ratón.
Dibujo de un segmento curvo seguido de un segmento recto (1ª parte)
A. Primer punto de suavizado de un segmento curvo completado y la herramienta Pluma sobre el punto final B. Arrastre para completar la
curva
3 Coloque la herramienta Pluma sobre el punto final seleccionado. Aparece un icono de conversión de punto junto
a la herramienta Pluma cuando se sitúa correctamente. Haga clic en el punto de ancla para convertir el punto de
suavizado en un punto de vértice.
4 Sitúe la herramienta Pluma donde desee que termine el segmento recto y haga clic para completar el segmento.
Dibujo de un segmento curvo seguido de un segmento recto (2ª parte)
C. Colocación de la herramienta Pluma sobre el punto final existente D. Clic en punto final E. Clic en el siguiente punto de vértice.
Dibujo de dos segmentos curvos conectados por un vértice
1 Con la herramienta Pluma, arrastre para crear el primer punto de suavizado de un segmento curvo.
2 Vuelva a situar la herramienta Pluma y arrástrela para crear una curva con un segundo punto de suavizado y, a
continuación, mantenga presionada la tecla Alt (Windows) u Opción (Mac OS) y arrastre la línea de dirección hasta
su extremo opuesto para definir la inclinación de la siguiente curva. Suelte la tecla y el botón del ratón.
Este proceso convierte el punto de suavizado en un punto de vértice al dividir las líneas de dirección.
ABC
AB
DE
C

74
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
3 Vuelva a situar la herramienta Pluma donde desee que acabe el segundo segmento curvo y arrastre un nuevo punto
de suavizado para finalizarlo.
Dibujo de dos curvas
A. Arrastre de un nuevo punto de suavizado B. Presionar Alt/Opción para dividir líneas de dirección al arrastrar y desplazar la línea de
dirección hacia arriba C. Resultado después de volver a situarlo y arrastrarlo por tercera vez.
Edición de trazados
Selección de trazados, segmentos y puntos de ancla
Para poder cambiar la forma o editar un trazado, tiene que seleccionar los puntos de ancla del trazado, los segmentos
o una combinación de ambos.
Selección de puntos de ancla
• Si ve los puntos, puede hacer clic en ellos con la herramienta Selección directa para seleccionarlos. Pulse la tecla
Mayús y haga clic para seleccionar varios puntos.
• Seleccione la herramienta Selección directa y arrastre un límite alrededor de los puntos de ancla. Pulse Mayús y
arrastre alrededor de los puntos de ancla adicionales para seleccionarlos.
• Asegúrese de que no está seleccionado el trazado que contiene los puntos de ancla. Mueva la herramienta Selección
directa sobre el punto de ancla hasta que el puntero muestre un cuadrado hueco y haga clic en el punto de ancla.
Pulse Mayús y haga clic en puntos de ancla adicionales para seleccionarlos.
• (Sólo en Illustrator) Seleccione la herramienta Lazo y arrastre alrededor de los puntos de ancla. Pulse Mayús y
arrastre alrededor de los puntos de ancla adicionales para seleccionarlos.
Selección de segmentos de trazado
Realice una de las acciones siguientes:
• Seleccione la herramienta Selección directa y, a continuación, haga clic a una distancia no superior a 2 píxeles
del segmento o arrastre un marco sobre parte del segmento. Pulse la tecla Mayús y haga clic o arrastre alrededor de
segmentos de trazado para seleccionarlos.
• (Sólo en Illustrator) Seleccione la herramienta Lazo y arrastre alrededor de una parte del segmento de trazado.
Pulse Mayús y arrastre alrededor de los segmentos de trazado adicionales para seleccionarlos.
Selección de todos los puntos de ancla y segmentos de un trazado
1 Seleccione la herramienta Selección directa o, en Illustrator, la herramienta Lazo.
2 Arrastre alrededor del trazado completo.
Si el trazado está rellenado, también puede hacer clic dentro del trazado con la herramienta Selección directa para
seleccionar todos los puntos de ancla.
ABC

75
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Copia de un trazado
❖ Seleccione un trazado o un segmento con la herramienta Selección o la herramienta Selección directa y siga uno de
estos procedimientos:
• Utilice las funciones de menú estándar para copiar y pegar trazados dentro de las aplicaciones o entre ellas.
• Mantenga presionada la tecla Alt (Windows) u Opción (Mac OS) y arrastre el trazado a la posición que desee y, a
continuación, suelte el botón del ratón y la tecla Alt/Opción.
Ajuste de segmentos de trazado
La edición de los segmentos de trazado funciona de manera similar en las aplicaciones de Adobe. Puede editar un
segmento de trazado en cualquier momento pero editar los segmentos existentes es algo diferente a dibujarlos. Tenga
en cuenta las siguientes sugerencias a la hora de editar segmentos:
• Si un punto de ancla conecta dos segmentos, al moverlo siempre cambian los dos segmentos.
• Al dibujar con la herramienta Pluma, pulse Ctrl (Windows) o Comando (Mac OS) para activar de manera temporal
la última herramienta de selección utilizada (Illustrator) o la herramienta Selección directa (InDesign y Photoshop)
para poder ajustar los segmentos que ya se hayan dibujado.
• Si dibuja inicialmente un punto de curva con la herramienta Pluma, al arrastrar el punto de dirección cambia la
longitud de la línea de dirección de ambos lados del punto. Sin embargo, si edita un punto de suavizado existente
con la herramienta Selección directa, sólo cambia la longitud de la línea de dirección en el lado que se arrastra.
Más temas de ayuda
“Selección de trazados, segmentos y puntos de ancla” en la página 74
“Galería de herramientas de reforma” en la página 23
Movimiento de segmentos rectos
1 Con la herramienta Selección directa , seleccione el trazado que desee ajustar.
2 Arrastre el segmento a su nueva posición.
Ajuste de la longitud o el ángulo de los segmentos rectos
1 Con la herramienta Selección directa , seleccione un punto de ancla en el segmento que desee ajustar.
2 Arrastre el punto de ancla hasta la dirección que desee. Mantenga pulsada la tecla Mayús y arrastre el puntero para
restringir el ajuste a múltiplos de 45°.
En Illustrator o InDesign, si simplemente está intentando ensanchar o estrechar un rectángulo, resulta más fácil
seleccionarlo con la herramienta de selección y cambiar su tamaño utilizando uno de los controladores situados a los
lados de su cuadro delimitador.
Ajuste de la posición o la forma de los segmentos curvos
1 Con la herramienta Selección directa, seleccione un segmento curvo o un punto de ancla en cada extremo del
segmento curvo. Aparecen las líneas de dirección, si hay alguna presente. Algunos segmentos curvos sólo disponen
de una línea de dirección.
2 Realice una de las acciones siguientes:
• Para ajustar la posición del segmento, arrástrelo. Mantenga pulsada la tecla Mayús y arrastre el puntero para
restringir el ajuste a múltiplos de 45°.

76
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Haga clic para seleccionar el segmento curvo. A continuación, arrastre para ajustar.
• Para ajustar la forma del segmento de cualquier lado de un punto de ancla seleccionado, arrastre el punto de ancla
o el punto de dirección. Mantenga pulsada la tecla Mayús y arrastre el puntero para restringir el movimiento a
múltiplos de 45°.
Arrastre el punto de ancla o el punto de dirección.
Nota: también puede aplicar una transformación a un segmento o punto de ancla; por ejemplo, cambiar la escala o
girarlo.
Eliminación de un segmento
1 Seleccione la herramienta Selección directa y seleccione el segmento que desea eliminar.
2 Pulse Retroceso (Windows) o Suprimir (Mac OS) para eliminar el segmento seleccionado. Al volver a pulsar
Retroceso o Suprimir se borra el resto del trazado.
Ampliación de un trazado abierto
1 Con la herramienta Pluma seleccionada, sitúe el puntero sobre el punto final del trazado abierto que desea extender.
El puntero cambia cuando se sitúa de manera precisa encima del punto final.
2 Haga clic en el punto final.
3 Realice una de las siguientes operaciones:
• Para crear un punto de vértice, coloque la herramienta Pluma donde desea que termine el nuevo segmento y haga
clic. Si está extendiendo un trazado que termina en un punto de suavizado, el nuevo segmento se curvará debido a
la línea de dirección existente.
Nota: en Illustrator, si amplía un trazado que termina en un punto de suavizado, el nuevo segmento será recto.
• Para crear un punto de suavizado, coloque la herramienta Pluma donde desea que termine el nuevo segmento curvo
y arrastre.
Conexión de dos trazados abiertos
1 Con la herramienta Pluma seleccionada, sitúe el puntero sobre el punto final del trazado abierto que desea conectar
a otro trazado. El puntero cambia cuando se sitúa de manera precisa encima del punto final.
2 Haga clic en el punto final.

77
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
3 Realice una de las siguientes operaciones:
• Para conectar el trazado con otro trazado abierto, haga clic en un punto final en el otro trazado. Cuando sitúe la
herramienta Pluma justo sobre el otro punto final del trazado, aparecerá un pequeño símbolo de combinación
junto al puntero.
• Para conectar un nuevo trazado a otro existente, dibuje el nuevo trazado cerca del existente y, a continuación,
mueva la herramienta Pluma al punto final (sin seleccionar) del trazado existente. Haga clic en dicho punto final
cuando vea el pequeño símbolo de combinación que aparece junto al puntero.
En InDesign, también puede utilizar el panel Buscatrazos para unir trazados. Para cerrar el trazo de un trazado
abierto, use la herramienta Selección para seleccionar el trazado y haga clic en Cerrar trazado en el panel Buscatrazos.
Para cerrar los puntos finales entre dos trazados, seleccione los trazados y haga clic en Unir trazado. Vuelva a hacer clic
en Unir trazado para unir el segundo punto final.
Unión de dos puntos finales
1 Seleccione los puntos finales.
Si los puntos finales coinciden (están uno encima del otro), arrastre un marco por ambos puntos finales para
seleccionarlos.
2 Haga clic en el botón Conectar puntos finales seleccionados del panel de control.
Unión de los puntos finales
A. Selección y unión de puntos finales coincidentes B. Selección y unión de puntos finales no coincidentes
Nota: en Illustrator CS5, sólo se utilizan las uniones de vértices para unir trazados abiertos.
Unión de dos o más trazados
Illustrator CS5 dispone de la opción para unir dos o más trazados abiertos. Para unir dos o más trazados abiertos, use
la herramienta Selección para seleccionar los trazados abiertos y haga clic en Objeto > Trazado > Unir. También puede
usar el método abreviado de teclado Ctrl + J (Windows) o Comando + J (Mac).
Cuando los puntos de ancla no se superponen, Illustrator añade un segmento de línea para conectar los trazados que
desea unir. Al unir más de dos trazados, Illustrator busca primero los trazados con los puntos finales más cercanos y
los une. Este proceso se repite hasta que se unen todos los trazados. Si al unir ha seleccionado sólo un trazado, éste se
convierte en un trazado cerrado.
Nota: en este proceso, se pueden perder aspectos complejos de los estilos de gráficos.
El trazado resultante tiene la apariencia del trazado superior de la selección.
La opción de unir produce sólo unión con esquinas independientemente de que haya seleccionado unir puntos de
ancla o el trazado completo. Sin embargo, para puntos de ancla superpuestos, use Ctrl+Mayús+Alt+J (Windows) o
Comando+Mayús+Opción+J (Mac OS) si desea elegir entre unión suave o con esquinas.
A B

78
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Movimiento o empuje de puntos de ancla o segmentos empleando el teclado
1 Seleccione el punto de ancla o el segmento de trazado.
Nota: en Photoshop, sólo puede mover puntos de ancla de esta manera.
2 Haga clic o mantenga pulsada cualquiera de las teclas de flecha del teclado para mover 1 píxel cada vez en la
dirección de la flecha.
Mantenga pulsada la tecla Mayúsculas y la tecla de flecha para mover 10 píxeles cada vez.
Nota: en Illustrator e InDesign, puede cambiar la distancia de un empuje cambiando la preferencia de incremento de
teclado. Cuando cambia el incremento predeterminado, si mantiene pulsada la tecla Mayús se empujará 10 veces la
distancia especificada.
Estirar partes de un trazado sin distorsionar su forma global
1 Seleccione el trazado completo.
2 Elija la herramienta Reformar (situada en la herramienta Escala ).
3 Sitúe el cursor sobre el punto de ancla o el segmento de trazado que desee usar como punto focal (es decir, un punto
que atraerá a los segmentos de trazado seleccionados) y haga clic.
Si hace clic en un segmento de trazado, se añade un punto de ancla resaltado con un cuadrado alrededor al trazado.
4 Mantenga pulsada la tecla Mayúsculas y haga clic en otros puntos de ancla o segmentos de trazado que actuarán
como puntos focales. Puede resaltar un número ilimitado de puntos de ancla o segmentos de trazado.
5 Arrastre los puntos de ancla resaltados para ajustar el trazado.
Adición y eliminación de puntos de ancla
Si añade puntos de ancla puede controlar mejor un trazado o extender un trazado abierto. Sin embargo, no se
recomienda añadir más puntos de los necesarios. Un trazado con menos puntos es más fácil de editar, mostrar e
imprimir. Puede reducir la complejidad de un trazado eliminando puntos innecesarios. Las funciones de adición y
eliminación de puntos de ancla funcionan de manera similar en las aplicaciones de Adobe.
El panel Herramientas dispone de tres herramientas para añadir o eliminar puntos de ancla: la herramienta Pluma ,
la herramienta Añadir punto de ancla y la herramienta Eliminar punto de ancla . El panel de control dispone
además del botón Quitar puntos de ancla seleccionados .
De manera predeterminada, la herramienta Pluma cambia a la herramienta Añadir punto de ancla conforme la sitúa
encima de un trazado seleccionado o a la herramienta Eliminar punto de ancla, conforme la sitúa encima de un punto
de ancla.
Nota: no utilice las teclas Supr ni de retroceso ni tampoco los comandos Edición > Cortar ni Edición > Borrar para
eliminar puntos de ancla: estas teclas y estos comandos eliminan el punto y los segmentos de línea que se conectan a dicho
punto.
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Selección de trazados, segmentos y puntos de ancla” en la página 74
Adición o eliminación de puntos de ancla
1 Seleccione el trazado que desee modificar.

79
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
2 Para añadir un punto de ancla, elija la herramienta Pluma o Añadir punto de ancla, sitúe el puntero sobre un
segmento de trazado y haga clic.
3 Para eliminar un punto de ancla, realice una de las siguientes opciones:
• Elija el punto de ancla con la herramienta Selección directa y haga clic en Quitar puntos de ancla
seleccionados en el panel de control.
• Elija la herramienta Pluma o Eliminar punto de ancla, sitúe el puntero sobre un punto de ancla y haga clic.
Localización y eliminación de puntos de ancla aislados
Los puntos de ancla aislados son puntos individuales que no están conectados con otros puntos de ancla. Es
conveniente aprender a localizar y eliminar puntos de ancla aislados.
1 Deseleccione todos los objetos.
2 Escoja Seleccionar > Objeto > Puntos aislados.
3 Escoja los comandos Edición > Cortar o Edición > Borrar o pulse las teclas Supr o Retroceso en el teclado.
Deshabilitar o anular temporalmente el cambio automático a la herramienta Pluma
Puede anular o desactivar de manera temporal el cambio automático entre las herramientas Añadir punto de ancla o
Eliminar punto de ancla.
• Para ello, mantenga pulsada la tecla Mayús mientras coloca la herramienta Pluma sobre el trazado o el punto de
ancla seleccionado. Esto es útil si desea iniciar un nuevo trazado encima de uno ya existente. Para evitar que la tecla
Mayús limite la herramienta Pluma, suéltela antes que el botón del ratón.
• Para desactivar el cambio, escoja Edición > Preferencias > Generales (Windows) o Illustrator > Preferencias >
Generales (Mac OS) y elija Desactivar Auto añadir/eliminar.
Suavizado y simplificación de los trazados
Puede suavizar la apariencia de los trazados así como simplificarlos mediante la eliminación de los puntos de ancla
excedentes.
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Teclas para editar formas” en la página 516
“Selección de trazados, segmentos y puntos de ancla” en la página 74
Suavizado de los trazados
1 Seleccione el objeto.
2 Seleccione la herramienta Suavizar .
3 Arrastre la herramienta por todo el segmento de trazado que desee suavizar.
4 Siga suavizando hasta obtener el suavizado del trazo o del trazado deseado.

80
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Uso de la herramienta Suavizar
A. Trazado original B. Arrastrar por el trazado con la herramienta Suavizar C. Resultado
5 Para cambiar la cantidad de suavizado, haga doble clic en la herramienta Suavizar y configure las siguientes
opciones:
Fidelidad Controla la distancia a la que debe mover el ratón o el lápiz electrónico para que Illustrator añada un
nuevo punto de ancla al trazado. Por ejemplo, un valor de Fidelidad de 2,5 significa que los movimientos de la
herramienta de menos de 2,5 píxeles no se registran. Los valores de Fidelidad pueden estar comprendidos entre 0,5
y 20 píxeles. Cuanto más alto sea el valor, más suave y menos complejo será el trazado.
Suavizado Controla la cantidad de suavizado que Illustrator aplica al utilizar la herramienta. El suavizado puede
oscilar entre 0% y 100%; cuanto más alto es el valor, más suave es el trazado.
Simplificación de trazados
Simplificar un trazado supone eliminar los puntos de ancla adicionales del trazado sin cambiar su forma. La
eliminación de los puntos de ancla innecesarios simplifica la ilustración, reduciendo el tamaño de archivo y haciendo
que se visualice e imprima con más rapidez.
1 Seleccione el objeto.
2 Escoja Objeto > Trazado > Simplificar.
3 Defina el valor de Precisión de curva para controlar el grado de exactitud del trazado simplificado con respecto al
original.
Seleccione Previsualizar para mostrar una previsualización del trazado simplificado y listar el número de puntos
de los trazados original y simplificado.
4 Elija otras opciones y haga clic en OK:
Precisión de curva Introduzca un valor entre 0% y 100% para definir el grado de exactitud del trazado simplificado
con respecto al original. Un porcentaje más alto crea más puntos y un ajuste más preciso. Los puntos de ancla
existentes se omiten excepto si se trata de los puntos finales de una curva y los puntos de vértice (salvo que
introduzca un valor en Umbral de ángulo).
Umbral de ángulo Introduzca un valor entre 0° y 180° para controlar el redondeo de los vértices. Si el ángulo de un
punto de vértice es menor que el umbral del ángulo, el punto de vértice no se cambia. Esta opción ayuda a mantener
los vértices nítidos, aunque el valor de Precisión de curva sea bajo.
Líneas rectas Crea líneas rectas entre los puntos de ancla del objeto original. Los puntos de vértice se eliminan si
tienen un ángulo mayor que el valor definido en Umbral de ángulo.
Mostrar original Muestra el trazado original por detrás del trazado simplificado.
Promedio de la posición de los puntos de ancla
1 Seleccione uno o más puntos de ancla (en el mismo trazado o en trazados distintos).
2 Escoja Objeto > Trazado > Promediar.
A B C

81
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
3 Escoja promediar únicamente en el eje horizontal (x) o en el eje vertical (y) o en ambos ejes, y haga clic en OK.
Conversión de puntos de curva en puntos de esquina y viceversa
Puede convertir los puntos de un trazado de puntos de curva a puntos de vértice y viceversa. Mediante las opciones del
panel de control, puede convertir varios puntos de ancla de manera rápida. Mediante la herramienta Convertir punto
de ancla, puede escoger entre convertir únicamente un lado del punto además de poder modificar la curvatura con
precisión mientras convierte el punto.
Más temas de ayuda
“Acerca de los trazados” en la página 54
“Galería de herramientas de dibujo” en la página 20
“Acerca de las líneas y los puntos de dirección” en la página 55
Conversión de uno o más puntos de ancla mediante el panel de control
Para utilizar las opciones de conversión de punto de ancla del panel de control, deberá elegir únicamente los puntos
de ancla relevantes y no todo el objeto. Si elige varios objetos, deberá seleccionar únicamente parte de uno de estos. Al
elegir objetos enteros, las opciones del panel de control cambian a las que afectan a estos objetos.
1 Para convertir uno o más puntos de esquina en puntos de curva, elija los puntos y, a continuación, haga clic en el
botón Convertir puntos de ancla seleccionados en suavizado en el panel de control.
2 Para convertir uno o más puntos de curva en puntos de esquina, elija los puntos y, a continuación, haga clic en el
botón Convertir puntos de ancla seleccionados en vértice en el panel de control.
Conversión de un punto de ancla de manera precisa mediante la herramienta Convertir
punto de ancla
1 Elija el trazado completo que desea modificar para que pueda ver sus puntos de ancla.
2 Seleccione la herramienta Convertir punto de ancla .
3 Sitúe la herramienta sobre el punto de ancla que desea convertir y realice una de las siguientes acciones:
• Para convertir un punto de vértice en un punto suavizado, arrastre un punto de dirección fuera del punto de
vértice.
Arrastre de un punto de dirección fuera de un punto de vértice para crear un punto suavizado
• Para convertir un punto suavizado en un punto de vértice sin líneas de dirección, haga clic en el punto
suavizado.

82
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Clic en un punto suavizado para crear un punto de vértice
• Para convertir un punto suavizado en un punto de vértice con líneas de dirección independientes, arrastre
cualquier punto de dirección.
Conversión de un punto suavizado en un punto de vértice
• Para convertir un punto de vértice sin líneas de dirección en un punto de vértice con líneas de dirección
independientes, arrastre primero un punto de dirección fuera de un punto de vértice (convirtiéndolo en un
punto de curva con líneas de dirección). Suelte sólo el botón del ratón (no suelte las teclas que tenga pulsadas
para activar la herramienta Convertir punto de ancla) y arrastre cualquier punto de dirección.
Borrar ilustraciones
Puede borrar partes de la ilustración mediante la herramienta Borrador de trazados, Borrador o el borrador de una
pluma estilográfica Wacom. La herramienta Borrador de trazados le permite borrar partes de un trazado
dibujando a lo largo de éste. Esta herramienta le será de utilidad si desea limitar la parte del segmento de trazado que
desea borrar como, por ejemplo, uno de los bordes de un triángulo. La herramienta Borrador y el borrador de una
pluma estilográfica Wacom le permitirán borrar cualquier área de la ilustración, independientemente de la estructura.
La herramienta Borrador se pueden utilizar en trazados, trazados compuestos, trazados dentro de grupos de pintura
interactiva y trazados de recorte.
Uso de la herramienta Borrador de trazados para borrar partes de un trazado (izquierda), uso de la herramienta Borrador para borrar partes
de un objeto agrupado (derecha)
Para ver un vídeo sobre el uso de la herramienta Borrador, consulte www.adobe.com/go/vid0036_es.

83
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
“Teclas para editar formas” en la página 516
Borrar partes de un trazado mediante la herramienta Borrador de trazados
1 Seleccione el objeto.
2 Seleccione la herramienta Borrador de trazados .
3 Arrastre la herramienta a lo largo del segmento de trazado que desee borrar. Para obtener resultados óptimos,
utilice un único movimiento suave de arrastre.
Borrar objetos mediante la herramienta Borrador
1 Realice una de las siguientes acciones:
• Para borrar objetos concretos, elija los objetos o ábralos en modo de aislamiento.
• Para borrar cualquier objeto de la mesa de trabajo, deje los objetos sin seleccionar.
Si no ha seleccionado nada, la herramienta Borrador borrará atravesando todas las capas.
2 Elija la herramienta Borrador .
3 (Opcional) Haga doble clic en la herramienta Borrador y especifique las opciones.
4 Arrastre por el área que desea borrar. Puede controlar la herramienta mediante uno de los siguientes
procedimientos:
• Para restringir la herramienta Borrador a una línea vertical, horizontal o diagonal, haga clic en la tecla Mayús y
arrastre.
• Para crear una marco alrededor del área y borrar el contenido de ésta, pulse la tecla Alt y arrastre (Windows) o
la tecla Opción y arrastre (Mac OS). Para restringir el marco a un cuadrado, pulse las teclas Alt y Mayús y
arrastre (Windows) o las teclas Opción y Mayús y arrastre (Mac OS).
Borrar objetos mediante el borrador de una pluma estilográfica Wacom
Al voltear una pluma estilográfica, la herramienta Borrador se activa automáticamente . Al voltear la pluma y colocarla
en su estado original, se volverá a activar la última herramienta activa.
❖ Voltee la pluma estilográfica y arrástrela por el área que desee eliminar.
Pulse más fuerte para aumentar la anchura del trazado borrado. (Es posible que, para conseguirlo, deba seleccionar
la opción Presión en el cuadro de diálogo Opciones de la herramienta Borrador).
Opciones de la herramienta Borrador
Al hacer doble clic en la herramienta Borrador del panel Herramientas, podrá modificar sus opciones.
Nota: puede modificar el diámetro cuando desee con tan sólo pulsar ] para aumentarlo o [ para reducirlo.
Ángulo Determina el ángulo de rotación de la herramienta. Arrastre la punta de flecha en la previsualización o
introduzca un valor en el cuadro de texto Ángulo.
Redondez Determina la redondez de la herramienta. Arrastre un punto negro de la previsualización alejándolo o
acercándolo al centro, o introduzca un valor en el cuadro de texto Redondez. A mayor valor, mayor redondez.
Diámetro Determina el diámetro de la herramienta. Utilice el regulador Diámetro o introduzca un valor en el cuadro
de texto Diámetro.

84
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
La lista emergente situada a la derecha de cada opción le permite controlar las variaciones de la forma de la
herramienta. Seleccione una de las opciones siguientes:
Fijo Utiliza un ángulo, redondez o diámetro fijos.
Al azar Utiliza variaciones de ángulo, redondez o diámetro al azar. Introduzca un valor en el cuadro de texto Variación
para especificar el rango de variación de la característica del pincel. Por ejemplo, si el valor de Diámetro es 15 y el valor
de Variación es 5, el diámetro puede ser 10, 20 o cualquier valor comprendido entre ambos.
Presión Varía en ángulo, redondez o diámetro según la presión de un lápiz de dibujo electrónico. Esta opción resulta
especialmente útil cuando se utiliza junto con Diámetro. Esta opción sólo estará disponible cuando se utilice un tablero
gráfico. Introduzca un valor en el cuadro de texto Variación para especificar el rango de variación de la característica
del pincel. Por ejemplo, si el valor de Redondez es 75% y el valor de Variación es 25%, el trazo más ligero es 50% y el
trazo más intenso es 100%. Cuanto más ligera sea la presión, más angular será el trazo de pincel.
Rotativo de stylus Varía en diámetro según la manipulación de la rueda de estilo.
Inclinación Varía en ángulo, redondez o diámetro según la inclinación de un lápiz de dibujo electrónico. Esta opción
resulta especialmente útil cuando se utiliza junto con Redondez. Únicamente estará disponible cuando utilice un
tablero gráfico que pueda detectar la dirección en la que se inclina la pluma.
Dirección Varía en ángulo, redondez o diámetro según la presión de un lápiz de dibujo electrónico. Esta opción resulta
especialmente útil cuando se utiliza para controlar los ángulos de los pinceles caligráficos, especialmente si utiliza el
pincel como un pincel de pintar. Únicamente estará disponible cuando se utilice un tablero gráfico que pueda detectar
la cercanía de la pluma a la línea vertical.
Rotación Varía en ángulo, redondez o diámetro según la dirección en la que rote el lápiz de dibujo electrónico. Esta
opción resulta especialmente útil cuando se utiliza para controlar los ángulos de los pinceles caligráficos,
especialmente si utiliza el pincel como un rotulador marcador. Esta opción sólo estará disponible cuando utilice un
tablero gráfico que pueda detectar este tipo de rotación.
División de trazados
Puede dividir un trazado en cualquier punto de ancla o a lo largo de cualquier segmento. Al dividir un trazado, tenga
en cuenta lo siguiente:
• Si desea dividir un trazado cerrado en dos trazados abiertos, debe cortar por dos sitios del trazado. Si sólo corta el
trazado por un sitio, sólo obtendrá un trazado con un hueco.
• Los trazados que resulten de una división heredan la configuración del trazado original, como el grosor de trazo y
el color del relleno. La alineación del trazo se restablece de forma automática al centro.
1 (Opcional) Seleccione el trazado para ver sus puntos de ancla.
2 Realice una de las siguientes acciones:
• Elija la herramienta Tijeras y haga clic en el trazado que desee dividir. Al dividir el trazado en medio de un
segmento, se crean dos nuevos puntos finales uno encima del otro y uno de ellos queda seleccionado.
• Elija el punto de ancla en el que desee dividir el trazado y, a continuación, haga clic en el botón Cortar trazado
en los puntos de ancla seleccionados del panel de control. Cuando se divide el trazado en un punto de ancla,
aparece un nuevo punto de ancla encima del punto de ancla original, y uno de ellos queda seleccionado.
3 Utilice la herramienta Selección directa para ajustar el nuevo punto de ancla o segmento de trazado.
Nota: puede dividir un objeto en distintas caras de componentes mediante la herramienta Cuchilla (una cara es un área
no dividida por un segmento de línea).

85
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Más temas de ayuda
“Cortar objetos con la herramienta Cuchilla” en la página 266
Dibujo en perspectiva
Introducción al dibujo en perspectiva
En Illustrator CS5, puede dibujar o interpretar fácilmente ilustraciones en perspectiva con un conjunto de opciones
que funcionan según las normas de dibujo en perspectiva establecidas.
La cuadrícula de perspectiva le permite representar aproximadamente una escena en una superficie plana de la misma
forma en la que el ojo humano la percibe naturalmente. Por ejemplo, una carretera o vías de ferrocarril que parecen
encontrarse o desaparecer en la línea de visión.
Las siguientes funciones están disponibles en Illustrator para hacer más sencillo el dibujo en perspectiva.
• Herramientas para definir o editar perspectivas con uno, dos o tres puntos de fuga en un documento.
• Controlar diferentes parámetros que definen la perspectiva de forma interactiva.
• Crear objetos directamente en perspectiva.
• Colocar objetos existentes en perspectiva.
• Transformar objetos en perspectiva (mover y escalar objetos).
• Mover o duplicar objetos hacia un plano perpendicular (movimiento perpendicular).
• Definir objetos de trabajo reales y dibujar objetos con las medidas reales especificadas en perspectiva.
Para ver un de vídeo sobre el dibujo en perspectiva, visite www.adobe.com/go/lrvid5205_ai_en
Acerca de la cuadrícula de perspectiva
Para ver la cuadrícula de perspectiva de dos puntos por defecto en un documento, realice una de las acciones
siguientes:
• Haga clic en Ver > Cuadrícula de perspectiva > Mostrar cuadrícula.
• Pulse Ctrl+Mayús+I (en Windows) o Comando+Mayús+I (en Mac) para mostrar la cuadrícula de perspectiva. El
mismo método abreviado de teclado sirve para ocultar la cuadrícula visible.
• Haga clic en la herramienta Cuadrícula de perspectiva en el panel Herramientas.

86
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Cuadrícula de perspectiva
A. Widget de cambio de plano B. Punto de fuga izquierdo C. Extensión de cuadrícula vertical D. Regla de cuadrícula de perspectiva E. Punto
de fuga derecho F. Línea horizontal G. Altura del horizonte H. Nivel del suelo I. Nivel del horizonte J. Extensión de cuadrícula K. Tamaño
de la celda de la cuadrícula L. Nivel del suelo M. Extensión de cuadrícula N. Control de plano de cuadrícula derecha O. Control de plano de
cuadrícula horizontal P. Control de plano de cuadrícula izquierda Q. Origen
El grupo de herramientas Cuadrícula de perspectiva se compone de las herramientas Cuadrícula de perspectiva y
Selección de perspectiva .
Puede seleccionar la herramienta Cuadrícula de perspectiva en el panel Herramientas o pulsar Mayús + P. Cuando la
herramienta Cuadrícula de perspectiva está seleccionada, aparece lo siguiente:
• Controles de cuadrícula izquierda y derecha para ajustar los planos (consulte “Ajuste de puntos de fuga, planos de
cuadrícula, altura de horizonte, tamaño de celda de cuadrícula y extensión de cuadrícula” en la página 91)
• Altura horizontal (consulte “Movimiento perpendicular preciso” en la página 97)
• Posición de plano vertical izquierdo y derecho
• Visibilidad y extensión de una celda de cuadrícula
• Tamaño de celda de cuadrícula
• Origen
• Los widgets de nivel del suelo izquierdos y derechos usados para mover la cuadrícula (consulte “Mover la cuadrícula
de perspectiva” en la página 90)
Además, cuando selecciona la cuadrícula de perspectiva, aparece un widget de cambio de plano. Puede usar este widget
para seleccionar el plano de cuadrícula activo. En Cuadrícula de perspectiva, un plano activo es el plano en el que
dibuja un objeto para proyectar la visión del observador de esa parte de la escena.
A
BCDE
F
G
H
I
J
K
L
M
N
OP
Q

87
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
A. Plano de cuadrícula izquierda B. Plano de cuadrícula no activo C. Plano de cuadrícula derecha D. Plano de cuadrícula horizontal
Widget de cambio de plano
Para ver un vídeo sobre la definición de la cuadrícula de perspectiva, consulte www.adobe.com/go/lrvid5205_ai_en.
Puede definir estas opciones para colocar el widget en una de las cuatro esquinas de la pantalla y mostrarlo cuando esté
visible la cuadrícula de perspectiva. Para definir estas opciones, haga doble clic en el icono Cuadrícula de perspectiva
en el panel Herramientas. En el cuadro de diálogo Opciones de cuadrícula de perspectiva, puede seleccionar las
siguientes opciones:
Mostrar widget de plano activo Ésta es la opción seleccionada de forma predeterminada. Si anula la selección de esta
casilla de verificación, el widget no aparece en la cuadrícula de perspectiva.
Posición de widget Puede elegir mostrar el widget en la esquina superior izquierda, superior derecha, inferior
izquierda o inferior derecha de la ventana del documento.
Cuando selecciona la herramienta Selección de perspectiva, aparecen los controles de cuadrícula izquierda, derecha y
vertical. Si desea cambiar a la herramienta Selección de perspectiva, pulse Mayús + V o selecciónela en el panel
Herramientas. La herramienta Selección de perspectiva permite:
• Colocar objetos, texto y símbolos en perspectiva
• Cambiar planos activos con métodos abreviados de teclado
• Mover, escalar y duplicar objetos en espacio de perspectiva
• Mover y duplicar objetos en perpendicular a su posición actual en el plano de perspectiva. (consulte “Movimiento
perpendicular preciso” en la página 97)
Con la herramienta Selección de perspectiva, los planos activos de la cuadrícula de perspectiva se indican con los
siguientes punteros.
La herramienta Selección de perspectiva ajusta los objetos a la cuadrícula del plano activo mientras mueve, escala,
duplica y coloca objetos en perspectiva. Los objetos se ajustan a las líneas de la cuadrícula a una distancia máxima de
1/4 del tamaño de la celda.
Puede activar o desactivar el ajuste en Vista > Cuadrícula de perspectiva > Ajustar a cuadrícula.
Esta opción está activada por defecto.
Ajustes preestablecidos de la cuadrícula de perspectiva
Illustrator proporciona ajustes preestablecidos para perspectivas de uno, dos y tres puntos.
Plano activo Punteros
Plano de cuadrícula izquierda
Plano de cuadrícula derecha
Plano de cuadrícula horizontal
A
B
C
D

88
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Ajustes preestablecidos de la cuadrícula de perspectiva
A. Perspectiva de un punto B. Perspectiva de dos puntos (por defecto) C. Perspectiva de tres puntos
Para seleccionar uno de los ajustes preestablecidos de cuadrícula de perspectiva por defecto, haga clic en Ver >
Cuadrícula de perspectiva y seleccione el ajuste preestablecido que necesite.
Definición de ajustes preestablecidos de cuadrícula
Para definir los ajustes de cuadrícula, haga clic en Ver > Cuadrícula de perspectiva > Definir cuadrícula. En el cuadro
de diálogo Definir cuadrícula de perspectiva, puede configurar los siguientes atributos para un ajuste preestablecido:
Nombre Para guardar un nuevo ajuste preestablecido, seleccione la opción A medida en la lista desplegable Nombre.
Tipo Seleccione el tipo de ajuste preestablecido: Perspectiva de un punto, Perspectiva de dos puntos o Perspectiva de
tres puntos.
Unidades Seleccione la unidad de medida del tamaño de la cuadrícula. Las opciones son centímetros, pulgadas, píxeles
y puntos.
A
B
C

89
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Escala Seleccione la escala de cuadrícula para ver o definir la mesa de trabajo y las dimensiones reales. Para
personalizar la escala, seleccione la opción A medida. En el cuadro de diálogo Escala a medida, especifique las
proporciones de mesa de trabajo y realidad.
Línea de cuadrícula cada Este atributo determina el tamaño de celda de cuadrícula.
Ángulo de visión Imagine un cubo orientado de tal forma que ningún lado es paralelo al plano de la imagen (en este
caso la pantalla del equipo). El ángulo de visión es el ángulo que forma el lado derecho de este cubo imaginario con el
plano de la imagen. Por lo tanto, el ángulo de visión determina las posiciones de los puntos de fuga izquierdo y derecho
desde el observador. Un ángulo de visión de 45° implica que los dos puntos de fuga son equidistantes de la línea de
visión del observador. Si el ángulo de visión es superior a 45°, el punto de fuga derecho está más cerca de la línea de
visión y el punto de fuga izquierdo está más lejos y viceversa.
Distancia de visión Distancia entre el observador y la escena.
Altura del horizonte Especifique la altura del horizonte (nivel de visión del observador) del ajuste preestablecido. La
altura de la línea de horizonte desde el nivel del suelo aparece en el informe de la guía inteligente.
Tercer punto de fuga Esta opción se activa cuando se selecciona la perspectiva de tres puntos. Puede especificar las
coordenadas X e Y para el ajuste preestablecido en los cuadros X e Y.
Para cambiar los colores de las cuadrículas izquierda, derecha y horizontal, seleccione el color que desea en las listas
desplegables Cuadrícula izquierda, Cuadrícula Derecha y Cuadrícula horizontal. Con el selector de color también
puede seleccionar un color a medida.
Use el regulador Opacidad para cambiar la opacidad de la cuadrícula.
Para guardar la cuadrícula como ajuste preestablecido, haga clic en el botón Guardar ajuste preestablecido.
Edición, eliminación, importación y exportación de ajustes preestablecidos de cuadrícula
Para editar los ajustes preestablecidos de cuadrícula, haga clic en Edición > Ajustes preestablecidos de cuadrícula de
perspectiva. En el cuadro de diálogo Ajustes preestablecidos de cuadrícula de perspectiva, seleccione el ajuste
preestablecido que desea editar y haga clic en Edición.

90
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Cuadro de diálogo Ajustes preestablecidos de cuadrícula de perspectiva
El cuadro de diálogo Ajustes preestablecidos de cuadrícula de perspectiva se abre en el modo de edición. Introduzca la
nueva configuración de cuadrícula y haga clic en OK para guardar.
Los ajustes preestablecidos por defecto no se pueden eliminar. Para eliminar un ajuste preestablecido definido por el
usuario, haga clic en Eliminar en el cuadro de diálogo Ajustes preestablecidos de cuadrícula.
Illustrator también permite importar y exportar ajustes preestablecidos definidos por el usuario. Para exportar un
ajuste preestablecido definido por el usuario, haga clic en Exportar en el cuadro de diálogo Ajustes preestablecidos de
cuadrícula. Para importar un ajuste preestablecido, haga clic en Importar.
Mover la cuadrícula de perspectiva
Illustrator puede crear sólo una cuadrícula en un documento de Illustrator. Para mover la cuadrícula por distintas
mesas de trabajo y colocarla en la posición que desee, use el widget de nivel de suelo cuando está seleccionada la
herramienta Cuadrícula de perspectiva.
Nota: para realizar esta tarea, debe seleccionar la herramienta Cuadrícula de perspectiva. De lo contrario, el widget de
nivel de suelo no aparecerá.
Para mover la cuadrícula de perspectiva, realice las acciones siguientes:
1 Seleccione la herramienta Cuadrícula de perspectiva en el panel Herramientas o pulse Mayús + P.
2 Arrastre y suelte el widget de nivel de suelo derecho o izquierdo en la cuadrícula. Cuando mueve el puntero sobre
el punto de nivel de suelo, el puntero cambia a .

91
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Movimiento de la cuadrícula de perspectiva entre distintas mesas de trabajos con el widget de nivel de suelo izquierdo (A)
Ajuste de puntos de fuga, planos de cuadrícula, altura de horizonte, tamaño de celda de
cuadrícula y extensión de cuadrícula
Puede ajustar manualmente los puntos de fuga, los controles de planos de cuadrícula, la altura del horizonte y el
tamaño de la celda con los widgets correspondientes. Estos widgets sólo son visibles cuando se selecciona la
herramienta Cuadrícula de perspectiva.
Para ajustar los puntos de fuga izquierdo y derecho, use los widgets de punto de fuga izquierdo y derecho. Observe que
el puntero cambia a una flecha bidireccional ( ) cuando se mueve sobre los puntos de fuga.
Nota: mientras ajusta el tercer punto de fuga en perspectiva de 3 puntos, puede limitar el movimiento al aje vertical si
mantiene pulsada la tecla Mayús.
Movimiento del punto de fuga derecho en una cuadrícula de perspectiva de dos puntos
Nota: si bloquea el punto de estación con la opción Ver > Cuadrícula de perspectiva > Bloquear punto de estación, los
dos puntos de fuga se mueven juntos.
A

92
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Los dos puntos de fuga se mueven cuando se bloquea el punto de estación.
También puede ajustar los planos de cuadrícula izquierda, derecha y horizontal con los widgets de control de plano de
cuadrícula correspondientes. Observe que el puntero cambia a una flecha bidireccional ( , ) cuando se mueve
sobre los controles de plano de cuadrícula.
Puede limitar el movimiento a todo el tamaño de la celda si mantiene pulsada la tecla Mayús al mover los planos de
cuadrícula.
Ajuste de los planos de cuadrícula izquierda y derecha en una perspectiva de dos puntos

93
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Si cambia el origen, las coordenadas X e Y del plano horizontal y la coordenada X del plano vertical se ven afectadas.
Cuando selecciona un objeto en la perspectiva mientras la cuadrícula está visible, las coordenadas x e y mostradas en
los paneles Transformar e Información se modifican según el cambio en el origen. También puede ver el cambio en
las medidas de las coordenadas cuando dibuja objetos con las herramientas de rectángulo o grupo de líneas y pulsa
Mayús, mientras que el plano de la cuadrícula correspondiente está activo. Si pasa el ratón sobre el origen, el puntero
cambia a .
Nota: si mueve el origen de regla, puede ver el punto de estación.
Cambio del origen de regla y visualización del punto de estación
A. Punto de estación B. Origen de regla modificado
Ajuste la altura del horizonte para definir con mayor precisión el nivel de visión del observador. Cuando mueve el
puntero sobre la línea de horizonte, el puntero cambia a una flecha bidireccional vertical .
Ajuste de la altura del horizonte en una cuadrícula de perspectiva de dos puntos
A
B

94
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Puede cambiar la extensión de cuadrícula para definir la extensión de la cuadrícula en los planos. Cuando mueve el
puntero sobre los widgets de extensión de cuadrícula, el puntero cambia a .
Nota: las líneas de cuadrícula están definidas para aparecer en la pantalla cuando hay un hueco de 1 píxel entre ellas. Al
acercar el zoom de forma progresiva aparecerán líneas de cuadrícula más cercanas al punto de fuga.
Movimiento de la extensión de cuadrícula derecha desde el punto de fuga derecho en una cuadrícula de perspectiva de dos puntos.
Puede ajustar la extensión de cuadrícula para aumentar o reducir la extensión de cuadrícula vertical.
Ajuste de la extensión de cuadrícula para reducir la extensión de cuadrícula vertical
Para aumentar o reducir el tamaño de la celda de cuadrícula, use el widget de tamaño de celda de cuadrícula. Cuando
pasa el ratón sobre el widget de tamaño de cuadrícula de celda, el puntero se convierte en .
Nota: cuando reduce el tamaño de celda de cuadrícula, se reduce el número de celdas de la cuadrícula.

95
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Aumento del tamaño de celda de cuadrícula arrastrando el widget de tamaño de celda de cuadrícula
Dibujo de nuevos objetos en perspectiva
Para dibujar objetos en perspectiva, use las herramientas de grupo de líneas o rectángulos cuando la cuadrícula sea
visible. Cuando usa las herramientas de rectángulo o grupo de líneas, puede cambiar a la herramienta Selección de
perspectiva si pulsa Comando (Mac OS) o Ctrl (Windows).
También puede cambiar el plano activo mediante el atajo de teclado 1 (plano izquierdo), 2 (plano horizontal) y 3
(plano derecho) con estas herramientas seleccionadas.
Nota: la herramienta Destello no es compatible con la cuadrícula de perspectiva.
Al dibujar un objeto en perspectiva, utilice las Guías inteligentes para alinear el objeto con otros objetos. La alineación
se basa en la geometría de perspectiva de los objetos. Las guías aparecen cuando el objeto se aproxima al borde o al
punto de ancla de otros objetos.
Puede·usar·valores numéricos·para todas·las·herramientas·de·rectángulo·o·grupo·de·líneas·(excepto la·herramienta
Destello). Puede especificar los valores de altura y anchura del objeto de la misma forma que en el modo de dibujo
normal. En este caso, el objeto se dibuja en perspectiva. Además, los valores representan las dimensiones reales de los
objetos.
Nota: al dibujar en perspectiva puede usar los métodos abreviados normales disponibles para el dibujo de objetos como
Mayús / Alt y arrastrar (Windows) u Opción y arrastrar (Mac OS).
Mientras se dibuja en perspectiva, los objetos se pueden ajustar a las líneas de la cuadrícula del plano activo. Un objeto
se ajusta a las líneas de cuadrícula a una distancia máxima de 1/4 del tamaño de la celda.
Puede activar o desactivar la opción Ajustar a cuadrícula en Vista > Cuadrícula de perspectiva > Ajustar a cuadrícula.
Esta opción está activada por defecto.
Para ver un vídeo sobre el dibujo de ilustraciones en perspectiva, consulte www.adobe.com/go/lrvid5211_ai_en.
Adjuntar objetos a la perspectiva
Si ya ha creado objetos, Illustrator permite la opción de adjuntarlos al plano activo en la cuadrícula de perspectiva.
Para añadir un objeto en la cuadrícula izquierda, derecha u horizontal:
1 Seleccione el plano activo en el que desea colocar el objeto. Puede seleccionar el plano activo con los comandos de
métodos abreviados de teclado 1, 2 ó 3, o haciendo clic en una de las caras del cubo en el widget Cuadrícula de
perspectiva.
2 Haga clic en Objeto > Perspectiva > Adjuntar a plano activo.

96
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Nota: el comando Adjuntar a plano activo no afecta a la apariencia del objeto.
Para ver un vídeo sobre la asignación de ilustraciones a perspectiva, consulte www.adobe.com/go/lrvid5212_ai_en.
Liberación de objetos con perspectiva
Si desea liberar un objeto con una vista de perspectiva, haga clic en Objeto > Perspectiva > Dejar con perspectiva. El
objeto seleccionado se libera del plano de perspectiva asociado y está disponible como ilustración normal.
Nota: el comando Dejar con perspectiva no afecta a la apariencia del objeto.
Colocación de objetos en perspectiva
Cuando coloca un objeto o ilustración existente en perspectiva, se modifica la apariencia y la escala del objeto
seleccionado. Para colocar objetos normales en perspectiva, realice las acciones siguientes:
1 Seleccione el objeto con la herramienta Selección de perspectiva.
2 Seleccione el plano activo en el que desea colocar el objeto con el widget de cambio de plano o con el método
abreviado de teclado 1 (plano izquierdo), 2 (plano horizontal) o 3 (plano derecho).
3 Arrastre y suelte el objeto donde necesite.
Selección de objetos en perspectiva
Utilice la herramienta Selección de perspectiva para seleccionar objetos en perspectiva. La herramienta Selección de
perspectiva proporciona un marco para la selección de objetos mediante la configuración de planos activos.
Puede elegir entre marco normal y marco de perspectiva tras empezar a arrastrar objetos con la herramienta Selección
de perspectiva y, a continuación, cambiar entre diferentes planos de la cuadrícula con las teclas 1, 2, 3 ó 4.
Transformación de objetos
Movimiento de objetos
Para mover objetos en perspectiva, seleccione la herramienta Selección de perspectiva (Mayús + V) y use las teclas de
flecha o el ratón para arrastrar y soltar los objetos.
Nota: si cambia el plano con el método abreviado de teclado correspondiente mientras arrastra y mueve los objetos, se
modificará el plano del objeto.
También puede mover los objetos en dirección perpendicular a la ubicación actual del objeto. Esta técnica resulta útil
cuando crea objetos paralelos como las paredes de una habitación. Para mover de esta forma, realice las siguientes
acciones:
1 Seleccione el objeto con la herramienta Selección de perspectiva.
2 Mantenga pulsada la tecla 5 y arrastre el objeto hasta la posición que desee. Con esta acción se mueve el objeto en
paralelo a su ubicación actual. Si pulsa Alt (Windows) u Opción (Mac OS) junto con la tecla del número 5 mientras
mueve el objeto, éste se duplica en la nueva ubicación y no se modifica el objeto original. En el modo Dibujar detrás,
esta acción crea el objeto detrás del objeto original.

97
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Movimiento de un rectángulo en perpendicular a su posición inicial
Nota: las teclas de flecha no funcionan cuando mueve objetos en perpendicular.
Utilice el método abreviado de teclado Alt y arrastrar (Windows) u Opción y arrastrar (Mac OS) para copiar el objeto.
Para limitar el movimiento en perspectiva, pulse Mayús y arrastre. Para especificar una ubicación precisa a la que desea
mover el objeto durante el movimiento en perpendicular, consulte “Movimiento perpendicular preciso” en la
página 97.
También puede utilizar el comando Volver a transformar (Objeto > Transformar > Volver a transformar) o el método
abreviado de teclado Ctrl+D (Windows) o Comando+D (Mac OS) para mover objetos en perspectiva. Esta opción
también funciona cuando mueve objetos en perpendicular.
Nota: el atajo de teclado 5 para el movimiento perpendicular y los atajos de teclado 1, 2 y 3 para el cambio de plano
mientras dibuja o mueve objetos sólo funcionan en el teclado principal y no desde el teclado numérico.
Movimiento perpendicular preciso
Para mover objetos con movimiento perpendicular preciso, haga doble clic en el plano correspondiente con la
herramienta Selección de perspectiva. Por ejemplo, haga doble clic en el widget de plano derecho para definir las
opciones en el cuadro de diálogo Plano de fuga derecho.
Definición de opciones de movimiento perpendicular para todos los objetos en el plano de cuadrícula seleccionado

98
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Para conseguir un movimiento perpendicular preciso para todos los objetos:
1 En el cuadro de diálogo Ubicación, especifique la ubicación a la que desea mover los objetos. Por defecto, la
ubicación actual de los objetos aparece en el cuadro de diálogo.
2 Seleccione una de las siguientes opciones de movimiento para objetos:
No mover Si selecciona esta opción, el objeto no se mueve cuando se cambia la posición de la cuadrícula.
Mover todos los objetos Si selecciona esta opción, todos los objetos del plano se mueven al mover la cuadrícula.
Copiar todos los objetos Si selecciona esta opción, se copian todos los objetos del plano.
Para mover un objeto seleccionado en movimiento perpendicular preciso, seleccione el objeto y haga doble clic en
el widget del plano que necesite. En este caso, aparece el siguiente cuadro de diálogo:
Definición de opciones de movimiento perpendicular para los objetos seleccionados
Movimiento perpendicular mediante el arrastre de los planos de la cuadrícula
También puede mover objetos en perpendicular mediante el arrastre de los planos de la cuadrícula con los controles
de plano de cuadrícula. Cuando mueve un objeto en perpendicular, éste se coloca en paralelo a su ubicación actual .
Para mover un objeto en paralelo a su posición actual:
1 Seleccione la herramienta Selección de perspectiva en el panel Herramientas o pulsando Mayús + V.
2 Pulse Mayús y arrastre el control del plano de cuadrícula en función del plano de cuadrícula donde esté colocado
el objeto.
Movimiento de un rectángulo en perpendicular mediante el arrastre del plano de cuadrícula derecha
Para crear una copia del objeto en paralelo a su posición actual:
1 Seleccione la herramienta Selección de perspectiva en el panel Herramientas o pulsando Mayús + V.

99
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
2 Pulse Alt y arrastre (Windows) u Opción y arrastre (Mac OS) el control del plano de cuadrícula en función del
plano de cuadrícula donde esté colocado el objeto.
Posición de plano automática
La función de posición de plano automática le permite crear objetos mediante la deducción de la altura o profundidad
del objeto. Por ejemplo, para dibujar un cubo, debe conocerse la altura de la cara superior. Con la función de posición
de plano automática, la cuadrícula de perspectiva se ajusta automáticamente al plano de cuadrícula horizontal para
coincidir con la altura de la cara superior del cubo.
Dos caras de un cubo
Cuando selecciona el plano de cuadrícula horizontal y coloca el puntero sobre el punto de ancla con la herramienta Selección de perspectiva y
pulsa Mayús, el plano de cuadrícula horizontal se ajusta a la altura de la cara izquierda del cubo. Los otros planos de cuadrícula se ocultan
temporalmente.

100
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Una vez que ha creado la cara superior del cubo con la herramienta de rectángulo, la cuadrícula regresa a su estado original.
Tras crear o colocar objetos, la altura del objeto se puede deducir de:
• Otros objetos al ir a uno de los puntos de ancla (obteniendo la etiqueta de ancla) y pulsar Mayús, que
temporalmente oculta el resto de planos.
• Líneas de cuadrícula al ir al punto de intersección y pulsar la tecla Mayús. Al cambiar el plano en este estado, se
coloca el plano en el desplazamiento seleccionado.
Cuando se dibuja o coloca el objeto, se restablece el modo de deducción y se restauran todos los planos a la visibilidad
normal.
Con las opciones de posición de plano automática, puede seleccionar si desea mover el plano activo temporalmente
cuando pasa el ratón sobre el punto de ancla o el punto de intersección de la línea de cuadrícula pulsando la tecla
Mayús.
Las opciones de posición de plano automática están disponibles en el cuadro de diálogo Opciones de cuadrícula de
perspectiva. Para mostrar este cuadro de diálogo, haga doble clic en el icono de la herramienta Cuadrícula de
perspectiva en el panel Herramientas.
Opciones de posición de plano automática

101
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Movimiento del plano para que coincida con el objeto
Cuando desea dibujar o colocar objetos en perspectiva en la misma profundidad o anchura que un objeto existente,
seleccione el objeto existente en la perspectiva y haga clic en Objeto > Perspectiva > Mover plano para coincidir con
objeto para colocar la cuadrícula correspondiente en la altura o profundidad que desee. Ahora puede dibujar o colocar
nuevos objetos en perspectiva.
Escala de objetos en perspectiva
Puede escalar objetos en perspectiva con la herramienta Selección de perspectiva. Cuando se escalan objetos en
perspectiva, se aplican las siguientes reglas:
• La escala se realiza en el plano del objeto. Cuando escala un objeto, se escala la altura o la distancia según el plano
del objeto y no del plano activo o actual.
• Para varios objetos, la escala se realiza en los objetos del mismo plano. Por ejemplo, si selecciona varios objetos en
el plano derecho e izquierdo, se escalan todos los objetos que están en el mismo plano que el objeto cuyo cuadro
delimitador se usa para la escala.
• Los objetos que se han movido perpendicularmente se escalan en su plano respectivo y no en el plano actual o
activo.
Adición de texto y símbolos en perspectiva
No puede añadir directamente texto y símbolos en un plano de perspectiva cuando la cuadrícula está visible. No
obstante, puede colocar texto o símbolos en perspectiva tras crearlos en el modo normal.
Para colocar texto o símbolos en perspectiva, realice las acciones siguientes:
1 Seleccione el texto o símbolo existente con la herramienta Selección de perspectiva y cuando la cuadrícula esté
visible, arrástrelo a la posición deseada en el plano activo.
2 En el panel de control y en el menú Objeto > Perspectiva, está disponible la opción Editar texto. Además, puede
editar texto en el modo de aislamiento o haciendo doble clic en el objeto de texto.
Panel de control con las opciones para editar texto
A. Editar texto B. Editar perspectiva C. Aislar objeto seleccionado
La opción Editar símbolo también está disponible en el panel de control y en el menú Objeto > Perspectiva.
Además, puede editar un símbolo en el modo de aislamiento o haciendo doble clic en el objeto.
Las opciones del panel de control cambian entre Editar símbolo o Editar texto en función de si esté editando un
símbolo o texto.
Una instancia de símbolo en perspectiva es lo mismo que una instancia de símbolo expandida. Puede editar una
definición de símbolo del mismo modo que se edita la definición de símbolo de una instancia de símbolo plano. Sin
embargo, una definición de símbolo no puede contener tipos de ilustraciones que no sean compatibles con la
perspectiva, como imágenes rasterizadas, ilustraciones no nativas, envolventes, heredadas y de malla de degradado.
Nota: algunas opciones, como sustituir un símbolo, romper el vínculo al expandir una instancia de símbolo y restaurar
una transformación, no funcionan con los símbolos en perspectiva.
A
B
C

102
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Como solución para sustituir una instancia de símbolo, pulse Alt (Windows) y arrastre u Opción (Mac OS) y arrastre
una instancia de símbolo en perspectiva hasta soltarla sobre el símbolo en el panel Símbolos. Sin embargo, se
recomienda hacer una copia del símbolo antes de sustituir la instancia de símbolo porque, al arrastrar la instancia, la
instancia de símbolo anterior se borra del documento de forma permanente.
Puede editar o modificar texto de la misma forma que en el modo normal. Para obtener más información, consulte
“Creación de texto” en la página 328.
Configuración de la cuadrícula de perspectiva
Puede configurar los ajustes de la cuadrícula de perspectiva en Ver > Cuadrícula de perspectiva. Entre las opciones
disponibles se incluyen:
Mostrar reglas Con esta opción se muestra la división de reglas sólo a lo largo de la línea de altura real. La opción Línea
de cuadrícula cada determina la división de las reglas.
Ajustar a cuadrícula Esta opción permite ajustar en la línea de cuadrícula cuando se coloca en perspectiva, se mueve,
se escala o se dibuja en perspectiva.
Bloquear cuadrícula Esta opción restringe el movimiento y otros ajustes de la cuadrícula cuando se usa la herramienta
Cuadrícula de perspectiva. Sólo se pueden modificar la visibilidad y la posición del plano.
Bloquear punto de estación Cuando esta opción está seleccionada, al mover un punto de fuga, se mueve el otro punto
de fuga de forma sincronizada con el movimiento. Si no se selecciona, el movimiento es independiente y el punto de
estación también se mueve.
Calco de ilustraciones mediante la opción Calco
interactivo
Calco de ilustraciones
Si desea que un dibujo nuevo se base en una ilustración existente, puede calcarla. Por ejemplo, para crear un gráfico
basado en un boceto hecho a lápiz sobre papel o en una imagen rasterizada guardada en otro programa, traiga el gráfico
a Illustrator y cálquelo.
La forma más rápida de calcar ilustraciones consiste en abrir o colocar un archivo en Illustrator y calcar
automáticamente la ilustración con el comando Calco interactivo. Puede controlar el nivel de detalle y el modo en que
se rellena el calco. Cuando haya obtenido el resultado que desea, puede convertir el calco en trazados vectoriales o en
un objeto de calco interactivo.
Antes y después de calcar una imagen de mapa de bits con el comando Calco interactivo

103
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Para ver un vídeo sobre el uso de Calco interactivo, consulte www.adobe.com/go/vid0043_es. Para ver algunos
ejemplos sobre cómo utilizar capas de plantilla para calcar ilustraciones, consulte los siguientes tutoriales:
www.adobe.com/go/learn_ai_tutorials_templatelayer_es y
www.adobe.com/go/learn_ai_tutorials_elliptical_gradients_es.
Calco de ilustraciones automáticamente mediante la opción Calco interactivo
1 Abra o coloque el archivo que se dispone a utilizar como la imagen de origen del calco.
2 Con la imagen de origen seleccionada, realice una de las siguientes acciones:
• Para calcar la imagen mediante una opción de calco por defecto, haga clic en Ajustes preestablecidos y opciones
de calco del panel de control y elija un ajuste.
• Para calcar la imagen utilizando las opciones de calco por defecto, haga clic en el botón Calco interactivo del
panel de control, o escoja Objeto > Calco interactivo > Crear.
• Para definir las opciones de calco antes de calcar la imagen, haga clic en el botón Ajustes preestablecidos y
opciones de calco en el panel de control y seleccione Opciones de calco. Otra opción consiste en escoger
Objeto > Calco interactivo > Opciones de calco. Defina las opciones de calco y haga clic en Calcar.
3 (Opcional) Ajuste el resultado del calco.
4 (Opcional) Convierta el calco en trazados o en un objeto de calco interactivo.
Opciones de calco
Ajuste preestablecido Especifica un calco establecido de antemano.
Modo Especifica un modo de color para el resultado del calco.
Umbral Especifica un valor que servirá para generar un resultado de calco en blanco y negro a partir de la imagen
original. Todos los píxeles más claros que el valor de umbral adoptarán el color blanco; los que sean más oscuros que
el valor de umbral pasarán a ser negros. (Esta opción sólo está disponible cuando el modo establecido es Blanco y
negro).
Panel Especifica un panel que servirá para generar un calco en color o en escala de grises a partir de la imagen original.
(Esta opción sólo está disponible cuando el modo establecido es Color o Escala de grises).
Si desea que Illustrator determine los colores del calco, seleccione la opción Automático. Para utilizar un panel
personalizado para el calco, seleccione un nombre de biblioteca de muestras. La biblioteca de muestras deberá estar
abierta para poder ser visible en el menú del panel.
Colores máx. Especifica el número máximo de colores que han de utilizarse en un resultado de calco en colores o en
escala de grises. (Esta opción sólo está disponible cuando la opción Modo está establecida como Color o Escala de
grises y el panel está definido en Automático).
Salida a muestras Crea en el panel Muestras una nueva muestra por cada color utilizado en el resultado de calco.
Desenfocar Desenfoca la imagen original antes de generar el resultado de calco. Seleccione esta opción para reducir
los artefactos pequeños y suavizar los bordes dentados en el resultado de calco.
Remuestrear Remuestrea la imagen original con la resolución especificada antes de generar el resultado de calco. Esta
opción resulta útil para agilizar el proceso de calco en imágenes de gran tamaño, si bien puede reducir la calidad del
resultado.
Nota: en las imágenes preestablecidas no se guarda la resolución de remuestrear.
Rellenos Crea regiones rellenas en el resultado de calco.
Trazos Crea trazados con trazos en el resultado de calco.

104
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Grosor máx. de trazo Especifica la anchura máxima de las características de la imagen original que se pueden trazar.
Las características mayores que la anchura máxima aparecerán en el resultado de calco como áreas contorneadas.
Longitud mín. de trazo Especifica la longitud máxima de las características de la imagen original que se pueden trazar.
Las características menores que la longitud mínima no aparecerán en el resultado de calco.
Ajuste del trazado Controla la distancia entre la forma calcada y la forma original de los píxeles. Los valores más
pequeños crean un ajuste del trazado más reducido, mientras que los valores más altos crean un ajuste del trazado más
separado.
Área mínima Especifica la característica más pequeña de la imagen original que se va a calcar. Por ejemplo, un valor
de 4 indica que el resultado de calco no incluirá las características con un tamaño inferior a 2 píxeles de alto por 2
píxeles de ancho.
Ángulo de vértice Especifica la nitidez de una curva de imagen original considerada punto de ancla de vértice en el
trazado del resultado de calco Para obtener más información sobre la diferencia entre un punto de ancla de vértice y
un punto de ancla redondeado, consulte “Acerca de los trazados” en la página 54.
Rasterizado Especifica cómo se va a mostrar el componente de mapa de bits del objeto de calco. Este ajuste de
visualización no se guarda como parte del calco preestablecido.
Vector Especifica cómo se muestra el resultado de calco. Este ajuste de visualización no se guarda como parte del calco
preestablecido.
Para obtener una previsualización del resultado con los ajustes actuales, seleccione la opción Previsualizar en el
cuadro de diálogo Opciones de calco. Para definir las opciones de calco por defecto, deseleccione todos los objetos antes
de abrir el cuadro de diálogo Opciones de calco. Cuando haya terminado de ajustar las opciones, haga clic en Definir
valor por defecto.
Para ver un vídeo sobre el uso de Calco interactivo, consulte www.adobe.com/go/vid0043_es. Para acceder a un
tutorial sobre el ajuste de las opciones de Calco interactivo y obtener así los mejores resultados posibles, consulte
www.adobe.com/go/learn_ai_tutorials_livetrace_es.
Cambio de la presentación de un objeto de calco
Un objeto de calco está formado por dos componentes: la imagen original y el resultado del calco (que constituye el
calco de la ilustración). Aunque por defecto sólo es visible el resultado del calco, puede cambiar el modo en que
aparecen en pantalla la imagen original y el resultado del calco en función de sus necesidades.
1 Seleccione el objeto de calco.
Por defecto, los objetos de calco aparecen en el panel Capas con el nombre “Calco”.
2 Realice una de las siguientes acciones:
• Para cambiar la visualización de los resultados de calco, haga clic en el botón Vista vectorial del panel de
control o escoja Objeto > Calco interactivo y elija una opción de visualización: Mostrar sin resultado de calco,
Mostrar resultado de calco, Mostrar contornos o Mostrar contornos con calco.
• Para cambiar la visualización de la imagen de origen, haga clic en el botón Vista rasterizada del panel de
control o escoja Objeto > Calco interactivo y elija una opción de visualización: Mostrar sin imagen, Mostrar
imagen original, Mostrar imagen ajustada (muestra la imagen con todos los ajustes que se le hayan aplicado en
el proceso de calco) o Mostrar imagen transparente.
Nota: para poder ver la imagen de origen es necesario cambiar primero la opción Vista vectorial de calco por la
opción Sin resultado de calco o Contornos.

105
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Ajuste del resultado de un calco objeto
Después de crear un objeto de calco puede ajustar el resultado en cualquier momento.
1 Seleccione el objeto de calco.
2 Realice una de las siguientes acciones:
• Defina las opciones básicas en el panel de control.
• Haga clic en el botón para abrir el cuadro de diálogo Opciones de calco del panel de control para ver todas
las opciones de calco. Otra opción consiste en escoger Objeto > Calco interactivo > Opciones de calco. Ajuste
las opciones y haga clic en Calcar.
Utilice calcos preestablecidos para cambiar rápidamente el resultado de un calco.
Especificación de los colores del calco
1 Cree una biblioteca de muestras con los colores que desee utilizar en el calco.
2 Asegúrese de que la biblioteca de muestras está abierta y haga clic en el botón del panel de control para abrir el
cuadro de diálogo Opciones de calco. Otra opción consiste en escoger Objeto > Calco interactivo > Opciones de
calco.
3 Seleccione el nombre de la biblioteca de muestras, en el menú Panel, y haga clic en Calcar.
Más temas de ayuda
“Creación de una biblioteca de muestras” en la página 134
Uso de calcos preestablecidos
Los calcos preestablecidos proporcionan opciones de calco preestablecidas para tipos de ilustraciones concretas. Por
ejemplo, si calca una imagen que pretende usar como dibujo técnico, escoja la opción Dibujo técnico. Todas las
opciones de calco cambian para conseguir un calco acertado de un dibujo técnico: el color se establece en blanco y
negro, la opción desenfocar se establece en 0 px, la anchura de trazo en 3 px etc.
Especificación de un ajuste preestablecido
• Seleccione Objeto > Calco interactivo > Opciones de calco. (Como alternativa, seleccione un objeto de calco y haga
clic en el botón del panel de control para abrir el cuadro de diálogo Opciones de calco). Defina las opciones de
calco que desee preestablecer y haga clic en Guardar ajuste preestablecido. Introduzca un nombre para el ajuste
preestablecido y haga clic en OK.
• Elija Edición > Ajustes preestablecidos de calco. Haga clic en Nuevo, defina las opciones de calco para el ajuste
preestablecido y haga clic en Hecho.
Si desea que el nuevo ajuste preestablecido se base en uno existente, selecciónelo y haga clic en Nuevo.
Edición o eliminación de un ajuste preestablecido
1 Escoja Edición > Ajustes preestablecidos de calco.
2 Seleccione el ajuste preestablecido y haga clic en Edición o Eliminar.

106
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Nota: no es posible editar ni eliminar los ajustes preestablecidos por defecto (los identificará porque aparecen entre
corchetes [ ]). No obstante, puede hacer una copia editable de un ajuste preestablecido por defecto; para ello, seleccione
el ajuste en cuestión y haga clic en Nuevo.
Uso compartido de ajustes preestablecidos con otros usuarios
1 Elija Edición > Ajustes preestablecidos de calco.
2 Realice una de las siguientes acciones:
• Haga clic en Exportar para guardar los ajustes preestablecidos en un archivo.
• Haga clic en Importar para cargar los ajustes preestablecidos de un archivo.
Conversión de un objeto de calco en un objeto de pintura interactiva
Cuando haya obtenido el resultado que desea, puede convertir el objeto de calco en trazados o en un objeto de pintura
interactiva. Este paso final le permite trabajar con el calco exactamente igual que con cualquier ilustración vectorial.
Una vez convertido el objeto de calco no será necesario ajustar más las opciones de calco.
1 Seleccione el objeto de calco.
2 Realice una de las siguientes acciones:
• Para convertir el calco en trazados, haga clic en Expandir en el panel de control o escoja Objeto > Calco
interactivo > Expandir. Utilice este método si desea trabajar con los componentes de la ilustración calcada como
si fuesen objetos individuales. Los trazados resultantes aparecen agrupados.
• Para convertir el calco en trazados y mantener las opciones de visualización actuales, escoja Objeto > Calco
interactivo > Expandir vista actual. Por ejemplo, si las opciones de presentación del resultado de calco están
establecidas en Contornos, los trazados expandidos aparecerán sólo como contornos (no como elementos con
relleno y trazos). Además, se conservará una instantánea del calco con las opciones de presentación actuales, que
se incluirá en el grupo de los trazados expandidos. Utilice este método si desea mantener la imagen de calco
como una guía para los trazados expandidos.
• Para convertir el calco en un objeto de calco interactivo, haga clic en Calco interactivo en el panel de control o
escoja Objeto > Calco interactivo > Convertir a pintura interactiva. Utilice este método si desea aplicar rellenos
y trazos a la ilustración calcada mediante la herramienta Bote de pintura interactiva.
Para crear en un único paso un calco y convertir el objeto de calco, escoja Objeto > Calco interactivo > Crear y
expandir u Objeto > Calco interactivo > Crear y convertir a pintura interactiva.
Para ver un vídeo sobre el calco, consulte www.adobe.com/go/vid0043_es.
Más temas de ayuda
“Acerca de los trazados” en la página 54
“Acerca de la pintura interactiva” en la página 173
Soltar un objeto de calco
Si desea descartar un calco sin perder la imagen original colocada, puede soltar el objeto de calco.
1 Seleccione el objeto de calco.
2 Escoja Objeto > Calco interactivo > Soltar.

107
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Uso de capas de plantilla para calcar ilustraciones de
manera manual
Las capas de plantilla son capas no impresas que pueden utilizarse para calcar imágenes manualmente. Las capas de
plantilla están atenuadas al 50%, lo que permite poder ver con facilidad los trazos que se dibujan sobre la capa. Puede
crear capas de plantilla al colocar una imagen sobre las capas existentes.
1 Realice una de las siguientes acciones:
• Para colocar una imagen como capa de plantilla para calcarla, escoja Archivo > Colocar, elija el archivo EPS,
PDF o de imagen rasterizada que desee calcar, elija Plantilla y, a continuación, haga clic en Colocar. Aparecerá
una nueva capa de plantilla debajo de la capa actual del panel.
• Para calcar una imagen ya existente, asegúrese de que la imagen se encuentra en su propia capa, haga doble clic
en la capa en el panel Capas, elija Plantilla y, haga clic en OK. Otra opción consiste en elegir la capa y escoger la
opción Plantilla del menú del panel.
El icono de ojo se reemplaza por el icono de plantilla y la capa se bloquea.
2 Calque el archivo mediante la herramienta Pluma o Lápiz.
3 Para ocultar la capa de plantilla, escoja Ver > Ocultar plantilla. Escoja Ver > Mostrar plantilla para volver a verla.
4 Para convertir una capa de plantilla en una capa normal, haga doble clic en la capa de plantilla del panel Capas,
deseleccione Plantilla y haga clic en OK.
Símbolos
Acerca de los símbolos
Un símbolo es un objeto de arte que se puede volver a utilizar en un documento. Por ejemplo, si crea un símbolo a
partir de una flor, podrá añadir instancias de ese símbolo varias veces a la ilustración sin tener que añadir el objeto de
arte complejo en cada una de esas ocasiones. Cada instancia de símbolo está enlazada con el símbolo del panel
Símbolos o de una biblioteca de símbolos. El uso de símbolos puede ahorrarle tiempo y reducir considerablemente el
tamaño del archivo.
Además, los símbolos permiten exportar archivos SWF y SVG con facilidad. Cuando exporta a Flash, puede colocar el
tipo de símbolo en un clip de película. Una vez esté en Flash, puede escoger otro tipo, si fuera necesario. También
puede especificar una escala de 9 sectores en Illustrator para que los símbolos se escalen correctamente cuando se
utilicen para los componentes de la interfaz de usuario.
Nota: para obtener información acerca del uso de símbolos en Flash, consulte la Ayuda de Flash. Para ver un vídeo sobre
el uso eficaz de símbolos, consulte www.adobe.com/go/lrvid5204_ai_en.
Después de colocar un símbolo, puede editar sus instancias en la mesa de trabajo y, si lo desea, volver a definir el
símbolo original con las modificaciones. Las herramientas de símbolos le permiten añadir y manipular varias
instancias de símbolos a la vez.

108
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Ilustración con instancias de símbolo
Información general del panel Símbolos
Puede utilizar el panel Símbolos (Ventana > Símbolos) o el panel de control para gestionar los símbolos de un
documento. El panel Símbolos dispone de una variedad de símbolos preestablecidos. Puede añadir símbolos de
bibliotecas de símbolos o de las bibliotecas que haya creado.
Cambio de la visualización de símbolos en el panel
1 Escoja una opción de visualización en el menú del panel: Vista de miniaturas para visualizar miniaturas, Vista de
lista pequeña para visualizar una lista de símbolos con su nombre y una miniatura pequeña, o Vista de lista grande
para visualizar una lista de símbolos con su nombre y una miniatura grande.
2 Arrastre el símbolo a otra posición del panel. Cuando aparezca una línea negra en la posición deseada, suelte el
botón del ratón.
3 Elija Ordenar por nombre en el menú del panel para mostrar todos los símbolos en orden alfabético.
Duplicado de un símbolo del panel
Duplicar o copiar un símbolo del panel Símbolos es una manera sencilla de crear un símbolo nuevo basado en uno ya
existente.
Para duplicar un símbolo, seleccione un símbolo del panel Símbolos y escoja Duplicar símbolo del menú del panel o
arrastre el símbolo al botón Nuevo símbolo.
Nota: en el caso de que desee duplicar una instancia de símbolo en la mesa de trabajo, por ejemplo, si le ha cambiado la
escala y la ha rotado y desea añadir otra instancia con la misma escala y rotación, tan sólo deberá duplicar esta instancia.
(Consulte “Trabajo con instancias de símbolos” en la página 111).
Cambio del nombre de un símbolo
1 Para cambiarle el nombre a un símbolo, selecciónelo en el panel Símbolos, escoja Opciones de símbolo del menú
del panel y, a continuación, escriba un nombre nuevo en el cuadro de diálogo Opciones de símbolo.
2 Para cambiarle el nombre a una instancia de símbolo, elija una instancia de la ilustración y, a continuación, escriba
un nombre nuevo en el cuadro de texto Nombre de instancia del panel de control.

109
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Punto de registro del símbolo
El punto de registro del símbolo en Illustrator es similar al de Adobe Flash Professional. Un punto de registro es el
origen de la ilustración de una definición de símbolo. Esta función mejora la interoperabilidad entre Illustrator y Flash.
Cuando crea un símbolo, puede seleccionar el punto de registro entre cualquiera de los 8 puntos más allá de los
contornos o del centro del cuadro de límites de símbolo. El punto de registro aparece como un símbolo en forma de
cruz en el modo de edición de símbolo y en el modo normal cuando se selecciona la instancia de símbolo. En el modo
de aislamiento, puede ajustar la ilustración con la marca de punto de registro.
En el menú del panel Transformar (menú desplegable), la opción Usar punto de registro para símbolo está
seleccionada de forma predeterminada. Las coordenadas del punto de registro están visibles en el panel Transformar
cuando se ha seleccionado una instancia del símbolo. Todas las transformaciones de las instancias de símbolos se
corresponden con el punto de registro de la ilustración de definición de símbolo.
Las transformaciones aplicadas a la instancia de símbolo se pueden restaurar con la opción Restaurar transformación.
Para obtener más información, consulte “Restablecimiento de transformaciones” en la página 113.
Colocación de un símbolo
1 Seleccione un símbolo del panel Símbolos o en una biblioteca de símbolos.
2 Realice una de las siguientes acciones:
• Haga clic en el botón Colocar instancia de símbolo del panel Símbolos para colocar la instancia en el centro
de la mesa de trabajo.
• Arrastre el símbolo hasta la mesa de trabajo en la que desea que aparezca.
• Seleccione Colocar instancia de símbolo en el menú del panel Símbolos.
Nota: un único símbolo colocado en cualquier lugar de una ilustración (a diferencia del que existe sólo en el panel)
es lo que se conoce como una instancia.
Creación de un símbolo
1 Seleccione la ilustración que desea utilizar como símbolo.
2 Realice una de las siguientes acciones:
• Haga clic en el botón Nuevo símbolo del panel Símbolos.
• Arrastre la ilustración hasta el panel Símbolos.
• Escoja Nuevo símbolo del menú del panel.
Nota: por defecto, la ilustración seleccionada se convierte en una instancia del nuevo símbolo. Si no desea que la
ilustración se convierta en instancia, pulse Mayús al crear el símbolo nuevo. Además, si no desea que el cuadro de
diálogo Nuevo símbolo se abra cuando cree un símbolo nuevo, pulse Alt (Windows) u Opción (Mac OS) al crearlo e
Illustrator utilizará un nombre por defecto para el símbolo como, por ejemplo, Nuevo símbolo 1.
3 En el cuadro de diálogo Opciones de símbolo, escriba un nombre para el símbolo.
4 Seleccione el tipo de símbolo: Clip de película o Gráfico. Si planea exportar los símbolos a Flash, lleve a cabo el
procedimiento siguiente:
• Para Texto, seleccione Clip de película, El tipo de símbolo predeterminado en Flash y en Illustrator es Clip de
película.
• Especifique una ubicación en la cuadrícula Registro de en la que desee establecer el punto de ancla del símbolo.
La ubicación del punto de ancla afecta a la posición del símbolo en las coordenadas de la pantalla.

110
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
• Elija Activar guías para la escala de 9 sectores en el caso de que desee utilizar esta escala en Flash.
5 Seleccione la opción Alinear con cuadrícula de píxeles para aplicar la propiedad de pixelado perfecto al símbolo.
Para obtener más información, consulte “Alineación de símbolos con la cuadrícula de píxeles” en la página 65.
Puede crear símbolos a partir de la mayoría de objetos de arte de Illustrator, incluidos trazados, trazados compuestos,
objetos de texto, imágenes rasterizadas, objetos de malla y grupos de objetos. Sin embargo, no podrá crear un símbolo
a partir de objetos de arte enlazados o utilizar algunos grupos como, por ejemplo, grupos de gráficas.
Nota: para ver un vídeo sobre el uso efectivo de símbolos entre Illustrator y Flash, consulte
www.adobe.com/go/vid0198_es.
Adición de subcapas de símbolos
Ahora, los símbolos tienen una jerarquía de capas independiente que se mantiene cuando los expande. En el modo de
edición de símbolo puede crear subcapas para símbolos.
Permite crear subcapas para símbolos en el modo de edición
La opción Pegar según capas se respeta cuando se pega el contenido en el modo de edición de símbolo.
Uso de una escala de 9 sectores
Puede utilizar una escala de 9 sectores (escala-9) para especificar la escala de estilo de los componentes de los símbolos
de gráfico y clip de película. Este tipo de escala le permitirá crear símbolos de clip de película que cambiarán de escala
según corresponda para que los utilice como componentes de la interfaz de usuario, al contrario que el tipo de escala
que normalmente se aplica a los gráficos y a los elementos de diseño.
El concepto de símbolo está dividido en nueve sectores con un superpuesto parecido a una cuadrícula y cada una de
las nueve áreas tiene una escala independiente. Para mantener la integridad visual del símbolo, la escala de las esquinas
no cambia, mientras que la del resto de las áreas de la imagen (en vez de estirarse) aumenta o disminuye, según sea
necesario.
Únicamente podrá ver la cuadrícula de la escala de 9 sectores en el modo de aislamiento. Por defecto, las guías de la
cuadrícula se colocan a un 25% (o 1/4) de la anchura y altura del símbolo desde el borde de éste y aparecerán como
líneas de puntos superpuestos en el símbolo.
Nota: para obtener más información sobre el uso de la escala de 9 sectores en Flash, consulte la Ayuda de Flash. Para ver
un vídeo sobre el uso de la escala de 9 sectores en Illustrator, consulte www.adobe.com/go/lrvid5210_ai_en.
En Illustrator, puede crear una cuadrícula de la escala de 9 sectores de un símbolo con transformaciones de rotación,
distorsión y transformaciones complejas. Cuando se ajusta a escala el símbolo, se pueden ajustar independientemente
los nueve sectores del mismo.

111
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Activación de la escala de 9 sectores
1 Elija el símbolo de la mesa de trabajo o del menú Símbolos y escoja Opciones de símbolo del menú del panel.
2 En el cuadro de diálogo Opciones de símbolo, elija Clip de película o Gráfico en Texto y, a continuación, elija
Activar guías para la escala de 9 sectores.
Nota: también puede activar esta opción desde el cuadro de diálogo Opciones de símbolo cuando lo esté creando.
Edición de la cuadrícula de la escala de 9 sectores de un símbolo
1 Para editar la cuadrícula de la escala de un símbolo, abra el símbolo en modo de aislamiento mediante uno de estos
procedimientos:
• Haga doble clic en el símbolo en el panel Símbolos.
• Elija el símbolo del panel Símbolos y escoja Editar símbolo en el menú del panel.
2 Para editar la cuadrícula de la escala de una instancia de símbolo, abra la instancia en modo de aislamiento
mediante uno de estos procedimientos:
• Haga doble clic en la instancia de símbolo en la mesa de trabajo.
• Elija la instancia de símbolo de la mesa de trabajo y haga clic en Editar símbolo en el panel de control.
3 Mueva el puntero sobre una de las cuatro guías. Cuando el puntero cambie al puntero de arrastre, arrastre la guía.
Nota: la escala continuará cambiando si mueve una guía fuera de los límites del símbolo (y así divide al símbolo en
menos de 9 sectores). La escala del símbolo cambiará según el sector en el que caiga.
4 Haga clic en el botón Salir del modo de aislamiento situado en la esquina superior izquierda de la mesa de
trabajo o en el panel de control para salir del modo de aislamiento.
Trabajo con instancias de símbolos
Puede mover, cambiar la escala, rotar, distorsionar (o sesgar) o reflejar instancias de símbolo de la misma manera que
lo puede hacer con otros objetos. También puede llevar a cabo cualquier operación de los paneles Transparencia,
Apariencia y Estilos gráficos y aplicar cualquier efecto del menú Efecto. Sin embargo, si desea modificar los
componentes individuales de una instancia de símbolo, deberá expandirla antes. La expansión rompe el enlace entre
el símbolo y la instancia de símbolo y la convierte en ilustraciones normales.
Para ver vídeos sobre la selección y alineación de objetos, incluidos los símbolos, consulte
www.adobe.com/go/vid0034_es y www.adobe.com/go/vid0035_es.
Nota: las opciones para “Reemplazo de una instancia de símbolo por un símbolo distinto” en la página 112, romper un
enlace al “Expansión de una instancia de símbolo” en la página 112 y “Restablecimiento de transformaciones” en la
página 113 no funcionan con los símbolos en perspectiva.
Más temas de ayuda
“Expandir objetos” en la página 228
Modificación de una instancia de símbolo
Después de modificar una instancia de símbolo, puede volver a definir el símbolo original en el panel Símbolos. Al
volver a definir un símbolo, todas las instancias del símbolo ya existentes adoptan la nueva definición.
1 Seleccione una instancia del símbolo.
2 Haga clic en el botón Romper enlace a símbolo en el panel Símbolos o de control.
3 Edite la ilustración.

112
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
4 (Opcional) Realice una de las siguientes acciones:
• Para reemplazar el símbolo principal por esta versión editada, pulse la tecla Alt y arrastre (Windows) u Opción
y arrastre (Mac OS) el símbolo modificado encima del símbolo antiguo en el panel Símbolos. Se reemplaza el
símbolo en el panel Símbolos y se actualiza en el archivo actual.
• Para crear un símbolo nuevo con esta versión editada, arrastre el símbolo modificado al panel Símbolos o haga
clic en Nuevo símbolo en el panel Símbolos.
Expansión de una instancia de símbolo
1 Seleccione una o más instancias de símbolos.
2 Realice una de las siguientes acciones:
• Haga clic en el botón Romper enlace a símbolo en el panel Símbolos o en el panel de control o bien escoja
este botón del menú del panel.
• Escoja Objeto > Expandir y, a continuación, haga clic en OK en el cuadro de diálogo Expandir.
Illustrator coloca los componentes de la instancia de símbolo en un grupo. Una vez se haya expandido, podrá editar
la ilustración.
Duplicado de una instancia de símbolo en la mesa de trabajo
Si ha cambiado la escala, ha rotado, distorsionado (o sesgado) o reflejado una instancia de símbolo y desea añadir más
instancias con las mismas modificaciones, duplique la instancia que ha modificado.
1 Seleccione la instancia de símbolo.
2 Realice una de las siguientes acciones:
• Pulse la tecla Alt y arrastre (Windows) u Opción y arrastre (Mac OS) la instancia de símbolo a otra ubicación de
la mesa de trabajo.
• Copie y pegue la instancia de símbolo.
Nota: si desea duplicar un símbolo en el panel Símbolos, por ejemplo, para crear un símbolo nuevo basado en un símbolo
ya existente, duplíquelo y no duplique la instancia. (Consulte “Información general del panel Símbolos” en la
página 108).
Reemplazo de una instancia de símbolo por un símbolo distinto
1 Seleccione la instancia de símbolo en la mesa de trabajo.
2 Realice una de las siguientes acciones:
• Escoja un símbolo nuevo del menú Reemplazar en el panel de control.
• Elija un símbolo nuevo en el panel Símbolos y escoja Reemplazar símbolo del menú del panel Símbolos.
Nota: esta opción no funciona con los símbolos en perspectiva. Consulte “Adición de texto y símbolos en perspectiva” en
la página 101.
Selección de todas las instancias de un símbolo del documento
Seleccione un símbolo en el panel Símbolos y, a continuación, elija Seleccionar todas las instancias en el menú del
panel.

113
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Restablecimiento de transformaciones
Para restablecer los valores originales del símbolo, seleccione el símbolo y haga clic en el botón Restablecer del panel
de control. También puede seleccionar la opción Restaurar transformación en el menú del panel Símbolos (menú
desplegable).
Editar o volver a definir un símbolo
Para editar un símbolo, cambie la ilustración de éste o vuelva a definir el símbolo mediante su reemplazo por una
ilustración nueva. Al editar y volver a definir un símbolo, se cambia la apariencia de éste en el panel Símbolos, así como
la de todas las instancias de símbolo en la mesa de trabajo.
Edición de un símbolo
1 Lleve a cabo uno de los procedimientos siguientes para abrir el símbolo en modo de aislamiento:
• Elija una instancia de símbolo y haga clic en Editar símbolo en el panel de control. Cuando se abra el cuadro de
alerta, haga clic en OK.
• Haga doble clic en una de las instancias de símbolo. Cuando se abra el cuadro de alerta, haga clic en OK.
• Haga doble clic en un símbolo del panel Símbolos. Aparecerá una instancia de símbolo temporal en el centro de
la mesa de trabajo.
2 Edite la ilustración.
3 Para salir del modo de aislamiento, haga clic en el botón Salir del modo de aislamiento situado en la esquina
superior izquierda de la mesa de trabajo o en el panel de control , o pulse Esc.
También puede aplicar la propiedad de pixelado perfecto al símbolo. Para obtener más información, consulte
“Alineación de símbolos con la cuadrícula de píxeles” en la página 65.
Volver a definir un símbolo con ilustraciones distintas
1 Elija la ilustración que desee utilizar para volver a definir un símbolo ya existente. Asegúrese de elegir una
ilustración original y no una instancia de símbolo.
2 En el panel Símbolos, haga clic en el símbolo que desee volver a redefinir y escoja Redefinir símbolo del menú del
panel.
Nota: la ilustración que seleccione se convertirá de manera automática en una instancia de símbolo. Si no desea que la
ilustración seleccionada se convierta en una instancia de símbolo, pulse la tecla Mayús y elija Redefinir símbolo del menú
del panel.
Si no puede encontrar el menú del panel, consulte “Uso de los menús de los paneles” en la página 14.
Bibliotecas de símbolos
Las bibliotecas de símbolos son colecciones de símbolos preestablecidos. Al abrir una biblioteca de símbolos, ésta
aparece en un panel nuevo (no en el panel Símbolos).
Los elementos se seleccionan, se ordenan y se visualizan en la biblioteca de símbolos de la misma manera que en el
panel Símbolos. Sin embargo, no es posible añadir, eliminar ni editar elementos de las bibliotecas de símbolos.
Abrir bibliotecas de símbolos
❖ Realice una de las siguientes acciones:
• Escoja Ventana > Bibliotecas de símbolos > [símbolo].

114
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
• Elija Abrir biblioteca de símbolos en el menú del panel Símbolos y escoja una biblioteca de la lista que aparece.
• Haga clic en el botón Menú Biblioteca de símbolos en el panel Símbolos y elija una biblioteca de la lista que
aparece.
Para que se abra automáticamente una biblioteca al iniciar Illustrator, escoja Persistente en el menú del panel de
las bibliotecas.
Desplazamiento de símbolos de una biblioteca al panel Símbolos
Los símbolos se añaden automáticamente al panel Símbolos cada vez que se utilizan en un documento.
❖ Haga clic en un símbolo de una biblioteca.
Creación de bibliotecas de símbolos
1 Para añadir todos los símbolos de una biblioteca, seleccione los símbolos presionando la tecla Mayús y elija la
opción Añadir a símbolos en el menú Biblioteca de símbolos. Añada los símbolos que desee al panel Símbolos y
elimine los símbolos que no desee conservar.
Para seleccionar todos los símbolos que no se usan en un documento, elija Seleccionar no usados en el menú del
panel Símbolos.
2 Elija Guardar biblioteca de símbolos en el menú del panel Símbolos.
3 Guarde la nueva biblioteca en la carpeta Símbolos por defecto. El nombre de la biblioteca aparece automáticamente
en el submenú Definido por el usuario de los menús Bibliotecas de símbolos y Abrir biblioteca de símbolos.
Si guarda la biblioteca en una carpeta diferente, podrá abrirla si elige Abrir biblioteca de símbolos > Otra biblioteca
en el menú del panel Símbolos. Cuando abra la biblioteca mediante este proceso, aparecerá en el submenú
Bibliotecas de símbolos con el resto de bibliotecas.
Importación de una biblioteca de símbolos de otro documento
1 Elija Ventana > Bibliotecas de símbolos > Otra biblioteca o bien elija Abrir biblioteca de símbolos > Otra biblioteca
en el menú del panel Símbolos.
2 Seleccione el archivo desde el que desee importar los símbolos y haga clic en Abrir.
Los símbolos aparecerán en un panel de biblioteca de símbolos (no en el panel Símbolos).
Herramientas y conjuntos de símbolos
Acerca de los conjuntos de símbolos
Un conjunto de símbolos es un grupo de instancias de símbolos que se ha creado con la herramienta Rociar símbolo.
Puede crear conjuntos mezclados de instancias de símbolos mediante la herramienta Rociar símbolo con un símbolo
y volviendo a utilizarla a continuación con otro símbolo.

115
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Ilustración creada con las herramientas de símbolos
Al trabajar con conjuntos de símbolos hay que tener en cuenta que las herramientas de símbolos sólo afectan al
símbolo o símbolos seleccionados en el panel Símbolos. Por ejemplo, si crea un conjunto de instancias de símbolos
mezclados que representa un prado con hierba y flores, puede cambiar la orientación de la hierba sólo seleccionando
el símbolo de hierba en el panel Símbolos y utilizando a continuación al herramienta Girar símbolo. Para cambiar el
tamaño de los dos elementos hierba y flores, seleccione los dos símbolos en el panel Símbolos y, a continuación, utilice
la herramienta Cambiar tamaño de símbolo.
Nota: al seleccionar un conjunto de símbolos mezclados en la mesa de trabajo, se selecciona automáticamente en el panel
Símbolos la última instancia de símbolo que se ha añadido al conjunto.
Creación de conjuntos de símbolos
La herramienta Rociar símbolo funciona de forma parecida a un rociador de partículas, permitiéndole añadir al mismo
tiempo un gran número de objetos idénticos a la mesa de trabajo. Por ejemplo, utilice el rociador de símbolos para
añadir cientos de hojas de hierba, flores silvestres, abejas o copos de nieve.
Más temas de ayuda
“Galería de herramientas de símbolos” en la página 24
“Opciones de herramientas de símbolos” en la página 118
Rociar conjuntos de instancias de símbolos en la mesa de trabajo
1 Seleccione un símbolo del panel Símbolos y, a continuación, elija la herramienta Rociar símbolo .
2 Haga clic o arrastre hasta el lugar en donde desea que aparezcan las instancias del símbolo.
Adición o eliminación de instancias de símbolos en un conjunto existente
1 Seleccione el conjunto de símbolos existente.
2 Elija la herramienta Rociar símbolo y un símbolo en el panel Símbolos.
3 Realice una de las siguientes acciones:
• Para añadir instancias de símbolos, haga clic o arrastre hasta el lugar en que deben aparecer las nuevas instancias.
• Para eliminar instancias de símbolo, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS)
mientras hace clic o arrastra hasta el lugar del que desea eliminar las instancias.

116
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Modificación de instancias de símbolo en un conjunto de símbolos
Se pueden utilizar herramientas de símbolos para modificar varias instancias de un conjunto. Por ejemplo, puede
dispersar instancias por un área mayor mediante la herramienta Reunir/Separar símbolos o aplicar tintas
gradualmente para que parezcan más realistas.
Aunque puede utilizar herramientas de símbolos en instancias de símbolo individuales, resultan mucho más eficaces
cuando se utilizan en conjuntos de símbolos. Cuando trabaje con instancias de símbolo individuales, la mayoría de
estas tareas se pueden llevar a cabo fácilmente mediante las herramientas y comandos que utiliza normalmente con los
objetos habituales.
Más temas de ayuda
“Galería de herramientas de símbolos” en la página 24
“Opciones de herramientas de símbolos” en la página 118
Cambio del orden de apilamiento de las instancias de símbolos en un conjunto
1 Seleccione la herramienta Desplazar símbolo .
2 Realice una de las siguientes acciones:
• Para mover instancias de símbolos, arrastre en la dirección en la que desea mover las instancias.
• Para traer las instancias de símbolos hacia delante, mantenga pulsada la tecla Mayús y haga clic en la instancia
del símbolo.
• Para llevar las instancias de símbolos hacia atrás, mantenga pulsada la tecla Alt (Windows) o la tecla Opción
(Mac OS) y haga clic en la instancia de símbolo.
Recopilación o dispersión de instancias de símbolos
1 Seleccione la herramienta Reunir/Separar símbolos .
2 Realice una de las siguientes acciones:
• Haga clic o arrastre en el área donde desea acercar las instancias de símbolos entre sí.
• Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y haga clic o arrastre en el área donde desea
alejar las instancias de símbolos entre sí.
Cambio del tamaño de las instancias de símbolos
1 Seleccione la herramienta Cambiar tamaño de símbolo .
2 Realice una de las siguientes acciones:
• Haga clic o arrastre en el conjunto donde desea aumentar el tamaño de las instancias de símbolos.
• Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y haga clic o arrastre hasta el lugar donde
desea reducir el tamaño de las instancias de símbolos.
• Mantenga pulsada la tecla Mayús mientras hace clic o arrastra para conservar la densidad de las instancias de
símbolos mientras cambia el tamaño.
Giro de instancias de símbolos
1 Seleccione la herramienta Girar símbolo .
2 Haga clic o arrastre en la dirección en la que desea orientar las instancias de símbolos.

117
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Manchar instancias de símbolos
Al manchar una instancia de símbolo, cambia el tono hacia el color del matiz, si bien se conserva la luminosidad
original. (Funciona del mismo modo que el método de coloreado Matices y gradaciones para aplicar tintas a los
pinceles). Este método utiliza la luminosidad del color original y el tono del color de coloreado para generar el color
resultante. En consecuencia, los colores con una luminosidad muy alta o muy baja cambian muy poco y los objetos en
blanco y negro no cambian en absoluto.
Para lograr un método de coloreado que afecte también a los objetos en blanco y negro, puede utilizar la herramienta
Aplicar estilo a símbolo con un estilo gráfico que utilice el color de relleno que desee.
1 En el panel Color, seleccione el color de relleno que desea usar para aplicar el coloreado.
2 Seleccione la herramienta Manchar símbolo y realice una de las siguientes acciones:
• Haga clic o arrastre sobre las instancias de símbolos que desea manchar con el color de coloreado. La cantidad
de coloreado aumenta gradualmente y el color de la instancia de símbolo va cambiando gradualmente hacia el
color de coloreado.
• Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) mientras hace clic o arrastra para reducir
la cantidad de coloreado y mostrar más el color del símbolo original.
• Mantenga pulsada la tecla Mayús mientras hace clic o arrastra para mantener constante la cantidad de
coloreado, mientras el color de las instancias de símbolos cambia gradualmente hacia el color de coloreado.
Nota: el uso de la herramienta Manchar símbolo genera un archivo de mayor tamaño y produce un rendimiento
menor. Si la memoria o el tamaño del archivo Flash/SVG exportado pudieran suponer un problema, no utilice esta
herramienta.
Ajuste de la transparencia de las instancias de símbolos
1 Seleccione la herramienta Translucir símbolo .
2 Realice una de las siguientes acciones:
• Haga clic o arrastre hasta el lugar donde desea aumentar la transparencia del símbolo.
• Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS), y haga clic o arrastre hasta el lugar donde
desea reducir la transparencia del símbolo.
Aplicación de un estilo gráfico a instancias de símbolos
La herramienta Aplicar estilo a símbolo le permite aplicar o eliminar un estilo gráfico de una instancia de símbolo.
Puede controlar la cantidad y la ubicación de la aplicación. Por ejemplo, puede aplicar un estilo gradualmente de
manera que algunas instancias de símbolos muestren el estilo con toda la intensidad y otras lo muestren con una
intensidad parcial.

118
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Estilo gráfico aplicado con toda intensidad (arriba) comparado con estilo gráfico aplicado con intensidades variables (abajo)
Cuando esté utilizando cualquier otra herramienta de símbolos, puede cambiar a la herramienta Aplicar estilo a
símbolo si hace clic en un estilo en el panel Estilos gráficos.
1 Seleccione la herramienta Aplicar estilo a símbolo .
2 Seleccione un estilo en el panel Estilos gráficos y realice una de las siguientes acciones:
• Haga clic o arrastre hasta el lugar donde desea aplicar el estilo al conjunto de símbolos. La cantidad de estilo
aplicada a las instancias de símbolos aumenta y el estilo cambia gradualmente.
• Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) mientras hace clic o arrastra para reducir
la cantidad de estilo y mostrar más del símbolo original, sin estilo.
• Mantenga pulsada la tecla Mayús mientras hace clic o arrastra para conservar la cantidad de estilo constante,
mientras el estilo de la instancia de símbolo cambia gradualmente al estilo seleccionado.
Nota: es muy importante llevar a cabo los pasos 1 y 2 en el orden especificado. Si escoge un estilo mientras está
seleccionada una herramienta no de símbolos, el estilo se aplicará inmediatamente a todo el conjunto de instancias
de símbolos seleccionado.
Opciones de herramientas de símbolos
Para acceder a las opciones de herramientas de símbolos, haga doble clic en una herramienta de símbolos en el panel
Herramientas.
Las opciones de carácter general, como diámetro, intensidad y densidad, aparecen en la parte superior del cuadro de
diálogo. Las opciones específicas de cada herramienta aparecen en la parte inferior del cuadro de diálogo. Para pasar
de las opciones de una herramienta a otra, haga clic en un icono de herramienta del cuadro de diálogo.
Opciones generales Estas opciones aparecen en la parte superior del cuadro de diálogo Opciones de herramientas de
símbolos, sea cual sea la herramienta de símbolos seleccionada.
• Diámetro Especifica el tamaño de pincel de la herramienta.
Mientras utiliza una herramienta de símbolos, puede pulsar [ para reducir el diámetro o ] para aumentarlo.

119
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
• Intensidad Especifica la velocidad de cambio (los valores más altos equivalen a cambios más rápidos). También
puede seleccionar Usar lápiz táctil para aplicar el valor de la entrada de un tablero o lápiz electrónico en lugar del valor
de Intensidad.
• Densidad del conjunto de símbolos Especifica un valor de atracción para el conjunto de símbolos (los valores más
altos ofrecen instancias de símbolos más densamente pobladas). Este ajuste se aplica a todo el conjunto de símbolos.
Si se selecciona un conjunto de símbolos, la densidad cambia para todas las instancias de símbolos del conjunto, no
sólo para las instancias nuevas.
• Método Especifica cómo las herramientas Reunir/Separar símbolos, Cambiar tamaño de símbolo, Girar símbolo,
Manchar símbolo, Translucir símbolo y Aplicar estilo a símbolo ajustan las instancias de símbolo.
Seleccione Definido por el usuario para ajustar gradualmente los símbolos en relación con la posición del cursor.
Seleccione Al azar para modificar aleatoriamente la escala del área donde se encuentra el cursor. Seleccione Promediar
para redondear gradualmente los valores del símbolo.
• Mostrar tamaño e intensidad de pincel Muestra el tamaño de la herramienta a medida que se utiliza.
Opciones de Rociar símbolo Estas opciones (Reunir/Separar, Tamaño, Giro, Trama, Manchar y Estilo) aparecen en la
sección General del cuadro de diálogo Opciones de herramientas de símbolos sólo cuando se ha seleccionado la
herramienta Rociar símbolo; permiten controlar cómo se añaden las nuevas instancias a los conjuntos de símbolos.
Cada una de ellas ofrece dos opciones:
• Promediar Para añadir un nuevo símbolo con el valor promedio de las instancias de símbolos existentes dentro del
radio del pincel. Por ejemplo, una instancia añadida a un área en la que la instancia de símbolo existente promedio es
transparente en un 50%, será transparente en un 50%, mientras que una instancia añadida a un área sin instancias será
opaca.
Nota: el ajuste de Promediar sólo tiene en cuenta otras instancias dentro del radio del pincel de la herramienta Rociar
símbolo. Este valor se ajusta mediante la opción Diámetro. Para ver el radio mientras trabaja, seleccione Mostrar tamaño
e intensidad de pincel.
• Definido por el usuario Para aplicar valores preestablecidos específicos para cada parámetro: Reunir/Separar
(densidad) se basa en el tamaño del símbolo original; Tamaño usa el tamaño del símbolo original; Giro usa la dirección
del ratón (o se queda sin orientación, si el ratón no se mueve); Trama usa una opacidad del 100%; Manchar usa el color
de relleno actual y todo el matiz; Estilo usa el estilo actual.
Opciones de Cambiar tamaño de símbolo Esta opción aparece en la sección General del cuadro de diálogo Opciones
de herramientas de símbolos sólo cuando se ha seleccionado la herramienta Cambiar tamaño de símbolo.
• Cambiar tamaño de forma proporcional Permite mantener la forma de cada instancia de símbolos uniforme al
cambiar de tamaño.
• Cambiar el tamaño afecta a la densidad Seleccione esta opción para alejar entre sí instancias de símbolos cuando
se aumentan de tamaño y acercarlas entre sí cuando se reducen de tamaño.
Dibujo de destellos
La herramienta Destello crea objetos con destellos con un centro brillante, un halo, y rayos y anillos. Puede utilizar esta
herramienta para crear un efecto similar al destello de una lente en una fotografía.
Los destellos incluyen un manejador central y otro en el extremo. Puede usar los manejadores para situar el destello y
sus anillos. El manejador central está en el centro brillante del destello, de donde parte el trazado del destello.

120
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Componentes de un destello
A. Manejador central B. Manejador del final C. Rayos (aparecen en negro para mayor claridad) D. Halo E. Anillos
Para obtener más información sobre la creación y edición de destellos, consulte este tema en la Ayuda de la Web.
Importante: en la Web dispone de la Ayuda completa y actualizada. La aplicación no ha detectado una conexión a
Internet. Para obtener una versión completa de este tema, haga clic en el siguiente enlace o realice una búsqueda en la
Ayuda disponible en community.adobe.com/help.
Creación de destellos
La herramienta Destello crea objetos con destellos con un centro brillante, un halo, y rayos y anillos. Puede utilizar esta
herramienta para crear un efecto similar al destello de una lente en una fotografía.
Los destellos incluyen un manejador central y otro en el extremo. Puede usar los manejadores para situar el destello y
sus anillos. El manejador central está en el centro brillante del destello, de donde parte el trazado del destello.
Componentes de un destello
A. Manejador central B. Manejador del final C. Rayos (aparecen en negro para mayor claridad) D. Halo E. Anillos
Más temas de ayuda
“Galería de herramientas de dibujo” en la página 20
Creación de un destello por defecto
1 Seleccione la herramienta Destello .
2 Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y haga clic en donde desee que aparezca el
manejador central del destello.
A menudo, los destellos resultan mejor si se dibujan sobre objetos existentes.
A
B
C D E
A
B
C D E

121
USO DE ILLUSTRATOR
Dibujo
Última modificación 24/5/2011
Dibujo de destellos
1 Seleccione la herramienta Destello.
2 Pulse el botón del ratón para colocar el manejador central del destello y, a continuación, arrastre para ajustar el
tamaño del centro, el tamaño del halo y para rotar el ángulo de los rayos.
Antes de soltar el botón del ratón, pulse la tecla Mayús para restringir los rayos a un ángulo establecido. Pulse las
teclas de cursor arriba o cursor abajo para añadir o quitar rayos. Pulse Ctrl (Windows) o Comando (Mac OS) para
mantener constante el centro del destello.
3 Suelte el botón del ratón cuando el centro, el halo y los rayos estén a su gusto.
4 Pulse y vuelva a arrastrar para añadir anillos al destello y para colocar el manejador del final.
Antes de soltar el botón del ratón, pulse las teclas de cursor arriba y cursor abajo para añadir o quitar anillos. Pulse
la tecla tilde (~) para colocar anillos aleatoriamente.
5 Suelte el botón del ratón cuando el manejador extremo esté en la posición deseada.
Cada elemento del destello (centro, halo, anillos y rayos) se rellena de color con diferentes ajustes de opacidad.
Creación de un destello mediante el cuadro de diálogo Opciones de la herramienta Destello
1 Seleccione la herramienta Destello y haga clic donde desee situar el manejador central del destello.
2 En el cuadro de diálogo Opciones de la herramienta Destello, seleccione una de las siguientes opciones y haga clic
en OK:
• Especifique el diámetro global, la opacidad y el brillo del centro del destello.
• Especifique el Crecimiento de la aureola en forma de porcentaje del tamaño global y la tolerancia del halo (0 es
nítido y 100 es desenfocado).
• Si desea que el destello contenga rayos, seleccione Rayos y especifique el número de rayos, el rayo más largo
(en forma de porcentaje del rayo promedio) y la tolerancia de los rayos (0 es nítido y 100 es desenfocado).
• Si desea que el destello contenga anillos, seleccione Anillos y especifique la distancia del trazado entre el punto
central del halo (manejador central) y el punto central del anillo más lejano (manejador extremo), el número de
anillos, el anillo más grande (en forma de porcentaje del anillo promedio) y la dirección o el ángulo de los anillos.
Edición de destellos
Realice una de las siguientes acciones:
• Seleccione el destello y haga doble clic en el icono de la herramienta Destello para abrir el cuadro de diálogo
Opciones de la herramienta Destello. Cambie los ajustes del cuadro de diálogo.
Para restaurar los valores por defecto de un destello, mantenga pulsada la tecla Alt (Windows) o la tecla Opción
(Mac OS) y haga clic en Restaurar.
• Seleccione el destello y la herramienta Destello. Arrastre un punto extremo, desde el manejador central o el
manejador extremo, para cambiar la longitud o la dirección del destello.
• Seleccione el destello y escoja Objeto > Expandir. Al hacerlo, los elementos del destello se vuelven editables, como
elementos de fusiones.
Más temas de ayuda
“Expandir objetos” en la página 228

122
Última modificación 24/5/2011
Capítulo 4: Color
Acerca del color
La aplicación de colores a las ilustraciones es una tarea habitual en Adobe Illustrator, que requiere un cierto grado de
conocimiento sobre los modos y los modelos de color. Al aplicar colores a una ilustración, tenga presente el soporte
final en el que se publicará para que pueda utilizar el modelo y las definiciones de color adecuados. La experimentación
y aplicación del color resultan fáciles con el panel con características especial Muestras, el panel Guía de color y el
cuadro de diálogo Editar colores/Volver a colorear ilustración en Illustrator.
Los modelos de color describen los colores que vemos y con los que trabajamos en los gráficos digitales. Cada modelo
de color, como por ejemplo RGB, CMYK o HSB, representa un método diferente de descripción y clasificación de los
colores. Los modelos de color utilizan valores numéricos para representar el espectro visible de color. Un espacio de
color es una variante de un modelo de color que tiene una gama (rango) específica de colores. Por ejemplo, en el
modelo de color RGB, hay un número de espacios de color: Adobe® RGB, sRGB y Apple® RGB. Aunque estos espacios
definen el color en los mismos tres ejes (R, G y B), sus gamas son diferentes.
Acerca del color en gráficos digitales
Los modelos de color se utilizan para describir los colores que vemos y con los que trabajamos en los gráficos digitales.
Cada modelo de color, como por ejemplo RGB, CMYK o HSB, representa un método diferente de descripción y
clasificación de los colores. Los modelos de color utilizan valores numéricos para representar el espectro visible de
color. Un espacio de color es una variante de un modelo de color que tiene una gama (rango) específica de colores. Por
ejemplo, en el modelo de color RGB, hay un número de espacios de color: Adobe® RGB, sRGB y Apple® RGB. Aunque
estos espacios definen el color en los mismos tres ejes (R, G y B), sus gamas son diferentes.
Cuando se trabaja con los colores de un gráfico, en realidad se están ajustando los valores numéricos del archivo. Es
fácil pensar en un color como un número, pero estos valores numéricos no son colores absolutos: sólo tienen un
significado de color dentro del espacio de color del dispositivo que lo está produciendo.
Como cada dispositivo tiene su propio espacio de color, sólo puede reproducir los colores de su gama. Cuando una
imagen pasa de un dispositivo a otro, los colores de la imagen pueden cambiar porque cada dispositivo interpreta los
valores RGB o CMYK según su propio espacio de color. Por ejemplo, es imposible que todos los colores que se ven en
un monitor sean idénticos a los impresos en una impresora de escritorio. Una impresora funciona en un espacio de
color CMYK, mientras que un monitor lo hace en un espacio de color RGB. Sus gamas son diferentes. Algunos colores
producidos por tintas no se pueden mostrar en un monitor, así como algunos colores que se muestran en un monitor
no se pueden reproducir mediante el uso de tintas en papel.
Aunque es imposible que todos los colores de los diferentes dispositivos coincidan exactamente, puede utilizar la
gestión de color para garantizar que la mayoría de los colores sean iguales o parecidos para que parezcan coherentes.
RGB
Un amplio porcentaje del espectro visible se puede representar combinando luz roja, verde y azul (RGB) en
proporciones e intensidades diferentes. En el lugar en el que se superponen los colores, se crean el cian, el magenta y
el amarillo.
Los colores RGB se denominan colores aditivos porque el blanco se crea mezclando rojo, verde y azul, es decir, toda la
luz se refleja y es captada por el ojo. Los colores aditivos se usan en iluminación, televisión y monitores de ordenadores.
Su monitor, por ejemplo, crea color mediante la emisión de luz a través de fósforos de color rojo, verde y azul.

123
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Colores aditivos (RGB)
R. Rojo G. Verde B. Azul
Puede trabajar con valores de color utilizando el modo de color RGB, basado en el modelo de color RGB. En este modo
cada componente puede utilizar un valor comprendido entre 0 (negro) y 255 (blanco). Por ejemplo, un color rojo
fuerte podría tener un valor R de 246, un valor G de 20 y un valor B de 50. Cuando los valores de los tres componentes
son idénticos, se obtiene un matiz de gris. Si el valor de todos los componentes es de 255, el resultado será blanco puro,
y negro puro si todos los componentes tienen un valor 0.
Illustrator también incluye un modo de color RGB modificado, denominado RGB compatible con Web, que incluye
sólo aquellos colores RGB que son apropiados para su uso en Internet.
Más temas de ayuda
“Cambio del modo de color de un documento” en la página 158
CMYK
Mientras que el modelo RGB depende de una fuente de luz para crear color, el modelo CMYK se basa en la capacidad
de absorber luz de la tinta impresa en papel. Cuando la luz blanca incide en tintas translúcidas, se absorbe una parte
del espectro. El color que no es absorbido se refleja y es captado por el ojo.
Al combinar pigmentos puros de cian (C), magenta (M) y amarillo (Y) se produce el negro, puesto que se absorben, o
se eliminan, todos los colores. Por eso se denominan colores sustractivos. La tinta negra (K) se añade para mejorar la
densidad de la sombra. La letra K se ha venido utilizando porque el negro es el color clave ("Key" en inglés) para
registrar otros colores, y porque la letra B (que podría haberse usado para representar el color negro ("Black" en inglés")
representa al azul ("Blue" en inglés). La combinación de estas tintas para reproducir colores se denomina cuatricromía.
Colores sustractivos (CMYK)
C. Cian M. Magenta Y. Amarillo K. Negro
R
G
B
C M Y K

124
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Puede trabajar con valores de color utilizando el modo de color CMYK, basado en el modelo de color CMYK. En este
modo, cada tinta de la cuatricromía puede utilizar un valor comprendido entre 0 y 100%. Los colores más claros tienen
un porcentaje pequeño de tinta, mientras que los más oscuros tienen porcentajes mayores. Por ejemplo, un rojo fuerte
podría tener un 2% de cian, un 93% de magenta, un 90% de amarillo y un 0 % de negro. En los objetos CMYK, los
porcentajes de tinta bajos producen colores más cercanos al blanco y los porcentajes altos producen colores más
cercanos al negro.
Utilice CMYK al preparar un documento para imprimirlo en cuatricromía.
Más temas de ayuda
“Cambio del modo de color de un documento” en la página 158
HSB
El modelo HSB se basa en la percepción humana del color y describe tres características fundamentales del color:
Tono Color reflejado o transmitido a través de un objeto. Se mide como una posición en la rueda de colores estándar
y se expresa en grados entre 0° y 360°. Normalmente, el tono se identifica por el nombre del color, como rojo, naranja
o verde.
Saturación A veces denominada cromatismo, es la fuerza o pureza del color. La saturación representa la cantidad de
gris que existe en proporción al tono y se expresa como un porcentaje comprendido entre el 0% (gris) y el 100%
(saturación completa). En la rueda de colores estándar, la saturación aumenta a medida que nos aproximamos al borde
de la misma.
Brillo Luminosidad u oscuridad relativa del color y normalmente se expresa como un porcentaje comprendido entre
0% (negro) y 100% (blanco).
Modelo de color HSB
H. Tono S. Saturación B. Brillo
Más temas de ayuda
“Ajuste de la saturación de varios colores” en la página 159
Lab
El modelo de color CIE Lab se basa en la percepción humana del color. Se trata de uno de los diferentes modelos de
color que ha producido la CIE (Commission Internationale d’Eclairage, Comisión internacional de iluminación), una
organización dedicada a la creación de estándares para todos los aspectos de la luz.
0
100
0 360
0
100
H
S B

125
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Los valores numéricos de Lab describen todos los colores que ve una persona con una capacidad de visión normal.
Como Lab describe la apariencia del color en lugar de la cantidad de colorante necesaria para que un dispositivo (como
un monitor, una impresora de escritorio o una cámara digital) produzca el color, Lab se considera un modelo de color
independiente de dispositivo. Los sistemas de gestión de color utilizan Lab como referencia de color para transformar
un color de forma predecible de un espacio de color a otro.
En Illustrator, puede utilizar el modelo de color Lab para crear, visualizar e imprimir muestras de tinta plana. Sin
embargo, no puede crear documentos en modo Lab.
Más temas de ayuda
“Visualización e impresión de tintas planas utilizando valores Lab” en la página 158
Escala de grises
La escala de grises utiliza matices de negro para representar objetos. Los objetos en escala de grises tienen un valor de
brillo comprendido entre el 0% (blanco) y el 100% (negro). Las imágenes producidas con escáner de blanco y negro o
de escala de grises se visualizan normalmente en escala de grises.
La escala de grises también permite convertir ilustraciones en color en ilustraciones en blanco y negro de alta calidad.
En este caso, Adobe Illustrator elimina toda la información del color de la ilustración original. Los niveles de gris
(matices) de los objetos convertidos representan la luminosidad de los originales.
Al convertir objetos de escala de grises a RGB, se asigna a los valores de color de cada objeto los valores de gris de los
objetos originales. También se pueden convertir objetos de escala de grises en objetos CMYK.
Más temas de ayuda
“Conversión de colores a escala de grises” en la página 158
“Conversión de imágenes en escala de grises a RGB o CMYK” en la página 159
Espacios de color y gamas
Un espacio de color es un rango de colores en el espectro visible. Un espacio de color puede ser también una variante
de un modelo de color. Adobe RGB, Apple RGB y sRGB son ejemplos de diferentes espacios de color basados en el
mismo modelo de color.
Gamas de diferentes espacios de color
A. Gama visual B. Espacio de color RGB C. Espacio de color CMYK
A
B
C

126
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
El rango de color incluido en un espacio de color se denomina gama. Los distintos dispositivos (monitor de ordenador,
escáner, impresora de escritorio, imprenta, cámara digital) del flujo de trabajo funcionan con diferentes espacios de
color y cada uno de ellos tiene gamas diferentes. Algunos colores de la gama del monitor no se encuentran en la gama
de la impresora de inyección de tinta y viceversa. Cuando no se puede producir un color en un dispositivo, se considera
fuera del espacio de color de ese dispositivo concreto. En otras palabras, el color está fuera de gama.
Más temas de ayuda
“Conversión de un color fuera de gama en un color imprimible” en la página 156
Acerca de las tintas planas y los colores de cuatricromía
Puede designar los colores como tipos de tinta plana o cuatricromía, que corresponden a los dos tipos de tinta
utilizados en la impresión comercial. En el panel Muestras, se puede identificar el tipo de color utilizando los iconos
que aparecen junto al nombre del color.
Al aplicar color a trazados y marcos, tenga en cuenta el soporte final de publicación de la ilustración para aplicar el
color utilizando el modo de color más adecuado.
Si el flujo de trabajo de color implica transferir documentos entre dispositivos, use un sistema de gestión de color
(CMS) que le ayude a actualizar y regular los colores en todo el proceso.
Acerca de las tintas planas
Una tinta plana es una tinta especial previamente mezclada que se utiliza en lugar, o además, de las tintas de
cuatricromía y que requiere su propia plancha de impresión en una imprenta. Utilice tintas planas si se han
especificado pocos colores y es muy importante la precisión del color. Las tintas planas pueden reproducir con
precisión los colores que están fuera de la gama de los colores de cuatricromía. Sin embargo, la apariencia exacta de las
tintas planas impresas la determina la combinación de las tintas que se han mezclado en la imprenta y el papel en las
que se imprimen, y no los valores de color especificados ni la gestión del color. Al especificar valores de color de tintas
planas, sólo se describe la apariencia simulada del color en el monitor y el compuesto en la impresora (que pueden
estar limitados por la gama de dichos dispositivos).
Tenga en cuenta las siguientes pautas al especificar una tinta plana:
• Para obtener los mejores resultados en documentos impresos, especifique una tinta plana en un sistema de
correspondencia de colores que admita su imprenta. En el software se incluyen varias bibliotecas de sistemas de
correspondencia de colores.
• Disminuya la cantidad de tintas planas que utiliza. Las tintas planas creadas generarán planchas de tintas planas
adicionales en la imprenta y, por tanto, aumentarán los costes de impresión. Si son necesarios más de cuatro
colores, es aconsejable imprimir el documento utilizando colores de cuatricromía.
• Si un objeto contiene tintas planas y se superpone sobre otro objeto que contiene transparencia, pueden producirse
resultados no deseables al exportar al formato EPS, al convertir tintas planas en cuatricromías utilizando el cuadro
de diálogo Imprimir o al crear separaciones de color en una aplicación que no sea Illustrator ni InDesign. Para
obtener resultados óptimos, use la opción Previsualización de acoplamiento o Previsualización de separaciones
para realizar una prueba en pantalla de los efectos del acoplamiento de transparencias antes de imprimir. Además,
puede convertir las tintas planas en colores de cuatricromía mediante el Administrador de tintas en InDesign antes
de imprimir o exportar.
• Puede utilizar una plancha de impresión de tinta plana para aplicar un barniz sobre determinadas áreas de un
trabajo en cuatricromía. En este caso, el trabajo de impresión utilizaría un total de cinco tintas: cuatro tintas de
cuatricromía y un barniz de tinta plana.

127
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Acerca de las cuatricromías
Los colores de cuatricromía se imprimen con una combinación de las cuatro tintas estándar de cuatricromía: cian,
magenta, amarillo y negro (CMYK). Utilice colores de cuatricromía cuando un trabajo requiera tantos colores que, si
se utilizaran tintas planas, resultaría caro o poco práctico, como en la impresión de fotografías en color.
Tenga en cuenta las siguientes pautas al especificar una cuatricromía:
• Para obtener los mejores resultados en la impresión de alta calidad de un documento, especifique los colores de
cuatricromía utilizando valores CMYK impresos en gráficos de referencia de colores de cuatricromía, como los que
se encuentran disponibles en una imprenta.
• Los valores de color finales de un color de cuatricromía son los valores en CMYK, de modo que si se especifica un
color de cuatricromía utilizando RGB (o LAB, en InDesign), estos valores se convertirán a CMYK al imprimir las
separaciones de color. Estas conversiones difieren según los ajustes de gestión de color y el perfil del documento.
• No especifique un color de cuatricromía basado en el aspecto que tiene en el monitor, a menos que esté seguro de
haber configurado correctamente un sistema de gestión de color y que entienda sus limitaciones para la
previsualización.
• No utilice colores de cuatricromía en documentos destinados a verse sólo en línea, puesto que CMYK posee una
gama de colores más reducida que la de un monitor convencional.
• Illustrator e InDesign permite especificar una cuatricromía como global o no global. En Illustrator, los colores de
cuatricromía global permanecen vinculados a una muestra del panel Muestras y, por tanto, si se modifica la muestra
de una cuatricromía global, se actualizan todos los objetos que utilizan ese color. Las cuatricromías no globales no
se actualizan de forma automática en todo el documento si se modifica un color. Por defecto, los colores de
cuatricromía son no globales. En InDesign, cuando aplique una muestra a los objetos, ésta se aplica
automáticamente como cuatricromía global. Las muestras no globales son colores sin nombre, que puede editar en
el panel Color.
Nota: las cuatricromías globales y no globales sólo afectan a la manera en que se aplica un determinado color a los
objetos, nunca al modo en que se separan o se comportan los colores al cambiarlos de aplicación.
Uso de tintas planas y cuatricromías
En ocasiones, resulta práctico utilizar colores de cuatricromía y tintas planas en el mismo trabajo. Por ejemplo, puede
utilizar una tinta plana para imprimir el color exacto del logotipo de una empresa en las páginas de un informe anual
donde las fotografías se reproducen utilizando cuatricromías. Asimismo, puede utilizar una plancha de impresión de
tinta plana para aplicar un barniz sobre determinadas áreas de un trabajo en cuatricromía. En ambos casos, el trabajo
de impresión utilizaría un total de cinco tintas: cuatro tintas de cuatricromía y una tinta plana o barniz.
En InDesign, se pueden mezclar colores de cuatricromía y tintas planas para crear colores mixtos.
Comparación de colores en InDesign e Illustrator
Adobe InDesign y Adobe Illustrator usan métodos ligeramente diferentes para aplicar colores con nombre. Illustrator
permite especificar un color con nombre como global o no global e InDesign considera a todos los colores sin nombre
como no globales, es decir, como colores de cuatricromía.
Los equivalentes de InDesign a los colores globales son las muestras. Las muestras facilitan la modificación de los
esquemas de color sin tener que buscar y ajustar cada objeto individual. Esto resulta especialmente útil en documentos
de producción estandarizados, como las revistas. Como los colores de InDesign están vinculados a muestras del panel
Muestras, cualquier cambio que se produzca en una muestra afectará a todos los objetos con un color aplicado.

128
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Los equivalentes de InDesign a las muestras no globales son los colores sin nombre. Los colores sin nombre no
aparecen en el panel Muestras y no se actualizan automáticamente en todo el documento al editar el color en el panel
Color. Sin embargo, puede añadir posteriormente un color sin nombre al panel Muestras.
Los colores con y sin nombre sólo afectan al modo en que un color determinado se actualiza en el documento y nunca
al modo en que los colores se separan o se comportan al cambiarlos de aplicación.
Selección de colores
Acerca de la selección de colores
En Illustrator, es posible seleccionar colores para las ilustraciones desde una amplia variedad de herramientas, paneles
y cuadros de diálogo. La forma de seleccionarlos ya depende de las necesidades de la ilustración. Por ejemplo, si desea
utilizar colores específicos aprobados por su empresa, deseará seleccionar colores de la biblioteca de muestras
aprobada por la empresa. Si desea que sus colores coincidan con otros colores de la ilustración, puede utilizar la
herramienta Cuentagotas o el Selector de color y especificar valores exactos de colores.
Puede utilizar cualquiera de las siguientes características para seleccionar el color:
Panel Muestras y paneles de biblioteca de muestras Proporcionan grupos de colores y colores individuales. Puede
seleccionar muestras y bibliotecas existentes o crear una propia. También puede importar bibliotecas.
Selector de color Proporciona un espectro de colores del que puede seleccionar colores a ojo, cuadros de texto de
valores de colores para la definición manual de éstos y muestras de color.
Herramienta Cuentagotas Recoge muestras de colores de la ilustración al hacer clic.
Panel Color Proporciona un espectro de colores, reguladores de valores de color individuales (como el regulador de
cian) y cuadros de texto de valores de colores. Puede especificar los colores de relleno y de trazo en el panel Color.
Desde el menú del panel Color puede crear colores complementarios e invertidos para el color de relleno y de trazo
actual y crear una muestra a partir del color seleccionado.
Panel Guía de color Proporciona varias reglas de armonía entre las que elegir para crear grupos de colores con el color
base que seleccione. Puede crear variaciones de colores con matices y degradaciones, colores cálidos y fríos o colores
intensos y ligeros. Desde este panel puede abrir un grupo de colores en el cuadro de diálogo Editar colores/Volver a
colorear ilustración.
Cuadro de diálogo Editar colores/Volver a colorear ilustración Parte de este cuadro de diálogo proporciona
herramientas para definir de forma precisa o ajustar los colores en un grupo de colores o una ilustración. La otra parte
le permite volver a colorear la ilustración con los colores de un grupo o bien reducir o convertir los colores para la
salida.
Comando Añadir colores seleccionados o el botón Nuevo grupo de colores Crea un grupo de colores que contenga los
colores de la ilustración seleccionada. Este comando y este botón se encuentran en el panel Muestras.
Más temas de ayuda
“Acerca de las muestras” en la página 131
“Uso de bibliotecas de muestras” en la página 133
“Información general del Selector de color” en la página 129
“Información general del panel Guía de color” en la página 138
“Información general del cuadro de diálogo Editar colores/Volver a colorear ilustración” en la página 140

129
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Información general del Selector de color
Puede utilizar el Selector de color para seleccionar el color de relleno o de trazo del objeto eligiendo de un espectro de
colores y un campo Color, definiendo colores mediante números o haciendo clic en una muestra.
Selector de color
A. Campo de color B. Valores de color HSB C. Rectángulo de color nuevo D. Rectángulo de color original E. Regulador de color F. Espectro
de colores G. Valores de color RGB H. Valor hexadecimal del color I. Valores de color CMYK
Más temas de ayuda
“Acerca del color en gráficos digitales” en la página 122
Visualización del Selector de color
❖ Haga doble clic en el cuadro de selección de color de relleno o de trazo del panel Herramientas o del panel Color.
Cambio del espectro de colores que aparece en el Selector de color
❖ Haga clic en una letra: H (tono, Hue en inglés), S (saturación, Saturation en inglés), B (brillo, Brightness en inglés),
R (rojo, Red en inglés), G (verde, Green en inglés) o B (azul, Blue en inglés).
Visualización de colores compatibles con Web
Los colores compatibles con Web son los colores utilizados por todos los navegadores Web de cualquier plataforma.
❖ Elija Sólo colores Web.
Visualización de muestras de color en lugar del espectro de colores
❖ Haga clic en Muestras de color. Haga clic en Modelos de color para volver a ver el espectro de colores.
Selección de colores mediante el Selector de color
Realice una de las siguientes acciones:
1 Haga clic o arrastre dentro del espectro de color. Un marcador con forma de círculo indica la posición del color en
el espectro.
2 Arrastre los triángulos por el regulador de color o haga clic dentro del regulador de color.
3 Introduzca los valores correspondientes en los cuadros de texto.
B
E
F
G
H
I
C
A D

130
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
4 Haga clic en Muestras de color, seleccione una muestra y haga clic en OK.
Información general del panel Color
Utilice el panel Color (Ventana > Color) para aplicar color al relleno y al trazo de un objeto y para editar y mezclar
colores. El panel Color puede mostrar valores de colores de los distintos modelos de color. Por defecto, el panel Color
sólo muestra las opciones utilizadas con más frecuencia.
Panel Color
A. Color de relleno B. Color de trazo C. Menú del panel D. Cuadro Ninguno E. Barra del espectro de colores F. Regulador de color G. Cuadro
de texto para un componente de color
Más temas de ayuda
“Acerca del color en gráficos digitales” en la página 122
“Gestión de ventanas y paneles” en la página 9
Cambio del modelo de color
❖ Elija Escala de grises, RGB, HSB, CMYK o RGB compatible con Web en el menú del panel.
Visualización de todas las opciones en el panel
❖ Elija Mostrar opciones en el menú del panel. Como alternativa, haga clic en el triángulo doble que se encuentra en
la ficha del panel para pasar de un tamaño de visualización a otro.
Selección de colores mediante el panel Color
1 Elija el modo de color que desea utilizar en el menú del panel. El modo que seleccione afecta sólo a la visualización
del panel Color; no cambia el modo de color del documento.
2 Realice una de las siguientes acciones:
• Arrastre o haga clic en un regulador.
• Mantenga pulsada la tecla Mayús y arrastre un regulador de color para mover los demás reguladores en relación
con el primero (excepto para los reguladores HSB). Así se mantiene un color similar pero con un matiz o
intensidad distintos.
• Introduzca los valores correspondientes en los cuadros de texto.
• Haga clic en la barra del espectro de colores en la parte inferior del panel. Para no seleccionar ningún color, haga
clic en el cuadro Ninguno situado a la izquierda de la barra de color; para seleccionar el blanco, haga clic en la
muestra blanca situada en la esquina superior derecha de la barra de color; para seleccionar el negro, haga clic
en la muestra negra situada en la esquina inferior derecha de la barra de color.
A
DEF
G
BC

131
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Uso y creación de muestras
Acerca de las muestras
Las muestras son colores, matices, degradados y motivos con nombre. Las muestras asociadas a un documento
aparecen en el panel Muestras. Las muestras pueden aparecer de forma individual o en grupos.
Puede abrir bibliotecas de muestras de otros documentos de Illustrator y diferentes sistemas de color. Las bibliotecas
de muestras aparecen en paneles independientes y no se guardan con el documento.
El panel Muestras y los paneles de bibliotecas de muestras pueden contener los siguientes tipos de muestras:
Cuatricromía Una cuatricromía se imprime utilizando una combinación de las cuatro tintas de cuatricromía estándar:
cian, magenta, amarillo y negro. Por defecto, Illustrator define las muestras nuevas como cuatricromías.
Cuatricromía global Un color global se actualiza automáticamente en toda la ilustración cuando se modifica. Todas
las tintas planas son globales; sin embargo, las cuatricromías pueden ser globales o locales. Puede identificar las
muestras de color global por el icono de color global (cuando el panel está en vista de lista) o por un triángulo en
la esquina inferior (cuando el panel está en vista de miniatura).
Tintas planas Una tinta plana es una tinta previamente mezclada que se utiliza en lugar, o además, de las tintas de
cuatricromía. Puede identificar las muestras de tintas planas por el icono de tintas planas (cuando el panel está en
vista de lista) o por un punto en la esquina inferior (cuando el panel está en vista de miniatura).
Degradados Un degradado es una fusión gradual entre dos o más colores o matices del mismo color o colores
diferentes. Los colores de degradado se pueden definir como colores de cuatricromía CMYK, colores RGB o colores
de tinta plana. Las transparencias aplicadas a una parada de degradado se conservan cuando el degradado se guarda
como una muestra de degradado. Los valores de ángulo y proporción de aspecto de los degradados elípticos (aquéllos
creados mediante el ajuste de la proporción de aspecto o el ángulo de un degradado radial) no se guardan.
Motivos Los motivos son trazados repetidos en mosaico, trazados compuestos o texto con rellenos sólidos o sin
relleno.
Ninguno La muestra Ninguno elimina el trazo o el relleno de un objeto. Esta muestra no se puede editar ni eliminar.
Registro La muestra de registro es una muestra integrada que hace que los objetos rellenos con dicho registro o
con trazos de éste se impriman en cada separación desde una impresora PostScript. Por ejemplo, las marcas de registro
utilizan el color de registro para que las planchas puedan alinearse con precisión en la imprenta. Esta muestra no se
puede eliminar.
Nota: si utiliza el color de registro para texto y, a continuación, separa este archivo y lo imprime, es posible que el texto
no se registre adecuadamente y que la impresión quede manchada de tinta negra. Para evitarlo, utilice tinta negra para
el texto.
Grupos de colores Los grupos de colores pueden contener colores de cuatricromía global, no global y tinta plana. No
pueden contener motivos, degradados, ninguna muestra ni muestras de registro. Los grupos de colores se crean a
partir de las armonías, bien mediante el panel Guía de color o bien mediante el cuadro de diálogo Editar colores/Volver
a colorear ilustración. Para incluir muestras existentes en un grupo de colores, elija las muestras y haga clic en el icono
Nuevo grupo de colores del panel Muestras. Puede identificar un grupo de colores mediante el icono de
carpeta .
También puede crear matices en el panel Muestras. Un matiz es un color de cuatricromía global o tinta plana con una
intensidad modificada. Los matices del mismo color se unen, de forma que si edita el color de una muestra de matiz,
todas las muestras de matiz asociadas (y los objetos pintados con dichas muestras) modifican su color, aunque los
valores de los matices no se modifican. Los matices se identifican por un porcentaje (cuando el panel Muestras está en
vista de lista).

132
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Información general del panel Muestras
El panel Muestras se utiliza (Ventana > Muestras) para controlar todos los motivos, degradados y colores del
documento. Puede asignar nombres y almacenar cualquiera de estos elementos para tener acceso a ellos de forma
instantánea. Si el relleno o el trazo de un objeto seleccionado contiene un color, degradado, motivo o matiz que se ha
aplicado desde este panel, la muestra aplicada queda resaltada en el panel Muestras.
Panel Muestras en una vista de lista pequeña
A. Tinta plana B. Color global C. Relleno o trazo correspondiente al parámetro Ninguno. D. Muestra de registro (se imprime en todas las
planchas) E. Símbolo CMYK (cuando el documento se abre en el modo CMYK) F. Símbolo RGB (cuando el documento se abre en el modo
RGB) G. Botón Menú Bibliotecas de muestras H. Botón Menú Mostrar tipos de muestras I. Botón Opciones de muestra J. Botón Nuevo grupo
de colores K. Botón Muestra nueva
Más temas de ayuda
“Gestión de ventanas y paneles” en la página 9
Cambio de la visualización de muestras
❖ Seleccione una opción de vista desde el menú del panel Muestras: Vista de miniaturas pequeña, Vista de miniaturas
media, Vista de miniaturas grande, Vista de lista pequeña o Vista de lista grande.
Mostrar un tipo de muestra determinado y ocultar el resto
❖ Haga clic en el botón Menú Mostrar tipos de muestras y elija una de las siguientes opciones: Mostrar todas
las muestras, Mostrar muestras de color, Mostrar muestras de degradado, Mostrar muestras de motivo o Mostrar
grupos de colores.
Selección de todas las muestras que no se utilizan en la ilustración
Si desea limitar el panel Muestras para que aparezcan únicamente los colores utilizados en un documento, puede
seleccionar todas las muestras no utilizadas y eliminarlas.
❖ Elija Seleccionar no usados en el menú del panel Muestras.
Selección de un grupo de colores
• Para seleccionar un grupo completo, haga clic en el icono del grupo de colores .
• Para seleccionar muestras dentro del grupo, haga clic en las muestras individuales.
Nota: para editar el grupo de colores seleccionado, asegúrese de que no hay ninguna ilustración seleccionada y haga clic
en el botón Editar grupo de colores o haga doble clic en la carpeta de grupo de colores. Para editar el grupo de colores
seleccionado y aplicar las ediciones a la ilustración seleccionada, haga clic en el botón Editar o aplicar colores o haga
doble clic en la carpeta de grupo de colores. Para obtener más información, consulte “Edición de colores en el cuadro de
diálogo Editar colores” en la página 144.
AB
C
D
E
F
G
HJK
I

133
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Selección de muestras por nombre
❖ Seleccione Mostrar campo Buscar en el menú del panel Muestras. Escriba la primera o primeras letras del nombre
de la muestra en el cuadro de texto Buscar situado en la parte superior del panel.
Nota: este procedimiento no funciona con caracteres de doble byte.
También puede utilizar este método para seleccionar una muestra PANTONE® introduciendo el número
PANTONE.
Mover muestras a un grupo de colores
1 Arrastre muestras de color individuales a una carpeta de grupo de colores existente.
2 Seleccione los colores que desee incluir en un grupo de colores nuevo y haga clic en el botón Nuevo grupo de
colores .
Cambio del orden de las muestras
Puede volver a ordenar tanto muestras individuales como muestras dentro de un grupo de colores.
❖ Realice una de las siguientes acciones:
• Seleccione Ordenar por nombre u Ordenar por tipo desde el menú del panel Muestras. Estos comandos sólo
funcionan en muestras individuales y no en muestras dentro de un grupo de colores.
• Arrastre una muestra a una nueva ubicación.
Uso de bibliotecas de muestras
Las bibliotecas de muestras son recopilaciones de colores preestablecidos, incluyendo las bibliotecas de tintas, como
PANTONE, HKS, Trumatch, FOCOLTONE, DIC, TOYO y bibliotecas temáticas, como Camuflaje, Naturaleza,
Griego y Gemas y joyas.
Al abrir una biblioteca de muestras, ésta aparece en un panel nuevo (no en el panel Muestras). Puede seleccionar,
ordenar y visualizar muestras de una biblioteca de muestras igual que en el panel Muestras. Sin embargo, no puede
añadir, eliminar ni modificar las muestras del panel de bibliotecas de muestras.
Para que una biblioteca de muestras aparezca siempre al iniciar Illustrator, elija Persistente en el menú del panel de
la biblioteca de muestras.
Más temas de ayuda
“Uso compartido de muestras entre aplicaciones” en la página 135
Abrir una biblioteca de muestras
❖ Realice una de las siguientes acciones:
• Escoja Ventana > Bibliotecas de muestras > [nombre de biblioteca].
• En el menú del panel Muestras, seleccione Abrir biblioteca de muestras > [nombre de biblioteca].
• En el panel Muestras, haga clic en el botón Menú Bibliotecas de muestras y seleccione una biblioteca de la
lista.
Nota: las bibliotecas de colores PANTONE se encuentran en la subcarpeta Libros de color (Bibliotecas de muestras >
Libros de color > PANTONE..)..

134
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Creación de una biblioteca de muestras
Puede crear una biblioteca de muestras guardando el documento actual como biblioteca de muestras.
1 Edite las muestras del panel Muestras de forma que contenga sólo las que desea incluir.
2 Escoja Guardar biblioteca de muestras en el menú del panel Muestras.
Para eliminar todas las muestras que no se van a utilizar en el documento, elija Seleccionar todas las no usadas
en el menú del panel Muestras y, a continuación, haga clic en el botón Eliminar muestra .
Edición de una biblioteca de muestras
1 Escoja Archivo > Abrir, busque y abra el archivo de biblioteca. Por defecto, los archivos de bibliotecas de muestras
se almacenan en la carpeta Illustrator/Ajustes preestablecidos/Muestras.
2 Edite los colores del panel Muestras y guarde los cambios.
Mover muestras de una biblioteca de muestras al panel Muestras
Realice una de las siguientes acciones:
• Arrastre una o varias muestras desde el panel de la biblioteca de muestras hasta el panel Muestras.
• Seleccione las muestras que desee añadir y, a continuación, escoja Añadir a muestras en el menú del panel de la
biblioteca.
• Aplique una muestra a un objeto del documento. Si la muestra es de tinta plana o global, se añade automáticamente
al panel Muestras.
Adición de colores de la ilustración al panel Muestras
Puede añadir automáticamente todos los colores de la ilustración seleccionada o todos los colores del documento al
panel Muestras. Illustrator busca los colores que no se encuentren ya en el panel Muestras, convierte cualquier
cuatricromía en colores globales y los añade al panel como muestras nuevas.
Al añadir colores de forma automática al panel Muestras, todos los colores del documento se incluyen, salvo los
siguientes:
• Colores dentro de máscaras de opacidad (si no se encuentra en el modo de edición de máscaras de opacidad)
• Colores interpolados en fusiones
• Colores en píxeles de imagen
• Colores de guías
• Colores en objetos que se encuentran dentro de formas compuestas y que no son visibles
Si cambia un relleno de degradado, un relleno de motivo o una instancia de símbolo a un nuevo color global, el color
se añade como nueva muestra y se conserva como muestra de color original.
Adición de todos los colores del documento
❖ Compruebe que no hay ningún elemento seleccionado y elija Añadir colores usados en el menú del panel Muestras.
Adición de colores de una ilustración seleccionada
❖ Seleccione los objetos que contienen los colores que desee añadir al panel Muestras y realice una de las siguientes
acciones:
• Elija Añadir colores seleccionados en el menú del panel Muestras.

135
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
• Haga clic en el botón Nuevo grupo de colores en el panel Muestras. Especifique las opciones en el cuadro
de diálogo que aparece.
Los colores se organizan y se guardan mediante la regla Tono: hacia delante.
Uso compartido de muestras entre aplicaciones
Para compartir las muestras sólidas creadas en Photoshop, Illustrator e InDesign, guarde una biblioteca de muestras
para su intercambio. Los colores aparecen iguales en las aplicaciones siempre que los ajustes de color estén
sincronizados.
Nota: puede crear y compartir muestras de grupos de colores con el panel de Kuler o el sitio Web de Kuler. (Consulte el
“Panel de kuler” en la página 155).
1 En el panel Muestras, cree las muestras de color de tinta plana y de cuatricromía que desea compartir y elimine las
muestras que no desea compartir.
Nota: no se pueden compartir los siguientes tipos de muestras entre aplicaciones: motivos, degradados y la muestra de
registro de Illustrator o InDesign; referencias de color de libro, HSB, XYZ, duotono, monitorRGB, opacidad, tinta total
o muestras webRGB de Photoshop. Estos tipos de muestras quedan excluidos de forma automática cuando se guardan
muestras para intercambiar.
2 Seleccione Guardar biblioteca de muestras como ASE en el menú del panel Muestras, y guarde la biblioteca de
muestras en una ubicación de fácil acceso.
3 Cargue la biblioteca de muestras en el panel Muestras de Photoshop, Illustrator o InDesign.
Importación de muestras de otro documento
Puede importar todas las muestras o muestras individuales de otro documento.
• Para importar todas las muestras de otro documento, escoja Ventana > Bibliotecas de muestras > Otra biblioteca o
escoja Abrir biblioteca de muestras > Otra biblioteca en el menú del panel Muestras. Seleccione el archivo desde el
que desee importar las muestras y haga clic en Abrir. Las muestras importadas aparecen en un panel de biblioteca
de muestras (no en el panel Muestras).
• Para importar muestras individuales de otro documento, copie y pegue objetos que utilicen las muestras. Las
muestras importadas aparecen en el panel Muestras.
Nota: si las muestras importadas para los colores de cuatricromía global o tinta plana tienen el mismo nombre pero
valores de color distintos a los de las muestras del documento, se produce un conflicto entre las muestras. En caso de
conflictos con tintas planas, se mantienen los valores de color de las muestras existentes y las muestras importadas se
combinan automáticamente con ellas. En caso de conflictos con colores de cuatricromía, aparece el cuadro de diálogo
Conflicto de muestras y se mantienen automáticamente los valores de color de las muestras existentes. Seleccione “Añadir
muestras” para añadir las muestras agregando un número al nombre de la muestra conflictiva o bien “Combinar
muestras” para combinar las muestras utilizando los valores de color de las muestras existentes.
Más temas de ayuda
“Información general del panel Muestras” en la página 132
“Uso de bibliotecas de muestras” en la página 133
Creación de muestras de color
Puede crear muestras de colores de cuatricromía, de tinta plana o de degradado.

136
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Más temas de ayuda
“Acerca de las muestras” en la página 131
“Acerca de las cuatricromías” en la página 127
“Acerca de las tintas planas” en la página 126
“Degradados” en la página 204
Creación de una muestra de cuatricromía
1 Seleccione un color mediante el Selector de color o el panel Color; o bien, seleccione un objeto que tenga el color
deseado.
2 Realice una de las siguientes acciones:
• Arrastre el color desde el panel Herramientas o el panel Color hasta el panel Muestras.
• En el panel Muestras, haga clic en el botón Muestra nueva o seleccione Muestra nueva en el menú del panel. En
el cuadro de diálogo que aparece, seleccione Global si desea que la muestra sea un color global. Defina otras
opciones de muestras y haga clic en OK. (Consulte “Opciones de muestra” en la página 138).
Creación de muestras de degradado
1 Cree un degradado mediante el panel Degradado o seleccione un objeto con el degradado que desea.
2 Realice una de las siguientes acciones:
• Arrastre el relleno de degradado desde el cuadro Relleno del panel Herramientas o del panel Color hasta el panel
Muestras.
• En el panel Degradado, haga clic en el menú de degradados (situado junto al cuadro Degradado) y haga clic en
el icono Guardar en biblioteca de muestras .
• En el panel Muestras, haga clic en el botón Muestra nueva o seleccione Muestra nueva en el menú del panel
Muestras. En el cuadro de diálogo que aparece, introduzca un nombre de muestra y haga clic en OK. (Consulte
“Opciones de muestra” en la página 138).
Creación de muestras de tinta plana
1 Seleccione un color mediante el Selector de color o el panel Color; o bien, seleccione un objeto que tenga el color
deseado.
2 Realice una de las siguientes acciones:
• Mantenga pulsada la tecla Ctrl (Windows) o la tecla Comando (Mac OS) mientras arrastra el color del panel
Herramientas o el panel Color al panel Muestras.
• En el panel Muestras, mantenga pulsada la tecla Ctrl (Windows) o la tecla Comando (Mac OS) y haga clic en el
botón Muestra nueva o elija Muestra nueva en el menú del panel. En el cuadro de diálogo que aparece elija Tinta
plana en Tipo de color. Defina otras opciones de muestras y haga clic en OK. (Consulte “Opciones de muestra”
en la página 138).
Creación de una muestra en el panel Guía de color
1 Elija los colores en el menú Reglas de armonía del panel Guía de color.
2 Haga clic en el botón Guardar grupo de color en el panel Muestras en la parte inferior del panel Guía de color.

137
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Gestión de muestras
Existen diversas formas de gestionar las muestras en el panel Muestras: duplicándolas, agrupándolas,
reemplazándolas, combinándolas o eliminándolas. Puede también especificar las opciones de muestra como, por
ejemplo, el nombre, el tipo de color, el modo de color o la previsualización.
Más temas de ayuda
“Información general del panel Muestras” en la página 132
“Creación de grupo de colores en el cuadro de diálogo Editar colores” en la página 143
Duplicación de muestras
1 Seleccione una o varias muestras que desee duplicar.
2 Realice una de las siguientes acciones:
• Seleccione Duplicar muestra en el menú del panel Muestras.
• Arrastre las muestras hasta el botón Muestra nueva del panel Muestras.
Agrupación de muestras
Si desea conservar juntos colores determinados en el panel Muestras, cree un grupo de colores. Por ejemplo, puede
crear un grupo para los colores que seleccione en el panel Guía de color. Al guardar un grupo de colores en el cuadro
de diálogo Editar colores, se guarda automáticamente como grupo de colores en el panel Muestras. También puede
agrupar manualmente cualquier conjunto de muestras de colores sólidos.
1 Seleccione una o varias muestras del panel Muestras:
2 Haga clic en el botón Nuevo grupo de colores o elija Nuevo grupo de colores en el menú del panel.
Reemplazo, combinación y eliminación de muestras
• Para reemplazar una muestra, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y arrastre el
color o el degradado desde el panel Color, el panel Degradado, un objeto o el panel Herramientas hasta el panel
Muestras, resaltando la muestra que desea sustituir.
Al reemplazar un color, degradado o motivo existente en el panel Muestras, los objetos del archivo que contiene el
color de muestra cambiarán globalmente por el color, degradado o motivo nuevo. La única excepción se produce
en el caso de una cuatricromía para la que no se haya activado la opción Global seleccionada en el cuadro de diálogo
Opciones de muestra.
• Para combinar varias muestras, seleccione dos o más muestras y escoja Combinar muestras en el menú del panel
Muestras. El nombre y el valor de color de la primera muestra seleccionada sustituye a todas las demás muestras
seleccionadas.
• Para eliminar una muestra, seleccione una o más muestras. Seleccione Eliminar muestra en el menú del panel, haga
clic en el botón Eliminar muestra o arrastre las muestras seleccionadas hasta el botón Eliminar muestra.
Si elimina una muestra de tinta plana o cuatricromía global (o un motivo o degradado que contenga una tinta plana
o una cuatricromía global), todos los objetos pintados con esos colores se convierten a la cuatricromía no global
equivalente.

138
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Opciones de muestra
Para definir opciones de muestras, haga doble clic en una muestra existente o seleccione Muestra nueva en el menú del
panel Muestras.
Nombre de la muestra Determina el nombre de la muestra en el panel Muestras.
Tipo de color Especifica si la muestra es un color de cuatricromía o una tinta plana.
Global Crea una muestra de cuatricromía global.
Modo de color Especifica el modo de color de la muestra.
Después de seleccionar el modo de color deseado, puede utilizar los reguladores de color para ajustar el color. Si
selecciona un color que no es compatible con Web, aparece un cubo de alerta . Haga clic en el cubo para convertirlo
al color compatible con Web más cercano (que aparece a la derecha del cubo). Al seleccionar un color que está fuera
de gama, aparece un triángulo de alerta . Haga clic en el triángulo para convertirlo al equivalente CMYK más
cercano (que aparece a la derecha del triángulo).
Previsualizar Muestra los ajustes de color sobre los objetos a los que se les haya aplicado la muestra.
Trabajar con grupos de colores (armonías)
Acerca de los grupos de colores
Un grupo de colores es una herramienta de organización que le permite agrupar muestras de colores relacionados en
el panel Muestras. Además, un grupo de colores puede ser el contenedor de armonías de colores, que se pueden crear
a través del cuadro de diálogo Editar colores/Volver a colorear ilustración o el panel Guía de color. Los grupos de
colores sólo pueden contener colores sólidos, entre los que se incluyen colores de tinta plana, cuatricromía o globales.
Los degradados y motivos no se pueden agrupar.
Puede utilizar el panel Guía de color o el cuadro de diálogo Editar colores/Reemplazar colores para crear grupos de
colores armoniosos. Con cada una de estas funciones, puede elegir una regla de armonía para generar
instantáneamente un esquema de color basado en el color que desee. Por ejemplo, elija la regla de armonía
monocromática para crear un grupo de colores que contengan el mismo tono, pero con distintos niveles de saturación.
O elija la regla de armonía Alto contraste o Pentagrama para crear un grupo de colores con colores contrastantes para
conseguir un mayor impacto visual.
Para obtener inspiración, compartir armonías de colores o crear grupos de colores fuera de Illustrator, elija Ventana >
Extensiones > Kuler y escoja entre las diferentes armonías de colores disponibles.
Para obtener más información, consulte el sitio Web de Kuler en http://kuler.adobe.com/.
Más temas de ayuda
“Agrupación de muestras” en la página 137
“Panel de kuler” en la página 155
Información general del panel Guía de color
Utilice el panel Guía de color como herramienta de inspiración cuando cree su ilustración. El panel Guía de color
sugiere colores armoniosos basados en el color actual del panel Herramientas. Puede utilizar estos colores para
aplicarle color a la ilustración, editarlos en el cuadro de diálogo Editar colores/Volver a colorear ilustración o
guardarlos como muestras o grupo de muestras en el panel Muestras.

139
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Puede manipular los colores que genera el panel Guía de color de varias formas, incluyendo el cambio de la regla de
armonía o el ajuste del tipo de variación (como, por ejemplo, matices y degradaciones o intensos y ligeros) y el número
de colores de variación que aparecen.
Importante: si tiene seleccionada una ilustración, al hacer clic en la variación de color se modifica el color de la
ilustración seleccionada, como cuando hace clic en una muestra del panel Muestras.
A. Menú de reglas de armonía y grupo de colores activos B. Color base definido C. Colores activos D. Variaciones de color E. Limita los colores
a la biblioteca de muestras especificada F. Editar colores o Editar o aplicar colores según la selección (abre los colores en el cuadro de diálogo
Editar colores/Volver a colorear ilustración) G. Guardar grupo de color en el panel Muestras
Nota: para editar el grupo de colores seleccionado, asegúrese de que no ha seleccionado ninguna ilustración y haga clic
en el botón Editar colores . Para editar el grupo de colores seleccionado y aplicar las ediciones a la ilustración
seleccionada, haga clic en el botón Editar o aplicar colores . Para obtener más información, consulte “Edición de
colores en el cuadro de diálogo Editar colores” en la página 144.
Para ver un vídeo sobre el uso de la Guía de color y crear soluciones de color, consulte www.adobe.com/go/vid0058_es.
Especificación del tipo de variaciones de color que aparecen en el panel
❖ Escoja una de las siguientes variaciones del menú del panel Guía de color:
Mostrar matices/gradaciones Añade negro a las variaciones de la izquierda y blanco a las de la derecha
Mostrar cálido/frío Añade rojo a las variaciones de la izquierda y azul a las de la derecha
Mostrar intenso/apagado Reduce la saturación hacia el gris en las variaciones de la izquierda y la aumenta en las
de la derecha
Nota: si utiliza tintas planas, use sólo la variación Matices/Gradaciones y escoja colores de la parte del matiz
(derecha) en la cuadrícula de variaciones. El resto de variaciones hacen que las tintas planas se conviertan en
cuatricromía.
Especificación del número y rango de las variaciones de color que aparecen en el panel
1 Escoja Opciones de Guía de color en el menú del panel Guía de color.
2 Especifique el número de colores que desea que aparezcan a la izquierda y a la derecha de cada color en el grupo de
color generado. Por ejemplo, escoja 6 si desea ver seis gradaciones más oscuras y seis más claras de cada color.
Los colores originales siempre aparecerán en la parte central del panel con un triángulo directamente sobre ellos y
las variaciones de esos colores se mostrarán a la derecha y a la izquierda de estos.
3 Arrastre el regulador de rango a la izquierda para reducir el rango de variación o hacia la derecha para aumentarlo.
La reducción del rango genera colores que se parecen más a los originales.
B
C
A
D
E
F
G

140
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Ajuste del rango de las variaciones de color
Información general del cuadro de diálogo Editar colores/Volver a colorear
ilustración
El nombre de este cuadro de diálogo varía según el contexto:
Si ha seleccionado una ilustración y accede al cuadro de diálogo haciendo clic en el icono del panel de control, el
panel Muestras o el panel Color, o bien elige Edición > Editar colores > Volver a colorear ilustración, el cuadro de
diálogo se abre como el cuadro de diálogo Volver a colorear ilustración y tendrá acceso a las fichas Asignar y Editar.
Si no ha seleccionado una ilustración y accede al cuadro de diálogo haciendo clic en el icono del panel de control,
el panel Muestras o el panel Color, el cuadro de diálogo se abre como el cuadro de diálogo Editar colores y tendrá
acceso únicamente a la ficha Editar.
Independientemente del nombre que aparezca en la parte superior del cuadro de diálogo, en el lado derecho del mismo
aparecen siempre los grupos de colores del documento actual con los dos grupos de colores por defecto: Color de
impresión y Escala de grises Puede seleccionar y utilizar estos grupos de colores en cualquier momento.

141
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Cree o edite grupos de colores y asigne colores mediante el cuadro de diálogo Editar colores/Volver a colorear ilustración.
A. Crear y editar un grupo de colores en la ficha Editar B. Asignar colores en la ficha Asignar C. Elegir un grupo de colores de la lista Grupos
de colores
La opción Volver a colorear ilustración de la parte inferior del cuadro de diálogo permite previsualizar colores en la
ilustración seleccionada y especifica si la ilustración se ha coloreado de nuevo al cerrar el cuadro de diálogo.
Las áreas principales del cuadro de diálogo son las siguientes:
Editar Utilice la ficha Editar para crear nuevos grupos de colores o para modificar los existentes. Utilice el menú de
reglas de armonía y la rueda de colores para experimentar con armonías de colores. La rueda de colores muestra cómo
se relacionan los colores en una armonía y las barras de color le permiten ver y manipular valores de color individuales.
Además, puede ajustar el brillo, añadir y quitar colores, guardar grupos de colores y previsualizar los colores en la
ilustración seleccionada.
Asignar Utilice la ficha Asignar para ver y controlar cómo los colores de un grupo de colores reemplazarán a los
colores originales en la ilustración. Sólo podrá asignar colores si ha seleccionado una ilustración en el documento.
Puede especificar qué colores nuevos reemplazarán a los actuales, si se conservarán las tintas planas y cómo se
reemplazarán los colores (por ejemplo, puede reemplazar los colores completamente o reemplazar el tono al tiempo
que conserva el brillo). Utilice Asignar para controlar cómo se volverá a colorear la ilustración con el grupo de colores
actual o para reducir el número de colores de la ilustración actual.
Grupos de colores Muestra todos los grupos de colores guardados para el documento abierto (estos mismos grupos de
colores aparecen en el panel Muestras). En el cuadro de diálogo puede editar, eliminar y crear nuevos grupos de colores
mediante la lista Grupos de colores. Todos los cambios se reflejarán en el panel Muestras. El grupo de colores
seleccionado indica qué grupo de color se está editando actualmente. Puede seleccionar cualquier grupo de colores y
editarlo para volver a colorear una ilustración seleccionada. Si guarda un grupo de colores, se añadirá el grupo a esta
lista.
Para ver un vídeo sobre la creación, edición y experimentación con los grupos de colores en Editar colores/Volver a
colorear ilustración, consulte www.adobe.com/go/lrvid4019_ai_es. Para ver un vídeo sobre la integración de armonías
de colores con objetos inteligentes en Photoshop e InDesign, consulte www.adobe.com/go/vid0191_es. Para ver un
ejemplo sobre cómo transformar una ilustración de colores vivos en una ilustración en escala de grises, consulte
www.adobe.com/go/learn_ai_tutorials_depth_es.
Más temas de ayuda
“Creación de grupo de colores en el cuadro de diálogo Editar colores” en la página 143
“Edición de colores en el cuadro de diálogo Editar colores” en la página 144
CBA

142
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
“Asignación de colores a la ilustración” en la página 150
“Reducción de colores en la ilustración” en la página 153
Abrir el cuadro de diálogo Editar colores/Volver a colorear ilustración
❖ Abra el cuadro de diálogo Editar colores/Volver a colorear ilustración mediante uno de los procedimientos
siguientes:
Edición > Editar colores > Volver a colorear ilustración o Volver a colorear con ajuste preestablecido Utilice estos
comandos cuando desee editar colores en la ilustración seleccionada.
Botón Volver a colorear ilustración en el panel de control Utilice este botón cuando desee editar los colores de
la ilustración seleccionada mediante el cuadro de diálogo Volver a colorear ilustración. Este botón está disponible
cuando la ilustración seleccionada contiene dos colores o más.
Nota: la edición de colores mediante este método ofrece una forma sencilla de ajustar globalmente los colores de una
ilustración cuando no se utilizaron colores globales en la creación de ésta.
Botón Editar colores o Editar o aplicar colores en el panel Guía de color Haga clic en este botón cuando desee
editar los colores del panel Guía de color o bien editar y, a continuación, aplicar los colores del panel Guía de color
a la ilustración seleccionada.
Botón Editar grupo de colores o Editar o aplicar grupo de colores en el panel Muestras Haga clic en este botón
si desea editar los colores del grupo de colores seleccionado o si desea editar los colores y aplicarlos a la ilustración
seleccionada. También puede hacer doble clic en un grupo de colores del panel Muestras para abrir el cuadro de
diálogo.
Trabajo con la lista Grupo de colores
• Para mostrar u ocultar la lista Grupo de colores, haga clic en el icono Ocultar almacenamiento de grupo de color
de la parte derecha del cuadro de diálogo Editar colores/Volver a colorear ilustración. Para volver a mostrar la lista,
vuelva a hacer clic en el icono.
• Para añadir un grupo de colores nuevo a esta lista, cree o edite un grupo de colores y, a continuación, haga clic en
Nuevo grupo de colores . Aparecerá un nuevo grupo de colores en la lista.
• Para editar un grupo de colores, haga clic en él en la lista para elegirlo. Cambie el grupo de colores mediante la ficha
Editar y, a continuación, haga clic en Guardar cambios en el grupo de colores .
• Para eliminar un grupo de colores, elíjalo y haga clic en Eliminar grupo de colores .
Creación de grupos de colores
Puede crear un grupo de colores a través del panel Guía de color o del cuadro de diálogo Editar colores/Volver a
colorear ilustración. También puede crear y compartir los grupos de colores en el sitio Web de Adobe Kuler
(kuler.adobe.com).
Para ver un vídeo sobre el uso de la Guía de color y crear soluciones de color, consulte www.adobe.com/go/vid0058_es.
Para ver un vídeo sobre la creación, edición y experimentación con los grupos de colores en Color activo, consulte
www.adobe.com/go/lrvid4019_ai_es.
Más temas de ayuda
“Información general del panel Muestras” en la página 132
“Edición de colores en el cuadro de diálogo Editar colores” en la página 144
“Creación de grupo de colores en el cuadro de diálogo Editar colores” en la página 143

143
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Creación de un grupo de colores en el panel Guía de color
Asegúrese de que no hay ninguna ilustración seleccionada cuando defina el color base; en caso contrario, la ilustración
seleccionada cambiará al color base.
1 Abra el panel Guía de color y lleve a cabo uno de los procedimientos siguientes para definir el color base de la
armonía de colores:
• En el panel Muestras, haga clic en una muestra de color.
• Haga clic en un color en el panel Color. (Puede que quiera arrastrar el panel Color para poder usarlo junto con
el panel Guía de color).
• Haga doble clic en el color de relleno en el panel Herramientas y elija un color en el Selector de color.
• Mediante el cuentagotas, haga clic en la ilustración que contiene el color que desea.
• Seleccione la ilustración que contiene el color que desea y haga clic en el icono Definir el color actual como color
base .
• Haga clic en una variación de color en el panel Guía de color y seleccione el icono Definir el color actual como
color base .
2 Elija una regla del menú Reglas de armonía.
Nota: para limitar los colores a una biblioteca de muestras, haga clic en el botón Limita el grupo de colores a los colores
de una biblioteca de muestras y escoja una biblioteca de la lista.
3 Para guardar el grupo de colores o un solo color en el panel Muestras, siga uno de estos procedimientos:
• Para guardar el grupo de colores actual en el panel Guía de color, haga clic en el botón Guardar grupo de color
en el panel Muestras .
• Para guardar una o más variaciones de color como muestras individuales, arrastre los colores del panel Guía de
color al panel Muestras.
• Para guardar varias variaciones como un grupo, selecciónelas en el panel Guía de color y haga clic en el botón
Guardar grupo de color en el panel Muestras .
Para asignar un nombre al nuevo grupo, seleccione el grupo en el panel Muestras y elija Opciones de grupo de
colores en el menú del panel.
Nota: para cargar la muestra del grupo de colores en el sitio Web Kuler, selecciónela y seleccione Ventana >
Extensiones > Kuler. En el cuadro de diálogo Kuler, haga clic en el icono de carga . Tiene que registrarse en Kuler
antes de cargar las muestras.
4 Para colorear la ilustración con un color procedente del grupo de colores, seleccione la ilustración y haga clic en
cualquier color del panel Guía de color.
Nota: para colorear todos los objetos en un objeto agrupado, selecciónelo, escoja Editar > Reemplazar colores y
especifique las opciones en el cuadro de diálogo Volver a colorear ilustración. (Consulte “Asignación de colores a la
ilustración” en la página 150).
Creación de grupo de colores en el cuadro de diálogo Editar colores
Es posible crear un grupo de colores en el cuadro de diálogo Editar colores/Volver a colorear ilustración si se escoge
un color base y una regla de armonía. La regla de armonía utiliza el color base para generar a partir de éste los colores
del grupo de colores. Por ejemplo, si escoge un color base azul y la regla de armonía Complementario, se creará un
grupo de colores con el color base, el azul, y su complemento, el rojo.

144
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Conforme se manipulen los colores en la rueda de colores, la regla de armonía seguirá determinando los colores que
se generarán en el grupo. Para romper la regla de armonía y editar los colores libremente, haga clic en el botón
Desenlazar colores armónicos .
1 Abra el cuadro de diálogo Editar colores/Volver a colorear ilustración y, si lo desea, escoja una armonía de color
del menú Reglas de armonía.
Nota: para limitar los colores a una biblioteca de muestras, haga clic en el botón Limita el grupo de colores a los colores
de una biblioteca de muestras y escoja una biblioteca de la lista.
2 Si se muestran las barras de color, haga clic en el icono de rueda de colores para que aparezca en su lugar la rueda
de colores.
3 Para definir el color base, realice una de las acciones siguientes:
• Arrastre el marcador de color base (el marcador de color de anillo doble más grande) por la rueda hasta definir
el color base que desee.
• Ajuste los reguladores de color de la parte inferior del cuadro de diálogo.
4 Escoja una regla de armonía nueva o desplace los marcadores de color, como desee.
5 Para previsualizar los colores nuevos en la ilustración seleccionada, haga clic en Volver a colorear ilustración.
Nota: esta opción volverá a colorear la ilustración seleccionada cuando haga clic en OK para cerrar el cuadro de
diálogo. Si no desea volver a colorear la ilustración seleccionada, asegúrese de desactivar esta opción antes de hacer
clic en OK.
6 Escriba un nombre en el cuadro Nombre a la derecha del menú Reglas de armonía y haga clic en Nuevo grupo de
colores .
Nota: si no aparece el icono Nuevo grupo de colores, haga clic en el icono Mostrar almacenamiento de grupo de
colores .
7 Para guardar el nuevo grupo de colores en el panel Muestras, haga clic en OK y cierre el cuadro de diálogo Editar
colores/Volver a colorear ilustración.
Nota: también puede crear un grupo de colores mediante la Guía de color. (Consulte “Creación de un grupo de colores
en el panel Guía de color” en la página 143).
Edición de colores en el cuadro de diálogo Editar colores
La edición de colores en el cuadro de diálogo Editar colores/Volver a colorear ilustración es un buen método para
ajustar globalmente los colores de la ilustración seleccionada. Resulta especialmente útil cuando no se han utilizado
colores globales durante la creación de la ilustración. Puede editar colores y grupos de colores en el cuadro de diálogo
Editar colores/Volver a colorear ilustración y aplicar las modificaciones a la ilustración seleccionada, o bien guardar
los colores modificados para utilizarlos más adelante.
Cuando modifique colores, utilice la rueda de color suavizada, la rueda de color segmentada o las barras de color.

145
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Edición de colores mediante el desplazamiento de marcadores de colores en la rueda de color suavizada
Rueda de color suavizada Muestra el tono, la saturación y el brillo en un círculo continuo suavizado. Cada color
del grupo de colores actual se dibuja en la rueda en el interior de un círculo. Esta rueda permite escoger entre diversos
colores con gran precisión, pero puede resultar difícil ver colores individuales debido a que cada píxel representa un
color diferente.
Rueda de color segmentada Muestra los colores como un conjunto de retales de color segmentados. Esta rueda
permite ver con facilidad colores individuales, pero no ofrece tantos colores para escoger como la rueda continua.
Barras de color Muestra únicamente los colores del grupo de colores. Se muestran como barras sólidas de color que
puede seleccionar y modificar individualmente. Puede reorganizar los colores en esta visualización si arrastra y suelta
las barras de color hacia la izquierda o la derecha. Puede hacer clic con el botón derecho en un color y seleccionarlo
para quitarlo, establecerlo como color base, cambiar su sombreado o cambiarlo a través del Selector de color.
Para ver un vídeo sobre la creación, edición y experimentación con los grupos de colores, consulte
www.adobe.com/go/lrvid4019_ai_es. Para ver un ejemplo sobre cómo transformar una ilustración de colores vivos en
una ilustración en escala de grises, consulte www.adobe.com/go/learn_ai_tutorials_depth_es.

146
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
A. Color base tal y como aparece en el menú Reglas de armonías B. Color base como aparece en la rueda de color C. Opciones de visualización
de colores D. Color del marcador de color seleccionado o barra de color E. Mostrar saturación y tono en la rueda F. Herramientas para añadir
y sustraer marcadores de color G. Desenlazar colores armónicos
Guardar los cambios realizados en un grupo de colores
Antes de comenzar a editar el grupo de colores, asegúrese de que sabe cómo guardar los cambios correctamente para
que no sobrescriba de manera accidental su grupo de colores favorito. Para guardar los cambios tiene dos opciones:
puede sobrescribir el grupo de colores original con el grupo editado o puede crear un nuevo grupo con los cambios,
dejando el original intacto.
❖ Realice una de las siguientes acciones:
• Para no alterar el grupo de colores original y guardar los cambios como un nuevo grupo de colores, haga clic en
Nuevo grupo de colores en la parte superior del cuadro de diálogo Editar colores/Volver a colorear
ilustración.
• Para guardar los cambios en el grupo de colores original (y sobrescribir el grupo de colores original), haga clic
en Guardar cambios en el grupo de colores .
Edición de un grupo de colores mediante una rueda de color
1 En el cuadro de diálogo Editar colores/Volver a colorear ilustración, elija el grupo de colores deseado en el área de
almacenamiento Grupos de colores, si es necesario.
2 Si ha seleccionado un objeto en la mesa de trabajo, haga clic en Volver a colorear ilustración para previsualizar los
colores en la mesa de trabajo. Si no desea volver a colorear la ilustración, desactive Volver a colorear ilustración
antes de cerrar el cuadro de diálogo, o haga clic en Cancelar para cerrarlo.
Nota: para editar los colores de la ilustración seleccionada, haga clic en Obtener colores de la ilustración
seleccionada .
3 Para limitar los colores a una biblioteca de muestras, haga clic en el botón Limita el grupo de colores a los colores
de una biblioteca de muestras y escoja una biblioteca de la lista.
4 Para cambiar el color base a un color distinto que esté en el grupo actual, haga clic con el botón derecho en él en
una rueda de color o en las barras de color y seleccione Definir como color base. O haga clic en el cuadro Colores
activos y, a continuación, haga clic en Definir el color actual como color base en la parte izquierda del cuadro
Colores activos.
A
E
B
C
D

147
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
5 Arrastre un marcador de la rueda para modificar su color. Si está enlazada la armonía, todos los colores se moverán
según la regla a medida que arrastre. Si la armonía no está enlazada, sólo se moverá el marcador que arrastre.
Mientras realiza modificaciones, puede realizar cualquiera de las siguientes acciones:
a Para cambiar el tono, desplace el marcador por la rueda. Para cambiar la saturación o el brillo, desplace el
marcador hacia dentro o hacia fuera en la rueda.
b Para añadir un color, haga clic con el botón derecho en la rueda de color donde desee añadir el color y seleccione
Añadir color nuevo.
c Para quitar un color, haga clic con el botón derecho en el marcador de color (o en la línea del marcador) en la
rueda de color y seleccione Quitar color.
d Para cambiar un color mediante el Selector de color, haga clic con el botón derecho en el color y elija Selector
de color.
e Para que el marcador sólo se mueva en una dirección, mantenga pulsada la tecla Mayúsculas conforme arrastra.
f Para ver en la rueda el tono y la saturación en lugar del tono y el brillo, haga clic en el botón Mostrar saturación
y tono en la rueda , situado directamente bajo la rueda para alternar entre las dos vistas.
g Para cambiar los valores de color manualmente, haga clic en el marcador de color o bien haga clic en el color del
cuadro Colores activos. Edite los valores de color mediante los reguladores o los cuadros de valor de color bajo
la rueda de color.
h Para cambiar en la rueda la saturación y el brillo de un color, haga clic con el botón derecho en un marcador de
color y elija Seleccionar sombra; a continuación, haga clic en el color deseado en el cuadro que aparece.
6 Para guardar los cambios, haga clic en Nuevo grupo de colores , que mantiene el grupo de colores original sin
cambios y guarda los cambios como un grupo de colores nuevo. O haga clic en Guardar cambios en el grupo de
colores para sobrescribir el grupo de colores original con los cambios realizados.
Nota: para asegurarse de que los colores se encuentran dentro de la gama o son compatibles con Web, elija cada marcador
de color y haga clic en los botones Aviso de fuera de gama o Aviso de fuera de color Web según sea necesario.
Volver a ordenar los colores en un grupo de colores
❖ Realice una de las siguientes acciones:
• En el menú Colores activos, arrastre un color hacia la izquierda o la derecha.
• En la vista Barras de color, arrastre una barra de color hacia la izquierda o derecha.
Edición de un color individual en un grupo de colores
Cuando utilice una regla de armonía para crear un grupo de colores, los colores se enlazarán por defecto. Cuando se
enlaza un grupo de colores, la edición de un color modifica al resto de colores en función de la regla de armonía. Para
editar un color sin modificar al resto, desenlace los marcadores de color de la regla de armonía.

148
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
A. Vista de rueda de colores de colores enlazados B. Vista de rueda de colores de colores desenlazados C. Vista de barras de colores de colores
enlazados D. Vista de barras de colores de colores desenlazados E. Colores enlazados, hacer clic para desenlazar F. Colores desenlazados, hacer
clic para volver a enlazar
1 En el cuadro de diálogo Editar colores/Volver a colorear ilustración, seleccione el grupo de colores que desee
modificar y haga clic en Editar.
2 Haga clic en el icono Desenlazar colores armónicos .
3 Lleve a cabo uno de los procedimientos siguientes, bien en la rueda de color, bien en la vista de barra de color:
• Arrastre el marcador de color que desee editar para definir un color nuevo.
• Haga clic en la barra de color o el marcador de color que desee cambiar y edite manualmente los valores de color.
• Haga doble clic (o haga clic con el botón derecho) en la barra de color o el marcador de color y seleccione un
color nuevo en el Selector de color.
• Haga clic con el botón derecho en un marcador de color o barra de color y escoja una gradación nueva.
4 Para volver a enlazar los colores de forma que los marcadores vuelvan a desplazarse en función de la regla de
armonía que acaba de definir, haga clic en el botón Enlazar colores armónicos.
F
E
A
B
C
D

149
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Edición de colores en un grupo de colores mediante el Selector de color
El Selector de color puede utilizarse para cambiar los colores de un grupo de colores.
1 En el cuadro de diálogo Editar colores/Volver a colorear ilustración lleve a cabo uno de los procedimientos
siguientes:
• Haga doble clic en el marcador de la rueda o haga clic con el botón derecho en un marcador de la rueda y
seleccione el Selector de color.
• Haga doble clic en una barra de color.
• Haga clic en la muestra de color a la izquierda de los reguladores de color.
2 Guarde las modificaciones realizando una de las acciones siguientes:
• Para guardar los colores modificados como un grupo nuevo, escriba un nombre nuevo en el cuadro de nombre
de la parte superior del cuadro de diálogo y, a continuación, haga clic en Nuevo grupo de colores .
• Para guardar las modificaciones en el grupo de colores original, haga clic en Guardar cambios en el grupo de
colores .
Cambio aleatorio del orden de los colores o de la saturación y el brillo
En el cuadro de diálogo Editar colores/Volver a colorear ilustración, puede utilizar los botones Cambia aleatoriamente
la saturación y el brillo o Cambiar aleatoriamente el orden de los colores para explorar variaciones aleatorias del grupo
de colores actual.
1 En el cuadro de diálogo Editar colores/Volver a colorear ilustración, seleccione un grupo de colores.
2 Haga clic en Editar y, a continuación, elija Mostrar barras de color; o haga clic en Asignar.
3 Realice una de las siguientes acciones:
• Para cambiar aleatoriamente el brillo y la saturación del grupo de colores actual mientras conserva los tonos,
haga clic en Cambia aleatoriamente la saturación y el brillo .
• Para cambiar aleatoriamente el orden del grupo de color actual, haga clic en Cambiar aleatoriamente el orden
de los colores . Utilice este botón cuando vuelva a colorear una ilustración para explorar con rapidez las
diferentes formas en que puede volver a colorearse con el grupo de colores actual.
Edición global de la saturación, el brillo, la temperatura o la luminosidad
1 En el cuadro de diálogo Editar colores/Volver a colorear ilustración, haga clic en Editar.
2 Haga clic en el botón Modo de color y escoja Ajuste global.
3 Cambie los valores de Saturación, Brillo, Temperatura y Luminosidad.
Nota: si ha limitado los colores a una biblioteca de muestras, todos los ajustes que realice se limitarán a los colores de
la biblioteca.
Adición o eliminación de colores en un grupo de colores
1 En el cuadro de diálogo Editar colores/Volver a colorear ilustración, haga clic en Editar.
2 Realice una de las siguientes acciones:
• Para añadir un color al grupo de colores, haga clic con el botón secundario en la rueda de color donde desee
añadir el color y seleccione Añadir color nuevo. Si hace clic en la línea de un marcador de color existente, el
nuevo marcador se desplazará con ese marcador.
• Para quitar un color, haga clic con el botón derecho en el marcador de color o en la barra de color y seleccione
Quitar color. No se puede quitar el marcador del color base.

150
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Nota: en la rueda de color, también puede utilizar el botón Herramienta Añadir color o el botón Herramienta
Quitar color y, a continuación, en la rueda de color, hacer clic en el color que desee añadir o quitar.
• Para quitar un color de un grupo de colores de la lista Grupos de colores, expanda el grupo de colores, haga clic
con el botón derecho en la muestra de color que desee quitar y seleccione Quitar color.
Eliminación de un grupo de colores
❖ Elija un grupo de colores en la lista Grupos de colores y haga clic en Eliminar grupo de colores . O haga clic con
el botón derecho y seleccione Quitar grupo de colores.
Asignación de colores a la ilustración
La ficha Asignar del cuadro de diálogo Editar colores/Volver a colorear ilustración permite asignar colores de un grupo
de colores a una ilustración. Puede asignar colores de las siguientes maneras:
• Para asignar colores nuevos a una ilustración, utilice un grupo de colores de la lista Grupos de colores.
• Para asignar colores nuevos a una ilustración, utilice un nuevo grupo de colores elegido del menú Reglas de
armonía.
• Reasigne los colores de la ilustración actual entre ellos. Puede restablecer el cuadro de diálogo Editar colores/Volver
a colorear ilustración de manera que la ilustración se muestre con sus colores originales si hace clic en Obtener
colores de la ilustración seleccionada .
Colores originales de la ilustración (arriba), asignar nuevos colores al elegir un grupo de colores en la lista Grupos de colores (centro) y asignar
nuevos colores al crear un grupo de colores nuevos mediante el menú Reglas de armonía (abajo).
Mediante las columnas Colores actuales y Nuevos podrá controlar el método de asignación de los colores. Cuando se
selecciona Volver a colorear ilustración, la ilustración seleccionada se vuelve a colorear con el grupo de colores activo
en función de las asignación de columna.

151
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
A. Grupo de colores activo B. Obtener colores de la ilustración seleccionada C. Colores de la ilustración seleccionada D. Nuevos colores del
grupo de colores activo E. Opciones para trabajar con todas las filas F. Volver a colorear ilustración
Para ver un vídeo sobre la asignación de colores, visite www.adobe.com/go/vid0061_es.
Asignación de colores nuevos a la ilustración seleccionada
1 Elija la ilustración que desee volver a colorear.
2 Escoja Edición > Editar colores > Volver a colorear ilustración.
Se abre el cuadro de diálogo Volver a colorear ilustración, mostrando el área Asignar con colores de la ilustración
original en ambas columnas.
3 Si desea asignar colores de un grupo de colores, realice una de las siguientes acciones:
a Escoja un grupo de colores de la lista Grupos de colores.
b Para crear un grupo de colores, elija una regla de armonía nueva en el menú Reglas de armonía.
Nota: si crea un grupo de colores, puede hacer clic en Editar para ajustar los colores y, a continuación, haga clic en
Asignar. O bien, si desea ajustar algunos colores en la ilustración seleccionada, seleccione el color que desee ajustar
y modifíquelo con los reguladores de color.
4 Para previsualizar los cambios de color en la ilustración, haga clic en Volver a colorear ilustración.
5 Lleve a cabo uno de los procedimientos siguientes para reasignar colores:
• Para asignar un color actual a un color diferente, arrastre el color actual hacia arriba o hacia abajo en la columna
Colores actuales hasta que se coloque junto al color nuevo que desea.
Si una fila contiene varios colores y desea moverlos todos, haga clic en la barra del selector a la izquierda de
la fila y arrástrela hacia arriba o hacia abajo.
• Para asignar un color nuevo a una fila diferente de colores actuales, arrastre el color nuevo hacia arriba o hacia
abajo en la columna Nuevos. (Para añadir un color nuevo o quitarlo de la columna Nuevos, haga clic con el
botón derecho en la lista y seleccione Añadir color nuevo o Quitar color).
A
B
C
D
E
F

152
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
• Para cambiar un color de la columna Nuevos, haga clic con el botón derecho en el color y escoja Selector de color
para establecer un nuevo color.
• Para excluir una fila de colores actuales para que no vuelva a asignar, haga clic en la flecha entre las
columnas. Para volver a incluirla, haga clic en el guión.
• Para que un color actual no se vuelva a asignar, haga clic con el botón derecho en el color y seleccione Excluir
colores o haga clic en el icono .
• Para volver a asignar aleatoriamente los colores, haga clic en el botón Cambiar aleatoriamente el orden de los
colores . Los colores de Nuevos se desplazarán aleatoriamente a filas diferentes de colores actuales.
• Para añadir una fila a la columna Colores actuales, haga clic con el botón derecho y elija Añadir fila nueva o haga
clic en el icono .
6 Para separar o combinar colores en la fila Colores actuales, realice una de las siguientes acciones:
• Para separar colores en filas independientes, seleccione el bloque de color que desee mover y haga clic con el
botón derecho y elija Separar colores en filas diferentes o bien haga clic en el icono .
• Para combinar colores en una fila, pulse Mayús y haga clic para seleccionar varios colores y, a continuación, haga
clic con el botón derecho y elija Combinar colores en una fila o bien haga clic en el icono .
7 Para cambiar los matices o gradaciones de colores nuevos, haga clic en el triángulo a la derecha de un color nuevo
(o haga clic con el botón derecho en un color y elija Método de coloreado) y seleccione una opción. Seleccione
Aplicar a todo si desea que la misma opción se aplique a todos los colores nuevos del grupo de colores.
Nota: Matices y gradaciones y Alteración de tono sólo están disponibles cuando escoge no conservar las tintas planas.
8 Haga clic en OK para volver a colorear la ilustración. Si no desea volver a colorear la ilustración, haga clic en
Cancelar, anule la selección de Volver a colorear ilustración y haga clic en OK.
Cambio aleatorio de la saturación y el brillo en todos los colores
1 Si es necesario, elija un objeto y escoja Edición > Editar colores > Volver a colorear ilustración.
2 En el cuadro de diálogo Editar colores/Volver a colorear ilustración, haga clic en el botón Cambia aleatoriamente
la saturación y el brillo .
Nota: también puede cambiar la saturación y el brillo cuando edite un grupo de colores mediante la visualización de
las barras de colores.
Visualización de colores originales en la ilustración conforme asigna nuevos colores
Al volver a colorear la ilustración seleccionada, los colores del grupo elegido reemplazan los colores originales. Al
asignar colores nuevos, le servirá de ayuda ver en qué lugar aparece un color original (de la columna Colores actuales)
en la ilustración, sobre todo si la ilustración es muy detallada o contiene muchos colores originales.
1 Si es necesario, elija un objeto y escoja Edición > Editar colores > Volver a colorear ilustración.
2 En el cuadro de diálogo Volver a colorear ilustración, haga clic en Haga clic en los colores anteriores para buscarlos
en la ilustración y, a continuación, haga clic en un color de la columna Colores actuales.
La ilustración que utiliza ese color aparece a todo color en la mesa de trabajo mientras que otras áreas de la
ilustración seleccionada aparecen atenuadas.
3 Vuelva a hacer clic en el icono para devolver la ilustración a todo color.

153
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Reducción de colores en la ilustración
La reducción de colores para la salida, la conversión a escala de grises o la limitación de colores a una biblioteca de
colores son procedimientos que a menudo resultan necesarios cuando se crea una ilustración pensada para diversos
tipos de soporte de salida. Puede reducir fácilmente el número de colores de una ilustración mediante el cuadro de
diálogo Volver a colorear ilustración. Puede escoger si utilizar un ajuste preestablecido para reducir los colores. Por
ejemplo, puede escoger la opción Ilustración de escala de grises para convertir rápidamente la ilustración seleccionada
a escala de grises.
Reducción de la ilustración seleccionada a dos colores
Reducción rápida de colores mediante un ajuste preestablecido
La reducción de colores mediante un ajuste preestablecido es una forma rápida y sencilla de limitar la ilustración a un
número de colores específicos o a una biblioteca de muestras.
1 Seleccione la ilustración que desee reducir.
2 Escoja Edición > Editar colores > Volver a colorear con ajuste preestablecido y elija una opción de ajuste
preestablecido.
3 Realice una de las siguientes acciones:
• Si desea limitar los colores a una biblioteca de muestras, haga clic en el botón de biblioteca , escoja la
biblioteca que desee y haga clic en OK.
• Si no desea limitar los colores a una biblioteca de muestras, haga clic en OK.
Se abre el cuadro de diálogo Volver a colorear ilustración. Se muestra la columna Nuevos con el número de colores
elegidos en su ajuste preestablecido, más el negro. Los colores nuevos se obtienen de la ilustración original.
4 Asigne los colores originales a los nuevos colores como desee.
5 Asegúrese de que la opción Volver a colorear ilustración esté seleccionada y haga clic en OK.
Reducción de colores mediante opciones personalizadas
1 Elija la ilustración que desee volver a colorear.
2 Escoja Edición > Editar colores > Volver a colorear ilustración.
Se abre el cuadro de diálogo Volver a colorear ilustración. En la columna Nuevos se muestran todos los colores de
la ilustración seleccionada.

154
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
3 Para utilizar colores diferentes, elija o cree un grupo de colores.
4 Escoja el número de colores de la reducción en el menú Colores.
5 Haga clic en el botón Opciones de reducción de color , especifique cualquiera de las siguientes opciones y haga
clic en OK:
Ajuste preestablecido Especifica un trabajo de color preestablecido, incluyendo el número de colores utilizados y
la configuración óptima para ese trabajo. Si selecciona un ajuste preestablecido y, a continuación, modifica
cualquier otra opción, el ajuste preestablecido cambia a A medida.
Colores Especifica el número de colores nuevos a los que se va a reducir los colores actuales.
Limitar a biblioteca Especifica una biblioteca de muestras desde la que se derivan todos los colores nuevos.
Ordenar Determina cómo se ordenarán los colores originales en la columna Colores actuales.
Método de coloreado Especifica los tipos de variaciones permitidas para los nuevos colores.
• El valor Exacto reemplaza exactamente cada color actual por el nuevo color especificado.
• Cambiar escala de matices (opción por defecto) reemplaza el color actual más oscuro en la fila por el nuevo color
especificado. El resto de colores actuales de la fila se reemplazan por un matiz proporcionalmente más claro.
• Conservar matices tiene la misma función que Cambiar escala de matices con los colores no globales. Si se trata
de tintas planas o colores globales, se aplica el matiz del color actual al color nuevo. Utilice Conservar matices
cuando todos los colores actuales de la fila sean matices del mismo color global o similares. Para obtener mejores
resultados al utilizar Conservar matices, elija también Combinar matices.
• Matices y gradaciones reemplazará el color actual que contiene la luminosidad y oscuridad medias por el nuevo
color especificado. Los colores actuales que sean más claros que la media se reemplazarán por un matiz
proporcionalmente más claro del color nuevo. Los colores actuales que sean más oscuros que la media se
reemplazarán al añadir negro al color nuevo.
• Alteración de tono define el color más usado en la fila Colores actuales como color clave y reemplaza
exactamente el color clave por el nuevo color. El resto de colores actuales se reemplazan con colores que se
diferencia del color nuevo en el brillo, la saturación y el tono en las mismas cantidades en que se diferencia el
color actual del color clave.
Combinar matices Ordena todos los matices del mismo color global en la misma fila de Colores actuales, incluso si
no se están reduciendo colores. Utilice esta opción únicamente cuando la ilustración seleccionada contenga tintas
planas y colores globales aplicados en matices inferiores al 100%. Para obtener mejores resultados, se recomienda
utilizar esta opción junto con el método de coloreado Conservar matices.
Nota: incluso cuando no se ha elegido la opción Combinar matices, la reducción de color combina matices del mismo
color global antes de combinar diferentes colores no globales.
Conservar Determina si se conserva el blanco, el negro o el gris en la reducción final. Si se conserva un color,
aparece en la columna Colores actuales como una fila excluida.
6 Asigne colores actuales a los nuevos colores como desee.
7 Asegúrese de que la opción Volver a colorear ilustración esté seleccionada y haga clic en OK.

155
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Panel de kuler
Acerca de kuler
El panel de Kuler™ es el portal que brinda acceso a grupos de colores o temas creados por una comunidad en línea de
diseñadores. Este panel permite ver los miles de temas disponibles en kuler y descargar los que desee editar o incluir
en sus propios proyectos. Para compartir sus temas con la comunidad de Kuler, puede cargarlos a través del panel de
Kuler.
El panel de kuler se encuentra disponible en Adobe Photoshop® CS5, Adobe Flash® Professional CS5, Adobe
InDesign® CS5, Adobe Illustrator® CS5 y Adobe Fireworks® CS5. Este panel no está disponible en la versión francesa
de estos productos.
Para ver un vídeo sobre el panel de kuler, visite www.adobe.com/go/lrvid4088_xp_es.
Para leer un artículo sobre kuler y algunas ideas útiles sobre los colores, visite el blog de Veerle Pieters:
http://veerle.duoh.com/blog/comments/adobe_kuler_update_and_color_tips/.
Visualización y uso de temas
Es preciso disponer de conexión a Internet para explorar los temas en línea.
Búsqueda y visualización de temas
1 Elija Ventana > Extensiones > Kuler.
2 En el cuadro de búsqueda, escriba el nombre de un tema, una etiqueta o un creador.
Nota: en las búsquedas, use sólo caracteres alfanuméricos (Aa-Zz, 0-9).
3 Filtre los resultados de la búsqueda seleccionando una opción de los menús emergentes que aparecen encima de
ellos.
4 Para ver el anterior o el siguiente grupo de temas, haga clic en el icono Ver grupo anterior de temáticas o Ver
siguiente grupo de temáticas en la parte inferior del panel de kuler.
5 Para actualizar la vista con los últimos temas creados por la comunidad kuler, haga clic en el icono Actualizar las
temáticas de la comunidad kuler que se encuentra en la parte inferior del panel.
Visualización de un tema en línea en kuler
1 Seleccione un tema en los resultados de la búsqueda.
2 Haga clic en el triángulo que aparece a la derecha del tema y seleccione Ver en línea en kuler.
Guardar búsquedas frecuentes
1 Seleccione Personalizar en el primer menú emergente situado debajo del cuadro Buscar.
2 En el cuadro de diálogo que se abre, introduzca los términos de búsqueda y haga clic en Guardar.
Cuando desee ejecutar la búsqueda, selecciónela en el primer menú emergente.
Para eliminar una búsqueda guardada, seleccione la opción para personalizar en el menú emergente y borre las
búsquedas oportunas.

156
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Añada un tema al panel de Muestras de Illustrator
❖ Seleccione el tema y haga clic en el icono Añadir la temática seleccionada a las muestras que se encuentra en la parte
inferior del panel de kuler.
Cargar un tema en la comunidad kuler
1 Seleccione el tema en el panel Muestras.
2 En el panel de kuler, haga clic en el icono Cargar desde el panel de muestras a la comunidad kuler.
Ajuste de colores
Conversión de un color fuera de gama en un color imprimible
Algunos colores de los modelos de color RGB y HSB, como los colores neón, no se pueden imprimir puesto que no
tienen equivalentes en el modelo CMYK. Si selecciona un color fuera de gama, aparecerá un triángulo de aviso en
el panel de control o en el Selector de color.
❖ Haga clic en el triángulo para cambiar al equivalente CMYK más cercano (que se muestra en un pequeño cuadro
junto al triángulo).
Más temas de ayuda
“Espacios de color y gamas” en la página 125
Conversión de un color en color compatible con Web
Los colores compatibles con Web son los 216 colores utilizados por todos los navegadores de cualquier plataforma. Si
selecciona un color que no es compatible con Web, aparecerá un cubo de aviso en el panel de control, en el Selector
de color o en el cuadro de diálogo Editar colores/Volver a colorear ilustración.
❖ Haga clic en el cubo para cambiar al color compatible con Web más cercano (que se muestra en un pequeño cuadro
junto al cubo).
Más temas de ayuda
“Acerca de los gráficos Web” en la página 414
Fusión de colores
Los comandos de fusión crean una serie de colores intermedios entre un grupo de tres o más objetos rellenados a partir
de la orientación vertical u horizontal, o bien a partir del orden de apilamiento. La fusión no afecta a los trazos o a los
objetos sin pintar.
1 Seleccione tres o más objetos rellenos.
2 Realice una de las siguientes acciones:
• Para rellenar con fusiones degradadas los objetos intermedios comprendidos entre los objetos rellenos situados
más al frente y más al fondo, escoja Edición > Editar colores > Fusión de frente a fondo.
• Para rellenar con fusiones degradadas los objetos intermedios comprendidos entre los objetos rellenos situados
más a la izquierda y más a la derecha, escoja Edición > Editar colores > Fusión horizontal.

157
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
• Para rellenar con fusiones degradadas los objetos intermedios comprendidos entre los objetos rellenos situados
más arriba y más abajo, escoja Edición > Editar colores > Fusión vertical.
Cambio de un color a su inverso o complementario
1 Seleccione el color que desea cambiar.
2 En el panel Color, seleccione una opción del menú del panel:
Invertir Cambia cada componente de un color al valor opuesto de la escala de color. Por ejemplo, si un color RGB
tiene un valor R de 100, el comando Invertir lo cambiará a 155 (255 – 100 = 155).
Complemento Cambia cada componente de un color a un valor nuevo basado en la suma de los valores RGB más
altos y más bajos del color seleccionado. Illustrator suma los valores RGB más bajos y más altos del color
seleccionado y, a continuación, resta el valor de cada componente de ese número para crear nuevos valores RGB.
Por ejemplo, supongamos que selecciona un color con un valor RGB de 102 para el rojo, 153 para el verde y 51 para
el azul. Illustrator suma el valor más alto (153) y más bajo (51), con lo que obtiene un valor nuevo (204). Cada valor
RGB del color seleccionado se resta del nuevo valor para crear nuevos valores RGB complementarios: 204 – 102 (el
valor actual de rojo) = 102 será el nuevo valor de rojo, 204 – 153 (el valor actual de verde) = 51 será el nuevo valor
de verde, y 204 – 51 (el valor actual de azul) = 153 será el nuevo valor de azul.
Cambio del matiz de un color
1 Seleccione un color de cuatricromía global o tinta plana en el panel Muestras, o bien seleccione un objeto al que
haya aplicado un color de cuatricromía global o tinta plana.
2 En el panel Color, arrastre el regulador de matiz (T) o introduzca un valor en el cuadro de texto para modificar la
intensidad del color. El rango va de 0% a 100%; a menor número, más claro es el matiz.
Si no ve el regulador T, asegúrese de que ha seleccionado un color de cuatricromía global o tinta plana. Si aún así
no ve el regulador T, escoja Mostrar opciones en el menú del panel Color.
3 Para guardar el matiz como una muestra, arrastre el color al panel Muestras o haga clic en el botón Muestra nueva
del panel Muestras. El matiz se guarda con el mismo nombre que el color base, con el porcentaje del matiz añadido.
Por ejemplo, si guarda un color denominado “Azul cielo” con un porcentaje 50, el nombre de la muestra será “Azul
cielo 50%”.
Más temas de ayuda
“Acerca de las tintas planas” en la página 126
“Acerca de las cuatricromías” en la página 127
Ajuste del equilibrio de color de uno o más colores
1 Seleccione los objetos cuyos colores desee ajustar.
2 Escoja Edición > Editar colores > Ajustar equilibrio de colores.
3 Defina si se ajustan opciones para Relleno y Trazo.
4 Ajuste los valores de color y haga clic en OK:
• Si ha seleccionado colores de cuatricromía global o tinta plana, utilice el regulador de matiz para ajustar la
intensidad de los colores. Los colores de cuatricromía no global seleccionados no se ven afectados.
• Si está trabajando en modo de color CMYK y ha seleccionado colores de cuatricromía no global, utilice los
reguladores para ajustar el porcentaje de cian, magenta, amarillo y negro.

158
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
• Si está trabajando en modo de color RGB y ha seleccionado colores de cuatricromía no global, utilice los
reguladores para ajustar el porcentaje de rojo, verde y azul.
• Si desea convertir los colores seleccionados a escala de grises, seleccione Escala de grises en la lista Modo de color
y active la opción Convertir. A continuación, utilice el regulador para ajustar el porcentaje de negro.
• Si ha seleccionado colores de cuatricromía global o tinta plana y desea convertirlos a colores de cuatricromía no
global, seleccione CMYK o RGB en la lista Modo de color (según el modo de color del documento) y active la
opción Convertir. A continuación, utilice los reguladores para ajustar los colores.
Inversión de varios colores
1 Seleccione los objetos cuyos colores desee invertir.
2 Escoja Edición > Editar colores > Invertir colores.
Puede utilizar el panel Color para invertir colores individuales.
Cambio del modo de color de un documento
❖ Escoja Archivo > Modo de color del documento > Color CMYK o Color RGB.
Visualización e impresión de tintas planas utilizando valores Lab
Algunas tintas planas predefinidas, como los colores de las bibliotecas TOYO, PANTONE, DIC y HKS, están definidas
mediante valores Lab. Para compatibilidad con versiones anteriores de Illustrator, los colores de estas bibliotecas
también incluyen definiciones CMYK. El panel Muestras permite controlar los valores, Lab o CMYK, que Illustrator
utiliza para visualizar, exportar e imprimir estas tintas planas.
Los valores Lab, cuando se utilizan junto con los perfiles de dispositivo correctos, ofrecen la salida más exacta en todos
los dispositivos. Si la gestión de color crítica para su proyecto, Adobe recomienda visualizar, exportar e imprimir las
tintas planas utilizando sus valores Lab.
Nota: para mejorar la precisión en pantalla, Illustrator utiliza los valores Lab automáticamente si Previsualizar
sobreimpresión está activado. También utiliza valores Lab al imprimir si se ha seleccionado Simular para la opción
Sobreimpresiones en el área Avanzado del cuadro de diálogo Imprimir.
1 Escoja Tintas planas en el menú del panel Muestras.
2 Realice una de las siguientes acciones:
• Seleccione Utilizar valores Lab especificados por el fabricante del libro si desea la visualización e impresión de
colores más exacta.
• Seleccione Utilizar valores CMYK de los libros de cuatricromía del fabricante si desea que las tintas planas se
correspondan con versiones anteriores de Illustrator.
Más temas de ayuda
“Lab” en la página 124
Conversión de colores a escala de grises
1 Seleccione los objetos cuyos colores desee convertir.
2 Escoja Edición > Editar colores > Convertir a escala de grises.

159
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Utilice Edición > Editar colores > Ajustar colores para convertir objetos a escala de grises y ajustar los tonos de gris
al mismo tiempo.
Más temas de ayuda
“Escala de grises” en la página 125
Conversión de imágenes en escala de grises a RGB o CMYK
1 Seleccione la imagen en escala de grises.
2 Escoja Edición > Editar colores > Convertir a CMYK o Convertir a RGB (según el modo de color del documento).
Coloreado de imágenes en escala de grises o de 1 bit
1 Seleccione el objeto de mapa de bits.
2 Compruebe que el botón Relleno del panel Herramientas o Color esté seleccionado.
3 Utilice el panel Color para colorear la imagen con blanco, negro o con un color de cuatricromía o de tinta plana.
Nota: si una imagen en escala de grises contiene un canal alfa, no puede colorear la imagen con un color de
cuatricromía. En su lugar, seleccione una tinta plana.
Ajuste de la saturación de varios colores
1 Seleccione los objetos cuyos colores desee ajustar.
2 Escoja Edición > Editar colores > Saturar.
3 Introduzca un valor de –100% a 100% para especificar el porcentaje en que desea aumentar o reducir el color o el
matiz del color de tinta plana.
Más temas de ayuda
“HSB” en la página 124
Mezcla de colores superpuestos
Puede utilizar modos de fusión, el efecto Mezcla definida o el efecto Mezcla suave para mezclar colores superpuestos.
Modos de fusión Ofrecen muchas opciones para controlar los colores superpuestos y siempre deben utilizarse en vez
de los efectos Mezcla definida y Mezcla suave para ilustraciones que contengan tintas planas, motivos, degradados,
texto u otras ilustraciones complejas.
Efecto Mezcla definida Combina colores al escoger el valor más alto de cada uno de los componentes de color. Por
ejemplo, si el color 1 es 20% cian, 66% magenta, 40% amarillo y 0% negro y el color 2 es 40% cian, 20% magenta, 30%
amarillo y 10% negro, el color fuerte resultante será 40% cian, 66% magenta, 40% amarillo y 10% negro.
Efecto Mezcla suave Hace que se puedan ver los colores subyacentes a través de la ilustración superpuesta y, a
continuación, divide la imagen en las capas de sus componentes. Deberá especificar el porcentaje de visibilidad de los
colores superpuestos.
Puede aplicar modos de fusión a objetos individuales, pero los efectos Mezcla definida y Mezcla suave deben aplicarse
a capas o grupos completos. Los modos de fusión afectan al relleno y al trazo de un objeto, mientras que los efectos
Mezcla fuerte y Mezcla suave dan como resultado la eliminación del trazo del objeto.

160
USO DE ILLUSTRATOR
Color
Última modificación 24/5/2011
Nota: en la mayoría de los casos, el color se convierte en CMYK al aplicar el efecto Mezcla definida o Mezcla suave a
objetos pintados utilizando una mezcla de tinta plana y cuatricromía. Cuando se mezcla un color RGB de cuatricromía
no global con una tinta plana RGB, todas las tintas planas se convierten a color RGB de cuatricromía no global.
Más temas de ayuda
“Aplicación de efectos de Buscatrazos” en la página 259
“Acerca de los modos de fusión” en la página 201
“Identificación de elementos para atributos de apariencia” en la página 391
Mezcla de colores usando el efecto Mezcla definida
1 Identifique el grupo o la capa de destino.
2 Escoja Efecto > Buscatrazos > Mezcla definida.
Mezcla de colores usando el efecto Mezcla suave
1 Identifique el grupo o la capa de destino.
2 Escoja Efecto > Buscatrazos > Mezcla suave.
3 Introduzca un valor comprendido entre 1% y 100% en el cuadro Porcentaje de mezcla para determinar el porcentaje
de visibilidad que desea utilizar en los colores superpuestos y haga clic en OK.

161
Última modificación 24/5/2011
Capítulo 5: Pintura
Acerca de la pintura
Para poder añadir interés visual a la ilustración, Adobe Illustrator le proporciona distintos pinceles: caligráficos, de
dispersión, de arte, de motivo, y pinceles de cerdas. Además, puede utilizar las herramientas Pintura interactiva y
Creador de formas para pintar distintos segmentos de trazado y rellenar trazos delimitados con diferentes colores,
motivos o degradados. Mediante la herramienta Creador de formas, puede crear formas nuevas y complejas
combinando formas simples. Gracias a la utilización de opacidad, máscaras, degradados, fusiones, mallas y motivos
podrá disponer de un número ilimitado de oportunidades de creatividad. La herramienta Anchura permite crear
trazos de anchura variable para generar contornos articulados.
Pintar con rellenos y trazos
Métodos de pintura
Illustrator ofrece dos métodos de pintura: asignar un relleno, un trazo o ambos elementos a todo un objeto, y convertir
el objeto en un grupo de pintura interactiva y asignar rellenos o trazos a los distintos bordes y caras de los trazados.
Pintar un objeto
Una vez haya dibujado un objeto, asígnele un relleno, trazo o ambos. A continuación, puede pintar otros objetos de
forma similar, superponiendo cada objeto nuevo al anterior. El resultado es parecido a un collage montado a base de
recortes de papel coloreado; el aspecto final del objeto de arte dependerá de los objetos que se hayan colocado encima
de la pila de objetos superpuestos en capas.
Para ver un vídeo sobre el uso de los pinceles, consulte www.adobe.com/go/vid0044_es.
Pintar un grupo de pintura interactiva
El método Pintura interactiva permite pintar como si se utilizase una herramienta de color tradicional, sin tener en
cuenta las capas ni el orden de apilamiento de los objetos, es decir, de una manera más natural y fluida. Todos los
objetos de un grupo de pintura interactiva se tratan como si formaran parte de la misma superficie plana. Esto significa
que se pueden dibujar varios trazados y aplicar color por separado a cada área incluida en dichos trazados (lo que se
conoce como cara). También puede asignarles distintos colores de trazo y grosores a las partes de un trazado situado
entre intersecciones (lo que se conoce como borde). El resultado es similar al de un libro para colorear, en el que cada
cara y cada borde se pueden pintar de un color distinto. A medida que mueve y transforma los trazados de un grupo
de pintura interactiva, las caras y los bordes se ajustan en consecuencia y automáticamente.
Un objeto formado por un único trazado pintado con el método existente tiene un único relleno y un único trazo (izquierda). El mismo objeto
convertido en un grupo de pintura interactiva se puede pintar con distintos colores en cada cara y distintos trazos en cada borde (derecha).

162
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Al pintar un objeto según la manera tradicional, quedarán algunas áreas que no se pueden rellenar (izquierda). Al pintar un grupo de pintura
interactiva con detección de huecos (centro), se pueden evitar los huecos y la sobreimpresión (derecha).
Para ver un vídeo sobre el uso de Pintura interactiva, consulte www.adobe.com/go/vid0042_es. Para ver un vídeo sobre
las técnicas de pintura con la herramienta Pincel, consulte www.adobe.com/go/vid0038_es.
Más temas de ayuda
“Acerca de la pintura interactiva” en la página 173
Acerca de los rellenos y los trazos
Un relleno es un color, motivo o degradado situado en el interior de un objeto. Puede aplicar rellenos a objetos abiertos
y cerrados y a las caras de los grupos de pintura interactiva.
Un trazo puede ser el contorno visible de un objeto, un trazado o el borde de un grupo de pintura interactiva. Es posible
controlar la anchura y el color de un trazo. También puede crear trazos discontinuos mediante las opciones de Trazado
y pintar trazos estilizados con la ayuda de los pinceles.
Nota: al trabajar con grupos de pintura interactiva, únicamente podrá aplicar un pincel a un borde si añade un trazo al
grupo a través del panel Apariencia..
Los colores de relleno y trazo aplicados actualmente se muestran en el panel Herramientas.
Controles de relleno y trazo
Más temas de ayuda
“Teclas para pintar objetos” en la página 517
“Selección de colores mediante el Selector de color” en la página 129
Controles de relleno y trazo
Los controles para ajustar el relleno y el trazo están disponibles en los paneles Herramientas, Control y Color.
Puede utilizar cualquiera de los controles del panel Herramientas para especificar el color:
Botón Relleno Haga doble clic para seleccionar un color de relleno a través del Selector de color.
Botón Trazo Haga doble clic para seleccionar un color de trazo a través del Selector de color.

163
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Botón Intercambiar relleno y trazo Haga clic para intercambiar los colores entre el relleno y el trazo.
Botón Relleno y trazo por defecto Haga clic para recuperar los ajustes de colores por defecto (relleno blanco y
trazo negro).
Botón Color Haga clic para aplicar el color uniforme seleccionado en último lugar a un objeto con relleno de
degradado o sin trazo ni relleno.
Botón Degradado Haga clic para cambiar el relleno seleccionado actualmente por el degradado seleccionado en
último lugar.
Botón Ninguno Haga clic para eliminar el relleno o el trazo del objeto seleccionado.
También puede especificar el color y el trazo de un objeto seleccionado mediante los siguientes controles del panel de
control:
Color de relleno Haga clic para abrir el panel Muestras o pulse la tecla Mayús y haga clic para abrir un panel de modo
de color alternativo y escoja un color.
Color de trazo Haga clic para abrir el panel Muestras o pulse la tecla Mayús y haga clic para abrir un panel de modo
de color alternativo y escoja un color.
Panel Trazo Haga clic en la palabra Trazo para abrir el panel Trazo y especificar las opciones.
Grosor de trazo Escoja un grosor de trazo del menú emergente.
Aplicación de un color de relleno a un objeto
Puede aplicarle un color, motivo o degradado a todo un objeto o utilizar los grupos de pintura interactiva y aplicar
distintos colores a las diferentes caras del objeto.
1 Seleccione el objeto.
2 Haga clic en el cuadro Relleno de los paneles Herramientas o de control. Esta acción indica que desea aplicar un
relleno en lugar de un trazo.
Relleno y trazo
3 Seleccione un color de relleno mediante una de las acciones siguientes:
• Haga clic en un color de los paneles de control, Color, Muestras o Degradado o en una biblioteca de muestras.
• Haga doble clic en el cuadro Relleno y seleccione un color en el Selector de color.
• Elija la herramienta Cuentagotas y pulse la tecla Alt y haga clic (Windows) u Opción y haga clic (Mac OS) en un
objeto para aplicar los atributos actuales, entre los que se incluyen el relleno y trazo actuales.
• Haga clic en el botón Ninguno para eliminar el relleno actual del objeto
Para aplicarle color de forma rápida a un objeto no seleccionado, simplemente arrastre un color del cuadro Relleno o
de los paneles Color, Degradado o Muestras al objeto. Esta opción de arrastre no funciona con los grupos de pintura
interactiva.

164
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Más temas de ayuda
“Selección de elementos en grupos de pintura interactiva” en la página 177
“Pintar con la herramienta Bote de pintura interactiva” en la página 179
Trazado de un objeto
Utilice el panel Trazo (Ventana > Trazo) para especificar si una línea es continua o discontinua, la secuencia y otros
ajustes de la línea si es discontinua, el grosor de línea, la alineación de trazo, el límite en ángulo, las puntas de flecha,
los perfiles de anchura, y los estilos de las uniones entre líneas y los remates de las líneas.
Panel Trazo
Puede aplicar las opciones de trazo a todo un objeto o utilizar los grupos de pintura interactiva y aplicar distintos trazos
a los diferentes bordes de un objeto.
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 5
“Selección de elementos en grupos de pintura interactiva” en la página 177
“Pintar con la herramienta Bote de pintura interactiva” en la página 179
Aplicación de un color, grosor o alineación de trazo
1 Seleccione el objeto. (Para seleccionar un borde de un grupo de pintura interactiva, utilice la herramienta Selección
de pintura interactiva).
2 Haga clic en el cuadro Trazo de los paneles Herramientas, Color o de control. Esta acción indica que desea aplicar
un trazo en lugar de un relleno.
Cuadro Trazo
3 Elija un color del panel Color o una muestra del panel Muestras o del panel de control. Como alternativa, haga
doble clic en el cuadro Trazo y seleccione un color con el Selector de color.
Si desea utilizar el color actual del cuadro Trazo, simplemente arrastre el color desde el cuadro hasta el objeto. Esta
opción de arrastre no funciona con los grupos de pintura interactiva.
4 Seleccione un grosor en el panel Trazo o en el panel de control.

165
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
5 Si el objeto es un trazado cerrado (y no un grupo de pintura interactiva), escoja una opción del panel Trazo para
alinear el trazo con el trazado:
• Alinear trazo al centro
• Alinear traza al interior
• Alinear trazo al exterior
Nota: si trata de alinear trazados que utilicen distintas alineaciones de trazos, puede que la alineación de los trazados no
sea exacta. Si necesita que los bordes coincidan de manera exacta al alinearse, asegúrese de que los ajustes de la alineación
de trazado sean los mismos.
Creación de líneas discontinuas de puntos o guiones
Para crear una línea de puntos o guiones, basta con editar los atributos de los trazos del objeto.
1 Seleccione el objeto.
2 En el panel Trazo, seleccione Línea discontinua. Si la opción no está visible, escoja Mostrar opciones del menú del
panel Trazo.
3 Haga clic en el icono para alinear los guiones con los ángulos y extremos de los trazados, ajustando las longitudes
para que encajen . Esta opción permite hacer consistentes y predecibles los guiones de las esquinas y los extremos
de los trazados. Si necesita conservar la apariencia de los guiones sin alinearlos, seleccione el icono para
conservar las longitudes de hueco y guión exactas.
Ajuste de guiones con los ángulos
A. Mantener la misma longitud de los guiones y huecos B. Guiones alineados con los ángulos y finales de los trazados, ajustando las longitudes
para que encajen
4 Especifique la secuencia de la línea discontinua indicando la longitud de los guiones y de los huecos entre ellos.
Los números que se introducen se repiten en secuencia, de forma que una vez que se haya definido el estilo no es
necesario rellenar todos los cuadros de texto.
5 Seleccione una opción de extremo para cambiar los extremos de los guiones. La opción Extremo plano crea
guiones con extremos cuadrados. La opción Extremo redondeado crea guiones redondeados o puntos. La
opción Extremo proyectado extiende los extremos de los guiones.
A
B

166
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Líneas discontinuas de 6 puntos con una separación de guión de 2, 12, 16 y 12
A. Extremo plano B. Extremo redondeado C. Extremo proyectado
Para ver un vídeo sobre la creación de trazos perfectamente discontinuos, consulte
www.adobe.com/go/lrvid5213_ai_en.
Cambio de los extremos o uniones de una línea
Un extremo es el final de una línea abierta; una unión es el lugar donde una línea recta cambia de dirección (gira una
esquina). Para cambiar los extremos y las uniones de una línea, basta con cambiar los atributos de los trazos del objeto.
1 Seleccione el objeto.
2 En el panel Trazo, elija una opción de extremo y de unión.
Si las opciones no están visibles, escoja Mostrar opciones del menú del panel.
Extremo plano Crea líneas trazadas con extremos cuadrados.
Extremo redondeado Crea líneas trazadas con extremos en semicírculo.
Extremo proyectado Crea líneas trazadas con extremos cuadrados que se proyectan más allá del extremo de la línea
en una cantidad equivalente a la mitad de grosor de la línea. Con esta opción, el grosor de la línea se extiende
equitativamente a ambos extremos de ésta.
Unión de ángulo Crea líneas trazadas con ángulos afilados. Introduzca un límite en ángulo comprendido entre 1
y 500. El límite en ángulo controla cuándo se debe cambiar la unión angulada a una unión biselada. El límite en ángulo
por defecto es 10, lo que significa que cuando la longitud del extremo es diez veces la anchura del trazo, el programa
cambia la unión de ángulo a biselada. Si el límite en ángulo es 1, se utilizará una unión biselada.
Unión redondeada Crea líneas redondeadas con ángulos redondeados.
Biselada Crea líneas trazadas con ángulos cuadrados.
Adición de puntas de flecha
En Illustrator CS5, puede acceder a las puntas de flecha del panel Trazo y asociar controles para ajustar el tamaño. Las
puntas de flecha predeterminadas están disponibles en la lista desplegable Puntas de flecha del panel Trazo. Mediante
el panel Trazo, también puede cambiar fácilmente las puntas de flecha.
ABC

167
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Puntas de flecha del panel Trazo
Puede redimensionar la punta y el extremo de las puntas de flecha de forma independiente mediante la opción Escala.
Para vincular el inicio y el fin de la escala de las puntas de flecha, haga clic en el icono Enlazar escalas de punta de flecha
de inicio y fin, situado junto a la opción Escala.
También puede ajustar el trazado para alinearlo con la punta o el extremo de la punta de flecha mediante las opciones
Alinear. Las opciones disponibles son las siguientes:
• Ampliar la punta de la flecha al final del trazado
• Colocar la punta de la flecha al final del trazado
Nota: para eliminar las puntas de flecha de los objetos, elija la opción Ninguna en la lista desplegable.
Personalización de puntas de flecha
Para definir puntas de flecha personalizadas, abra el archivo Arrowheads.ai, situado en
ShowPackageContent\Required\Resources\<locale>\ (Mac) y \Support
Files\Required\Resources\<locale>\ (Windows). Siga las instrucciones del archivo para crear puntas de flecha
personalizadas.
Coloque el archivo Puntas de flecha.ai actualizado en:
<Inicio de Illustrator>\Plug-ins\ sin reemplazar el
archivo Puntas de flecha.ai existente.
Dibujo y combinación de trazados con la herramienta Pincel de manchas
Utilice la herramienta Pincel de manchas para pintar formas rellenas que permiten intersección y combinación con
otras formas del mismo color.
La herramienta Pincel de manchas emplea las mismas opciones de pincel por defecto que los pinceles caligráficos.
(Consulte “Opciones de pincel caligráfico” en la página 187).
Trazados creados con un pincel caligráfico (izquierda) y con la herramienta Pincel de manchas (derecha)

168
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Para ver un vídeo sobre el uso de la herramienta Pincel de manchas, consulte www.adobe.com/go/lrvid4018_ai. Para
ver un ejemplo sobre cómo utilizar el Pincel de manchas para crear un dibujo complejo, consulte
www.adobe.com/go/learn_ai_tutorials_blob_brush_es.
Más temas de ayuda
“Opciones de la herramienta Pincel” en la página 185
Pautas para la herramienta Pincel de manchas
Al usar la herramienta Pincel de manchas, tenga en cuenta las siguientes pautas:
• Para combinar trazados, deben estar juntos en orden de apilamiento.
• Con la herramienta Pincel de manchas se crean trazados con relleno pero sin trazo. Si desea combinar los trazados
creados mediante Pincel de manchas con alguna ilustración existente, asegúrese de que ésta posea el mismo color
de relleno y de que no tenga trazo.
• Al dibujar trazados con la herramienta Pincel de manchas, los nuevos se combinan con los trazados coincidentes
superiores. Si un trazado nuevo toca más de un trazado coincidente del mismo grupo o la misma capa, se combinan
todos los trazados que se intersequen.
• Para aplicar atributos de pintura (como efectos o transparencia) a la herramienta Pincel de manchas, seleccione el
pincel y defina los atributos en el panel Apariencia antes de empezar a dibujar.
• La herramienta Pincel de manchas sirve para combinar trazados creados con otras herramientas. Para hacerlo,
compruebe, en primer lugar, que la ilustración existente carezca de trazo. Luego, configure la herramienta Pincel
de manchas con el mismo color de relleno y dibuje un trazado nuevo que se cruce con todos los trazados que desee
combinar.
Creación de trazados combinados
Recuerde que los trazados con trazos no se pueden combinar.
1 Seleccione el trazado en el que desee combinar un trazado nuevo.
2 En el panel Apariencia, deseleccione La nueva ilustración tiene apariencia básica. Cuando se deselecciona esta
opción, la herramienta Pincel de manchas emplea los atributos de la ilustración seleccionada.
3 Seleccione la herramienta Pincel de manchas y cerciórese de que tenga las mismas apariencias que la ilustración
seleccionada.
4 Dibuje trazados que se intersequen con la ilustración. Si los trazados no se combinan, asegúrese de que los atributos
de la herramienta Pincel de manchas sean exactamente iguales que los atributos del trazado existente y de que
ninguno tenga trazo.
Opciones de la herramienta Pincel de manchas
Haga doble clic en la herramienta Pincel de manchas en el panel Herramientas y defina cualquiera de las siguientes
opciones:
Mantener seleccionado Especifica que, al dibujar un trazado combinado, se seleccionan todos los trazados y se
mantienen seleccionados mientras sigue dibujando. Esta opción es útil para visualizar todos los trazados incluidos en
el trazado combinado.
Combinar sólo con selección Especifica que los trazos nuevos se combinen sólo con trazados seleccionados existentes.
Si selecciona esta opción, el nuevo trazo no se combinará con otro trazado que forme intersección que no esté
seleccionado.

169
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Fidelidad Controla la distancia a la que debe mover el ratón o el lápiz electrónico para que Illustrator añada un nuevo
punto de ancla al trazado. Por ejemplo, un valor de Fidelidad de 2,5 significa que los movimientos de la herramienta
de menos de 2,5 píxeles no se registran. Los valores de Fidelidad pueden estar comprendidos entre 0,5 y 20 píxeles.
Cuanto más alto sea el valor, más suave y menos complejo será el trazado.
Suavizado Controla la cantidad de suavizado que Illustrator aplica al utilizar la herramienta. Los valores de suavizado
pueden estar comprendidos entre el 0% y el 100%. Cuanto más alto sea el porcentaje, más suave es el trazado.
Tamaño Determina el tamaño del pincel.
Ángulo Determina el ángulo de rotación del pincel. Arrastre la punta de flecha en la previsualización o introduzca un
valor en el cuadro de texto Ángulo.
Redondez Determina la redondez del pincel. Arrastre un punto negro de la previsualización alejándolo o acercándolo
al centro, o introduzca un valor en el cuadro de texto Redondez. A mayor valor, mayor redondez.
Conversión de trazos en trazados compuestos
Convertir un trazo en un trazado compuesto es una manera de modificar el contorno de un trazo. Por ejemplo, puede
crear un trazo con grosores distintos o dividir el trazo en varias partes.
1 Seleccione el objeto.
2 Escoja Objeto > Trazado > Contornear trazado.
El trazado compuesto resultante se agrupa con el objeto relleno. Para modificar el trazado compuesto, deberá
desagruparlo primero y desvincularlo del relleno o seleccionarlo con la herramienta Selección de grupos.
Utilice el panel Capas para identificar el contenido de un grupo.
Más temas de ayuda
“Acerca de los trazados compuestos” en la página 263
“Agrupar o desagrupar objetos” en la página 228
Eliminación del relleno o del trazo de un objeto
1 Seleccione el objeto.
2 Haga clic en el cuadro Relleno o Trazo del panel Herramientas. Esta acción indica que desea eliminar el relleno o
el trazo del objeto.
3 Haga clic en el botón Ninguno de los paneles Herramientas, Color o Muestras.
Nota: también puede hacer clic en el icono Ninguno del menú Relleno o del menú Color de trazo del panel de control.
Cuadros Relleno y Trazo
A. Cuadro Relleno B. Cuadro Trazo C. Botón Ninguno
B
C
A

170
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Selección de objetos con el mismo relleno y trazo
Puede seleccionar objetos con los mismos atributos, incluyendo el color del relleno, el color del trazo y el grosor de
trazo.
Nota: los comandos Seleccionar > Mismo > Color de relleno, Color de trazo y Grosor de trazo funcionan en un grupo de
pintura interactiva al seleccionar una cara o borde con la herramienta Selección de pintura interactiva. Otros comandos
de Seleccionar > Mismo no funcionan. No podrá seleccionar al mismo tiempo los mismos objetos tanto fuera como dentro
de un grupo de pintura interactiva.
• Para seleccionar objetos con el mismo relleno y trazo, seleccione uno de los objetos, haga clic en el botón
Seleccionar objetos similares del panel de control y escoja la opción en que desee basar su selección del menú
que aparece.
• Para seleccionar todos los objetos que utilizan el mismo color de relleno o de trazo, seleccione un objeto que tenga
el color o de relleno o de trazo en cuestión, o bien escoja el color de relleno de los paneles Color o Muestras. A
continuación, escoja Seleccionar > Mismo y haga clic en Color de relleno, Color de trazo o Relleno y trazo en el
submenú.
• Para seleccionar todos los objetos que usan un mismo grosor de trazo, seleccione un objeto que lo use o elija el
grosor en el panel Trazo. A continuación, elija Seleccionar > Mismo > Grosor de trazo.
• Para aplicar las mismas opciones de selección utilizando un objeto diferente (por ejemplo, si ya ha seleccionado
todos los objetos rojos con el comando Seleccionar > Mismo > Color de relleno y ahora desea buscar todos los
objetos verdes), seleccione un objeto nuevo y, a continuación, elija Seleccionar > Volver a seleccionar.
Para considerar el matiz de un objeto al seleccionar en función del color, escoja Edición > Preferencias > Generales
(Windows) o Illustrator > Preferencias > Generales (Mac OS) y, a continuación, escoja Seleccionar mismo porcentaje
de matiz. Cuando esta opción está activada, si selecciona un objeto relleno con un matiz del 50% de amarillo PANTONE
C y escoge Seleccionar > Mismo > Color de relleno, Illustrator selecciona sólo aquellos objetos rellenos con un 50% de
matiz de ese color. Con la opción desactivada, los objetos con cualquier matiz de amarillo PANTONE C se seleccionan.
Creación de varios rellenos y trazos
El panel Apariencia permite crear varios rellenos y trazos en el mismo objeto. Añadir varios rellenos y trazos a los
objetos es el punto de partida para crear numerosos efectos interesantes. Por ejemplo, puede crear un segundo trazo
más estrecho sobre un trazo más ancho, o aplicar un efecto a un relleno y no al otro.
1 Seleccione uno o más objetos o grupos (o identifique como destino una capa del panel Capas).
2 Escoja Añadir relleno nuevo o Añadir trazo nuevo en el menú del panel Apariencia. Como alternativa, seleccione
un relleno o un trazo del panel Apariencia y haga clic en el botón Duplicar elemento seleccionado .
3 Defina el color y otras propiedades para el relleno o el trazo.
Nota: puede ser necesario ajustar la posición del relleno o el trazo nuevo en el panel Apariencia. Por ejemplo, si crea dos
trazos de grosores diferentes, asegúrese de que el trazo más estrecho está situado sobre el trazo más ancho en el panel
Apariencia.
Más temas de ayuda
“Identificación de elementos para atributos de apariencia” en la página 391
“Información general del panel Apariencia” en la página 389

171
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Creación de trazos de anchura variable
Acerca de la herramienta Anchura
La herramienta Anchura está disponible en el panel Herramientas. Permite crear un trazo de anchura variable y
guardar la anchura variable como un perfil que se puede aplicar a otros trazos.
Cuando sitúa el cursor encima de un trazo con la herramienta Anchura, aparece un rombo hueco en el trazado con los
manejadores. Puede ajustar la anchura del trazo, así como mover, duplicar y eliminar el punto de anchura.
Para varios trazos, la herramienta Anchura sólo se ajusta al trazo activo. Si desea ajustar un trazo, asegúrese de que esté
seleccionado como trazo activo en el panel Apariencia.
Para ver un de vídeo sobre el uso de la herramienta Anchura, consulte www.adobe.com/go/lrvid5206_ai_en.
Uso de la herramienta Anchura
Para crear o modificar un punto de anchura mediante el cuadro de diálogo Edición de punto de anchura, haga doble
clic en el trazo con la herramienta Anchura y edite los valores del punto de anchura. Si selecciona la opción Ajustar
puntos de anchura adyacentes, los cambios realizados en el punto de anchura seleccionado afectarán también a los
puntos de anchura adyacentes.
Al pulsar Mayús y hacer doble clic en el punto de anchura, esta casilla de verificación se selecciona automáticamente.
La herramienta Anchura distingue entre puntos de anchura continuos y discontinuos en el ajuste de anchura variable.
Cuadro de diálogo Edición de punto de anchura para puntos continuos
Para crear un punto de anchura discontinuo, realice las acciones siguientes:
1 Cree dos puntos de anchura en un trazo con valores de anchura diferentes.
Dos puntos con valores de anchura de trazo diferentes
2 Arrastre un punto de anchura hasta el otro punto de anchura para crear un punto de anchura discontinuo para el
trazo.

172
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Punto de anchura discontinuo creado al arrastrar un punto de anchura sobre el otro punto de anchura.
Para los puntos discontinuos, el cuadro de diálogo Edición de punto de anchura muestra los dos conjuntos de anchuras
de los lados.
Cuadro de diálogo Edición de punto de anchura para puntos discontinuos
Las casillas de verificación Sólo de anchura única permiten utilizar anchuras entrantes o salientes para cerrar un solo
punto de anchura discontinuo.
Controles de la herramienta Anchura
La siguiente tabla muestra los modificadores de teclado que puede utillizar mientras trabaja con la herramienta
Anchura:
Puede arrastrar los manejadores hacia fuera o hacia dentro para ajustar la anchura del trazo a la ubicación del trazado.
Los puntos de anchura creados en un ángulo o en un punto de ancla seleccionado directamente, se ajustan al punto de
ancla durante la edición básica del trazado.
Para cambiar la posición del punto de anchura, arrastre el punto a lo largo del trazado.
Tareas de control de Anchura Modificadores de teclado
Crear anchos no uniformes Alt + arrastrar (Windows) u Opción + arrastrar (Mac OS)
Crear una copia del punto de anchura Alt + arrastrar el punto de anchura (Windows) u Opción + arrastrar el punto de
anchura (Mac OS)
Copiar y mover todos los puntos a lo largo del trazado Alt+Mayús+arrastrar (Windows) u Opción+Mayús+arrastrar (Mac OS)
Cambiar la posición de varios puntos de anchura Mayús y arrastrar
Seleccionar varios puntos de anchura Mayús y hacer clic
Eliminar puntos de anchura seleccionados Eliminar
Deseleccionar un punto de anchura Esc

173
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Para seleccionar varios puntos de anchura, pulse Mayús y haga clic sobre los puntos de anchura que desee seleccionar.
Aparecerá el cuadro de diálogo Edición de punto de anchura, en el que puede especificar los valores del Lado 1 y del
Lado 2 de varios puntos. Los ajustes realizados en cualquier punto de anchura afectarán a todos los puntos de anchura
seleccionados.
También puede ajustar globalmente el grosor de trazo para todos los puntos de anchura especificando el grosor de
trazo en la lista desplegable Grosor del panel Trazo.
Almacenamiento de perfiles de anchura
Una vez definida la anchura del trazo, puede guardar el perfil de anchura variable en el panel Trazo o en el panel de
control.
A. Opción Perfil de anchura uniforme B. Icono Guardar perfil de anchura C. Icono Eliminar perfil de anchura D. Icono Restablecer perfil de
anchura
Los perfiles de anchura se pueden aplicar a trazados específicos seleccionándolos en la lista desplegable Perfil de
anchura del panel de control o del panel Trazo. Cuando se selecciona un trazo de anchura no variable, la lista muestra
la opción Uniforme. También puede seleccionar la opción Uniforme para eliminar un perfil de ancho variable de un
objeto.
Para restaurar el conjunto de perfiles de anchura predeterminado, haga clic en el botón Restaurar perfiles situado en
la parte inferior de la lista desplegable Perfil.
Nota: cuando se restauran los perfiles de anchura predeterminados del cuadro de diálogo Opciones de trazo, se eliminan
todos los perfiles guardados personalizados.
Si aplica un perfil de anchura variable a un trazo, se indicará con un asterisco (*) en el panel Apariencia.
Para los pinceles de arte y de motivo, el tamaño de Puntos/Perfil de anchura se selecciona automáticamente en el
cuadro de diálogo Opciones de trazo después de editar un trazado de pincel con la herramienta Ancho variable o
aplicar un ajuste preestablecido del Perfil de anchura. Para eliminar los cambios realizados en un perfil de anchura,
seleccione la opción de tamaño Fijo o uno de los canales de datos del tablero gráfico (como por ejemplo, Presión) para
restaurar las opciones de datos del tablero gráfico.
Para ver un vídeo sobre la creación de perfiles de anchura variable, consulte www.adobe.com/go/lrvid5215_ai_en.
Grupos de pintura interactiva
Acerca de la pintura interactiva
La conversión de la ilustración en grupos de pintura interactiva le permite colorearla con total libertad, como haría con
un dibujo sobre un lienzo o un papel. Puede trazar cada segmento de trazado con un color distinto y rellenar los trazos
no delimitados (ojo, no sólo los delimitados) con distintos colores, motivos o degradados.
B
C
D
A

174
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Pintura interactiva es un medio intuitivo para crear dibujos con color. Permite utilizar la amplia gama de herramientas
de dibujo vectorial de Illustrator, pero trata todos los trazados del dibujo como si estuviesen en la misma superficie
plana. Es decir, ninguno de los trazados queda detrás ni delante de otro. Por el contrario, los trazados dividen la
superficie de dibujo en áreas, a las que se puede aplicar color, sin preocuparse de si el área está limitada por un trazado
único o por segmentos de varios trazados. Con esto se consigue que pintar objetos sea como rellenar los dibujos de un
libro para colorear o utilizar acuarelas para pintar un bosquejo a lápiz.
Una vez creado el grupo de pintura interactiva, cada uno de sus trazados sigue siendo totalmente editable. Cuando se
mueve o ajusta la forma de un trazado, los colores aplicados previamente no permanecen igual que estaban, como
ocurre en las pinturas sobre soportes naturales o en los programas de edición de imágenes. Por el contrario Illustrator
los vuelve a aplicar automáticamente a las regiones nuevas formadas al editar los trazados.
Ajuste de los trazados de pintura interactiva
A. Original B. Grupo de pintura interactiva C. Trazados ajustados, reflujo de Pintura interactiva
Las partes de los grupos de pintura interactiva que se pueden pintar se conocen como bordes y caras. Un borde es la
parte de un trazado donde se forma la intersección con otros trazados. Una cara es el área encerrada entre uno o más
bordes. Si lo desea, puede trazar los bordes y rellenar las caras.
Por ejemplo, tome un círculo y dibuje sobre él una línea que lo atraviese. Al ser un grupo de pintura interactiva, la línea
(borde) que divide el círculo crea dos caras en él. Puede rellenar cada cara y trazar cada borde con un color distinto
utilizando la herramienta Bote de pintura interactiva.
Círculo y línea (izquierda) comparados con el círculo y la línea tras convertirlos en un grupo de pintura interactiva y después de rellenar las
caras y trazar los bordes (derecha).
Nota: la función Pintura interactiva se beneficia de los multiprocesadores, que permiten a Illustrator a realizar las
operaciones de manera más rápida.
Para ver un vídeo sobre el uso de Pintura interactiva, consulte www.adobe.com/go/vid0042_es.
Más temas de ayuda
“Métodos de pintura” en la página 161
“Acerca de los rellenos y los trazos” en la página 162
ABC

175
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Limitaciones de Pintura interactiva
Los atributos de relleno y pintura están conectados con las caras y los bordes de un grupo de pintura interactiva, no
con los trazados reales que los definen, como en otros objetos de Illustrator. Por este motivo, algunas características y
comandos pueden funcionar de manera diferente o no ser válidos para los trazados incluidos en un grupo de pintura
interactiva.
Funciones y comandos que funcionan en todo un grupo de pintura interactiva pero no en caras y bordes
individuales:
• Transparencia
• Efectos
• Varios rellenos y trazos del panel Apariencia
• Objeto > Distorsión de envolvente
• Objeto > Ocultar
• Objeto > Rasterizar
• Objeto > Sector > Crear
• Crear máscara de opacidad (en el menú del panel Transparencia)
• Pinceles (puede aplicarle pinceles a todo un grupo de pintura interactiva si añade un trazo nuevo a un grupo a través
del panel Apariencia).
Funciones no válidas para los grupos de pintura interactiva:
• Mallas de degradado
• Gráficas
• Símbolos del panel Símbolos
• Destellos
• Opciones de Alinear trazo del panel Trazo
• La herramienta Varita mágica
Comandos del menú Objeto no válidos para los grupos de pintura interactiva
• Contornear trazado
• Expandir (en su lugar puede utilizar el comando Objeto > Pintura interactiva > Expandir).
• Fusión
• Sector
• Máscara de recorte > Crear
• Crear malla de degradado
Otros comandos no válidos para los grupos de pintura interactiva
• Comandos de Buscatrazos
• Archivo > Colocar
• Ver > Guías > Crear guías
• Seleccionar > Mismo > Modo de fusión, Relleno y trazo, Opacidad, Estilo, Instancia de símbolo o Enlazar serie de
bloques

176
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
• Objeto > Ceñir texto > Crear
Creación de grupos de pintura interactiva
Si desea colorear objetos utilizando distintos colores para cada borde o intersección, convierta la ilustración en un
grupo de pintura interactiva.
Ciertos tipos de objetos, como texto, imágenes de mapa de bits y pinceles no se pueden convertir directamente en
grupos de pintura interactiva. Es necesario convertir primero estos objetos en trazados. Por ejemplo, si intenta
convertir un objeto que utiliza pinceles o efectos, comprobará que la apariencia visual compleja se pierde en la
conversión a pintura interactiva. Sin embargo, puede retener gran parte de la apariencia si convierte primero los
objetos a trazados regulares, y convierte luego los trazados resultantes a pintura interactiva.
Nota: al convertir una ilustración en un grupo de pintura interactiva, no podrá devolverle a la ilustración su estado
original. Puede expandir el grupo a sus componentes individuales o soltar el grupo a sus trazados originales sin relleno y
un trazo negro de 5 puntos.
Para ver un vídeo sobre el uso de Pintura interactiva, consulte www.adobe.com/go/vid0042_es.
Más temas de ayuda
“Teclas para trabajar con grupos de pintura interactiva” en la página 518
Creación de un grupo de pintura interactiva
1 Seleccione uno o más trazados, trazados compuestos o ambos.
2 Lleve a cabo uno de los procedimientos siguientes:
• Escoja Objeto > Pintura interactiva > Crear.
• Elija la herramienta Bote de pintura interactiva y haga clic en el objeto seleccionado.
Nota: al realizar la conversión a un grupo de pintura interactiva es posible que se pierdan ciertas propiedades, como las
de transparencia y efectos, y que no se puedan convertir determinados objetos (como el texto, las imágenes de mapa de
bits y los pinceles).
Conversión de objetos en grupos de pintura interactiva
❖ Para los objetos que no se pueden convertir directamente en grupos de pintura interactiva, lleve a cabo uno de los
procedimientos siguientes:
• Para objetos de texto, escoja Texto > Crear contornos. A continuación, convierta los trazados resultantes en un
grupo de pintura interactiva.
• Para imágenes de mapas de bits, escoja Objeto > Calco interactivo > Crear y convertir a pintura interactiva.
• Para otros objetos, escoja Objeto > Expandir. A continuación, convierta los trazados resultantes en un grupo de
pintura interactiva.
Expandir o soltar un grupo de pintura interactiva
Al soltar un grupo de pintura interactiva, éste se convierte en uno o más trazados normales sin relleno y con un trazo
negro de 5 puntos. Al expandir un grupo de pintura interactiva, éste se convierte en uno o más trazados normales que
son visualmente parecidos al grupo de pintura interactiva, pero cuyo relleno y trazado son ahora independientes.
Puede utilizar la herramienta Selección de grupos para seleccionar y modificar estos trazados por separado.

177
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Grupo de pintura interactiva antes (izquierda) y después de expandirlo y arrastrarlo a caras y bordes por separado (derecha)
Grupo de pintura interactiva antes (izquierda) y después de haber aplicado el comando Soltar (derecha)
1 Seleccione el grupo de pintura interactiva.
2 Lleve a cabo uno de los procedimientos siguientes:
• Escoja Objeto > Pintura interactiva > Expandir.
• Escoja Objeto > Pintura interactiva > Soltar.
Selección de elementos en grupos de pintura interactiva
Utilice la herramienta Selección de pintura interactiva para seleccionar caras y bordes individuales en un grupo de
pintura interactiva. Utilice la herramienta Selección para seleccionar todo el grupo de pintura interactiva y la
herramienta Selección directa para seleccionar los trazados dentro de un grupo de pintura interactiva. Cuando está
trabajando en un documento complejo, puede aislar un grupo de pintura interactiva para que resulte sencillo
seleccionar la cara o borde exacto que desee.
Escoja una herramienta de selección según lo que desee hacer en un grupo de pintura interactiva. Por ejemplo, utilice
la herramienta Selección de pintura interactiva para aplicar diferentes degradados sobre distintas caras de un grupo
de pintura interactiva; utilice la herramienta Selección para aplicar el mismo degradado sobre todo el grupo de pintura
interactiva.
Más temas de ayuda
“Aislamiento de ilustraciones para su edición” en la página 219
Selección de caras y bordes
El puntero de la herramienta Selección de pintura interactiva cambia a un puntero con cara cuando está situado
sobre una cara, a un puntero con borde cuando está situado sobre un borde o a un puntero con x cuando está
situado fuera de un grupo de pintura interactiva.
❖ Elija la herramienta Selección de pintura interactiva y, a continuación:
• Para seleccionar una cara o borde individual, haga clic en una cara o borde.
• Para seleccionar varias caras o bordes, arrastre un marco alrededor de los elementos que desee seleccionar. Las
selecciones parciales también se incluyen.

178
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
• Para seleccionar todas las caras consecutivas que no estén separadas por un borde pintado, haga doble clic en una cara.
• Para seleccionar caras o bordes con el mismo relleno o trazo, haga clic tres veces en el elemento. O bien, haga clic
una vez, escoja Seleccionar > Mismo y, a continuación, escoja Color de relleno, Color de trazo o Grosor de trazo
del submenú.
• Para añadir elementos o eliminar elementos de la selección actual, pulse la tecla Mayús y haga clic o pulse Mayús y
arrastre un marco alrededor de los elementos.
Selección de un grupo de pintura interactiva
❖ Mediante la herramienta Selección, haga clic en el grupo.
Selección de un trazado original dentro de un grupo de pintura interactiva
❖ Mediante la herramienta Selección directa, haga clic en un trazado dentro de un grupo de pintura interactiva.
Aislamiento de un grupo de pintura interactiva del resto de la ilustración
❖ Realice uno de los pasos siguientes con la herramienta Selección:
• Haga doble clic en el grupo.
• Seleccione el grupo y, a continuación, haga clic en el botón Aislar grupo seleccionado del panel de control.
Modificación de grupos de pintura interactiva
Cuando modifica un trazado en un grupo de pintura interactiva, Illustrator colorea las caras o bordes nuevos o
modificados con rellenos y trazos del grupo ya existente. Si los resultados que obtiene no son los que esperaba, puede
volver a aplicar los colores que desee mediante la herramienta Bote de pintura interactiva.
Grupo de pintura interactiva antes (izquierda) y después de ajustar los trazados (derecha)
Al eliminar bordes, el relleno se desborda por cualquier cara expandida recién creada. Por ejemplo, si elimina un
trazado que divide un círculo por la mitad, el círculo se rellenará con uno de los rellenos anteriores que tuviera el
círculo. A veces puede colaborar para obtener los resultados. Por ejemplo, antes de eliminar un trazado que divide un
círculo, deberá moverlo para que el relleno que desea mantener sea más grande que el relleno que se dispone a eliminar.
Grupo de pintura interactiva antes (izquierda) y después de seleccionar y eliminar un trazado (derecha)

179
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Utilice el panel Muestras para guardar los colores de relleno y de trazo usados en los grupos de pintura interactiva.
De este modo, si en un cambio pierde un color que desea mantener, podrá seleccionar la muestra en el panel y aplicar
de nuevo el relleno o el trazo con la herramienta Bote de pintura interactiva.
Más temas de ayuda
“Aislamiento de ilustraciones para su edición” en la página 219
Adición de trazados a un grupo de pintura interactiva
A medida que se añaden más trazados al grupo de pintura interactiva, puede rellenar y trazar las caras y los bordes
nuevos que se van creando.
Grupo de pintura interactiva antes (izquierda) y después de añadir un nuevo trazado y pintar las caras y los bordes nuevos creados en el proceso
(derecho)
❖ Lleve a cabo uno de los procedimientos siguientes:
• Mediante la herramienta Selección, haga doble clic en un grupo de pintura interactiva (o haga clic en el botón Aislar
grupo seleccionado del panel de control) para colocar el grupo en modo de aislamiento. A continuación, dibuje otro
trazado. Illustrator añade el nuevo trazado al grupo de pintura interactiva. Haga clic en el botón Salir del modo de
aislamiento cuando haya terminado de añadir trazados nuevos.
• Seleccione un grupo de pintura interactiva y los trazados que desee añadirle. A continuación, escoja Objeto >
Pintura interactiva > Combinar o haga clic en Combinar pintura interactiva en el panel de control.
• En el panel Capas, arrastre uno o más trazados a un grupo de pintura interactiva.
Nota: los trazados incluidos en un grupo de pintura interactiva pueden no alinearse exactamente igual en relación a los
trazados similares o idénticos situados fuera del grupo de pintura interactiva.
Redimensión de un objeto o trazado en concreto
❖ Lleve a cabo uno de los procedimientos siguientes:
• Mediante la herramienta Selección directa, haga clic en el trazado u objeto para seleccionarlo. A continuación,
escoja la herramienta Selección y vuelva a hacer clic en el trazado u objeto para editarlo.
• Mediante la herramienta Selección, haga doble clic en el grupo de pintura interactiva para colocarlo en modo de
aislamiento. A continuación, haga clic en un trazado u objeto para editarlo.
Pintar con la herramienta Bote de pintura interactiva
La herramienta Bote de pintura interactiva permite pintar las caras y los bordes de los grupos de pintura interactiva
con los atributos de trazo y relleno actuales. El puntero de la herramienta muestra uno o tres cuadrados de colores, que
representan el color de relleno o trazo seleccionado y, si utiliza los colores de una biblioteca de muestras, los dos colores
adyacentes al color seleccionado de la biblioteca. Pulse la tecla de dirección izquierda o derecha para poder acceder a
los colores adyacentes así como a los colores situados al lado de estos y así sucesivamente.
1 Seleccione la herramienta Bote de pintura interactiva .

180
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
2 Especifique el color y el tamaño de relleno y trazo que desee.
Nota: si selecciona un color del panel Muestras, el puntero cambia para poder mostrar tres colores . El color
seleccionado se situará en el medio y los dos colores adyacentes en cada uno de los lados. Para utilizar uno de los colores
adyacentes, haga clic en la tecla de dirección izquierda o derecha.
3 Para pintar una cara, realice una de las acciones siguientes:
• Haga clic en una cara para rellenarla. (Cuando el puntero está sobre una cara, se transforma en un bote de pintura
medio lleno y se resaltan las líneas que rodean el interior del relleno).
• Arrastre sobre varias caras para pintar más de una cara al mismo tiempo.
• Haga doble clic en una cara para rellenar desde los bordes sin trazo hasta las caras adyacentes (relleno fluido).
• Haga clic tres veces para rellenar todas las caras que actualmente tengan el mismo relleno.
Para cambiar a la herramienta Cuentagotas y muestrear los rellenos y los trazos, pulse la tecla Alt y haga clic
(Windows) u Opción y haga clic (Mac OS) en el relleno o trazo que desee.
4 Para pintar un borde, haga doble clic en la herramienta Bote de pintura interactiva y seleccione Pintar trazos o
cambie temporalmente a la opción Pintar trazos al pulsar la tecla Mayús y realizar una de las siguientes acciones:
• Haga clic en un borde para trazarlo. (Cuando el puntero está sobre un borde, éste se transforma en un pincel y
el borde aparece resaltado).
• Arrastre sobre varios bordes para pintar más de uno al mismo tiempo.
• Haga doble clic en un borde para trazar todos los bordes conectados con el mismo color (trazo fluido).
• Haga triple clic en un borde para trazar todos los bordes con el mismo trazo.
Nota: al pulsar la tecla Mayús podrá alternar de manera rápida entre pintar únicamente los trazos o los rellenos.
También puede especificar estos cambios en el cuadro de diálogo de Opciones de Bote de pintura interactiva. Si
actualmente están seleccionadas las opciones Pintar rellenos y Pintar trazos, al pulsar la tecla Mayús cambiará
únicamente a Pintar rellenos. (Esto puede resultar útil para rellenar una cara pequeña rodeada de bordes con trazos).
Más temas de ayuda
“Controles de relleno y trazo” en la página 162
“Aplicación de un color de relleno a un objeto” en la página 163
“Trazado de un objeto” en la página 164
Opciones de Bote de pintura interactiva
Las opciones de Bote de pintura interactiva le permiten especificar el modo de trabajo de las herramientas de Bote de
pintura interactiva, si seleccionan y pintan sólo rellenos, sólo trazos o ambos, así como determinar la manera en que
han de resaltarse los bordes y las caras a medida que se desplaza la herramienta sobre estos elementos. Para ver estas
opciones, haga doble clic en la herramienta Bote de pintura interactiva.
Pintar rellenos Pinta las caras de los grupos de pintura interactiva.
Pintar trazos Pinta los bordes de los grupos de pintura interactiva.
Previsualización de muestras de cursores Se muestra al seleccionar un color del panel Muestras. El puntero de la
herramienta Bote de pintura interactiva aparece como muestras de tres colores: el color seleccionado del relleno o trazo
más el color situado justo a la izquierda y la derecha del panel Muestras.
Resaltado Resalta la cara o el borde sobre el que se encuentra el cursor. Las caras resaltadas muestran una línea gruesa
mientras que los bordes resaltados presentan una línea delgada.

181
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Color Define el color del resaltado. Puede elegir un color del menú o hacer clic en una muestra de color para especificar
un color personalizado.
Anchura Especifica el grosor del resaltado.
Cerrar huecos en los grupos de pintura interactiva
Los huecos son pequeños espacios entre los trazados. Si la pintura pasa a través de las caras pintadas sin pretenderlo,
es muy posible que la ilustración tenga algún hueco. Puede crear un nuevo trazado que cierre el hueco, editar los
trazados existentes para cerrarlo, o ajustar las opciones de hueco para el grupo de pintura interactiva.
Para evitar los huecos en la ilustración de pintura interactiva, sobredibuje trazados (es decir, si los extiende de forma
que se superpongan entre sí). A continuación, podrá seleccionar y eliminar los bordes excedentes resultantes o
aplicarles el trazo “Ninguno”.
Resaltado de los huecos de un grupo de pintura interactiva
❖ Escoja Ver > Mostrar huecos de pintura interactiva.
Este comando resalta los huecos encontrados en el grupo de pintura interactiva seleccionado en función de los ajustes
de separación establecidos para dicho grupo.
Definición de las opciones de hueco de pintura interactiva
❖ Escoja Objeto > Pintura interactiva > Opciones de hueco y especifique cualquiera de las opciones siguientes:
Detección de huecos Al seleccionar esta opción, Illustrator reconoce los huecos de los trazados de pintura interactiva
e impide que la pintura pase entre ellos. Al trabajar con grupos de pintura interactiva grandes y complejos, tenga en
cuenta que esta opción puede ralentizar el funcionamiento de Illustrator. En tal caso, puede seleccionar Cerrar huecos
con trazados para agilizar el trabajo de Illustrator.
Detener pintura en Establece el tamaño del hueco por el que no puede pasar la pintura.
A medida Especifica un tamaño de hueco personalizado para Detener pintura en.
Color de previsualización de huecos Establece el color para previsualizar los huecos en los grupos de pintura
interactiva. Puede escoger un color del menú, o hacer clic en la muestra de color situada junto al menú Color de
previsualización de huecos y especificar un color personalizado.
Cerrar huecos con trazados Al seleccionar esta opción, se insertan trazados sin pintar en el grupo de pintura
interactiva para cerrar los huecos (en lugar de impedir simplemente que la pintura pase entre los huecos). Tenga en
cuenta que estos trazados no están pintados, por lo que puede que parezca que todavía existen huecos aunque se hayan
cerrado.
Previsualizar Muestra los huecos detectados actualmente en los grupos de pintura interactiva como líneas coloreadas
según el color de vista de previa que se haya seleccionado.
Reglas de huecos para los grupos de pintura interactiva combinados
Al combinar grupos de pintura interactiva con ajustes de hueco distintos, Illustrator utiliza las siguientes reglas para
gestionar los huecos:
• Si la detección de huecos está desactivada en todos los grupos de la selección, los huecos se cierran y la detección
de huecos se activará cuando la opción Detener pintura en esté establecida en Huecos pequeños.
• Si, por el contrario, está activada y es la misma para todos los grupos de la selección, los huecos se cierran y se
mantienen los ajustes del hueco.

182
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
• Si la detección de huecos de la selección está mezclada, los huecos se cierran y los ajustes de hueco del grupo de
pintura interactiva de más abajo se mantienen (si la detección de huecos está activada en ese grupo). Si la detección
de huecos del grupo de más abajo está desactivada, la detección se activará y la opción Detener pintura en se
establecerá en Huecos pequeños.
Pinceles
Acerca de los pinceles
Los pinceles permiten estilizar la apariencia de los trazados. Puede aplicar trazos de pincel a trazados existentes, o usar
la herramienta Pincel para dibujar un trazado y aplicarle un trazo de pincel simultáneamente.
Illustrator le proporciona distintos pinceles: caligráficos, de dispersión, de arte, de motivo, y pinceles de cerdas. Con
estos pinceles se pueden conseguir los efectos siguientes:
Pinceles caligráficos Crean trazos similares a los de la punta afilada de una pluma caligráfica, dibujados a lo largo del
centro del trazado. Con la herramienta pincel de manchas, puede pintar con un pincel caligráfico y ampliar
automáticamente el trazo del pincel a una forma de relleno que se combine con otros objetos rellenos del mismo color
que estén en la intersección o juntos en orden de apilamiento.
Pinceles de dispersión Dispersan copias de un objeto (como un insecto o una hoja) a lo largo del trazado.
Pinceles de arte Modifican la forma de un pincel (como Trazos carboncillo) o la forma de un objeto uniformemente
por todo el trazado.
Pincel de cerdas Cree trazos de pincel con la apariencia de un pincel de cerdas natural.
Pinceles de motivo Dibujan un motivo, formado por azulejos individuales, que se repite a lo largo del trazado. Los
pinceles de motivo pueden incluir como máximo cinco azulejos, destinados a los lados, la esquina interior, la esquina
exterior, el comienzo y el final del motivo.
A. Pincel caligráfico B. Pincel de dispersión C. Pincel de arte D. Pincel de motivo E. Pincel de cerdas
Los pinceles de dispersión y los pinceles de motivo a menudo permiten lograr el mismo efecto. Sin embargo, una de
las diferencias entre ellos es que los pinceles de motivo siguen el trazado exactamente y los pinceles de dispersión no.
A B C D E

183
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Las flechas de un pincel de motivo se curvan para seguir el trazado (izquierda); las flechas permanecen rectas en el pincel de dispersión (derecha).
Para ver un vídeo sobre el uso de los pinceles, consulte www.adobe.com/go/vid0044_es.
Más temas de ayuda
“Dibujo y combinación de trazados con la herramienta Pincel de manchas” en la página 167
Información general del panel Pinceles
El panel Pinceles (Ventana > Pinceles) muestra los pinceles del archivo actual. Los pinceles que se seleccionan en una
biblioteca de pinceles se incorporan automáticamente al panel Pinceles. Los pinceles que ha creado y guardado en el
panel Pinceles están asociados sólo al archivo actual, lo que significa que cada archivo de Illustrator puede tener un
conjunto de pinceles diferente en el panel Pinceles.
Más temas de ayuda
“Teclas para el panel Pinceles” en la página 521
Mostrar u ocultar un tipo de pinceles
❖ Escoja cualquiera de las siguientes opciones del menú del panel: Mostrar Pinceles caligráficos, Mostrar Pinceles de
dispersión, Mostrar Pinceles de arte, Mostrar Pinceles de cerdas, Mostrar Pinceles de motivo.
Cambio de la visualización de los pinceles
❖ Escoja Vista de miniaturas o Vista de lista del menú del panel.
Cambio del orden de los pinceles en el panel Pinceles
❖ Arrastre un pincel a una nueva ubicación. Sólo se pueden desplazar pinceles del mismo tipo. Por ejemplo, no puede
desplazar un pincel caligráfico a la zona de pinceles de dispersión.
Duplicado de un pincel en el panel Pinceles
❖ Arrastre el pincel hasta el botón Nuevo pincel o escoja Duplicar pincel del menú del panel Pinceles.
Eliminación de los pinceles del panel Pinceles
❖ Seleccione los pinceles y haga clic en el botón Eliminar pincel . Puede seleccionar los pinceles que no se usan en
un documento con el comando Seleccionar no usados del menú del panel Pinceles.
Trabajo con bibliotecas de pinceles
Las bibliotecas de pinceles (Ventana > Bibliotecas de pinceles > [biblioteca]) son colecciones de pinceles con ajustes
preestablecidos que forman parte de Illustrator. Puede abrir varias bibliotecas de pinceles para examinar su contenido
y seleccionar pinceles. También puede abrir bibliotecas con el menú del panel Pinceles.

184
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Para que se abra automáticamente una biblioteca de pinceles al iniciar Illustrator, escoja Persistente en el menú del
panel de la biblioteca de pinceles.
Copia de pinceles desde una biblioteca de pinceles al panel Pinceles
❖ Arrastre los pinceles al panel Pinceles o seleccione Añadir a los pinceles desde el menú del panel de la biblioteca de
pinceles.
Importación de pinceles al panel Pinceles desde otro archivo
1 Escoja Ventana > Biblioteca de pinceles > Otra biblioteca y seleccione el archivo.
2 En el panel Biblioteca de pinceles, haga clic en una definición de pincel o en todas las definiciones de pinceles que
desee importar y seleccione Añadir a pinceles en el menú del panel Biblioteca de pinceles (menú desplegable).
Creación de bibliotecas de pinceles nuevas
1 Añada los pinceles que desee al panel Pinceles y elimine los pinceles que no desee mantener.
2 Escoja Guardar biblioteca de pinceles del menú del panel Pinceles y coloque el archivo nuevo de biblioteca en una
de las siguientes carpetas para que aparezca en el menú Bibliotecas de pinceles tras reiniciar Illustrator:
• (Windows XP) Documents and Settings/Usuario/Application Data/Adobe/Adobe IllustratorCS5 Settings/Pinceles
• (Windows Vista/Windows 7) Usuario/AppData/Roaming/Adobe/Adobe Illustrator CS 5 Settings/Pinceles
• (Mac OS) Librería/Application Support/Adobe/Adobe Illustrator CS5/Brushes
Nota: si coloca el archivo en una carpeta distinta, para abrir la biblioteca, elija Ventana > Bibliotecas de pinceles > Otra
biblioteca y seleccione el archivo de biblioteca.
Aplicación de trazos de pincel
Puede aplicar trazos de pincel a un trazado creado con cualquier herramienta de dibujo, incluidas las herramientas
Lápiz y Pincel, o las herramientas de forma básicas.
❖ Lleve a cabo uno de los procedimientos siguientes:
• Seleccione el trazado y, a continuación, elija un pincel de la biblioteca de pinceles, del panel Pinceles o del panel
Control.
• Arrastre un pincel sobre el trazado. Si el trazado tiene ya trazos de pincel aplicados, el nuevo pincel sustituirá al
antiguo.
Si desea aplicar un pincel diferente al trazado y desea utilizar los ajustes de trazo del pincel utilizados con el pincel
original, mantenga pulsada la tecla Alt (Win) u Opción (Mac OS) mientras hace clic en el nuevo pincel que desea
aplicar.
Dibujo de trazados y aplicación de trazos de pincel simultáneamente
1 Seleccione un pincel de una biblioteca de pinceles o del panel Pinceles.
2 Seleccione la herramienta Pincel .
3 Sitúe el puntero en el lugar en que desee comenzar el trazo de pincel, y arrastre para dibujar un trazado. Al arrastrar,
detrás del puntero aparece una línea de puntos.
4 Lleve a cabo uno de los procedimientos siguientes:
• Para dibujar un trazado abierto, suelte el botón del ratón cuando el trazado tenga la forma que desea.

185
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
• Para dibujar una forma cerrada, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) al arrastrar.
La herramienta Pincel muestra un pequeño lazo . Suelte el botón del ratón (pero no la tecla Alt u Opción, según
corresponda) cuando se disponga a cerrar la forma.
Illustrator define puntos de ancla a medida que se dibuja. El número de éstos viene determinado por la longitud y
complejidad del trazado y por los ajustes de tolerancia del pincel.
Para ajustar la forma de un trazado con pincel después de dibujarlo, deberá seleccionar primero el trazado. Sitúe la
herramienta Pincel sobre el trazado y arrastre hasta que el trazado tenga la forma deseada. Puede utilizar esta misma
técnica para ampliar un trazado con pincel y para cambiar la forma del trazado entre los puntos finales existentes.
Opciones de la herramienta Pincel
Haga doble clic en la herramienta Pincel para definir cualquiera de las opciones siguientes:
Fidelidad Controla la distancia a la que debe mover el ratón o el lápiz electrónico para que Illustrator añada un nuevo
punto de ancla al trazado. Por ejemplo, un valor de Fidelidad de 2,5 significa que los movimientos de la herramienta
de menos de 2,5 píxeles no se registran. Los valores de Fidelidad pueden estar comprendidos entre 0,5 y 20 píxeles.
Cuanto más alto sea el valor, más suave y menos complejo será el trazado.
Suavizado Controla la cantidad de suavizado que Illustrator aplica al utilizar la herramienta. Los valores de suavizado
pueden estar comprendidos entre el 0% y el 100%. Cuanto más alto sea el porcentaje, más suave es el trazado.
Rellenar nuevos trazos de pincel Aplica un relleno al trazado. Esta opción resulta especialmente útil cuando se dibujan
trazados cerrados.
Mantener seleccionado Determina si Illustrator mantendrá el trazado seleccionado después de dibujarlo.
Editar trazados seleccionados Determina si se podrá utilizar la herramienta Pincel para modificar un trazado
existente.
En: _ píxeles Determina la distancia a la que el ratón o el lápiz electrónico deben estar de un trazado existente para
poder editarlo con la herramienta Pincel. Esta opción sólo está disponible cuando la opción Editar trazados
seleccionados está activada.
Eliminación de trazos de pincel
1 Seleccione un trazado de pincel.
2 En el panel Pinceles, elija Quitar trazo de pincel o haga clic en el botón Quitar trazo de pincel .
3 En CS5, también puede eliminar un trazo de pincel seleccionando el pincel Básico en el panel Pinceles o en el panel
de control.
Conversión de trazos de pincel en contornos
Puede convertir trazos de pincel en trazados de contorno para poder editar cada uno de los componentes de un trazado
de pincel.
1 Seleccione un trazado de pincel.
2 Escoja Objeto > Expandir apariencia.
Illustrator coloca los componentes del trazado expandido en un grupo. Dentro del grupo hay un trazado y un subgrupo
que contiene los contornos del trazo de pincel.

186
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Creación o modificación de pinceles
Puede crear y personalizar pinceles caligráficos, de dispersión, de arte, de motivo y de cerdas en función de sus
necesidades. Para los pinceles de dispersión, de arte y de motivo, primero debe crear la ilustración.
Para crear una ilustración para los pinceles, siga los procedimientos que se indican a continuación:
• La ilustración no puede tener degradados, fusiones, otros trazos de pincel, objetos de mallas, imágenes de mapa de
bits, gráficas, archivos colocados ni máscaras.
• La ilustración para los pinceles de arte y motivo no puede contener texto. Si desea conseguir un efecto de trazo de
pincel con texto, cree un contorno del texto y luego cree un pincel con el contorno.
• Para los pinceles de motivo, cree hasta un máximo de cinto azulejos de motivo (dependiendo de la configuración
del pincel), y añada los azulejos al panel Muestras.
Nota: para que los pinceles creados estén disponibles para todos los documentos nuevos, añada la definición del pincel al
perfil de documento nuevo. Para obtener más información sobre los perfiles de documento nuevo, consulte “Acerca de los
perfiles de documento nuevo” en la página 27.
Más temas de ayuda
“Acerca de los motivos” en la página 211
“Creación de azulejos de esquina para motivos de pincel” en la página 215
Creación de un pincel
1 Para los pinceles de dispersión y arte, seleccione la ilustración que desee utilizar. Para los pinceles de motivo, puede
seleccionar el motivo para el azulejo lateral, aunque no es necesario. Para obtener pautas detalladas de creación de
pinceles de motivo, consulte “Pautas para crear azulejos de motivos” en la página 211. Para obtener más
información sobre las opciones de pincel de motivo, consulte “Opciones de pincel de motivo” en la página 190.
Nota: si no desea ver una unión entre las ilustraciones utilizadas para crear el pincel de motivo, desactive la opción de
suavizado en Edición > Preferencias > General (Windows) o Illustrator > General > Preferencias (Mac OS).
2 Haga clic en el botón Nuevo pincel del panel Pinceles. Como alternativa, arrastre la ilustración seleccionada al
panel Pinceles.
3 Seleccione el tipo de pincel que desea crear, y haga clic en OK.
4 En el cuadro de diálogo Opciones de pincel, introduzca un nombre para el pincel, defina sus opciones y haga clic
en OK.
Modificación de un pincel
• Para cambiar las opciones de un pincel, haga doble clic en él en el panel Pinceles. Defina las opciones del pincel y
haga clic en OK. Si el documento actual contiene trazados de pincel que utilizan el pincel modificado, aparecerá un
mensaje. Haga clic en Aplicar a los trazos para modificar los trazos ya existentes. Haga clic en Dejar trazos para que
no se modifiquen los trazos ya existentes y para aplicar el pincel modificado únicamente a los trazos nuevos.
• Para cambiar la ilustración utilizada por un pincel de dispersión, arte o motivo, arrastre el pincel a la ilustración e
introduzca los cambios que considere oportuno. A continuación, pulse la tecla Alt y arrastre (Windows) u Opción
y arrastre (Mac OS) el pincel modificado hasta el pincel original del panel Pinceles.
• Para modificar un trazado de pincel sin actualizar el pincel correspondiente, seleccione el trazado y haga clic en el
botón Opciones del objeto seleccionado del panel Pinceles o seleccione las opciones del objeto seleccionado
en el menú del panel Pinceles (menú desplegable).

187
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Opciones de pincel
Puede especificar distintas opciones para los diferentes tipos de pinceles. Para cambiar las opciones de un pincel, haga
doble clic en él en el panel Pinceles.
Los pinceles de dispersión, de arte y de motivo disponen de las mismas opciones de colorización.
Para personalizar una instancia de trazo de Pinceles de arte o Pinceles de motivo, haga clic en el icono Opciones del
objeto seleccionado del panel Pinceles y defina las opciones de trazo. Para el pincel de arte, puede definir el trazo con
opciones de volteo, colorización y superposición. Para el pincel de motivo, puede definir las opciones de escalado con
opciones de volteo, encaje y colorización.
Opciones de pincel caligráfico
Ángulo Determina el ángulo de rotación del pincel. Arrastre la punta de flecha en la previsualización o introduzca un
valor en el cuadro Ángulo.
Redondez Determina la redondez del pincel. Arrastre un punto negro de la previsualización alejándolo o acercándolo
al centro, o introduzca un valor en el cuadro Redondez. A mayor valor, mayor redondez.
Diámetro Determina el diámetro del pincel. Utilice el regulador Diámetro o introduzca un valor en el cuadro
Diámetro.
La lista emergente situada a la derecha de cada opción le permite controlar las variaciones de la forma del pincel.
Seleccione una de las opciones siguientes:
• Fijo Crea un pincel con un ángulo, redondez o diámetro fijo.
• Al azar Crea un pincel con variaciones de ángulo, redondez o diámetro. Introduzca un valor en el cuadro Variación
para especificar el rango de variación de la característica del pincel. Por ejemplo, si el valor de Diámetro es 15 y el valor
de Variación es 5, el diámetro puede ser 10, 20 o cualquier valor comprendido entre ambos.
• Presión Crea un pincel que varía en ángulo, redondez o diámetro según la presión de un lápiz de dibujo
electrónico. Esta opción resulta especialmente útil cuando se utiliza junto con Diámetro. Esta opción sólo estará
disponible cuando se utilice un tablero gráfico. Introduzca un valor en el cuadro Variación para especificar el rango
de variación de la característica del pincel. Por ejemplo, si el valor de Redondez es 75% y el valor de Variación es 25%,
el trazo más ligero es 50% y el trazo más intenso es 100%. Cuanto más ligera sea la presión, más angular será el trazo
de pincel.
• Rotativo de stylus Crea un pincel que varía en diámetro según la manipulación de la rueda de stylus. Esta opción
se utiliza con un aerógrafo que tiene una rueda de stylus en la pluma y con un tablero gráfico que pueda detectar la
pluma.
• Inclinación Crea un pincel que varía en ángulo, redondez o diámetro según la inclinación de un lápiz de dibujo
electrónico. Esta opción resulta especialmente útil cuando se utiliza junto con Redondez. Únicamente estará
disponible cuando se utilice un tablero gráfico que pueda detectar la cercanía de la pluma a la línea vertical.
• Dirección Crea un pincel que varía en ángulo, redondez o diámetro según la dirección de la pluma. Esta opción
resulta especialmente útil cuando se utiliza para controlar los ángulos de los pinceles caligráficos, especialmente si
utiliza el pincel como un pincel de pintar. Únicamente estará disponible cuando utilice un tablero gráfico que pueda
detectar la dirección en la que se inclina la pluma.
• Rotación Crea un pincel que varía en ángulo, redondez o diámetro según la dirección en la que rote el lápiz de
dibujo electrónico. Esta opción resulta especialmente útil cuando se utiliza para controlar los ángulos de los pinceles
caligráficos, especialmente si utiliza el pincel como un rotulador marcador. Esta opción sólo estará disponible cuando
utilice un tablero gráfico que pueda detectar este tipo de rotación.

188
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Opciones de colorización de los pinceles de dispersión, de arte y de motivo
Los colores con que pinta un pincel de dispersión, arte o motivo dependen del color del trazo actual y del método de
colorización del pincel. Para definir el método de colorización, seleccione una de las opciones siguientes del cuadro de
diálogo Opciones de pincel:
Ninguno Muestra los colores tal y como aparecen en el pincel del panel Pinceles. Escoja Ninguno para que el pincel
conserve el color que tiene en el panel Pinceles.
Matices Muestra los trazos del pincel con matices del color del trazo. Las partes del arte que son de color negro
adoptan el color del trazo, y las que no lo son adoptan matices del color del trazo, mientras que las que son blancas
siguen siendo blancas. Sin embargo, si utiliza una tinta plana para el trazo, Matices genera matices de la tinta plana.
Seleccione Matices para los pinceles en blanco y negro o cuando desee pintar un trazo de pincel con una tinta plana.
Matices y gradaciones Muestra los trazos del pincel con matices y gradaciones del color del trazo. Matices y
gradaciones preserva el negro y el blanco, mientras que todo lo situado entre ellos se convierte en una fusión desde el
negro al blanco pasando por el color del trazo. Puesto que se añade negro, puede que no le sea posible imprimir a una
plancha sola cuando use Tintas y matices con colores de tintas planas. Escoja Matices y gradaciones para los pinceles
de escala de grises.
Alteración de tono Utiliza el color clave de la ilustración del pincel, como muestra el cuadro Color clave. (Por defecto,
el color clave es el color más prominente del arte). Todas las zonas de la ilustración del pincel que sean del color clave
se convierten en el color del trazo. Los demás colores de la ilustración del arte se convierten en colores relacionados
con el color del trazo. Alteración de tono conserva el negro, el blanco y el gris. Escoja Alteración de tono para los
pinceles que utilizan varios colores. Para cambiar el color clave, haga clic en el cuentagotas Color clave, mueva el
cuentagotas hasta el área de vista previa del cuadro de diálogo, y haga clic en el color que desea utilizar como color
clave. El color del cuadro Color clave cambia. Haga clic otra vez en el cuentagotas para deseleccionarlo.
Para obtener información y muestras de cada opción, haga clic en Trucos.
Opciones de pincel de dispersión
Tamaño Controla el tamaño de los objetos.
Espaciado Controla la cantidad de espacio entre los objetos.
Dispersión Controla la proximidad de los objetos al trazado a cada lado de éste por separado. Cuanto más alto sea el
valor, más se alejarán los objetos del trazado.
Rotación Controla el ángulo de rotación de los objetos.
Rotación respecto a Define el ángulo de rotación de los objetos dispersos en relación a la página del trazado. Por
ejemplo, si selecciona Página y un ángulo de rotación de 0°, los objetos estarán orientados hacia la parte superior de la
página. Si selecciona Trazado y un ángulo de rotación de 0°, los objetos serán tangentes al trazado.
La lista emergente situada a la derecha de cada opción le permite controlar las variaciones de la forma del pincel.
Seleccione una de las opciones siguientes:
• Fijo Crea un pincel cuyo tamaño, espaciado, dispersión y rotación son fijos.
• Al azar Crea un pincel con variaciones en el tamaño, espaciado, dispersión y rotación. Introduzca un valor en el
cuadro Variación para especificar el rango de variación de la característica del pincel. Por ejemplo, si el valor de
Diámetro es 15 y el valor de Variación es 5, el diámetro puede ser 10, 20 o cualquier valor comprendido entre ambos.
• Presión Crea un pincel que varía en ángulo, redondez o diámetro según la presión de un lápiz de dibujo
electrónico. Esta opción sólo estará disponible cuando se utilice un tablero gráfico. Introduzca un valor en el cuadro
situado más a la derecha, o utilice el regulador de Máximo. Presión utiliza el valor de Mínimo para la presión más ligera
sobre el tablero y el valor de Máximo para la presión más intensa. Cuando elija este ajuste para Diámetro, cuanto más
grueso sea el trazo, más grandes serán los objetos.

189
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
• Rotativo de stylus Crea un pincel que varía en diámetro según la manipulación de la rueda de stylus. Esta opción
sólo estará disponible cuando se utilice un tablero gráfico que disponga de un rotativo de stylus en la pluma y que
pueda detectar las entradas realizadas con ella.
• Inclinación Crea un pincel que varía en ángulo, redondez o diámetro según la inclinación de un lápiz de dibujo
electrónico. Únicamente estará disponible cuando se utilice un tablero gráfico que pueda detectar la cercanía de la
pluma a la línea vertical.
• Dirección Crea un pincel que varía en ángulo, redondez o diámetro según la dirección de un lápiz de dibujo
electrónico. Esta opción resulta especialmente útil cuando se utiliza para controlar los ángulos de los pinceles.
Únicamente estará disponible cuando utilice un tablero gráfico que pueda detectar la dirección en la que se inclina la
pluma.
• Rotación Crea un pincel que varía en ángulo, redondez o diámetro según la dirección en la que rote el lápiz de
dibujo electrónico. Esta opción resulta especialmente útil cuando se utiliza para controlar los ángulos de los pinceles.
Esta opción sólo estará disponible cuando utilice un tablero gráfico que pueda detectar este tipo de rotación.
Opciones de pincel de arte
Anchura Ajusta la anchura de la ilustración en relación a su anchura original. Puede especificar la anchura mediante
el regulador de la opción Anchura. El menú desplegable Anchura del pincel de arte tiene opciones de tablero gráfico
para ajustar la variación de escala, como Presión, Rotativo de stylus, Inclinación, Dirección y Rotación. El grosor
predeterminado del pincel de arte es del 100%.
Nota: si utiliza la herramienta Anchura en una instancia de trazo específica del Pincel de arte, los datos del tablero se
convertirán en puntos de Anchura. Tenga en cuenta que en los ajustes de la lista desplegable Anchura está seleccionada
la opción Puntos/Perfiles de anchura.
Opciones de escala de pincel Mantiene la proporción de las ilustraciones ajustadas a escala. Las opciones disponibles
son: Cambiar la escala de manera proporcional, Estirar para encajar la longitud del trazo, Estirar entre guías.
Dirección Determina la dirección de la ilustración con respecto a la línea. Haga clic en una fecha para establecer la
dirección: para colocar el lado izquierdo de la ilustración al final del trazo; para colocar el lado derecho de la
ilustración al final del trazo; para colocar la parte superior de la ilustración al final del trazo; para colocar la
parte inferior de la ilustración al final del trazo.
Voltear a lo largo o Voltear a través Cambia la orientación de la ilustración en relación a la línea.
Colorización Especifique el color de trazo y el método de coloreado. Puede seleccionar el método de coloreado que
desee en esta lista desplegable. Las opciones disponibles son: Matices, Matices y gradaciones, y Alteración de tono.
Superposición Para evitar que se superpongan las uniones y los pliegues de los bordes de un objeto, seleccione el
botón Ajuste de superposición .
Para ver un de vídeo sobre las funciones mejoradas de los pinceles de arte, consulte
www.adobe.com/go/lrvid5214_ai_en.
Pincel de arte segmentado
El pincel de arte segmentado permite definir partes que no se pueden estirar en los extremos de un pincel de arte. En
el cuadro de diálogo Opciones de pincel de arte, seleccione la opción Estirar entre guías, y ajuste las guías en la sección
Vista previa del cuadro de diálogo.
Opción Estirar entre guías del cuadro de diálogo Opciones de pincel de Pincel de arte

190
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
El gráfico situado entre las guías es la única parte del pincel que se estira o contrae para que el pincel de arte se ajuste
a la longitud del trazado.
Comparación entre un pincel de arte segmentado y un pincel de arte no segmentado
Opciones de pincel de motivo
Escala Ajusta el tamaño de los azulejos en relación con su tamaño original. Especifique la escala mediante el regulador
de la opción Escala. La lista desplegable Escala para la herramienta Pincel de motivo incluye opciones de tablero gráfico
para ajustar las variaciones de escala, como Presión, Rotativo de stylus, Inclinación, Dirección y Rotación.
Nota: Si utiliza la herramienta Anchura en una instancia de trazo específica del Pincel de motivo, los datos del tablero
se convertirán en puntos de Anchura. Tenga que en las opciones de trazo del menú desplegable Escala está seleccionada
la opción Puntos/Perfiles de anchura.
Espaciado Ajusta el espacio entre azulejos.
Botones de azulejo Permiten aplicar motivos diferentes a distintas partes del trazado. Haga clic en un botón de azulejo
correspondiente al azulejo que se dispone a definir, y seleccione una muestra de motivo de las propuestas en la lista
desplazable. Repita el procedimiento para aplicar muestras de motivo a todos los azulejos que necesite.
Nota: antes de poder establecer las opciones del pincel de motivo, es necesario añadir al panel Muestras los azulejos de
motivo que desea utilizar. Después de crear un pincel de motivo puede eliminar del panel Muestras las muestras de
motivo que no va a utilizar en otras ilustraciones.
Pincel de arte segmentado
Pincel de arte no segmentado

191
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Azulejos de un pincel de motivo
A. Azulejo lateral B. Azulejo de esquina exterior C. Azulejo de esquina interior D. Azulejo inicial E. Azulejo final
Voltear a lo largo o Voltear a través Cambia la orientación del motivo con respecto a la línea.
Encajar Determina cómo se encaja el motivo en el trazado: Estirar alarga o acorta el azulejo de motivo para que se
ajuste al objeto. Esta opción puede producir una segmentación irregular. Añadir espacio incluye un espacio en blanco
entre los azulejos de motivo a fin de aplicar el motivo al trazado proporcionalmente. Aproximar trazado ajusta los
azulejos al trazado aproximado más cercano sin modificar los azulejos. Esta opción aplica el motivo ligeramente por
dentro o por fuera en lugar de centrado en el trazado a fin de mantener la segmentación regular.
Opciones de Encajar
A. Estirar B. Añadir espacio C. Aproximar trazado
Colorización Especifique el color de trazo y el método de coloreado. Puede seleccionar el método de coloreado que
desee en esta lista desplegable. Las opciones disponibles son: Matices, Matices y gradaciones, y Alteración de tono.
E
E
D
D
C
C
B
B
A
A
B
A
BC

192
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Para ver un de vídeo sobre las funciones mejoradas de los pinceles de arte, consulte
www.adobe.com/go/lrvid5214_ai_en.
Pincel de cerdas
El pincel de cerdas permite crear trazos de pincel con la apariencia de un pincel de cerdas natural. Con el pincel de
cerdas, puede:
• Crear trazos de pincel naturales y fluidos que simulan los efectos de la pintura con un pincel real y otros soportes
físicos como la acuarela.
• Seleccionar pinceles de una biblioteca predefinida o crear sus propios pinceles a partir de las formas de punta que
se proporcionan, como redonda, plana o de abanico. También puede definir otras características del pincel como
la longitud, rigidez y opacidad de la pintura.
Dibujo de una ilustración en la que se han utilizado diferentes formas y características de pinceles de cerdas
Cuando usa un pincel de cerdas con un tablero gráfico, Illustrator sigue de forma interactiva los movimientos de un
lápiz en el tablero. Illustrator interpreta todos los aspectos de orientación y presión en cualquier punto del trazado de
dibujo. Illustrator proporciona el resultado modelado según·la posición de eje x y el eje y, la presión, la inclinación, la
dirección y la rotación del lápiz.
Cuando se utiliza un tablero gráfico y un lápiz que admite la rotación, se muestra un anotador del cursor que simula
la punta de un pincel real. Este anotador no aparece cuando se utilizan otros dispositivos de entrada como, por
ejemplo, un ratón. El anotador está desactivado cuando se utilizan los cursores de precisión.
Nota: utilice el tablero gráfico Wacom Intuos 3 o superior con el lápiz artístico 6D para descubrir todas las posibilidades
del pincel de cerdas. Illustrator permite interpretar los 6 grados de libertad que proporciona esta combinación de
dispositivos. Sin embargo, es posible que otros dispositivos como el lápiz de control Wacom y el lápiz de pincel de arte no
interpreten algunos atributos, como la rotación. Estos atributos no interpretados se tratan como constantes en los trazos
de pincel resultantes.
Al usar un ratón, sólo se registran los movimientos del eje x e y. Otras características, como la inclinación, dirección,
rotación y presión permanecen fijas, lo que causa trazos uniformes y consistentes.
Cuando arrastra la herramienta Pincel de cerdas, aparece información sobre los trazos. Esta información proporciona
una vista aproximada del trazo final.
Nota: los trazos de pincel de cerdas se componen de varios trazados superpuestos y rellenos. Estos trazados, como los otros
trazados rellenos de Illustrator, interactúan con la pintura de otros objetos, incluidos otros trazados de pincel de cerdas.
Sin embargo, el relleno de los trazos no interactúa con el mismo relleno. Por lo tanto, los trazos de pincel de cerdas
individuales con capas se acumulan e interactúan entre ellos, pero un trazo único que se arrastra hacia adelante y hacia
atrás no interactúa consigo mismo.

193
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Uso del pincel de cerdas
Para utilizar el pincel de cerdas realice las acciones siguientes:
1 Cree una definición de pincel haciendo clic en el icono de nuevo pincel o seleccionando Nuevo pincel en el menú
del panel Pinceles.
2 Seleccione la opción Pincel de cerdas y haga clic en OK.
Cuadro de diálogo Opciones de pincel de cerdas
3 En el cuadro de diálogo Opciones de pincel de cerdas, especifique:
Nombre del pincel de cerdas. La longitud máxima del nombre del pincel es de 31 caracteres.
Forma Puede seleccionar entre diez modelos de pinceles diferentes, cada uno de los cuales le proporciona una
experiencia de dibujo y una apariencia de trazados de pincel de cerdas única.
Tamaño El tamaño de pincel es el diámetro del pincel. Al igual que en un pincel de soporte físico, el diámetro del
pincel de cerdas se mide en el punto en el que las cerdas coinciden con la férula. Para especificar el tamaño del
pincel, utilice el regulador o introduzca directamente el tamaño en el campo de texto disponible. Se puede
introducir un valor entre 1 mm y 10 mm.
El tamaño de pincel de la definición del pincel original se muestra en la vista previa de Pincel del panel Pinceles.
Nota: las teclas de los corchetes, [ y ], se utilizan como métodos abreviados para reducir y aumentar el tamaño del
pincel, respectivamente. Las teclas de los corchetes aumentan y reducen el tamaño en incrementos de 1 mm.
Longitud de cerdas La longitud de las cerdas empieza en·el punto donde las cerdas coinciden con la férula y
termina en la punta de las cerdas. Se puede especificar la longitud de las cerdas del mismo modo que las otras
opciones del pincel de cerdas. Para ello, arrastre el regulador Longitud de cerdas o especifique el valor exacto en el
campo Longitud de cerdas (del 25% al 300%).
Densidad de cerdas La densidad de cerdas equivale el número de cerdas que hay en un área específica de la parte
superior del pincel. Puede definir este atributo del mismo modo que las otras opciones del pincel de cerdas. Puede
variar entre 1% y 100%, y se calcula en base al tamaño del pincel y a la longitud de las cerdas.
Grosor de cerdas El grosor puede variar entre finas y gruesas (de 1% a 100%). Al igual que los otros ajustes del
pincel de cerdas, se puede definir el grosor de las cerdas arrastrando el regulador o especificando el valor de grosor
en el campo correspondiente.

194
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Opacidad de pintura Esta opción le permite definir la opacidad de la pintura que se usa. La opacidad de la pintura
puede variar entre 1% (Translúcida) y 100% (Opaca). El valor de opacidad especificado es la opacidad máxima que
se usa en el pincel. Puede usar las teclas numéricas [0-9] como métodos abreviados para definir la opacidad de los
trazos del pincel de cerdas con estos valores:
• 0 = 100
• 1 = 10%
• 9 = 90
En otros casos, si introduce 35 de forma seguida, la opacidad se define en un 35% y si introduce 356 de forma
seguida, el valor de opacidad se define en 56 (los últimos dos dígitos). Cualquier secuencia de dígitos que termine
con 00 se interpreta como 100%.
Rigidez
La rigidez hace referencia a la rigidez de las cerdas. Si define un valor bajo de rigidez de cerdas, las cerdas son
flexibles. Si define valores más altos, éstas serán más rígidas. La rigidez de las cerdas puede variar entre 1% y 100%.
4 Haga clic en OK para crear la definición del pincel con la configuración seleccionada.
Con la herramienta Pincel seleccionada, y una definición del pincel de cerdas elegida en el panel de Cerdas, puede crear
una ilustración utilizando el pincel de cerdas.
Si intenta imprimir, guardar o acoplar la transparencia de un documento con más de 30 trazos de pincel de cerdas,
aparecerá un mensaje de advertencia. Estas advertencias se muestran cuando se guarda, imprime y acopla el contenido
de un archivo.
Mensaje de advertencia que aparece cuando intenta imprimir un documento con más de 30 trazos de pincel de cerdas
Mensaje de advertencia que aparece cuando intenta guardar un documento con más de 30 trazos de pincel de cerdas

195
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Mensaje de advertencia que aparece cuando intenta acoplar la trasparencia de trazos de pincel de cerdas en un documento con más de 30 trazos
de pincel de cerdas
Transparencia y modos de fusión
Acerca de las transparencias
Las transparencias constituyen una parte integral de Illustrator, hasta el punto de que es posible añadir transparencias
a una ilustración sin darse cuenta. Puede añadir transparencia a la ilustración mediante uno de los procedimientos
siguientes:
• Reducir la opacidad de los objetos para que se haga visible la ilustración subyacente.
• Utilizar máscaras de opacidad que creen variaciones de transparencias.
• Utilizar un modo de fusión para cambiar el modo en que los objetos interactúan con los objetos superpuestos.
• Aplicar degradados y mallas que contengan transparencias.
• Aplicar efectos o estilos gráficos que contengan transparencias, por ejemplo, sombras paralelas.
• Importar archivos de Adobe Photoshop que contengan transparencias.
Para ver un vídeo en el que se explica el trabajo con transparencias, consulte www.adobe.com/go/vid0054_es.
Para obtener más información acerca del trabajo con transparencias en Adobe Creative Suite, consulte
www.adobe.com/go/learn_ai_transparency_pdf_es.
Más temas de ayuda
Tutorial sobre las transparencias
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465
“Acerca de los modos de fusión” en la página 201
Información general del panel Transparencia
El panel Transparencia (Ventana > Transparencia) se utiliza para especificar la opacidad y el modo de fusión de los
objetos, para crear máscaras de opacidad o para cubrir una parte de un objeto con la parte superpuesta de un objeto
transparente.
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 5

196
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Visualización de todas las opciones en el panel Transparencia
❖ Escoja Mostrar opciones en el menú del panel.
Visualización en miniatura del objeto seleccionado en el panel Transparencia
❖ Escoja Mostrar miniaturas en el menú del panel. O bien, haga clic en el triángulo doble que se encuentra en la ficha
del panel para pasar de un tamaño de visualización a otro.
Visualización de transparencias en ilustraciones
Es importante saber cuándo se están utilizando transparencias, ya que es necesario definir algunas opciones
adicionales para imprimir y guardar las ilustraciones. Para ver la transparencia en una ilustración, muestre una
cuadrícula de fondo para identificar las áreas transparentes de la ilustración.
1 Escoja Ver > Mostrar cuadrícula de transparencia.
2 (Opcional) Elija archivo > Ajustar documento para configurar las opciones de cuadrícula de transparencia.
Nota: también puede cambiar el color de la mesa de trabajo para simular el aspecto de la ilustración si se imprimiera en
papel de color.
Cambio de la opacidad de una ilustración
Puede cambiar la opacidad de un único objeto, de todos los objetos de un grupo o capa, o la opacidad del relleno o el
trazo de un objeto.
1 Seleccione un objeto o grupo (o identifique como destino una capa en el panel Capas).
Si desea cambiar la opacidad de un relleno o trazo, seleccione el objeto y, a continuación, seleccione el relleno o el trazo
en el panel Apariencia.
2 Defina la opción Opacidad en el panel Transparencia o en el panel de control.
Para seleccionar todos los objetos que utilizan una opacidad concreta, elija un objeto que tenga dicha opacidad, o
deseleccione todos los objetos e introduzca el valor de opacidad en el panel Transparencia. A continuación, elija
Seleccionar > Mismo > Opacidad.
Si selecciona varios objetos en una capa y cambia el valor de opacidad, la transparencia de las áreas superpuestas del
objeto seleccionado cambiará respecto a los demás objetos y se verá una opacidad acumulada. Por el contrario, si
identifica como destino una capa o un objeto y luego cambia la opacidad, los objetos de la capa o el grupo se consideran
un solo objeto. Sólo los objetos que están fuera y debajo de la capa o el grupo se verán a través de los objetos
transparentes. Si un objeto se traslada a la capa o el grupo, adopta la opacidad de la capa o el grupo, mientras que si se
saca, no conservará la opacidad.
Comparación de objetos sueltos seleccionados y con un 50% de opacidad (izquierda) y una capa identificada como destino y con un 50% de
opacidad (derecha)

197
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Más temas de ayuda
“Identificación de elementos para atributos de apariencia” en la página 391
“Información general del panel Apariencia” en la página 389
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465
Creación de un grupo de cobertura de transparencia
En un grupo de cobertura de transparencia, los elementos de un grupo no se muestran unos a través de otros.
Comparación de un grupo con la opción Grupo de cobertura desactivada (izquierda) y activada (derecha)
1 En el panel Capas, identifique como destino el grupo o capa que desea transformar en grupo de cobertura.
2 En el panel Transparencia, seleccione Grupo de cobertura. Si la opción no está visible, seleccione Mostrar opciones
en el menú del panel.
Al seleccionar la opción Grupo de cobertura se pasa por tres estados distintos: Activado (marca), Desactivado (sin
marca) y Neutral (cuadrado). Utilice la opción Neutral para agrupar ilustraciones sin interferir en el comportamiento
de la cobertura, determinado por la capa o el grupo en el que se encuentra. Utilice la opción Desactivado para
garantizar que una capa o un grupo de objetos transparentes no se cubran nunca.
Más temas de ayuda
“Identificación de elementos para atributos de apariencia” en la página 391
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465
Uso de máscaras de opacidad para crear transparencia
Puede utilizar una máscara de opacidad y un objeto enmascarante para modificar la transparencia de la ilustración. La
máscara de opacidad (también denominada ilustración enmascarada) proporciona la forma a través de la cual se
muestran otros objetos. El objeto enmascarante define qué áreas son transparentes y el grado de la transparencia.
Puede utilizar cualquier objeto en color o imagen rasterizada como objeto enmascarante. Illustrator utiliza los
equivalentes en escala de grises a los colores del objeto enmascarante para obtener los niveles de opacidad de la
máscara. Cuando la máscara de opacidad es blanca, la ilustración se ve por completo. Cuando la máscara de opacidad
es negra, la ilustración está oculta. Las gradaciones de gris en la máscara ocasionan diversos grados de transparencia
en la ilustración.

198
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Creación de una máscara de opacidad
A. Objetos subyacentes B. Ilustración con máscara de opacidad C. Objeto enmascarante relleno con degradado del negro al blanco. D. C se
coloca encima del área de B y lo enmascara
Cuando cree la máscara de opacidad, en el panel Transparencia aparecerá una miniatura del objeto enmascarante a la
derecha de la miniatura de la ilustración enmascarada. (Si las miniaturas no están visibles, escoja Mostrar miniaturas
en el menú del panel). Por defecto, la ilustración enmascarada y el objeto enmascarante están enlazados entre sí (tal
como se indica por el enlace que aparece entre las miniaturas del panel). Cuando se mueve la ilustración enmascarada,
el objeto enmascarante se mueve al mismo tiempo. Por el contrario, cuando se mueve el objeto enmascarante, la
ilustración enmascarada permanece inmóvil. Puede desenlazar la máscara en el panel Transparencia para bloquear la
máscara en su sitio y mover la ilustración enmascarada de forma independiente.
En el panel Transparencia se muestran miniaturas de máscaras de opacidad: la miniatura izquierda representa la máscara de opacidad y la
derecha representa los objetos enmascarantes
Es posible mover máscaras entre Photoshop e Illustrator. Las máscaras de opacidad de Illustrator se convierten en
máscaras de capas en Photoshop y viceversa.
Nota: no es posible entrar en el modo de aislamiento mientras se trabaja en el modo de edición de máscaras, o viceversa.
Para ver un vídeo en el que se explica el trabajo con máscaras de opacidad, consulte www.adobe.com/go/vid0056_es.
Más temas de ayuda
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465
“Identificación de elementos para atributos de apariencia” en la página 391
Creación de una máscara de opacidad
1 Seleccione un único objeto o grupo, o bien identifique como destino una capa en el panel Capas.
2 Abra el panel Transparencia y, si es necesario, seleccione Mostrar opciones del menú del panel para ver las
imágenes en miniatura.
3 Haga doble clic inmediatamente a la derecha de la miniatura del panel Transparencia.
AB C D

199
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Se crea una máscara vacía e Illustrator cambia automáticamente al modo de edición de máscaras.
4 Utilice las herramientas de dibujo para dibujar una forma con máscara.
5 Haga clic en la miniatura de la ilustración enmascarada (miniatura izquierda) del panel Transparencia para salir
del modo de edición de máscaras.
Nota: la opción Recortar hace que el fondo de la máscara sea negro. Por tanto, los objetos negros, como el texto negro,
que se utilizan para crear una máscara de opacidad con la opción Recortar activada no podrán verse. Para ver los objetos,
utilice un color distinto o deseleccione la opción Recortar.
Conversión de un objeto existente en una máscara de opacidad
❖ Seleccione como mínimo dos objetos o grupos y, en el menú del panel Transparencia, seleccione Crear máscara de
opacidad. El objeto o grupo de la parte frontal seleccionado se utilizará como máscara.
Edición de un objeto enmascarante
Puede editar un objeto enmascarante para que cambie la forma o la transparencia de la máscara.
1 Haga clic en la miniatura del objeto enmascarante (miniatura derecha) del panel Transparencia.
2 Pulse Alt y haga clic (Windows) u Opción y haga clic (Mac OS) en la miniatura de la máscara para ocultar todo la
ilustración en la ventana de documento. (Si las miniaturas no son visibles, escoja Mostrar miniaturas en el menú
del panel).
3 Utilice las herramientas y técnicas de edición de Illustrator para editar la máscara.
4 Haga clic en la miniatura de la ilustración enmascarada (miniatura izquierda) del panel Transparencia para salir
del modo de edición de máscaras.
Desenlazar o volver a enlazar una máscara de opacidad
• Para desenlazar una máscara, identifique como destino la ilustración enmascarada en el panel Capas y haga clic en
el símbolo de enlace situado entre las miniaturas del panel Transparencia. Como alternativa, seleccione
Desenlazar máscara de opacidad en el menú del panel Transparencia.
El objeto enmascarante queda bloqueado en lugar y tamaño, y los objetos enmascarados pueden moverse y cambiarse
de tamaño independientemente de la máscara.
• Para volver a enlazar una máscara, identifique como destino la ilustración enmascarada en el panel Capas, y haga
clic en el área situada entre las miniaturas del panel Transparencia. Como alternativa, seleccione Enlazar máscara
de opacidad en el menú del panel Transparencia.
Desactivación o reactivación de una máscara de opacidad
Puede desactivar una máscara para quitar la transparencia que crea.
• Para desactivar una máscara, identifique como destino la ilustración enmascarada en el panel Capas, mantenga
pulsada la tecla Mayús y haga clic en la miniatura del objeto enmascarante (miniatura derecha) del panel
Transparencia. Como alternativa, seleccione Desactivar máscara de opacidad en el menú del panel Transparencia.
Cuando la máscara de opacidad está desactivada, aparece una x en rojo sobre la miniatura de la máscara en el panel
Transparencia.
• Para reactivar una máscara, identifique como destino la ilustración enmascarada en el panel Capas, mantenga
pulsada la tecla Mayús y haga clic en la miniatura del objeto enmascarante del panel Transparencia. Como
alternativa, seleccione Activar máscara de opacidad en el menú del panel Transparencia.

200
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Eliminación de una máscara de opacidad
❖ Identifique como destino la ilustración enmascarada en el panel Capas y, a continuación, seleccione Soltar máscara
de opacidad en el menú del panel Transparencia.
El objeto enmascarante vuelve a aparecer en la parte superior de los objetos que estaban enmascarados.
Recorte o inversión de máscaras de opacidad
1 Identifique como destino la ilustración enmascarada en el panel Capas.
2 Seleccione cualquiera de las opciones siguientes del panel Transparencia:
Recortar Ofrece a la máscara un fondo negro que recorta la ilustración enmascarada según los límites del objeto
enmascarante. Deseleccione la opción Recortar para desactivar el comportamiento de recorte. Para seleccionar el
recorte de una nueva máscara de opacidad por defecto, escoja Las nuevas máscaras de opacidad están recortando en
el menú del panel Transparencia.
Invertir máscara Invierte los valores de luminosidad del objeto enmascarante, el cual invierte la opacidad de la
ilustración enmascarada. Por ejemplo, las áreas que son transparentes en un 90% pasan a serlo en un 10% tras la
inversión. Deseleccione la opción Invertir máscara para devolver la máscara a su estado inicial. Para invertir todas las
máscaras por defecto, escoja Las nuevas máscaras de opacidad están invertidas en el menú del panel Transparencia.
Si estas opciones no están visibles, escoja Mostrar opciones en el menú del panel.
Uso de la transparencia para dar forma a una cobertura
Puede utilizar la opción Opacidad y máscara definen la cobertura para crear un efecto de cobertura que sea
proporcional a la opacidad del objeto. En las áreas de la máscara con una opacidad cercana al 100%, el efecto de
cobertura será fuerte; en las áreas con una opacidad menor, el efecto será débil. Por ejemplo, si utiliza un objeto con
máscara de degradado como cobertura, el objeto subyacente se irá cubriendo progresivamente, como si un degradado
le estuviera aplicando una sombra. Pueden crearse formas de cobertura con imágenes rasterizadas y vectoriales. Esta
técnica resulta muy útil para los objetos que utilizan un modo de fusión que no sea Normal.
1 Lleve a cabo uno de los procedimientos siguientes:
• Para utilizar una máscara de opacidad para dar forma a la cobertura, seleccione la ilustración enmascarada y, a
continuación, agrúpela con los objetos que quiera cubrir.
• Para utilizar el canal alfa de un objeto de mapa de bits para dar forma a la cobertura, seleccione un objeto de mapa
de bits que contenga transparencia y, a continuación, agrúpelo con los objetos que quiera cubrir.
2 Seleccione el grupo.
3 En el panel Transparencia, seleccione el Grupo de cobertura hasta que aparezca una marca de verificación en la
opción.
4 Entre los objetos agrupados, identifique los objetos enmascarantes o la imagen transparente en el panel Capas.
5 En el panel Transparencia, seleccione Opacidad y máscara definen la cobertura.

201
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Cubrir formas con un objeto de mapa de bits
A. Ilustración original B. Modo de fusión Oscurecer aplicado a la palabra “PEARS” y la opción Grupo seleccionada C. Opción Opacidad y
máscara definen la cobertura aplicada a la palabra
Más temas de ayuda
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465
“Identificación de elementos para atributos de apariencia” en la página 391
Acerca de los modos de fusión
Los modos de fusión permiten variar los métodos en que los colores de los objetos se fusionan con los colores de
objetos subyacentes. Al aplicar un modo de fusión a un objeto, el efecto del modo de fusión se ve en cualquier objeto
que haya debajo de la capa o el grupo del objeto.
Se recomienda estar familiarizado con los siguientes términos al visualizar el efecto de un modo de fusión:
• El color de fusión es el color original del objeto, el grupo o la capa seleccionada.
• El color base es el color subyacente de la ilustración.
• El color resultante es el color que resulta de la fusión.
Comparación del objeto superior con fusión Normal (izquierda) y fusión Luz fuerte (derecha)
A. Colores base en objetos subyacentes con una opacidad del 100% B. Color de fusión en el objeto superior C. Colores resultantes tras
aplicar el modo de fusión Luz fuerte al objeto superior
A
C
B
AB C

202
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Para ver un vídeo en el que se explica el trabajo con modos de fusión, consulte www.adobe.com/go/vid0055_es. Para
ver un ejemplo sobre cómo utilizar los modos de fusión y los degradados para crear personajes inspirados en cómics
con efectos de profundidad mediante color, consulte www.adobe.com/go/learn_ai_tutorials_blendingmode_es y
www.adobe.com/go/learn_ai_tutorials_depth_es.
Illustrator cuenta con los siguientes modos de fusión:
Normal Pinta la selección con el color de fusión, sin que interactúe con el color base. Es el modo por defecto.
Oscurecer Selecciona el color base o de fusión, el que sea más oscuro, como el color resultante. Se sustituyen las áreas
más claras que el color de fusión y no se cambian las áreas más oscuras que el color de fusión.
Multiplicar Multiplica el color base por el color de fusión. El color resultante siempre es un color más oscuro.
Multiplicar cualquier color con negro produce negro. Multiplicar cualquier color con blanco mantiene el color sin
cambios. El efecto es similar a dibujar en la página con diferentes marcadores mágicos.
Subexponer color Oscurece el color base para reflejar el color de fusión. Fusionar con blanco no produce ningún
cambio.
Aclarar Selecciona el color base o de fusión, el que sea más claro, como el color resultante. Se sustituyen las áreas más
oscuras que el color de fusión y no se cambian las áreas más claras que el color de fusión.
Trama Multiplica el inverso de los colores base y de fusión. El color resultante siempre es un color más claro. Las
tramas con negro mantienen el color sin cambios. Las tramas con blanco producen el blanco. El efecto es similar a
proyectar varias imágenes transparentes unas sobre otras.
Sobreexponer color Hace brillar el color base para reflejar el color de fusión. Fusionar con negro no produce ningún
cambio.
Superponer Multiplica los colores o utiliza tramas, dependiendo del color base. Los motivos o los colores se
superponen en la ilustración existente al tiempo que se mantienen las luces y las sombras del color base y se mezcla el
color de fusión para reflejar la luminosidad y oscuridad del color original.
Luz suave Oscurece o ilumina los colores, dependiendo del color de fusión. El efecto es similar al resultado de hacer
brillar un foco difuso en una ilustración.
Si el color de fusión (origen de la luz) contiene menos de un 50% de gris, la ilustración se ilumina como si se aclarara.
Si el color de fusión contiene más del 50% de gris, la ilustración se oscurece. Pintar con colores blanco o negro puros
produce una área marcadamente más oscura o más clara, pero no da como resultado blanco o negro puros.
Luz fuerte Multiplica los colores o utiliza tramas, dependiendo del color de fusión. El efecto es similar al resultado de
hacer brillar un foco muy fuerte sobre la ilustración.
Si el color de fusión (origen de la luz) contiene menos de un 50% de gris, la ilustración se ilumina como si tuviera
tramas. Esto resulta útil para añadir luces a la ilustración. Si el color de fusión contiene más de un 50% de gris, la
ilustración se oscurece como si se multiplicara. Esto resulta útil para añadir sombras a la ilustración. Pintar con colores
negro o blanco puros da como resultado negro o blanco puros.
Diferencia Resta el color de fusión del color base, o bien, el color base del color de fusión, en función del que tenga el
valor de brillo más elevado. Fusionar con blanco invierte los valores del color base. Fusionar con negro no produce
ningún cambio.
Exclusión Crea un efecto similar, pero inferior en contraste, al del modo Diferencia. Fusionar con blanco invierte los
componentes del color base. Fusionar con negro no produce ningún cambio.
Tono Crea un color con la luminancia y la saturación del color base y el tono del color de fusión.
Saturación Crea un color con la luminancia y el tono del color base y la saturación del color de fusión. Pintar con este
modo en un área sin ninguna saturación (gris) no ocasiona ningún cambio.

203
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Color Crea un color con la luminancia del color base y el tono y la saturación del color de fusión. Esto mantiene los
niveles de grises de la ilustración y es útil para colorear ilustraciones monocromas y aplicar tintas en ilustraciones en
color.
Luminosidad Crea un color con el tono y la saturación del color base y la luminancia del color de fusión. Este modo
crea un efecto inverso al del modo Color.
Nota: los modos Diferencia, Exclusión, Tono, Saturación, Color y Luminosidad no pueden fusionarse con tintas planas.
Con la mayoría de los modos de fusión, un color negro designado como 100% K cubre el color de la capa subyacente. En
lugar de negro al 100%, especifique un negro de cuatricromía mediante los valores CMYK.
Cambio del modo de fusión de una ilustración
1 Seleccione un objeto o grupo (o identifique como destino una capa en el panel Capas).
Si desea cambiar el modo de fusión de un relleno o trazo, seleccione el objeto y, a continuación, seleccione el relleno o
el trazo en el panel Apariencia.
2 En el panel Transparencia, escoja un modo de fusión en el menú emergente.
Puede aislar el modo de fusión en un grupo o capa identificados como destino con el fin de no afectar a los objetos que
haya debajo. Para ello, seleccione el icono de identificación de destino, a la derecha de un grupo o capa del panel Capas,
que contenga un objeto con un modo de fusión. En el panel Transparencia, haga clic en Aislar fusión. (Si la opción
Aislar fusión no está visible, escoja Mostrar opciones en el menú del panel Transparencia).
Comparación de un grupo (estrella y círculo) con la opción Aislar fusión desactivada (izquierda) y activada (derecha)
Para seleccionar todos los objetos que utilizan el mismo modo de fusión, seleccione un objeto que tenga dicho modo,
o bien anule la selección de todos los objetos y escoja el modo de fusión en el panel Transparencia. Escoja Seleccionar >
Mismo > Modo de fusión.
Para ver un vídeo en el que se explica el trabajo con modos de fusión, consulte www.adobe.com/go/vid0055_es.
Más temas de ayuda
“Identificación de elementos para atributos de apariencia” en la página 391
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465
“Información general del panel Transparencia” en la página 195
“Información general del panel Apariencia” en la página 389

204
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Degradados
Utilice rellenos de degradado para aplicar una fusión gradual de colores como lo haría con cualquier otro color. La
creación de un relleno de degradado es un buen sistema para crear un degradado de color suave en uno o varios
objetos. Si lo desea, puede guardar un degradado como una muestra para que le resulte más fácil aplicar el degradado
a varios objetos.
Nota: si desea crear un solo objeto multicolor en el que los colores puedan fluir en diversas direcciones, utilice un objeto
de malla.
Para ver un vídeo en el que se explica el uso de los degradados para mejorar los dibujos, consulte
www.adobe.com/go/lrvid4017_ai_es.
Para ver algunos ejemplos sobre cómo utilizar los degradados, consulte
www.adobe.com/go/learn_ai_tutorials_gradients_es y www.adobe.com/go/learn_ai_tutorials_elliptical_gradients_es
y www.adobe.com/go/learn_ai_tutorials_depth_es.
Para ver un ejemplo sobre cómo utilizar los degradados y los modos de fusión, consulte el tutorial
dewww.adobe.com/go/learn_ai_tutorials_blendingmode_es.
Más temas de ayuda
Tutorial acerca de los degradados
“Fusión de objetos” en la página 269
“Fusión de colores” en la página 156
“Mallas” en la página 208
“Impresión de degradados, mallas y fusiones de color” en la página 463
Información general del panel Degradado y de la herramienta Degradado
Puede utilizar el panel Degradado (Ventana > Degradado) o la herramienta Degradado para aplicar, crear y modificar
degradados.
Los colores del degradado se definen mediante una serie de paradas a lo largo del regulador de degradado. Una parada
marca el punto en el que un degradado cambia de un color al siguiente, y aparece identificada por un cuadrado debajo
del regulador de degradado. Los cuadrados muestran los colores que se han asignado a cada parada. En los degradados
radiales, la parada de un degradado situada más a la izquierda define el punto central del relleno de color que irradiará
hacia el color de la parada de un degradado situada más a la derecha.
Con las opciones del panel Degradado o con la herramienta Degradado puede especificar el número y la ubicación de
las paradas, el ángulo en el que se muestra el color, la proporción de aspecto de un degradado elíptico y la opacidad de
cada color.
Panel Degradado
En el panel Degradado, en el cuadro Relleno de degradado se muestran el tipo y los colores de degradado actuales. Al
hacer clic en el cuadro Relleno de degradado, el objeto seleccionado se rellena con el degradado. Inmediatamente a la
derecha de este cuadro se sitúa el menú Degradado, que enumera todos los degradados guardados anteriormente y por
defecto que puede seleccionar. Al final de la lista está el botón Guardar degradado en el que puede hacer clic para
guardar los ajustes actuales del degradado como muestra.

205
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Por defecto, el panel incluye un cuadro de color inicial y final, aunque puede añadir más cuadros de color haciendo
clic en cualquier parte a lo largo del regulador de degradado. Al hacer doble clic en una parada de un degradado, el
panel de colores de la parada del degradado se abre y puede seleccionar un color en el panel Color o el panel Muestras.
Es práctico mostrar todas las opciones cuando se trabaja con el panel (elija Mostrar opciones en el menú del panel).
Panel Degradado
A. Cuadro Relleno de degradado B. Menú Degradado C. Invertir colores D. Puntos intermedios E. Parada de color F. Opacidad G Menú
del panel H. Eliminar parada
Herramienta Degradado
Puede utilizar la herramienta Degradado para añadir o editar degradados. Si hace clic en la herramienta Degradado de
un objeto relleno que no esté degradado ni seleccionado, rellenará el objeto con el último degradado utilizado. La
herramienta Degradado proporciona también gran parte de las características del panel Degradado. Si selecciona un
objeto relleno degradado y selecciona la herramienta Degradado, aparecerá un anotador de degradado del objeto.
Puede utilizar este anotador de degradado para modificar el ángulo, la ubicación y la extensión de un degradado lineal
o del punto focal, el origen y la expansión de un degradado radial. Si coloca la herramienta sobre el anotador de
degradado, se convierte en un regulador de degradado (igual que en el panel Degradado) con paradas de degradado e
indicadores de ubicación. Puede hacer clic en este anotador de degradado para añadir paradas de degradado nuevas,
hacer doble clic en paradas de degradado individuales para especificar ajustes nuevos de color y opacidad o arrastrar
paradas de degradado hasta nuevas ubicaciones.
Si coloca el puntero sobre el anotador de degradado y aparece el cursor de rotación , puede arrastrarlo para cambiar
la posición del ángulo del degradado. Al arrastrar del extremo circular del regulador de degradado, se vuelve a colocar
al degradado en su posición inicial y, al arrastrar el extremo de la flecha, se aumenta o disminuye el rango del
degradado.
Para mostrar u ocultar el anotador de degradado, seleccione Ver> Ocultar anotador de degradado o Ver > Mostrar
anotador de degradado.
Al hacer doble clic en una parada de degradado del anotador de degradado del objeto, se abre un cuadro de diálogo con opciones de color para
el degradado.
Aplicación o edición de un degradado
Tras aplicar un degradado a un objeto, puede reemplazar o editar de manera sencilla y rápidamente el degradado.
G
A
B
C
E
D
F
H

206
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Aplicación de un degradado a un objeto
❖ Seleccione el objeto y realice una de las siguientes operaciones:
• Para aplicar el último degradado utilizado, haga clic en el cuadro Degradado en el panel Herramientas o en
el cuadro Relleno de degradado en el panel Degradado.
• Para aplicar el degradado más reciente utilizado a un objeto sin seleccionar y que no contiene actualmente un
degradado, haga clic en el objeto con la herramienta Degradado .
• Para aplicar un degradado guardado anteriormente o preestablecido, seleccione un degradado del menú
Degradado en el panel Degradado o haga clic en una muestra de degradado del panel Muestras.
Para mostrar únicamente los degradados del panel Muestras, haga clic en el botón Menú Mostrar tipos de
muestras y elija Mostrar muestras de degradado.
Creación de un degradado elíptico
Puede crear degradados lineales, radiales o elípticos. Si cambia la proporción de aspecto de un degradado radial, se
convierte en un degradado elíptico para el que también puede cambiar el ángulo e inclinarlo.
1 En el panel Degradado, seleccione Radial en el menú Tipo.
2 Introduzca un valor de proporción de aspecto distinto a 100%.
3 Para inclinar la elipse, introduzca un valor de ángulo distinto a 0.
Modificación de los colores en un degradado
1 Lleve a cabo uno de los procedimientos siguientes:
• Para modificar un degradado sin rellenar un objeto con él, deseleccione todos los objetos y haga doble clic en la
herramienta Degradado o haga clic en el cuadro Degradado situado en la parte inferior del panel Herramientas.
• Para modificar el degradado de un objeto, seleccione el objeto y abra el panel Degradado.
• Para modificar un degradado predefinido, seleccione un degradado del menú Degradado en el panel Degradado.
O haga clic en una muestra de degradado en el panel Muestras y, a continuación, abra el panel Degradado.
2 Para cambiar el color de una parada, siga uno de estos pasos:
• Haga doble clic en una parada de un degradado (en el panel Degradado o en el objeto seleccionado) y especifique
el nuevo color en el panel que aparece. Para cambiar el panel que aparece, haga clic en el icono Color o el icono
Muestras de la izquierda. Haga clic fuera del panel para aceptar la selección.
• Arrastre un color del panel Color o el panel Muestras a la parada de degradado.
Nota: si crea un degradado entre tintas planas, debe deseleccionar Convertir en cuatricromía en el cuadro de diálogo
Ajustar separación, para imprimir el degradado en separaciones de tintas planas individuales.
3 Para añadir colores intermedios a un degradado, arrastre un color de los paneles Muestras o Color y suéltelo en el
regulador de degradado del panel Degradado. O haga clic en cualquier lugar por debajo del regulador de degradado
y seleccione el color que desee utilizar como color inicial o final.
4 Para eliminar un color intermedio, arrastre el cuadrado fuera del regulador de degradado o selecciónelo y haga clic
en el botón Eliminar del panel Degradado.
5 Para ajustar la ubicación de los colores en el degradado, siga uno de estos pasos:
• Para ajustar los puntos intermedios de los colores del degradado (el punto en el que dos colores se encuentran
al 50%), arrastre el icono del rombo situado encima del regulador o seleccione el icono e introduzca un valor
comprendido entre 0 y 100 en el cuadro Ubicación.

207
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
• Para ajustar los puntos finales de los colores del degradado, arrastre la parada de degradado más a la izquierda
o más a la derecha situadas debajo del regulador de degradado.
• Para invertir los colores del degradado, haga clic en Degradado inverso en el panel Degradado.
6 Para cambiar la opacidad de un color de degradado, haga clic en un color en el panel Degradado e introduzca un
valor en el cuadro Opacidad. Si una parada de degradado tiene un valor de opacidad menor que 100%, aparece con
un símbolo y el color aparece en el regulador de degradado.
7 Haga clic en el botón Muestra nueva en el panel Muestras para guardar el degradado nuevo o modificado como
muestra. O arrastre el degradado desde el panel Degradado o Herramientas al panel Muestras.
Aplicación de un degradado a varios objetos
1 Rellene todos los objetos con un degradado.
2 Seleccione todos los objetos que desea rellenar.
3 Con la herramienta Degradado, realice uno de los procedimientos siguientes:
• Para crear un degradado con un regulador de degradado, haga clic en la mesa de trabajo en la que desee iniciar
el degradado y arrastre hasta el final del degradado.
• Para crear un degradado con un regulador de degradado para cada uno de los objetos seleccionados, haga clic
en la mesa de trabajo en la que desee iniciar el degradado y, mientras mantiene pulsada la tecla Alt (Windows)
u Opción (Mac OS), arrastre hasta el final del degradado. Luego, ajuste los distintos reguladores según convenga.
(Sólo se crean varios reguladores de degradado cuando se trata de trazados simples).
Cambio de la dirección, el radio o el origen del degradado
Una vez ha rellenado un objeto con un degradado, puede utilizar la herramienta Degradado y el anotador (regulador)
de degradado en el interior del objeto para modificarlo dibujando un nuevo trazado de relleno. Esta herramienta le
permite cambiar la dirección de un degradado, el origen y el punto de inicio y el punto final de un degradado.
1 Seleccione el objeto relleno de degradado.
2 Elija la herramienta Degradado y realice una de las siguientes acciones:
• Para cambiar la dirección de un degradado lineal, haga clic donde desea iniciar el degradado y arrastre en la
dirección en la que desea que aparezca. O bien coloque la herramienta Degradado en el anotador de degradado
del objeto y, cuando el cursor cambie al icono de rotación , arrástrelo para establecer el ángulo del degradado.
Nota: también puede cambiar la dirección estableciendo un nuevo valor en el cuadro Ángulo del panel Degradado.
• Para cambiar el radio de un degradado radial o elíptico, coloque la herramienta Degradado en la flecha del
anotador de degradado del objeto y arrástrela para establecer el radio.
• Para cambiar el origen del degradado, coloque la herramienta Degradado al comienzo del anotador de
degradado del objeto y arrástrelo a la ubicación deseada.
• Para cambiar el radio y el ángulo al mismo tiempo, mantenga pulsada la tecla Alt (Windows) o la tecla Opción
(Mac OS), haga clic en el punto final y arrástrelo a su nueva ubicación.
Nota: si el anotador de degradado (regulador de degradado) no aparece cuando coloca la herramienta Degradado
en un objeto con degradado, elija Ver > Mostrar anotador de degradado.

208
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Cambio del radio y el ángulo de degradado al mismo tiempo
Mallas
Un objeto de malla es un objeto multicolor en el que los colores pueden fluir en diversas direcciones, con una transición
suave entre sus puntos. Al crear un objeto de malla, varias líneas denominadas líneas de malla entrecruzan el objeto y
permiten manipular fácilmente las transiciones de color del objeto. Moviendo y editando los puntos de las líneas de
malla, puede modificar la intensidad de un matiz de color o cambiar la extensión de un área coloreada del objeto.
En la intersección de dos líneas de malla se encuentra un regulador especial de punto de ancla, denominado punto de
malla. Los puntos de malla se representan mediante formas de rombo y tienen las mismas propiedades que los puntos
de ancla pero con la capacidad añadida de que admiten color. Puede añadir y eliminar puntos de malla, editarlos y
modificar el color asociado a cada uno de ellos.
Los puntos de ancla son puntos que aparecen en la malla (se diferencian por su forma, cuadrada en lugar de
romboidal); puede añadir, eliminar, modificar y mover estos puntos de ancla como cualquier otro de Illustrator. Puede
colocar puntos de ancla en cualquier línea de malla y puede hacer clic en los puntos de ancla y arrastrar sus líneas de
dirección para modificarlos.
El área situada entre cuatro puntos de malla se denomina retal de malla. También puede modificar el color del retal de
malla utilizando las mismas técnicas que para los puntos de malla.
Diagrama de un objeto de malla
A. Línea de malla B. Retal de malla C. Punto de malla D. Punto de ancla
Creación de objetos de malla
Puede crear objetos de malla a partir de objetos vectoriales, salvo con trazados compuestos y objetos de texto. No es
posible crear objetos de malla a partir de imágenes enlazadas.
Para mejorar el rendimiento y la velocidad de redibujado, mantenga al mínimo el tamaño de los objetos de malla. Los
objetos de malla complejos pueden reducir el rendimiento notablemente. Por consiguiente, es mejor crear varios
objetos de malla simples y pequeños que crear un único objeto de malla complejo. Al convertir objetos complejos
utilice el comando Crear malla para obtener los mejores resultados.
B
A
C
D

209
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Nota: al imprimir objetos de malla, las tintas planas se mantienen para las salidas EPS, PDF y PostScript.
Para obtener más información acerca de la creación de un objeto de malla de degradado, consulte el tutorial sobre
cómo obtener realismo fotográfico con la malla de degradado en
www.adobe.com/go/learn_ai_tutorials_gradientmesh_es.
Más temas de ayuda
Malla de degradado
“Aplicación de un degradado a un objeto” en la página 206
Creación de un objeto de malla con un motivo irregular de puntos de malla
1 Seleccione la herramienta Malla y elija un color de relleno para los puntos de malla.
2 Haga clic en donde desee situar el primer punto de malla.
El objeto se convierte en un objeto de malla con la mínima cantidad de líneas de malla.
3 Continúe haciendo clic para añadir más puntos de malla. Mantenga pulsada la tecla Mayús y haga clic para añadir
un punto de malla sin cambiar el color de relleno actual.
Creación de un objeto de malla con un motivo regular de puntos de malla
1 Seleccione el objeto y elija Objeto > Crear malla de degradado.
2 Defina el número de filas y columnas y seleccione la dirección de la luz del menú Apariencia:
Plana Aplica el color original del objeto equitativamente por toda su superficie, lo que no produce ninguna luz.
Al centro Crea una luz en el centro del objeto.
Al borde Crea una luz en los bordes del objeto.
3 Introduzca un porcentaje de luz blanca para aplicarla al objeto de malla. Un valor del 100% aplica la máxima luz
blanca al objeto, mientras que un valor del 0% no le aplica luz blanca.
Conversión de un objeto con relleno degradado en un objeto de malla
1 Seleccione el objeto y escoja Objeto > Expandir.
2 Seleccione Malla de degradado y haga clic en OK.
El objeto seleccionado se convierte en un objeto de malla que toma la forma de un degradado circular (radial) o
rectangular (lineal).
Conversión de un objeto de malla en un objeto de trazado
❖ Seleccione el objeto de malla, escoja Objeto > Trazado > Desplazamiento e introduzca cero en el cuadro de valor
correspondiente.
Edición de objetos de malla
Para editar un objeto de malla, puede añadir, eliminar o mover los puntos de malla, además de cambiar el color de los
puntos y retales de malla; también puede volver a convertir un objeto de malla en un objeto normal.
❖ Edite un objeto de malla mediante una de las acciones siguientes:
• Para añadir un punto de malla, seleccione la herramienta Malla y seleccione un color de relleno para los nuevos
puntos de malla. A continuación, haga clic en cualquier lugar del objeto de malla.

210
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
• Para eliminar un punto de malla, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y haga clic
sobre el punto de malla con la herramienta Malla.
• Para mover un punto de malla, arrástrelo con la herramienta Malla o la herramienta Selección directa. Mantenga
pulsada la tecla Mayús y haga clic en un punto de malla con la herramienta Malla a fin de mantener el punto de
malla sobre una línea de malla. Es un método cómodo para desplazar un punto de malla a lo largo de una línea de
malla curva sin distorsionar la línea de malla.
Comparación de la acción de arrastrar para mover el punto de malla (izquierda) y arrastrar manteniendo pulsada la tecla Mayús con la
herramienta Malla para ceñirse a la línea de malla (derecha)
• Para cambiar el color de un punto de malla o retal, seleccione el objeto de malla y, a continuación, arrastre un color
desde el panel Color o el panel Muestras hasta el punto o el retal. O anule la selección de todos los objetos y
seleccione un color de relleno. A continuación, seleccione el objeto de malla y utilice la herramienta Cuentagotas
para aplicar el color de relleno a los puntos o los retales de malla.
Comparación de la adición de color a un punto de malla (izquierda) y a un retal de malla (derecha)
Definición de la transparencia de las mallas de degradado
Puede definir los valores de transparencia y opacidad de las mallas de degradado. Los valores de transparencia y
opacidad se pueden asignar a nodos de malla individuales. Para asignar valores de transparencia:
1 Seleccione uno o varios trozos o nodos de malla.
2 Defina la opacidad con el regulador Opacidad en el panel Transparencia, el panel Control o el panel Apariencia.
Nota: si guarda el objeto en un formato heredado, EPS o PDF, se mantiene la transparencia del objeto de malla creando
una máscara de opacidad.

211
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Motivos
Acerca de los motivos
Illustrator incluye muchos motivos a los que se puede acceder en el panel Muestras y en la carpeta Extras de Illustrator,
en el CD de Illustrator. Puede personalizar motivos existentes y motivos de diseño desde cero con cualquiera de las
herramientas de Illustrator. Los motivos diseñados para rellenar objetos (motivos de relleno) se distinguen de los
motivos de trazados aplicados con el panel Pinceles (motivos de pincel) en el diseño y la segmentación. Para obtener
mejores resultados, use los motivos de relleno para rellenar objetos y los de pincel para contornear objetos.
Para diseñar motivos es de gran ayuda comprender cómo Adobe Illustrator segmenta los motivos:
• Todos los motivos se segmentan de izquierda a derecha a partir del origen de la regla (por defecto, la parte inferior
izquierda de la mesa de trabajo) hasta la parte opuesta de la ilustración. Para definir dónde se empiezan a segmentar
todos los motivos de la ilustración, puede cambiar el origen de la regla del archivo.
Nota: el origen de la regla en CS5 es diferente al de CS4. Como resultado, es posible que los patrones de segmentación
no tengan el mismo aspecto al copiar y pegar objetos de CS4 a CS5. Los segmentos de estos objetos se pueden
transformar mediante el panel Transformar para que su apariencia sea la misma que los patrones de segmentación
de CS4.
• Los motivos de relleno suelen tener sólo un azulejo.
• Los motivos de pincel pueden constar de hasta 5 azulejos (en los bordes y ángulos exteriores e interiores y el
principio y final del trazado). Gracias a los azulejos de esquina, los motivos de pincel se ajustan con suavidad a las
esquinas.
• Los motivos de relleno se segmentan perpendicularmente al eje x.
• Los motivos de pincel se segmentan perpendicularmente al trazado (con la parte superior del azulejo de motivo
siempre orientada hacia fuera). Además, los azulejos de esquina rotan 90° hacia la derecha cada vez que el trazado
cambia de dirección.
• Los motivos de relleno sólo segmentan la ilustración dentro del cuadro delimitador del motivo, un rectángulo sin
relleno ni trazo, que no se imprime, situado al fondo de la ilustración. En estos motivos, el cuadro delimitador se
utiliza como máscara.
• Los motivos de pincel segmentan la ilustración dentro del cuadro delimitador y la que sobresale o está agrupada.
Más temas de ayuda
“Acerca de los rellenos y los trazos” en la página 162
Pautas para crear azulejos de motivos
Siga estas pautas para crear azulejos de motivos:
• Para que el motivo no sea muy complejo y se imprima con mayor rapidez, elimine los detalles innecesarios de la
ilustración del motivo y agrupe los objetos del mismo color de forma que sean consecutivos en el orden de apilado.
• Cuando esté creando el azulejo de motivo, aplique el zoom de aumento a la ilustración para alinear los elementos
con precisión y el zoom de reducción para ver el aspecto final de la selección.
• Cuanto más complejo sea el motivo, más pequeña deberá ser la selección que se utilice para crearlo. Sin embargo,
cuanto menor sea la selección (y el azulejo de motivo que crea), más copias de la misma serán necesarias para crear
el motivo. Así, un azulejo cuadrado de 2 cm será más práctico que uno cuadrado de 0,5 cm. Si va a crear un motivo
simple, puede incluir varias copias del objeto dentro de la selección que piensa utilizar para el azulejo del motivo.

212
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
• Para crear motivos simples de líneas, organice en capas varias líneas de anchuras y colores distintos y sitúe un
cuadro delimitador detrás de las líneas para crear un azulejo de motivo.
• Para hacer que un motivo orgánico o de textura tenga un aspecto irregular, modifique la ilustración ligeramente y
obtendrá un efecto más realista. Puede utilizar el efecto Emborronar para controlar las variaciones.
• Para que la segmentación sea suave, cierre los trazados antes de definir el motivo.
• Amplíe la ilustración y busque posibles defectos antes de definir un motivo.
• Si dibuja un cuadro delimitador alrededor de la ilustración, compruebe que tiene forma rectangular, que se
encuentra situado en la parte posterior de la ilustración y que no tiene relleno ni trazo. Para que Illustrator utilice
este cuadro delimitador para un motivo de pincel compruebe que no sobresale ninguna parte.
Siga estas pautas para crear motivos de pincel:
• Cuando sea posible, sitúe la ilustración en un cuadro delimitador que no esté pintado, de forma que pueda controlar
cómo se segmenta el motivo.
• Los azulejos de esquina deben ser cuadrados y tener la misma altura que los laterales para alinearse bien en el
trazado. Si va a usar los azulejos de esquina con el motivo de pincel, alinee horizontalmente los objetos del azulejo
de esquina con los objetos de los laterales, para que los motivos se segmenten bien.
• Utilice azulejos de esquina para crear efectos especiales en las esquinas de los motivos de pincel.
Más temas de ayuda
“Aplicación de un color de relleno a un objeto” en la página 163
Creación de muestras de motivos
1 Cree la ilustración para el motivo.
2 (Opcional) Para controlar el espaciado entre los elementos del motivo o para recortar partes del motivo, dibuje un
cuadro delimitador de motivo (un rectángulo vacío) alrededor de la ilustración que desee utilizar como motivo.
Escoja Objeto > Organizar > Enviar detrás para que el rectángulo pase a ser el objeto situado más atrás en la
ilustración. Para utilizar el rectángulo como cuadro delimitador de un motivo de pincel o de relleno, ajuste el
relleno y el trazo a Ninguno.
3 Utilice la herramienta Selección para seleccionar la ilustración y el cuadro delimitador (si existe) que compondrán
el azulejo del motivo.
4 Lleve a cabo uno de los procedimientos siguientes:
• Escoja Edición > Definir motivo, escriba un nombre en el cuadro de diálogo Muestra nueva y, a continuación, haga
clic en OK. El motivo aparecerá en el panel Muestras.
• Arrastre la ilustración hasta el panel Muestras.
Más temas de ayuda
“Pautas para crear azulejos de motivos” en la página 211
“Acerca de las muestras” en la página 131
Creación de motivos geométricos uniformes
1 Asegúrese de activar las guías inteligentes y de seleccionar la opción Ajustar al punto del menú Ver.

213
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
2 Seleccione el objeto geométrico. Para situar el objeto con precisión, coloque la herramienta Selección directa en uno
de los puntos de ancla del objeto.
3 Empiece a arrastrar el objeto verticalmente desde uno de sus puntos de ancla y, a continuación, pulse las teclas
Alt+Mayús (Windows) o las teclas Opción+Mayús (Mac OS) para copiar el objeto y limitar sus movimientos.
4 Cuando la copia del objeto se haya ceñido a su posición, suelte el botón del ratón y, a continuación, suelte las teclas.
5 Con la herramienta Selección de grupos, mantenga pulsada la tecla Mayúsculas y haga clic para seleccionar ambos
objetos, y empiece a arrastrarlos horizontalmente por uno de sus puntos de ancla; a continuación, mantenga
pulsadas las teclas Alt+Mayús (Windows) o las teclas Opción+Mayús (Mac OS) para crear una copia y limitar sus
movimientos.
Seleccione ambos objetos (izquierda) y arrastre para crear una copia (derecha).
6 Cuando la copia del objeto se haya ajustado a su posición, suelte el botón del ratón y, a continuación, suelte las
teclas.
7 Repita los pasos 2 a 6 hasta que haya creado el motivo que desee.
8 Utilice la herramienta Rectángulo para llevar a cabo una de las siguientes acciones:
• Para un motivo de relleno, dibuje un cuadro delimitador desde el punto central del objeto superior izquierdo hasta
el punto central del objeto inferior derecho.
• Para un motivo de pincel, dibuje un cuadro delimitador que rodee los objetos y coincida con los límites externos.
Si el motivo va a ser un azulejo, mantenga pulsada la tecla mayúsculas mientras arrastra para limitar el cuadro
delimitador a un cuadrado.
Comparación de un cuadro delimitador para un motivo de relleno (izquierda) y para un motivo de pincel (derecha)
9 Pinte los objetos geométricos con el color deseado.
10 Guarde los objetos geométricos como una muestra de motivo.
Creación de motivos de textura irregular
1 Escoja Ver > Ajustar al punto.
2 Dibuje un cuadro delimitador. Si está creando un motivo de pincel, vaya al paso 13.

214
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
3 Dibuje la textura con los objetos o líneas que forman intersección sólo con el lado izquierdo del rectángulo
delimitador.
4 Con la herramienta Selección directa, seleccione la textura y el rectángulo y, a continuación, coloque el puntero en
la esquina inferior izquierda del rectángulo.
5 Arrastre el rectángulo hacia la derecha y pulse las teclas Alt+Mayús (Windows) o las teclas Opción+Mayús
(Mac OS) para crear una copia y limitar el movimiento.
Dibuje textura en la parte izquierda del cuadro delimitador (izquierda) y, a continuación, copie la textura y el rectángulo (derecha).
Cuando el ángulo superior izquierdo de la copia se ciña al ángulo superior derecho del cuadro delimitador, suelte el
botón del ratón y, a continuación, suelte las teclas.
Si conoce las dimensiones exactas del cuadro delimitador, puede seleccionar sólo las texturas y utilizar el comando
Mover para especificar un movimiento horizontal para la anchura del rectángulo. En el cuadro de diálogo Mover,
asegúrese de hacer clic en Copiar y no en OK.
6 Haga clic fuera del rectángulo para deseleccionarlo.
7 Seleccione el rectángulo de la derecha y elimínelo.
8 Siga dibujando la textura con los objetos o líneas que forman intersección sólo con el lado superior del rectángulo.
9 Cuando termine con el lado superior, seleccione todos los objetos o líneas que se cruzan con el lado superior y con
el cuadro delimitador. A continuación, pulse las teclas Alt+Mayús (Windows) o las teclas Opción+Mayús (Mac OS)
y arrastre hacia abajo para crear una copia y limitar el movimiento.
Dibuje textura en la parte superior del cuadro delimitador (izquierda) y, a continuación, copie la textura y el rectángulo (derecha).
10 Cuando el ángulo superior izquierdo de la copia se ciña al ángulo inferior izquierdo del rectángulo, suelte el botón
del ratón y, a continuación, suelte las teclas.
11 Deseleccione todo.
12 Seleccione el rectángulo inferior y los objetos que no se crucen con el rectángulo superior y elimínelos.
13 Usando la herramienta Lápiz, rellene el centro del rectángulo con la textura. Tenga cuidado de no formar
intersección con ningún borde del rectángulo. Pinte la textura.
14 Guarde la ilustración y el rectángulo como una muestra de motivo.

215
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Comparación del resultado de definir la ilustración y el rectángulo como un motivo (izquierda) y de rellenar un área con el motivo (derecha)
Creación de azulejos de esquina para motivos de pincel
Los azulejos de esquina crean efectos especiales de bordes cuando se aplican motivos de pincel. Puede crear azulejos
de esquina desde cero, o bien usar un azulejo lateral de un motivo de pincel como base para diseñar los azulejos de
esquina internos y externos (con un reflejo de -135°).
1 Escoja Archivo > Abrir, busque el archivo de motivos de pincel de Adobe Illustrator que desee utilizar y, a
continuación, haga clic en Abrir.
2 Seleccione Ventana > Pinceles. Seleccione el azulejo que desee usar y arrástrelo hasta el centro de la ilustración.
3 Si el azulejo no tiene un cuadro delimitador cuadrado, cree uno que abarque la ilustración por completo y que tenga
la misma altura que el azulejo lateral (Los azulejos laterales pueden ser rectangulares). Rellene y aplique un trazo al
cuadro con la opción Ninguno y escoja Objeto > Organizar > Enviar detrás para que se sitúe en la parte más atrasada
de la ilustración (el cuadro delimitador facilita la alineación del azulejo nuevo).
4 Seleccione el azulejo y el cuadro delimitador.
5 Para crear un azulejo de esquina exterior, utilice la herramienta Rotar para aplicar al azulejo y al cuadro
delimitador una rotación de 180°. Omita este paso para crear un azulejo de esquina interior.
Comparación de un azulejo pegado (izquierda) y el mismo azulejo rotado 180° (derecha)
6 Con la herramienta Rotación, mantenga pulsada las teclas Alt+Mayús (Windows) o las teclas Opción+Mayús
(Mac OS) y haga clic en la esquina inferior izquierda del cuadro delimitador. Introduzca un valor de 90° y haga clic
en Copiar para crear una copia alineada a la izquierda del primer azulejo. Este azulejo se convierte en el azulejo de
esquina.
7 Con la herramienta Selección, arrastre el azulejo izquierdo hacia abajo por el punto de ancla superior derecho
mientras mantiene pulsadas las teclas Alt+Mayús (Windows) o las teclas Opción+Mayús (Mac OS) para hacer una
copia y limitar el movimiento de forma que pueda crear un tercer azulejo debajo del segundo. Cuando el punto de
ancla superior derecho de la copia se ajuste al punto de ancla inferior derecho del azulejo de esquina, suelte el botón
del ratón y las teclas Alt+Mayús (Windows) o las teclas Opción+Mayús (Mac OS).
La tercera copia se usa para llevar a cabo la alineación.

216
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
Rote 90° y copie el azulejo izquierdo (izquierda) y, a continuación, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS)
mientras arrastra un azulejo de esquina para hacer una copia debajo de él (derecha).
8 Seleccione la ilustración del azulejo derecho. Arrástrelo a la izquierda, manteniendo pulsadas las teclas Alt+Mayús
(Windows) o las teclas Opción+Mayús (Mac OS) para que la ilustración del azulejo derecho se superponga con la
del azulejo de esquina.
Copie el azulejo superior derecho (izquierda) y colóquelo encima del azulejo de esquina (derecha).
9 Modifique el azulejo de esquina de forma que su ilustración coincida vertical y horizontalmente con los azulejos
colindantes. Seleccione y borre las partes de azulejo no deseadas en la esquina y edite el resto de la ilustración para
crear el azulejo de esquina exterior final.
Al borrar los elementos innecesarios (izquierda) se produce un azulejo de esquina exterior final (derecha).
10 Seleccione todas las partes del azulejo, incluido el cuadro delimitador.
11 Guarde el nuevo motivo como una muestra.
12 Haga doble clic en la muestra del nuevo motivo para abrir el cuadro de diálogo Opciones de muestra, asígnele un
nombre que sea una variación del nombre original (por ejemplo, use el sufijo "exterior") y haga clic en OK.
Más temas de ayuda
“Creación o modificación de pinceles” en la página 186
“Opciones de pincel” en la página 187
Modificación de motivos
1 Compruebe que no hay ningún elemento seleccionado en la ilustración.

217
USO DE ILLUSTRATOR
Pintura
Última modificación 24/5/2011
2 En el panel Muestras, seleccione la muestra de motivo que desee modificar.
3 Arrastre la muestra de motivo hasta la mesa de trabajo y modifique el azulejo de motivo.
4 Seleccione el azulejo de motivo, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y arrastre el
motivo modificado encima de la muestra del motivo antiguo en el panel Muestras.
La muestra se reemplaza en el panel y se actualiza en el archivo actual.
Más temas de ayuda
“Información general del panel Muestras” en la página 132
“Transformación de los motivos de un objeto” en la página 249

218
Última modificación 24/5/2011
Capítulo 6: Selección y organización de
objetos
Selección de objetos
Resulta muy fácil organizar y distribuir ilustraciones en Adobe Illustrator gracias a las herramientas con las que podrá
seleccionar, situar y apilar objetos con precisión. Las herramientas disponibles permiten medir y alinear objetos;
agrupar objetos para tratarlos como una sola unidad; y aislar, bloquear y ocultar objetos selectivamente.
Opciones para la selección de objetos
Para poder modificar un objeto, es necesario diferenciarlo de los demás objetos. Para ello, basta con seleccionar el
objeto en cuestión. En cuanto haya seleccionado un objeto o parte de éste, podrá editarlo.
Illustrator cuenta con los siguientes métodos y herramientas de selección:
Modo de aislamiento Permite aislar de forma rápida una capa, una subcapa, un trazado o un grupo de objetos de
cualquier otra ilustración del documento. En el modo de aislamiento, todos los objetos sin aislar del documento
aparecen atenuados y no se pueden seleccionar ni editar.
Panel Capas Permite seleccionar de forma rápida y precisa uno o varios objetos. Puede seleccionar un solo objeto
(incluso si está en un grupo), todos los objetos de una capa, y grupos enteros.
Herramienta Selección Permite seleccionar objetos y grupos haciendo clic sobre ellos o arrastrándolos. También
puede seleccionar grupos incluidos en grupos y objetos contenidos en grupos.
Herramienta Selección directa Permite seleccionar puntos de ancla o segmentos de trazado individuales haciendo
clic en ellos, o seleccionar un trazado o grupo entero haciendo clic en cualquier otra parte del elemento. También
puede seleccionar uno o varios objetos de un grupo de objetos.
Nota: en modo Contorno, la herramienta Selección directa puede seleccionar los gráficos importados situados cerca del
puntero de la herramienta. Para evitar la selección de gráficos no deseados, bloquee u oculte los gráficos antes de realizar
la selección.
Herramienta Selección de grupos Permite seleccionar un objeto dentro de un grupo, un único grupo dentro de
varios grupos o un conjunto de grupos dentro de la ilustración. Cada clic adicional añade todos los objetos del siguiente
grupo de la jerarquía.
Herramienta Selección de perspectiva Permite colocar objetos y texto en perspectiva, cambiar planos activos, y
mover objetos en perspectiva y en dirección perpendicular.
Herramienta Lazo Permite seleccionar objetos, puntos de ancla o segmentos de trazado al arrastrarla alrededor de
todo el objeto o de parte de éste.
Herramienta Varita mágica Permite seleccionar objetos del mismo color, grosor de trazo, color de trazo, opacidad
o modo de fusión haciendo clic en el objeto.
Herramienta Selección de pintura interactiva Permite seleccionar caras (áreas delimitadas por trazados) y bordes
(partes de trazados entre intersecciones) de grupos de pintura interactiva.
Comandos de selección (situados en el menú Seleccionar) Permiten seleccionar o deseleccionar rápidamente todos los
objetos, y seleccionar objetos según su posición respecto a otros objetos. Puede seleccionar todos los objetos de un tipo

219
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
determinado o que compartan atributos concretos y guardar o cargar las selecciones. También puede seleccionar todos
los objetos de la mesa de trabajo activa.
Para activar temporalmente la herramienta de selección utilizada en último lugar (herramienta Selección,
herramienta Selección directa o herramienta Selección de grupos) cuando se está utilizando otro tipo de herramienta,
mantenga pulsada la tecla Ctrl (Windows) o la tecla Comando (Mac OS).
Para ver un vídeo en el que se explica cómo seleccionar y manipular objetos, consulte www.adobe.com/go/vid0034_es.
Más temas de ayuda
“Selección de trazados, segmentos y puntos de ancla” en la página 74
Especificación de las preferencias de selección
La selección de trazados y puntos en imágenes compuestas representa un reto. Mediante el uso de las preferencias de
Selección y visualización de puntos de ancla, puede especificar la tolerancia de la selección de píxeles y elegir otras
opciones que pueden hacer que la selección sea más sencilla para un documento en concreto.
1 Seleccione Edición > Preferencias > Selección y visualización de puntos de ancla (Windows) o Illustrator >
Preferencias > Selección y visualización de puntos de ancla (Mac OS).
2 Especifique alguna de las siguientes opciones de Selección:
Tolerancia Especifica el rango de píxeles para la selección de puntos de ancla. Los valores superiores aumentan el
ancho del área alrededor de un punto de ancla sobre el que se puede hacer clic para seleccionarlo.
Selección de objetos sólo por trazado Especifica si puede seleccionar un objeto relleno haciendo clic en cualquier
lugar del objeto o si es necesario hacer clic en un trazado.
Ajustar al punto Ajusta los objetos a las guías y los puntos de ancla. Especifica la distancia entre el objeto y la guía
o el punto de ancla cuando se produce el ajuste.
Más temas de ayuda
“Selección de objetos rellenos” en la página 223
“Especificación de las preferencias de tamaño de los puntos de ancla” en la página 57
Aislamiento de ilustraciones para su edición
El modo de aislamiento aísla objetos de manera que se puedan seleccionar y editar fácilmente objetos concretos o
partes de objetos. Puede aislar cualquiera de los siguientes elementos: capas, subcapas, grupos, símbolos, máscaras de
recorte, trazados compuestos, mallas de degradado y trazados.
En el modo de aislamiento puede eliminar, añadir y reemplazar nuevas ilustraciones en relación con la ilustración
aislada. En cuanto salga del modo de aislamiento, la ilustración reemplazada o nueva se añade en la misma ubicación
que la ilustración original aislada. El modo de aislamiento bloquea automáticamente todos los demás objetos, de
manera que únicamente los objetos del modo de aislamiento se vean afectados por las ediciones realizadas. No tiene
que preocuparse sobre en qué capa se encuentra un objeto, ni tiene que bloquear ni ocultar los objetos que no quiere
que se vean afectados por las ediciones.
Nota: al editar la definición de un símbolo, éste aparece en modo de aislamiento. (Consulte “Editar o volver a definir un
símbolo” en la página 113).

220
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Aislamiento del grupo pera
Cuando el modo de aislamiento está activo, el objeto aislado aparece a todo color mientras que el resto de las
ilustraciones aparecen atenuadas. La ubicación y el nombre del objeto aislado (que también reciben el nombre de
migas de pan) aparecen en el borde del modo de aislamiento; además, el panel Capas muestra únicamente las
ilustraciones del grupo o subcapa aislados. Al salir del modo de aislamiento, vuelven a aparecer las demás capas y
grupos en el panel Capas.
Puede ver los objetos aislados en modo Contorno o en modo de previsualización.
Para ver un vídeo en el que se explica cómo utilizar las capas y el modo de aislamiento, consulte
www.adobe.com/go/vid0041_es.
Aislamiento de un trazado, objeto o grupo
❖ Realice una de las siguientes acciones:
• Haga doble clic en el trazado o grupo con la herramienta Selección.
• Seleccione el grupo, objeto o trazado y haga clic en el botón Aislar objeto seleccionado del panel de control.
• Haga clic con el botón derecho del ratón (Windows) o pulse Control y haga clic (Mac OS) en el grupo y
seleccione Aislar grupo seleccionado.
• Haga clic con el botón derecho del ratón (Windows) o pulse Control y haga clic (Mac OS) en el trazado y
seleccione Aislar trazado seleccionado.
• Seleccione el grupo, objeto o trazado en el panel Capas y seleccione Entrar en modo de aislamiento en el menú
del panel Capas o haga clic en el botón Aislar objeto seleccionado del panel de control.
Aislamiento de un trazado dentro de un grupo
1 Seleccione el trazado mediante la herramienta Selección directa o identificándolo como destino en el panel Capas.
2 Haga clic en el botón Aislar objeto seleccionado en el panel de control.

221
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Aislamiento de una capa o subcapa
❖ Seleccione la capa o subcapa en el panel Capas y seleccione Entrar en modo de aislamiento en el menú del panel
Capas.
Salir del modo de aislamiento
❖ Realice una de las siguientes acciones:
• Pulse Esc.
• Haga clic en el botón Salir del modo de aislamiento una o varias veces (si ha aislado una subcapa, con un clic
se retrocede un nivel y con dos clics se sale del modo de aislamiento).
• Haga clic en cualquier lugar en la barra del modo de aislamiento.
• Haga clic en el botón Salir del modo de aislamiento en el panel de control.
• Mediante la herramienta Selección, haga doble clic fuera del grupo aislado.
• Haga clic con el botón derecho (Windows) o pulse Control y haga clic (Mac OS) y seleccione Salir del modo de
aislamiento.
Selección de objetos situados detrás
En Illustrator CS5, puede seleccionar objetos situados debajo de otros objetos pulsando Ctrl y haciendo clic (Windows)
o pulsando Comando y haciendo clic (Mac OS). El puntero cambia a Seleccionar atrás la primera vez que hace clic
mientras pulsa Ctrl (Windows) o Comando (Mac OS). Las siguientes veces que haga clic mientras pulsa Ctrl
(Windows) o Comando (Mac OS), la selección se repetirá a través de los objetos que se encuentran directamente bajo
la posición del puntero.
Nota: para activar o desactivar esta opción, haga clic en Edición > Preferencias > Selección y visualización de puntos de
ancla (Windows) o Illustrator > Preferencias > Selección y visualización de puntos de ancla (Mac OS). A continuación,
seleccione la casilla de verificación de Control + clic para seleccionar objetos situados atrás (Windows) o de Comando +
clic para seleccionar objetos situados atrás (Mac OS) en el área Selección.
Selección del siguiente objeto en el orden de apilamiento
Puede seleccionar un objeto situado por encima o por debajo de un objeto seleccionado en el orden de apilamiento.
Estos comandos no funcionan cuando están en el modo de aislamiento.
❖ Para seleccionar el objeto más cercano por encima o por debajo del objeto seleccionado, escoja Seleccionar >
Siguiente objeto encima o Seleccionar > Siguiente objeto debajo.
Selección de objetos utilizando el panel Capas
1 En el panel Capas, busque el objeto que desea seleccionar. Puede que tenga que hacer clic en una flecha de
conmutación para expandir una capa o un grupo, o desplazarse hacia arriba o hacia abajo en el panel para encontrar
el objeto.
2 Realice una de las siguientes acciones:
• Para seleccionar objetos individuales, haga clic en la columna de selección del objeto (entre el botón de
identificación como destino y la barra de desplazamiento). Mantenga pulsada la tecla Mayús y haga clic para
añadir o eliminar objetos de la selección.
• Para seleccionar todas las ilustraciones de una capa o grupo, haga clic en la columna de selección de la capa o el
grupo.

222
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
• Para seleccionar todas las ilustraciones de una capa según la ilustración seleccionada en ese momento, escoja
Seleccionar > Objeto > Todo en las mismas capas.
Aparecerán cuadros de color de selección junto a cada elemento seleccionado en el panel.
Para ver un vídeo en el que se explica el trabajo con capas, consulte www.adobe.com/go/vid0041_es.
Más temas de ayuda
“Información general del panel Capas” en la página 238
Selección de objetos con la herramienta Selección
1 Elija la herramienta Selección .
2 Realice una de las siguientes acciones:
• Haga clic en un objeto.
• Arrastre un marco que rodee uno o varios objetos parcial o totalmente.
3 Para añadir o eliminar objetos de la selección, mantenga pulsada la tecla Mayús y haga clic o arrastre para rodear
los objetos que desea añadir o eliminar.
Arrastrar sobre los objetos para seleccionarlos
Si la herramienta Selección está sobre un objeto o grupo no seleccionado, cambiará a . Si está sobre un objeto
o grupo seleccionado, la herramienta cambiará a . Cuando está sobre un punto de ancla en un objeto no
seleccionado, aparecerá un cuadrado hueco junto a la flecha .
Para ver un vídeo en el que se explica cómo seleccionar objetos, consulte www.adobe.com/go/vid0034_es.
Más temas de ayuda
“Teclas para seleccionar” en la página 515
Selección de objetos con la herramienta Lazo
1 Seleccione la herramienta Lazo .
2 Arrastre alrededor o a través de los objetos.
Selección de objetos con la herramienta Varita mágica
Utilice la herramienta Varita mágica para seleccionar todos los objetos de un documento con los mismos atributos, o
atributos similares, de relleno (tales como color y motivos).
Puede personalizar la herramienta Varita mágica para seleccionar objetos por su grosor de trazo, color de trazo,
opacidad o modo de fusión. También puede cambiar las tolerancias que utiliza la herramienta Varita mágica para
identificar los objetos similares.

223
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 5
Selección de objetos en función del color de relleno con la herramienta Varita mágica
1 Seleccione la herramienta Varita mágica .
2 Realice una de las siguientes acciones:
• Para crear una selección nueva, haga clic en el objeto que contiene los atributos que desea seleccionar. Se
seleccionan todos los objetos con los mismos atributos sobre los que se ha hecho clic.
• Para añadir más atributos a la selección, mantenga pulsada la tecla Mayús y haga clic en otro objeto que contenga
los atributos que desea añadir. También se seleccionan todos los objetos con los mismos atributos sobre los que
se ha hecho clic.
• Para eliminar atributos de la selección actual, mantenga pulsada la tecla Alt (Windows) o la tecla Opción
(Mac OS) y haga clic en el objeto que contenga los atributos que desea eliminar. Se eliminarán de la selección
todos los objetos con los mismos atributos.
Personalización de la herramienta Varita mágica
1 Lleve a cabo uno de los procedimientos siguientes para abrir el panel Varita mágica:
• Haga doble clic en la herramienta Varita mágica del panel Herramientas.
• Escoja Ventana > Varita mágica.
2 Para seleccionar objetos según el color de relleno, seleccione Color de relleno y, a continuación, introduzca un valor
de tolerancia entre 0 y 255 píxeles para RGB o entre 0 y 100 píxeles para CMYK.
Los valores de tolerancia bajos son para seleccionar objetos muy similares al objeto sobre el que hace clic; los valores
de tolerancia más altos son para seleccionar objetos con un rango más amplio de la propiedad seleccionada.
3 Escoja Mostrar opciones de trazo del menú del panel Varita mágica y realice una de las siguientes acciones:
• Para seleccionar objetos según el color de trazo, seleccione Color de trazo y, a continuación, introduzca un valor
de tolerancia entre 0 y 255 píxeles para RGB o entre 0 y 100 píxeles para CMYK.
• Para seleccionar objetos según el grosor de trazo, seleccione Grosor de trazo y, a continuación, introduzca un
valor de tolerancia entre 0 y 1000 puntos.
4 Escoja Mostrar opciones de transparencia del menú del panel Varita mágica, y realice una de las siguientes acciones:
• Para seleccionar objetos según su transparencia o modo de fusión, seleccione Opacidad y, a continuación,
introduzca un valor de tolerancia entre 0 y 100%.
• Para seleccionar objetos según su modo de fusión, seleccione Modo de fusión.
Selección de objetos rellenos
La preferencia Selección de objetos sólo por trazado determina si puede seleccionar un objeto relleno haciendo clic en
cualquier punto del área del objeto con las herramientas Selección o Selección directa, o si deberá hacer clic en un
segmento de trazado o punto de ancla con dichas herramientas. Por defecto, esta preferencia está desactivada. En
algunos casos, es recomendable activarla; por ejemplo, cuando trabaje con objetos rellenos superpuestos y quiera
seleccionar fácilmente los objetos subyacentes.
Nota: la preferencia Selección de objetos sólo por trazado no se puede aplicar para seleccionar objetos no rellenos ni
cuando se visualiza una ilustración como contornos. En tales casos, no será posible seleccionar un objeto haciendo clic en
el interior de su trazado. (Consulte “Visualización de la ilustración como contornos” en la página 43).

224
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Si la preferencia Selección de objetos sólo por trazado está desactivada, al hacer clic dentro del objeto y arrastrar se selecciona y se mueve el
objeto.
Cuando la preferencia Selección de objetos sólo por trazado está activada, al arrastrar con la herramienta Selección directa se seleccionan puntos
y segmentos dentro de un marco.
❖ Seleccione Edición > Preferencias > Selección y visualización de puntos de ancla (Windows) o Illustrator >
Preferencias > Selección y visualización de puntos de ancla (Mac OS) y seleccione Selección de objetos sólo por
trazado.
Selección de grupos y objetos en un grupo
Después de agrupar los objetos, al seleccionar cualquier parte del grupo con la herramienta Selección o la herramienta
Lazo, se selecciona todo el grupo. Si no está seguro sobre si un objeto pertenece a un grupo, selecciónelo con la
herramienta Selección.
Las herramientas Selección directa y Lazo permiten seleccionar un solo trazado u objeto que forma parte de uno o
varios grupos. Si tiene grupos de objetos dentro de otros grupos, puede seleccionar el siguiente grupo en la jerarquía
de grupos usando la herramienta Selección de grupos. Cada clic sucesivo añade a la selección otro subconjunto de
objetos agrupados.
Más temas de ayuda
“Agrupar o desagrupar objetos” en la página 228
Selección de uno o varios grupos con la herramienta Selección
1 Elija la herramienta Selección .
2 Lleve a cabo uno de los procedimientos siguientes con cualquiera de los objetos del grupo:
• Haga clic en el objeto.
• Arrastre alrededor del objeto o parte de él.
3 Para añadir o eliminar un grupo de la selección, mantenga pulsada la tecla Mayús mientras hace clic en el grupo
que desea añadir o eliminar.

225
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Selección de objetos y grupos dentro de grupos con la herramienta Selección
1 Elija la herramienta Selección .
2 Haga doble clic en un grupo. El grupo aparece en modo de aislamiento.
3 Realice una de las siguientes acciones:
• Haga doble clic para seleccionar más hacia abajo en la estructura del grupo.
Hacer doble clic es un medio fácil para seleccionar objetos (al contrario de lo que ocurre con las caras y los
bordes) dentro de un grupo de pintura interactiva.
• Haga clic para seleccionar un objeto dentro del grupo seleccionado.
• Dibuje para añadir un objeto al grupo seleccionado.
4 Haga doble clic fuera del grupo para deseleccionarlo.
Selección de un objeto dentro de un grupo
1 Realice una de las siguientes acciones:
• Elija la herramienta Selección de grupos y haga clic en el objeto.
• Seleccione la herramienta Lazo y arrástrela alrededor o a través del trazado del objeto.
• Elija la herramienta Selección directa y haga clic dentro del objeto, o arrastre un marco alrededor de todo o
parte del trazado del objeto.
2 Para añadir un objeto o grupo a la selección o eliminarlo de ella (con cualquier herramienta de selección), mantenga
pulsada la tecla Mayús y seleccione el objeto que desea añadir o quitar.
Selección de objetos y grupos con la herramienta Selección de grupos
1 Elija la herramienta Selección de grupos y haga clic en un objeto del grupo que quiera seleccionar. El objeto se
selecciona.
2 Para seleccionar el grupo al que pertenece el objeto, vuelva a hacer clic en el mismo objeto.
3 Vuelva a hacer clic en el mismo objeto para seleccionar más grupos que estén agrupados con el grupo seleccionado,
hasta que haya seleccionado todos los que desee.
Al hacer clic por primera vez con la herramienta Selección de grupos, se selecciona un objeto de un grupo (izquierda); al hacer clic por
segunda vez, se selecciona el grupo del objeto (derecha).

226
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Al hacer clic por tercera vez, el siguiente grupo se añade a la selección (izquierda); al hacer clic por cuarta vez, se añade el tercer grupo
(derecha).
Selección de caras y bordes en un grupo de pintura interactiva
La selección de caras y bordes en la herramienta Pintura interactiva se realiza con la ayuda de la herramienta Selección
de pintura interactiva. Si desea seleccionar el grupo de pintura interactiva, simplemente haga clic en él con la
herramienta Selección.
1 Elija la herramienta Selección de pintura interactiva .
2 Mueva la herramienta sobre el grupo de pintura interactiva hasta que se resalte la cara o el borde que desea
seleccionar. (Cuando está sobre un borde, la herramienta Selección de pintura interactiva cambia a ).
3 Realice una de las siguientes acciones:
• Haga clic para seleccionar la cara o el borde con el resaltado.
• Arrastre un marco que rodee varias caras o bordes. Cualquier cara o borde que se encuentre total o parcialmente
encerrado en la marca, se incluye en la selección.
• Haga doble clic en una cara o un borde para seleccionar todas las caras y bordes conectados con el mismo color
(selección fluida).
• Haga triple clic sobre una cara o un borde para seleccionar todas las caras o bordes del mismo color (selección
de mismos).
Si tiene alguna dificultad para seleccionar una cara o un borde pequeños, amplíe la vista o establezca las
opciones de la herramienta Selección de pintura interactiva sólo para seleccionar relleno o trazos.
4 Para añadir o eliminar caras y bordes de la selección, mantenga pulsada la tecla Mayús y haga clic en las caras o los
bordes que desea añadir o eliminar.
Para conmutar a la herramienta Cuentagotas y muestrear los rellenos y los trazos, mantenga pulsada la tecla Alt
(Windows) o la tecla Opción (Mac OS) y haga clic en el relleno y el trazo que prefiera.
Más temas de ayuda
“Acerca de la pintura interactiva” en la página 173
“Teclas para trabajar con grupos de pintura interactiva” en la página 518
Opciones de la herramienta Selección de pintura interactiva
Para tener acceso a las opciones de la herramienta Selección de pintura interactiva, hay que hacer doble clic en la
herramienta en el panel Herramientas.
Seleccionar rellenos Selecciona las caras (el área incluida entre los bordes) de los grupos de pintura interactiva.
Seleccionar trazos Selecciona los bordes de los grupos de pintura interactiva.
Resaltado Resalta la cara o el borde sobre el que se encuentra el cursor.

227
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Color Define el color del resaltado. Puede elegir un color del menú o hacer clic en una muestra de color para especificar
un color personalizado.
Anchura Especifica el grosor de la línea de resaltado.
Selección de objetos por características
Puede seleccionar objetos en función de las distintas características del grupo, por ejemplo, por los atributos de
formato, por capa, o por su clase, como los trazos de pincel o las máscaras de recorte.
1 Para seleccionar todos los objetos de un archivo, escoja Seleccionar > Todo (Para deseleccionar todos los objetos,
escoja Seleccionar > Deseleccionar).
Nota: también puede utilizar cualquier herramienta de selección para deseleccionar todos los objetos haciendo clic o
arrastrando un mínimo de 2 píxeles de cualquier objeto.
2 Para seleccionar todos los objetos con los mismos atributos, seleccione uno con el atributo que desee y escoja
Seleccionar > Mismo; a continuación, elija un atributo de la lista: Modo de fusión, Relleno y trazo, Color de relleno,
Opacidad, Color de trazo, Grosor de trazo, Estilo, Instancia de símbolo o Enlazar serie de bloques.
Enlazar serie de bloques selecciona automáticamente los cuadros de texto enlazado. Puede seleccionar uno de los
cuadros de texto y utilizar este comando para seleccionar todos los demás cuadros de texto enlazados con éste. Para
obtener más información, consulte “Enlace de texto entre objetos” en la página 333.
También puede usar la herramienta Varita mágica para seleccionar todos los objetos con el mismo color, grosor
de trazo, color de trazo, opacidad o modo de fusión.
3 Para seleccionar todos los objetos de una clase determinada, deseleccione todas las ilustraciones y escoja
Seleccionar > Objeto; a continuación, seleccione un tipo de objeto (Trazos de pincel, Máscaras de recorte, Puntos
aislados u Objetos de texto).
Repetición o inversión de una selección
• Para repetir el último comando de selección utilizado, escoja Seleccionar > Volver a seleccionar.
• Para seleccionar todos los objetos no seleccionados y deseleccionar todos los objetos seleccionados, escoja
Seleccionar > Invertir.
Guardar una selección
1 Seleccione uno o varios objetos y escoja Seleccionar > Guardar selección.
2 En el cuadro de diálogo Guardar selección, introduzca un nombre en el cuadro de texto Nombre y haga clic en OK.
Si desea volver a cargar una selección guardada, elija el nombre de la selección en la parte inferior del menú
Seleccionar. También puede eliminar o cambiar el nombre de una selección con el comando Seleccionar > Editar
selección.

228
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Agrupación y expansión de objetos
Agrupar o desagrupar objetos
Puede combinar varios objetos en un grupo para tratarlos como una unidad. De esta forma puede mover o transformar
una serie de objetos sin alterar sus atributos o posiciones relativas. Por ejemplo, puede agrupar los objetos de un
logotipo para poder moverlo y cambiar su escala como una unidad.
Los objetos agrupados se apilan en sucesión en la misma capa de la ilustración y detrás del objeto superior del grupo;
por consiguiente, al agruparlos puede cambiar su disposición en capas y su orden de apilamiento en una capa dada. Si
selecciona objetos en capas distintas y luego los agrupa, los objetos se agrupan en la capa del objeto superior
seleccionado.
Los grupos también se pueden anidar, es decir, se pueden agrupar dentro de otros objetos o grupos para formar grupos
más grandes. Los grupos aparecen como elementos <Grupo> en el panel Capas. Puede usar el panel Capas para meter
y sacar elementos de grupos.
1 Seleccione los objetos que quiera agrupar o el grupo que quiera desagrupar.
2 Escoja Objeto > Agrupar u Objeto > Desagrupar.
Más temas de ayuda
“Información general del panel Capas” en la página 238
Expandir objetos
Expandir objetos permite dividir un objeto simple en los distintos objetos que componen su apariencia. Por ejemplo,
si expande un objeto simple, como un círculo con relleno de color sólido y un trazo, el relleno y el trazo se convierten
en dos objetos independientes. Al expandir una ilustración más compleja, como un objeto con un relleno de motivo,
el motivo se divide en todos los distintos trazados que lo crearon.
Normalmente, un objeto se expande cuando se desea modificar los atributos de apariencia y otras propiedades de
elementos específicos que hay en él. Expandir objetos también puede ser útil cuando se desea utilizar un objeto nativo
de Illustrator (como un objeto de malla) en una aplicación diferente que no reconoce el objeto.
Antes (izquierda) y después (derecha) de expandir un objeto que tiene relleno y trazo
Expandir resulta especialmente útil cuando existen dificultades para imprimir efectos de transparencia, objetos 3D,
motivos, degradados, trazos, fusiones, destellos, envolventes o símbolos.
1 Seleccione el objeto.
2 Escoja Objeto > Expandir.
Si el objeto tiene atributos de apariencia aplicados, el comando Objeto > Expandir aparecerá atenuado. En tal caso,
escoja Objeto > Expandir apariencia y, a continuación, Objeto > Expandir.

229
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
3 Defina las opciones y haga clic en OK:
Objeto Expande los objetos complejos, incluidos las fusiones dinámicas, envolventes, conjuntos de símbolos y
destellos.
Relleno Expande los rellenos.
Trazo Expande los trazos.
Malla de degradado Expande los degradados a un único objeto de malla.
Especificar Define la tolerancia de los valores de color entre paradas de color. Los números altos permiten
mantener una transición de colores suave; los números bajos pueden crear una apariencia de bandas de colores.
Para expandir un degradado utilizando los últimos ajustes introducidos en el cuadro de diálogo Expandir,
mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y escoja Objeto > Expandir.
Movimiento, alineación y distribución de objetos
Movimiento de objetos
Para mover objetos puede arrastrarlos con alguna de las herramientas específicas, utilizar las teclas de flecha del teclado
o introducir valores concretos en un panel o un cuadro de diálogo.
Utilice la función de atracción para ayudarse a colocar los objetos a medida que los mueve. Por ejemplo, puede atraer
el puntero hacia las guías o los puntos de ancla, o atraer los límites de los objetos hacia las líneas de cuadrícula. También
puede utilizar el panel Alinear para colocar los objetos en relación con los demás.
Después, puede usar la tecla Mayús para restringir el movimiento de los objetos en la dirección horizontal, vertical o
diagonal exacta relativa a la orientación actual de los ejes x e y. La tecla Mayús sirve también para girar los objetos en
incrementos de 45°.
Mantenga pulsada la tecla Mayús mientras arrastra o dibuja para limitar el movimiento a incrementos de 45°.
Más temas de ayuda
“Uso de la cuadrícula” en la página 46
“Rotación de objetos” en la página 234
“Información general del panel Transformar” en la página 248
“Dibujo de trazados con pixelado perfecto para flujos de trabajo Web” en la página 63
Movimiento o duplicación de un objeto pegando
1 Seleccione uno o más objetos.
2 Escoja Edición > Cortar para mover la selección, o Edición > Copiar para duplicarla.

230
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
3 Para pegar un objeto en otro archivo, abra el archivo. (Para pegar entre capas, consulte “Pegado de objetos entre
capas” en la página 232).
4 Escoja uno de los comandos siguientes:
Edición > Pegar Pega el objeto en el centro de la ventana activa.
Edición > Pegar delante Pega el objeto directamente delante del objeto seleccionado.
Edición > Pegar detrás Pega el objeto directamente detrás del objeto seleccionado.
Edición > Pegar en contexto Pega la ilustración en la mesa de trabajo activa en la misma posición en la que se
encontraba en la mesa de trabajo desde donde se ha copiado.
Edición > Pegar en todas las mesas de trabajo Pega la ilustración en todas las mesas de trabajo en la misma
posición en la que se encontraba en la mesa de trabajo activa.
Movimiento de un objeto arrastrando
1 Seleccione uno o más objetos.
2 Arrastre el objeto a la nueva posición.
Si el objeto seleccionado está relleno puede arrastrarlo desde cualquier parte. Si el objeto seleccionado no está
relleno, si está viendo las ilustraciones como contornos o si ha seleccionado la preferencia Selección de objetos sólo
por trazado, deberá arrastrar el objeto por el trazado. (Consulte “Duplicación de selecciones utilizando arrastrar y
colocar” en la página 246).
Puede utilizar el comando Ajustar al punto del menú Ver para que el cursor se ajuste a un punto de ancla o una
guía al arrastrar el objeto a menos de 2 píxeles del punto de ancla o de la guía.
Movimiento de un objeto utilizando las teclas de dirección
1 Seleccione uno o más objetos.
2 Pulse la tecla de dirección que indica la dirección en la que desea mover el objeto. Pulse Mayús+flecha para mover
el objeto diez veces el valor especificado en el cuadro de texto Incrementos de teclado.
La distancia a la que se mueve un objeto cada vez que se pulsa una tecla de flecha viene determinada por la
preferencia Incrementos de teclado. La distancia por defecto es de 1 punto (1/72 de pulgada o 0,3528 milímetros).
Para cambiar la preferencia Incrementos de teclado, escoja Edición > Preferencias > Generales (Windows) o
Illustrator > Preferencias > Generales (Mac OS).
Movimiento de objetos a una distancia concreta
1 Seleccione uno o más objetos.
2 Escoja Objeto > Transformar > Mover.
Si tiene seleccionado un objeto, también puede hacer doble clic en las herramientas Selección, Selección directa o
Selección de grupos para abrir el cuadro de diálogo Mover.
3 Realice una de las siguientes acciones:
• Para mover el objeto hacia la izquierda o la derecha, introduzca un valor negativo (hacia la izquierda) o positivo
(hacia la derecha) en el cuadro de texto Horizontal.
• Para mover el objeto hacia arriba o hacia abajo, introduzca un valor negativo (hacia abajo) o positivo (hacia
arriba) en el cuadro de texto Vertical.

231
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
• Para mover el objeto en un ángulo respecto al eje x del objeto, introduzca un ángulo positivo (movimiento hacia
la izquierda) o negativo (movimiento hacia la derecha) en el cuadro de texto Distancia o Ángulo. También
puede introducir valores entre 180° y 360°; estos valores se convierten en sus valores negativos correspondientes
(por ejemplo, un valor de 270° se convierte en -90°).
4 Si los objetos contienen un relleno de motivo, seleccione Motivos para mover el motivo. Deseleccione Objetos si
desea mover sólo el motivo, pero no los objetos.
5 Haga clic en OK, o haga clic en Copiar para mover una copia de los objetos.
Direcciones respecto al eje x
Movimiento de un objeto utilizando las coordinadas x e y
1 Seleccione uno o más objetos.
2 En el panel Transformar o en el panel de control, introduzca un nuevo valor en el cuadro de texto X, Y o en ambos.
Para cambiar el punto de referencia, haga clic en un cuadrado blanco en el indicador del punto de referencia
antes de introducir los valores.
Movimiento de varios objetos a la vez
1 Seleccione uno o más objetos.
2 Escoja Objeto > Transformar > Transformar individualmente.
3 Utilice la sección Mover del cuadro de diálogo para establecer la distancia a la que desea trasladar los objetos
seleccionados.
4 Realice una de las siguientes acciones:
• Para mover los objetos a la distancia especificada, haga clic en OK.
• Para mover los objetos aleatoriamente pero dentro de la distancia especificada, seleccione la opción Al azar. Por
ejemplo, si dibuja una pared de ladrillos y desea que los ladrillos estén ligeramente desalineados entre sí en lugar
de perfectamente alineados, puede seleccionar la opción Al azar. Por último, haga clic en OK.
Pegar un objeto en relación con otros
1 Seleccione el objeto que desee pegar.
2 Escoja Edición > Copiar o Edición > Cortar.
3 Seleccione el objeto delante o detrás del cual desea pegar el seleccionado.
4 Escoja Edición > Pegar delante o Edición > Pegar detrás.
Si pega más de un objeto, todos los objetos estarán delante o detrás de la imagen seleccionada. Sin embargo, el orden
de pintura relativo entre los objetos pegados individuales sigue siendo el mismo.
90
45
–45
135
–135
0
180
–90

232
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Pegado de objetos entre capas
Con la opción Pegar según capas se establece dónde se pegarán las ilustraciones en la jerarquía de capas. Por defecto,
la opción Pegar según capas está desactivada, y las ilustraciones se pegan en la capa que esté activa en el panel Capas.
Si la opción Pegar según capas está activada, las ilustraciones se pegan en la capa de la que se copiaron, con
independencia de qué capa esté activa en el panel Capas.
Para aplicar esta opción, escoja el comando Pegar según capas del menú del panel Capas. Aparecerá una marca de
comprobación cuando la opción esté activada.
Active la opción Pegar según capas si quiere pegar ilustraciones entre documentos y colocarlas automáticamente en
una capa con el mismo nombre que aquella de donde procede. Si el documento de destino no tiene una capa con el
mismo nombre, Illustrator creará una capa nueva.
Más temas de ayuda
“Información general del panel Capas” en la página 238
Pegar en contexto y pegar en todas las mesas de trabajo
El comando Pegar en contexto pega la ilustración en la mesa de trabajo activa. Para usar este comando, haga clic en
Edición > Pegar en contexto. El método abreviado de teclado es Ctrl + Mayús + V (Windows) o Comando + Mayús +
V (Mac).
El comando Pegar en todas las mesas de trabajo pega la ilustración seleccionada en todas las mesas de trabajo. Antes
de utilizar el comando Pegar en todas las mesas de trabajo, asegúrese de que la mesa de trabajo de la que va a copiar el
objeto es la mesa de trabajo activa.
Para utilizar el comando Pegar en todas las mesas de trabajo, haga clic en Edición > Pegar en todas las mesas de trabajo
cuando corte o copie la ilustración.
Si copia la ilustración y, a continuación, selecciona Pegar en todas las mesas de trabajo, la ilustración se volverá a pegar
en la mesa de trabajo de la que se ha copiado. Se recomienda cortar y pegar los objetos si no necesita modificar los
objetos originales antes de utilizar el comando Pegar en todas las mesas de trabajo.
Nota: los comandos Pegar en contexto y Pegar en todas las mesas de trabajo pegan el objeto en la misma posición en la
que se encuentran los objetos copiados de la mesa de trabajo activa en el momento de la copia.
Alineación y distribución de objetos
El panel Alinear (Ventana > Alinear) y las opciones de alineación del panel de control se utilizan para alinear o
distribuir objetos seleccionados en el eje especificado. Use los bordes de los objetos o los puntos de ancla como puntos
de referencia para realizar la alineación con una selección, una mesa de trabajo o un objeto clave. Un objeto clave es
un objeto concreto dentro de una selección de varios objetos.
Las opciones Alinear están visibles en el panel de control cuando hay algún objeto seleccionado. Si no lo están,
seleccione Alinear en el menú del panel de control.
Por defecto, Illustrator calcula la alineación y la distribución a partir de los trazados de los objetos. Sin embargo,
cuando trabaje con objetos con distintos grosores de trazo podrá elegir si desea utilizar el borde del trazo para calcular
la alineación y distribución. Para ello, escoja el comando Usar delimitadores de previsualización del menú del panel
Alinear.
Para ver un vídeo en el que se explica cómo alinear y distribuir objetos, consulte www.adobe.com/go/vid0035_es.

233
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 5
“Uso de varias mesas de trabajo” en la página 33
Alineación o distribución en relación con el cuadro delimitador de todos los objetos
seleccionados
1 Seleccione los objetos que desea alinear o distribuir.
2 En el panel Alinear o el panel Control, seleccione Alinear con la selección y, a continuación, haga clic en el botón
correspondiente al tipo de alineación o distribución que le interese.
Alineación o distribución en relación con un punto de ancla
1 Haga clic en la herramienta Selección directa, mantenga pulsada la tecla Mayús y seleccione los puntos de ancla que
desee alinear o distribuir. El último punto de ancla seleccionado se convierte en el punto de ancla clave.
La opción Alinear con ancla clave se selecciona de forma automática en los paneles Alinear y Control.
2 En el panel Alinear o el panel Control, haga clic en el botón correspondiente al tipo de alineación o distribución
que le interese.
Alineación o distribución en relación con un objeto clave
1 Seleccione los objetos que desea alinear o distribuir.
2 Haga clic en el objeto que desee usar como objeto clave (en este caso, no hace falta mantener pulsada la tecla Mayús
mientras hace clic).
Alrededor del objeto clave aparece un contorno de color azul y, en los paneles Control y Alinear, se selecciona
Alinear con el objeto clave de forma automática.
3 En el panel Alinear o el panel Control, haga clic en el botón correspondiente al tipo de alineación o distribución
que le interese.
Nota: para detener la alineación y la distribución respecto de un objeto, vuelva a hacer clic en el objeto para eliminar
el contorno azul o elija Cancelar objeto clave en el menú del panel Alinear.
Alineación o distribución en relación con una mesa de trabajo
1 Seleccione los objetos que desea alinear o distribuir.
2 Con la herramienta de selección, pulse la tecla Mayús y haga clic en la mesa de trabajo que desee usar para activarla.
La mesa de trabajo activa se diferencia de las demás por tener un contorno más oscuro.
3 En el panel Alinear o el panel Control, seleccione Alinear con la mesa de trabajo y, a continuación, haga clic en
el botón correspondiente al tipo de alineación o distribución que le interese.
Distribución de objetos por cantidades concretas
Puede distribuir objetos aplicando distancias exactas entre los trazados respectivos.
1 Seleccione los objetos que quiera distribuir.
2 En el panel Alinear, utilice el cuadro de texto Distribuir espaciado para introducir la cantidad de espacio que debe
aparecer entre los objetos.
Si las opciones de Distribuir espaciado no son visibles, escoja Mostrar opciones en el menú del panel.

234
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
3 Utilice la herramienta Selección para hacer clic en el trazado del objeto en torno al que desea que los demás
objetos se distribuyan. El objeto sobre el que haga clic permanecerá fijo en su posición.
4 Haga clic en el botón Distribuir espacio verticalmente o en el botón Distribuir espacio horizontalmente.
Rotación y reflejo de objetos
Rotación de objetos
Al rotar un objeto, éste gira alrededor de un punto fijo que define el usuario. El punto de referencia por defecto es el
punto central del objeto. Si tiene varios objetos en una selección, los objetos rotarán alrededor de un solo punto de
referencia, que es el punto central de la selección o el cuadro delimitador por defecto. Para hacer rotar cada objeto
alrededor de su propio punto central, utilice el comando Transformar individualmente.
Comparación de los resultados de la herramienta Rotar (izquierda) y del comando Transformar individualmente (derecha)
Más temas de ayuda
“Información general del panel Transformar” en la página 248
“Movimiento de objetos” en la página 229
“Escalado de objetos” en la página 250
Rotación de un objeto utilizando el cuadro delimitador
1 Seleccione uno o más objetos.
2 Con la herramienta Selección , desplace el puntero fuera del cuadro delimitador y cerca de un manejador de
cuadro delimitador hasta que se convierta en y, a continuación, arrástrelo.
Rotación de un objeto con la herramienta Transformación libre
1 Seleccione uno o más objetos.
2 Seleccione la herramienta Transformación libre .
3 Sitúe el puntero en cualquier punto externo al cuadro delimitador hasta que se convierta en y, a continuación,
arrástrelo.
Rotación de un objeto con la herramienta Rotar
1 Seleccione uno o más objetos.
2 Seleccione la herramienta Rotar .

235
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
3 Realice una de las siguientes acciones:
• Para rotar el objeto alrededor de su punto central, arrastre en un movimiento circular en cualquier lugar de la
ventana del documento.
• Para rotar el objeto alrededor de un punto de referencia distinto, haga clic en cualquier lugar de la ventana del
documento para cambiar la posición del punto de referencia. A continuación, aleje el puntero del punto de
referencia y arrastre con un movimiento circular.
• Para rotar una copia del objeto en lugar del objeto mismo, mantenga pulsada la tecla Alt (Windows) o la tecla
Opción (Mac OS) después de empezar a arrastrar.
Para lograr un control más preciso, aléjese del punto de referencia del objeto.
Rotación de un objeto según un ángulo concreto
La herramienta Rotar permite controlar la exactitud del ángulo de rotación que se aplica a un objeto.
1 Seleccione uno o más objetos.
2 Realice una de las siguientes acciones:
• Para rotar el objeto alrededor de un punto de referencia distinto, seleccione la herramienta Rotar. A
continuación, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y haga clic en el lugar que
elija como punto de referencia en la ventana del documento.
• Para rotar el objeto alrededor de su punto central, escoja Objeto > Transformar > Rotar o haga doble clic en la
herramienta Rotar.
3 Introduzca el ángulo de rotación en el cuadro de texto Ángulo. Escriba un ángulo negativo para que el objeto rote
hacia la derecha o un ángulo positivo para que el objeto rote hacia la izquierda.
4 Si el objeto contiene un relleno de motivo, seleccione Motivos para mover el motivo. Deseleccione Objetos si desea
mover sólo el motivo, pero no el objeto.
5 Haga clic en OK, o haga clic en Copiar para cambiar la escala de una copia de los objetos.
Para situar varias copias del objeto en una línea circular alrededor de un punto de referencia, aleje el punto de
referencia del centro del objeto, haga clic en Copiar y, a continuación, escoja Objeto > Transformar > Volver a
transformar tantas veces como sea necesario.
Rotación de un objeto con el panel Transformar
1 Seleccione uno o más objetos.
2 Realice una de las siguientes acciones:
• Para rotar el objeto alrededor de su punto central, introduzca un valor en la opción Ángulo del panel.
• Para rotar el objeto alrededor de un punto de referencia distinto, haga clic en un cuadrado blanco del indicador
del punto de referencia del panel, e introduzca un valor en la opción Ángulo.
También puede abrir el panel Transformar haciendo clic en X, Y, An o Al en el panel de control.
3 Puede rotar un símbolo alrededor de su punto de registro mediante el panel Transformar. Para obtener más
información, consulte “Punto de registro del símbolo” en la página 109.
Rotación de varios objetos individualmente
1 Seleccione los objetos que desea rotar.
2 Escoja Objeto > Transformar > Transformar individualmente.

236
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
3 En la sección Rotar del cuadro de diálogo, realice una de las siguientes acciones:
• Haga clic en el icono del ángulo o arrastre la línea del ángulo alrededor del icono.
• En el cuadro de texto Ángulo, introduzca un ángulo entre –360° y 360°.
4 Haga clic en OK, o haga clic en Copiar para rotar una copia de cada objeto.
Rotación de los ejes x e y de un documento
Por defecto, los ejes x e y son paralelos a los bordes horizontal y vertical de la ventana del documento.
1 Escoja Edición > Preferencias > Generales (Windows) o Illustrator > Preferencias > Generales (Mac OS).
2 Especifique un ángulo en el cuadro de texto Restringir ángulo. Un ángulo positivo rota los ejes hacia la izquierda,
mientras que un ángulo negativo los rota hacia la derecha.
Rotar los ejes resulta útil si la ilustración contiene elementos que están rotados hacia un mismo ángulo como, por
ejemplo, un logotipo y un texto mostrados en un ángulo de 20°. En lugar de rotar cada elemento que añade al
logotipo, puede rotar sencillamente los ejes 20°. Todos los objetos que dibuje se crearán usando los nuevos ejes.
Comparación de un objeto alineado con los ejes por defecto (izquierda) y con los ejes rotados 20° (derecha)
Los siguientes objetos y acciones no se ven afectados por los nuevos ejes:
• Los objetos que ya existían
• Las rotaciones y fusiones
• Dibujo con las herramientas Lápiz o Calco interactivo
Reflejar o voltear objetos
Cuando se refleja un objeto, se crea una imagen especular en relación con un eje invisible especificado por el usuario.
Los objetos se pueden reflejar con las herramientas Transformación libre y Reflejo o con el comando Reflejar. Si desea
especificar un eje desde el que desea reflejar, utilice la herramienta Reflejo.
Para crear una imagen reflejada de un objeto, puede hacer una copia al tiempo que lo refleja.
Reflejado de un objeto con la herramienta Transformación libre
1 Seleccione el objeto que va reflejar.
2 Seleccione la herramienta Transformación libre .
3 Realice una de las siguientes acciones:
• Arrastre un manejador del cuadro delimitador más allá del borde o manejador opuesto hasta conseguir el nivel
deseado de reflexión del objeto.
x
y
20
x
y
y

237
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
• Para mantener las proporciones del objeto, mantenga pulsada la tecla Mayús mientras arrastra un manejador de
vértice más allá del manejador opuesto.
Reflejado de un objeto con la herramienta Reflejo
1 Seleccione el objeto.
2 Seleccione la herramienta Reflejo .
3 Para dibujar el eje invisible desde el que desea reflejar el objeto, haga clic en cualquier lugar de la ventana del
documento para establecer un punto del eje. El puntero se convierte en una flecha.
4 Sitúe el puntero en otro punto para definir el eje invisible y realice una de las siguientes acciones:
• Haga clic para establecer el segundo punto del eje invisible. Al hacer clic, el objeto seleccionado se refleja en
relación con el eje definido.
Haga clic para establecer un punto del eje (izquierda) y, a continuación, vuelva a hacer clic para establecer el otro punto del eje y reflejar
el objeto a través del eje (derecha).
• Para reflejar una copia del objeto, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y haga
clic para establecer el segundo punto del eje invisible.
• Ajuste el eje de reflejo arrastrando en lugar de hacer clic. Haga clic en Mayús y arrastre para ajustar el ángulo de
reflejo a 45°. Mientras arrastra, el eje de reflejo invisible rota alrededor del punto en el que hizo clic en el paso 3
y aparece reflejado un contorno del objeto. Cuando el contorno esté en la posición deseada, suelte el botón del
ratón.
Arrastrar el segundo punto del eje de reflejo para rotar el eje
Para lograr un control más preciso, aléjese del punto de referencia del objeto.
Reflejado especificando un eje
1 Seleccione el objeto que va reflejar.
• Para reflejar el objeto alrededor de su punto central, escoja Objeto > Transformar > Reflejar o haga doble clic en
la herramienta Reflejo .
• Para reflejar un objeto alrededor de un punto de referencia distinto, mantenga pulsada la tecla Alt (Windows)
o la tecla Opción (Mac OS) y haga clic en cualquier parte de la ventana del documento.

238
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
2 En el cuadro de diálogo Reflejar, seleccione el eje desde el que desea reflejar el objeto. Puede reflejar un objeto sobre
el eje horizontal, vertical o sobre un eje angular.
3 Si el objeto lleva motivos y quiere reflejarlos, seleccione Motivos. (Para reflejar sólo los motivos, deseleccione
Objetos).
4 Para previsualizar el efecto antes de aplicarlo, seleccione Previsualizar.
5 Realice una de las siguientes acciones:
• Para reflejar el objeto, haga clic en OK.
• Para reflejar una copia del objeto, haga clic en Copiar.
Uso de las capas
Acerca de las capas
Cuando se crea una ilustración compleja, resulta difícil controlar todos los elementos de la ventana del documento.
Los elementos pequeños quedan ocultos por elementos más grandes y, por consiguiente, es difícil seleccionar toda la
ilustración. Las capas permiten gestionar todos los elementos que componen una ilustración. Las capas son como
carpetas transparentes que contienen ilustraciones. Si cambia el orden de las carpetas, también cambiará el orden de
apilamiento de los elementos de la ilustración. Puede mover elementos entre las carpetas y crear subcarpetas dentro
de éstas.
La estructura de capas de un documento puede ser simple o compleja, según prefiera. Por defecto, todos los elementos
se organizan en una misma capa principal. Sin embargo, se pueden crear capas nuevas y mover elementos a éstas, o
mover elementos de una capa a otra en cualquier momento. El panel Capas proporciona una manera fácil de
seleccionar, ocultar, bloquear y cambiar los atributos de apariencia de la ilustración. Incluso se pueden crear capas de
plantilla para calcar ilustraciones, e intercambiar capas con Photoshop.
Para ver un vídeo en el que se explica cómo utilizar capas y grupos, consulte www.adobe.com/go/vid0041_es. Para
obtener más información sobre el uso de capas para crear animaciones, consulte
www.adobe.com/go/learn_ai_tutorials_layers_es.
Más temas de ayuda
Uso de capas para crear animaciones
Información general del panel Capas
El panel Capas (Ventana > Capas) permite mostrar, organizar y editar los objetos de un documento. Por defecto, cada
documento nuevo contiene una capa y cada objeto que se crea se incluye en dicha capa. No obstante, puede crear
nuevas capas y organizar los elementos en la forma más conveniente a sus necesidades.
Por defecto, Illustrator asigna un color único a cada capa (hasta nueve colores) del panel Capas. El color se muestra al
lado del nombre de la capa en el panel. El mismo color aparece en la ventana de la ilustración del cuadro delimitador,
trazado, puntos de ancla y punto central del objeto seleccionado. Puede utilizar este color para localizar rápidamente
la capa de un objeto en el panel Capas, además de cambiar el color de la capa según sea necesario.
Cuando un elemento del panel Capas contiene otros elementos, aparece un triángulo a la izquierda del nombre
correspondiente. Haga clic en el triángulo para mostrar y ocultar el contenido. Si no aparece ningún triángulo, significa
que el elemento no contiene otros elementos.

239
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Panel Capas
A. Columna de visibilidad B. Columna de edición C. Columna de identificación como destino D. Columna de selección
El panel Capas dispone de columnas a la derecha e izquierda de las listas de entradas. Haga clic en una columna para
controlar las características siguientes:
Columna de visibilidad Indica si los elementos de la capa son visibles o están ocultos (espacio en blanco) o si se
trata de capas de plantilla o capas de contorno.
Columna de edición Indica si los elementos están bloqueados o desbloqueados. El icono de candado indica que el
elemento está bloqueado y no se puede editar; un espacio vacío indica que el elemento está desbloqueado y, por lo
tanto, se puede editar.
Columna de identificación como destino Indica si los elementos están identificados como destino para la aplicación de
efectos y la edición de atributos en el panel Apariencia. Cuando el botón de identificación como destino aparece como
un icono de anillo doble ( o ), el elemento está identificado como destino; un único anillo indica que el elemento
no está identificado como destino.
Columna de selección Indica si los elementos están seleccionados. Cuando algún elemento está seleccionado, aparece
un cuadro de color. Cuando un elemento, puede ser una capa o un grupo, contiene algunos objetos seleccionados y
otros que no lo están, muestra un cuadro de color de selección más pequeño junto al elemento principal. Si se
seleccionan todos los objetos del elemento principal, los cuadros de color de selección tienen el mismo tamaño que las
marcas que aparecen junto a los objetos seleccionados.
Puede utilizar el panel Capas para mostrar algunos elementos como contornos y otros con el aspecto que tendrán en
la ilustración final. También puede atenuar imágenes enlazadas y objetos de mapa de bits para facilitar la edición de
las ilustraciones en la parte superior de la imagen. Esto resulta muy útil para calcar una imagen de mapa de bits.
Opciones de visualización para ilustraciones con capas
A. Objeto en vista Contornear B. Objeto de mapa de bits atenuado al 50% C. Objeto seleccionado mostrado en la vista Previsualización
A B C D
BC A

240
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 5
“Visualización de la ilustración como contornos” en la página 43
“Calco de ilustraciones” en la página 102
Cambio de la visualización del panel Capas
1 Seleccione Opciones de panel en el menú del panel Capas.
2 Seleccione Mostrar sólo capas para ocultar los trazados, grupos y elementos colectivos del panel Capas.
3 En Tamaño de fila, seleccione una opción para especificar la altura de las filas. (Para especificar un valor
personalizado, introduzca un valor entre 12 y 100).
4 En Miniaturas, seleccione una combinación de capas, grupos y objetos para los que desea mostrar
previsualizaciones en miniatura.
Nota: la visualización de miniaturas en el panel Capas puede ralentizar el rendimiento cuando se trabaja con
archivos complejos. Para mejorar el rendimiento, desactive las miniaturas de capas.
Definición de opciones de capa y subcapa
1 Realice una de las siguientes acciones:
• Haga doble clic en el nombre del elemento en el panel Capas.
• Haga clic en el nombre del elemento y seleccione Opciones para <nombre del elemento> en el menú del panel
Capas.
• Elija Nueva capa o Nueva subcapa en el menú del panel Capas.
2 Especifique una de las siguientes opciones:
Nombre Especifica el nombre del elemento que aparece en el panel Capas.
Color Especifica la definición de color de la capa. Puede elegir un color del menú o hacer doble clic en la muestra
de color para seleccionar un color.
Plantilla Hace que la capa sea una capa de plantilla.
Bloquear Impide que se introduzcan cambios en el elemento.
Mostrar Muestra todas las ilustraciones que contiene la capa en la mesa de trabajo.
Imprimir Convierte la ilustración de la capa en imprimible.
Previsualizar Muestra la ilustración contenida en la capa en color, en lugar de como contornos.
Atenuar imágenes hasta Reduce la intensidad de las imágenes enlazadas y de las imágenes de mapa de bits
contenidas en la capa según un porcentaje especificado.
Creación de una nueva capa
1 En el panel Capas, haga clic en el nombre de la capa sobre (o en) la que desee añadir la nueva capa.
2 Realice una de las siguientes acciones:
• Para añadir una capa por encima de la seleccionada, haga clic en el botón Crear nueva capa del panel Capas.
• Para crear una nueva subcapa dentro de la capa seleccionada, haga clic en el botón Crear nueva subcapa
del panel Capas.

241
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Si desea establecer opciones al crear una nueva capa, escoja el comando Nueva capa o Nueva subcapa del menú
del panel Capas.
Illustrator le permite elegir entre varios modos de dibujo:
• El modo Dibujar detrás crea automáticamente una nueva capa detrás de la capa activa.
• En el modo Dibujar detrás, la ilustración se dibuja detrás de todas las ilustraciones de la capa seleccionada si no
se ha seleccionado ninguna ilustración.
Movimiento de un objeto a una capa diferente
1 Seleccione el objeto.
2 Realice una de las siguientes acciones:
• Haga clic en el nombre de la capa deseada del panel Capas. Escoja Objeto > Organizar > Enviar a capa actual.
• Arrastre el indicador de la ilustración seleccionada , situado a la derecha de la capa del panel Capas, hasta la
capa que desee.
Para mover objetos o capas a otra capa, puede seleccionarlos y escoger Combinar en nueva capa en el menú del
panel Capas. Mantenga pulsada la tecla Ctrl (Windows) o la tecla Comando (Mac OS) para seleccionar
elementos no consecutivos; mantenga pulsada la tecla Mayús para seleccionar elementos consecutivos.
Soltar elementos en capas independientes
El comando Soltar a capas redistribuye los elementos de una capa en capas individuales y puede crear objetos nuevos
en cada capa según el orden de apilamiento del objeto. Utilice esta función para preparar archivos destinados a trabajos
de animación Web.
1 En el panel Capas, haga clic en el nombre de una capa o grupo.
2 Realice una de las siguientes acciones:
• Para soltar cada elemento en una nueva capa, escoja Soltar a capas (secuencia) en el menú del panel Capas.
• Para soltar elementos en capas y duplicar objetos para crear una secuencia acumulativa, escoja Soltar a capas
(creación) en el menú del panel Capas. El objeto situado más abajo aparece en cada una de las nuevas capas, y el
situado más arriba sólo aparece en la capa superior. Por ejemplo, supongamos que la Capa 1 contiene un círculo
(más abajo), un cuadrado y un triángulo (más arriba). Este comando crea tres capas: una capa con un círculo,
un cuadrado y un triángulo, otra con un círculo y un cuadrado y otra sólo con un círculo. Esto resulta útil para
crear secuencias de animación acumulativas.
El comando Soltar a capas (creación) crea nuevas capas.

242
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Consolidación de capas y grupos
Las opciones de combinar y acoplar capas son parecidas puesto que ambas permiten consolidar objetos, grupos y
subcapas en una sola capa o grupo. Con la opción de combinación, puede seleccionar los elementos que desea
consolidar; con la opción de acoplamiento, todos los elementos visibles en la ilustración se consolidan en una única
capa. Con ambas opciones, el orden de apilamiento de las ilustraciones no se altera, pero otros atributos de la capa,
como las máscaras de recorte, se pierden.
• Para combinar elementos en una única capa o grupo, mantenga pulsada la tecla Ctrl (Windows) o la tecla Comando
(Mac OS) y haga clic en los nombres de las capas o grupos que desee combinar. Como alternativa, mantenga
pulsada la tecla Mayús para seleccionar todas las entradas incluidas entre los nombres de capa o de grupo en los que
hace clic. A continuación, escoja Combinar seleccionadas en el menú del panel Capas. Los elementos se
combinarán en la última capa o el último grupo que haya seleccionado.
Las capas sólo se pueden combinar con otras capas que estén en el mismo nivel jerárquico en el panel Capas. De la
misma manera, las subcapas sólo se pueden combinar con otras subcapas que estén en la misma capa y en el mismo
nivel jerárquico. Los objetos no se pueden combinar con otros objetos.
• Para acoplar capas, haga clic en el nombre de la capa en la que desee consolidar la ilustración. Escoja Acoplar
ilustración en el menú del panel Capas.
Localización de un elemento en el panel Capas
Si selecciona un elemento en la ventana del documento, puede localizar rápidamente el elemento correspondiente en
el panel Capas con el comando Localizar objeto. Este comando es muy útil para localizar elementos en capas
contraídas.
1 Seleccione un objeto de la ventana del documento. Si selecciona más de un objeto, se localizará el objeto situado
más al frente del orden de apilamiento.
2 Escoja Localizar objeto en el menú del panel Capas. Si la opción Mostrar sólo capas está seleccionada, este comando
cambiará a Localizar capa.
Bloqueo, ocultación y eliminación de objetos
Bloqueo o desbloqueo de objetos y capas
El bloqueo de objetos impide que puedan ser seleccionados y modificados. Puede bloquear rápidamente varios
trazados, grupos y subcapas bloqueando la capa principal.
• Para bloquear objetos, haga clic en el botón de la columna de edición (situado a la derecha del icono de ojo) del
panel Capas del objeto o la capa que quiera bloquear. Arrastre sobre varios botones de la columna de edición para
bloquear varios elementos. Como alternativa, seleccione el objeto que quiera bloquear y, a continuación, escoja
Objeto > Bloquear > Selección.
• Para desbloquear objetos, haga clic en el icono de candado del panel Capas del objeto o la capa que desea
desbloquear.
Asimismo, puede utilizar los comandos siguientes para bloquear y desbloquear objetos:
• Para bloquear todos los objetos que se encuentran por encima del objeto seleccionado y en la misma capa,
seleccione el objeto y, a continuación, escoja Objeto > Bloquear > Todas las ilustraciones encima.
• Para bloquear todas las capas excepto la que contiene el elemento o grupo seleccionado, escoja Objeto > Bloquear
> Otras capas, o bien Bloquear otras en el menú del panel Capas.

243
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
• Para bloquear todas las capas, seleccione todas las capas del panel Capas y, a continuación, escoja Bloquear todas
las capas en el menú del panel Capas.
• Para desbloquear todos los objetos de un documento, escoja Objeto > Desbloquear todo.
• Para desbloquear todos los objetos de un grupo, seleccione un objeto visible y no bloqueado del grupo. Mantenga
pulsadas las teclas Mayús+Alt (Windows) o Mayús+Opción (Mac OS) y escoja Objeto > Desbloquear todo.
• Si ha bloqueado todas las capas, escoja Desbloquear todas las capas en el menú del panel Capas para desbloquearlas.
Nota: los menús Bloquear están desactivados en el modo de aislamiento.
Más temas de ayuda
“Información general del panel Capas” en la página 238
Ocultar o mostrar objetos o capas
Escoja entre los siguientes métodos:
• En el panel Capas, haga clic en el icono de ojo que hay junto al elemento que quiera ocultar. Vuelva a hacer clic
para mostrar de nuevo el elemento. Si oculta una capa o un grupo, todos los elementos de la capa o el grupo
quedarán ocultos.
• Arrastre por encima de varios iconos de ojo para ocultar varios elementos.
• Seleccione un objeto que desee ocultar y escoja Objeto > Ocultar > Selección.
• Para ocultar todos los objetos que hay encima de un objeto en una capa, seleccione el objeto y, a continuación,
escoja Objeto > Ocultar > Todas las ilustraciones encima.
• Para ocultar todas las capas no seleccionadas, escoja Ocultar otras del menú del panel Capas, o mantenga pulsada
la tecla Alt (Windows) o la tecla Opción (Mac OS) y haga clic en el icono de ojo para la capa que desee mostrar.
Como alternativa, puede ocultar todas las capas que no contengan el objeto o grupo seleccionado escogiendo
Objeto > Ocultar > Otras capas.
• Para mostrar todos los objetos, escoja Objeto > Mostrar todo. Aparecen en pantalla todos los objetos que antes
estaban ocultos. Se seleccionan los objetos que antes estaban seleccionados.
• Para mostrar todas las capas y las subcapas, escoja Mostrar todas las capas en el menú del panel Capas. Este
comando no muestra los objetos ocultos, sólo las capas ocultas.
• Para mostrar todos los objetos de un grupo, seleccione un objeto visible y no bloqueado del grupo. Mantenga
pulsadas las teclas Mayús+Alt (Windows) o Mayús+Opción (Mac OS) y escoja Objeto > Mostrar todo.
Nota: los menús Mostrar todo y Ocultar están desactivados en el modo de aislamiento.
Más temas de ayuda
“Información general del panel Capas” en la página 238
Eliminación de objetos
❖ Realice una de las siguientes acciones:
• Seleccione los objetos que desee eliminar y pulse las teclas Retroceso (Windows) o Supr.
• Seleccione los objetos que desee eliminar y escoja Edición > Borrar o Edición > Cortar.

244
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
• Seleccione los elementos que desee eliminar del panel Capas y haga clic en el icono Eliminar . Como
alternativa, arrastre el nombre del elemento del panel Capas hasta el icono Eliminar del panel, o escoja Eliminar
“nombre de la capa” en el menú del panel Capas.
Al eliminar una capa también se eliminan todas las ilustraciones que contiene. Por ejemplo, si elimina una capa que
contiene subcapas, grupos, trazados y recortes, todos estos elementos se eliminan junto con la capa.
Nota: un documento deberá tener al menos una capa. Si un documento sólo tiene una capa no estarán disponibles el
botón Eliminar ni el comando Eliminar.
Más temas de ayuda
“Información general del panel Capas” en la página 238
Apilamiento de objetos
Especificar dónde se añaden los nuevos objetos en el orden de apilamiento
Illustrator apila los objetos dibujados en sucesión, empezando por el primer objeto dibujado.
El orden en que los objetos se apilan determina cómo se visualizan cuando se superponen. El orden de apilamiento de
los objetos depende del modo de dibujo seleccionado. Cuando se crea una nueva capa en el modo Dibujar normal, se
coloca sobre la capa activa y los objetos nuevos se dibujan en la parte superior de la capa activa. Sin embargo, en el
modo Dibujar detrás, cuando se crea una nueva capa, ésta se coloca bajo la capa activa y los objetos nuevos se dibujan
detrás del objeto seleccionado (o en la parte inferior de la capa activa si no hay ningún objeto seleccionado).
El orden de apilamiento (también llamado orden de pintura) de los objetos de las ilustraciones se puede cambiar en
cualquier momento con el panel Capas o los comandos Objeto > Organizar.
❖ En el panel Capas, realice una de las siguientes acciones:
• En el modo Dibujar detrás, seleccione el objeto bajo el que desea añadir el nuevo objeto.
• Para añadir un nuevo objeto en la parte superior de una capa en el modo Dibujar normal, haga clic en el nombre
de la capa para activarla. Para añadir un nuevo objeto en la parte inferior de la capa en el modo Dibujar detrás,
haga clic en el nombre de la capa para activarla.
Cambio del orden de apilamiento con el panel Capas
Las ilustraciones de la parte superior del panel Capas están al principio del orden de apilamiento, mientras que las
ilustraciones de la parte inferior están al final de dicho orden. Dentro de una capa, los objetos también se apilan
jerárquicamente. La creación de varias capas en la ilustración permite controlar también cómo se visualizan los objetos
superpuestos.
❖ Realice una de las siguientes acciones:
• Arrastre el nombre del elemento y suelte el botón del ratón cuando aparezcan marcas de inserción negras en la
posición deseada. Aparecerán marcas de inserción negras entre otros dos elementos del panel o en los bordes
izquierdo y derecho de una capa o grupo. Los elementos que se sueltan sobre una capa o grupo se desplazan
encima de todos los demás objetos del elemento.

245
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
• Haga clic en la columna de selección del elemento (entre el botón de identificación como destino y la barra de
desplazamiento) y arrastre el cuadro de color de selección hasta un cuadro de color de selección de otro
elemento y, a continuación, suelte el botón del ratón. Si el cuadro de color de selección del elemento se arrastra
hasta un objeto, el elemento se desplaza encima del objeto; si se arrastra a una capa o grupo, el elemento se
desplaza encima de todos los demás objetos de la capa o el grupo.
• Para invertir el orden de los elementos en el panel Capas, mantenga pulsada la tecla Ctrl (Windows) o la tecla
Comando (Mac OS) y haga clic en los nombres de los elementos cuyo orden desee invertir. Los elementos
deberán estar en el mismo nivel de jerarquía de capas. Por ejemplo, puede seleccionar dos capas de nivel
superior, pero no puede seleccionar dos trazados que están en capas distintas. A continuación, escoja Invertir
orden en el menú del panel Capas.
Nota: no se puede mover un trazado, grupo o elemento colectivo a la posición superior del panel Capas. El nivel
superior de la jerarquía capas sólo puede contener capas.
Más temas de ayuda
“Información general del panel Capas” en la página 238
Cambio del orden de apilamiento utilizando comandos
❖ Realice una de las siguientes acciones:
• Para mover un objeto a la posición superior o inferior de un grupo o capa, seleccione el objeto en cuestión y
escoja Objeto > Organizar > Traer al frente, o bien Objeto > Organizar > Enviar detrás.
• Para mover objetos de uno en uno hasta el principio o el final de una pila, seleccione el objeto que desea mover
y escoja Objeto > Organizar > Hacia delante, o bien Objeto > Organizar > Hacia atrás.
Para ver un ejemplo sobre cómo afecta el cambio del orden de apilamiento de los objetos de una ilustración al diseño,
consulte www.adobe.com/go/learn_ai_tutorials_depth_es. Este tutorial sólo está disponible en inglés.
Duplicación de objetos
Duplicación de objetos arrastrando
1 Seleccione uno o más objetos.
2 Elija la herramienta Selección, Selección directa o Selección de grupos.
3 Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y arrastre la selección (pero no un manejador
del cuadro delimitador).
Duplicación de objetos utilizando el panel Capas
El uso del panel Capas permite duplicar rápidamente objetos, grupos y capas enteras.
1 Seleccione los elementos que quiera duplicar en el panel Capas.
2 Realice una de las siguientes acciones:
• Escoja Duplicar “nombre de capa” en el menú del panel Capas.
• Arrastre el elemento del panel Capas al botón Crear nueva capa que hay en la parte inferior del panel.

246
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
• Empiece a arrastrar el elemento a una nueva posición del panel Capas y, a continuación, mantenga pulsada la
tecla Alt (Windows) o la tecla Opción (Mac OS). Suelte el botón del ratón cuando el indicador esté en la posición
en la que quiera colocar el elemento duplicado. Si suelta el botón del ratón cuando el indicador señala a una capa
o un grupo, el elemento duplicado se añade en la parte superior de la capa o el grupo. Si suelta el botón del ratón
cuando el indicador esté entre elementos, el elemento duplicado se colocará en la posición especificada.
Duplicación de selecciones utilizando arrastrar y colocar
Puede utilizar el Portapapeles para transferir selecciones entre un archivo de Illustrator y otro software de Adobe como
Adobe Photoshop y Adobe InDesign. El Portapapeles resulta especialmente útil para importar trazados puesto que
éstos se copian en el Portapapeles como descripciones en lenguaje PostScript. Las ilustraciones que se copian en el
Portapapeles se pegan en formato PICT en la mayoría de aplicaciones. Sin embargo, algunas aplicaciones toman la
versión PDF (como InDesign) o la versión AICB. El formato PDF mantiene la transparencia, mientras que con AICB
podrá especificar si quiere mantener la apariencia general de la selección o copiarla como un conjunto de trazados (lo
cual puede resultar útil para Photoshop).
Para especificar las preferencias de copia, escoja Edición > Preferencias > Manejo de archivos y portapapeles
(Windows) o Illustrator > Preferencias > Manejo de archivos y portapapeles (Mac OS). Seleccione PDF, AICB o
ambos. Si selecciona AICB, escoja el comando Conservar trazados para descartar cualquier transparencia de la
ilustración copiada o bien Conservar apariencia y sobreimpresiones para acoplar las transparencias, mantener la
apariencia de la ilustración y conservar los objetos sobreimpresos.
Arrastrar y soltar ilustraciones en un documento de Photoshop
1 Seleccione la ilustración que desea copiar.
2 Abra el documento de Photoshop en el que desea copiar la selección.
3 Realice una de las siguientes acciones:
• Para copiar la ilustración en Photoshop como imagen de mapa de bits, arrastre la selección hacia la ventana de
Photoshop y, cuando aparezca un contorno negro, suelte el botón del ratón. Para colocar la selección en el centro
de una imagen de Photoshop, mantenga pulsada la tecla Mayús y arrastre la selección. Por defecto, los objetos
seleccionados se copian como imágenes de mapa de bits en la capa activa.
• Para copiar ilustraciones vectoriales en Photoshop como trazados, mantenga pulsada la tecla Ctrl (Windows) o
la tecla Comando (Mac OS) y, a continuación, arrastre la selección hasta el documento de Photoshop. Al soltar
el botón del ratón, la selección se convierte en un trazado de Photoshop.
Arrastrar ilustraciones de Photoshop y soltarlas en Illustrator
1 Abra el documento de Photoshop del que desea copiar.
2 Seleccione la ilustración que desea copiar.
3 Seleccione la herramienta Mover y arrastre la selección desde Photoshop al archivo de Illustrator.
Arrastrar y soltar una ilustración en el escritorio (sólo Mac OS)
1 Seleccione la ilustración que desea copiar.
2 Arrastre la selección hasta el escritorio.
Las selecciones se copian en el escritorio como recortes de imagen, que se pueden arrastrar y soltar en el documento
deseado. Cuando se arrastran recortes de imagen al escritorio, éstos se convierten a formato PICT.

247
USO DE ILLUSTRATOR
Selección y organización de objetos
Última modificación 24/5/2011
Desplazamiento de objetos duplicados
Puede crear una réplica desplazada de un objeto a una cierta distancia del objeto original usando el comando o efecto
Desplazamiento. El desplazamiento de objetos es útil cuando desea crear figuras concéntricas o realizar muchos
duplicados de un objeto a una distancia regular entre cada duplicado.
Puede desplazar el trazado de un objeto con respecto a su trazado original mediante el efecto Desplazamiento del menú
Efecto. Este efecto resulta útil para convertir un objeto de malla en un trazado regular. Por ejemplo, si ha soltado un
envolvente o quiere convertir una forma de malla para utilizarla en otra aplicación, aplique el comando
Desplazamiento con un valor de 0 y, a continuación, elimine la forma de malla. A continuación, podrá editar el trazado
restante.
Más temas de ayuda
“Acerca de los efectos” en la página 394
“Trazado de un objeto” en la página 164
Desplazamiento de objeto utilizando el comando Desplazamiento
1 Seleccione uno o más objetos.
2 Escoja Objeto > Trazado > Desplazamiento.
3 Especifique la distancia del desplazamiento, el tipo de unión de líneas y el límite en ángulo.
4 Haga clic en OK.
Desplazamiento de objetos con el efecto Desplazamiento
1 Seleccione uno o más objetos.
2 Escoja Efecto > Trazado > Desplazamiento.
3 Especifique la distancia del desplazamiento, el tipo de unión de líneas y el límite en ángulo.
4 Haga clic en OK.
Desplazamiento de objetos con el teclado
1 Seleccione uno o más objetos.
2 Mientras mantiene pulsada la tecla Alt, pulse la tecla de dirección apropiada.
Se crea un objeto duplicado cuyo desplazamiento coincide con el valor especificado en Incrementos de teclado, en las
preferencias generales. La ubicación del objeto nuevo depende de la flecha de dirección pulsada.
Nota: si no se crea el duplicado, compruebe que la preferencia Incrementos de teclado esté definida en un valor que no
sea cero.

248
Última modificación 24/5/2011
Capítulo 7: Reforma de objetos
Transformación de objetos
Transformación
La transformación abarca mover, rotar, reflejar, cambiar escala y distorsionar objetos. Puede transformar objetos
mediante el panel Transformar, los comandos Objeto > Transformar y algunas herramientas especializadas. También
se pueden realizar muchos tipos de transformaciones arrastrando el cuadro delimitador de una selección.
A veces es necesario repetir la misma transformación varias veces, especialmente cuando se copian objetos. El
comando Volver a transformar del menú Objeto permite repetir todas las veces que sea necesario las operaciones de
mover, cambiar escala, rotar, reflejar o distorsionar, hasta que se realice una operación de transformación distinta.
Use el panel Información para ver las dimensiones y posición actuales de la selección a medida que la transforma.
Para ver un vídeo en el que se explica cómo cambiar la escala, sesgar y rotar objetos, consulte
www.adobe.com/go/vid0040_es.
Más temas de ayuda
“Información general del panel Transformar” en la página 248
“Escalado de objetos” en la página 250
“Distorsión de objetos” en la página 252
“Movimiento de objetos” en la página 229
“Rotación de objetos” en la página 234
“Reflejar o voltear objetos” en la página 236
Información general del panel Transformar
El panel Transformar (Ventana > Transformar) muestra información acerca de la ubicación, el tamaño y la
orientación de uno o varios objetos seleccionados. Puede modificar los objetos seleccionados o sus rellenos de motivos
introduciendo valores nuevos. También puede cambiar el punto de referencia de la transformación y bloquear las
proporciones del objeto.
Todos los valores del panel se refieren a los cuadros delimitadores de los objetos, excepto los valores X e Y, que se
refieren al punto de referencia seleccionado. Para alinear los píxeles de objetos individuales con la cuadrícula de
píxeles, seleccione la opción Alinear con cuadrícula de píxeles.
Nota: el indicador del punto de referencia del panel Transformar sólo especifica el punto de referencia de un objeto
cuando transforma el objeto al cambiar los valores en el panel. Hay otros métodos de transformación (como cuando se
utiliza la herramienta Escala) que utilizan el punto central del objeto como punto de referencia.

249
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Panel Transformar
A. Indicador del punto de referencia B. Menú del panel C. Icono de bloqueo de proporciones
Transformación de los motivos de un objeto
Al mover, rotar, reflejar (voltear), cambiar escala o distorsionar un objeto relleno de un motivo, puede transformar
sólo el objeto, sólo el motivo o ambos. Después de transformar el motivo de relleno de un objeto, todos los motivos
que aplique posteriormente a ese objeto se transforman de la misma manera.
• Para especificar la forma en que desea transformar los motivos al utilizar el panel Transformar, seleccione una
opción del menú del panel: Sólo transformar objeto, Sólo transformar motivo o Transformar ambos.
• Para especificar la forma en que desea transformar los motivos al utilizar un comando de transformación,
establezca las opciones Objetos y Motivos en los cuadros de diálogo correspondientes. Por ejemplo, seleccione
Motivos y deseleccione Objetos si desea transformar sólo el motivo, pero no el objeto.
• Para transformar motivos pero no objetos al utilizar una herramienta de transformación, mantenga pulsada la tecla
de tilde (~) al arrastrar. Los bordes del objeto parecen transformarse pero, al soltar el botón del ratón, los bordes se
ciñen a su configuración original, con lo que sólo se transforma el motivo.
• Para evitar que se transformen los motivos mediante las herramientas de transformación, elija Edición >
Preferencias > Generales (Windows) o Illustrator > Preferencias > Generales (Mac OS) y deseleccione Transformar
azulejos.
• Para cambiar el motivo de relleno de un objeto a su estado original, rellene el objeto con un color sólido y, a
continuación, vuelva a seleccionar el motivo deseado.
Transformación mediante el cuadro delimitador
Al seleccionar uno o varios objetos con la herramienta Selección, a su alrededor aparece un cuadro delimitador. Utilice
el cuadro delimitador para mover, rotar, duplicar y cambiar escala de objetos fácilmente arrastrando el objeto o un
manejador (uno de los cuadrados huecos que hay a lo largo del cuadro delimitador).
• Para ocultar el cuadro delimitador, escoja Ver > Ocultar cuadro delimitador.
• Para mostrar el cuadro delimitador, escoja Ver > Mostrar cuadro delimitador.
• Para reorientar el cuadro delimitador después de rotarlo, escoja Objeto > Transformar > Restaurar
cuadro delimitador.
Comparación de los objetos seleccionados antes (izquierda) y después (derecha) de cambiar la escala con el cuadro delimitador
A
B
C

250
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Escalado y distorsión de objetos
Escalado de objetos
Al cambiar la escala de un objeto, su tamaño aumenta o disminuye en el plano horizontal (el eje x), en el vertical (el
eje y) o en ambos. Los objetos cambian de escala con respecto a un punto de referencia que varía según el método de
escalado que elija. Puede cambiar el punto de referencia por defecto en la mayoría de métodos de escalado, así como
bloquear las proporciones de un objeto.
Nota: después de escalar un objeto, Illustrator no guarda el tamaño original del objeto en la memoria. Por lo tanto, no
se puede restablecer el tamaño original del objeto. Sin embargo, puede ver la resolución del objeto en el panel Información
de documento y determinar la escala con la que quiere modificar el tamaño del objeto manteniendo su resolución.
Por defecto, los trazos y efectos no cambian de escala junto con los objetos. Para cambiar la escala de trazos y efectos,
escoja Edición > Preferencias > Generales (Windows) o Illustrator > Preferencias > Generales (Mac OS) y elija
Cambiar escala de trazos y efectos. Si desea elegir caso a caso si cambiar la escala de los trazos y efectos, utilice el panel
Transformar o el comando Escala para escalar los objetos.
La opción Cambiar escala de trazos y efectos escala el objeto, el efecto de sombra paralela y el trazo (izquierda); sólo se escalará el objeto si esta
opción está desactivada (derecha).
Más temas de ayuda
“Galería de herramientas de reforma” en la página 23
“Transformación mediante el cuadro delimitador” en la página 249
“Información general del panel Transformar” en la página 248
Escalado de objetos con la herramienta Escala
1 Seleccione uno o más objetos.
2 Seleccione la herramienta Escala .
3 Lleve a cabo uno de los procedimientos siguientes:
• Para escalar respecto al punto central del objeto, arrástrelo a cualquier punto de la ventana del documento hasta
que el objeto alcance el tamaño deseado.
• Para escalar respecto a un punto de referencia distinto , haga clic en el lugar de la ventana del documento que
elija, aleje el puntero del punto de referencia y arrástrelo hasta que el objeto alcance el tamaño deseado.
• Para mantener las proporciones del objeto mientras se escala, mantenga pulsada la tecla Mayús mientras lo arrastra
en diagonal.
Cuando utilice la herramienta Escala con la tecla Mayús, comience a arrastrar en un ángulo de 45°, de manera
horizontal o vertical pero siempre en ángulo.

251
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
• Para escalar el objeto en un solo eje, mantenga pulsada la tecla Mayús mientras lo arrastra en vertical o en
horizontal.
Para tener un mayor control sobre el escalado, empiece arrastrando más lejos del punto de referencia.
Escalado de objetos con el cuadro delimitador
1 Seleccione uno o más objetos.
2 Elija la herramienta Selección o la herramienta Transformación libre .
3 Arrastre un manejador del cuadro delimitador hasta que el objeto alcance el tamaño deseado.
Los objetos se escalan respecto al manejador opuesto del cuadro delimitador.
4 Lleve a cabo uno de los procedimientos siguientes para controlar el comportamiento del escalado:
• Para mantener las proporciones del objeto, mantenga pulsada la tecla Mayús mientras lo arrastra.
• Para escalar respecto al punto central del objeto, mantenga pulsada la tecla Alt (Windows) o la tecla Opción
(Mac OS) mientras arrastra.
Escalado de objetos a una anchura y altura específicas
1 Seleccione uno o más objetos.
2 En el panel Transformar, especifique un valor nuevo en el cuadro de anchura (An) o altura (Al), o en ambos.
Antes de introducir un valor, puede realizar uno de los procedimientos siguientes para controlar el comportamiento
del escalado:
• Para mantener las proporciones del objeto, haga clic en el botón de bloqueo de proporciones .
• Para cambiar el punto de referencia del escalado, haga clic en un cuadrado blanco en el indicador del punto de
referencia .
• Para escalar los trazos y cualquier efecto relacionado con el tamaño junto con el objeto, escoja Cambiar escala de
trazos y efectos en el menú del panel Transformar.
También puede mantener las proporciones si especifica un valor en el cuadro An o Al y, a continuación, pulsa Ctrl
(Windows) o Comando (Mac OS) al mismo tiempo que pulsa Intro.
Escalado de objetos mediante un porcentaje específico
1 Seleccione uno o más objetos.
2 Lleve a cabo uno de los procedimientos siguientes:
• Para escalar desde el centro, escoja Objeto > Transformar > Escala o haga doble clic en la herramienta Escala .
• Para escalar con respecto a un punto de referencia diferente, seleccione la herramienta Escala y pulse Alt y haga clic
(Windows) o pulse Opción y haga clic (Mac OS) en el lugar que desee designar como punto de referencia en la
ventana de documento.
3 En el cuadro de diálogo Escalar, escoja una de las opciones siguientes:
• Para mantener las proporciones del objeto mientras se escala, seleccione Uniforme e introduzca un porcentaje en
el cuadro de texto Escala.
• Para escalar la altura y la anchura por separado, seleccione No uniforme e introduzca un porcentaje en los cuadros
de texto Horizontal y Vertical.
Los factores de escala son respecto al punto de referencia y pueden ser negativos o positivos.

252
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
4 Para escalar los trazos y cualquier efecto relacionado con el tamaño junto con el objeto, seleccione Cambiar escala
de trazos y efectos.
5 Si los objetos contienen un relleno de motivo, seleccione Motivos para escalar el motivo. Deseleccione Objetos si
desea escalar sólo el motivo, pero no los objetos.
6 Haga clic en OK, o haga clic en Copiar para escalar una copia de los objetos.
Escalado de varios objetos
1 Seleccione los objetos.
2 Escoja Objeto > Transformar > Transformar individualmente.
Nota: no se puede introducir una anchura específica para escalar varios objetos. En Illustrator, sólo se pueden escalar
objetos con porcentajes.
3 Establezca los porcentajes para el escalado horizontal y vertical en la sección Escalar del cuadro de diálogo.
4 Para cambiar el punto de referencia, haga clic en un cuadrado blanco en el indicador del punto de referencia .
5 Haga clic en OK o haga clic en Copiar para escalar una copia de cada objeto.
Distorsión de objetos
Al distorsionar un objeto, éste se inclina o distorsiona sobre el eje horizontal o vertical, o sobre un ángulo determinado
respecto a uno de los ejes. Los objetos se distorsionan respecto a un punto de referencia, que varía según el método de
distorsión que elija, y que se puede cambiar en casi todos los métodos. Puede bloquear una dimensión de un objeto
mientras lo distorsiona, así como distorsionar un objeto o varios a la vez.
Distorsionar es útil para crear sombras proyectadas.
Comparación entre distorsión con respecto al centro (izquierda) y distorsión con respecto a un punto de referencia definido por el usuario
(derecha)
Más temas de ayuda
“Galería de herramientas de reforma” en la página 23
“Información general del panel Transformar” en la página 248
Distorsión de objetos con la herramienta Distorsión
1 Seleccione uno o más objetos.
2 Seleccione la herramienta Distorsión .
3 Lleve a cabo uno de los procedimientos siguientes:
• Para distorsionar respecto al centro del objeto, arrástrelo a cualquier punto de la ventana del documento.

253
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
• Para distorsionar respecto a un punto de referencia distinto , haga clic en otro lugar de la ventana del documento
para mover el punto de referencia, aleje el puntero del punto de referencia y arrástrelo hasta que el objeto alcance
la inclinación deseada.
• Para distorsionar sobre el eje vertical del objeto, arrástrelo a cualquier punto de la ventana del documento hacia
arriba o hacia abajo. Para restablecer la anchura original del objeto, mantenga pulsada la tecla Mayús.
• Para distorsionar sobre el eje horizontal del objeto, arrástrelo a cualquier punto de la ventana del documento hacia
la izquierda o la derecha. Para restablecer la altura original del objeto, mantenga pulsada la tecla Mayús.
Distorsión de objetos (cizalladura) con el comando Distorsionar
1 Seleccione uno o más objetos.
2 Lleve a cabo uno de los procedimientos siguientes:
• Para distorsionar desde el centro, escoja Objeto > Transformar > Distorsionar o haga doble clic en la herramienta
Distorsión .
• Para distorsionar desde un punto de referencia diferente, seleccione la herramienta Distorsión y pulse Alt y haga
clic (Windows) o pulse Opción y haga clic (Mac OS) en el lugar que desee designar como punto de referencia en la
ventana de documento.
3 En el cuadro de diálogo Distorsión, introduzca un ángulo de distorsión de -359 a 359. El ángulo de distorsión es el
grado de inclinación aplicado al objeto en sentido horario, respecto a la línea perpendicular al eje de distorsión.
4 Seleccione el eje sobre el que se va a distorsionar el objeto.
Si escoge un eje angular, introduzca un valor entre –359 y 359, respecto al eje horizontal.
5 Si los objetos contienen un relleno de motivo, seleccione Motivos para mover el motivo. Deseleccione Objetos si
desea mover sólo el motivo, pero no los objetos.
6 Haga clic en OK, o haga clic en Copiar para distorsionar una copia de los objetos.
Distorsión de objetos (cizalladura) con la herramienta Transformación libre
1 Seleccione uno o más objetos.
2 Seleccione la herramienta Transformación libre .
3 Lleve a cabo uno de los procedimientos siguientes:
• Para distorsionar sobre el eje vertical del objeto, empiece arrastrando el manejador central izquierdo o central
derecho del cuadro delimitador y, a continuación, mantenga pulsadas las teclas Ctrl+Alt (Windows) u
Opción+Comando (Mac OS) mientras arrastra hacia arriba o hacia abajo. También puede mantener pulsada la
tecla Mayús para restringir el objeto a su anchura original.
• Para distorsionar sobre el eje horizontal del objeto, empiece arrastrando el manejador central superior o central
inferior del cuadro delimitador y, a continuación, mantenga pulsadas las teclas Ctrl+Alt (Windows) u
Opción+Comando (Mac OS) mientras arrastra hacia la derecha o la izquierda. También puede mantener pulsada
la tecla Mayús para restringir el objeto a su altura original.
Distorsión de objetos (cizalladura) con el panel Transformar
1 Seleccione uno o más objetos.
2 En el panel Transformar, introduzca un valor en el cuadro de texto Distorsionar.
Para cambiar el punto de referencia, haga clic en un cuadrado blanco en el indicador del punto de referencia antes
de introducir el valor.

254
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
También puede abrir el panel Transformar haciendo clic en X, Y, An o Al en el panel de control.
Distorsión libre de objetos
Puede distorsionar objetos mediante la herramienta Transformación libre o una herramienta de efectos líquidos.
Utilice la herramienta Transformación libre cuando desee realizar una distorsión libre; utilice una herramienta de
efectos líquidos si desea emplear distorsiones preestablecidas específicas, como giros o arrugas.
Más temas de ayuda
“Transformación mediante el cuadro delimitador” en la página 249
“Reforma de objetos con efectos” en la página 273
“Galería de herramientas de reforma” en la página 23
Distorsión de objetos con la herramienta Transformación libre
1 Seleccione uno o más objetos.
2 Seleccione la herramienta Transformación libre .
3 Empiece arrastrando un manejador de vértice (no lateral) del cuadro delimitador y, a continuación, lleve a cabo una
de las acciones siguientes:
• Mantenga pulsada la tecla Ctrl (Windows) o la tecla Comando (Mac OS) hasta conseguir el nivel de distorsión
deseado.
• Mantenga pulsadas la teclas Mayús+Alt+Ctrl (Windows) o Mayús+Opción+Comando (Mac OS) para distorsionar
en perspectiva.
Distorsión en perspectiva
Distorsión de objetos con una herramienta de efectos líquidos
No podrá usar herramientas de efectos de líquidos en archivos enlazados ni en objetos que contengan texto, gráficas o
símbolos.
Para hallar herramientas de efectos líquidos en el panel Herramientas, consulte “Información general del panel
Herramientas” en la página 16 y “Galería de herramientas de reforma” en la página 23.
1 Seleccione una herramienta de efectos líquidos y arrastre por los objetos que desee distorsionar.
2 (Opcional) Para aislar la distorsión a objetos específicos, seleccione los objetos antes de utilizar la herramienta.
3 (Opcional) Para cambiar el tamaño del cursor de la herramienta y definir otras opciones de herramienta, haga doble
clic en la herramienta de efectos líquidos y especifique cualquiera de las siguientes opciones:
Anchura y Altura Controla el tamaño del cursor de la herramienta.
Ángulo Controla la orientación del cursor de la herramienta.

255
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Intensidad Especifica la velocidad de cambio de la distorsión. Los valores más altos equivalen a cambios más rápidos.
Usar lápiz táctil Aplica el valor de la entrada de una tableta o lápiz electrónico en lugar del valor de Intensidad. Si no
tiene una tableta sensible a la presión conectada, esta opción aparece atenuada.
Complejidad (herramientas Festonear, Cristalizar y Arrugar) Especifica el espaciado del resultado de un pincel
determinado en el contorno del objeto. Este valor está relacionado con el valor Detalle.
Detalle Especificar el espaciado entre los puntos introducidos en el contorno del objeto (cuanto más altos sean los
valores, más cerca estarán los puntos entre sí).
Simplificar (herramientas Deformar, Molinete, Fruncir y Engordar) Especifica cuánto desea reducir los puntos
superfluos que no afectan de manera perceptible a la apariencia general de la forma.
Índice de molinete (sólo herramienta Molinete) Especifica la velocidad a la que se aplica el molinete. Introduzca un
valor entre -180° y 180°. Los valores negativos giran el objeto en sentido horario, mientras que los positivos lo giran en
sentido contrario. Cuanto más se acerque el valor a uno de los límites (–180° o 180°), más rápidamente girará el objeto.
Para que gire despacio, especifique un valor cercano a 0°.
Horizontal y Vertical (sólo herramienta Arrugar) Especifica a qué distancia se van a colocar los puntos de control.
El pincel afecta a los puntos de ancla, El pincel afecta a los manejadores tangentes interiores o El pincel afecta a los
manejadores tangentes exteriores (herramientas Festonear, Cristalizar y Arrugar)
Permite que el pincel de la
herramienta modifique estas propiedades.
Reforma con envolventes
Acerca de los envolventes
Un envolvente es un objeto que distorsiona o cambia la forma del objeto seleccionado. Puede generar un envolvente a
partir de objetos de su mesa de trabajo, pero también puede utilizar una forma con deformación preestablecida o una
malla como envolvente. Puede utilizar envolventes sobre cualquier objeto, excepto gráficas, guías u objetos enlazados.
Envolvente de cuadrícula de malla
Envolvente creado a partir de otro objeto

256
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
El panel Capas muestra los envolventes como <Envolvente>. Una vez aplicado el envolvente, puede continuar
editando los objetos originales. Además, puede editar, eliminar o expandir un envolvente en cualquier momento.
Puede editar una forma envolvente o el objeto envuelto, pero no al mismo tiempo.
Distorsión de objetos con un envolvente
1 Seleccione uno o más objetos.
2 Cree el envolvente utilizando uno de los métodos siguientes:
• Para utilizar una forma con deformación preestablecida, escoja Objeto > Distorsión de envolvente > Crear con
deformación. En el cuadro de diálogo Opciones de deformación, seleccione un estilo de deformación y establezca
las opciones.
• Para configurar una cuadrícula rectangular para el envolvente, escoja Objeto > Distorsión de envolvente > Crear
con malla. En el cuadro de diálogo Malla de envolvente, defina el número de filas y columnas.
• Para utilizar un objeto como la forma del envolvente, asegúrese de que el objeto está al principio del orden de
apilamiento del objeto seleccionado. En caso contrario, utilice el panel Capas o el comando Organizar para moverlo
al principio y vuelva a seleccionar todos los objetos. A continuación, escoja Objeto > Distorsión de envolvente >
Crear con objeto superior.
3 Modifique la forma del envolvente realizando una de las acciones siguientes:
• Arrastre cualquier punto de ancla del envolvente con la herramienta Selección directa o Malla.
• Para eliminar los puntos de ancla de la cuadrícula de malla, selecciónelos con la herramienta Selección directa o
Malla y, a continuación, pulse Suprimir.
• Para añadir puntos de ancla a la cuadrícula de malla, haga clic en la cuadrícula con la herramienta Malla.
Para aplicar un trazo o relleno a un envolvente, utilice el panel Apariencia.
Más temas de ayuda
“Reforma de objetos con efectos” en la página 273
“Opciones de envolvente” en la página 257
Edición del contenido de un envolvente
1 Elija el envolvente y realice una de las siguientes operaciones:
• Haga clic en el botón Editar contenido en el panel de control.
• Escoja Objeto > Distorsión de envolvente > Editar contenido.
Nota: si el envolvente consta de trazados agrupados, haga clic en el triángulo a la izquierda de la entrada <Envolvente>
en el panel Capas para ver y seleccionar el trazado que desee editar.
2 Realice las modificaciones que desee.
Nota: al modificar el contenido de un envolvente, éste cambia para volver a centrar los resultados con el contenido
original.
3 Para devolver el objeto a su estado de envolvente, realice una de las siguientes operaciones:
• Haga clic en el botón Editar envolvente en el panel de control.
• Escoja Objeto > Distorsión de envolvente > Editar envolvente.

257
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Más temas de ayuda
“Opciones de envolvente” en la página 257
Restablecimiento de un envolvente
1 Seleccione el envolvente.
2 Lleve a cabo uno de los procedimientos siguientes:
• Para restablecer o cambiar a un estilo de deformación preestablecido, escoja un nuevo estilo de deformación y
defina las opciones en el panel de control. Si lo desea, haga clic en el botón Opciones de envolvente para abrir
el cuadro de diálogo y defina más opciones.
• Para restablecer o cambiar a un envolvente de cuadrícula de malla, escoja Objeto > Distorsión de envolvente >
Restaurar con malla. Especifique el número de filas y columnas de la cuadrícula de malla. Seleccione Mantener la
forma del envolvente para mantener intacta la forma con deformación.
Eliminación de un envolvente
Para eliminar envolventes, deberá soltarlos o expandirlos. Si suelta el envolvente, se crearán dos objetos
independientes: el objeto en su estado original y la forma envolvente. Si expande el objeto envuelto, el envolvente se
elimina, pero el objeto mantiene su estado de deformación.
• Para soltar un envolvente, selecciónelo y escoja Objeto > Distorsión de envolvente > Soltar.
• Para expandir un envolvente, selecciónelo y escoja Objeto > Distorsión de envolvente > Expandir.
Opciones de envolvente
Las opciones de envolvente determinan la forma en que se distorsiona la ilustración para ajustarse al envolvente. Para
definir las opciones de envolvente, seleccione el objeto envolvente y haga clic en el botón Opciones de envolvente
en el panel de control o escoja Objeto > Distorsión de envolvente > Opciones de envolvente.
Suavizar Suaviza los rasterizados al distorsionarlos con un envolvente. Si deselecciona Suavizar, se reduce el tiempo
empleado para distorsionar rasterizados.
Conservar forma usando Especifica el modo en que los rasterizados mantienen su forma al distorsionarlos con
envolventes no rectangulares. Seleccione Máscara de recorte para utilizar una máscara de recorte en el rasterizado.
Seleccione Transparencia para aplicar un canal alfa al rasterizado.
Fidelidad Especifica con qué precisión desea que el objeto encaje en el molde del envolvente. Si aumenta el porcentaje
de fidelidad, podrá añadir más puntos a los trazos distorsionados, pero aumentará el tiempo de distorsión de los
objetos.
Distorsionar apariencia Distorsiona los atributos de apariencia (como los efectos o estilos gráficos aplicados) junto
con la forma del objeto.
Distorsionar degradados lineales Distorsiona los degradados lineales junto con la forma del objeto.
Distorsionar rellenos de motivos Distorsiona los motivos junto con la forma del objeto.
Nota: si expande el envolvente con una opción Distorsionar seleccionada, la propiedad respectiva se expande de forma
independiente.

258
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Combinación de objetos
Métodos de combinación de objetos
Con Illustrator puede combinar objetos vectoriales para crear formas de muchas maneras distintas. Los trazados o
formas resultantes varían en función del método utilizado para combinar los trazados.
Efectos de Buscatrazos
Los efectos de Buscatrazos permiten combinar varios objetos utilizando uno de los diez modos de interacción. A
diferencia de las formas compuestas, no se pueden editar las interacciones entre objetos al utilizar un efecto de
Buscatrazos.
Formas compuestas
Las formas compuestas permiten combinar varios objetos y especificar cómo desea que cada objeto interactúe con los
demás. Las formas compuestas son más versátiles que los trazados compuestos, ya que ofrecen cuatro tipos de
interacción: Añadir, Restar, Formar intersección y Excluir. Además, los objetos subyacentes no se modifican, por lo
que podrá seleccionar por separado cada objeto de una forma compuesta para editarlo o cambiar su modo de
interacción.
Trazados compuestos
Los trazados compuestos permiten utilizar un objeto para cortar un agujero en otro objeto. Por ejemplo, puede crear
la forma de un rosco a partir de dos círculos anidados. Después de crear un trazado compuesto, los trazados se
comportan como objetos agrupados. Para seleccionar y manipular objetos por separado, utilice la herramienta
Selección directa o Selección de grupos; también puede seleccionar y editar el trazado combinado.
Nota: también puede añadir a un objeto mediante la herramienta Pincel de manchas. Cuando utilice este pincel, los
trazados que dibuje se añadirán a los trazados adyacentes que usen atributos idénticos de relleno. (Consulte “Dibujo y
combinación de trazados con la herramienta Pincel de manchas” en la página 167 y “Creación de nuevas formas
mediante la herramienta Creador de formas” en la página 274).
Información general del panel Buscatrazos
Utilice el panel Buscatrazos (Ventana > Buscatrazos) para combinar objetos en formas nuevas.
Buscatrazos panel
En la fila superior de botones del panel se crean trazados or trazados compuestos por defecto y formas compuestas sólo
cuando se pulsa la tecla Alt o la tecla Opción. Puede seleccionar los siguientes modos de forma:
Añadir a área de forma Añade el área del componente a la geometría subyacente.
Restar de área de forma Recorta el área del componente de la geometría subyacente.
Formar intersección con áreas de formas Utiliza el área del componente para recortar la geometría subyacente como
lo haría una máscara.

259
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Excluir áreas de formas superpuestas Utiliza el área del componente para invertir la geometría subyacente, vaciando
áreas rellenas y viceversa.
Modos de forma
A. Todos los componentes en modo Añadir B. Tras aplicar el modo Restar a los cuadrados C. Tras aplicar el modo Formar intersección a los
cuadrados D. Tras aplicar el modo Excluir a los cuadrados
La fila inferior de botones del panel (efectos de Buscatrazos), permite crear combinaciones finales de forma al primer
clic. (Consulte “Aplicación de efectos de Buscatrazos” en la página 259).
Opciones del Buscatrazos
Las opciones del Buscatrazos se pueden definir en el menú del panel Buscatrazos o haciendo doble clic en un efecto de
Buscatrazos del panel Apariencia.
Precisión Afecta a la precisión con que los efectos del Buscatrazos calculan el trazado de un objeto. Cuanto más preciso
sea el cálculo, más preciso será el dibujo y más tiempo tardará en generarse el trazado resultante.
Quitar puntos redundantes Elimina los puntos innecesarios al hacer clic en un botón del Buscatrazos.
Los comandos Dividir y Contornear eliminan ilustraciones sin tintas Elimina los objetos no rellenos de la ilustración
seleccionada al hacer clic en el botón Dividir o Contornear.
Aplicación de efectos de Buscatrazos
Los efectos de Buscatrazos permiten crear nuevas formas a partir de los objetos superpuestos. Para aplicar efectos de
Buscatrazos, utilice el menú Efecto o el panel Buscatrazos.
• Los efectos de Buscatrazos del menú Efecto sólo se pueden aplicar a grupos, capas y objetos de texto. Después de
aplicar el efecto, todavía es posible seleccionar y editar los objetos originales. También puede utilizar el panel
Apariencia para modificar o eliminar el efecto.
• Los efectos de Buscatrazos del panel Buscatrazos se pueden aplicar a cualquier combinación de objetos, grupos y
capas. La combinación final de la forma se crea al hacer clic en un botón de Buscatrazos. Después, ya no se podrán
editar los objetos originales. Si el efecto resultara en varios objetos, estos se agrupan automáticamente.
Para ver un vídeo en el que se explica el uso de los efectos de Buscatrazos, las máscaras de recorte y sobre cómo
importar máscaras de recorte en Flash, consulte www.adobe.com/go/vid0057_es.
AB
CD

260
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Más temas de ayuda
“Métodos de combinación de objetos” en la página 258
“Agrupar o desagrupar objetos” en la página 228
“Movimiento de un objeto a una capa diferente” en la página 241
“Identificación de elementos para atributos de apariencia” en la página 391
“Creación de nuevas formas mediante la herramienta Creador de formas” en la página 274
Aplicación de un efecto de Buscatrazos con el menú Efecto
1 Lleve a cabo uno de los procedimientos siguientes:
• Agrupe los objetos que desea utilizar y seleccione el grupo.
• Mueva los objetos que desea utilizar a una capa diferente e identifique la capa como destino.
2 Escoja Efecto > Buscatrazos y, a continuación, elija un efecto del Buscatrazos.
Para volver a aplicar rápidamente el mismo efecto del Buscatrazos, escoja Efecto > Aplicar [efecto]
Aplicación de un efecto de Buscatrazos con el panel Buscatrazos
1 Seleccione los objetos a los que desea aplicar el efecto.
Para aplicar un efecto de Buscatrazos a un grupo o una capa, identifique como destino el grupo o la capa.
2 En el panel Buscatrazos, haga clic en un botón de Buscatrazos (en la fila inferior) o pulse Alt y haga clic (Windows)
u Opción y haga clic (Mac OS) en un botón de Modo de forma (en la fila superior).
Resumen de los efectos del Buscatrazos
Añadir Define el contorno de todos los objetos como si fueran un único objeto combinado. La forma resultante adopta
los atributos de pintura del objeto superior.
Formar intersección Define el contorno del área con la que se superponen todos los objetos.
Excluir Define las áreas no superpuestas de los objetos y convierte en transparentes las áreas que se superponen. Las
áreas en las que se superponen un grupo de objetos par se hacen transparentes; cuando se superpone un grupo de
objetos impar, el área se rellena.
Restar Resta los objetos situados más al frente del objeto situado más al fondo. Puede usar este comando para eliminar
ciertas áreas de la ilustración cambiando el orden de apilamiento.
Menos fondo Resta los objetos situados más al fondo del objeto situado más al frente. Puede usar este comando para
eliminar ciertas áreas de la ilustración cambiando el orden de apilamiento.
Dividir Separa una parte de la ilustración en las caras rellenas que la componen (una cara es un área no dividida por
un segmento de línea).
Nota: al utilizar el botón Dividir del panel Buscatrazos, puede utilizar las herramientas Selección directa o Selección de
grupos y manipular las caras resultantes de forma independiente. Puede optar por eliminar o por conservar los objetos
no rellenos al aplicar el comando Dividir.
Cortar Elimina la parte oculta de un objeto relleno. Elimina los trazos y no combina objetos de igual color.
Combinar Elimina la parte oculta de un objeto relleno. Suprime los trazos y combina cualquier objeto añadido o
superpuesto relleno con el mismo color.

261
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Recortar Divide una ilustración en las caras rellenas que la componen y, a continuación, elimina todas las partes de la
ilustración que quedan fuera de los límites del objeto situado más al frente. También suprime todos los trazos.
Contornear Divide un objeto en sus segmentos de línea o bordes. Este comando es útil para ilustraciones en las que es
necesario cortar los objetos que se sobreimprimen. (Consulte “Creación de un reventado” en la página 476).
Nota: al utilizar el botón Contornear del panel Buscatrazos, puede utilizar las herramientas Selección directa o Selección
de grupos y manipular cada borde de forma independiente. Puede optar por eliminar o por conservar los objetos no
rellenos al aplicar el comando Contornear.
Mezcla definida Combina colores al escoger el valor más alto de cada uno de los componentes de color. Por ejemplo,
si el color 1 es 20% cian, 66% magenta, 40% amarillo y 0% negro y el color 2 es 40% cian, 20% magenta, 30% amarillo
y 10% negro, el color fuerte resultante será 40% cian, 66% magenta, 40% amarillo y 10% negro.
Mezcla suave Hace que se puedan ver los colores subyacentes a través de la ilustración superpuesta y, a continuación,
divide la imagen en las capas de sus componentes. Deberá especificar el porcentaje de visibilidad de los colores
superpuestos.
Reventar Compensa los posibles huecos entre los colores de una ilustración. Para ello, crea una estrecha área de
superposición (denominada reventado) entre dos colores adyacentes.
Más temas de ayuda
“Mezcla de colores superpuestos” en la página 159
“Reventado” en la página 475
Acerca de las formas compuestas
Una forma compuesta es una ilustración editable que se compone de dos o más objetos, cada uno de los cuales tiene
asignado un modo de forma. Con las formas compuestas es fácil crear formas complejas, ya que se puede manipular
con precisión el modo de forma, el orden de apilamiento, la forma, la ubicación y la apariencia de cada trazado
incluido.
Las formas compuestas actúan como objetos agrupados y aparecen como elementos <Forma compuesta> en el panel
Capas. Puede utilizar el panel Capas para mostrar, seleccionar y manipular el contenido de una forma compuesta, por
ejemplo, para cambiar el orden de apilamiento de sus componentes. También puede utilizar la herramienta Selección
directa o Selección de grupos para seleccionar componentes de una forma compuesta.
Al crear una forma compuesta, se adoptan los atributos de pintura y transparencia del componente superior en los
modos Añadir, Formar intersección o Excluir. Después podrá cambiar los atributos de pintura, estilo o transparencia
de la forma compuesta. Illustrator facilita este proceso al identificar automáticamente la forma compuesta completa
cuando el usuario selecciona parte de ella, a no ser que se identifique explícitamente un componente en el panel Capas.

262
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Trabajar con formas compuestas
A. Objetos originales B. Forma compuesta creada C. Tras aplicar modos de forma individual a cada componente D. Tras aplicar un estilo a
toda la forma compuesta
Trabajo con formas compuestas
La creación de una forma compuesta es un proceso de dos etapas. En primer lugar, se establece una forma compuesta
en la que todos los componentes tienen el mismo modo de forma. A continuación, se asignan modos de forma a los
componentes hasta obtener la combinación deseada de áreas de formas.
Creación de una forma compuesta
1 Seleccione todos los objetos que desea que formen parte de la forma compuesta.
En una forma compuesta se pueden incluir trazados, trazados compuestos, grupos, otras formas compuestas, fusiones,
texto, envolventes y deformaciones. Todos los trazados abiertos seleccionados se cierran automáticamente.
2 Lleve a cabo uno de los procedimientos siguientes:
• En el panel Buscatrazos, pulse la tecla Alt (Windows) o la tecla Opción (Mac OS) y haga clic en un botón de Modos
de forma. A cada componente de la forma compuesta se le asigna el modo de forma que seleccione.
• Escoja Crear forma compuesta en el menú del panel Buscatrazos. Por defecto, a cada componente de la forma
compuesta se le asigna el modo Añadir.
3 Para cambiar el modo de forma de un componente, selecciónelo con la herramienta Selección directa o el panel
Capas y haga clic en un botón de Modos de forma.
Tenga en cuenta que no necesitará cambiar el modo del componente situado más al fondo, ya que su modo no es
importante para la forma compuesta.
Para obtener el máximo rendimiento, cree formas compuestas complejas; para ello, anide otras formas compuestas
(de 10 componentes cada una como máximo) en lugar de utilizar muchos componentes individuales.
Modificación de una forma compuesta
1 Utilice la herramienta Selección directa o el panel Capas para seleccionar un componente individual de la forma
compuesta.
AB
CD

263
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
2 Busque el botón resaltado de Modos de forma en el panel Buscatrazos para identificar qué modo se ha aplicado a
un componente seleccionado.
Nota: si ha seleccionado dos o más componentes con diferentes modos, aparecerán interrogantes en los botones de Modos
de forma.
3 En el panel Buscatrazos, haga clic en otro botón de Modos de forma.
Soltar y expandir una forma compuesta
Al soltar una forma compuesta, ésta se separa en objetos individuales. Al expandir una forma compuesta se mantiene
la forma del objeto compuesto, pero ya no se pueden seleccionar los componentes individuales.
1 Seleccione la forma compuesta con la herramienta Selección o el panel Capas.
2 Lleve a cabo uno de los procedimientos siguientes:
• Haga clic en Expandir en el panel Buscatrazos.
• Seleccione Expandir forma compuesta en el menú del panel Buscatrazos.
La forma compuesta se convierte en un elemento <Trazado> o <Trazado compuesto> en el panel Capas, según el
modo de forma que utilice.
• Escoja Soltar forma compuesta en el menú del panel Buscatrazos.
Mover formas compuestas entre Illustrator y Photoshop
Las capas de la forma y los trazados de recorte de capa (máscaras vectoriales) en Adobe Photoshop son tipos de formas
compuestas. Puede importar capas de formas y trazados de recorte de capa a Illustrator como formas compuestas y
continuar la transformación. Además, puede exportar las formas compuestas a Photoshop. Cuando esté utilizando
formas compuestas con Photoshop, no olvide lo siguiente:
• Sólo se exportan a Photoshop como capas de formas aquellas formas compuestas que residen en el nivel superior
de la jerarquía de capas.
• Una forma compuesta pintada con un trazo utilizando una unión que no sea redonda o con un grosor en puntos
que no sea un entero, se rasteriza al exportarse al formato de archivo PSD.
Acerca de los trazados compuestos
Un trazado compuesto contiene dos o más trazados pintados de forma que aparecen agujeros donde los trazados se
superponen. Cuando se define un objeto como trazado compuesto, todos los objetos del trazado compuesto adoptan
los atributos de pintura y estilo del objeto inferior en el orden de apilamiento.
Los trazados compuestos actúan como objetos agrupados y aparecen como elementos <Trazado compuesto> en el
panel Capas. Utilice la herramienta Selección directa o Selección de grupos para seleccionar parte de un trazado a
compuesto. Puede manipular la forma de los componentes individuales de un trazado compuesto, pero no puede
cambiar los atributos de apariencia, estilos gráficos ni efectos de los componentes individuales ni manipular
individualmente los componentes en el panel Capas.
Si desea más flexibilidad en la creación de un trazado compuesto, puede crear una forma compuesta y después
expandirla.
Cortar un agujero en un objeto con un trazado compuesto
1 Seleccione el objeto que desee usar como agujero y sitúelo de modo que se solape con el objeto que desee cortar.
Repita el proceso para cada objeto adicional que desee utilizar como agujero.

264
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
2 Seleccione todos los objetos que desea incluir en el trazado compuesto.
3 Escoja Objeto > Trazado compuesto > Crear.
Aplicación de reglas de relleno a trazados compuestos
Puede especificar si un trazado compuesto es un trazado sinuoso distinto de cero o un trazado par-impar.
Regla de relleno sinuoso distinta de cero Utiliza ecuaciones matemáticas para determinar si un punto se encuentra
fuera o dentro de una forma. Illustrator utiliza por defecto la regla sinuosa distinta de cero.
Regla de relleno par-impar Utiliza ecuaciones matemáticas para determinar si un punto se encuentra fuera o dentro
de una forma. Esta regla es la más predecible ya que una de cada dos regiones del trazado compuesto par-impar es un
agujero, independientemente de la dirección del trazado. Algunas aplicaciones, como Adobe Photoshop, utilizan por
defecto una regla par-impar, por lo que los trazados compuestos importados de estas aplicaciones utilizarán la regla
par-impar.
Los trazados de autointersección son trazados que se interseccionan. Puede elegir entre trazados sinuosos distintos de
cero o del tipo par-impar, en función del aspecto que prefiera.
Comparación de trazados de autointersección tras aplicarse Usar regla de relleno sinuoso distinta de cero (izquierda) y tras aplicarse Usar regla
de relleno par-impar (derecha)
Después de crear un trazado compuesto sinuoso distinto de cero, puede especificar si los objetos que se superponen
aparecerán con agujeros o rellenos haciendo clic en el botón Invertir dirección de trazado del panel Atributos.
Reglas de relleno
A. Cuatro trazados circulares B. Trazados circulares seleccionados convertidos en un trazado compuesto C. Tras aplicar Invertir dirección de
trazado al trazado interior
Cambio de la regla de relleno para un trazado compuesto
1 Seleccione el trazado compuesto con la herramienta Selección o el panel Capas.
2 En el panel Atributos, haga clic en el botón Usar regla de relleno sinuoso distinta de cero o en el botón Usar
regla de relleno par-impar .
Cambio del agujero de un trazado compuesto por un área rellena
1 Asegúrese de que el trazado compuesto utiliza la regla de relleno sinuoso distinta de cero.
2 Utilice la herramienta Selección para seleccionar la parte del trazado compuesto que desea invertir. No seleccione
el trazado compuesto entero.
BCA

265
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
3 En el panel Atributos, haga clic en el botón Desactivar Invertir dirección de trazado o el botón Activar Invertir
dirección de trazado .
Recuperación de los componentes originales de un trazado compuesto
1 Seleccione el trazado compuesto con la herramienta Selección o el panel Capas.
2 Escoja Objeto > Trazado compuesto > Soltar.
Cortar y dividir objetos
Métodos para cortar, dividir y separar objetos
Illustrator proporciona los siguientes métodos para cortar, dividir y separar objetos:
Comando Dividir objetos debajo Permite utilizar un objeto seleccionando como molde o estarcido para cortar otros
objetos, y descarta la selección original. Para utilizar este comando, escoja Objeto > Trazado > Dividir objetos debajo.
Botón Cortar trazado en los puntos de ancla seleccionados Corta un trazado en el punto de ancla y el punto de
ancla se convierte en dos puntos de ancla con uno localizado directamente encima del otro. Para acceder a este botón,
seleccione uno o más puntos de ancla con la herramienta Selección directa y localice el botón en el panel de control.
Herramienta Cuchilla Corta los objetos a lo largo del trazado a mano alzada que dibuje con la herramienta,
dividiendo los objetos en las caras rellenas que los componen (una cara es un área indivisa por un segmento de línea).
Herramienta Tijeras Divide un trazado, un marco de gráficos o un marco de texto vacío en un punto de ancla o a
lo largo de un segmento.
Comando Filas y columnas Permite dividir uno o más objetos en varios objetos rectangulares dispuestos en filas y
columnas. Puede ajustar con precisión la altura, anchura y medianil entre filas y columnas, así como crear guías para
disponer la ilustración de forma rápida. Para utilizar este comando, escoja Objeto > Trazado > Filas y columnas.
Trazados compuestos y formas compuestas Permiten utilizar un objeto para cortar un agujero en otro objeto.
Efectos de Buscatrazos Proporciona diferentes maneras de dividir y separar objetos superpuestos.
Máscaras de recorte Permiten utilizar un objeto para ocultar partes de otros objetos.
Más temas de ayuda
“Acerca de las máscaras de recorte” en la página 266
“Acerca de las formas compuestas” en la página 261
“Acerca de los trazados compuestos” en la página 263
“Cortar un agujero en un objeto con un trazado compuesto” en la página 263
“Aplicación de efectos de Buscatrazos” en la página 259
“División de trazados” en la página 84
Cortar objetos con el comando Dividir objetos debajo
1 Seleccione el objeto que desee usar como cuchilla y sitúelo de modo que se solape con los objetos que desee cortar.
2 Escoja Objeto > Trazado > Dividir objetos debajo.

266
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Cortar objetos con la herramienta Cuchilla
1 Seleccione la herramienta Cuchilla .
2 Lleve a cabo uno de los procedimientos siguientes:
• Para realizar un corte con un trazado curvo, arrastre el puntero hasta el objeto.
• Para realizar un corte con un trazado recto, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS)
al tiempo que hace clic en la mesa de trabajo con la herramienta Cuchilla. A continuación, arrastre el puntero.
Más temas de ayuda
“Galería de herramientas de sector y cuchilla” en la página 26
División de un objeto en una cuadrícula
1 Seleccione el objeto.
Si selecciona más de un objeto, la cuadrícula de objetos resultante usa los atributos de aspecto del objeto más al frente.
2 Escoja Objeto > Trazado > Filas y columnas.
3 Introduzca el número de filas y columnas que desea.
4 (Opcional) Lleve a cabo uno de los procedimientos siguientes:
• Para ajustar el tamaño de cada fila y columna, introduzca valores para Altura y Anchura.
• Para establecer el espacio que separa las líneas y las columnas entre sí, introduzca valores para Medianil.
• Para modificar las dimensiones de la cuadrícula completa de objetos, introduzca valores para Total.
• Para añadir guías en los bordes de las filas y las columnas, seleccione Añadir guías.
5 Haga clic en OK.
Más temas de ayuda
“Dibujo de cuadrículas” en la página 62
Máscaras de recorte
Acerca de las máscaras de recorte
Una máscara de recorte es un objeto cuya forma enmascara otra ilustración de forma que sólo se pueden ver las áreas
están dentro de la forma, es decir, la ilustración se recorta con la forma de la máscara. La máscara de recorte y los
objetos que se enmascaran se denominan conjunto de recorte. Un conjunto de recorte se puede crear a partir de una
selección de dos o más objetos o de todos los objetos de un grupo o una capa.
Los conjuntos de recorte a nivel de objetos se combinan como un solo grupo en el panel Capas. Al crear conjuntos de
recorte a nivel de capas, el primer objeto recorta todos los objetos que se encuentren debajo de él. Todas las operaciones
que realice en un conjunto de recorte a nivel de objetos, como las transformaciones y los alineamientos, se basan en el
límite de la máscara de recorte y no en el límite sin máscara. Una vez que haya creado la máscara de recorte a nivel de
objeto, sólo podrá seleccionar el contenido de recorte mediante el panel Capas de la herramienta Selección directa o
bien aislando el conjunto de recorte.

267
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Para ver un vídeo en el que se explica el uso de los efectos de Buscatrazos, las máscaras de recorte y sobre cómo
importar máscaras de recorte en Flash, consulte www.adobe.com/go/vid0057_es.
Comparación de una ilustración antes de enmascarar (izquierda) y después de enmascarar (derecha)
Las siguientes pautas se aplican a la creación de máscaras de recorte:
• Los objetos que enmascara se desplazan al grupo de máscara de recorte en el panel Capas, si es que aún no están allí.
• Sólo los objetos vectoriales pueden ser máscaras de recorte; sin embargo, se puede enmascarar cualquier ilustración.
• Si utiliza una capa o un grupo para crear una máscara de recorte, el primer objeto de la capa o el grupo enmascara
todos los subconjuntos de la capa o el grupo.
• Independientemente de los atributos anteriores, una máscara de recorte cambia a un objeto sin relleno ni trazo.
Para crear una máscara semitransparente, utilice el panel Transparencia para crear una máscara de opacidad.
Para obtener más información sobre el uso de máscaras y transparencia, consulte
www.adobe.com/go/learn_ai_tutorials_mask_es.
Más temas de ayuda
Uso de máscaras
“Aislamiento de ilustraciones para su edición” en la página 219
“Métodos para cortar, dividir y separar objetos” en la página 265
“Uso de máscaras de opacidad para crear transparencia” en la página 197
“Modo Dibujar detrás” en la página 58
“Modo Dibujar en el interior” en la página 58
Ocultar partes de objetos con una máscara de recorte
1 Cree el objeto que desea utilizar como máscara.
Este objeto es el trazado de recorte. Sólo los objetos vectoriales pueden ser trazados de recorte.
2 Mueva el trazado de recorte sobre los objetos que desea enmascarar en el orden de apilamiento.
3 Seleccione el trazado de recorte y los objetos que desea enmascarar.
4 Escoja Objeto > Máscara de recorte > Crear.
Para crear un trazado de recorte a partir del área en la que dos o más objetos se superponen, agrupe primero los
objetos.

268
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Más temas de ayuda
“Apilamiento de objetos” en la página 244
Creación de una máscara de recorte para un grupo o capa
1 Cree el objeto que desea utilizar como máscara.
Este objeto es el trazado de recorte. Sólo los objetos vectoriales pueden ser trazados de recorte.
2 Mueva el trazado de recorte y los objetos que desea enmascarar a una capa o un grupo.
3 En el panel Capas, asegúrese de que el objeto enmascarante se encuentra en la parte superior del grupo o capa y, a
continuación, haga clic en el nombre de la capa o grupo.
4 Haga clic en el botón Crear/Soltar máscara de recorte situado en la parte inferior del panel Capas, o escoja Crear
máscara de recorte en el menú del panel Capas.
Más temas de ayuda
“Información general del panel Capas” en la página 238
“Apilamiento de objetos” en la página 244
Edición de una máscara de recorte
1 En el panel Capas, seleccione e identifique el trazado de recorte. También puede seleccionar el conjunto de recorte
y seleccionar Objeto > Máscara de recorte > Editar máscara.
2 Realice una de las siguientes acciones:
• Mueva el trazado de recorte arrastrando el punto de referencia central del objeto con la herramienta Selección
directa.
• Modifique la forma del trazado de recorte con la herramienta Selección directa.
• Aplique un relleno y un trazo a un trazado de recorte.
Para seleccionar todos los trazados de recorte de un documento, deseleccione toda la ilustración. Escoja Seleccionar >
Objeto > Máscaras de recorte.
Más temas de ayuda
“Información general del panel Capas” en la página 238
Edición de trazados en un conjunto de recorte
Para editar las partes de un trazado que quedan fuera de la máscara de recorte, primero debe seleccionar el trazado
concreto dentro del límite de la máscara de recorte y, a continuación, editar el trazado.
1 Realice una de las siguientes acciones:
• Seleccione el trazado en el panel Capas.
• Coloque la herramienta Selección directa sobre una parte del trazado del interior de la máscara. Cuando aparezca
el contorno del trazado, haga clic sobre él.
Nota: para seleccionar un trazado recortado haciendo clic sobre él, deberá hacer clic en la parte del interior de la máscara.
2 Edite el trazado.

269
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Adición o eliminación de un objeto de una ilustración enmascarada
❖ En el panel Capas, arrastre el objeto dentro o fuera del grupo o capa que contiene el trazado de recorte.
Más temas de ayuda
“Información general del panel Capas” en la página 238
Soltar objetos de una máscara de recorte
❖ Lleve a cabo uno de los procedimientos siguientes:
• Seleccione el grupo que contiene la máscara de recorte y elija Objeto > Máscara de recorte > Soltar.
• En el panel Capas, haga clic en el nombre del grupo o capa que contiene la máscara de recorte. Haga clic en el botón
Crear/Soltar máscara de recorte situado en la parte inferior del panel, o seleccione Soltar máscara de recorte en el
menú del panel.
Debido a que se ha asignado a la máscara de recorte un relleno y trazo de Ninguno, ésta ya no es visible hasta que la
seleccione o le asigne nuevos atributos de pintura.
Más temas de ayuda
“Información general del panel Capas” en la página 238
Fusión de objetos
Acerca de los objetos fusionados
Puede fusionar objetos para crear y distribuir formas uniformemente entre dos objetos. También puede fusionar dos
trazados abiertos para crear una transición suave entre objetos, o combinar fusiones de colores y objetos para crear
transiciones de color con la forma de un objeto determinado.
Nota: la fusión de objetos no funciona igual que cuando se aplican modos de fusión o transparencia a los objetos. Para
obtener más información sobre los modos de fusión y la transparencia, consulte “Acerca de los modos de fusión” en la
página 201.
Una vez creada una fusión, los objetos fusionados se tratan como un solo objeto. Si mueve uno de los objetos originales,
o modifica los puntos de ancla originales del objeto, la fusión también cambiará. Además, los nuevos objetos
fusionados entre los objetos originales no tienen sus propios puntos de ancla. Puede expandir la fusión para dividirla
en distintos objetos.
Ejemplo de uso de fusión para distribuir formas uniformemente entre dos objetos

270
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Ejemplo de uso de fusión para distribuir color uniformemente entre dos objetos
Los objetos fusionados y sus colores asociados se rigen por las reglas siguientes:
• No se pueden fusionar objetos de malla.
• Si fusiona un objeto pintado con una cuatricromía y otro con una tinta plana, las figuras fusionadas se pintan con
una cuatricromía fusionada. Si fusiona dos colores de tinta plana diferentes, se usan colores de cuatricromía para
pintar los pasos intermedios. Sin embargo, si fusiona matices del mismo color de tinta plana, los pasos se pintan
con porcentajes del color de la tinta plana.
• Si fusiona objetos de motivos, los pasos fusionados sólo utilizarán el relleno del objeto en la capa superior.
• Si fusiona objetos que tienen modos de fusión especificados con el panel Transparencia, los pasos fusionados sólo
utilizarán el modo de fusión en el objeto superior.
• Si fusiona objetos con varios atributos de apariencia (efectos, rellenos o trazos), Illustrator intenta fusionar las
opciones.
• Si fusiona dos instancias del mismo símbolo, los pasos fusionados se convertirán en instancias de ese símbolo. Sin
embargo, si fusiona dos instancias de símbolos diferentes, los pasos fusionados no se convertirán en instancias de
símbolo.
• Por defecto, las fusiones se crean como grupos de transparencia de cobertura de forma que si algún paso consta de
objetos transparentes superpuestos, estos objetos no se mostrarán uno a través de otro. Para cambiar esta definición
seleccione la fusión y deseleccione Grupo de cobertura en el panel Transparencia.
Creación de fusiones
La herramienta Fusión y el comando Crear fusión permiten crear fusiones, que son una serie de objetos y colores
intermedios entre dos o más objetos seleccionados.
Creación de una fusión con la herramienta Fusión
1 Seleccione la herramienta Fusión .
2 Lleve a cabo uno de los procedimientos siguientes:
• Para fusionar en orden secuencial sin rotación, haga clic en cualquier parte de cada objeto, excepto en los puntos
de ancla.
• Para fusionar con un punto de ancla determinado de un objeto, haga clic en el punto de ancla con la herramienta
Fusión. Cuando el puntero está sobre un punto de ancla, pasa de ser un cuadrado blanco a uno transparente con
un punto negro en el centro.
• Para fusionar trazados abiertos, seleccione un punto final en cada trazado.
3 Cuando termine de añadir objetos a la fusión, vuelva a hacer clic en la herramienta Fusión.

271
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Por defecto, Illustrator calcula el número óptimo de pasos para una crear una transición de color suave. Para
controlar el número de pasos o la distancia entre los mismos, establezca las opciones de fusión. (Consulte “Opciones
de fusión” en la página 271).
Creación de una fusión con el comando Crear fusión.
1 Seleccione los objetos que desea fusionar.
2 Escoja Objeto > Fusión > Crear.
Por defecto, Illustrator calcula el número óptimo de pasos para una crear una transición de color suave. Para
controlar el número de pasos o la distancia entre los mismos, establezca las opciones de fusión.
Opciones de fusión
Para definir las opciones de fusión, haga doble clic en la herramienta Fusión o escoja Objeto > Fusión > Opciones
de fusión. Para cambiar las opciones de una fusión existente, seleccione primero el objeto fusionado.
Espaciado Determina el número de pasos que se añaden a la fusión.
• Redondear color Permite a Illustrator calcular automáticamente el número de pasos de las fusiones. Si los objetos
se rellenan o trazan con colores diferentes, los pasos se calculan de forma que se consiga el número óptimo de pasos
para una transición de color suave. Si los objetos contienen colores idénticos o si contienen degradados o motivos, el
número de pasos se basa en la distancia más larga entre los bordes de los cuadros delimitadores de ambos objetos.
• Pasos especificados Controla el número de pasos entre el principio y el final de la fusión.
• Distancia especificada Controla la distancia entre los pasos de la fusión. La distancia especificada se mide desde el
borde de un objeto hasta el borde correspondiente del objeto siguiente (por ejemplo, desde el borde derecho de un
objeto hasta el borde derecho del siguiente).
Orientación Determina la orientación de los objetos fusionados.
• Alinear con la página Orienta la fusión perpendicularmente al eje x de la página.
• Alinear con el trazado Orienta la fusión perpendicularmente al trazado.
Opción Alinear con la página aplicada a una fusión
Opción Alinear con el trazado aplicada a una fusión

272
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Cambio del lomo de un objeto fusionado
El lomo es el trazado donde se alinean los pasos de un objeto fusionado. Por defecto, el lomo forma una línea recta.
• Para ajustar la forma del lomo, arrastre los puntos de ancla y los segmentos del trazado del lomo con la herramienta
Selección directa.
• Para sustituir el lomo por un trazado diferente, dibuje un objeto para utilizarlo como nuevo lomo. Seleccione el
objeto lomo y el objeto fusionado y escoja Objeto > Fusión > Reemplazar lomo.
• Para invertir el orden de una fusión sobre su lomo, seleccione el objeto fusionado y escoja Objeto > Fusión >
Invertir lomo.
Más temas de ayuda
“Reforma de objetos” en la página 248
Inversión del orden de apilamiento de un objeto fusionado
1 Seleccione el objeto fusionado.
2 Escoja Objeto > Fusión > Invertir de frente a fondo.
Comparación del orden de apilamiento original (superior) y tras aplicar el comando Invertir de frente a fondo (inferior)
Más temas de ayuda
“Apilamiento de objetos” en la página 244
Soltar o expandir un objeto fusionado
Al soltar un objeto fusionado se eliminan los nuevos objetos y se recuperan los originales. Al expandir un objeto
fusionado, la fusión se divide en objetos distintos que se pueden editar individualmente como cualquier otro objeto.
1 Seleccione el objeto fusionado.
2 Lleve a cabo uno de los procedimientos siguientes:
• Escoja Objeto > Fusión > Soltar.
• Escoja Objeto > Fusión > Expandir.

273
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Reforma de objetos con efectos
Reforma de objetos con efectos
El uso de efectos es una cómoda forma de reformar objetos sin realizar cambios permanentes en su geometría
subyacente. Los efectos son dinámicos, lo que quiere decir que el efecto se puede modificar o eliminar en cualquier
momento.
Puede utilizar los siguientes efectos para reformar objetos:
Convertir en forma Convierte la forma de objetos vectoriales en un rectángulo, rectángulo redondeado o elipse.
Establezca las dimensiones de la forma utilizando dimensiones absolutas o relativas. Para los rectángulos redondeados,
especifique un radio de vértice para determinar la curvatura del borde redondeado.
Distorsionar y transformar Permite reformar objetos vectoriales con rapidez.
Distorsión libre Permite cambiar la forma de un objeto vectorial arrastrando cualquiera de los cuatro puntos de
vértice.
Fruncir y engordar Estira los puntos de ancla de un objeto vectorial hacia fuera mientras curva los segmentos hacia
dentro (Fruncir) o estira los puntos de ancla hacia dentro mientras curva los segmentos hacia fuera (Engordar). Las
dos opciones estiran los puntos de ancla respecto al punto central del objeto.
Emborronar Transforma los segmentos del trazado de un objeto vectorial en una matriz dentada de picos de diferentes
tamaños. Establezca la longitud máxima de los trazados de segmento utilizando un tamaño absoluto o relativo.
Establezca la densidad de bordes dentados por pulgada (Detalle) y escoja entre bordes suaves (Suavizar) o bordes
nítidos (Vértice).
Transformar Reforma un objeto mediante un cambio de tamaño, movimiento, rotación, reflejo (volteo) y copia.
Ajustar Curva y distorsiona aleatoriamente los segmentos de trazado hacia dentro y hacia fuera. Establezca la
distorsión vertical y horizontal mediante una cantidad absoluta o relativa. Especifique si desea modificar o no los
puntos de ancla, mover los puntos de control que entran en los puntos de ancla del trazado (Puntos de control
“dentro”) y mover los puntos de control que salen de los puntos de ancla del trazado (Puntos de control “fuera”).
Torcer Rota el objeto más en el centro que en los bordes. Los valores positivos rotan hacia la derecha y los negativos,
hacia la izquierda.
Zigzag Transforma los segmentos del trazado de un objeto en un zigzag de picos u ondas de tamaño uniforme.
Establezca la longitud entre picos y valles utilizando un tamaño absoluto o relativo. Establezca el número de crestas
por segmento de trazado y escoja entre bordes ondulados (Suavizar) o bordes dentados (Vértice).
Transformar Distorsiona o deforma objetos, incluidos trazados, texto, mallas, fusiones e imágenes en mapa de bits.
Escoja una de las formas de deformación predefinidas. A continuación, seleccione a qué eje afectará la opción de
curvatura y especifique el grado de curvatura y distorsión que se va a aplicar.
Más temas de ayuda
“Acerca de los efectos” en la página 394
“Aplicación de un efecto” en la página 395
“Modificación o eliminación de un efecto” en la página 398

274
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Redondear los vértices de un objeto
El efecto Redondear vértices convierte los puntos de vértice de un objeto vectorial en curvas suaves.
1 En el panel Capas, identifique los elementos que desee redondear.
Si desea redondear un determinado atributo de un objeto, como el relleno o el trazo, identifique el objeto en el panel
Capas y, a continuación, seleccione el atributo en el panel Apariencia.
2 Escoja Efecto > Estilizar > Redondear vértices. (El comando está en el submenú del primer Estilizar).
3 Para definir la curvatura de la curva redondeada, introduzca un valor en el cuadro de texto Radio y haga clic en OK.
Más temas de ayuda
“Acerca de los efectos” en la página 394
“Aplicación de un efecto” en la página 395
“Modificación o eliminación de un efecto” en la página 398
Creación de nuevas formas mediante la herramienta
Creador de formas
Acerca de la herramienta Creador de formas
La herramienta Creador de formas es una herramienta interactiva que permite crear formas complejas mediante
la combinación y eliminación de formas más simples. Se puede utilizar en trazados simples y compuestos.
Esta herramienta resalta de forma intuitiva los bordes y las regiones de la imagen seleccionada que pueden combinarse
para crear nuevas formas. Un borde se define como la sección de un trazado que no intersecta con ningún otro trazado
de los objetos seleccionados. Una región es un área cerrada delimitada por los bordes.
De forma predeterminada, la herramienta está en modo Combinar, que le permite combinar trazados o regiones.
También puede cambiar al modo Borrar para eliminar las regiones o los bordes no deseados pulsando la tecla Alt
(Windows) o la tecla Opción (Mac).
Para ver un de vídeo sobre la creación de nuevas formas con la herramienta Creador de formas, consulte
www.adobe.com/go/lrvid5203_ai_en.
Configuración de las opciones de la herramienta Creador de formas
Puede configurar y personalizar distintas opciones, como la detección de huecos, el origen del color y la iluminación
para obtener las funciones de fusión que requiere y una mejor retroalimentación visual.
Haga doble clic en el icono de la herramienta Creador de formas del panel Herramientas para definir estas opciones
en el cuadro de diálogo Opciones de la herramienta Creador de formas.

275
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Cuadro de diálogo Opciones de la herramienta Creador de formas
Detección de huecos Define la longitud del hueco mediante la lista desplegable Longitud del hueco. Los valores
disponibles son: Pequeño (3 puntos), Mediano (6 puntos) y Grande (12 puntos).
Seleccione la casilla de verificación A medida si desea especificar una longitud del hueco exacta.
Cuando se selecciona la longitud del hueco, Illustrator busca únicamente los huecos con valores próximos al valor de
longitud del hueco especificado. Asegúrese de que el valor de longitud del hueco sea similar (aproximadamente) a la
longitud del hueco real del gráfico. Para comprobar si Illustrator está detectando los huecos, especifique diferentes
valores de longitud del hueco hasta que Illustrator detecte los huecos del gráfico.
Por ejemplo, si define la longitud del hueco en 12 puntos, y la forma que quiere combinar incluye huecos de 3 puntos,
es posible que Illustrator no detecte los huecos.
El área resaltada muestra que se ha detectado el hueco y que se tratará como una región
Considerar trazados con relleno abiertos como cerrados Si esta opción está seleccionada, se creará un borde invisible
en el trazado abierto para crear una región. Cuando haga clic dentro de la región, se creará una forma.
A

276
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
En el modo de combinación, hacer clic en el trazo divide el trazado Seleccione la casilla de verificación En el modo de
combinación, hacer clic en el trazo divide el trazado. Esta opción permite dividir el trazado principal en dos. El primer
trazado se crea desde el borde en el que hace clic y el segundo trazado es la parte restante del trazado principal que
excluye el primer trazado. Si esta opción está seleccionada, el puntero cambiará a , durante la división del trazado.
Elegir color desde Puede elegir dar color a los objetos utilizando las muestras de color o los colores utilizados en una
ilustración existente. Utilice la lista desplegable Elegir color para seleccionar las muestras de color o la opción
Ilustración.
Si selecciona la opción Muestras de color, aparecerá la opción Previsualización de muestras de cursores. Puede
seleccionar la casilla de verificación Previsualización de muestras de cursores para previsualizar y seleccionar colores.
Al seleccionar esta opción, se proporciona una muestra de cursor de tipo Pintura interactiva. Permite la repetición
(mediante las teclas de flecha) y selección de colores del panel de muestras.
Nota: puede repetir la selección mediante las teclas de flecha aunque esté desactivada la opción Previsualización de
muestras de cursores.
Para cambiar el color del trazo, mueva el puntero sobre los bordes del objeto para resaltar y cambiar el color del trazo.
Esta opción sólo funciona si se ha seleccionado En el modo de combinación hacer clic en el trazo divide el trazado.
Puede seleccionar el color de relleno de una región situando el punto de inserción en cualquier parte del documento.
Nota: la Previsualización de muestras de cursores no se muestra durante la combinación, para garantizar que las formas
estén claramente visibles.
Si selecciona la opción Ilustración, Illustrator utilizará las mismas reglas que se han utilizado en otros estilos de gráficos
en los objetos combinados. Para obtener más información, consulte el paso 6 de “Creación de formas con la
herramienta Creador de formas” en la página 276.
Relleno La casilla de verificación Relleno está seleccionada de forma predeterminada. Si se selecciona esta opción, el
trazado o la región que se puede combinar se resalta en color gris cuando se pasa el ratón por encima del trazado
seleccionado. Si no se selecciona esta opción, la región o el trazado seleccionado no mostrarán ningún cambio.
Resaltar trazo cuando sea editable Si se selecciona esta opción, Illustrator resaltará los trazos que se pueden editar. Los
trazos editables se mostrarán en el color que elija en la lista desplegable Color.
Creación de formas con la herramienta Creador de formas
Para crear una forma con la herramienta Creador de formas, realice las acciones siguientes:
1 Cree las formas a las que desee aplicar la herramienta Creador de formas.
2 Con la herramienta Selección, seleccione los trazados que necesita combinar para crear la forma.
Importante: asegúrese de que selecciona sólo los trazados a los que desea aplicar la herramienta. Si selecciona todos
los trazados antes de combinarlos, puede provocar una sobrecarga de rendimiento.
3 Seleccione la herramienta Creador de formas en el panel Herramientas o pulse Mayús+M. De forma
predeterminada, la herramienta está en el modo de combinación, permitiéndole combinar diferentes trazados. En
este modo el puntero aparece como .
4 Identifique la región que desee extraer o combinar.
5 Para cortar o extraer la región del resto de la forma, mueva el puntero y haga clic en la región seleccionada.
Se introducirán puntos de ancla adicionales cuando las formas se dividan.

277
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Combinación de regiones cerradas con la herramienta Creador de formas. Cuando mueva el puntero sobre una región cerrada, aparecerá
el marco de la región.
6 Para combinar trazados, arrastre el puntero a lo largo de la región y suelte el ratón. Las dos regiones se combinarán
para formar una nueva forma.
Arrastre el puntero a lo largo de la región para combinar
Nueva forma después de la combinación
El estilo de gráfico que hereda la nueva forma depende de las siguientes reglas:
• El estilo de gráfico del objeto a partir del cual se arrastra el cursor se aplica a las formas combinadas.
• Si no hay ningún estilo de gráfico disponible al arrastrar el cursor, se aplicará el estilo de gráfico disponible al
soltar el ratón a las formas combinadas.
• Si no hay ningún estilo de gráfico disponible al arrastrar el cursor o al soltarlo, se aplicará el estilo de gráfico del
objeto seleccionado más veces en el panel Capas.
Para los colores, puede ignorar estas reglas seleccionando Muestras de color en la lista desplegable Elegir color del
cuadro de diálogo Opciones de la herramienta Creador de formas. Para obtener más información, consulte
“Configuración de las opciones de la herramienta Creador de formas” en la página 274.
Si pulsa la tecla Mayús, hace clic y arrastra, aparecerá un marco rectangular que le permitirá combinar fácilmente
varios trazados.

278
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
7 Para utilizar el modo Borrar de la herramienta Creador de formas, pulse la tecla Alt (Windows) u Opción (Mac OS)
y haga clic en la región cerrada que desea eliminar. Cuando se presiona la tecla Alt (Windows) o la tecla Opción
(Mac OS), el puntero cambia a .
En el modo Borrar, puede eliminar regiones dentro de las formas seleccionadas. Si elimina una región compartida
por varios objetos, las formas se dividen de tal forma que las regiones seleccionadas por el marco se eliminan de las
formas.
También puede eliminar bordes en el modo Borrar. Esta opción resulta muy útil para eliminar las secciones
restantes después de crear la forma deseada.
Creación de objetos tridimensionales
Nota: las herramientas 3D son independientes de las herramientas de Cuadrícula de perspectiva y los objetos 3D se tratan
igual que el resto de objetos en perspectiva.
Creación de objetos 3D
Los efectos 3D permiten crear objetos tridimensionales (en 3D) a partir de ilustraciones bidimensionales (en 2D).
Puede controlar el aspecto de los objetos tridimensionales con luz, difuminado, rotación y otras propiedades. También
puede asignar ilustraciones a cada superficie de un objeto tridimensional.
Hay dos formas de crear un objeto tridimensional: por extrusión y por giro. Además, también puede rotar en tres
dimensiones un objeto 2D o 3D. Para aplicar o modificar efectos tridimensionales en un objeto 3D existente,
seleccione el objeto y, a continuación, haga doble clic en el efecto en el panel Apariencia.
Nota: los objetos tridimensionales podrían presentar defectos de suavizado en la pantalla, pero dichos defectos no se
imprimirán ni aparecerán en las ilustraciones optimizadas para la Web.
Para obtener más información sobre el trabajo con objetos 3D en Illustrator, consulte los tutoriales de 3D en
www.adobe.com/go/learn_ai_tutorials_3d_es. Para ver un vídeo en el que se explica la creación de objetos 3D,
consulte www.adobe.com/go/vid0053_es.
Más temas de ayuda
Tutoriales de 3D
“Adición de un trazado de bisel personalizado” en la página 284
Creación de un objeto 3D por extrusión
La extrusión extiende un objeto en 2D sobre su eje z para añadirle profundidad. Por ejemplo, si extruye una elipse en
2D, se convertirá en un cilindro.
Nota: el eje del objeto siempre es perpendicular a la superficie frontal del objeto, y se desplaza con respecto al objeto si éste
se rota en el cuadro de diálogo de opciones 3D.

279
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Extrusión de un objeto
1 Seleccione el objeto.
2 Escoja Efecto > 3D > Extrusión y biselado.
3 Haga clic en Más opciones para ver la lista completa de opciones, o en Menos opciones para ocultar las opciones
adicionales.
4 Seleccione Previsualizar para ver el efecto en la ventana del documento.
5 Especifique las opciones:
Posición Establece la forma de rotación del objeto y la perspectiva desde la que se ve. (Consulte “Definición de las
opciones de posición de rotación en 3D” en la página 280).
Extrusión y biselado Determina la profundidad del objeto y la extensión del bisel añadido o restado del mismo.
(Consulte “Opciones de extrusión y biselado” en la página 281).
Superficie Crea una amplia variedad de superficies, desde superficies mates sin brillo ni sombras hasta superficies
brillantes e iluminadas que parecen de plástico. (Consulte “Opciones de difuminado de superficie” en la página 282).
Iluminación Añade una o más luces, varía la intensidad de la luz, cambia el color de difuminado del objeto y mueve
las luces alrededor del objeto para obtener efectos impactantes. (Consulte “Opciones de iluminación” en la
página 283).
Mapear Asigna ilustraciones en las superficies de un objeto tridimensional. (Consulte “Asignación de ilustraciones a
un objeto 3D” en la página 285).
6 Haga clic en OK.
Comparación de un objeto extruido sin borde biselado (izquierda) y de un objeto tras aplicar la opción El bisel se extiende hacia dentro (centro)
y El bisel se extiende hacia fuera (derecha)
Creación de un objeto 3D por giro
Al girar un objeto se recorre un trazado o perfil en dirección circular alrededor del eje y global (eje de giro) para crear
un objeto tridimensional. Dado que el eje de giro está fijado verticalmente, el trazado abierto o cerrado que se gira
tendrá que representar la mitad del perfil del objeto en 3D deseado en una posición vertical y hacia delante; a
continuación, podrá rotar la posición del objeto tridimensional en el cuadro de diálogo del efecto.
y
x
y
z
x

280
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Giro de un objeto
1 Seleccione el objeto.
Nota: al aplicar un efecto Giro 3D a uno o varios objetos a la vez, los objetos girarán simultáneamente sobre su propio
eje. Cada objeto reside en su propio espacio en 3D y no puede formar intersección con otros objetos tridimensionales. Por
otro lado, al aplicar un efecto Girar a un grupo o capa seleccionados, el objeto girará alrededor de un solo eje.
Es mucho más rápido girar un trazado relleno sin trazo que girar un trazado con trazo.
2 Escoja Efecto > 3D > Girar.
3 Seleccione Previsualizar para ver el efecto en la ventana del documento.
4 Haga clic en Más opciones para ver la lista completa de opciones, o en Menos opciones para ocultar las opciones
adicionales.
Posición Establece la forma de rotación del objeto y la perspectiva desde la que se ve. (Consulte “Definición de las
opciones de posición de rotación en 3D” en la página 280).
Girar Determina cómo realizar el barrido del trazado alrededor del objeto para convertirlo en tres dimensiones.
(Consulte “Opciones de giro” en la página 282).
Superficie Crea una amplia variedad de superficies, desde superficies mates sin brillo ni sombras hasta superficies
brillantes e iluminadas que parecen de plástico. (Consulte “Opciones de difuminado de superficie” en la página 282).
Iluminación Añade una o más luces, varía la intensidad de la luz, cambia el color de difuminado del objeto y mueve
las luces alrededor del objeto para obtener efectos impactantes. (Consulte “Opciones de iluminación” en la
página 283).
Mapear Asigna ilustraciones en las superficies de un objeto tridimensional. (Consulte “Asignación de ilustraciones a
un objeto 3D” en la página 285).
5 Haga clic en OK.
Definición de las opciones de posición de rotación en 3D
❖ Lleve a cabo uno de los procedimientos siguientes:
• Escoja una posición predefinida del menú Posición.
• Para rotar sin restricciones, arrastre una cara del cubo de seguimiento. La parte anterior del objeto está representada
por la cara azul del cubo de seguimiento, las partes superior e inferior del objeto son de color gris claro, los lados
son gris medio, y la parte posterior es gris oscuro.
• Para restringir la rotación sobre un eje global, mantenga pulsada la tecla Mayús mientras arrastra en horizontal (eje
y global) o en vertical (eje x global). Para rotar el objeto alrededor del eje z global, arrastre la banda azul que rodea
el cubo de seguimiento.

281
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
• Para restringir la rotación alrededor del eje del objeto, arrastre un borde del cubo de seguimiento. El puntero se
convierte en una fecha de dos puntas , y el borde del cubo cambia de color para indicar el eje alrededor del cual
rotará el objeto. Los bordes rojos representan el eje x del objeto, los bordes verdes, el eje y, y los bordes azules, el z.
• Introduzca valores entre -180 y 180 en los cuadros de texto del eje horizontal (x) , vertical (y) y de
profundidad (z) .
• Para ajustar la perspectiva, introduzca un valor entre 0 y 160 en el cuadro de texto Perspectiva. Un ángulo menor
es similar a un teleobjetivo; un ángulo de lente mayor es similar a un gran angular.
Nota: si el ángulo de lente es mayor de 150, los objetos podrán extenderse más allá de nuestro punto de vista y se verán
distorsionados. Además, tenga en cuenta que hay ejes x, y y z del objeto y ejes x, y y z globales. Los ejes del objeto son
relativos a la posición del objeto en su espacio en 3D. Los ejes globales son fijos y relativos a la pantalla del ordenador; el
eje x está en horizontal, el eje y, en vertical, y el eje z, en perpendicular a la pantalla del ordenador.
Los ejes del objeto (en negro) se desplazan con el objeto; los ejes globales (en gris) son fijos.
Opciones de extrusión y biselado
Profundidad de extrusión Establece la profundidad del objeto con un valor entre 0 y 2000.
Remate Especifica si el objeto tiene aspecto sólido (Activar remate para apariencia sólida ) o hueco (Desactivar
remate para apariencia hueca ).
Bisel Aplica el tipo de borde biselado elegido sobre la profundidad (eje z) del objeto.
Altura Establece la altura con un valor entre 1 y 100. Si la altura del bisel es demasiado grande para un objeto, éste
podría cruzarse consigo mismo y producir resultados inesperados.
El bisel se extiende hacia fuera El bisel se añade a la forma original del objeto.
El bisel se extiende hacia dentro Talla el bisel en la forma original del objeto.
y
x
y
x
y
z
x
y
z
x

282
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Comparación de un objeto extruido con remate (imagen superior izquierda) y sin remate (imagen superior derecha); comparación de un objeto
sin borde biselado (imagen inferior izquierda) y con borde biselado (imagen inferior derecha)
Opciones de giro
Ángulo Establece los grados que girará el trazado, entre 0 y 360.
Remate Especifica si el objeto tiene aspecto sólido (Activar remate para apariencia sólida ) o hueco (Desactivar
remate para apariencia hueca ).
Desplazamiento Añade distancia entre el eje de giro y el trazado para crear, por ejemplo, un objeto con forma de
anillo. Puede introducir un valor entre 0 y 1000.
Desde Establece el eje alrededor del cual girará el objeto, bien Borde izquierdo o Borde derecho.
Opciones de difuminado de superficie
Superficie Permite escoger opciones para el difuminado de las superficies:
• Malla metálica Define los contornos de la geometría del objeto y hace cada superficie transparente.
• Sin difuminado No añade nuevas propiedades de superficie al objeto. El objeto en 3D tendrá el mismo color que el
objeto en 2D original.
• Difuminado difuso Hace que el objeto refleje luz en un motivo suave y difuso.
• Difuminado plástico Hace que el objeto refleje luz como si estuviera hecho con un material brillante y satinado.
Nota: según la opción seleccionada, dispone de distintas opciones de iluminación. Si el objeto sólo usa el efecto
Rotación 3D, las únicas opciones disponibles para Superficie son Difuminado difuso y Sin difuminado.
Intensidad de luz Controla la intensidad de luz entre 0% y 100%.
Luz ambiente Controla la luz general, que cambia el brillo de todas las superficies del objeto de forma uniforme.
Introduzca un valor entre 0% y 100%.
Intensidad de resaltado Controla el grado en que el objeto refleja la luz, con valores del 0% al 100%. Los valores
inferiores producen una superficie mate y los valores superiores crean una superficie más brillante.
Tamaño de resaltado Controla el tamaño del resaltado, de grande (100%) a pequeño (0%).
Pasos de fusión Controla la suavidad del difuminado en las superficies del objeto. Introduzca un valor entre 1 y 256.
Cuanto mayor sea el valor, más suaves serán las sombras y más trazados habrá, y viceversa.

283
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Dibujar caras ocultas Muestra las caras posteriores ocultas del objeto. Las superficies posteriores estarán visibles si el
objeto es transparente o si se expande y luego se separa.
Nota: si el objeto es transparente y quiere que las caras posteriores ocultas se vean a través de las caras anteriores
transparentes, aplique el comando Objeto > Agrupar al objeto antes de aplicar el efecto 3D.
Conservar tintas planas (efecto Extrusión y biselado, efecto Girar y efecto Rotar) Permite conservar las tintas planas
del objeto. Las tintas planas no se pueden conservar si escoge A medida en la opción Color de difuminado.
Ejemplos de distintas opciones de difuminado de superficies
A. Malla metálica B. Sin difuminado C. Difuminado difuso D. Difuminado plástico
Opciones de iluminación
Luz Define la posición de la luz. Arrastre la luz hasta la posición que desee de la esfera.
Botón Mover luz seleccionada detrás del objeto Mueve la luz seleccionada detrás del objeto.
Botón Mover luz seleccionada delante del objeto Mueve la luz seleccionada delante del objeto.
Botón Nueva luz Añade un foco de luz. Por defecto, aparecerán nuevas luces en la parte anterior central de la
esfera.
Botón Eliminar luz Elimina la luz seleccionada.
Nota: por defecto, la opción Efectos 3D asigna una luz a un objeto. Puede añadir y eliminar luces, pero el objeto deberá
tener siempre una luz al menos.
Intensidad de luz Cambia la intensidad de la luz seleccionada entre 0% y 100%.
Color de difuminado Controla el color de difuminado del objeto, según el comando que escoja:
• Ninguno No añade color al difuminado.
• A medida Para seleccionar un color personalizado. Si escoge esta opción, haga clic en el cuadro Color de
difuminado para elegir un color en el Selector de color. Las tintas planas se convierten en cuatricromías.
• Sobreimpresión de negro Evita cuatricromías si está utilizando tintas planas. El objeto se difumina
sobreimprimiendo sombras de negro sobre el color de relleno del objeto. Para ver el difuminado, escoja Ver >
Previsualizar sobreimpresión.
• Conservar tintas planas Permite conservar las tintas planas del objeto. Las tintas planas no se pueden conservar si
escoge A medida en la opción Color de difuminado.
AB
CD

284
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Esfera de iluminación
A. Luz seleccionada delante B. Botón Mover luz seleccionada delante o detrás C. Botón Nueva luz D. Botón Eliminar luz
Adición de un trazado de bisel personalizado
1
Abra el archivo Ingletes.ai, que se encuentra en la carpeta Adobe Illustrator CS5\Support
Files\Required\Resources\es_ES\ (Windows) o la carpeta Adobe Illustrator CS5\Required\Resources\es_ES (Mac OS).
2 Cree un solo trazado abierto en el archivo Ingletes.ai.
3 Escoja Ventana > Símbolos y lleve a cabo uno de los procedimientos siguientes para convertir el trazado en un
símbolo:
• Arrastre el trazado al panel Símbolos.
• Con el trazado seleccionado, haga clic en el botón Nuevo símbolo del panel Símbolos, o escoja la opción Nuevo
símbolo del menú del panel.
4 Para cambiar el nombre del símbolo, haga doble clic en el símbolo del panel Símbolos, introduzca un nombre en el
cuadro de diálogo Opciones de símbolo y, a continuación, haga clic en OK.
5 Escoja Archivo > Guardar.
6 Salga de Illustrator y vuelva a iniciarlo.
El bisel aparecerá en el menú Bisel del cuadro de diálogo Opciones de extrusión y biselado 3D.
7 Para aplicar el bisel personalizado, lleve a cabo uno de los procedimientos siguientes:
• Para aplicar el bisel a un objeto extruido en 3D, seleccione el objeto y, a continuación, haga doble clic en el efecto
Extrusión y biselado 3D del panel Apariencia. En el cuadro de diálogo Opciones de extrusión y biselado 3D, escoja
el bisel del menú Bisel.
• Para aplicar el bisel personalizado a una ilustración en 2D, seleccione el objeto en 2D y, a continuación, escoja
Efecto > 3D > Extrusión y biselado. En el cuadro de diálogo Opciones de extrusión y biselado 3D, escoja el bisel
personalizado del menú Bisel.
Rotación de un objeto en tres dimensiones
1 Seleccione el objeto.
2 Escoja Efecto > 3D > Rotar.
3 Seleccione Previsualizar para ver el efecto en la ventana del documento.
4 Haga clic en Más opciones para ver la lista completa de opciones, o en Menos opciones para ocultar las opciones
adicionales.
5 Especifique las opciones:
Posición Establece la forma de rotación del objeto y la perspectiva desde la que se ve. (Consulte “Definición de las
opciones de posición de rotación en 3D” en la página 280).
Superficie Crea una amplia variedad de superficies, desde superficies mates sin brillo ni sombras hasta superficies
brillantes e iluminadas que parecen de plástico. (Consulte “Opciones de difuminado de superficie” en la página 282).
B C D
A

285
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
6 Haga clic en OK.
Asignación de ilustraciones a un objeto 3D
Todos los objetos 3D se componen de varias superficies. Por ejemplo, un cuadrado extruido se convierte en un cubo
compuesto por seis superficies: la cara anterior y posterior y las cuatro caras laterales. Puede asignar ilustraciones en
2D a cada superficie de un objeto tridimensional. Por ejemplo, puede asignar una etiqueta o texto a un objeto con
forma de botella o simplemente añadir texturas distintas a cada lado de un objeto.
Objeto en 3D con ilustraciones asignadas a cada lado
A. Ilustración de símbolos B. Ilustración de símbolos C. A y B asignadas a un objeto en 3D
A un objeto 3D sólo se le pueden asignar ilustraciones en 2D que estén almacenadas en el panel Símbolos. Los símbolos
pueden ser cualquier objeto de Illustrator, como trazados, trazados compuestos, texto, imágenes rasterizadas, objetos
de malla y grupos de objetos.
Al asignar ilustraciones a objetos 3D, tenga en cuenta lo siguiente:
• Puesto que la función Mapear ilustración se sirve de símbolos, puede editar un símbolo y, a continuación, actualizar
automáticamente todas las superficies a las que se ha asignado.
• Puede interactuar con el símbolo en el cuadro de diálogo Mapear ilustración con los controles normales del cuadro
delimitador para mover, escalar o rotar el objeto.
• El efecto 3D recuerda cada superficie con ilustraciones asignadas de un objeto como un número. Si edita el objeto
en 3D o aplica el mismo efecto a un objeto nuevo, puede que haya más o menos lados que en el original. Si hay
menos superficies que en la asignación original, las ilustraciones de más se omitirán.
• Dado que la posición de un símbolo es respecto al centro de la superficie de un objeto, si la geometría de la superficie
cambia, el símbolo se volverá a asignar respecto al nuevo centro del objeto.
• Puede asignar ilustraciones a objetos que lleven el efecto Extrusión y biselado o Girar, pero no podrá asignarlas a
objetos que sólo lleven el efecto Rotar.
1 Seleccione el objeto en 3D.
2 En el panel Apariencia, haga doble clic en el efecto Extrusión y biselado 3D o Giro 3D.
3 Haga clic en Mapear ilustración.
4 Escoja la ilustración que desea asignar a la superficie seleccionada en el menú desplegable Símbolo.
5 Para seleccionar la superficie del objeto que quiere asignar, haga clic en los botones de flecha para indicar la
superficie primera , anterior , siguiente y última , o introduzca un número de superficie en el cuadro
de texto.
AB C

286
USO DE ILLUSTRATOR
Reforma de objetos
Última modificación 24/5/2011
Aparece una marca de color gris claro en las superficies que están visibles en ese momento. Las superficies que están
ocultas por la posición del objeto tendrán una marca de color gris oscuro. Cuando se selecciona una superficie en el
cuadro de diálogo, ésta aparece perfilada en rojo en la ventana del documento.
6 Lleve a cabo uno de los procedimientos siguientes:
• Para mover el símbolo, coloque el puntero dentro del cuadro delimitador y arrastre; para escalar, arrastre un lado
o un manejador de vértice; para rotar, arrastre hacia fuera y cerca de un manejador del cuadro delimitador.
• Para hacer que la ilustración encaje en los límites de la superficie seleccionada, haga clic en Escalar para ajustar.
• Para eliminar una ilustración de una sola superficie, seleccione la superficie con las opciones Superficie y, a
continuación, escoja Ninguno del menú Símbolo o haga clic en Borrar.
• Para eliminar todas las ilustraciones de todas las superficies de los objetos 3D, haga clic en Borrar todo.
• Para sombrear y aplicar la iluminación del objeto a las ilustraciones asignadas, seleccione Difuminar ilustración.
• Para mostrar sólo la ilustración y no la geografía de un objeto en 3D, seleccione Geometría invisible. Esto resulta
útil cuando quiera utilizar la función de asignación en 3D como herramienta de deformación tridimensional. Por
ejemplo, puede utilizar esta opción para asignar texto a un lado de una línea ondulada extruida, de modo que el
texto aparezca deformado como si fuera una bandera.
• Para previsualizar el efecto, elija Previsualizar.
7 Haga clic en OK en el cuadro de diálogo Mapear ilustración.
Nota: las herramientas 3D son independientes de las herramientas de cuadrícula de perspectiva de Illustrator. Los objetos
3D reciben el mismo tratamiento que los demás gráficos cuando se sitúan en la cuadrícula de perspectiva.

287
Última modificación 24/5/2011
Capítulo 8: Importación, exportación y
almacenamiento
Importación de archivos
No es necesario que cree ilustraciones desde cero en Adobe Illustrator, puede importar tanto dibujos vectoriales como
imágenes de mapa de bits de archivos creados en otras aplicaciones. Illustrator reconoce todos los formatos de gráficos
comunes. La perfecta integración entre los productos de Adobe y la compatibilidad que ofrecen para una amplia grama
de formatos de archivo facilita el movimiento de ilustraciones de una aplicación a otra ya sea importando y
exportando, o copiando y pegando.
Acerca de las ilustraciones enlazadas e incrustadas
Cuando coloque un gráfico, verá una versión con la resolución de pantalla del archivo en el diseño, de manera que
podrá verlo y colocarlo, aunque el archivo de gráfico real puede estar enlazado o incrustado.
• La ilustración enlazada está conectada pero permanece independiente del documento, por lo que el tamaño de éste
es menor. Puede modificar ilustraciones enlazadas utilizando los efectos y herramientas de transformación; sin
embargo, no puede seleccionar y editar componentes individuales de la ilustración. Puede usar el gráfico enlazado
muchas veces sin aumentar de forma significativa el tamaño del documento. También puede actualizar todos los
enlaces a la vez. Cuando exporta o imprime, el gráfico original se recupera, con lo que se crea el resultado final a
partir de la resolución completa de los originales.
• Las ilustraciones incrustadas se copian en el documento a resolución completa, por lo que el tamaño del documento
es mayor. Puede actualizar el documento cuando quiera. Siempre y cuando la ilustración esté incrustada, el
documento será independiente.
Para determinar si la ilustración está enlazada o incrustada o cambia el estado de uno a otro, utilice el panel Enlaces.
Si la ilustración incrustada contiene varios componentes, puede editarlos por separado. Por ejemplo, si la ilustración
contiene datos vectoriales, Illustrator los convierte en trazados que puede modificar utilizando herramientas y
comandos de Illustrator. Illustrator mantiene también la jerarquía del objeto (como grupos y capas) en las ilustraciones
incrustadas de determinados formatos de archivo.
Para ver un vídeo sobre cómo importar y copiar y pegar entre aplicaciones Web, consulte
www.adobe.com/go/vid0193_es.
Nota: para obtener información sobre cómo importar archivos de Adobe® FreeHand® a Illustrator, consulte el PDF sobre
cómo migrar de FreeHand a Illustrator en www.adobe.com/go/learn_ai_freehand_es.
Más temas de ayuda
Migración de FreeHand

288
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Colocación (importación) de archivos
El comando Colocar es el principal método de importación, ya que proporciona el nivel más alto de compatibilidad
para los formatos de archivo, las opciones de colocación y el color. Después de colocar un archivo, utilice el panel
Enlaces para identificarlo, seleccionarlo, supervisarlo y actualizarlo.
1 Abra el documento de Illustrator en el que desea colocar la ilustración.
2 Elija Archivo > Colocar y seleccione el archivo que desea colocar.
3 Seleccione Enlazar para crear un enlace al archivo, o deseleccione Enlazar para incrustar la ilustración en el
documento de Illustrator.
4 Haga clic en Colocar.
5 Si es aplicable, realice una de las siguientes acciones:
• Si coloca un archivo PDF con varias páginas, puede elegir la página que desea colocar y cómo recortar la
ilustración.
• Si incrusta un archivo de Adobe® Photoshop®, puede elegir cómo convertir las capas. Si el archivo contiene
composiciones de capas, también puede seleccionar la versión de la imagen que importar.
Para ver un vídeo sobre cómo importar archivos a Illustrator, consulte www.adobe.com/go/vid0033_es. Para ver un
vídeo sobre cómo importar y copiar y pegar entre aplicaciones Web, consulte www.adobe.com/go/vid0193_es.
Más temas de ayuda
“Acerca de las ilustraciones enlazadas e incrustadas” en la página 287
“Opciones de colocación de Adobe PDF” en la página 294
“Opciones de importación de Photoshop” en la página 297
Información general del panel Enlaces
Utilice el panel Enlaces para ver y gestionar todas las ilustraciones enlazadas o incrustadas. El panel muestra una
miniatura de la ilustración y utiliza iconos para indicar su estado.
Panel Enlaces
A. Interacción de transparencia B. Ilustración que falta C. Ilustración incrustada D. Ilustración modificada E. Ilustración enlazada
F. Imagen de composición de Adobe Stock Photos
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 5
A
B
C
D
E
F

289
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Opciones de estado del archivo en el panel Enlaces
Un archivo enlazado puede aparecer en el panel Enlaces de cualquiera de las siguientes maneras:
Actualizado Un archivo actualizado sólo muestra el nombre del archivo y (en Adobe® InDesign®) su página en el
documento.
Modificado Un archivo modificado es uno en el que la versión del archivo en disco es más reciente que la versión en
el documento. Esto ocurriría, por ejemplo, cuando alguien modifica un gráfico de Photoshop que ya ha colocado en
Illustrator.
No disponible Un archivo que falta es aquél en el que el gráfico ya no se encuentra en la ubicación desde la que se
importó, aunque puede estar en cualquier otro lugar. Esto puede suceder si alguien mueve el archivo original a una
carpeta o servidor distintos después de que se haya importado a un documento. Es imposible saber si un archivo no
disponible está actualizado hasta que se localice su original. Si imprime o exporta un documento cuando se visualice
este icono, puede que el archivo no se imprima ni se exporte con resolución total.
Incrustado La incrustación del contenido de un archivo enlazado suspende las operaciones de administración de ese
enlace.
Trabajo con el panel Enlaces
• Para mostrar el panel, elija Ventana > Enlaces. Cada archivo enlazado e incrustado se identifica mediante un
nombre.
• Para seleccionar y ver un gráfico enlazado, seleccione un enlace y después haga clic en el botón Ir a enlace ,
o bien elija Ir a enlace en el menú del panel Enlaces. La visualización se centra alrededor del gráfico seleccionado.
• Para cambiar el tamaño de las miniaturas, seleccione Opciones de panel en el menú del panel Enlaces y seleccione
una opción de visualización de las miniaturas.
• Para ordenar los enlaces de una forma distinta, elija el comando Ordenar que desee en el menú del panel.
• Para ocultar miniaturas, seleccione Opciones de panel en el menú del panel Enlaces y elija Ninguno.
• Para ver la información de transparencia de DCS, seleccione Opciones de panel en el menú del panel Enlaces y elija
Mostrar interacciones de transparencia de DCS.
Ver y guardar metadatos mediante el panel Enlaces
Si un archivo enlazado o incrustado contiene metadatos, puede ver los metadatos empleando el panel Enlaces. No
puede editar ni reemplazar metadatos asociados a un archivo enlazado, pero puede guardar una copia de éstos en una
plantilla y aplicarla a otros archivos.
1 Seleccione un archivo en el panel Enlaces y elija Información de archivo de enlaces en el menú del panel.
2 Para guardar los metadatos como una plantilla, elija Guardar plantilla de metadatos en el menú desplegable situado
en la parte superior del cuadro de diálogo que muestra los metadatos.
Más temas de ayuda
“Acerca de los metadatos” en la página 325
Ver archivo de información acerca de las ilustraciones enlazadas o incrustadas
❖ Realice una de las siguientes acciones:
• Haga doble clic en el enlace en el panel Enlaces. Como alternativa, seleccione el enlace y elija Información de
enlace en el menú del panel.

290
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Nota: no confunda “Información de enlace” con “Información de archivo de enlace” en el menú del panel Enlaces;
“Información de archivo” hace referencia a metadatos.
• Seleccione la ilustración enlazada en la ventana de ilustración. En el panel de control, haga clic en el nombre de
archivo y seleccione Información de enlace.
Para localizar ilustraciones enlazadas o incrustadas en la ventana de documento, seleccione un enlace y haga clic en
el botón Ir a enlace. Como alternativa, seleccione Ir a enlace en el menú del panel.
Actualizar enlaces modificados
• Para actualizar enlaces específicos, en el panel Enlaces, seleccione uno o más Enlaces modificados , y, a
continuación, haga clic en el botón Actualizar enlace o elija Actualizar enlace en el menú del panel Enlaces.
• Para actualizar enlaces específicos, seleccione la ilustración enlazada en la ventana de ilustración. En el panel de
control, haga clic en el nombre de archivo y, a continuación, seleccione Actualizar enlace.
Nota: por defecto, Illustrator le pedirá que actualice un enlace si cambia el archivo de origen. Para especificar que desea
actualizar enlaces de manera automática o manual, elija Edición > Preferencias > Administración de archivos y
portapapeles (Windows) o Illustrator > Preferencias > Administración de archivos y portapapeles (Mac OS), y configure
la opción Actualizar enlaces.
Restauración de un enlace que falta único o reemplazo de un enlace con un
archivo de origen diferente
Puede restaurar o reemplazar un enlace que falta, uno que muestra el icono del enlace que falta en el panel Enlaces,
o cualquier archivo vinculado con un archivo de origen diferente.
1 Seleccione la ilustración enlazada en la página o seleccione un nombre de enlace en el panel Enlaces.
2 Realice una de las siguientes acciones:
• En el panel Enlaces, haga clic en el botón Reenlazar o elija Reenlazar en el menú del panel.
• Haga clic en el nombre de archivo enlazado en el panel de control y, a continuación, elija Reenlazar. (Para
acceder a esta opción, debe seleccionar la imagen en la ilustración).
3 En el cuadro de diálogo que aparece, realice uno de los pasos siguientes:
• Busque y seleccione un archivo de sustitución.
• Escriba la primera o primeras letras del nombre del archivo de sustitución que desee para encontrar el archivo.
4 Haga clic en Colocar.
Nota: si todos los Enlaces que faltan de un documento se encuentran en la misma carpeta, puede restaurarlos todos a la
vez. En el panel Enlaces, seleccione todos los Enlaces que faltan y, a continuación, restaure uno de ellos; el cuadro de
diálogo Colocar permanece abierto para que vuelva a seleccionar cada uno.
Definición de opciones de colocación para ilustraciones enlazadas
1 Realice una de las siguientes acciones:
• Seleccione la ilustración enlazada en la ventana de ilustración. En el panel de control, haga clic en el nombre del
archivo y seleccione Opciones de colocación.
• En el panel Enlaces, seleccione el enlace y elija Opciones de colocación en el menú del panel.
2 Seleccione una opción para Mantener.

291
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Si selecciona una opción diferente a Transformaciones o Límites, puede seleccionar un punto en el icono
Alineación desde el que desee alinear la ilustración, en relación con el cuadro delimitador. Si desea impedir que la
ilustración solape el cuadro delimitador, seleccione Recortar al tamaño del cuadro delimitador.
Más temas de ayuda
“Información general del panel Enlaces” en la página 288
“Acerca de las ilustraciones enlazadas e incrustadas” en la página 287
“Información general del panel de control” en la página 9
Incrustar un archivo vinculado
En lugar de enlazar a un archivo que haya colocado en un documento, puede incrustar (o almacenar) el archivo dentro
del documento. Al incrustar un archivo, se rompe el enlace al original. Sin el vínculo, el panel Enlaces no le alertará
cuando el original cambie y no podrá actualizar el archivo automáticamente.
Tenga en cuenta que la incrustación de un archivo, en lugar de la vinculación al original, aumenta el tamaño de archivo
del documento.
1 Seleccione un archivo en el panel Enlaces y elija Incrustar imagen en el menú del panel.
2 Seleccione la ilustración enlazada en la ventana de ilustración. En el panel de control, haga clic en el botón Incrustar.
El archivo permanece en el panel Enlaces marcado con el icono de vínculo incrustado .
Desincrustar o reenlazar un archivo incrustado
1 Seleccione uno o varios archivos incrustados en el panel Enlaces.
2 Haga clic en el botón Reenlazar , o seleccione Reenlazar en el menú del panel Enlaces, localice y seleccione el
archivo original y haga clic en Colocar.
Editar ilustración original
El comando Editar original le permite abrir la mayoría de los gráficos en la aplicación en la que los ha creado de manera
que pueda modificarlos según sea necesario. Una vez que guarda el archivo original, el documento en el que lo vinculó
se actualiza con la nueva versión.
1 Realice una de las siguientes acciones:
• En el panel Enlaces, seleccione el vínculo y haga clic en el botón Editar original . Como alternativa, elija
Editar original en el menú del panel.
• Seleccione la ilustración enlazada en la página y elija Edición > Editar original.
• Seleccione la ilustración enlazada en la página y haga clic en el botón Editar original en el panel de control.
2 Después de realizar cambios en la aplicación original, guarde el archivo.

292
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Importación de imágenes de mapa de bits
Acerca de las imágenes de mapa de bits
Las imágenes de mapas de bits, denominadas técnicamente imágenes rasterizadas, utilizan una cuadrícula rectangular
de elementos de imagen (píxeles) para representar imágenes. A cada píxel se le asigna una ubicación y un valor de color
específicos. Al trabajar con imágenes de mapa de bits, se editan los píxeles, en lugar de los objetos o las formas. Las
imágenes de mapa de bits son el medio electrónico más usado para las imágenes de tono continuo, como fotografías o
pinturas digitales, puesto que pueden representar de manera más eficaz degradados sutiles de sombras y color.
Las imágenes de mapa de bits dependen de la resolución, es decir, contienen un número fijo de píxeles. Como
consecuencia, pueden perder detalle y aparecer dentadas si se cambia la escala a grandes ampliaciones en pantalla o si
se imprimen con una resolución inferior que aquélla para la que fueron creadas.
Ejemplo de una imagen de mapa de bits con diferentes niveles de ampliación
Las imágenes de mapas de bits a veces requieren grandes cantidades de espacio de almacenamiento y a menudo se
tienen que comprimir para conservar pequeños los tamaños de archivo cuando se utilizan en determinados
componentes de Creative Suite. Por ejemplo, los archivos de imagen se comprimen en su aplicación original antes de
su importación a un diseño.
Nota: en Adobe Illustrator, puede crear efectos de mapa de bits en su ilustración empleando efectos y estilos gráficos.
Más temas de ayuda
“Acerca de los gráficos vectoriales” en la página 54
Pautas de resolución de imagen para salida final
Las imágenes de mapa de bits contienen un número fijo de píxeles, que se suelen medir en píxeles por pulgada (ppp).
Una imagen de alta resolución contiene más píxeles y, por consiguiente, más pequeños, que una imagen de las mismas
dimensiones pero de baja resolución. Por ejemplo, una imagen de 1 por 1 pulgada con una resolución de 72 ppp
contiene un total de 5.184 píxeles (72 píxeles de ancho por 72 de alto = 5.184). La misma imagen con una resolución
de 300 ppp contendría un total de 90.000 píxeles.
Para imágenes de mapa de bits importadas, la resolución viene determinada por el archivo de origen. Para los efectos
de mapa de bits, puede especificar una resolución personalizada. Para determinar la resolución de imagen a utilizar,
tenga en cuenta el medio de distribución final de la imagen. Las siguientes pautas pueden ayudarle a determinar los
requisitos para la resolución de las imágenes:
Impresión comercial La impresión comercial requiere imágenes de 150 a 300 ppi (o más), en función de la imprenta
(ppp) y la lineatura de trama (lpp) que esté utilizando; consulte siempre a su proveedor de servicios de preimpresión
antes de tomar decisiones de producción. Dado que la impresión comercial requiere imágenes de gran tamaño y alta
resolución, que tardan más tiempo en visualizarse cuando se trabaja con ellas, se recomienda utilizar versiones de baja
resolución y, a continuación, sustituirlas por versiones de alta resolución en el momento de imprimir.
24:1
3:1

293
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
En Illustrator e InDesign, puede trabajar con versiones de baja resolución empleando el panel Enlaces. En InDesign
puede elegir Típica o Visualización rápida en el menú Ver > Rendimiento de visualización; en Illustrator puede elegir
Ver > Contorno. Además, si el proveedor de servicios admite Open Prepress Interface (OPI), le puede proporcionar
imágenes de baja resolución.
Impresión de escritorio La impresión de escritorio normalmente requiere que las imágenes estén en un intervalo de
72 ppi (para fotografías impresas en una impresora de 300 ppi) a 150 ppi (para fotografías impresas en dispositivos con
un máximo de 1.000 ppi). Para arte lineal (imágenes de 1 bit), asegúrese de que la resolución de los gráficos coincide
con la resolución de la impresora.
Publicación en Internet Puesto que la edición en línea suele requerir imágenes con dimensiones en píxeles que se
ajusten al monitor previsto, las imágenes tienen normalmente menos de 500 píxeles de anchura y de 400 píxeles de
altura, a fin de dejar espacio para los controles de la ventana del explorador o para elementos de composición, como
pies de ilustración. La creación de una imagen original con una resolución de pantalla (96 ppi para imágenes basadas
en Windows y 72 ppi para imágenes basadas en Mac OS) permite ver la imagen como seguramente aparecerá en un
explorador Web habitual. Al realizar tareas de edición en línea, es probable que sólo necesite resoluciones superiores
a las de ese intervalo cuando desee que las personas que vean la imagen puedan aumentar el grado de detalle de un
documento PDF o cuando se genere un archivo para impresión a petición.
Importación de archivos Adobe PDF
Importación de archivos Adobe PDF
El formato PDF (Portable Document Format) de Adobe puede representar datos vectoriales y de mapa de bits. Puede
trabajar con archivos PDF en Illustrator utilizando los comandos Abrir, Colocar y Pegar, y la funcionalidad de
arrastrar y colocar.
• Utilice el comando Colocar con la opción Enlazar seleccionada para importar un archivo PDF (o una página del
PDF si se trata de un documento de varias páginas) como una imagen. Puede modificar la imagen enlazada
utilizando las herramientas de transformación; sin embargo, no puede seleccionar y editar sus componentes
individuales.
• Utilice el comando Abrir o Colocar con la opción Enlazar deseleccionada para editar el contenido de un archivo
PDF. Illustrator reconoce los componentes individuales de la ilustración PDF y permite editar cada componente
como un objeto independiente.
• Utilice el comando Pegar o la funcionalidad de arrastrar y colocar para importar componentes seleccionados de un
archivo PDF, incluidos objetos vectoriales, imágenes de mapa de bits y texto.
Nota: si está gestionando el color de las ilustraciones de un documento, las imágenes PDF incrustadas forman parte
del documento y su color se gestiona al enviarlas a un dispositivo de impresión. Por el contrario, el color de las
imágenes PDF enlazadas no se gestiona, incluso si se ha activado la gestión del color para el resto del documento.
Más temas de ayuda
“Acerca de las ilustraciones enlazadas e incrustadas” en la página 287

294
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Opciones de colocación de Adobe PDF
Cuando se coloca un archivo Adobe PDF, se especifica qué página desea importar. También puede elegir cómo
recortar la ilustración mediante la opción Recortar a:
Cuadro delimitador Coloca el cuadro delimitador de la página PDF, o el área mínima que encierra los objetos de la
página, incluidas las marcas de página.
Ilustración Coloca el PDF sólo en el área definida por un rectángulo que creó el autor como ilustración que se puede
colocar (por ejemplo, imágenes prediseñadas).
Recortar Coloca el PDF sólo en el área que muestra o imprime Adobe Acrobat.
Cortar Identifica el lugar donde se cortará físicamente la página final en el proceso de producción, si hay marcas de
corte presentes.
Sangrado Coloca sólo el área que representa dónde se debería recortar todo el contenido de la página, si hay un área
de sangrado presente. Esta información es muy útil si la página se va a utilizar en un entorno de producción. Tenga en
cuenta que la página impresa puede incluir marcas que queden fuera del área de sangrado.
Media Coloca el área que representa el tamaño de papel físico del documento PDF original (por ejemplo, las
dimensiones de una hoja de papel A4), incluidas las marcas de página.
Más temas de ayuda
“Colocación (importación) de archivos” en la página 288
Importación de imágenes monotono, duotono y tritono de archivos Adobe
PDF
Cuando se importan ilustraciones de un archivo PDF, es posible introducir datos que no se pueden crear en Illustrator.
Estos datos se denominan ilustraciones no nativas e incluyen imágenes monotono, duotono y tritono. También puede
generar una ilustración no nativa dentro de Illustrator utilizando el comando Acoplar transparencia para conservar
las tintas planas.
La capacidad de Illustrator para mantener ilustraciones no nativas es muy útil en numerosas situaciones. Por
ejemplo, Illustrator mantiene la información de tinta plana en los archivos PDF enlazados cuando se producen
separaciones de color.
Por defecto, las ilustraciones no nativas tienen la etiqueta <Ilustración no nativa> en los paneles Capas y Apariencia.
Puede seleccionar, mover, guardar y realizar transformaciones básicas (como cambiar escala, rotar o sesgar) en
ilustraciones no nativas. Sin embargo, no puede seleccionar ni editar sus componentes individuales. Además, debe
rasterizar las ilustraciones no nativas antes de editarlas con las herramientas de efectos líquidos.
Para convertir ilustraciones no nativas en un objeto de Illustrator, elija Objeto > Rasterizar.
Más temas de ayuda
“Importación de archivos Adobe PDF” en la página 293
“Rasterización de un objeto vectorial” en la página 304

295
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Importación de archivos EPS, DCS y de AutoCAD
Importación de archivos EPS
PostScript encapsulado (EPS) es un conocido formato de archivo para transferir ilustraciones vectoriales entre
aplicaciones. Puede trabajar con archivos EPS en Illustrator utilizando los comandos Abrir, Colocar y Pegar, y la
funcionalidad de arrastrar y colocar.
Tenga en cuenta lo siguiente a la hora de trabajar con ilustraciones EPS:
• Cuando se abre o incrusta un archivo EPS creado en otra aplicación, Illustrator convierte todos los objetos en
objetos nativos de Illustrator. Sin embargo, si el archivo contiene datos que Illustrator no reconoce, se puede
producir una cierta pérdida de información. Como resultado, a menos que deba editar objetos individuales de un
archivo EPS, es mejor enlazarlo en lugar de abrirlo o incrustarlo.
• El formato EPS no admite transparencia, por tanto, no es una buena opción para colocar ilustraciones
transparentes de otras aplicaciones en Illustrator. En su lugar, utilice el formato PDF 1.4 para este fin.
• Es probable que obtenga un mensaje de error al imprimir o guardar ilustraciones que incluyan archivos EPS
enlazados, si estos archivos se guardaron con formato binario (por ejemplo, el formato EPS por defecto de
Photoshop). En este caso, guarde de nuevo los archivos EPS con formato ASCII, incruste los archivos enlazados en
la ilustración de Illustrator, imprima a través de un puerto de impresión binario en lugar de un puerto de impresión
ASCII o guarde la ilustración con formato AI o PDF en lugar de EPS.
• Si está gestionando el color de las ilustraciones de un documento, las imágenes EPS incrustadas forman parte del
documento y su color se gestiona al enviarlas a un dispositivo de impresión. Por el contrario, el color de las
imágenes EPS enlazadas no se gestiona, incluso si está activada la opción de gestión del color para el resto del
documento.
• Si importa un color EPS que tiene el mismo nombre que uno de los colores del documento pero una definición
diferente, aparecerá un mensaje de alerta. Seleccione Usar colores del archivo enlazado para reemplazar el color de
su documento por el color EPS del archivo enlazado. Todos los objetos que utilizan este color en el documento se
actualizarán según corresponda. Elija Usar colores del documento para mantener la muestra tal como está y
resolver todos los conflictos de color utilizando el color del documento. La previsualización de una imagen EPS no
se puede cambiar y es posible que no sea correcta, pero se imprimirá en las planchas adecuadas. Si selecciona
Aplicar a todo, todos los conflictos de color se resolverán utilizando la definición del documento o del archivo
enlazado, en función de la opción que seleccione.
• En ocasiones, puede aparecer una advertencia al abrir un documento de Illustrator que contenga imágenes EPS
incrustadas. Si la aplicación no encuentra la imagen EPS original, se le pedirá que la extraiga. Seleccione la opción
Extraer del cuadro de diálogo; la imagen se extraerá al mismo directorio que el documento actual. Aunque el
archivo incrustado no aparecerá al previsualizar el documento, el archivo se imprimirá correctamente.
• Por defecto, los archivos EPS enlazados se previsualizan con una resolución alta. Si un archivo EPS enlazado no está
visible en la ventana de documento, puede ser debido a que falta la previsualización del archivo. (Las
previsualizaciones se pierden en ocasiones cuando se transfieren archivos EPS guardados con previsualizaciones
PICT de Mac OS a Windows). Para restaurar la previsualización, guarde de nuevo el archivo EPS con una
previsualización TIFF. Si el rendimiento se ve afectado al colocar el archivo EPS, reduzca la resolución de la
previsualización; para ello, elija Edición > Preferencias > Manejo de archivos y portapapeles (Windows) o
Illustrator > Preferencias > Manejo de archivos y portapapeles (Mac OS) y seleccione Usar proxy de baja resolución
para EPS vinculado.

296
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Más temas de ayuda
“Acerca de las ilustraciones enlazadas e incrustadas” en la página 287
“Almacenamiento en formato EPS” en la página 300
Importación de archivos DCS
El formato DCS (Desktop Color Separation) es una versión del formato EPS estándar. El formato DCS 1.0 sólo admite
imágenes CMYK mientras que el formato DCS 2.0 admite archivos CMYK multicanal así como varias tintas planas.
(Estas tintas planas aparecen como colores planos en el panel Muestras de Illustrator). Illustrator reconoce los trazados
de recorte de archivos DCS 1.0 y DCS 2.0 creados en Photoshop. Puede enlazar archivos DCS en Illustrator, pero no
podrá incrustarlos ni abrirlos.
Para ver las interacciones de transparencia de DCS en el panel Enlaces, seleccione Opciones de panel en el menú del
panel Enlaces y elija Mostrar interacciones de transparencia de DCS.
Importación de archivos de AutoCAD
Los archivos de AutoCAD incluyen tanto el formato DXF como DWG. Es posible importar archivos de AutoCAD
realizados con la versión 2.5 hasta la 2006. Durante la importación, podrá especificar la escala, la asignación de unidad
(unidad personalizada para interpretar todos los datos de longitud en el archivo de AutoCAD), si se va a cambiar la
escala de los grosores de línea, qué diseño importar y si se va a centrar la ilustración.
Illustrator es compatible con la mayoría de los datos de AutoCAD, incluidos los objetos 3D, las formas y trazados, las
referencias externas, los objetos de región, los objetos de curva polinomial (asignados a objetos Bézier que retienen la
forma original), objetos rasterizados y objetos de texto. Al importar un archivo de AutoCAD que contiene referencias
externas, Illustrator lee el contenido de la referencia y lo coloca en las ubicaciones apropiadas del archivo de Illustrator.
Si no se ha encontrado una referencia externa, el cuadro de diálogo Enlace ausente se abre de manera que pueda buscar
y recuperar el archivo.
Importación de ilustraciones de Photoshop
Importación de ilustraciones de Photoshop
Puede trabajar con ilustraciones de archivos PSD de Photoshop en Illustrator utilizando los comandos Abrir, Colocar
y Pegar, y la funcionalidad de arrastrar y colocar.
Illustrator admite la mayoría de los datos de Photoshop, incluidas composiciones de capas, capas, texto editable y
trazados. Esto significa que puede transferir archivos entre Photoshop e Illustrator sin perder la capacidad de editar las
ilustraciones. Para transferir fácilmente los archivos entre las dos aplicaciones, se importarán las capas de ajuste que
tengan la visibilidad desactivada (aunque sea inaccesible) a Illustrator y se restaurarán cuando se vuelvan a exportar a
Photoshop.
Las tintas planas (hasta un máximo de 31 canales de tintas planas por archivo) se importan como una imagen
rasterizada de canal N, que se coloca sobre la imagen de cuatricromía. Las tintas planas se añaden al panel Muestras
como colores personalizados con el mismo nombre que en Photoshop. Las tintas planas importadas se separan
correctamente.

297
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Los archivos PSD de duotono se importan como imágenes planas rasterizadas con un espacio de color de 256 colores
indexado y un espacio de color de canal N que contiene todas las tintas de duotono. Puesto que Illustrator utiliza canal
N, las interacciones del modo de fusión definidas en Photoshop pueden aparecer de manera diferente en Illustrator.
Los colores de las tintas de las antiguas bibliotecas de colores están definidos en gris.
En los casos en que Illustrator deba convertir los datos de Photoshop, aparece un mensaje de advertencia. Por ejemplo,
cuando importe un archivo de Photoshop de 16 bits, Illustrator advierte de que la imagen se importará como un
documento compuesto plano de 8 bits.
Opciones de importación de Photoshop
Cuando se abre o coloca un archivo de Photoshop que contiene varias capas, se pueden definir las opciones siguientes:
Composición de capas Si el archivo de Photoshop contiene composiciones de capas, especifica la versión de la imagen
que importar. Seleccione Mostrar previsualización para ver una previsualización de la composición de capas
seleccionada. El cuadro de texto Comentarios muestra los comentarios del archivo de Photoshop.
Al actualizar enlace Especifica cómo gestionar los ajustes de visibilidad de capa al actualizar un archivo de Photoshop
enlazado que incluye composiciones de capas.
• Conservar cambios de visibilidad de capa Actualiza la imagen enlazada según el estado de la visibilidad de capa de
la composición de capas cuando colocó originalmente el archivo.
• Utilizar visibilidad de capa de Photoshop Actualiza la imagen enlazada según el estado actual de la visibilidad de
capa en el archivo de Photoshop.
Convertir capas de Photoshop en objetos y Hacer editable el texto donde sea posible Mantiene toda la estructura de
capas y capacidad de edición de texto posible sin sacrificar la apariencia. Sin embargo, si el archivo incluye
características no compatibles con Illustrator, éste mantiene la apariencia de la ilustración combinando y rasterizando
las capas. Por ejemplo:
• Los conjuntos de capas que utilizan el modo de fusión Disolver así como todas las capas de máscaras de recorte se
combinan en una sola capa.
• Las capas de ajuste y las capas que utilizan una opción de cobertura se combinan con las capas subyacentes, ya que
son capas que contienen píxeles transparentes y utilizan el modo de fusión Sobreexponer color, Subexponer color,
Diferencia, Subexposición lineal, Sobreexposición lineal, Luz intensa, Luz lineal o Luz focal.
• Las capas que utilizan efectos de capa se pueden combinar; sin embargo, el comportamiento de combinación
específico depende del modo de fusión de la capa, la presencia de píxeles transparentes y las opciones de fusión de
la capa.
• Las capas ocultas que requieren combinación se descartan.
Nota: la opción Convertir capas de Photoshop en objetos y hacer editable el texto donde sea posible no está disponible al
enlazar con un archivo de Photoshop.
Acoplar capas de Photoshop en una sola imagen y conservar apariencia del texto Importa el archivo como una sola
imagen de mapa de bits. El archivo convertido no mantiene objetos individuales, excepto para el trazado de recorte del
documento (si hay alguno). La opacidad se mantiene como parte de la imagen principal, pero no se puede editar.
Importar capas ocultas Importa todas las capas del archivo de Photoshop, incluso las que están ocultas. Esta opción
no está disponible al enlazar con un archivo de Photoshop.
Importar sectores Mantiene todos los sectores incluidos en el archivo de Photoshop. Esta opción sólo está disponible
al abrir o incrustar un archivo que incluye sectores.

298
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Mover parte de una imagen de Photoshop a Illustrator
1 En Photoshop, seleccione los píxeles que desea mover. Para obtener más información, consulte la Ayuda de
Photoshop.
2 Realice una de las siguientes acciones:
• Copie la selección de Photoshop y péguela en Illustrator. Si hay una máscara de capa activa cuando elija el
comando Copiar, Photoshop copia la máscara en lugar de la capa principal.
• Seleccione la herramienta Mover de Photoshop y arrastre la selección a Illustrator. Illustrator rellena los píxeles
transparentes con blanco.
Mover trazados de Photoshop a Illustrator
1 En Photoshop, utilice la herramienta Selección de componente de trazado o Selección directa para seleccionar los
trazados que desea mover.
Puede seleccionar cualquier trazado o segmento de éste que aparezca en el panel Trazados, incluidas máscaras de
vectores de formas, trazados en uso y trazados guardados. Para obtener más información sobre la selección de
trazados, consulte la Ayuda de Photoshop.
2 Copie y pegue o arrastre el trazado a Illustrator.
3 En el cuadro de diálogo Opciones de pegado, elija si desea pegar el trazado como una forma compuesta o como un
trazado compuesto. Pegar un trazado compuesto es más rápido, pero puede dar lugar a la pérdida de cierta
capacidad de edición.
Para importar todos los trazados (pero no píxeles) de un documento de Photoshop, elija Archivo > Exportar >
Trazados a Illustrator (en Photoshop). A continuación, abra el archivo resultante en Illustrator.
Almacenamiento de ilustraciones
Acerca del almacenamiento de ilustraciones
Al guardar o exportar ilustraciones, Illustrator escribe los datos de la ilustración en un archivo. La estructura de los
datos dependerá del formato de archivo que se seleccione.
Existen cinco formatos de archivo básicos (AI, PDF, EPS, FXG y SVG) en los que puede guardar ilustraciones. Estos
formatos reciben el nombre de formatos nativos ya que pueden guardar todos los datos de Illustrator, incluidas varias
mesas de trabajo. (En el caso de los formatos PDF y SVG, debe seleccionar la opción Conservar capacidades de edición
de Illustrator para guardar todos los datos de Illustrator). Los formatos EPS y FXG permiten, además, guardar mesas
de trabajo individuales como archivos independientes. En el formato SVG, aunque sólo se guarda la mesa de trabajo
activa, se exhibe el contenido de todas las mesas de trabajo.
También puede exportar ilustraciones en diferentes formatos de archivo para utilizarlas fuera de Illustrator. Estos
formatos reciben el nombre de formatos no nativos, ya que Illustrator no podrá recuperar todos los datos si vuelve a
abrir el archivo en Illustrator. Por este motivo, se recomienda guardar las ilustraciones en formato AI hasta que acabe
de crearlas y, a continuación, exportarlas al formato deseado.
Nota: es posible que reciba un mensaje de error al guardar ilustraciones que incluyan archivos EPS enlazados, si dichos
archivos se guardaron en formato binario (por ejemplo, en el formato EPS por defecto de Photoshop). En este caso, vuelva
a guardar los archivos EPS en formato ASCII, incruste los archivos enlazados en la ilustración de Illustrator o guarde la
ilustración en formato AI o PDF, no en formato EPS.

299
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Para ver un vídeo en el que se explica cómo crear contenido para dispositivos móviles en Illustrator, consulte
www.adobe.com/go/vid0207_es. Para ver un vídeo sobre cómo guardar para Web, consulte
www.adobe.com/go/vid0063_es. Para ver un vídeo sobre cómo exportar contenido desde Illustrator, incluida
información general de formatos diferentes y cuándo debería usarlos, consulte www.adobe.com/go/vid0062_es.
Más temas de ayuda
“Acerca de Adobe PDF” en la página 312
Almacenamiento en formato de Illustrator
Si el documento contiene más de una mesa de trabajo y desea almacenarlo en una versión anterior de Illustrator,
guarde cada mesa de trabajo en archivos distintos o combine el contenido de todas ellas en un solo archivo.
1 Elija Archivo > Guardar como o Archivo > Guardar una copia.
2 Introduzca un nombre de archivo y elija una ubicación para el archivo.
3 Seleccione Illustrator (*.AI) como formato de archivo y haga clic en Guardar.
4 En el cuadro de diálogo Opciones de Illustrator, establezca las opciones deseadas y haga clic en OK:
Versión Especifica la versión de Illustrator con la que desea que sea compatible el archivo. Los formatos heredados
no admiten todas las funciones de la versión actual de Illustrator. Por tanto, al seleccionar una versión distinta a la
versión actual, algunas opciones de almacenamiento no están disponibles, y algunos datos cambiarán. Asegúrese
de leer los avisos de la parte inferior del cuadro de diálogo para tener en cuenta el modo en que cambiarán los datos.
Crear subgrupo de fuentes cuando el porcentaje de caracteres utilizados sea menor que Especifica cuándo debe
incrustarse toda la fuente (en lugar de incrustar sólo los caracteres utilizados en el documento) en función de la
cantidad de caracteres de la fuente que se utilicen en el documento. Por ejemplo, si una fuente contiene 1.000
caracteres pero el documento sólo utiliza 10 de esos caracteres, puede decidir que no vale la pena aumentar el
tamaño del archivo por incrustar la fuente.
Crear archivo PDF compatible Guarda una representación en PDF del documento en el archivo de Illustrator.
Seleccione esta opción si desea que el archivo de Illustrator sea compatible con otras aplicaciones de Adobe.
Incluir archivos enlazados Incrusta los archivos enlazados a la ilustración.
Incrustar perfil ICC Crea un documento con gestión de color.
Usar compresión Comprime los datos de PDF en el archivo de Illustrator. La compresión aumenta el tiempo
necesario para guardar el documento, de modo que es recomendable deseleccionar esta opción si ve que ralentiza
demasiado el proceso de almacenamiento (de 8 a 15 minutos).
Guardar cada mesa de trabajo en un archivo independiente Permite guardar cada mesa de trabajo en un archivo
distinto. También se crea un archivo maestro independiente que incluye todas las mesas de trabajo. Cualquier
contenido que toque una mesa de trabajo se incluye en el correspondiente archivo. Si es preciso cambiar las
ilustraciones de modo que quepan en una única mesa de trabajo, aparece un aviso para informarle de ello. Si no se
selecciona esta opción, las mesas se trabajo se combinan en un solo documento, donde se convierten en guías de
objetos y (en Illustrator CS3) áreas de recorte. La mesa de trabajo empleada para el archivo que se guarda depende
del tamaño del perfil de inicio de documentos por defecto.
Opciones de Transparencia Determina lo que ocurre con los objetos transparentes si se selecciona una versión de
Illustrator anterior a la 9.0. Seleccione Conservar trazados para no tener en cuenta los efectos de transparencia y
restaurar la ilustración transparente con una opacidad del 100% y un modo de fusión Normal. Seleccione la opción
Conservar apariencia y sobreimpresiones para mantener las sobreimpresiones que no interactúan con los objetos
transparentes. Las sobreimpresiones que interactúan con los objetos se acoplan.

300
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Importante: si la ilustración contiene áreas superpuestas complejas y necesita un resultado de alta resolución, haga
clic en Cancelar y especifique los ajustes de rasterizado antes de continuar.
Más temas de ayuda
“Opciones de rasterización” en la página 396
Almacenamiento en formato EPS
Casi todos los programas de maquetación, gráficos y procesadores de texto aceptan archivos PostScript encapsulado
(EPS) importados o colocados. El formato EPS mantiene muchos de los elementos gráficos que puede crear con Adobe
Illustrator, lo que significa que los archivos EPS pueden volver a abrirse y editarse como archivos de Illustrator. Debido
a que los archivos EPS están basados en el lenguaje PostScript, pueden contener tanto gráficos vectoriales como de
mapa de bits. Si la ilustración contiene varias mesas de trabajo, éstas se conservan cuando se guarda en formato EPS.
1 Si la ilustración contiene transparencia (incluidas las sobreimpresiones) y necesita un resultado de alta resolución,
elija Ventana > Previsualización de acoplamiento para previsualizar los efectos del acoplamiento.
2 Elija Archivo > Guardar como o Archivo > Guardar una copia.
3 Introduzca un nombre de archivo y elija una ubicación para el archivo.
4 Seleccione Illustrator EPS (*.EPS) como formato de archivo y haga clic en Guardar.
5 Si desea crear archivos independientes para cada mesa de trabajo, haga clic en Usar mesas de trabajo y, a
continuación, seleccione Todo o bien especifique un rango. Los archivos independientes se guardan con un
archivo EPS maestro que contiene todas las mesas de trabajo. Si no selecciona esta opción, sólo se crea un archivo
EPS que conserva todas las mesas de trabajo.
6 En el cuadro de diálogo Opciones de EPS, establezca las opciones deseadas y haga clic en OK:
Versión Especifica la versión de Illustrator con la que desea que sea compatible el archivo. Los formatos heredados
no admiten todas las funciones de la versión actual de Illustrator. Por tanto, al seleccionar una versión distinta a la
versión actual, algunas opciones de almacenamiento no están disponibles, y algunos datos cambiarán. Asegúrese
de leer los avisos de la parte inferior del cuadro de diálogo para tener en cuenta el modo en que cambiarán los datos.
Formato Determina las características de la imagen de vista previa que se guarda en el archivo. La imagen de
previsualización aparece en las aplicaciones que no pueden mostrar la ilustración EPS directamente. Si no desea
crear una imagen de previsualización, seleccione Ninguna en el menú Formato. En caso contrario, seleccione un
formato en blanco y negro o en color.
Si selecciona el formato TIFF (Color de 8 bits), seleccione una opción de fondo para la imagen de previsualización:
• Transparente Produce un fondo transparente.
• Opaco Produce un fondo sólido. (Seleccione Opaco si el documento EPS va a utilizarse en una aplicación de
Microsoft Office).
Opciones de Transparencia Determina lo que ocurre con los objetos transparentes y las sobreimpresiones. Las
opciones disponibles cambian según la versión de formato seleccionada en la parte superior del cuadro de diálogo.
Si selecciona un formato CS, especifique el modo de almacenamiento de los colores superpuestos que se establece
para la sobreimpresión, y seleccione un ajuste preestablecido (o conjunto de opciones) para acoplar transparencias.
Haga clic en A medida para personalizar los ajustes del acoplador.
Si selecciona un formato heredado anterior a la versión 8.0, elija Conservar trazados para no tener en cuenta los
efectos de transparencia y restaurar la ilustración transparente con una opacidad del 100% y un modo de fusión
Normal. Seleccione la opción Conservar apariencia y sobreimpresiones para mantener las sobreimpresiones que no
interactúan con los objetos transparentes. Las sobreimpresiones que interactúan con los objetos se acoplan.

301
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Incrustar fuentes (para otras aplicaciones) Incrusta todas las fuentes que contienen los permisos adecuados del
proveedor de fuentes. La incrustación de fuentes garantiza que la fuente original se visualice e imprima si el archivo
se coloca en otra aplicación, como Adobe InDesign. Sin embargo, si el archivo se abre en Illustrator en un
ordenador que no tenga la fuente instalada, ésta tendrá un acabado Faux o se sustituirá. Esto se realiza con la
finalidad de evitar el uso ilegal de la fuente incrustada.
Nota: al seleccionar la opción Incrustar fuentes aumenta el tamaño del archivo guardado.
Incluir archivos enlazados Incrusta los archivos enlazados a la ilustración.
Incluir miniaturas del documento Crea una imagen en miniatura de la ilustración. La miniatura se muestra en los
cuadros de diálogo Abrir y Colocar de Illustrator.
Incluir PostScript CMYK en archivos RGB Permite que se impriman documentos en color RGB desde aplicaciones
que no sean compatibles con la salida en RGB. Cuando se abre de nuevo el archivo EPS en Illustrator, los colores
RGB no se pierden.
Imprimir degradados compatibles y mallas de degradado Permite a las impresoras más antiguas y dispositivos
PostScript imprimir degradados y mallas de degradado mediante la conversión de objetos de degradado a formato
JPEG. Si selecciona esta opción puede ralentizarse la impresión en impresoras que no tengan problemas con los
degradados.
Adobe PostScript® Determina el nivel de PostScript que se utiliza para guardar la ilustración. El lenguaje PostScript
de Nivel 2 representa imágenes en color, así como en escala de grises, vectoriales y de mapa de bits; asimismo, es
compatible con los modelos de color RGB, CMYK y basados en CIE para gráficos vectoriales y de mapa de bits. El
lenguaje PostScript de Nivel 3 proporciona funciones adicionales al lenguaje de Nivel 2, incluyendo la capacidad
para imprimir objetos de malla al imprimir en una impresora PostScript® 3™. Ya que la impresión en dispositivos
PostScript de Nivel 2 convierte los objetos de malla de degradado en imágenes de mapa de bits, es preferible
imprimir las ilustraciones que contengan objetos de malla de degradado en impresoras PostScript 3.
Más temas de ayuda
“Previsualización de las áreas de la ilustración que se acoplarán” en la página 470
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465
“Acerca de la sobreimpresión” en la página 474
Almacenamiento en formato SVG
SVG es un formato vectorial que produce gráficos interactivos de gran calidad para Internet. Hay dos versiones de los
formatos SVG: SVG y SVG comprimido (SVGZ). SVGZ puede reducir el tamaño de los archivos entre un 50% y un
80%; sin embargo, no puede editar archivos SVGZ con un editor de texto.
Cuando guarde ilustraciones en formato SVG, los objetos de malla se rasterizan. Además, las imágenes que no tengan
canal alfa se convierten al formato JPEG. Las imágenes con un canal alfa se convierten al formato PNG. Si el
documento contiene varias mesas de trabajo y lo guarda en formato SVG, se conserva la mesa de trabajo activa. Las
mesas de trabajo no se pueden guardar como archivos SVG independientes.
Para ver un vídeo en el que se explica cómo crear contenido para dispositivos móviles en Illustrator, consulte
www.adobe.com/go/vid0207_es.
1 Si la ilustración contiene algún efecto SVG, seleccione cada elemento al que se haya aplicado un efecto SVG y mueva
el efecto a la parte inferior del panel Apariencia (justo encima de la entrada Opacidad). Si existen otros efectos
aparte de SVG, el resultado de SVG consistirá en un objeto rasterizado. Además, si la ilustración contiene varias
mesas de trabajo, seleccione la que desea exportar.

302
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
2 Elija Archivo > Guardar como o Archivo > Guardar una copia.
3 Introduzca un nombre de archivo y elija una ubicación para el archivo.
4 Seleccione SVG (*.SVG) o SVG comprimido (*.SVGZ) como formato de archivo y haga clic en Guardar.
5 En el cuadro de diálogo Opciones SVG, establezca las opciones deseadas y haga clic en OK.
Perfiles SVG Especifica la definición de tipo de documento XML de SVG para el archivo exportado.
• SVG 1.0 y SVG 1.1 Adecuados para archivos SVG que se van a ver en un ordenador de sobremesa. SVG 1.1 es la
versión completa de la especificación SVG, de la que SVG Tiny 1.1, SVG Tiny 1.1 Plus y SVG Basic 1.1 son
subconjuntos.
• SVG Basic 1.1 Adecuado para archivos SVG que se verán en dispositivos con necesidades medias de
alimentación, como los dispositivos portátiles. Tenga en cuenta que no todos los dispositivos portátiles admiten el
perfil SVG Basic. Por lo tanto, seleccionar esta opción no garantiza que el archivo SVG se podrá ver en todos los
dispositivos portátiles. SVG Basic no admite recorte no rectangular ni determinados efectos de filtro SVG.
• SVG Tiny 1.1 y SVG Tiny 1.1+ Adecuados para archivos SVG que se van a ver en dispositivos pequeños como los
teléfonos móviles. Tenga en cuenta que no todos los teléfonos móviles admiten los perfiles SVG Tiny y SVG Tiny
Plus. Por lo tanto, seleccionar alguna de estas opciones no garantiza que el archivo SVG se podrá ver en todos los
dispositivos pequeños.
• SVG Tiny 1.2 Es adecuado para archivos SVG que se verán en varios dispositivos que van desde PDA y teléfonos
móviles hasta equipos portátiles y de escritorio.
SVG Tiny no admite degradados, transparencia, recorte, máscaras, símbolos, motivos, texto subrayado, tachado o
vertical, o efectos de filtro SVG. SVG Tiny Plus incluye la capacidad para poder ver degradados y transparencia,
pero no admite recorte, máscaras, símbolos o efectos de filtro SVG.
Para obtener información adicional sobre los perfiles SVG, consulte la especificación SVG del Consorcio de la
World Wide Web (W3C) en la página Web (www.w3.org).
Fuentes Especifica cómo se exportan las fuentes:
• Adobe CEF Utiliza la técnica de reajuste de contorno/relleno de fuentes para representar mejor las fuentes
pequeñas. El Visor SVG de Adobe admite este tipo de fuente aunque puede que otros visores SVG no.
• SVG No utiliza la técnica de reajuste de contorno/relleno de fuentes. Todos los visores SVG admiten este tipo
de fuente.
• Convertir en contorno Convierte el texto en trazados vectoriales. Utilice esta opción para mantener la
apariencia visual del texto en todos los visores SVG.
Subconjunto Controla los pictogramas (caracteres de una determinada fuente) que se incrustan en el archivo SVG
exportado. Escoja Ninguno en el menú Subconjunto en caso de que se pueda disponer de las fuentes necesarias
instaladas en los sistemas de usuario final. Seleccione Sólo se utilizan pictogramas para incluir solamente
pictogramas para el texto de la ilustración actual. Los demás valores (Inglés común, Inglés común y pictogramas
usados, Latino común, Latino común y pictogramas usados, Todos los pictogramas) resultan útiles si el contenido
textual del archivo SVG es dinámico como, por ejemplo, el texto generado por un servidor o el texto interactivo.
Ubicación de imagen Determina si las imágenes rasterizadas se incrustan directamente en el archivo o se enlazan
con las imágenes JPEG o PNG exportadas desde el archivo Illustrator original. Al incrustar imágenes aumenta el
tamaño del archivo, pero se garantiza una continua disponibilidad de las imágenes rasterizadas.
Conservar capacidades de edición de Illustrator Mantiene los datos específicos de Illustrator incrustando un
archivo AI en el archivo SVG, lo que da como resultado un archivo de mayor tamaño. Active esta opción si va a
volver a abrir y editar el archivo PDF en Illustrator. Tenga en cuenta que si cambia los datos SVG de forma manual,

303
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
estos cambios no se reflejan cuando se vuelve a abrir el archivo. Esto se debe a que Illustrator lee la parte AI del
archivo y no la parte SVG.
Propiedades CSS Determina cómo guardar los atributos en código SVG. El método por defecto Atributos de
presentación aplica las propiedades en el punto más alto de la jerarquía, lo que ofrece la mayor flexibilidad para
ediciones y transformaciones. El método Atributos de estilo crea los archivos más legibles pero puede llegar a
incrementar el tamaño de los mismos. Seleccione este método al utilizar el código SVG en las transformaciones, por
ejemplo, en las que utilizan XSLT (Extensible Stylesheet Language Transformation, Lenguaje de transformación de
hoja de estilo extensible). El método Atributos de estilo <referencias a entidades> da como resultado un tiempo de
visualización más corto y un archivo SVG de menor tamaño. El método Elementos de estilo se utiliza al compartir
archivos con documentos HTML. Si selecciona Elementos de estilo, puede modificar a continuación el archivo SVG
para mover un elemento de estilo dentro de un archivo externo de estilos al que también hace referencia el archivo
HTML; sin embargo, la opción Elementos de estilo también produce velocidades de visualización más lentas.
Decimales Especifica la precisión de los datos vectoriales del archivo SVG. También puede definir un valor entre 1
y 7 posiciones decimales. Un valor más alto da lugar a un archivo de mayor tamaño y a una mejor calidad de la
imagen.
Codificación Determina cómo codificar los caracteres en el archivo SVG. La codificación de UTF (Unicode
Transformation Format, Formato transformación de Unicode) es compatible con todos los procesadores XML.
(UTF-8 es un formato de 8 bits y UTF-16 es un formato de 16 bits). La codificación ISO 8859-1 y UTF-16 no
conserva los metadatos de archivo.
Optimizar para Visor SVG de Adobe Mantiene el nivel más alto de datos de Illustrator mientras se puede seguir
editando el archivo SVG manualmente. Seleccione esta opción para conseguir una generación más rápida en
funciones como, por ejemplo, los efectos de filtro SVG.
Incluir datos de Adobe Graphics Server Incluye toda la información necesaria para la sustitución de variables en el
archivo SVG.
Incluir datos de creación de sectores Incluye las ubicaciones de los sectores y los ajustes de optimización.
Incluir XMP Incluye metadatos XMP en el archivo SVG. Elija Archivo > Información de archivo o utilice el
navegador Adobe Bridge para introducir metadatos.
Imprimir menos elementos <tspan> Permite a Illustrator ignorar los ajustes de kerning automático durante la
exportación, con lo que se obtiene un archivo con menos elementos <tspan>. Seleccione esta opción para crear un
archivo SVG que sea más editable y compacto. Deseleccione esta opción si es muy importante mantener la
apariencia de texto con kerning automático.
Utilizar elemento <textPath> para Texto en un trazado Exporta texto en un trazado como un elemento
<textPath>. Sin embargo, tenga en cuenta que el texto puede aparecer de forma diferente en el Visor SVG que en
Illustrator ya que este modo de exportación no siempre podrá mantener la paridad visual. En concreto, el texto
desbordado se verá en el Visor SVG.
Mostrar código SVG Muestra el código del archivo SVG en la ventana del navegador.
Previsualización en Web Muestra el archivo SVG en la ventana del navegador.
Adobe Device Central Abre el archivo en Device Central para previsualizarlo en un teléfono o dispositivo móvil en
concreto.
Más temas de ayuda
“Acerca de SVG” en la página 422
“Uso de Adobe Device Central con Illustrator” en la página 415

304
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
“Acerca de los metadatos” en la página 325
“Acerca de las gráficas de datos” en la página 490
Almacenamiento de ilustraciones para Microsoft Office
El comando Guardar para Microsoft Office le permite crear un archivo PNG que puede utilizar en aplicaciones de
Microsoft Office.
1 Elija Archivo > Guardar para Microsoft Office.
2 En el cuadro de diálogo Guardar para Microsoft Office, seleccione una ubicación para el archivo, introduzca un
nombre de archivo y haga clic en Guardar.
Si desea personalizar ajustes de PNG, como la resolución, la transparencia y el color de fondo, utilice el comando
Exportar en lugar del comando Guardar para Microsoft Office. También puede guardar ilustraciones en formato
PNG utilizando el comando Guardar para Web y dispositivos.
Conversión de gráficos vectoriales en imágenes de mapa de bits
Acerca de la rasterización
Rasterización es el proceso de conversión de un gráfico vectorial en una imagen de mapa de bits. Durante el
rasterizado, Illustrator convierte los trazados de los gráficos en píxeles. Las opciones de rasterizado definidas
determinan el tamaño y otras características de los píxeles resultantes.
Puede rasterizar objetos vectoriales individuales con el comando Objeto > Rasterizar o el efecto Rasterizar. También
puede rasterizar un documento completo si lo exporta a un formato de mapa de bits, como JPEG, GIF o TIFF.
Más temas de ayuda
“Acerca de los efectos de rasterizado” en la página 395
“Opciones de rasterización” en la página 396
Rasterización de un objeto vectorial
1 Seleccione uno o más objetos.
2 Realice una de las siguientes acciones:
• Para rasterizar los objetos de forma permanente, escoja Objeto > Rasterizar.
• Para crear la apariencia de rasterización sin cambiar la estructura subyacente de los objetos, escoja Efecto >
Rasterizar.
3 Defina las opciones de rasterización (consulte “Opciones de rasterización” en la página 396) y haga clic en OK.
Exportación de ilustraciones
Exportación de ilustraciones
1 Elija Archivo > Exportar.
2 Seleccione una ubicación para el archivo y escriba un nombre de archivo.
3 Seleccione un formato en el menú desplegable Tipo (Windows) o Formato (Mac OS).

305
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
4 Haga clic en Guardar (Windows) o Exportar (Mac OS).
Para ver un vídeo sobre cómo exportar contenido desde Illustrator, incluida información general de formatos
diferentes y cuándo debería usarlos, consulte www.adobe.com/go/vid0062_es.
Más temas de ayuda
“Acerca del almacenamiento de ilustraciones” en la página 298
Formatos de archivo para exportar ilustraciones
Nota: sólo se pueden exportar varias mesas de trabajo a los formatos siguientes: SWF, JPEG, PSD, PNG y TIFF.
Dibujo de AutoCAD y Archivo de intercambio de AutoCAD (DWG y DXF) Dibujo de AutoCAD es el formato de archivo
estándar para guardar los gráficos vectoriales creados en AutoCAD. Archivo de intercambio AutoCAD es un formato
de intercambio de dibujo para la exportación de dibujos de AutoCAD o la importación de dibujos desde otras
aplicaciones. Para obtener más información, consulte “Opciones de exportación de AutoCAD” en la página 306.
Nota: de manera predeterminada, los trazos o rellenos blancos en una ilustración de Illustrator se exportan a los formatos
de AutoCAD como trazos o rellenos negros. Del mismo modo, los trazos o rellenos negros en Illustrator se exportan al
formato de AutoCAD como blancos.
BMP Formato de imagen estándar de Windows. Puede especificar el modelo de color, la resolución y el ajuste de
suavizado para rasterizar la ilustración, así como un formato (Windows o OS/2) y una profundidad de bits para
determinar el número total de colores (o tonos de gris) que puede contener la imagen. En imágenes de 4 y 8 bits que
utilizan formato Windows, también puede especificar compresión RLE.
Metarchivo mejorado (EMF) Utilizado por muchas aplicaciones de Windows como formato de intercambio para
exportar datos de gráficos vectoriales. Illustrator puede rasterizar algunos datos vectoriales al exportar ilustraciones al
formato EMF.
JPEG (Joint Photographic Experts Group) Utilizado habitualmente para guardar fotografías. El formato JPEG retiene
toda la información de color de una imagen pero comprime el tamaño del archivo descartando datos selectivamente.
JPEG es un formato estándar para mostrar imágenes en Internet. Para obtener más información, consulte “Opciones
de exportación de JPEG” en la página 310. También puede guardar una imagen como un archivo JPEG utilizando el
comando Guardar para Web y dispositivos.
Nota: cada vez que un archivo se guarda como JPEG, se añaden al mismo defectos tales como motivos en forma de ola o
bloques de bandas. Debe siempre guardar los archivos JPEG desde la imagen original y no desde un archivo JPEG
guardado anteriormente.
PICT de Macintosh Se utiliza con aplicaciones de gráficos y de diseño de páginas de Mac OS para transferir imágenes
entre aplicaciones. El formato PICT resulta especialmente eficaz en la compresión de imágenes con grandes áreas de
color uniforme.
Flash (SWF) Formato de gráficos vectoriales que se utiliza en gráficos Web animados e interactivos. Puede exportar
ilustraciones al formato Flash (SWF) para usarlas en el diseño Web y ver la ilustración en cualquier navegador
equipado con el plugin Flash Player. Para obtener más información, consulte “Opciones de exportación de Flash” en
la página 307. También puede guardar una imagen como un archivo SWF usando el comando Guardar para Web y
dispositivos (consulte Opciones de optimización SWF (Illustrator)), y exportar como texto dinámico Flash o de
entrada (consulte “Etiquetado de texto para exportar a Flash” en la página 373). Además de exportar ilustraciones en
formato Flash, puede copiar ilustraciones de Illustrator y pegarlas en Flash. La fidelidad de la ilustración se mantiene
a través del portapapeles.
Puede crear ilustraciones vectoriales para las máscaras de Flex en Adobe Illustrator y exportarlas mediante la secuencia
de comandos de creación de máscaras de Flex. Las máscaras y extensiones de Flex para Illustrator están disponibles en

306
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
www.adobe.com/go/flex_skinning_en. Para obtener más información sobre máscaras de Flex y Flex Builder, consulte
la documentación de Flex en Adobe.com.
Photoshop (PSD) Formato estándar de Photoshop. Si la ilustración contiene datos que no se puedan exportar a un
formato de archivo de Photoshop, Illustrator mantiene el aspecto de la ilustración fusionando las capas del documento
o rasterizando la ilustración. Por lo tanto, es posible que a veces no se mantengan las capas, las subcapas, las formas
compuestas o el texto editable en el archivo de Photoshop, aunque haya seleccionado la opción de exportación
apropiada. Para obtener más información, consulte “Opciones de exportación de Photoshop” en la página 310.
PNG (Portable Network Graphics) Utilizado para una compresión sin pérdidas y para la visualización de imágenes en
Internet. A diferencia del formato GIF, PNG admite imágenes de 24 bits y produce transparencia de fondo sin bordes
irregulares; sin embargo, algunos navegadores Web no admiten imágenes PNG. PNG conserva la transparencia en
imágenes en escala de grises y RGB. Para obtener más información, consulte “Opciones de exportación de PNG” en la
página 311. También puede guardar una imagen como archivo PNG utilizando el comando Guardar para Web y
dispositivos.
Targa (TGA) Diseñado para utilizarse en sistemas que utilizan la tarjeta de vídeo Truevision®. Puede especificar el
modelo de color, la resolución y el ajuste de suavizado para rasterizar la ilustración, así como una profundidad de bits
para determinar el número total de colores (o tonos de gris) que puede contener la imagen.
Formato de texto (TXT) Utilizado para exportar texto de una ilustración a un archivo de texto. (Consulte “Exportación
de texto a un archivo de texto” en la página 372).
TIFF (Tagged-Image File Format) Utilizado para intercambiar archivos entre aplicaciones y plataformas de ordenador.
TIFF es un flexible formato de imagen de mapa de bits compatible con casi todos los programas de pintura, edición de
imágenes y maquetación. Prácticamente todos los escáneres de escritorio pueden producir archivos TIFF. Para obtener
más información, consulte “Opciones de exportación de TIFF” en la página 312.
Metarchivo de Windows (WMF) Formato intermedio de intercambio para aplicaciones de 16 bits de Windows. Este
formato es compatible con casi todos los programas de maquetación y dibujo de Windows. Sin embargo, como tiene
una compatibilidad limitada con los gráficos vectoriales, siempre que sea posible es preciso utilizar el formato EMF en
vez del formato WMF.
Más temas de ayuda
“Acerca del almacenamiento de ilustraciones” en la página 298
“Exportación de ilustraciones” en la página 304
Opciones de exportación de AutoCAD
Al exportar ilustraciones a formato DXF o DWG, se pueden definir las siguientes opciones:
Versión de AutoCAD Especifica la versión de AutoCAD que admite el archivo exportado.
Escala Introduzca valores para las unidades de escala con objeto de especificar cómo interpreta Illustrator los datos de
longitud cuando se cree el archivo de AutoCAD.
Cambiar escala de grosores de línea Cambia la escala de los grosores de línea, además del resto del dibujo, en el
archivo exportado.
Número de colores Determina la profundidad de color del archivo exportado.
Formato de archivo rasterizado Especifica si las imágenes y objetos que se han rasterizado durante la exportación se
guardan en formato PNG o JPEG. El único formato que admite la transparencia es PNG. Si necesita preservar la
apariencia lo máximo posible, elija PNG.

307
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Conservar apariencia Seleccione esta opción si necesita que se conserve la apariencia y no es necesario que realice
selecciones en el archivo exportado. Seleccionar esta opción provocará una pérdida significativa de la capacidad de
edición. Por ejemplo, es posible que el texto aparezca con contorno y que los efectos se rastericen. Puede seleccionar
esta opción o Capacidad de edición máxima, pero no ambas.
Capacidad de edición máxima Seleccione si la necesidad de editar el archivo en AutoCAD es más importante que la de
conservar la apariencia. Esta opción puede llevar a una pérdida significativa de ésta, sobre todo si ha aplicado efectos
de estilo. Puede seleccionar esta opción o Conservar apariencia, pero no ambas.
Exportar sólo ilustración seleccionada Exporta sólo la ilustración en el archivo que se ha seleccionado en el momento
de la exportación. Si no se selecciona ninguna, se exportará un archivo vacío.
Modificar trazados para apariencia Cambia los trazados en AutoCAD para mantener la apariencia original, si fuera
necesario. Por ejemplo, si durante la exportación, un trazado se superpone a otros objetos y cambia su apariencia, esta
opción modifica el trazado para mantener la apariencia de los objetos.
Convertir texto en contorno Convierte todo el texto en trazados antes de la exportación para mantener la apariencia.
Illustrator y AutoCAD pueden interpretar los atributos de texto de manera diferente. Seleccione esta opción para
mantener la máxima fidelidad visual (a costa de la capacidad de edición). Si necesita editar el texto en AutoCAD, no
seleccione esta opción.
Opciones de exportación de Flash
Al exportar ilustraciones a formato SWF, se pueden establecer las siguientes opciones básicas y avanzadas: Por
ejemplo, se pueden exportar varias mesas de trabajo al formato SWF. Para ver un vídeo sobre cómo exportar archivos
SWF desde Illustrator, consulte www.adobe.com/go/vid0214_es. (Para ver un vídeo acerca de la importación de
archivos de Illustrator en Flash, consulte www.adobe.com/go/vid0197_es y para ver un vídeo acerca del uso conjunto
de Flash e Illustrator, consulte www.adobe.com/go/lrvid4099_xp_es).
En cualquier momento, puede hacer clic en Previsualización en Web para previsualizar el archivo en el navegador Web
predeterminado (será necesario instalar el plugin del navegador de Flash Player para el navegador) o haga clic en
Adobe Device Central para previsualizar el archivo en Flash Player en un teléfono móvil o dispositivo en particular.
Nota: si su objetivo es pasar una ilustración de Illustrator a un documento de Flash, bastará con pegarlo. Se mantendrán
todos los trazados, trazos, degradados, texto (especifique el texto de Flash), máscaras, efectos (como una sombra paralela
en el texto) y símbolos. Además, podrá especificar cómo se importarán las capas cuando se peguen: como capas de Flash,
fotogramas o símbolos de gráficos. Para ver un vídeo sobre cómo importar y copiar y pegar entre aplicaciones Web,
consulte www.adobe.com/go/vid0193_es.
Antes de hacer clic en Guardar (Windows) o Exportar (Mac OS) en el cuadro de diálogo Exportar, especifique el modo
de exportación de varias mesas de trabajo. Si desea exportarlas como archivos SWF independientes, seleccione Usar
mesas de trabajo en el cuadro de diálogo Exportar. Para exportar sólo algunas, especifique el rango. A continuación,
haga clic en Guardar (Windows) o Exportar (Mac OS) y especifique las opciones siguientes:
Ajuste preestablecido Especifica el archivo de configuración de opciones preestablecidas que se usará para exportar.
Si cambia la configuración predeterminada, esta opción cambia a A medida. Puede guardar una configuración de
opciones personalizadas como un nuevo ajuste preestablecido para que se use con otros archivos. Para guardar la
configuración de las opciones como preestablecidas, haga clic en Guardar ajuste preestablecido.
Exportar como Especifica la manera de convertir capas de Illustrator:
• Archivo AI a archivo SWF Exporta la ilustración a un solo fotograma. Elija esta opción para mantener las máscaras
de recorte de capas.
• Capas AI a fotogramas SWF Exporta la ilustración de cada capa a un fotograma SWF independiente; de este modo,
se crea un SWF animado.

308
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
• Capas AI a archivos SWF Exporta la ilustración de cada capa a un archivo SWF independiente. Como resultado se
obtienen varios archivos SWF, cada uno de los cuales contiene un solo fotograma con la ilustración de una sola capa
de Illustrator.
• Capas AI a símbolos SWF Convierte la ilustración en cada capa en un símbolo y lo exporta a un archivo SWF. Las
capas AI se exportan como símbolos de clip de película SWF. Los símbolos se nombran usando los nombres de capa
correspondientes. Para ver un vídeo sobre el uso efectivo de símbolos entre Illustrator y Flash, consulte
www.adobe.com/go/vid0198_es.
• Mesas de trabajo AI a archivos SWF Exporta cada una de las mesas de trabajo seleccionadas a un archivo SWF
independiente. Se trata de la única opción disponible si opta por conservar varias mesas de trabajo en el cuadro de
diálogo Guardar como. Si guarda un ajuste preestablecido mientras esta opción se encuentra seleccionada, sólo puede
usar dicho ajuste en archivos que cuenten con varias mesas de trabajo.
Versión Especifica la versión de Flash Player para examinar los archivos importados. La opción Comprimir archivo
no está disponible en la versión 5 ni anteriores de Flash. El texto dinámico y de entrada no están disponibles en la
versión 3 y anteriores.
Recortar al tamaño de la mesa de trabajo Exporta la ilustración de Illustrator (dentro de los bordes de la mesa de
trabajo seleccionada) al archivo SWF. Cualquier ilustración situada fuera de los bordes quedará excluida. Esta opción
permanece activada pero no se puede modificar cuando se exportan varias mesas de trabajo.
Conservar apariencia Seleccione Conservar apariencia para acoplar la ilustración en una única capa antes de exportar.
Seleccionar esta opción limita la capacidad de edición del archivo.
Comprimir archivo Comprime los datos SWF, lo que da como resultado un archivo de menor tamaño. Tenga en
cuenta que los reproductores Flash anteriores a Flash Player 6 no pueden abrir ni mostrar archivos comprimidos. No
utilice esta opción si no está seguro de la versión de Flash Player en la que se va a ver el archivo.
Exportar símbolos del panel Exporta todos los símbolos del panel Símbolos. Si un símbolo no cuenta con una
instancia activa en la ilustración, el símbolo no se incluirá en los fotogramas exportados. No obstante, está disponible
para su uso en la biblioteca de símbolos de Flash en el entorno de creación de archivos Flash.
Exportar texto como contornos Convierte el texto en trazados vectoriales. Utilice esta opción para mantener la
apariencia visual del texto en todos los reproductores Flash. Si prefiere tener la máxima posibilidad de edición de texto,
deseleccione esta opción. Para ver un vídeo sobre cómo usar el texto de manera eficaz entre Flash e Illustrator, consulte
www.adobe.com/go/vid0199_es.
Omitir información de kerning para texto Exporta el texto sin los valores de kerning.
Incluir metadatos Exporta los metadatos asociados con el archivo. La información XMP exportada se minimiza para
que el tamaño del archivo sea reducido. Por ejemplo, no se incluirán las miniaturas.
Proteger contra importación Evita que los usuarios modifiquen el archivo SWF exportado.
Contraseña Escriba una contraseña para evitar que usuarios no autorizados abran el archivo o se abra en aplicaciones
que no sean Adobe Flash.
Calidad de curva Determina la precisión de las curvas Bézier. Un valor bajo reduce el tamaño del archivo exportado
con una ligera pérdida en la calidad de la curva. Un valor más alto incrementa la precisión de la reproducción de las
curvas Bézier, pero aumenta el tamaño del archivo.
Color de fondo Especifica un color de fondo para el archivo SWF exportado.
Seguridad de reproducción local Especifica si desea que el archivo acceda sólo a archivos locales o en red durante la
reproducción.

309
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Para especificar opciones avanzadas, haga clic en Avanzado y especifique cualquiera de las opciones siguientes:
Formato de imagen Determina cómo se comprime la ilustración. La compresión sin pérdidas conserva una máxima
calidad de imagen, aunque genera un archivo SWF de gran tamaño. La compresión con pérdidas (JPEG) genera un
archivo SWF más pequeño pero añade defectos a la imagen. Seleccione Sin pérdida si desea seguir trabajando con el
archivo (o los archivos) en Flash; elija Con pérdida si va a exportar el archivo SWF final.
Calidad JPEG Especifica la cantidad de detalles de la imagen exportada. Cuanto mejor es la calidad, más grande es el
tamaño del archivo. (Esta opción sólo está disponible si elige la compresión con pérdida).
Método Especifica el tipo de compresión JPEG que se debe utilizar. Línea de base (Estándar) aplica el tipo de
compresión estándar, mientras que Línea de base optimizada aplica una optimización adicional. (Estas opciones sólo
están disponibles si elige la compresión con pérdida).
Resolución Ajusta la resolución de pantalla para imágenes de mapa de bits. La resolución de los archivos SWF
exportados puede estar comprendida entre 72 y 600 píxeles por pulgada (ppp). A valores de resolución más altos mejor
es la calidad de la imagen pero mayor el tamaño de los archivos.
Frecuencia de imagen Especifica la frecuencia de ejecución de la animación en Flash Player. (Esta opción sólo se
encuentra disponible para la opción Capas AI a fotogramas SWF).
Repetición Esta opción hace que la animación se repita de forma continua, en lugar de reproducirla una vez y
detenerla en Flash Player. (Esta opción sólo se encuentra disponible para la opción Capas AI a fotogramas SWF).
Animar fusiones Especifica si animar o no los objetos fusionados. Si se selecciona esta opción se obtiene el mismo
resultado que soltar de forma manual objetos fusionados en capas antes de exportar. Las fusiones siempre se animan
desde el objeto inicial al final, con independencia del orden de las capas.
Si selecciona Animar fusiones, elija un método de exportación de la fusión:
• En secuencia Exporta cada objeto de la fusión a un fotograma diferente de la animación.
• Acumulativo Crea una secuencia acumulativa de objetos en los fotogramas de animación. Por ejemplo, el objeto
inferior de la fusión aparece en cada uno de los fotogramas, y el objeto superior sólo aparece en el último fotograma.
Orden de capas Determina línea cronológica de la animación. Seleccione De abajo arriba para exportar capas
empezando por la capa inferior del panel Capas. Seleccione De arriba abajo para exportar capas empezando por la capa
superior del panel Capas. (Esta opción sólo se encuentra disponible para la opción Capas AI a fotogramas SWF).
Exportar capas estáticas Especifica una o más capas o subcapas que se pueden utilizar como estáticas en todos los
fotogramas SWF exportados. El contenido de las capas o subcapas seleccionadas estará presente como ilustración de
fondo en todos los fotogramas SWF exportados. (Esta opción sólo se encuentra disponible para la opción Capas AI a
fotogramas SWF).
Más temas de ayuda
“Acerca de los gráficos Flash” en la página 425
“Creación de animaciones Flash” en la página 426
“Uso de varias mesas de trabajo” en la página 33
“Trabajo con Illustrator y Flash” en la página 427

310
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Opciones de exportación de JPEG
Si el documento contiene varias mesas de trabajo, especifique la forma de exportarlas antes de hacer clic en Guardar
(Windows) o Exportar (Mac OS) en el cuadro de diálogo Exportar. Si desea exportarlas como archivos JPEG
independientes, seleccione Usar mesas de trabajo en el cuadro de diálogo Exportar. Para exportar sólo algunas,
especifique el rango. A continuación, haga clic en Guardar (Windows) o Exportar (Mac OS) y especifique las opciones
siguientes:
Calidad Determina la calidad y el tamaño del archivo JPEG. Seleccione una opción en el menú Calidad o introduzca
un valor comprendido entre 0 y 10 en el cuadro de texto Calidad.
Modelo de color Determina el modelo de color del archivo JPEG.
Método y Lectura Seleccione Línea de base (Estándar) para utilizar un formato reconocido por la mayoría de
navegadores Web, Línea de base optimizada para obtener el color optimizado y un archivo de tamaño ligeramente
inferior y Progresivo para visualizar una serie de lecturas cada vez más detalladas (debe especificar la cantidad)
mientras se descarga la imagen. Las imágenes JPEG progresivas y con línea de base optimizada no son compatibles con
todos los navegadores Web.
Profundidad Determina la resolución del archivo JPEG. Seleccione A medida para especificar una resolución.
Suavizar Elimina los bordes dentados de la ilustración realizando un supermuestreo de la misma. Si no selecciona esta
opción, se mantienen los bordes fuertes del arte lineal cuando se rasteriza.
Mapa de imagen Genera un código para los mapas de imágenes. Si selecciona esta opción, elija Cliente (.html) o
Servidor (.map) para determinar el tipo de archivo que se va a generar.
Incrustar perfil ICC Guarda todos los perfiles ICC en el archivo JPEG.
Más temas de ayuda
“Acerca del color en gráficos digitales” en la página 122
Opciones de exportación de Photoshop
Si el documento contiene varias mesas de trabajo, especifique la forma de exportarlas antes de hacer clic en Guardar
(Windows) o Exportar (Mac OS) en el cuadro de diálogo Exportar. Si desea exportarlas como archivos PSD
independientes, seleccione Usar mesas de trabajo en el cuadro de diálogo Exportar. Para exportar sólo algunas,
especifique el rango. A continuación, haga clic en Guardar (Windows) o Exportar (Mac OS) y especifique las opciones
siguientes:
Modelo de color Determina el modelo de color del archivo exportado. Al exportar un documento CMYK como RGB,
o viceversa, pueden producirse cambios inesperados en el aspecto de las áreas transparentes, en especial en las que
incluyen modos de fusión. Si cambia el modelo de color, debe exportar la ilustración como imagen plana (la opción
Escribir capas no está disponible).
Resolución Determina la resolución del archivo exportado.
Imagen plana Fusiona todas las capas y exporta las ilustraciones de Illustrator como una imagen rasterizada.
Seleccionar esta opción mantiene la apariencia visual de la ilustración.
Escribir capas Exporta grupos, formas compuestas, capas anidadas y sectores como capas independientes y editables
de Photoshop. Las capas anidadas con más de cinco niveles de profundidad se fusionan en una única capa de
Photoshop. Seleccione Capacidad de edición máxima para exportar objetos transparentes (es decir, objetos con una
máscara de opacidad, una opacidad constante inferior al 100% o un modo de fusión distinto a Normal) como capas
activas y editables de Photoshop.

311
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Conservar capacidad de edición de texto Exporta el texto de punto horizontal y vertical en capas (incluidas capas
anidadas hasta un máximo de cinco niveles de profundidad) para un texto de Photoshop editable. Si al hacerlo se viera
afectada la apariencia de la ilustración, podrá deseleccionar esta opción para rasterizar el texto en su lugar.
Capacidad de edición máxima Escribe cada subcapa de nivel superior en una capa de Photoshop independiente si al
hacerlo no se pone en peligro la apariencia de la ilustración. Las capas de nivel superior de Photoshop se convierten en
conjuntos de capas. Los objetos transparentes siguen siendo objetos transparentes editables. También crea una capa
de forma de Photoshop para cada forma compuesta de una capa de nivel superior si al hacerlo no se pone en peligro
la apariencia de la ilustración. Para escribir formas compuestas con líneas sólidas, cambie el tipo de unión a
redondeada. Tanto si selecciona esta opción como si no, todas las capas con más de 5 niveles de profundidad se
fusionarán en una única capa de Photoshop.
Nota: Illustrator no puede exportar formas compuestas que tengan estilos gráficos, líneas discontinuas o pinceles
aplicados. Esas formas compuestas se rasterizarán.
Suavizar Elimina los bordes dentados de la ilustración realizando un supermuestreo de la misma. Si deselecciona esta
opción, se mantienen los bordes fuertes del arte lineal cuando se rasteriza.
Incrustar perfil ICC Crea un documento con gestión de color.
Más temas de ayuda
“Pautas de resolución de imagen para salida final” en la página 292
“Acerca del color en gráficos digitales” en la página 122
“Trazado de un objeto” en la página 164
Opciones de exportación de PNG
Si el documento contiene varias mesas de trabajo, especifique la forma de exportarlas antes de hacer clic en Guardar
(Windows) o Exportar (Mac OS) en el cuadro de diálogo Exportar. Si desea exportarlas como archivos PNG
independientes, seleccione Usar mesas de trabajo en el cuadro de diálogo Exportar. Para exportar sólo algunas,
especifique el rango. A continuación, haga clic en Guardar (Windows) o Exportar (Mac OS) y especifique las opciones
siguientes:
Resolución Determina la resolución de la imagen rasterizada. A valores de resolución más altos mejor es la calidad de
la imagen pero mayor el tamaño de los archivos.
Nota: algunas aplicaciones abren archivos PNG a 72 ppp, independientemente de la resolución que especifique. En esas
aplicaciones se modificarán las dimensiones de la imagen. (Por ejemplo, la ilustración que se guarde a 150 ppp será más
del doble de grande que la que se guarda a 72 ppp). Por tanto, cambie la resolución sólo cuando sepa que la aplicación de
destino admite resoluciones que no sean de 72 ppp.
Color Especifica un color para rellenar las transparencias. Seleccione Transparente para mantener la transparencia,
Blanco para rellenarla de blanco, Negro para rellenarla de negro u Otro para seleccionar otro color de relleno para la
transparencia.
Suavizar Elimina los bordes dentados de la ilustración realizando un supermuestreo de la misma. Si no selecciona esta
opción, se mantienen los bordes fuertes del arte lineal cuando se rasteriza.
Entrelazado Muestra versiones de baja resolución de la imagen al descargarse el archivo en un navegador Web. El
entrelazado reduce el tiempo de descarga, aunque también aumenta el tamaño del archivo.
Más temas de ayuda
“Pautas de resolución de imagen para salida final” en la página 292

312
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Opciones de exportación de TIFF
Si el documento contiene varias mesas de trabajo, especifique la forma de exportarlas antes de hacer clic en Guardar
(Windows) o Exportar (Mac OS) en el cuadro de diálogo Exportar. Si desea exportarlas como archivos TIFF
independientes, seleccione Usar mesas de trabajo en el cuadro de diálogo Exportar. Para exportar sólo algunas,
especifique el rango. A continuación, haga clic en Guardar (Windows) o Exportar (Mac OS) y especifique las opciones
siguientes:
Modelo de color Determina el modelo de color del archivo exportado.
Resolución Determina la resolución de la imagen rasterizada. A valores de resolución más altos mejor es la calidad de
la imagen pero mayor el tamaño de los archivos.
Suavizar Elimina los bordes dentados de la ilustración realizando un supermuestreo de la misma. Si no selecciona esta
opción, se mantienen los bordes fuertes del arte lineal cuando se rasteriza.
Compresión LZW Aplica la compresión LZW, un método de compresión que no ocasiona pérdidas, ya que no elimina
detalles de la imagen. Seleccione esta opción para generar un archivo más pequeño.
Orden de bytes Determina la secuencia de bytes adecuada para escribir el archivo de imagen en función de la
plataforma que seleccione. Illustrator y las aplicaciones más recientes pueden leer archivos utilizando el orden de bytes
de cada plataforma. Sin embargo, si no sabe en qué tipo de programa puede abrirse el archivo, seleccione la plataforma
en la que se leerá.
Incrustar perfil ICC Crea un documento con gestión de color.
Más temas de ayuda
“Pautas de resolución de imagen para salida final” en la página 292
“Acerca del color en gráficos digitales” en la página 122
Creación de archivos Adobe PDF
Acerca de Adobe PDF
El formato PDF (Portable Document Format, Formato de documento portátil) es un formato de archivo universal que
conserva las fuentes, imágenes y composición de los documentos originales creados en una amplia gama de
aplicaciones y plataformas. Adobe PDF es el estándar para la distribución y el intercambio seguro y fiable de
documentos y formularios electrónicos en todo el mundo. Los archivos Adobe PDF son compactos y completos, y
cualquier usuario que disponga del software Adobe Reader® (gratuito) puede compartirlos, verlos e imprimirlos.
Adobe PDF es muy eficaz en los flujos de publicación impresa. Si guarda un compuesto de la ilustración en Adobe
PDF, creará un archivo compacto y fiable que usted o su proveedor de servicios pueden ver, editar, organizar y probar.
Más adelante, en el momento adecuado del flujo de trabajo, el proveedor de servicios puede crear el archivo Adobe
PDF directamente o procesarlo mediante herramientas de diferentes fuentes para realizar tareas de postprocesamiento
tales como comprobaciones, reventado, imposición y separación de color.
Al guardar en Adobe PDF, se puede optar por crear un archivo compatible con PDF/X. PDF/X (Portable Document
Format Exchange) es un subconjunto de Adobe PDF que elimina muchas de las variables de color, fuente y reventado
que conducen a problemas de impresión. PDF/X puede utilizarse siempre que se intercambien archivos PDF como
maestros digitales para la producción de impresión en la etapa de creación o de salida del flujo de trabajo, siempre que
las aplicaciones y los dispositivos de salida sean compatibles con PDF/X.
Adobe PDF puede solucionar los siguientes problemas asociados a los documentos electrónicos:

313
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Creación de archivos Adobe PDF
Puede crear distintos tipos de archivos PDF desde Illustrator. Es posible crear archivos PDF de varias páginas, con
capas y compatibles con PDF/X. Los PDF con capas permiten guardar un PDF de este tipo que podrá utilizar en
distintos contextos. Los archivos compatibles con PDF/X aligeran la cantidad de color, fuente y reventado.
Para ver un vídeo sobre cómo crear archivos PDF en aplicaciones de Creative Suite, consulte
www.adobe.com/go/vid0209_es. Para ver un vídeo sobre cómo exportar a PDF 1.7 para revisiones y realización de
pruebas de preimpresión, consulte www.adobe.com/go/vid0210_es. Para ver un vídeo sobre cómo crear PDF
interactivos, consulte www.adobe.com/go/vid0211_es.
Más temas de ayuda
“Ajustes preestablecidos de Adobe PDF” en la página 314
“Establecimiento de opciones de Adobe PDF” en la página 317
“Opciones de gestión de color y de PDF/X para PDF” en la página 322
Creación de un archivo Adobe PDF
1 Elija Archivo > Guardar como o Archivo > Guardar una copia.
2 Introduzca un nombre de archivo y elija una ubicación para el archivo.
3 Seleccione Adobe PDF (*.PDF) como formato de archivo y haga clic en Guardar.
4 Seleccione un ajuste preestablecido del menú Ajuste preestablecido de Adobe PDF, o elija una categoría de la lista
situada a la izquierda del cuadro de diálogo y, a continuación, personalice las opciones.
5 Haga clic en Guardar PDF.
Para restaurar los valores predeterminados, mantenga presionada la tecla Alt (Windows) o la tecla Opción
(Mac OS) y haga clic en Restaurar.
Creación de PDF de Adobe con varias páginas
1 Cree varias mesas de trabajo en un documento.
2 Elija Archivo > Guardar como y seleccione Adobe PDF en Tipo.
3 Realice una de las siguientes acciones:
• Para guardar todas las mesas de trabajo en un PDF, seleccione Todo.
• Para guardar un subconjunto de mesas de trabajo en un PDF, seleccione Rango e introduzca el rango apropiado.
Problema común Solución Adobe PDF
Los destinatarios no pueden abrir archivos porque no disponen de las
aplicaciones necesarias para crearlos.
Cualquier usuario en cualquier lugar puede abrir un PDF. Tan sólo se
requiere el software gratuito Adobe Reader.
Los archivos electrónicos y en papel combinados son difíciles de
buscar, ocupan mucho espacio y requieren la aplicación con la que se
creó el documento.
Los archivos PDF son compactos y se pueden realizar búsquedas, así
como acceder a ellos en cualquier momento con Reader. Los Enlaces
facilitan la navegación por los archivos PDF.
Los documentos no se muestran correctamente en los dispositivos de
mano.
Los archivos PDF etiquetados permiten que el texto refluya para
mostrarse en plataformas móviles, como los dispositivos Palm OS
®,
Symbian
™ y Pocket PC®.
Los usuarios con problemas de visión no pueden acceder a
documentos con formato complejo.
Los archivos PDF etiquetados contienen información sobre contenido
y estructura, lo que facilita el acceso a ellos en los lectores de pantalla.

314
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
4 Haga clic en Guardar y defina otras opciones de PDF en el cuadro de diálogo Guardar Adobe PDF.
5 Haga clic en Guardar PDF.
Creación de PDF de Adobe con capas
Tanto Adobe InDesign como Adobe Acrobat proporcionan funciones para cambiar la visibilidad de capas en un
archivo Adobe PDF. Si guarda un archivo PDF con capas en Illustrator, permite que la ilustración se pueda utilizar en
diferentes contextos. Por ejemplo, en lugar de crear varias versiones de la misma ilustración para una publicación en
varios idiomas, puede crear un archivo PDF que contenga texto para todos los idiomas.
1 Configure la ilustración de forma que los elementos ajustables, aquellos que desea mostrar y ocultar, se encuentran
en capas de nivel superior independientes, y no anidadas en subcapas.
Por ejemplo, si está creando una ilustración para varios idiomas, coloque el texto de cada idioma en una capa de
nivel superior diferente.
2 Guarde el archivo en formato Adobe PDF.
3 En el cuadro de diálogo Guardar Adobe PDF, seleccione Acrobat 8 (1.7) o Acrobat 7 (1.6) en Compatibilidad.
4 Seleccione Crear capas de Acrobat a partir de capas de nivel superior, defina opciones de PDF adicionales y haga
clic en Guardar PDF.
Creación de un archivo compatible con PDF/X de Adobe
PDF/X (Portable Document Format Exchange) es una norma ISO para el intercambio de contenido gráfico que
elimina muchas de las variables de color, fuente y reventado que crean problemas de impresión. Illustrator admite
PDF/X-1a (para flujos de trabajo CMYK), PDF/X-3 (para flujos de trabajo con administración de color) y PDF/X-4
(para flujos de trabajo con administración de color y compatibilidad añadida para conservar la transparencia dinámica
en lugar de acoplarla).
Puede crear un archivo compatible con PDF/X durante el proceso de almacenamiento de un archivo PDF.
1 En el cuadro de diálogo Guardar Adobe PDF, seleccione un ajuste preestablecido de PDF/X, o elija un formato
PDF/X del menú Estándar.
2 Haga clic en Salida en la parte izquierda del cuadro de diálogo Guardar Adobe PDF y defina opciones de PDF/X.
Creación de documentos PDF compactos
Illustrator CS5 ofrece la opción de·guardar un documento en el menor tamaño de archivo. Para generar un PDF
compacto desde Illustrator, realice las acciones siguientes:
1 Haga clic en·Archivo·> Guardar como y seleccione PDF.
2 En el cuadro de diálogo Guardar Adobe PDF, seleccione la opción Tamaño de archivo más pequeño en Ajuste
preestablecido de Adobe PDF.
Compruebe que anula la selección de la casilla de verificación Conservar capacidades de edición de Illustrator para
evitar que·los recursos de Illustrator se guarden con el documento.
Ajustes preestablecidos de Adobe PDF
Un ajuste preestablecido de PDF es un grupo de ajustes que afectan al proceso de creación de archivos PDF. Estos
ajustes se diseñan con el objetivo de encontrar un equilibrio entre el tamaño de archivo y la calidad, en función del uso
del PDF. La mayoría de los ajustes preestablecidos predefinidos son compartidos por los componentes de Adobe
Creative Suite, incluidos InDesign, Illustrator, Photoshop, GoLive y Acrobat. También puede crear y compartir ajustes
preestablecidos adaptados a sus propias necesidades.

315
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Algunos de los ajustes preestablecidos que se enumeran a continuación no estarán disponibles hasta que los mueva
(según los necesite) desde la carpeta Extras (en la que se instalan de forma predeterminada) a la carpeta Settings.
Normalmente, las carpetas Extras y Settings se encuentran en (Windows Vista y Windows 7)
ProgramData\Adobe\AdobePDF, (Windows XP) Documents and Settings\All Users\Application Data\Adobe\Adobe
PDF o (Mac OS) Librería/Application Support/Adobe PDF. Algunos ajustes preestablecidos no están disponibles en
ciertos componentes de Creative Suite.
La configuración personalizada se encuentra en (Windows XP) Documents and Settings/[nombre de usuario]/Datos
de programa/Adobe/Adobe PDF/Settings, (Windows Vista y Windows 7) Users/[nombre de
usuario]/AppData/Roaming/Adobe/Adobe PDF/Settings o (Mac OS) Usuarios/[nombre de
usuario]/Librería/Application Support/Adobe/Adobe PDF/Settings.
Revise la configuración de PDF periódicamente. Los ajustes no se convierten automáticamente en ajustes
predeterminados. Las aplicaciones y utilidades que crean los archivos PDF utilizan el último conjunto de valores de
PDF definido o seleccionado.
Impresión de alta calidad Crea archivos PDF de calidad profesional para impresoras de escritorio y dispositivos de
corrección de pruebas. Este ajuste preestablecido usa PDF 1.4, disminuye la resolución de las imágenes en color y
escala de grises a 300 ppp y la de las imágenes monocromas a 1.200 ppp, incrusta subconjuntos de todas las fuentes,
deja intacto el color y no acopla transparencias (en el caso de tipos de archivo que admitan transparencias). Estos
archivos PDF se pueden abrir en Acrobat 5.0 y Acrobat Reader 5.0 y posterior. En InDesign, este ajuste preestablecido
también crea PDF con etiquetas.
Predeterminado de Illustrator (sólo para Illustrator) Crea un PDF en el que se mantienen todos los datos de Illustrator.
Los PDF que se crean con este ajuste preestablecido se pueden volver a abrir en Illustrator sin perder ningún dato.
Páginas grandes (sólo para Acrobat) Crea archivos PDF apropiados para visualizar e imprimir dibujos de ingeniería
de más de 508 x 508 cm (200 x 200 pulgadas). Estos archivos PDF se pueden abrir en Acrobat y Reader 7.0 y
posteriores.
PDF/A-1b: 2005 (CMYK y RGB) (sólo para Acrobat) Se usa para la conservación a largo plazo (archivado) de
documentos electrónicos. PDF/A-1b usa PDF 1.4 y convierte todos los colores a CMYK o RGB, según el estándar
elegido. Estos archivos PDF se pueden abrir en Acrobat y Reader versiones 5.0 y posteriores.
PDF/X-1a (2001 y 2003) PDF/X-1a necesita que se incrusten todas las fuentes, que se especifiquen las marcas y
sangrados apropiados y que el color aparezca como CMYK, tintas planas o ambos. Los archivos compatibles deben
contener información que describa las condiciones de impresión para los que han sido preparados. Los archivos PDF
creados con compatibilidad con PDF/X-1a pueden abrirse en Acrobat 4.0, Acrobat Reader 4.0 y posterior.
PDF/X-1a usa PDF 1.3, disminuye la resolución de las imágenes en color y escala de grises a 300 ppp y la de las
imágenes monocromas a 1.200 ppp, incrusta subconjuntos de todas las fuentes, crea archivos PDF sin etiquetas y
acopla transparencias con el ajuste de alta resolución.
Nota: los ajustes preestablecidos PDF/X1-a:2003 y PDF/X-3 (2003) se colocan en el equipo durante la instalación, pero
no están disponibles hasta que los traslade a la carpeta Extras de la carpeta Settings.
PDF/X-3 Este ajuste preestablecido crea un PDF basado en la norma ISO PDF/X-3:2002. El archivo PDF creado en esta
configuración puede abrirse en Acrobat 4.0 y Acrobat Reader 4.0 o versiones posteriores.
PDF/X-4 (2008) Este ajuste preestablecido de creación de archivos ISO PDF/X-4:2008 admite transparencia interactiva
(la transparencia no se acopla) y gestión de color ICC. Los archivos PDF exportados con este ajuste preestablecido
están en formato PDF 1.4. Se reduce la resolución de las imágenes y se comprimen, y las fuentes se incrustan de la
misma forma que con los ajustes PDF/X-1a y PDF/X-3. Puede crear archivos compatibles con PDF/X-4:2008
directamente desde los componentes de Creative Suite 4 y 5, incluidos Illustrator, InDesign y Photoshop. Acrobat 9
Pro da facilidades para validar y comprobar de forma preeliminar archivos PDF para que sean compatibles con
PDF/X-4:2008 así como para convertir archivos que no sean PDF/X a PDF/X-4:2008 si es posible.

316
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Adobe recomienda PDF/X-4:2008 como el formato de archivo PDF óptimo para flujos de publicación impresa de PDF
fiables.
Calidad de prensa Crea archivos PDF para impresión de alta calidad (por ejemplo, impresión digital o separaciones
para una fotocomponedora o platesetter), pero no crea archivos compatibles con PDF/X. En este caso, la calidad del
contenido es lo más importante. El objetivo es mantener en un archivo PDF toda la información que una impresora
comercial o un proveedor de servicios de impresión necesita para imprimir el documento correctamente. Este
conjunto de opciones utiliza PDF 1.4, convierte colores a CMYK, disminuye la resolución de las imágenes en color y
en escala de grises a 300 ppp y la de las imágenes monocromas a 1.200 ppp, incrusta subconjuntos de todas las fuentes
y conserva las transparencias (para los tipos de archivo que las admitan).
Estos archivos PDF se pueden abrir en Acrobat 5.0 y Acrobat Reader 5.0 y posterior.
Nota: antes de crear un archivo Adobe PDF para enviarlo a una imprenta comercial o a un proveedor de servicios de
impresión, infórmese de cuál debe ser la resolución de salida y demás ajustes o pida un archivo .joboptions con los ajustes
recomendados. Puede que tenga que personalizar la configuración de Adobe PDF para un proveedor determinado y, a
continuación, proporcionar un archivo .joboptions para su propio uso.
PDF de contenido enriquecido Crea archivos PDF accesibles que incluyen etiquetas, hiperenlaces, elementos
interactivos y capas. Este conjunto de opciones utiliza PDF 1.5 e incrusta subconjuntos de todas las fuentes. Además
optimiza archivos para “byte serving” o descarga de una sola página cada vez. Estos archivos PDF se pueden abrir en
Acrobat 6.0 y Acrobat Reader 6.0 y posterior. (El PDF de contenido enriquecido se encuentra en la carpeta Extras).
Nota: este valor preestablecido se denominaba eBook en versiones anteriores de ciertas aplicaciones.
Tamaño de archivo más pequeño Crea archivos PDF para su visualización en Internet o una intranet o bien para la
distribución por correo electrónico. Este conjunto de opciones utiliza compresión, disminución de resolución y una
resolución de imagen relativamente baja. Convierte todos los colores a sRGB e incrusta las fuentes. Además optimiza
archivos para “byte serving” o descarga de una sola página cada vez. Para obtener mejores resultados, evite utilizar este
ajuste preestablecido si quiere imprimir el archivo PDF.
Estos archivos PDF se pueden abrir en Acrobat 5.0 y Acrobat Reader 5.0 y posterior.
Estándar (sólo para Acrobat) Crea archivos PDF que se imprimen en impresoras de escritorio o copiadoras digitales,
se publican en un CD o se envían a un cliente como prueba de publicación. Este conjunto de opciones utiliza
compresión y disminución de la resolución para mantener reducido el tamaño del archivo, pero también incrusta
subconjuntos de todas las fuentes (si se permite) utilizadas en el archivo, convierte todos los colores a sRGB e imprime
con una resolución media. Tenga en cuenta que los subconjuntos de fuentes de Windows no se incrustan de forma
predeterminada. Los archivos PDF creados con este archivo de ajustes pueden abrirse en Acrobat 5.0, Acrobat Reader
5.0 y versiones posteriores.
Para obtener más información sobre los ajustes de PDF compartidos para los componentes de Creative Suite, consulte
el archivo Guía de integración de PDF del DVD de Creative Suite.
Personalización de los ajustes preestablecidos de PDF
A pesar de que los ajustes preestablecidos de PDF están basados en los métodos óptimos de trabajo, puede ser que su
flujo de trabajo, o quizás el flujo de trabajo de su impresora, necesite ajustes de PDF especializados que no estén
disponibles a través de ninguno de los ajustes preestablecidos incorporados. En este caso, usted mismo o su proveedor
de servicios pueden crear ajustes preestablecidos personalizados.
1 Seleccione Edición > Ajustes preestablecidos de Adobe PDF.

317
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
2 Realice una de las siguientes acciones:
• Para crear un nuevo ajuste preestablecido, haga clic en Nuevo. Si desea basar el ajuste preestablecido nuevo en
uno ya existente, selecciónelo primero.
• Para editar un ajuste preestablecido personalizado existente, seleccione el ajuste y haga clic en Edición. Los
ajustes preestablecidos por defecto no pueden editarse.
• Para eliminar un valor, selecciónelo y haga clic en Eliminar.
• Para guardar un valor en una ubicación distinta de la carpeta predeterminada Settings de la carpeta Adobe PDF,
selecciónelo y haga clic en Guardar como. Especifique una ubicación y haga clic en Guardar.
3 Establezca las opciones de PDF y haga clic en OK.
Como alternativa, puede crear un ajuste preestablecido personalizado al guardar un archivo PDF haciendo clic en
Guardar ajuste preestablecido situado en la parte inferior del cuadro de diálogo Guardar Adobe PDF.
Si desea compartir los ajustes preestablecidos con un colega, seleccione uno o más ajustes preestablecidos y haga clic
en Exportar. Los ajustes preestablecidos se guardan en un archivo .joboptions diferente, que puede transferir a otra
persona por correo electrónico o a través de la red.
Más temas de ayuda
“Establecimiento de opciones de Adobe PDF” en la página 317
Carga de ajustes preestablecidos de PDF
Illustrator incluye archivos de ajustes preestablecidos de PDF complementarios (.joboptions). También puede recibir
archivos de ajustes preestablecidos de PDF personalizados de proveedores de servicios y colegas.
❖ Para cargar ajustes preestablecidos de PDF en todas las aplicaciones de Creative Suite , realice una de las acciones
siguientes:
• Haga doble clic en el archivo .joboptions.
• Seleccione Edición > Ajustes preestablecidos de Adobe PDF. Haga clic en Importar y seleccione el archivo
.joboptions que desea cargar.
Opciones de Adobe PDF
Las opciones de Adobe PDF se dividen en categorías. Cambiar alguna de las opciones hace que el nombre del ajuste
preestablecido cambie a A medida. Las categorías se muestran en una lista situada en la parte izquierda del cuadro de
diálogo Guardar Adobe PDF, a excepción de las opciones Estándar y Compatibilidad que se encuentran situadas en la
parte superior del cuadro de diálogo.
Establecimiento de opciones de Adobe PDF
Las opciones de Adobe PDF se dividen en categorías. Cambiar alguna de las opciones hace que el nombre del ajuste
preestablecido cambie a A medida. Las categorías se muestran en una lista situada en la parte izquierda del cuadro de
diálogo Guardar Adobe PDF, a excepción de las opciones Estándar y Compatibilidad que se encuentran situadas en la
parte superior del cuadro de diálogo.
Estándar Especifica un estándar de PDF para el archivo.
Compatibilidad Especifica una versión de PDF para el archivo.

318
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Generales Especifica opciones de archivo básicas.
Compresión Especifica si la ilustración debe comprimirse o debe reducirse su resolución y, si es así, qué método y
ajustes hay que utilizar.
Marcas y sangrados Especifica las marcas de la impresora y las áreas de sangrado. A pesar de que las opciones son las
mismas que las del cuadro de diálogo Imprimir, los cálculos son sutilmente diferentes porque el PDF no se imprime
en un tamaño de página conocido.
Salida Controla la forma en que los colores y los perfiles de calidad de salida de PDF/X se guardan en el archivo PDF.
Avanzado Controla la forma en que las fuentes, sobreimpresiones y transparencias se guardan en el archivo PDF.
Seguridad Añade seguridad al archivo PDF.
Resumen Muestra un resumen de los ajustes actuales de PDF. Para guardar el resumen como archivo de texto ASCII,
haga clic en Guardar resumen.
Acerca de los estándares PDF/X
Los estándares PDF/X están definidos por la organización internacional de estandarización (ISO, International
Organization for Standardization). Los estándares PDF/X se aplican al intercambio de contenido gráfico. Durante la
conversión a PDF, se verifica la conformidad del archivo en proceso con el estándar especificado. Si el PDF no se ajusta
al estándar ISO seleccionado, aparece un mensaje en el que se le pide que elija entre cancelar la conversión o crear un
archivo no estándar. Los estándares más usados en los flujos de trabajo de impresión profesional son varios formatos
PDF/X: PDF/X-1a, PDF/X-3 y PDF/X-4.
Nota: para más información sobre PDF/X, consulte el sitio Web de la ISO y el sitio Web de Adobe.
Niveles de compatibilidad de PDF
Al crear archivos PDF, debe decidir qué versión de PDF va a utilizar. Puede cambiar la versión de PDF adoptando un
ajuste preestablecido distinto o eligiendo una opción de compatibilidad al guardar un PDF o editar un ajuste
preestablecido de PDF.
Normalmente, a menos que haya una necesidad concreta de compatibilidad retroactiva, se recomienda usar la versión
más reciente (en este caso, la versión 1.7). La versión más reciente incluirá todas las funciones y funcionalidades más
novedosas. No obstante, para documentos de amplia distribución, considere la posibilidad de elegir Acrobat 5 (PDF
1.4) o Acrobat 6 (PDF 1.5) para garantizar que todos los usuarios puedan visualizar e imprimir el documento.
En la tabla siguiente se comparan algunas funciones de los archivos PDF creados con configuraciones de
compatibilidad diferentes.

319
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Opciones generales para PDF
Puede establecer las siguientes opciones en la sección Generales del cuadro de diálogo Guardar Adobe PDF:
Descripción Muestra la descripción del ajuste preestablecido seleccionado y ofrece un espacio para editar la
descripción. Puede pegar una descripción del portapapeles. Al editar la descripción de un ajuste preestablecido se
añade la palabra “(modificado)” al nombre del ajuste. Y a la inversa, al cambiar los ajustes de un ajuste preestablecido,
se antepone “[Basado en <Nombre ajuste preestablecido actual>]” a la descripción.
Conservar capacidades de edición de Illustrator Guarda todos los datos de Illustrator en un archivo PDF. Seleccione
esta opción si desea volver a abrir y editar el archivo PDF en Adobe Illustrator.
Importante: la opción Conservar capacidades de edición de Illustrator contrarresta la compresión agresiva y la
disminución de resolución. Si el tamaño del archivo es un problema, deseleccione esta opción.
Incrustar miniaturas de página Crea una miniatura de la ilustración. La miniatura se muestra en los cuadros de
diálogo Abrir o Colocar de Illustrator.
Optimizar para Vista rápida en Web Optimiza el archivo PDF para verlo de manera más rápida en un navegador Web.
Ver PDF después de guardar Abre el archivo PDF recién creado en la aplicación de visualización de PDF por defecto.
Crear capas de Acrobat a partir de capas de nivel superior Guarda las capas de nivel superior de Illustrator dentro del
archivo PDF. Esto permite a los usuarios de Adobe Acrobat 6, 7 y 8 generar varias versiones del documento a partir de
un único archivo.
Nota: esta opción sólo está disponible si la opción de Compatibilidad es Acrobat 6 (1.5), Acrobat 7 (1.6) y Acrobat 8 (1.7).
Acrobat 4 (PDF 1.3) Acrobat 5 (PDF 1.4) Acrobat 6 (PDF 1.5) Acrobat 7 (PDF 1.6), Acrobat 8 y
versiones posteriores (PDF 1.7)
Los archivos PDF se pueden abrir
con Acrobat 3.0 y Acrobat
Reader 3.0 y posterior.
Los archivos PDF se pueden abrir
con Acrobat 3.0 y Acrobat
Reader 3.0 y posterior. Sin
embargo, es posible que las
funciones específicas de
versiones posteriores se pierdan o
no se puedan visualizar.
La mayoría de los archivos PDF se
pueden abrir con Acrobat 4.0 y
Acrobat Reader 4.0 y posterior.
Sin embargo, es posible que las
funciones específicas de
versiones posteriores se pierdan o
no se puedan visualizar.
La mayoría de los archivos PDF se
pueden abrir con Acrobat 4.0 y
Acrobat Reader 4.0 y posterior.
Sin embargo, es posible que las
funciones específicas de
versiones posteriores se pierdan o
no se puedan visualizar.
No puede contener ilustraciones
que utilizan efectos dinámicos de
transparencia. Toda transparencia
debe estar acoplada antes de la
conversión a PDF 1.3.
Es compatible con el uso de la
transparencia interactiva de la
imagen. (La función Acrobat
Distiller acopla las
transparencias).
Es compatible con el uso de la
transparencia interactiva de la
imagen. (La función Acrobat
Distiller acopla las
transparencias).
Es compatible con el uso de la
transparencia interactiva de la
imagen. (La función Acrobat
Distiller acopla las
transparencias).
No se admite el uso de capas. No se admite el uso de capas. Conserva las capas al crear
archivos PDF desde aplicaciones
que admiten la creación de
documentos PDF en capas, como
Illustrator CS o InDesign CS, o
versiones posteriores.
Conserva las capas al crear
archivos PDF desde aplicaciones
que admiten la creación de
documentos PDF en capas, como
Illustrator CS o InDesign CS, o
versiones posteriores.
Es compatible el espacio de color
DeviceN con 8 colorantes.
Es compatible el espacio de color
DeviceN con 8 colorantes.
Es compatible el espacio de color
DeviceN con hasta un máximo de
31 colorantes.
Es compatible el espacio de color
DeviceN con hasta un máximo de
31 colorantes.
Se pueden incrustar fuentes
multibyte. (Distiller convierte las
fuentes en la incrustación).
Se pueden incrustar fuentes
multibyte.
Se pueden incrustar fuentes
multibyte.
Se pueden incrustar fuentes
multibyte.
Admite seguridad RC4 de 40 bits. Admite seguridad RC4 de 128
bits.
Admite seguridad RC4 de 128
bits.
Admite seguridad RC4 de 128 bits
y AES (Advanced Encryption
Standard) de 128 bits.

320
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Más temas de ayuda
“Acerca de Adobe PDF” en la página 312
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465
“Creación de archivos Adobe PDF” en la página 313
Opciones de compresión y reducción de resolución para PDF
Al guardar ilustraciones en PDF, puede comprimir texto y arte lineal, así como comprimir y reducir la resolución de
las imágenes de mapa de bits. En función de los ajustes que seleccione, la compresión y la disminución de resolución
pueden reducir significativamente el tamaño de un archivo PDF sin experimentar pérdidas (o muy pocas) de datos o
precisión.
El área Compresión del cuadro de diálogo Guardar Adobe PDF se divide en tres secciones. Cada sección ofrece las
siguientes opciones de compresión y remuestreo de color, escala de grises o imágenes monocromas de la ilustración.
Importante: la opción Conservar capacidades de edición de Illustrator (del área de preferencias Generales) contrarresta
la compresión agresiva y la disminución de resolución. Si el tamaño del archivo es un problema, deseleccione esta opción.
Disminución de resolución Si decide utilizar el archivo PDF en la Web, utilice la disminución de resolución para
permitir una mayor compresión. Si decide imprimir el archivo PDF con una alta resolución, no utilice la disminución
de resolución. Deseleccione la opción para desactivar todas las opciones de disminución de resolución.
La disminución de resolución hace referencia a la reducción del número de píxeles de una imagen. Para reducir la
resolución de un color, escala de grises o imágenes monocromas, seleccione un método de interpolación: disminución
de resolución media, disminución de resolución bicúbica o submuestreo, e introduzca la resolución deseada (en
píxeles por pulgada). A continuación, introduzca una resolución en el cuadro de texto De imágenes de más de. Se
disminuirá la resolución de todas las imágenes que tengan una resolución superior a este umbral.
El método de interpolación que seleccione determinará el modo de eliminación de los píxeles:
• Disminución de resolución media Calcula un promedio de los píxeles de un área de muestra y sustituye toda el área
por el color del píxel medio a la resolución especificada.
• Submuestreo Selecciona un píxel en el centro del área de muestra y sustituye toda el área por el color de ese píxel.
Este método reduce significativamente el tiempo de conversión con la disminución de resolución, pero se obtienen
imágenes menos redondeadas y continuas.
• Disminución de resolución bicúbica Utiliza un promedio ponderado para determinar el color del píxel; suele
ofrecer mejores resultados que el simple método de promedio de disminución de resolución. Este es el método más
lento, pero a la vez el más preciso, por lo que obtienen las graduaciones más suaves.
Compresión Determina el tipo de compresión que se debe utilizar. La opción Automática establece automáticamente
la mejor compresión y calidad posibles para la ilustración contenida en el archivo. En la mayoría de los archivos, esta
opción produce resultados satisfactorios. Utilice Automática (JPEG) si necesita la máxima compatibilidad. Utilice
Automática (JPEG2000) para obtener una compresión superior.
• Compresión ZIP Funciona bien en imágenes con grandes áreas de un solo color o motivos recurrentes, así como
en imágenes en blanco y negro que contienen motivos recurrentes. Con la compresión ZIP pueden producirse, o no,
pérdidas de datos en función del ajuste Calidad.
• Compresión JPEG Adecuada para imágenes de escala de grises o en color. La compresión JPEG es una técnica que
produce pérdida de datos, lo que significa que elimina datos de la imagen y puede reducir su calidad; sin embargo,
intenta reducir el tamaño del archivo con la mínima pérdida de información. Debido a que la compresión JPEG
elimina datos, consigue tamaños de archivo mucho más pequeños que el formato ZIP.

321
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
• JPEG2000 Es el nuevo estándar internacional de compresión y empaquetado de datos de imágenes. Al igual que el
método de compresión JPEG, JPEG2000 es adecuado para imágenes de escala de grises o en color. También ofrece
ventajas adicionales, como la visualización progresiva.
• Compresión CCITT y longitud de serie sólo están disponibles para mapas de bits monocromos. La compresión
CCITT (Consultative Committee on International Telegraphy and Telephony) es adecuada para imágenes en blanco
y negro y para cualquier imagen explorada con una profundidad de imagen de 1 bit. Grupo 4 es un método general
que produce una buena compresión de la mayoría de las imágenes monocromas. Grupo 3, método que utiliza la
mayoría de los fax, comprime los mapas de bits monocromáticos de fila en fila. Con la compresión Longitud de serie
se obtienen los mejores resultados en imágenes con áreas grandes de blanco o negro sólido.
Calidad de imagen Determina la cantidad de compresión que se va a aplicar. Las opciones disponibles dependen del
método de compresión. En el caso de la compresión JPEG, Illustrator ofrece las opciones de calidad Mínima, Baja,
Media, Alta y Máxima. En el caso de compresión ZIP, Illustrator ofrece las opciones de calidad de 4 y 8 bits. Si utiliza
la compresión ZIP de 4 bits con imágenes de 4 bits, o la compresión ZIP de 8 bits con imágenes de 4 u 8 bits, el método
ZIP es sin pérdidas; es decir, no se eliminan datos para reducir el tamaño de archivo, de modo que la calidad de la
imagen no se ve afectada. Si utiliza la compresión ZIP de 4 bits con datos de 8 bits, la calidad de la imagen puede verse
afectada, ya que se pierden datos.
Tamaño de mosaico Esta opción sólo se activa si su ajuste Compresión correspondiente está establecido en JPEG2000.
Determina el tamaño de los azulejos para la visualización progresiva.
Comprimir texto y arte lineal Aplica la compresión a todo el texto y el arte lineal del archivo. Con este método no se
producen pérdidas de detalles o calidad.
Más temas de ayuda
“Acerca de Adobe PDF” en la página 312
Opciones de marcas y sangrado para PDF
El sangrado es la parte de la ilustración que queda fuera del cuadro delimitador de impresión o fuera de las marcas de
recorte y de límite. El sangrado se incluye en la ilustración como margen de error para garantizar que la tinta se
imprimirá hasta el borde de la página una vez que se recorte, o bien para asegurarse de que se puede añadir un borde
exterior a la imagen.
El área Marcas y sangrados del cuadro de diálogo Guardar Adobe PDF le permite especificar la anchura del sangrado
y añadir varias marcas de impresora al archivo.
Todas las marcas de impresora Activa todas las marcas de impresora (Marcas de límite, Marcas de registro, Barras de
color e Información de página) del archivo PDF.
Tipo de marcas de impresora Le permite seleccionar marcas de impresora latinas o japonesas para las páginas
impresas en idiomas asiáticos.
Marcas de límite Coloca una marca en cada esquina del área de límite para indicar los límites del cuadro del PDF.
Grosor de marca de límite Determina el grosor de trazo de las marcas de límite.
Marcas de registro Coloca marcas fuera de la mesa de trabajo para alinear las diferentes separaciones de un
documento en color.
Desplazamiento Determina la distancia de todas las marcas de impresora desde el borde de la mesa de trabajo. Las
marcas de límite se sitúan en el borde del espacio determinado por el desplazamiento.

322
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Barras de color Añade un pequeño cuadrado de color a cada tinta plana o cuatricromía. Las tintas planas que se
convierten en cuatricromías se representan mediante cuatricromías. El proveedor de servicios utiliza estas marcas para
ajustar la densidad de la tinta en la imprenta.
Información de página Coloca información de la página fuera de la mesa de trabajo de la página. La información de
página incluye el nombre de archivo, el número de página, la fecha y hora actuales y el nombre de la separación de
color.
Usar ajustes de sangrado de documento Usa los ajustes de sangrado del documento en lugar de los ajustes de
sangrado de este cuadro de diálogo.
Sangrado Superior, Inferior, Izquierda y Derecha Controla el sangrado de la ilustración. Cuando se selecciona el botón
, los cuatro valores son proporcionales: al editar uno se actualizarán los valores de los otros tres.
Más temas de ayuda
“Acerca de Adobe PDF” en la página 312
Opciones de gestión de color y de PDF/X para PDF
Puede establecer las siguientes opciones en la sección Salida del cuadro de diálogo Guardar Adobe PDF. Las
interacciones entre las opciones de Salida cambian según si está o no activada la gestión de color y del estándar de PDF
seleccionado.
Conversión de color Especifica cómo representar la información de color en el archivo Adobe PDF. Si convierte
objetos de color a RGB o CMYK, elija también un perfil de destino en el menú emergente. Durante la conversión de
colores, se conserva toda la información de color de tinta plana. Sólo los equivalentes de color de cuatricromía se
convierten al espacio de color designado.
• Sin conversión Mantiene los datos de color. Éste es el valor por defecto si se ha seleccionado PDF/X-3.
• Convertir a destino (conservar valores) Conserva los valores de color del contenido no etiquetado en el mismo
espacio de color que el perfil de destino (asignando el perfil de destino, sin convertirlo). El resto del contenido se
convierte al espacio de destino. Esta opción no está disponible si la gestión de color está desactivada. La norma de
inclusión de perfil determina si se incluye o no el perfil.
• Convertir a destino Convierte todos los colores al perfil seleccionado para Destino. La norma de inclusión de perfil
determina si se incluye o no el perfil.
Nota: si se selecciona Convertir a destino, y el destino no coincide con el perfil del documento, aparece un icono de aviso
al lado de la opción.
Destino Describe la gama del dispositivo de salida RGB o CMYK, como su monitor o un estándar SWOP. Mediante
este perfil, Illustrator convierte la información de color del documento (definida por el perfil de origen en la sección
Espacios de trabajo del cuadro de diálogo Ajustes de color) al espacio de color del dispositivo de salida de destino.
Norma de inclusión de perfil Determina si un perfil de color se incluye en el archivo.
Nombre de perfil de calidad de salida Especifica la condición de impresión caracterizada para el documento. Es
preciso un perfil de calidad de salida para crear archivos compatibles con PDF/X. Este menú sólo está disponible si hay
seleccionado un estándar PDF/X (o ajuste preestablecido) en el cuadro de diálogo Guardar Adobe PDF. Las opciones
disponibles dependen de si la gestión de color está o no activada. Por ejemplo, si está desactivada, en el menú aparecen
los perfiles de impresora disponibles. Si está activada, se mostrará el mismo perfil seleccionado para Perfil de destino
(siempre que sea un dispositivo de salida CMYK), además de otros perfiles de impresora predefinidos.
Condición de salida Nombre Describe la condición de impresión deseada. Esta entrada puede resultar útil para el
receptor del documento PDF.

323
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Identificador de condición de salida Puntero a más información sobre la condición de impresión deseada. El
identificador se introduce automáticamente para las condiciones de impresión incluidas en el registro ICC.
Nombre de registro Indica la dirección Web para obtener más información sobre el registro. La dirección URL se
introduce automáticamente para los nombres de registro ICC.
Marcar como reventado Indica el estado de reventado del documento. La compatibilidad con PDF/X requiere un valor
verdadero (seleccionado) o falso (deseleccionado). Los documentos que no cumplan el requisito no serán compatibles
con PDF/X.
Más temas de ayuda
“Acerca de Adobe PDF” en la página 312
Opciones de fuente y acoplamiento de PDF
Puede establecer las siguientes opciones en la sección Avanzado del cuadro de diálogo Guardar Adobe PDF:
Crear subgrupo de fuentes cuando el porcentaje de caracteres utilizados sea menor que Especifica cuándo debe
incrustarse toda la fuente (en lugar de incrustar sólo los caracteres utilizados en el documento) en función de la
cantidad de caracteres de la fuente que se utilicen en el documento. Por ejemplo, si una fuente contiene 1.000 caracteres
pero el documento sólo utiliza 10 de esos caracteres, puede decidir que no vale la pena aumentar el tamaño del archivo
por incrustar la fuente.
Sobreimpresiones Especifica el modo de almacenamiento de los colores superpuestos que se establece para la
sobreimpresión. Puede optar por mantener o descartar la sobreimpresión. Si Compatibilidad (en la parte superior del
cuadro de diálogo) está establecida en Acrobat 4 (PDF 1.3), también puede optar por simular la sobreimpresión
acoplando la ilustración.
Ajuste preestablecido Si Compatibilidad (en la parte superior del cuadro de diálogo) está establecida en Acrobat 4
(PDF 1.3) y la ilustración contiene transparencias, puede especificar un ajuste preestablecido (o un conjunto de
opciones) para acoplar la transparencia. También puede hacer clic en A medida para personalizar los ajustes del
acoplador.
Nota: Acrobat 5 (PDF 1.4), Acrobat 6 (PDF 1.5) y Acrobat 7 (PDF 1.6) mantienen automáticamente las transparencias
de una ilustración. Como resultado, las opciones Ajuste preestablecido y A medida no están disponibles para estos niveles
de compatibilidad.
Más temas de ayuda
“Acerca de Adobe PDF” en la página 312
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465
“Acerca de la sobreimpresión” en la página 474
Adición de seguridad en archivos PDF
Al guardar como PDF, puede añadir protección por contraseña y restricciones de seguridad, además de limitar las
personas que pueden abrir el archivo, copiar y extraer contenido, imprimir el documento, etc.
Un archivo Adobe PDF puede pedir contraseña para abrir un documento (contraseña de apertura de documento) y
para cambiar la configuración de seguridad (contraseña de permisos). Si define alguna restricción de seguridad en el
archivo, deberá especificar ambas contraseñas; si no, cualquier usuario que lo abra podrá eliminar las restricciones. Si
un archivo se abre con una contraseña de permisos, las restricciones de seguridad se desactivarán temporalmente.

324
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
El método de seguridad RC4 de RSA Corporation se usa para proteger los archivos PDF con contraseña. En función
del valor de Compatibilidad (en la categoría General), el nivel de codificación será alto o bajo.
Nota: los valores de Adobe PDF no admiten contraseñas ni configuración de seguridad. Si selecciona contraseñas y
configuración de seguridad en el cuadro de diálogo Exportar Adobe PDF y luego hace clic en Guardar ajuste, no se
conservarán.
Opciones de seguridad
Puede definir las siguientes opciones al crear un PDF o al aplicar la protección por contraseña a un PDF. Las opciones
varían según la configuración de Compatibilidad. Las opciones de seguridad no están disponibles para estándares o
ajustes PDF/X.
Compatibilidad Define el tipo de codificación para abrir un documento protegido con contraseña. Acrobat 6 y
versiones posteriores permiten habilitar la búsqueda de metadatos.
Tenga en cuenta que los usuarios de versiones anteriores de Acrobat no pueden abrir documentos PDF con una
configuración de compatibilidad superior. Por ejemplo, si selecciona la opción Acrobat 8, el documento no puede
abrirse en Acrobat 6.0 o anteriores.
Solicitar una contraseña para abrir el documento Seleccione esta opción para requerir que los usuarios escriban la
contraseña que especifique para abrir el documento.
Contraseña de apertura de documento
Especifique la contraseña que los usuarios deben escribir al abrir el archivo PDF.
Nota: si olvida una contraseña, no hay ninguna manera de recuperarla del documento. Es buena idea almacenar las
contraseñas en una ubicación separada y segura por si las olvida.
Usar una contraseña para limitar la edición de los ajustes de seguridad y permisos Limita el acceso a los ajustes de
seguridad del archivo PDF. Si el archivo se abre en Adobe Acrobat, el usuario puede ver el archivo, pero debe
introducir la contraseña de permisos especificada para cambiar los ajustes de seguridad y permisos del archivo. Si el
archivo se abre en Illustrator, Photoshop o InDesign, el usuario debe introducir la contraseña de permisos, ya que no
se puede abrir el archivo en modo de sólo visualización.
Contraseña de permisos Especifique una contraseña necesaria para cambiar la configuración de permisos. Esta
opción sólo está disponible si se selecciona la opción precedente.
Impresión permitida Especifica el nivel de impresión del documento PDF permitido para los usuarios.
• Ninguna Evita que los usuarios impriman el documento.
• Baja resolución (150 ppp) Permite a los usuarios imprimir con una resolución no superior a 150 ppp. Es posible
que la impresión sea más lenta porque cada página se imprime como una imagen de mapa de bits. Esta opción sólo
está disponible si la opción Compatibilidad está definida en Acrobat 5 (PDF 1.4) o posterior.
• Alta resolución Permite a los usuarios imprimir en cualquier resolución, dirigiendo la salida vectorial de alta
calidad a PostScript y otras impresoras que sean compatibles con funciones avanzadas de impresión de alta calidad.
Cambios permitidos Define las acciones de edición que están permitidas en el documento PDF.
• Ninguna Impide que el usuario introduzca en el documento los cambios que se enumeran en el menú Cambios
permitidos, como el rellenado de campos de formulario y la adición de comentarios.
• Inserción, eliminación y rotación de páginas Permite a los usuarios insertar, eliminar y rotar páginas, y crear
marcadores y miniaturas. Esta opción sólo está disponible para una codificación alta (RC4 de 128 bits o AES).
• Rellenado de campos de formulario y firma Permite a los usuarios rellenar formularios y añadir firmas digitales.
Esta opción no les permite añadir comentarios ni crear campos de formulario. Esta opción sólo está disponible para
una codificación alta (RC4 de 128 bits o AES).

325
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
• Comentarios, rellenado de campos de formulario y firma Permite a los usuarios insertar comentarios y firmas
digitales, así como rellenar formularios. Esta opción no permite mover objetos de página ni crear campos de
formulario.
• Todo excepto extraer páginas Permite editar el documento, crear y rellenar campos de formulario y añadir
comentarios y firmas digitales.
Activar copia de texto, imágenes y otro contenido Permite a los usuarios seleccionar y copiar el contenido de un PDF.
Activar acceso a texto de dispositivos lectores de pantalla para usuarios con problemas de visión Permite a los
usuarios con problemas de visión leer el documento mediante lectores de pantalla, pero no les permite copiar o extraer
el contenido del documento. Esta opción sólo está disponible para una codificación alta (RC4 de 128 bits o AES).
Activar metadatos de texto sin formato Permite a los usuarios copiar y extraer contenido del PDF. Esta opción sólo
está disponible si Compatibilidad tiene el valor Acrobat 6 o versiones posteriores. La selección de esta opción permite
almacenar/buscar sistemas y motores de búsqueda para acceder a metadatos almacenados en el documento.
Información de archivo y metadatos
Los metadatos constituyen un conjunto de información estandarizada acerca de un archivo, como su nombre de autor,
resolución, espacio de color, copyright y las palabras clave aplicadas al mismo.
La información de archivo del panel Información de documento proporciona información general del archivo y
características del objeto, así como el número y los nombres de los estilos gráficos, colores personalizados, motivos,
degradados, fuentes e imágenes colocadas.
Acerca de los metadatos
Los metadatos constituyen un conjunto de información estandarizada acerca de un archivo, como su nombre de autor,
resolución, espacio de color, copyright y las palabras clave aplicadas al mismo. Por ejemplo, la mayoría de las cámaras
digitales adjuntan información básica para un archivo de imagen, como su altura, anchura, formato de archivo y la
hora en la que se tomó la imagen. Puede utilizar metadatos para perfeccionar el flujo de trabajo y organizar los
archivos.
Acerca del estándar XMP
La información de metadatos se almacena utilizando el estándar Extensible Metadata Platform (XMP), en el que se
crean Adobe Bridge, Adobe Illustrator, Adobe InDesign y Adobe Photoshop. Los ajustes realizados a imágenes con
Photoshop® Camera RAW se guardan como metadatos XMP. XMP se crea en XML y en la mayoría de lo casos los
metadatos se almacenan en el archivo. Si no es posible almacenar la información en el archivo, los metadatos se
almacenan en un archivo independiente denominado archivo sidecar. XMP facilita el intercambio de metadatos entre
aplicaciones de Adobe y entre flujos de trabajo de autoedición. Por ejemplo, puede guardar metadatos de un archivo
como plantilla e importarlos a otros archivos.
Los metadatos que se almacenan en otros formatos, como Exif, IPTC (IIM), GPS y TIFF, se sincronizan y se describen
con XMP para que se puedan ver y gestionar con mayor facilidad. Otras aplicaciones y funciones (por ejemplo, Adobe
Drive) también utilizan XMP para comunicarse y almacenar información como comentarios de versiones, en la que
puede realizar búsquedas con Adobe Bridge.
En la mayoría de los casos, los metadatos permanecen con el archivo incluso cuando cambia el formato de archivo (por
ejemplo, de PSD a JPG). Los metadatos también se mantienen cuando los archivos se colocan en un documento o
proyecto de Adobe.

326
USO DE ILLUSTRATOR
Importación, exportación y almacenamiento
Última modificación 24/5/2011
Si se dedica al desarrollo en C++ o Java, use el SDK del conjunto de herramientas de XMP para personalizar el
procesamiento y el intercambio de metadatos. Si se dedica al desarrollo en Adobe Flash o Flex, use el SDK de
información de archivos de XMP para personalizar el cuadro de diálogo Información de archivo. Para obtener más
información, visite el sitio Web de Adobe.
Trabajo con metadatos en Adobe Bridge y en los componentes de Adobe Creative Suite
Muchas de las potentes funciones de Adobe Bridge que le permiten organizar, buscar y mantener el control de los
archivos y versiones dependen de los metadatos XMP de los archivos. Adobe Bridge le proporciona dos maneras de
trabajar con metadatos: mediante el panel Metadatos y mediante el cuadro de diálogo Información de archivo.
En algunos casos, existen varias vistas para la misma propiedad de metadatos. Por ejemplo, una propiedad se puede
etiquetar como Autor en una vista y como Creador en otra, pero ambas hacen referencia a la misma propiedad
subyacente. Incluso aunque personaliza estas vistas para flujos de trabajo específicos, permanecen estandarizadas
mediante XMP.
Información general del panel Información de documento
El panel Información de documento se utiliza para ver listados de información general del archivo y características del
objeto, así como el número y los nombres de los estilos gráficos, colores personalizados, motivos, degradados, fuentes
e imágenes colocadas. Para mostrar el panel, elija Ventana > Información de documento.
• Para ver un tipo de información diferente, seleccione una opción del menú del panel: Documento, Objetos, Estilos
gráficos, Pinceles, Objetos de tintas planas, Objetos de motivo, Objetos de degradado, Fuentes, Imágenes enlazadas,
Imágenes incrustadas y Detalles de fuente.
• Para ver información sólo sobre el objeto seleccionado, elija Sólo selección en el menú del panel. Si no selecciona
esta opción, se enumera información sobre todo el documento.
• Para guardar una copia de la información del archivo como archivo de texto, elija Guardar en el menú del panel.
Especifique un nombre y una ubicación y, a continuación, haga clic en Guardar.
• Para ver las dimensiones de la mesa de trabajo, haga clic en la herramienta mesa de trabajo, elija Documento del
menú del panel y escoja la mesa que desee ver haciendo clic en ella.
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 5

327
Última modificación 24/5/2011
Capítulo 9: Texto
Acerca del texto
Las funciones de texto son uno de los aspectos más importantes de Adobe Illustrator. Puede añadir una sola línea de
texto a la ilustración, crear columnas y filas de texto, hacer que el texto adopte una forma o siga un trazado, y trabajar
con formas de letras como si fuesen objetos gráficos. Las fuentes y los ajustes disponibles en Illustrator para
interlineado, kerning y espaciado antes y después de los párrafos son algunas de las opciones con las que cuenta para
modificar el aspecto del texto de la ilustración.
Puede crear texto mediante uno de los tres métodos siguientes: texto de punto empieza en el punto donde se hace clic
y que se expande en una línea horizontal o vertical conforme se introducen caracteres. El texto de área (también
denominado texto de párrafo) utiliza los límites de un objeto para controlar el flujo de caracteres. Texto en trazado
fluye lo largo del borde del trazado, ya sea éste abierto o cerrado.
Importación de texto
Puede importar texto a la ilustración desde un archivo creado en otra aplicación. Illustrator admite los siguientes
formatos para importar texto:
• Microsoft® Word para Windows 97, 98, 2000, 2002, 2003 y 2007
• Microsoft Word para Mac OS X, 2004 y 2008
• RTF (Formato de texto enriquecido)
• Sólo texto (ASCII) con codificación ANSI, Unicode, Shift JIS, GB2312, Chinese Big 5, cirílica, GB18030, griega,
turca, báltica y europea central
Una de las ventajas de importar texto desde un archivo, en lugar de copiarlo y pegarlo, es que el texto importado
conserva el formato de carácter y de párrafo. Por ejemplo, el texto de un archivo RTF conserva sus especificaciones
de fuente y estilo en Illustrator. También se pueden definir opciones de codificación y de formato cuando se
importa texto desde un archivo de sólo texto.
Importante: cuando importe texto desde archivos Microsoft Word y RTF, debe asegurarse de que las fuentes usadas
en el archivo estén disponibles en el sistema. Las fuentes y los estilos de fuente que falten, incluidas las fuentes que
tienen el mismo nombre pero formatos diferentes (Type 1, TrueType o CID), pueden producir resultados inesperados.
En los sistemas japoneses, las diferencias en los conjuntos de caracteres pueden impedir que el texto introducido en
Windows aparezca en pantalla en Mac OS.
Importación de texto en un archivo nuevo
1 Escoja Archivo > Abrir.
2 Seleccione el archivo de texto que desee abrir y haga clic en Abrir.
Importación de texto a un archivo existente
1 Escoja Archivo > Colocar. Seleccione el archivo de texto que desea importar y haga clic en Colocar.

328
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
2 Si coloca un archivo de sólo texto (.txt), lleve a cabo el siguiente procedimiento y después haga clic en OK.
• Especifique el conjunto de caracteres y la plataforma que se utilizó para crear el archivo.
• Seleccione una opción de Retornos de carro adicionales para determinar la manera en que Illustrator debe procesar
los retornos de carro adicionales del archivo.
• Seleccione la opción Espacios adicionales si desea que Illustrator sustituya cadenas de espacios del archivo por
tabuladores. Introduzca el número de espacios que equivaldrían a una tabulación.
Creación de texto
Introducción de texto en un punto
El texto de punto es una línea de texto horizontal o vertical que empieza en el punto donde se hace clic y que se expande
conforme se introducen caracteres. Cada línea de texto es independiente: la línea se amplía o se reduce al editarla, pero
no salta a la línea siguiente. Este método de inserción de texto es útil para añadir unas pocas palabras a la ilustración.
1 Seleccione la herramienta Texto o la herramienta Texto vertical .
El puntero se convierte en una I dentro de un cuadrado punteado. La pequeña línea horizontal que hay junto a la
parte inferior de la I marca la posición de la línea de base, donde se “apoya” el texto.
2 (Opcional) Establezca las opciones de formato de texto en el panel de control, el panel Carácter o el panel Párrafo.
3 Haga clic donde desee que empiece la línea de texto.
Importante: asegúrese de no hacer clic en un objeto ya existente, porque al hacerlo, el objeto se convertiría en texto de
área o texto en un trazado. Si en la posición donde desea introducir texto hay un objeto, bloquee u oculte el objeto.
4 Escriba el texto. Pulse Intro (Windows) o Retorno (Mac OS) para iniciar una línea de texto nueva dentro del mismo
objeto de texto.
5 Cuando termine de introducir texto, haga clic en la herramienta Selección para seleccionar el objeto de texto.
Como alternativa, pulse la tecla Ctrl y haga clic (Windows) o Comando y haga clic (Mac OS) en el texto.
Nota: para obtener más información sobre la forma de trabajar con texto en Illustrator, consulte el documento sobre
cómo trabajar con texto en www.adobe.com/go/learn_ai_type_es.
Más temas de ayuda
“Creación de texto en un trazado” en la página 336
Introducción de texto en un área
El texto de área (también denominado texto de párrafo) utiliza los límites de un objeto para controlar el flujo de
caracteres, tanto horizontal como verticalmente. Cuando el texto llega a uno de los límites, se ajusta automáticamente
a la forma del área definida. Este método de inserción de texto es útil si desea incluir uno o varios párrafos, como para
un folleto.
1 Defina el área delimitadora:
• Seleccione la herramienta Texto o la herramienta Texto vertical y arrastre diagonalmente para definir un
área delimitadora rectangular.

329
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
• Dibuje el objeto que desea utilizar como área delimitadora. No importa que el objeto tenga atributos de trazo o
relleno, porque Illustrator los elimina automáticamente. A continuación, seleccione la herramienta Texto ,
Texto vertical , Texto de área o Texto de área vertical y haga clic en algún punto del trazado del objeto.
Creación de un área de texto arrastrando (arriba) comparada con la conversión de una forma existente en un área de texto (abajo)
Nota: si el objeto es un trazado abierto, debe usar la herramienta Texto de área para definir el área delimitadora.
Illustrator dibuja una línea imaginaria entre los puntos finales del trazado para definir los límites.
2 (Opcional) Establezca las opciones de formato de texto en el panel de control, el panel Carácter o el panel Párrafo.
3 Escriba el texto. Pulse Intro (Windows) o Retorno (Mac OS) para comenzar un nuevo párrafo.
4 Cuando termine de introducir texto, haga clic en la herramienta Selección para seleccionar el objeto de texto.
Como alternativa, pulse la tecla Ctrl y haga clic (Windows) o Comando y haga clic (Mac OS) en el texto.
Si introduce más texto del que cabe en el área, aparecerá un cuadro pequeño con un signo más (+) cerca de la parte
inferior del área delimitadora.
Ejemplo de texto desbordado
Puede cambiar de tamaño el área de texto o extender el trazado para ver el texto desbordado. Asimismo, puede enlazar
el texto con otro objeto.
Para ver un vídeo en el que se explica cómo crear texto de punto y de área, consulte www.adobe.com/go/vid0045_es.
Para obtener más información sobre la forma de trabajar con texto en Illustrator, consulte el documento sobre cómo
trabajar con texto en www.adobe.com/go/learn_ai_type_es.

330
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Más temas de ayuda
“Creación de texto en un trazado” en la página 336
Cambio del tamaño de un área de texto
Puede cambiar el tamaño del texto de distintas maneras, dependiendo de si está creando texto en un punto, en un área
o en un trazado.
No existe un límite en la cantidad de texto que se puede introducir en un punto, de modo que no es necesario cambiar
el tamaño del cuadro de texto en este caso.
Al utilizar la herramienta Texto de área, puede arrastrar un objeto y escribir dentro del área seleccionada. En este caso,
el tamaño del texto se modifica al cambiar el tamaño del objeto con la herramienta Selección directa.
Al escribir texto en un trazado, puede enlazar texto entre objetos (consulte “Enlace de texto entre objetos” en la
página 333) si el texto no cabe en el trazado seleccionado. En este caso, el tamaño del texto también se modifica al
cambiar el tamaño del trazado con la herramienta Selección directa.
Compruebe que la configuración del cuadro delimitador esté establecida en Mostrar cuadro delimitador. Si no puede
ver el cuadro delimitador, haga clic en Ver > Mostrar cuadro delimitador.
❖ Para cambiar el tamaño, lleve a cabo uno de los procedimientos siguientes:
• Seleccione el objeto de texto con la herramienta Selección o en el panel Capas y arrastre un manejador en el cuadro
delimitador.
Cambio del tamaño de un área de texto con la herramienta Selección
• Seleccione el borde o la esquina del trazado de texto con la herramienta Selección directa . A continuación,
arrastre para ajustar la forma del trazado.
Le resultará más fácil ajustar el trazado de texto con la herramienta Selección directa si está en la vista Contornear.
Cambio del tamaño de un área de texto con la herramienta Selección directa

331
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
• Seleccione el objeto de texto con la herramienta Selección o en el panel Capas y elija Texto > Opciones de texto de
área. Introduzca los valores en Anchura y Altura, y haga clic en OK. Si el área de texto no es un rectángulo, estos
valores determinan las dimensiones del cuadro delimitador del objeto.
Cambio del margen alrededor de un área de texto
Cuando trabaje con un objeto de texto de área, puede controlar el espacio de separación entre el texto y el trazado
delimitador. Este espacio de separación se llama margen.
1 Seleccione un objeto de texto de área.
2 Escoja Texto > Opciones de texto de área.
3 Especifique un valor en Espaciado de margen y haga clic en OK.
Texto sin margen (izquierda) comparado con texto con margen (derecha)
Elevación o descenso de la primera línea de base de un área de texto
Cuando trabaje con un objeto de texto de área, puede controlar la alineación de la primera línea de texto con la parte
superior del objeto. Esta alineación se llama desplazamiento de la primera línea de base. Por ejemplo, puede hacer que
el texto quede por encima de la parte superior del objeto o a una distancia concreta por debajo.
Texto con la opción Altura de mayúsculas seleccionada en Primera línea de base (izquierda) comparado con texto con la opción Interlineado
seleccionada (derecha)
1 Seleccione un objeto de texto de área.
2 Escoja Texto > Opciones de texto de área.
3 Para Primera línea de base, seleccione una de las siguientes opciones:
Ascendente La altura del carácter “d” queda por debajo de la parte superior del objeto de texto.
Altura de mayúsculas La parte superior de las letras mayúsculas tocan la parte superior del objeto de texto.
Interlineado Utiliza el valor de interlineado del texto como distancia entre la línea de base de la primera línea de texto
y la parte superior del objeto de texto.
Altura x La altura del carácter “x” queda por debajo de la parte superior del objeto de texto.

332
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Altura de cuadro largo La parte superior del cuadro largo de las fuentes asiáticas toca la parte superior del objeto de
texto. Esta opción está disponible independientemente de la preferencia Mostrar opciones asiáticas.
Fijo Especifica la distancia entre la línea de base de la primera línea de texto y la parte superior del objeto de texto en
el cuadro Mín.
Heredado Utiliza la primera línea de base predeterminada que se haya usado en Adobe Illustrator 10 o versiones
anteriores.
4 Para Mín, especifique el valor para la desviación de la línea de base.
Más temas de ayuda
“Cambio de la línea de base” en la página 355
“Visualización de las opciones de texto asiático” en la página 375
Creación de filas y columnas de texto
1 Seleccione un objeto de texto de área.
2 Escoja Texto > Opciones de texto de área.
3 En las secciones Filas y Columnas del cuadro de diálogo, defina las siguientes opciones:
Número Especifica el número de filas y de columnas que desea que contenga el objeto.
Alcance Especifica la altura de las filas y la anchura de las columnas.
Fijo Determina lo que ocurre con el alcance de las filas y las columnas cuando se cambia el tamaño del área de texto.
Si esta opción está seleccionada y se cambia el tamaño del área de texto, puede cambiar el número de filas y de
columnas pero no su anchura. Deje esta opción sin seleccionar si desea que la anchura de las filas y las columnas cambie
cuando lo haga el tamaño del área de texto.
Opciones para cambiar el tamaño de filas y columnas
A. Columnas originales B. Columnas con tamaño cambiado con la opción Fijo seleccionada C. Columnas con tamaño cambiado con la opción
Fijo no seleccionada
Medianil Especifica la distancia entre filas o columnas.
4 En la sección Opciones del cuadro de diálogo, seleccione una opción de Flujo de texto para determinar la forma en
que el texto fluye entre filas y columnas: Por filas o Por columnas .
5 Haga clic en OK.
A
B
C

333
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Ajuste de un titular a lo ancho del área de texto
1 Seleccione una herramienta de texto y haga clic en el párrafo que desea encajar en el área de texto.
2 Escoja Texto > Encajar titular.
Nota: si modifica el formato del texto, asegúrese de volver a aplicar el comando Encajar titular.
Enlace de texto entre objetos
Para enlazar (o hacer continuar) texto de un objeto al siguiente, es necesario enlazar los objetos. Los objetos de texto
enlazados pueden tener cualquier forma, pero el texto debe introducirse en un área o en un trazado (no en un punto).
Cada objeto de texto de área contiene un puerto de entrada y un puerto de salida, que permiten vincularlo a otros
objetos y crear una copia vinculada del objeto de texto. Un puerto vacío indica que todo el texto está visible y el objeto
no está enlazado. Las flechas en los puertos indican que el objeto está vinculado con otro objeto. Un signo más de color
rojo en un puerto de salida indica que el objeto contiene texto adicional. Este texto que no se ve se llama texto
desbordado.
Puertos de objetos de texto enlazados
Los enlaces se pueden romper para que el texto fluya al primer objeto o al siguiente, así como eliminar todos los enlaces
y que el texto se quede en su posición actual.
Nota: cuando se trabaja con texto enlazado, puede resultar útil ver los enlaces. Para ver los enlaces, seleccione Ver >
Mostrar enlaces de texto y, a continuación, seleccione un objeto enlazado.
Más temas de ayuda
“Introducción de texto en un área” en la página 328
Enlace de texto
1 Utilice la herramienta Selección para seleccionar un objeto de texto de área.
2 Haga clic en el puerto de entrada o en el puerto de salida del objeto de texto seleccionado. El puntero se convierte
en el icono de texto cargado .
3 Lleve a cabo uno de los procedimientos siguientes:
• Para vincular con un objeto existente, coloque el puntero en el trazado del objeto. El puntero se convierte en .
Haga clic en el trazado para vincular los objetos.
• Para vincular con un objeto nuevo, haga clic o arrastre en una zona vacía de la mesa de trabajo. Al hacer clic se crea
un objeto del mismo tamaño y la misma forma que el original, mientras que al arrastrarlo, puede crear un objeto
rectangular de cualquier tamaño.
Otro método para enlazar texto entre objetos consiste en seleccionar un objeto de texto de área, seleccionar el objeto
u objetos a los que desee enlazarlo y, a continuación, seleccionar Texto > Texto enlazado > Crear.

334
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Eliminación o ruptura de enlaces
1 Seleccione un objeto de texto vinculado.
2 Lleve a cabo uno de los procedimientos siguientes:
• Para romper el enlace entre dos objetos, haga doble clic en el puerto en cualquier extremo del enlace. El texto fluye
al primer objeto.
• Para soltar un objeto de un enlace de texto, seleccione Texto > Texto enlazado > Soltar selección. El texto fluye al
objeto siguiente.
• Para quitar todos los enlaces, seleccione Texto > Texto enlazado > Quitar enlace. El texto permanece en su posición
actual.
Ceñido de texto alrededor de un objeto
Se puede ceñir texto de área alrededor de cualquier objeto, como objetos de texto, imágenes importadas y objetos
creados en Illustrator. Si el objeto alrededor del cual se desea ceñir el texto es una imagen de mapa de bits incrustada,
Illustrator ciñe el texto alrededor de los píxeles opacos o parcialmente opacos e ignora los píxeles totalmente
transparentes.
La forma de ceñir el texto viene dada por el orden de apilamiento de los objetos, que puede consultar en el panel Capas
si hace clic en el triángulo que aparece junto al nombre de la capa. Para ceñir texto alrededor de un objeto, dicho objeto
debe estar en la misma capa que el texto y hallarse directamente encima del texto en la jerarquía de la capa. Puede
arrastrar el contenido para hacerlo subir o bajar en el panel Capas a fin de modificar la jerarquía.
Texto ceñido alrededor de objetos
A. Objetos rodeados B. Texto ceñido
Más temas de ayuda
“Introducción de texto en un área” en la página 328
“Apilamiento de objetos” en la página 244
“Creación de texto en un trazado” en la página 336
A
B

335
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Ceñido de texto
1 Compruebe que el texto con el que desea ceñir un objeto cumple las siguientes condiciones:
• Es texto de área (escrito en un cuadro).
• Se encuentra en la misma capa que el objeto que desea ceñir.
• Se halla directamente por debajo del objeto que desea ceñir en la jerarquía de la capa.
Importante: si la capa contiene varios objetos de texto, mueva todos los que no desee ceñir alrededor del objeto rodeado
a otra capa o por encima del objeto rodeado.
2 Seleccione el objeto o los objetos alrededor de los que desea ceñir el texto.
3 Elija Objeto > Ceñir texto > Crear.
Definición de las opciones de ceñido
Puede definir las opciones de ceñido antes o después de ceñir el texto.
1 Seleccione el objeto rodeado.
2 Elija Objeto > Ceñir texto > Opciones de Ceñir texto y especifique las siguientes opciones:
Desplazamiento Especifica la cantidad de espacio entre el texto y el objeto rodeado. Puede introducir un valor positivo
o negativo.
Invertir ceñido Ciñe el texto alrededor del lado inverso del objeto.
Eliminación del ceñido de texto alrededor de un objeto
1 Seleccione el objeto rodeado.
2 Elija Objeto > Ceñir texto > Soltar.
Alineación de texto con objeto
Para alinear texto según el cuadro delimitador de los pictogramas reales en lugar de los datos métricos de fuente, realice
las acciones siguientes:
1 Aplique el efecto dinámico Contornear objeto en el objeto de texto con las opciones Efecto > Trazado > Contornear
objeto.
2 Configure el panel Alinear para que utilice delimitadores de previsualización con la opción Usar delimitadores de
previsualización del menú del panel Alinear (menú desplegable).
Tras aplicar estos ajustes, obtendrá exactamente la misma alineación que en el texto alineado. El texto sigue siendo
dinámico.
Eliminación de los objetos de texto vacíos de la ilustración
La eliminación de objetos de texto no utilizados hace que la ilustración sea más fácil de imprimir y reduce el tamaño
del archivo. Los objetos de texto vacíos pueden aparecer, por ejemplo, si hace clic inadvertidamente con la herramienta
Texto en el área de la ilustración y luego elige otra herramienta.
1 Escoja Objeto > Trazado > Limpiar.
2 Seleccione la opción Borrar trazados de texto vacíos y haga clic en OK.

336
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Creación de texto en un trazado
El texto en un trazado fluye a lo largo del borde del trazado, ya sea éste abierto o cerrado. La introducción de texto
horizontal da lugar a caracteres paralelos a la línea base. La introducción de texto vertical da lugar a caracteres
perpendiculares a la línea base. En cualquier caso, el texto fluye en la dirección en la que se añadieron los puntos al
trazado.
Introducción de texto en un trazado
1 Lleve a cabo uno de los procedimientos siguientes:
• Para crear texto horizontal en un trazado, seleccione la herramienta Texto o la herramienta Texto en
trazado .
• Para crear texto vertical en un trazado, seleccione la herramienta Texto vertical o la herramienta Texto vertical
en trazado .
2 (Opcional) Establezca las opciones de formato de texto en el panel de control, el panel Carácter o el panel Párrafo.
3 Sitúe el puntero sobre el trazado y haga clic. No importa que el trazado tenga atributos de trazo o relleno, porque
Illustrator los elimina automáticamente.
Nota: si se trata de un trazado cerrado, en lugar de abierto, debe utilizar la herramienta Texto en trazado.
4 Escriba el texto.
5 Cuando termine de introducir texto, haga clic en la herramienta Selección para seleccionar el objeto de texto.
Como alternativa, pulse la tecla Ctrl y haga clic (Windows) o Comando y haga clic (Mac OS) en el texto.
Si introduce más texto del que cabe en el área o en el trazado, aparecerá un cuadro pequeño con un signo más (+) cerca
de la parte inferior del área delimitadora.
Ejemplo de texto desbordado
Puede cambiar de tamaño el área de texto o extender el trazado para ver el texto desbordado. Asimismo, puede enlazar
el texto con otro objeto.
Para ver un vídeo en el que se explica cómo crear texto en un trazado, consulte www.adobe.com/go/vid0046_es. Para
obtener más información sobre la forma de trabajar con texto en Illustrator, consulte el documento sobre cómo
trabajar con texto en www.adobe.com/go/learn_ai_type_es.
Movimiento o reflejo de texto en un trazado
1 Seleccione el objeto de texto del trazado.

337
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Aparece un corchete al principio del texto, al final del trazado y en el punto medio, entre los corchetes de inicio y de
final.
2 Coloque el puntero sobre el corchete del centro del texto hasta que aparezca un pequeño icono junto al puntero .
3 Lleve a cabo uno de los procedimientos siguientes:
• Para mover el texto a lo largo del trazado, arrastre el corchete central por el trazado. Mantenga pulsada la tecla Ctrl
(Windows) o la tecla Comando (Mac OS) para evitar que el texto se refleje en el otro lado del trazado.
Desplazamiento de texto a lo largo del trazado
• Para invertir la dirección del texto del trazado, arrastre el corchete por el trazado. También puede seleccionar
Texto > Texto en trazado > Opciones de texto en trazado, seleccione Voltear y haga clic en OK.
Reflejo de texto a lo largo del trazado
Para mover el texto a través del trazado sin cambiar la dirección del texto, use la opción de desplazamiento vertical
del panel Carácter. Por ejemplo, si ha creado texto que va de izquierda a derecha en la parte superior de un círculo,
puede introducir un número negativo en el cuadro de texto Desplazamiento vertical para bajar el texto y colocarlo dentro
de la parte superior del círculo.
Para ver un vídeo en el que se explica cómo crear texto en un trazado, consulte www.adobe.com/go/vid0046_es.
Más temas de ayuda
“Cambio de la línea de base” en la página 355
Aplicación de efectos al texto en trazado
Los efectos de texto en trazado le permiten distorsionar la orientación de los caracteres en un trazado. Para poder
aplicar estos efectos, primero debe crear texto en un trazado.
1 Seleccione el objeto de texto del trazado.

338
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
2 Lleve a cabo uno de los procedimientos siguientes:
• Escoja Texto > Texto en trazado y elija un efecto del submenú.
• Escoja Texto > Texto en trazado > Opciones de texto en trazado. A continuación, seleccione una opción del menú
Efecto y haga clic en OK.
Nota: al aplicar el efecto Gravedad al texto en un trazado circular, se obtiene un resultado similar al efecto
predeterminado Arco iris. Se lleva a cabo según lo esperado en trazados ovalados, cuadrados, rectangulares o con forma
irregular.
Efectos de texto en trazado
A. Arco iris B. Sesgar C. Cinta 3D D. Escalón E. Gravedad
Ajuste de la alineación vertical del texto en un trazado
1 Seleccione el objeto de texto.
2 Escoja Texto > Texto en trazado > Opciones de texto en trazado.
3 Elija una opción del menú Alinear con el trazado para especificar el modo de alineación de todos los caracteres con
el trazado, con relación a la altura total de una fuente:
Trazo ascendente Alinea respecto al borde superior de la fuente.
Trazo descendente Alinea respecto al borde inferior de la fuente.
Centrar Alinea respecto al punto medio entre el trazo ascendente y el trazo descendente de la fuente.
Línea de base Alinea respecto a la línea de base. Éste es el ajuste por defecto.
Nota: los caracteres sin trazos ascendentes ni descendentes (como la letra e) o línea de base (como un apóstrofe) se alinean
verticalmente con caracteres que tienen trazos ascendentes, trazos descendentes y líneas de base. Estas dimensiones de
fuente están especificadas de forma permanente por el diseñador de la fuente.
Si desea controlar mejor la alineación vertical, use la opción de desplazamiento vertical del panel Carácter. Por
ejemplo, puede introducir un valor negativo en el cuadro de la opción Desplazamiento vertical para bajar el texto.
Más temas de ayuda
“Cambio de la línea de base” en la página 355
A
B
C
D
E

339
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Ajuste del espaciado entre caracteres alrededor de curvas cerradas
Cuando los caracteres fluyen alrededor de una curva cerrada o de un ángulo agudo, se abren en abanico de tal forma
que puede parecer que hay más espacio entre ellos. Puede estrechar el espaciado de los caracteres en las curvas
mediante la opción Espaciado del cuadro de diálogo Opciones de texto en un trazado.
1 Seleccione el objeto de texto.
2 Escoja Texto > Texto en trazado > Opciones de texto en trazado.
3 En Espaciado, introduzca un valor en puntos. Los valores más altos eliminan el espacio adicional de entre los
caracteres situados en curvas cerradas o ángulos agudos.
Texto sin ajuste de espaciado (izquierda) comparado con texto con ajuste de espaciado (derecha)
Nota: el valor de espaciado no afecta a los caracteres situados en segmentos rectos. Para cambiar el espaciado de los
caracteres en cualquier lugar del trazado, selecciónelos y después aplique kerning o tracking.
Escalado y rotación de texto
Selección del texto para las transformaciones
Puede rotar, reflejar, cambiar escala y distorsionar texto igual que se hace con otros objetos. Sin embargo, la manera
en que seleccione el texto afectará a los resultados de la transformación:
• Para transformar el texto junto con su trazado delimitador, seleccione el objeto de texto y utilice la herramienta
Rotar para rotar el objeto y el texto.
• Para transformar únicamente el trazado delimitador, pero no el texto que contiene, seleccione el objeto de texto y
arrástrelo con la herramienta Selección.
Trazado de texto rotado (izquierda) comparado con texto y trazado rotados (derecha)
Más temas de ayuda
“Transformación de objetos” en la página 248

340
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Ajuste de la escala del texto
Puede especificar la proporción entre la altura y la anchura del texto, en relación con la altura y la anchura originales
de los caracteres. Los caracteres sin cambio de escala tienen una proporción de 100%. Algunas familias de letras
incluyen una fuente expandida real, que se diseña con una mayor extensión horizontal que la del estilo de texto sin
formato. El escalado distorsiona el texto, por lo que generalmente es preferible utilizar las fuentes diseñadas como
comprimidas o expandidas, si las hay.
1 Seleccione los caracteres u objetos de texto que desea cambiar. Si no selecciona ningún texto, la escala se aplica al
texto nuevo que cree.
2 En el panel Carácter, defina la opción Escala vertical o la opción Escala horizontal .
Rotación de texto
• Para rotar los caracteres de un objeto de texto un número determinado de grados, seleccione los caracteres u objetos
de texto que desea cambiar. Si no selecciona ningún texto, la rotación se aplica al texto nuevo que cree. En el panel
Carácter, defina la opción Rotación de caracteres .
• Para cambiar de texto horizontal a vertical, y viceversa, seleccione el objeto de texto y elija Texto > Orientación del
texto > Horizontal o Texto > Orientación del texto > Vertical.
• Para rotar todo un objeto de texto, los caracteres y el rectángulo delimitador de texto, seleccione el objeto de texto
y utilice el rectángulo delimitador, la herramienta Transformación libre, la herramienta Rotar, el comando
Rotación o el panel Transformar para realizar la rotación.
• Para rotar varios caracteres en texto asiático vertical, utilice la opción Tate-chu-yoko.
Más temas de ayuda
“Información general del panel Carácter” en la página 347
“Uso de Tate-chu-yoko” en la página 377
“Rotación de objetos” en la página 234
Ortografía y diccionarios de idiomas
Revisión ortográfica
1 Escoja Edición > Revisar ortografía.
2 Para configurar opciones de búsqueda y omisión de palabras, haga clic en el icono de flecha que se encuentra en la
parte inferior del cuadro de diálogo y establezca las opciones según desee.
3 Haga clic en Iniciar para iniciar la revisión ortográfica.
4 Si Illustrator muestra palabras incorrectas u otros posibles errores, lleve a cabo uno de los procedimientos
siguientes:
• Haga clic en Ignorar o en Ignorar todo para continuar la revisión ortográfica sin cambiar una palabra determinada.
• Seleccione una palabra de la lista Sugerencias o escriba la palabra correcta en el cuadro superior y, después, haga
clic en Cambiar para cambiar sólo esta instancia de la palabra incorrecta. También puede hacer clic en Cambiar
todo para cambiar todas las instancias de la palabra incorrecta en el documento.

341
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
• Haga clic en Añadir para que Illustrator almacene una palabra aceptable pero no reconocida en el diccionario, de
modo que no considere como incorrectas las instancias posteriores de la palabra.
5 Cuando Illustrator termine de revisar el documento, haga clic en Hecho.
Illustrator puede revisar la ortografía en una gran variedad de idiomas, dependiendo del idioma que se asigne al texto.
Edición del diccionario ortográfico
1 Escoja Edición > Editar diccionario personalizado.
2 Lleve a cabo uno de los siguientes procedimientos y haga clic en Hecho:
• Para añadir una palabra al diccionario, escriba la palabra en el cuadro Entrada y haga clic en Añadir.
• Para eliminar una palabra del diccionario, seleccione la palabra en la lista y haga clic en Eliminar.
• Para modificar una palabra del diccionario, seleccione la palabra en la lista. A continuación, escriba la palabra nueva
en el cuadro Entrada y haga clic en Cambiar.
Asignación de idiomas a un texto
Illustrator usa diccionarios de idiomas Proximity tanto para la ortografía como para la separación de sílabas. Cada
diccionario contiene cientos de miles de palabras con la separación de sílabas normal. Puede asignar un idioma a todo
un documento o aplicar idiomas a un texto seleccionado.
Ejemplos de separación de sílabas en diferentes idiomas
A. “Glockenspiel” en inglés B. “Glockenspiel” en alemán tradicional C. “Glockenspiel” en alemán reformado
Aplicación de un idioma a todo el texto
1 Escoja Edición > Preferencias > Separación de sílabas (Windows) o Illustrator > Preferencias > Separación de
sílabas (Mac OS).
2 Seleccione un diccionario en el menú emergente Idioma por defecto y haga clic en OK.
Asignación de un idioma a un texto seleccionado
1 Seleccione el texto.
2 En el panel Carácter, escoja el diccionario adecuado en el menú Idioma. Si el menú Idioma no está visible, escoja
Mostrar opciones en el menú del panel Carácter.
A
B
C

342
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Acerca de Unicode
Illustrator admite Unicode, un estándar que asigna un número único a cada carácter, sin tener en cuenta el idioma o
el tipo de ordenador que se utilice. Unicode es:
Portable Las letras y los números no cambiarán al mover el archivo de una estación de trabajo a otra. Añadir un
idioma extranjero a un documento no crea confusión, ya que los caracteres extranjeros tienen su propia designación
que no interfiere con la codificación de otros idiomas del mismo proyecto.
Independiente de plataforma Ya que los sistemas operativos Windows y Macintosh admiten ahora Unicode, mover
un archivo de una plataforma a otra es más fácil. Ya no será necesario realizar una prueba de lectura de un archivo de
Illustrator por el hecho de haberlo movido a Windows desde un ordenador Macintosh o viceversa.
Potente Ya que las fuentes compatibles con Unicode ofrecen un gran número de caracteres potenciales, los caracteres
especiales están siempre disponibles.
Flexible Con la compatibilidad Unicode, la sustitución del tipo de fuente en un proyecto no resultará en una
sustitución de caracteres. En una fuente compatible con Unicode, una g es una g, con independencia del tipo de fuente
utilizado.
Todo esto hace posible que un diseñador francés diseñe para un cliente en Corea y envíe el trabajo a su socio de los
Estados Unidos sin tener dificultades con el texto. Todo lo que un diseñador norteamericano necesita es activar el
leguaje correcto en el sistema operativo correcto, cargar la fuente del idioma extranjero y continuar con el proyecto.
Fuentes
Acerca de las fuentes
Una fuente es un conjunto completo de caracteres (letras, números y símbolos) que comparten un grosor, una anchura
y un estilo comunes, como por ejemplo el estilo Adobe Garamond Bold de 10 puntos.
Los tipos de fuentes (a menudo denominados familias de tipos o familias de fuentes) son conjuntos con el mismo
aspecto diseñados para uso conjunto, como Adobe Garamond.
Un estilo de texto es una variante de una sola fuente en una familia de fuentes. Normalmente, el miembro Latino o Sin
formato (el nombre varía según la familia) de una familia de fuentes es la fuente base, que puede incluir estilos de texto,
como normal, negrita, seminegrita, cursiva y negrita cursiva.
Además de las fuentes instaladas en su sistema, también puede crear las siguientes carpetas y utilizar las fuentes
instaladas en ellas:
Windows Archivos de programa/Archivos comunes/Adobe/Fonts
Mac OS Librería/Application Support/Adobe/Fonts
Si instala una fuente Type 1, TrueType, OpenType o CID en la carpeta local Fonts, la fuente sólo aparece en
aplicaciones de Adobe.
Fuentes OpenType
Las fuentes OpenType utilizan un único archivo de fuentes para los ordenadores Windows® y Macintosh®, lo que le
permite trasladar archivos de una plataforma a otra sin tener que preocuparse por la sustitución de fuentes y otros
problemas que provocan el reflujo de texto. Estas fuentes pueden incluir varias características, como caracteres
decorativos y ligaduras discrecionales, que no se encuentran disponibles en las fuentes PostScript y TrueType actuales.

343
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Las fuentes OpenType muestran el icono .
Al trabajar con una fuente OpenType, puede sustituir automáticamente en su texto los pictogramas alternativos, como
las ligaduras, las versalitas, las fracciones y las cifras proporcionales de estilo antiguo.
Fuentes Normal (izquierda) y OpenType (derecha)
A. Ordinales B. Ligaduras discrecionales C. Caracteres decorativos
Las fuentes OpenType pueden incluir un conjunto ampliado de caracteres y funciones de maquetación para
proporcionar un soporte lingüístico más rico y un control tipográfico avanzado. Las fuentes OpenType de Adobe
compatibles con los idiomas centroeuropeos incluyen la palabra "Pro" como parte del nombre de la fuente en los
menús de fuentes de aplicación. Las fuentes OpenType incompatibles con los idiomas centroeuropeos se denominan
estándar y llevan el sufijo "Std". Todas las fuentes OpenType también se pueden instalar y utilizar junto con las fuentes
PostScript Type 1 y TrueType.
Para obtener más información sobre fuentes OpenType, consulte www.adobe.com/go/opentype_es.
Previsualización de fuentes
Puede visualizar ejemplos de una fuente en la familia de fuentes y los menús de estilos de fuentes del panel Carácter y
otras áreas de la aplicación desde donde puede seleccionar las fuentes. Los siguientes iconos sirven para indicar
diferentes tipos de fuentes:
• OpenType
• Type 1
• TrueType
• Multiple Master
• Composite
Puede desactivar la función de previsualización o cambiar el tamaño en puntos de los nombres de fuente o los
ejemplos de fuentes en las preferencias de texto.
Selección de una familia y un estilo de fuente
1 Seleccione los caracteres u objetos de texto que desea cambiar. Si no selecciona ningún texto, la fuente se aplica al
texto nuevo que cree.
2 Para seleccionar una familia y un estilo de fuente, utilice el panel de control, el menú Texto o el panel Carácter:
• En el panel de control, establezca las opciones Fuente y Estilo de fuente.
• En el menú Texto, seleccione un nombre del submenú Fuente o Fuentes recientes. Es conveniente utilizar el menú
Fuente ya que muestra una previsualización de las fuentes disponibles.
A
B
C

344
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
• En el panel Carácter, defina las opciones de familia de fuentes y de estilo de fuente. Además de seleccionar un
nombre del menú emergente, puede hacer clic en el nombre actual e introducir los primeros caracteres del nombre
que desea.
Para cambiar el número de fuentes del submenú Fuentes recientes, seleccione Edición > Preferencias > Texto
(Windows) o Illustrator > Preferencias > Texto (Mac OS), y defina el Número de fuentes recientes.
Especificación de un tamaño de fuente
Por defecto, el tamaño de fuente se mide en puntos (1 punto equivale a 1/72 de pulgada). Puede especificar cualquier
tamaño de fuente comprendido entre 0,1 y 1.296 puntos, en incrementos de 0,001 puntos.
Nota: En Fireworks, el tamaño de fuente se mide en píxeles de manera predeterminada.
1 Seleccione los caracteres u objetos de texto que desea cambiar. Si no selecciona ningún texto, el tamaño de fuente
se aplica al texto nuevo que cree.
2 Realice una de las siguientes operaciones:
• En el panel Carácter o en la barra Control, defina la opción Tamaño de fuente.
• Elija un tamaño en el menú Texto > Tamaño. La opción Otros permite introducir un nuevo tamaño en el panel
Carácter.
La unidad de medida del texto se puede cambiar en el cuadro de diálogo Preferencias. Esta opción no está disponible
en Fireworks.
Búsqueda y sustitución de fuentes
1 Elija Texto > Buscar fuente.
Mueva el cuadro de diálogo Buscar fuente hasta que vea todo el texto del documento.
2 En la parte superior del cuadro de diálogo, seleccione el nombre de la fuente que desea buscar. La primera instancia
de la fuente se muestra resaltada en la ventana del documento.
3 En la sección inferior del cuadro de diálogo, seleccione una fuente de sustitución. Puede personalizar la lista de
fuentes de sustitución de la siguiente manera:
• Seleccione una opción en el menú emergente Reemplazar con fuente de: Documento, para que se muestren sólo las
fuentes que se usan en el documento, o Sistema, para que se muestren todas las fuentes disponibles en el ordenador.
• Seleccione los tipos de fuente que desea incluir en la lista y anule la selección de los tipos de fuentes que no desea
incluir.
4 Lleve a cabo uno de los procedimientos siguientes:
• Haga clic en Cambiar para cambiar sólo una instancia de la fuente seleccionada.
• Haga clic en Cambiar todo para cambiar todas las instancias de la fuente seleccionada.
Cuando ya no haya más instancias de una fuente en el documento, el nombre de la fuente se elimina de la lista Fuentes
en el documento.
5 Repita los pasos 2 a 4 para buscar y reemplazar otras fuentes.
6 Haga clic en Hecho para cerrar el cuadro de diálogo.
Nota: cuando se reemplaza una fuente mediante el comando Buscar fuente, el resto de los atributos de texto se
mantienen.

345
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Trabajo con fuentes que faltan
Si un documento utiliza fuentes no instaladas en el sistema, aparecerá un mensaje de alerta al abrirlo. Illustrator indica
las fuentes que faltan y las sustituye con las fuentes equivalentes disponibles.
• Para sustituir una fuente que falta por otras distinta, seleccione el texto que utiliza dicha fuente y aplíquele cualquier
otra fuente disponible.
• Para que las fuentes que faltan estén disponibles en Illustrator, instálelas en el sistema o active las fuentes que faltan
mediante una aplicación de gestión de fuentes.
• Para resaltar las fuentes sustitutas en color rosa, seleccione Archivo > Ajustar documento y elija Resaltar fuentes
sustituidas (y Resaltar pictogramas sustituidos, si así lo desea) y, a continuación, haga clic en OK.
Aplicación de formato al texto
Selección de texto
La selección de caracteres permite editarlos, aplicarles formato mediante el panel Carácter, aplicarles atributos de
relleno y de trazo, y modificar su transparencia. Puede aplicar este tipo de cambios a un carácter, a un rango de
caracteres o a todos los caracteres de un objeto de texto. Cuando los caracteres están seleccionados, aparecen resaltados
en la ventana de documento y en el panel Apariencia se muestra la palabra “Caracteres”.
La selección de objetos de texto permite aplicar opciones globales de formato a todos los caracteres del objeto, incluidas
las opciones de los paneles Carácter y Párrafo, los atributos de relleno y trazo y los ajustes de transparencia. Además,
puede aplicar efectos, diversos rellenos y trazos, y máscaras de opacidad a un objeto de texto seleccionado. Esto no es
posible con los caracteres que se seleccionan individualmente. Cuando un objeto de texto está seleccionado, aparece
un cuadro delimitador a su alrededor en la ventana de documento y en el panel Apariencia se muestra la palabra
“Texto”.
La selección de un trazado de texto le permite ajustar la forma y aplicarle atributos de relleno y trazo. Este nivel de
selección no está disponible para objetos de texto. Cuando se ha seleccionado un trazado de texto, se muestra la palabra
“Trazado” en el panel Apariencia.
Más temas de ayuda
“Teclas para trabajar con texto” en la página 519
“Galería de herramientas de selección” en la página 19
Selección de caracteres
❖ Seleccione cualquier herramienta de texto y lleve a cabo uno de los procedimientos siguientes:
• Arrastre para seleccionar uno o más caracteres. Mantenga pulsada la tecla Mayús mientras arrastra para aumentar
o reducir la selección.
• Sitúe el puntero en una palabra y haga doble clic para seleccionarla.
• Sitúe el puntero en un párrafo y haga clic tres veces para seleccionarlo entero.
• Seleccione uno o más caracteres y elija Seleccionar > Todo para seleccionar todos los caracteres del objeto de texto.

346
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Selección de objetos de texto
La selección de objetos de texto permite aplicar opciones globales de formato a todos los caracteres del objeto, incluidas
las opciones de los paneles Carácter y Párrafo, los atributos de relleno y trazo y los ajustes de transparencia. Además,
puede aplicar efectos, diversos rellenos y trazos, y máscaras de opacidad a un objeto de texto seleccionado. Esto no es
posible con los caracteres que se seleccionan individualmente. Cuando un objeto de texto está seleccionado, aparece
un cuadro delimitador a su alrededor en la ventana del documento y en el panel Apariencia se muestra la palabra
“Texto”.
❖ Lleve a cabo uno de los procedimientos siguientes:
• En la ventana del documento, haga clic en el texto con la herramienta Selección o con la herramienta Selección
directa . Mantenga pulsada la tecla Mayús y haga clic para seleccionar otros objetos de texto.
• En el panel Capas, localice el objeto de texto que desee seleccionar y haga clic en su borde derecho, entre el botón
de identificación de destino y la barra de desplazamiento. Mantenga pulsada la tecla Mayús y haga clic en el borde
derecho de los elementos del panel Capas para añadir o eliminar objetos de la selección existente.
• Para seleccionar todos los objetos de texto de un documento, elija Seleccionar > Objeto > Objetos de texto.
Selección de un trazado de texto
La selección de un trazado de texto le permite ajustar la forma y aplicarle atributos de relleno y trazo. Este nivel de
selección no está disponible para objetos de texto. Cuando se ha seleccionado un trazado de texto, se muestra la palabra
“Trazado” en el panel Apariencia.
Le resultará más fácil seleccionar un trazado de texto si está en la vista Contornear.
1 Elija la herramienta Selección directa o la herramienta Selección de grupos .
2 Si el objeto de texto está seleccionado, haga clic fuera del cuadro delimitador del objeto para anular la selección.
3 Haga clic en el trazado de texto, con cuidado de no hacer clic en los caracteres. Si hace clic en un carácter,
seleccionará el objeto de texto en lugar del trazado de texto.
Nota: la preferencia Selección de objetos de texto sólo por trazado determina la sensibilidad de las herramientas al
seleccionar objetos de texto en la ventana del documento. Si esta preferencia está activada, debe hacer clic directamente
en el trazado de texto para seleccionar el texto. Si esta preferencia no está seleccionada, puede hacer clic en el texto o en
el trazado para seleccionar el texto. Puede definir esta preferencia seleccionando Edición > Preferencias > Texto
(Windows) o Illustrator > Preferencias > Texto (Mac OS).
Búsqueda y reemplazo de texto
1 Escoja Edición > Buscar y reemplazar.
2 Escriba el texto que va a buscar y, si lo desea, el texto con el que lo reemplazará.
Puede elegir una gran variedad de caracteres especiales en los menús emergentes que hay a la derecha de las opciones
de Buscar y reemplazar con.
3 Para personalizar la manera en que Illustrator busca una cadena de texto especificada, seleccione cualquiera de las
siguientes opciones:
Coincidir mayús./minús. Busca sólo texto que tenga exactamente la misma disposición de mayúsculas y minúsculas
que el texto en el cuadro Buscar.
Palabra entera Busca las palabras completas que coinciden con el texto en el cuadro Buscar.
Hacia atrás Busca en el archivo desde el final hasta el principio del orden de apilamiento.

347
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Revisar capas ocultas Busca texto en capas ocultas. Cuando esta opción no está seleccionada, Illustrator ignora el texto
que hay en las capas ocultas.
Revisar capas bloqueadas Busca texto en capas bloqueadas. Cuando esta opción no está seleccionada, Illustrator
ignora el texto que hay en las capas bloqueadas.
4 Haga clic en Buscar para iniciar la búsqueda.
5 Si Illustrator encuentra una instancia de la cadena de texto, lleve a cabo uno de los procedimientos siguientes:
• Haga clic en Reemplazar para reemplazar la cadena de texto y, después, haga clic en Buscar siguiente para buscar
la siguiente instancia.
• Haga clic en Reemplazar y Buscar para reemplazar la cadena de texto y buscar la siguiente instancia.
• Haga clic en Reemplazar todo para reemplazar todas las instancias de la cadena de texto que haya en el documento.
6 Haga clic en Hecho para cerrar el cuadro de diálogo.
Para buscar la siguiente instancia de una cadena de texto cuando el cuadro de diálogo Buscar y reemplazar está
cerrado, escoja Edición > Buscar siguiente.
Cambio del color y la apariencia de caracteres
Puede cambiar el color y la apariencia de los objetos de texto aplicando rellenos, trazos, ajustes de transparencia,
efectos y estilos gráficos. El texto se podrá editar hasta el momento en que se rasterice.
1 Lleve a cabo uno de los procedimientos siguientes:
• Para cambiar la apariencia de determinados caracteres de un objeto de texto, seleccione los caracteres.
• Para cambiar la apariencia de todos los caracteres de un objeto de texto, o para aplicar varios rellenos y trazos,
seleccione el objeto de texto.
• Para aplicar un relleno o un trazo a un trazado de texto, seleccione el trazado de texto.
2 Aplique los rellenos, trazos, ajustes de transparencia, efectos y estilos gráficos que desee.
Cuando se cambia el color de un objeto de texto, Illustrator sobrescribe los atributos de los caracteres individuales en
el objeto de texto.
Utilice el panel de control para cambiar con rapidez el color del texto seleccionado.
Más temas de ayuda
“Acerca de los atributos de apariencia” en la página 389
Información general del panel Carácter
Puede usar el panel Carácter (Ventana > Texto > Carácter) para aplicar opciones de formato a caracteres individuales
de los documentos. Cuando hay texto seleccionado o cuando la herramienta Texto está activa, también puede usar las
opciones del panel de control para dar formato a los caracteres.
Para ver un vídeo en el que se explica cómo trabajar con estilos de carácter y párrafo, consulte
www.adobe.com/go/vid0047_es.

348
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Panel Carácter
A. Fuente B. Estilo de fuente C. Tamaño de fuente D. Kerning E. Escala horizontal F. Desplazamiento vertical G. Interlineado H. Tracking
I. Escala vertical J. Rotación de caracteres K. Idioma
A. Fuente B. Estilo de fuente C. Tamaño de fuente D. Alineación a la izquierda E. Alineación al centro F. Alineación a la derecha
Por defecto, el panel Carácter sólo muestra las opciones utilizadas con más frecuencia. Para ver todas las opciones,
seleccione Mostrar opciones en el menú de opciones. Como alternativa, haga clic en el triángulo doble que se
encuentra en la ficha del panel para pasar de un tamaño de visualización a otro.
Más temas de ayuda
“Teclas para trabajar con texto” en la página 519
“Información general sobre el espacio de trabajo” en la página 5
Subrayado o tachado de texto
1
Seleccione el texto que desea subrayar o tachar. Si no selecciona ningún texto, el ajuste se aplica al texto nuevo que cree.
2 Realice una de las siguientes acciones:
• Para subrayar texto, haga clic en el botón Subrayar del panel Carácter.
• Para tachar texto, haga clic en el botón Tachar del panel Carácter.
El grosor predeterminado del subrayado y el tachado depende del tamaño del texto.
Aplicación de todo en mayúsculas o versalitas
Cuando se aplica el formato de versalitas a un texto, Illustrator usa automáticamente los caracteres de versalitas
diseñados como parte de la fuente si están disponibles. En caso contrario, Illustrator sintetiza las versalitas utilizando
versiones reducidas mediante escalado de las letras mayúsculas normales.
AB
C
D
E
F
G
H
I
J
K
A
B
C
D
E
F

349
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Letras mayúsculas normales (arriba) comparadas con las versalitas (abajo)
1 Seleccione los caracteres u objetos de texto que desea cambiar. Si no selecciona ningún texto, el ajuste se aplica al
texto nuevo que cree.
2 En el menú del panel Carácter, seleccione Todo en mayúsculas o Versalitas.
Si desea especificar el tamaño de las versalitas sintetizadas, seleccione Archivo > Ajustar documento. Para Versalitas,
introduzca el porcentaje del tamaño de la fuente original que se aplicará al texto para crear el formato de versalitas. El
valor por defecto es 70%.
Para cambiar el estilo de minúsculas y mayúsculas del texto a mayúsculas, minúsculas, tipo título o tipo frase, utilice
el comando Texto > Cambiar mayús./minús.
Más temas de ayuda
“Información general del panel Carácter” en la página 347
Cambio de los estilos de minúsculas y mayúsculas
1 Seleccione los caracteres u objetos de texto que desea cambiar.
2 Seleccione una de las siguientes opciones en el submenú Texto > Cambiar mayús./minús.:
MAYÚSCULAS para cambiar todos los caracteres a mayúsculas.
Nota: el comando MAYÚSCULAS hace que las ligaduras discrecionales vuelvan a ser texto normal. Esto también ocurre
con los comandos Tipo título y Tipo frase cuando una ligadura discrecional aparece al principio de la palabra.
minúsculas para cambiar todos los caracteres a minúsculas.
Tipo título para poner en mayúscula la primera letra de cada palabra.
Tipo frase para poner en mayúscula la primera letra de cada frase.
Nota: el comando Tipo frase da por supuesto que los caracteres punto ()., signo de exclamación (!) y signo de
interrogación (?) marcan el final de una frase. La aplicación de Tipo frase puede ocasionar cambios inesperados cuando
se usan estos caracteres de otras maneras, como en abreviaturas, nombres de archivos o direcciones URL. Además, los
nombres propios podrían quedar en minúscula.
Si utiliza una fuente OpenType, es conveniente aprovechar la ventaja del formato Todo en mayúsculas para crear un
texto más elegante.
Más temas de ayuda
“Aplicación de todo en mayúsculas o versalitas” en la página 348

350
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Especificación de comillas curvas o rectas
Las comillas tipográficas, que también se conoce como comillas curvas, se fusionan con las curvas de la fuente.
Tradicionalmente, las comillas tipográficas se utilizan para comillas de citas y apóstrofes. Las comillas rectas se utilizan
tradicionalmente como abreviaturas para las unidades de medida pies y pulgadas.
❖ Seleccione Archivo > Ajustar documento y realice una de las siguientes acciones. A continuación, haga clic en OK:
• Para usar comillas rectas, anule la selección de Usar comillas tipográficas.
• Para usar comillas tipográficas, seleccione Usar comillas tipográficas, escoja el idioma para el que desea definir las
comillas y elija las opciones para Comillas dobles y Comillas simples.
Nota: puede definir opciones de comillas para varios idiomas. Estas comillas se aplican al texto según el idioma que asigne
mediante el panel Carácter o en la preferencia Idioma por defecto.
Puede utilizar el comando Puntuación inteligente para reemplazar comillas rectas por comillas tipográficas.
Más temas de ayuda
“Asignación de idiomas a un texto” en la página 341
“Uso de puntuación inteligente” en la página 353
Definición de opciones de suavizado para texto
Cuando se guardan ilustraciones en un formato de mapa de bits, como JPEG, GIF o PNG, Illustrator rastrilla todos los
objetos a 72 píxeles por pulgada y les aplica un suavizado. Sin embargo, si la ilustración contiene texto, los ajustes por
defecto de suavizado pueden no producir los resultados deseados. Illustrator ofrece varias opciones específicas para
rasterizar texto. Para poder aprovechar estas opciones, los objetos de texto se deben rasterizar antes de guardar la
ilustración.
1 Seleccione el objeto de texto, y lleve a cabo uno de los procedimientos siguientes:
• Para rasterizar el texto de forma permanente, escoja Objeto > Rasterizar.
• Para crear la apariencia de rasterización sin cambiar la estructura subyacente del objeto, escoja Efecto > Rasterizar.
2 Seleccione una opción de suavizado:
Ninguno No aplica suavizado y mantiene los bordes fuertes del texto al rasterizarlo.
Optimizado para ilustraciones (supermuestreo) Opción predeterminada que rasteriza todos los objetos, incluidos los
objetos de texto, con la resolución especificada y les aplica un suavizado. La resolución por defecto es de 300 píxeles
por pulgada.
Optimizado para texto (indicado) Aplica el suavizado más adecuado para el texto. El suavizado reduce la apariencia de
bordes dentados en la imagen rasterizada y proporciona al texto una apariencia más suave en pantalla. Sin embargo,
también puede hacer que el texto pequeño resulte difícil de leer.
Creación de superíndices o subíndices
El texto de superíndice y subíndice (también denominado texto superior e inferior) es texto de tamaño reducido que se
eleva o se baja en relación con la línea de base de la fuente.
Al crear texto de superíndice o subíndice, Illustrator aplica un valor de desplazamiento vertical y un tamaño de tipo de
fuente predefinidos. Los valores que se aplican son porcentajes del tamaño de la fuente y del interlineado actuales, y
están basados en los ajustes de la sección Texto del cuadro de diálogo Ajustar documento.

351
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Más temas de ayuda
“Fuentes OpenType” en la página 342
“Información general del panel OpenType” en la página 358
Creación de superíndices o subíndices en fuentes normales
1 Seleccione el texto que desea cambiar. Si no hay seleccionado ningún texto, el texto nuevo creado se interpretará
como superíndices o subíndices.
2 Elija Superíndice o Subíndice en el menú del panel Carácter. Puede acceder al panel Carácter desde el panel
Control.
Opciones Superíndice y Subíndice en el menú del panel Carácter
Creación de superíndices o subíndices en fuentes OpenType
1 Seleccione los caracteres que desea cambiar a superíndices o subíndices. Si no selecciona ningún texto, el ajuste se
aplica al texto nuevo que cree.
2 Asegúrese de que hay una fuente OpenType seleccionada. Una forma de determinar si una fuente es OpenType es
examinar el menú Texto > Fuente; las fuentes OpenType presentan el icono .
3 En el panel OpenType, escoja una opción del menú emergente Posición:
Posición por defecto Utiliza la posición por defecto de la fuente actual.
Superíndice/Superior Utiliza caracteres elevados (si está disponible para la fuente actual).
Subíndice/Inferior Utiliza caracteres descendidos (si está disponible para la fuente actual).
Numerador Utiliza caracteres diseñados como numeradores de fracciones (si está disponible para la fuente actual).
Denominador Utiliza caracteres diseñados como denominadores de fracciones (si está disponible para la fuente
actual).
Cambio del tamaño y la posición de superíndices y subíndices
❖ Seleccione Archivo > Ajustar documento, especifique los siguientes valores para Superíndice y Subíndice y, a
continuación, haga clic en OK:
• Para Tamaño, introduzca un porcentaje del tamaño de la fuente para el texto de superíndice y de subíndice.
• Para Posición, introduzca un porcentaje del interlineado normal para especificar cuánto se desplazará el texto de
superíndice y de subíndice.

352
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Convertir texto en contornos
Se puede convertir texto en un conjunto de trazados compuestos, o contornos, que se pueden editar y manipular al
igual que cualquier otro objeto gráfico. El texto como contorno resulta de utilidad a la hora de cambiar la apariencia
de un texto grande en pantalla, pero raramente lo son para el cuerpo u otro texto de tamaño pequeño.
La información sobre el contorno de las fuentes procede de los archivos de fuentes instalados en el sistema. Al crear
contornos a partir del texto, los caracteres se convierten a sus posiciones actuales; conservan todo el formato gráfico
como su trazo y relleno.
Modificación de la forma de una letra
A. Objeto de texto original B. Texto convertido en contornos, desagrupado y modificado
Nota: no puede convertir en contornos fuentes de mapa de bits o fuentes protegidas por contornos.
Al convertir texto en contornos, el texto pierde sus sugerencias: instrucciones integradas en las fuentes para ajustar su
forma de modo que el sistema las muestre en pantalla o imprima de forma óptima en un amplio rango de tamaños. Si
desea cambiar la escala del texto, ajuste el tamaño de punto antes de la conversión.
Debe convertir todo el texto de una selección; no puede convertir únicamente una letra de una cadena de texto. Para
convertir una sola letra en contorno, cree un objeto de texto aparte que contenga sólo esa letra.
1 Seleccione el objeto de texto.
2 Seleccione Texto > Crear contornos.
Selección de un estilo de número en fuentes OpenType
1 Para cambiar el estilo de los números existentes, seleccione los caracteres u objetos de texto que desea cambiar. Si
no selecciona ningún texto, el ajuste se aplica al texto nuevo que cree.
2 Asegúrese de que hay una fuente OpenType seleccionada.
3 En el panel OpenType, seleccione una opción del menú emergente Figura:
Figura por defecto Utiliza el estilo por defecto de la fuente actual.
Alineamiento tabular Utiliza cifras de altura total y todas de la misma anchura (si está disponible para la fuente actual).
Esta opción es adecuada cuando hay que alinear los números en las distintas líneas, como en las tablas.
Alineamiento proporcional Utiliza cifras de altura total con anchuras variables (si está disponible para la fuente
actual). Esta opción se recomienda para el texto que está todo en mayúsculas.
A
B

353
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Estilo antiguo proporcional Utiliza cifras de altura variable con anchuras variables (si está disponible para la fuente
actual). Esta opción se recomienda para conseguir un aspecto clásico y sofisticado con texto que no está todo en
mayúsculas.
Estilo antiguo tabular Utiliza cifras de altura variable con anchuras fijas e iguales (si está disponible para la fuente
actual). Esta opción se recomienda cuando se desea obtener la apariencia clásica de las cifras de estilo antiguo, pero es
necesario alinearlas en columnas, como en los informes anuales.
Más temas de ayuda
“Fuentes OpenType” en la página 342
“Información general del panel OpenType” en la página 358
Formato de fracciones y ordinales en fuentes OpenType
Al utilizar una fuente OpenType, puede automáticamente aplicar formato a los números ordinales con caracteres de
superíndice (por ejemplo, el ordinal segundo en inglés ). Los caracteres como los superíndices “a” y “o” en las
palabras segunda ( ) y segundo ( ) también se componen correctamente. También puede convertir números
separados por una barra diagonal (como 1/2) en una fracción (como ).
1 Seleccione los caracteres u objetos de texto a los que desea aplicar el ajuste. Si no selecciona ningún texto, el ajuste
se aplica al texto nuevo que cree.
2 Asegúrese de que hay una fuente OpenType seleccionada.
3 En el panel OpenType, haga clic en el botón Ordinales para activar o desactivar los números ordinales o en el botón
Fracciones para activar o desactivar fracciones. Estos botones tienen efecto sólo si los números ordinales y las
fracciones están disponibles en la fuente.
Más temas de ayuda
“Fuentes OpenType” en la página 342
“Información general del panel OpenType” en la página 358
Uso de puntuación inteligente
El comando Puntuación inteligente busca los caracteres de puntuación del teclado y los reemplaza por sus equivalentes
tipográficos. Además, puede utilizar el comando Puntuación inteligente para insertar globalmente ligaduras y
fracciones, si la fuente incluye estos caracteres.
Si utiliza una fuente OpenType, puede emplear el panel OpenType en lugar de las ligaduras de composición y las
fracciones del cuadro de diálogo Puntuación inteligente.
1 Si desea reemplazar caracteres en un texto específico, en lugar de hacerlo en todo el texto del documento, seleccione
los objetos de texto o los caracteres deseados.
2 Escoja Texto > Puntuación inteligente.
3 Seleccione una o más de las siguientes opciones:
Ligaduras ff, fi, ffi Interpreta combinaciones de letras ff, fi o ffi como ligaduras.
Ligaduras ff, fl, ffl Interpreta combinaciones de letras ff, fl, ffl como ligaduras.
Comillas tipográficas Cambia las comillas rectas a comillas curvas.

354
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Nota: la opción Comillas tipográficas siempre sustituye las comillas rectas por comillas curvas, independientemente de
los ajustes de Comillas dobles y Comillas simples del cuadro de diálogo Ajustar documento.
Espacios tipográficos Elimina varios espacios después de un punto.
Guiones corto, largo Reemplaza dos guiones de teclado por un guión corto y tres guiones de teclado por un guión
largo.
Puntos suspensivos Reemplaza tres puntos de teclado por el carácter de elipsis.
Fracciones expertas Reemplaza caracteres independientes usados para representar fracciones por sus equivalentes de
un solo carácter.
4 Seleccione Todo el documento para reemplazar los símbolos de texto de todo el archivo o Sólo texto seleccionado
para reemplazar los símbolos sólo en el texto seleccionado.
5 (Opcional) Seleccione Informar de los resultados para ver una lista del número de símbolos reemplazados.
6 Haga clic en OK para buscar y reemplazar los caracteres seleccionados.
Más temas de ayuda
“Uso de ligaduras y alternativas contextuales” en la página 359
Espaciado entre líneas y caracteres
Definición del interlineado
El espacio vertical entre las líneas de texto se llama interlineado (rima con espaciado). El interlineado se mide desde la
línea de base de una línea de texto hasta la línea de base de la línea de arriba. La línea de base es la línea invisible en la
que se "apoyan" la mayoría de las letras.
La opción de interlineado automático por defecto establece el interlineado en el 120% del tamaño del tipo de fuente,
es decir, asigna un interlineado de 12 puntos para texto de 10 puntos. Cuando se usa el interlineado automático, el
valor de interlineado se muestra entre paréntesis en el menú Interlineado del panel Carácter. Para cambiar este
interlineado automático por defecto, seleccione Justificación en el menú del panel Párrafo y especifique un porcentaje
de 0 a 500.
Por defecto, el interlineado es un atributo de carácter, lo que significa que se puede aplicar más de un valor de
interlineado en un mismo párrafo. El mayor valor de interlineado de una línea de texto determina el interlineado de
esa línea.
Nota: cuando se trabaja con textos asiáticos horizontales, se puede especificar la forma en que se mide el interlineado,
bien de línea de base a línea de base, o bien desde la parte superior de una línea hasta la parte superior de la siguiente.
1 Seleccione los caracteres u objetos de texto que desea cambiar. Si no selecciona ningún texto, el interlineado se
aplica al texto nuevo que cree.
2 En el panel Carácter, defina la opción Interlineado ( para texto vertical).

355
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Cambio de la línea de base
Utilice Desplazamiento vertical para desplazar los caracteres seleccionados hacia arriba o hacia abajo en relación con
la línea de base del texto que tiene a ambos lados. El desplazamiento de la línea de base resulta de especial utilidad
cuando se ajustan manualmente fracciones o la posición de una fuente pictográfica.
1 Seleccione los caracteres u objetos de texto que desea cambiar. Si no selecciona ningún texto, el desplazamiento se
aplica al texto nuevo que cree.
2 En el panel Carácter, defina la opción Desplazamiento vertical. Los valores positivos colocan la línea de base de los
caracteres por encima de la línea de base del resto de caracteres, mientras que los valores negativos la colocan por
debajo.
Texto con diferentes valores de desplazamiento vertical
Procesos kerning y tracking
El espaciado manual es el proceso de agregar o quitar espacio entre pares de caracteres específicos. El espaciado entre
caracteres es el proceso de ampliar o reducir el espacio entre los caracteres de una selección de texto o de un bloque de
texto completo.
Puede aplicar kerning automáticamente al texto mediante kerning métrico o kerning óptico. El kerning métrico
(también denominado Kerning automático) usa pares de kerning, que están incluidos en la mayoría de las fuentes. Los
pares de kerning contienen información sobre el espaciado de pares de letras específicos. Algunos de estos pares son:
LA, P., To, Try, Ta, Tu, Te, Ty, Wa, WA, We, Wo, Ya y Yo. El kerning métrico por defecto se define por defecto de
manera que, al importar o escribir texto, se aplica el kerning automáticamente a los pares específicos.
Algunas fuentes incluyen sólidas especificaciones de pares de espaciado manual. Sin embargo, cuando una fuente sólo
incluye un espaciado manual mínimo o carece por completo de espaciado manual, o si se utilizan dos tipos o tamaños
diferentes en una o más palabras de una línea, es recomendable utilizar la opción de espaciado manual óptico. El
kerning óptico ajusta la separación entre caracteres adyacentes según sus formas.
Opciones de espaciado manual y entre caracteres
A. Texto original B. Texto con kerning óptico C. Texto con kerning manual entre una W y una D. Texto con espaciado entre caracteres
E. Espaciado manual y entre caracteres acumulativo
-2-6 0 2 6
A
B
C
D
E

356
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
También puede usar el kerning manual, que es ideal para ajustar el espacio entre dos letras. El tracking y el kerning
manual son acumulativos, por lo que se pueden ajustar pares de letras primero y, a continuación, comprimir o
expandir un bloque de texto sin que ello afecte al kerning relativo de los pares de letras.
Al hacer clic para colocar el punto de inserción entre dos letras, aparecen los valores de kerning en el panel Carácter.
Los valores de espaciado manual métrico y óptico (o los pares de espaciado manual definidos) se muestran entre
paréntesis. De manera similar, si selecciona una palabra o un fragmento de texto, los valores de tracking aparecen en
el panel Carácter.
El tracking y el kerning se miden en 1/1.000 eme, una unidad de medida relativa al tamaño actual de la fuente. Así, en
una fuente de 6 puntos, 1 eme equivale a 6 puntos, y en una fuente de 10 puntos, 1 eme equivale a 10 puntos. El kerning
y el tracking son estrictamente proporcionales al tamaño actual de la fuente.
Nota: los valores de kerning y de tracking afectan al texto japonés pero normalmente estas opciones se usan para ajustar
el Aki entre caracteres latinos.
Ajuste de kerning
❖ Realice una de las acciones siguientes:
• Para utilizar la información incorporada en una fuente sobre el espaciado manual de determinados caracteres,
seleccione Auto o Medidas en la opción Espaciado manual del panel Carácter.
• Para ajustar automáticamente el espaciado entre los caracteres seleccionados según sus formas, seleccione Óptica
para la opción Kerning del panel Carácter.
• Para ajustar el kerning manualmente, coloque un punto de inserción entre dos caracteres y establezca el valor
deseado para la opción Kerning del panel Carácter. (Tenga en cuenta que si se selecciona un rango de texto, no se
puede ajustar manualmente el espaciado del texto. En su lugar, utilice el espaciado entre caracteres.)
Presione Alt+Flecha izquierda/derecha (Windows) u Opción+Flecha izquierda/derecha (Mac OS) para reducir o
aumentar el espaciado manual entre dos caracteres.
• Para desactivar el kerning para los caracteres seleccionados, establezca la opción Kerning del panel Carácter en 0
(cero).
Ajuste del tracking
1 Seleccione el rango de caracteres o el objeto de texto que desea ajustar.
2 En el panel Carácter, configure la opción Tracking.
Activación o desactivación de las anchuras fraccionarias de caracteres
De forma predeterminada, el software utiliza anchuras fraccionarias entre los caracteres. Esto significa que el espaciado
entre los caracteres varía y a veces sólo se usarán fracciones de píxeles enteros.
En la mayoría de las situaciones, las anchuras fraccionarias de caracteres proporcionan el mejor espaciado para el
aspecto y la legibilidad del texto. Sin embargo, para el texto de tamaño pequeño (menos de 20 puntos) mostrado en
pantalla, las anchuras fraccionarias de caracteres podrían hacer que el texto se comprima demasiado o tenga excesivo
espaciado adicional, lo que puede dificultar su lectura.

357
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Desactive las anchuras fraccionarias cuando desee fijar el espaciado de un texto en incrementos de píxeles completos
y evitar así que el texto pequeño se junte. Los ajustes de anchura fraccionaria de carácter se aplican a todos los
caracteres de una capa de texto, no puede definir la opción para caracteres seleccionados.
❖ Realice una de las acciones siguientes:
• Para definir el espaciado del texto de todo el documento como incrementos de píxeles enteros, seleccione Diseño
del sistema en el menú del panel Carácter.
• Para activar de nuevo las anchuras fraccionarias de caracteres, elija Anchuras fraccionarias en el menú del panel
Carácter.
Caracteres especiales
Acerca de conjuntos de caracteres y pictogramas alternativos
Las tipografías incluyen muchos caracteres además de los que se ven en el teclado. Dependiendo de la fuente, estos
caracteres pueden incluir ligaduras, fracciones, caracteres decorativos, ornamentos, ordinales, alternativas estilísticas
y para títulos, caracteres superiores e inferiores, cifras de estilo antiguo y figuras de línea. Un pictograma es una forma
específica de un carácter. Por ejemplo, en ciertas fuentes, la letra mayúscula A está disponible en varias formas, como
carácter decorativo y versalita.
Existen dos formas de insertar pictogramas alternativos:
• El panel Pictogramas le permite ver e insertar pictogramas de cualquier diseño tipográfico.
• El panel OpenType le permite configurar reglas para utilizar pictogramas. Por ejemplo, puede especificar que desea
usar ligaduras, caracteres para títulos y fracciones en un determinado bloque de texto. Utilizar el panel OpenType
resulta más fácil que insertar pictogramas uno por uno y asegura un resultado más coherente. Sin embargo, este
panel sólo funciona con fuentes OpenType.
Información general del panel Pictogramas
Puede usar el panel Pictogramas (Ventana > Texto > Pictogramas) para ver los pictogramas de una fuente e insertar
pictogramas específicos en el documento.
Por defecto, el panel Pictogramas muestra todos los pictogramas de la fuente actualmente seleccionada. Para cambiar
la fuente, escoja una familia de fuentes y un estilo diferentes en la parte inferior del panel. Si hay caracteres actualmente
seleccionados en el documento, puede mostrar caracteres alternativos seleccionando Alternativas de la selección actual
en el menú Mostrar situado en la parte superior del panel.
Panel Pictogramas
A. Menú Mostrar B. Familia de fuentes C. Estilo de fuente D. Botones de zoom
A
BCD

358
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Si selecciona una fuente OpenType en el panel Pictogramas, puede hacer que el panel sólo muestre determinados tipos
de pictogramas seleccionando una categoría en el menú Mostrar. También puede mostrar un menú emergente de
pictogramas alternativos haciendo clic en el triángulo situado en la esquina inferior derecha del cuadro de pictogramas
cuando lo haya.
Menú emergente de pictogramas alternativos
Para ver un vídeo en el que se explica cómo trabajar con el panel Pictogramas y el panel OpenType, visite
www.adobe.com/go/vid0048_es.
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 5
Inserción o sustitución de caracteres con el panel Pictogramas
1 Para insertar un carácter, haga clic con una herramienta de texto para colocar el punto de inserción donde desee
introducir el carácter y, a continuación, haga doble clic en el carácter que desee insertar en el panel Pictogramas.
2 Para sustituir un carácter, elija Alternativas de la selección actual en el menú emergente Mostrar y seleccione un
carácter en el documento con una herramienta de texto. Haga doble clic en un pictograma en el panel Pictogramas,
si está disponible.
Nota: existen otras opciones de sustitución para pictogramas asiáticos.
Información general del panel OpenType
Puede usar el panel OpenType (Ventana > Texto > OpenType) para especificar el modo en que desea que se apliquen
los caracteres alternativos en las fuentes OpenType. Por ejemplo, puede especificar que desea usar ligaduras estándar
en el texto nuevo o existente.
Hay que tener en cuenta que los tipos de características que ofrecen las fuentes OpenType varían considerablemente.
No todas las opciones del panel OpenType están disponibles para todas las fuentes. El panel Pictogramas permite ver
los caracteres de una fuente.
Panel OpenType
A. Ligaduras estándar B. Alternativas contextuales C. Ligaduras discrecionales D. Carácter decorativo E. Alternativas estilísticas
F. Alternativas para títulos G. Ordinales H. Fracciones I. Menú del panel J. Tipo de figura K. Posición de los caracteres
Nota: puede haber características adicionales disponibles para las fuentes OpenType asiáticas.
ABCDE FGH
I
J
K

359
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Puede acceder a otros comandos y opciones en el menú del panel OpenType, que se encuentra en la esquina superior
derecha del panel. Para ver un vídeo en el que se explica cómo trabajar con el panel Pictogramas y el panel OpenType,
consulte www.adobe.com/go/vid0048_es.
Más temas de ayuda
“Definición de atributos de fuentes OpenType asiáticas” en la página 375
“Información general sobre el espacio de trabajo” en la página 5
Resaltado de pictogramas alternativos en el texto
1 Elija Archivo > Configuración de documento.
2 Seleccione Resaltar pictogramas sustitutos y haga clic en OK. Los pictogramas sustitutos en el texto aparecen
resaltados.
Uso de ligaduras y alternativas contextuales
Las ligaduras son caracteres de sustitución tipográficos para determinados pares de letras. La mayoría de las fuentes
incluyen ligaduras para pares de letras estándar como fi, fl, ff, ffi y ffl. Además, algunas fuentes incluyen ligaduras
discrecionales para pares de letras como ct, st y ft. Aunque los caracteres de las ligaduras parecen estar unidos, son
totalmente editables y el corrector ortográfico no los identifica como error.
Las alternativas contextuales son caracteres alternativos incluidos en algunos tipos de letra que ofrecen un mejor
comportamiento de unión. Por ejemplo, cuando se usa Caflisch Script Pro con las alternativas contextuales activadas,
el par de letras “bl” de la palabra "blanco" se junta de manera que el efecto es más similar a la escritura manual.
1 Seleccione los caracteres u objetos de texto a los que desea aplicar el ajuste. Si no selecciona ningún texto, el ajuste
se aplica al texto nuevo que cree.
2 Asegúrese de que hay una fuente OpenType seleccionada.
3 En el panel OpenType, lleve a cabo uno de los procedimientos siguientes:
• Haga clic en el botón Ligaduras estándar para activar o desactivar las ligaduras para pares de letras estándar (como
fi, fl, ff, ffi y ffl).
• Haga clic en el botón Ligaduras discrecionales para activar o desactivar las ligaduras opcionales (si están disponibles
para la fuente actual).
• Haga clic en el botón Alternativas contextuales para activar o desactivar las alternativas contextuales (si están
disponibles para la fuente actual).
Más temas de ayuda
“Fuentes OpenType” en la página 342
“Información general del panel OpenType” en la página 358

360
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Uso de caracteres decorativos, alternativas de título o alternativas estilísticas
Muchas fuentes OpenType incluyen caracteres estilizados que permiten añadir elementos decorativos al texto. Los
caracteres decorativos son caracteres con florituras exageradas. Las alternativas para títulos son caracteres
(normalmente, en mayúsculas) diseñados para uso en composiciones de gran tamaño, como títulos. Las alternativas
estilísticas son caracteres estilizados que crean un efecto puramente estético.
1 Seleccione los caracteres u objetos de texto a los que desea aplicar el ajuste. Si no selecciona ningún texto, el ajuste
se aplica al texto nuevo que cree.
2 Asegúrese de que hay una fuente OpenType seleccionada.
3 En el panel OpenType, lleve a cabo uno de los procedimientos siguientes:
• Haga clic en el botón Carácter decorativo para activar o desactivar los caracteres de letra florida (si están disponibles
para la fuente actual).
• Haga clic en el botón Alternativas estilísticas para activar o desactivar las alternativas para títulos (si están
disponibles para la fuente actual).
• Haga clic en el botón Alternativas para títulos para activar o desactivar las alternativas para títulos (si están
disponibles para la fuente actual).
Más temas de ayuda
“Fuentes OpenType” en la página 342
“Información general del panel OpenType” en la página 358
Visualización u ocultación de caracteres no imprimibles
Los caracteres no imprimibles son: saltos de línea (retornos forzados), saltos de línea (retornos automáticos),
tabuladores, espacios, espacios de no separación, caracteres de doble bit (incluidos espacios), guiones discrecionales y
carácter de final de texto.
Para hacer visibles los caracteres a medida que edita y da formato al texto, seleccione Texto > Mostrar caracteres
ocultos. Una marca de comprobación indica que los caracteres no imprimibles son visibles.
Aplicación de formato a párrafos
Información general del panel Párrafo
Puede usar el panel Párrafo (Ventana > Texto > Párrafo) para cambiar el formato de las columnas y los párrafos.
Cuando hay texto seleccionado o cuando la herramienta Texto está activa, también puede usar las opciones del panel
de control para dar formato a los párrafos.
Para ver un vídeo en el que se explica cómo trabajar con estilos de carácter y párrafo, consulte
www.adobe.com/go/vid0047_es.

361
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Panel Párrafo (todas las opciones visibles)
A. Alineación y justificación B. Sangría izquierda C. Sangría izquierda en primera línea D. Espacio antes del párrafo E. Separación de sílabas
F. Sangría derecha G. Espacio después del párrafo
A. Fuente B. Estilo de fuente C. Tamaño de fuente D. Alineación a la izquierda E. Alineación al centro F. Alineación a la derecha
Por defecto, el panel Párrafo sólo muestra las opciones utilizadas con más frecuencia. Para ver todas las opciones,
seleccione Mostrar opciones en el menú del panel. Como alternativa, haga clic en el triángulo doble que se encuentra
en la ficha del panel para pasar de un tamaño de visualización a otro.
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 5
“Teclas para trabajar con texto” en la página 519
Alineación de texto
El texto de área y el texto en un trazado se pueden alinear con uno o con ambos bordes de un trazado de texto.
1 Seleccione el objeto de texto o inserte el cursor en el párrafo que desea cambiar.
Si no selecciona un objeto de texto o inserta el cursor en un párrafo, la alineación se aplica al texto nuevo que cree.
2 En el panel de control o en el panel Párrafo, haga clic en un botón de alineación.
Justificación de texto
El texto está justificado cuando está alineado con los dos bordes. Se puede justificar todo el texto de un párrafo
incluyendo o excluyendo la última línea.
1 Seleccione el objeto de texto o inserte el cursor en el párrafo que desea justificar.
Si no selecciona un objeto de texto o inserta el cursor en un párrafo, la justificación se aplica al texto nuevo que cree.
2 En el panel Párrafo, haga clic en un botón de justificación.
Ajuste del espacio entre palabras y letras en texto justificado
Se puede controlar con precisión la forma en que las aplicaciones de Adobe espacian las letras y las palabras y cambian
la escala de los caracteres. El ajuste del espaciado resulta de especial utilidad con texto justificado, aunque también se
puede ajustar el espaciado en texto no justificado.
1 Inserte el cursor en el párrafo que desea cambiar, o seleccione el objeto de texto o el marco al que desea cambiar
todos los párrafos.
A
F
B
C
E
D G
A
B
C
D
E
F

362
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
2 Elija Justificación en el menú del panel Párrafo.
3 Introduzca los valores en Espacio entre palabras, Espacio entre letras y Espacio entre pictogramas. Los valores
mínimos y máximos definen el rango de espaciado aceptable sólo para los párrafos justificados. El valor deseado
define el espaciado deseado tanto para párrafos justificados como no justificados.
Espacio entre palabras Espacio entre palabras que resulta al pulsar la barra espaciadora. Los valores de Espacio entre
palabras pueden oscilar entre 0% y 1.000%; en 100%, no se añade espacio adicional entre palabras.
Espacio entre letras Distancia entre letras, incluidos los valores de espaciado manual o entre caracteres. Los valores de
Espacio entre letras pueden oscilar entre el -100% y el 500%: Con el 0%, no se añade espacio adicional entre letras y
con el 100% se añade un espacio entero entre las letras.
Escala de pictograma La anchura de los caracteres (un pictograma es cualquier carácter de fuente). Los valores de
Escala de pictograma pueden oscilar entre 50% y 200%.
Las opciones de espaciado siempre se aplican a un párrafo entero. Para ajustar el espaciado de un grupo de caracteres
pero no del párrafo entero, utilice la opción Tracking.
4 Defina la opción Justificación de una sola palabra para especificar la forma en que desea justificar los párrafos de
una palabra sola.
De vez en cuando, en las columnas estrechas aparece una sola palabra en una línea. Si el párrafo se define con
justificación completa, es posible que aparezca una sola palabra demasiado extendida en una línea. En lugar de dejar
esta palabra con una justificación completa, puede centrarla o alinearla en el margen izquierdo o derecho.
Aplicación de sangría al texto
La sangría especifica la cantidad de espacio entre el texto y el límite de un objeto de texto. La sangría afecta sólo al
párrafo o párrafos seleccionados, por lo que se pueden establecer fácilmente diferentes sangrías para diferentes
párrafos.
Puede definir sangrías con los paneles Control, Tabuladores o Párrafo. Cuando se trabaja con texto de área, también
se puede controlar la sangría por medio de los tabuladores o cambiando el margen del objeto de texto.
Cuando se trabaja con texto japonés, se puede utilizar el ajuste de Mojikumi en lugar del panel Párrafo para
especificar la sangría de la primera línea. Si especifica la sangría de la primera línea en el panel Párrafo y especifica
el ajuste de Mojikumi para la sangría de la primera línea, el texto se colocará dentro del total de las dos sangrías.
Más temas de ayuda
“Información general del panel Párrafo” en la página 360
“Cambio del margen alrededor de un área de texto” en la página 331
Definición de sangrías mediante el panel Párrafo
1 Con la herramienta Texto , haga clic en el párrafo al que desee aplicar una sangría.
2 Ajuste los valores de sangría adecuados en el panel Párrafo. Por ejemplo, haga lo siguiente:
• Para aplicar una sangría de una pica a todo un párrafo, escriba un valor (como 1p) en el cuadro Sangría
izquierda .
• Para aplicar una sangría de una pica sólo a la primera línea, escriba un valor (como 1p) en el cuadro Sangría
izquierda en primera línea .
• Para crear una sangría francesa de una pica, escriba un valor positivo (como 1p) en el cuadro Sangría izquierda y
un valor negativo (como -1p) en el cuadro Sangría izquierda en primera línea.

363
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Definición de una sangría mediante el panel Tabuladores
1 Con la herramienta Texto , haga clic en el párrafo al que desee aplicar una sangría.
2 Lleve a cabo uno de los procedimientos siguientes con los marcadores de sangría del panel Tabuladores:
• Arrastre el marcador superior para sangrar la primera línea del texto. Arrastre el marcador inferior para sangrar
todo excepto la primera línea. Pulse Ctrl (Windows) o Comando (Mac OS) y arrastre el marcador inferior para
desplazar los dos marcadores y sangrar el párrafo completo.
Sangría de primera línea (izquierda) y sin sangría (derecha)
• Seleccione el marcador superior e introduzca un valor para X para aplicar una sangría a la primera línea del texto.
Seleccione el marcador inferior e introduzca un valor para X para mover todo excepto la primera frase.
Creación de una sangría francesa
Una sangría francesa incluye todas las líneas del párrafo excepto la primera. Son especialmente útiles para añadir
gráficos integrados al principio del párrafo o crear una lista con viñetas.
Sin sangría (izquierda) y sangría francesa (derecha)
1 Con la herramienta Texto , haga clic en el párrafo al que desee aplicar una sangría.
2 En el panel de control o en el panel Tabuladores, especifique un valor de sangría izquierda mayor que cero.
3 Para especificar un valor de sangría izquierda de primera línea negativo, realice uno de los pasos siguientes:
• En el panel Párrafo, introduzca un valor negativo para la sangría izquierda de la primera línea .
• En el panel Tabuladores, arrastre el marcador superior hacia la izquierda, o bien el marcador inferior hacia la
derecha.
Ajuste del espaciado entre párrafos
1 Inserte el cursor en el párrafo que desea cambiar, o seleccione el objeto de texto al que desea cambiar todos los
párrafos. Si no inserta el cursor en un párrafo o no selecciona un objeto de texto, el ajuste se aplica al texto nuevo
que cree.
2 En el panel Párrafo, ajuste los valores para Espacio antes ( o ) y Espacio después ( o ).

364
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Nota: si el párrafo comienza en la parte superior de una columna, no se inserta espacio extra antes del párrafo. En ese
caso, se puede incrementar el interlineado de la primera línea del párrafo o cambiar el margen del objeto de texto.
Más temas de ayuda
“Información general del panel Párrafo” en la página 360
“Definición del interlineado” en la página 354
Puntuación fuera de margen
La puntuación fuera de margen hace que los bordes de un texto parezcan más igualados desplazando los signos de
puntuación fuera de los márgenes del párrafo.
Párrafo sin puntuación fuera de margen (izquierda) comparado con párrafo con puntuación fuera de margen (derecha)
Illustrator ofrece las siguientes opciones de puntuación fuera de margen:
Puntuación latina fuera de margen Controla la alineación de los signos de puntuación de un párrafo determinado.
Cuando la opción Puntuación latina fuera de margen está activada, los siguientes caracteres aparecen un 100% fuera
de los márgenes: comilla simple, comillas dobles, guiones, puntos y comas. Los siguientes caracteres aparecen un 50%
fuera de los márgenes: asteriscos, tildes, elipses, guiones cortos, guiones largos, dos puntos, y puntos y coma. Para
aplicar este ajuste, inserte el cursor en el párrafo y seleccione Puntuación latina fuera de margen en el menú del panel
Párrafo.
Alineación óptica de margen Controla la alineación de los signos de puntuación de todos los párrafos de un objeto de
texto. Cuando la opción Alineación óptica de margen está activada, los signos de puntuación latinos, así como los
bordes de las letras (como la W y la A) cuelgan fuera de los márgenes de texto de manera que éste parece alineado. Para
aplicar este ajuste, seleccione el objeto de texto y elija Texto > Alineación óptica de margen
Burasagari Controla la alineación de los signos de puntuación de doble byte (disponibles en fuentes chinas, japonesas
y coreanas). Estos signos de puntuación no se ven afectados por las opciones Puntuación latina fuera de margen ni
Alineación óptica de margen.
Hay que tener en cuenta que la alineación del párrafo determina por fuera de qué margen cuelga la puntuación. En los
párrafos con alineación izquierda y alineación derecha, la puntuación cuelga fuera del margen izquierdo y del margen
derecho, respectivamente. En los párrafos con alineación superior y alineación inferior, la puntuación cuelga fuera del
margen superior y del margen inferior, respectivamente. En los párrafos centrados y justificados, la puntuación cuelga
fuera de los dos márgenes.
Nota: si después de un signo de puntuación hay comillas, ambos caracteres sobresaldrán.
Más temas de ayuda
“Información general del panel Párrafo” en la página 360
“Especificación de una opción de Burasagari” en la página 383

365
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Separación de sílabas y saltos de línea
Para especificar la forma en que se separan las palabras y las líneas, ajuste la separación en sílabas de forma automática
o utilice el diccionario de separación de sílabas.
Illustrator utiliza los mismos métodos de composición para separación de líneas y palabras que en Adobe InDesign.
Para obtener más información sobre el uso de estas funciones, consulte la Ayuda de la Web.
Ajuste automático de la separación por sílabas
Los ajustes de separación de sílabas seleccionados afectan al espaciado horizontal de las líneas y al atractivo estético del
texto de una página. Las opciones de separación de sílabas determinan si las palabras se pueden separar y, en caso
afirmativo, qué separaciones están permitidas.
1 Para utilizar la separación automática por sílabas, realice una de las siguientes acciones:
• Para activar o desactivar la separación de sílabas automática, seleccione o deseleccione la opción Separar del panel
Párrafo.
• Para aplicar la separación de sílabas a determinados párrafos, antes debe seleccionar únicamente los párrafos a los
que desea que se aplique.
• Para seleccionar un diccionario de separación de sílabas, elija un idioma del menú Idioma situado en la parte
inferior del panel Carácter.
2 Para especificar las opciones, seleccione Separación de sílabas del menú del panel Párrafo y especifique las
siguientes opciones:
Palabras con más de _ letras Especifica el número mínimo de caracteres para palabras separadas.
Después de las primeras _ letras y Antes de las últimas _ letras Especifica el número mínimo de caracteres al principio
o al final de una palabra que se pueden separar mediante un guión. Por ejemplo, si se especifica 3 para estos valores, la
palabra aromático se separaría como aro- mático en lugar de ar- omático o aromáti- co.
Límite de separación Especifica el número máximo de líneas consecutivas en las que se pueden separar palabras. Cero
supondrá que está permitido un número ilimitado de guiones consecutivos al final de las líneas.
Zona de separación Especifica la distancia desde el borde derecho de un párrafo, demarcando una parte de la línea
donde no se permite la separación de sílabas. Un ajuste de 0 permite todas las separaciones. Esta opción sólo se aplica
cuando se utiliza la opción Composición línea por línea de Adobe.
Separar palabras en mayúsculas Seleccione esta opción para evitar que las palabras en mayúsculas se separen por
sílabas.
Nota: los ajustes de separación de sílabas sólo se aplican a caracteres latinos y no afectan a los caracteres de doble byte
disponibles en fuentes chinas, japonesas y coreanas.
Uso de un diccionario de separación de sílabas
Illustrator usa los diccionarios de idiomas Proximity para determinar dónde se deben separar las palabras. Estos
diccionarios permiten especificar un idioma diferente para una cantidad de texto tan pequeña como un solo carácter.
Se puede seleccionar un diccionario por defecto y personalizarlo en el cuadro de diálogo Preferencias.
1 Escoja Edición > Preferencias > Separación de sílabas (Windows) o Illustrator > Preferencias > Separación de
sílabas (Mac OS).

366
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
2 Lleve a cabo uno de los procedimientos siguientes:
• Para seleccionar el diccionario de separación de sílabas por defecto, elija una opción para Idioma por defecto, y haga
clic en OK.
• Para añadir una palabra a la lista de excepciones, introduzca la palabra en el cuadro Nueva entrada y haga clic en
Añadir.
• Para eliminar una palabra de la lista de excepciones, seleccione la palabra y haga clic en Eliminar.
Impedir la separación de palabras
Puede evitar que algunas palabras se separen al final de las líneas, por ejemplo, nombres propios o palabras que podrían
leerse mal si se separan las sílabas. También puede mantener varias palabras o grupos de palabras juntos, como grupos
de iniciales y un apellido.
1 Seleccione los caracteres cuya separación desea evitar.
2 Elija No separar en el menú del panel Carácter.
Nota: si aplica la opción No separar a demasiados caracteres adyacentes, el texto puede ajustarse en la mitad de una
palabra. Sin embargo, si aplica la opción No separar a más de una línea de texto, no aparecerá ninguna parte del texto.
Métodos de composición
La apariencia del texto en una página depende de una compleja interacción de procesos que se denominan
composición. Con las opciones de espacio entre palabras, espacio entre letras, espacio entre pictogramas y separación
de sílabas que ha seleccionado, las aplicaciones de Adobe evalúan los posibles saltos de línea y eligen el que mejor se
ajusta a los parámetros especificados.
Se pueden elegir dos métodos de composición: la Composición multilínea de Adobe y la Composición línea por línea
de Adobe. Ambos métodos evalúan los posibles saltos de línea y eligen el que mejor satisface las opciones de separación
de sílabas y de justificación que ha especificado para un determinado párrafo. El método de composición afecta sólo
al párrafo o párrafos seleccionados, por lo que se pueden definir fácilmente diferentes métodos de composición para
diferentes párrafos.
Composición multilínea
Considera una red de puntos de separación para un rango de líneas y así puede optimizar las líneas anteriores del
párrafo con el fin de eliminar las separaciones que resulten especialmente poco estéticas.
El planteamiento de la composición multilínea consiste en identificar los puntos de posible salto de línea, evaluarlos y
asignarles una penalización ponderada basada en los siguientes principios:
• Para texto alineado a la izquierda, a la derecha o centrado, se favorecen las líneas que quedan cerca del lado derecho
y se les asigna una penalización menor.
• Para el texto justificado, la mayor importancia se concede a la regularidad del espacio entre palabras y entre letras.
• La separación de sílabas se evita cuando es posible.
Composición línea por línea
Ofrece una aproximación tradicional a la composición de texto línea por línea. Esta opción resulta útil si prefiere
controlar manualmente los saltos de línea. La composición línea por línea se apoya en los siguientes principios a la hora
de evaluar un punto de salto de línea:
• Se prefieren líneas largas a las cortas.

367
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
• Para el texto justificado, se considera preferible expandir o comprimir el espacio entre palabras que recurrir a la
separación de éstas.
• En texto no justificado, es preferible la separación de sílabas a la compresión o expansión de letras.
• Si se tiene que ajustar el espaciado, la compresión es mejor que la expansión.
Para optar por uno de estos métodos, selecciónelo en el menú del panel Párrafo. Para aplicar el método a todos los
párrafos, seleccione primero el objeto de texto; para aplicar el método solo al párrafo actual, inserte primero el
cursor en dicho párrafo.
Tabuladores
Puede utilizar el panel Tabuladores (Ventana > Texto > Tabuladores) para definir las tabulaciones de un párrafo o un
objeto de texto. Para obtener más información sobre el uso y definición de tabuladores, consulte la Ayuda de la Web.
Información general del panel Tabuladores
Puede utilizar el panel Tabuladores (Ventana > Texto > Tabuladores) para definir las tabulaciones de un párrafo o un
objeto de texto.
Panel Tabuladores
A. Botones de alineación de tabulación B. Posición de tabulación C. Cuadro de carácter de tabulación D. Cuadro Alinear en E. Menú del
panel F. Regla de tabuladores G. Ajustar panel sobre el marco
Puede acceder a otros comandos y opciones en el menú del panel Tabuladores. Para utilizar este menú, haga clic en el
triángulo de la esquina superior derecha del panel.
Más temas de ayuda
“Información general sobre el espacio de trabajo” en la página 5
“Cambio de la unidad de medida” en la página 46
Alineación del panel Tabuladores con un objeto de texto seleccionado
El panel Tabuladores puede colocarse en cualquier sitio del área de trabajo; sin embargo, suele resultar más útil
alinearlo con un objeto de texto.
❖ Haga clic en el icono del imán . El panel Tabuladores se coloca directamente sobre el objeto de texto
seleccionado, con el punto cero alineado con el margen izquierdo. Si es necesario, puede arrastrar el botón para
redimensionar situado en la esquina inferior derecha del panel a fin de ampliar o reducir la regla.
A B C D
F
G
E

368
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Ajuste de los tabuladores a las unidades de la regla
Por defecto, se pueden poner tabuladores en cualquier punto de la regla.
❖ Seleccione Ajustar a la unidad en el menú del panel o mantenga pulsada la tecla Mayúsculas mientras arrastra un
tabulador.
Cambio de las unidades de medida de la regla de tabulaciones
Las unidades de medida para los tabuladores se definen según la configuración general especificada en las preferencias
de unidades (para todos los archivos) o por las unidades especificadas en el cuadro de diálogo Ajustar documento (para
el archivo actual).
• Para cambiar las unidades de medida de todos los archivos, especifique un nuevo valor para las unidades generales
en las preferencias de unidades.
• Para cambiar las unidades de medida del archivo actual, especifique un nuevo valor de unidades en el cuadro de
diálogo Ajustar documento.
Definición de tabuladores
Los tabuladores se aplican a todo el párrafo. Cuando define el primer tabulador, Illustrator elimina todos los
tabuladores por defecto a la izquierda de dicho tabulador. A medida que va definiendo tabuladores, Illustrator elimina
todos los tabuladores por defecto entre los tabuladores definidos.
1 Inserte el cursor en un párrafo o seleccione un objeto de texto para definir tabuladores para todos los párrafos del
objeto.
2 En el panel Tabuladores, haga clic en un botón de alineación de tabuladores para especificar cómo se debe alinear
el texto con respecto a la posición del tabulador:
Tabulador izquierdo para alinear el texto horizontal a la izquierda, dejando el margen derecho irregular.
Tabulador central para centrar el texto en la marca del tabulador.
Tabulador derecho para alinear el texto horizontal a la derecha, dejando el margen izquierdo irregular.
Tabulador inferior para alinear el texto vertical con el margen inferior, dejando el margen superior irregular.
Tabulador superior para alinear el texto vertical con el margen superior, dejando el margen inferior irregular.
Tabulador decimal para alinear el texto con un carácter especificado, como un punto o un signo de dólar. Esta opción
es útil para crear columnas de números.
Puede cambiar la alineación de cualquier tabulador simplemente seleccionándolo y haciendo clic en uno de esos
botones.
3 Lleve a cabo uno de los procedimientos siguientes:
• Haga clic en un lugar de la regla de tabuladores para situar un nuevo tabulador.
• Introduzca una posición en el cuadro X (para texto horizontal) o en el cuadro Y (para texto vertical) y pulse Intro
(Windows) o Retorno (Mac OS). Si el valor X o Y está seleccionado, pulse la tecla de cursor arriba o abajo para
aumentar o disminuir respectivamente el valor del tabulador en 1 punto.
Nota: si utiliza la regla de tabuladores, no puede definir tabuladores en incrementos menores que 1. Sin embargo, si
especifica una posición en el cuadro X o Y, puede definir tabuladores a intervalos tan pequeños como 0,01 puntos.
4 Repita los pasos 2 y 3 para añadir más tabuladores.
Nota: para obtener información acerca de la definición de sangrías mediante el panel Tabuladores, consulte “Aplicación
de sangría al texto” en la página 362.

369
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Repetición de tabulaciones
El comando Repetir tabulación crea varias tabulaciones según la distancia de la tabulación a la sangría izquierda o a la
tabulación anterior.
1 Haga clic en un punto de inserción del párrafo.
2 En el panel Tabulaciones, seleccione una tabulación de la regla.
3 Elija Repetir tabulación en el menú del panel.
Tabulaciones repetidas
A. Botones de alineación de tabulaciones B. Tabulación en la regla C. Menú Panel
Movimiento de tabuladores
1 En el panel Tabuladores, seleccione un tabulador de la regla.
2 Lleve a cabo uno de los procedimientos siguientes:
• Introduzca una nueva ubicación en el cuadro X (para texto horizontal) o en el cuadro Y (para texto vertical) y pulse
Intro (Windows) o Retorno (Mac OS).
• Arrastre el tabulador hasta su nueva ubicación.
• Para desplazar simultáneamente todos los tabuladores, mantenga pulsada la tecla Ctrl (Windows) o la tecla
Comando (Mac OS) mientras arrastra un tabulador.
Al mover el tabulador, aparece una guía visual en el texto seleccionado.
Eliminación de tabulaciones
❖ Realice una de las siguientes operaciones:
• Arrastre la tabulación fuera de la regla de tabulaciones.
• Seleccione la tabulación y elija Eliminar tabulador en el menú del panel.
• Para volver a las tabulaciones predeterminadas, seleccione Borrar todo en el menú del panel.
Especificación de caracteres para tabulaciones decimales
Utilice las tabulaciones decimales para alinear texto con un carácter especificado, como un punto o un signo de dólar.
1 En el panel Tabuladores, cree o seleccione una tabulación decimal en la regla de tabulaciones.
2 En el cuadro Alinear en, introduzca el carácter con el que quiere alinear. Puede introducir o pegar cualquier
carácter. Asegúrese de que los párrafos que está alineando contengan dicho carácter.
C
B
A

370
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Texto alineado con una tabulación decimal
Adición de caracteres de relleno
Un carácter de relleno es un patrón repetido de caracteres, como una serie de puntos o guiones, entre una tabulación
y el texto siguiente.
1 En el panel Tabulaciones, seleccione una tabulación de la regla.
2 Introduzca un patrón de hasta ocho caracteres en el cuadro Carácter y pulse Intro (Windows) o Retorno (Mac OS).
Los caracteres introducidos se repiten en toda la anchura de la tabulación.
3 Para cambiar la fuente u otra característica de formato del carácter de relleno, seleccione el carácter en el marco de
texto y use el panel Carácter o el menú Texto para aplicarle formato.
Estilos de carácter y de párrafo
Acerca de los estilos de carácter y de párrafo
Un estilo de carácter es un conjunto de atributos de formato de carácter que se puede aplicar al rango de texto
seleccionado. Un estilo de párrafo incluye atributos de formato de carácter y de párrafo, y se puede aplicar al párrafo o
rango de párrafos que seleccione. El uso de estilos de carácter y párrafo ahorra tiempo y asegura la uniformidad del
formato.
Los paneles Estilos de carácter y Estilos de párrafo permiten crear, aplicar y gestionar los estilos de carácter y de
párrafo. Para aplicar un estilo, simplemente seleccione texto y haga clic en un nombre de estilo de uno de los paneles.
Si no selecciona ningún texto, el estilo se aplica al texto nuevo que cree.
Panel Estilos de párrafo
A. Nombre del estilo B. Estilo con formato adicional (cambios) C. Menú Panel D. Botón Estilo nuevo E. Icono Eliminar
Cuando selecciona texto o inserta el cursor en él, los estilos activos aparecen resaltados en los paneles Estilos de
carácter y Estilos de párrafo. Por defecto, a todos los estilos de un documento se les asigna el estilo de carácter Normal
y a todos los párrafos se les asigna el estilo de párrafo Normal. Estos estilos por defecto son la base de todos los demás
estilos que se pueden crear.
A
C
B
DE

371
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Un signo más junto al nombre de un estilo indica que hay anulaciones del estilo. Una anulación es cualquier formato
que no coincide con los atributos definidos por el estilo. Cada vez que se cambian los ajustes de los paneles Carácter y
OpenType, se crea una anulación del estilo de carácter actual. Del mismo modo, cuando se cambian los ajustes del
panel Párrafo, se crea una anulación del estilo de párrafo actual.
Para ver un vídeo acerca del uso de los estilos de caracteres y párrafos en Illustrator, consulte
www.adobe.com/go/vid0047_es.
Más temas de ayuda
Vídeo de uso de estilos en Illustrator
Creación de estilos de carácter o párrafo
1 Si desea que el nuevo estilo se base en el formato de texto ya existente, seleccione el texto.
2 En el panel Estilos de carácter o Estilos de párrafo, lleve a cabo uno de los procedimientos siguientes:
• Para crear un estilo con el nombre por defecto, haga clic en el botón Crear estilo nuevo.
• Para crear un estilo con un nombre personalizado, elija Nuevo estilo en el menú del panel. Escriba un nombre y
haga clic en OK.
Para crear una copia de un estilo de carácter o de párrafo, arrastre el estilo hasta el botón Crear estilo nuevo.
Edición de estilos de carácter o de párrafo
Es posible cambiar la definición por defecto de los estilos de carácter y de párrafo, así como de cualquier otro estilo
nuevo que cree. Si cambia la definición de un estilo, todo el texto que tenga ese estilo cambia para coincidir con la
nueva definición del estilo.
1 En el panel Estilos de carácter o Estilos de párrafo, lleve a cabo uno de los procedimientos siguientes:
• Seleccione el estilo en el panel y elija Opciones de estilo de carácter en el menú del panel Estilos de carácter u
Opciones de estilo de párrafo en el menú del panel Estilos de párrafo.
• Haga doble clic en el nombre del estilo.
Nota: al hacer doble clic se aplica el estilo a todo el texto seleccionado o, si no hay texto seleccionado, se define el estilo
que se aplicará al texto nuevo que se escriba. Si no desea aplicar el estilo, mantenga pulsadas las teclas Mayús+Ctrl
(Windows) o Mayús+Comando (Mac OS) al hacer doble clic en el nombre del estilo.
2 En la parte izquierda del cuadro de diálogo, seleccione una categoría de opciones de formato y defina las opciones
que desee. Puede cambiar a un grupo de opciones de formato diferente seleccionando una categoría diferente.
Si necesita más información sobre las opciones de formato, busque el nombre de opción en la Ayuda.
3 Cuando termine de definir opciones, haga clic en OK.
Eliminación de las anulaciones de estilo
Un signo más junto al nombre de un estilo en los paneles Estilos de carácter o Estilos de párrafo indica que hay
anulaciones del estilo. Una anulación es cualquier formato que no coincide con los atributos definidos por el estilo.
Hay varias formas de quitar anulaciones de estilos:
• Para borrar las anulaciones y devolver al texto la apariencia definida por el estilo, vuelva a aplicar el mismo estilo o
seleccione Borrar anulaciones en el menú del panel.

372
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
• Para borrar las anulaciones cuando se aplica un estilo diferente, mantenga pulsada la tecla Opción (Mac OS) o
Alt (Windows) y haga clic en el nombre del estilo.
• Para volver a definir el estilo y mantener la apariencia actual del texto, seleccione al menos un carácter del texto y
elija el comando para redefinir el estilo en el menú del panel.
Si utiliza los estilos para mantener un formato uniforme, es recomendable que evite las anulaciones. Por el contrario,
si está aplicando formato al texto rápidamente y sólo lo va a hacer una vez, las anulaciones no representan ningún
problema.
Eliminación de estilos de carácter o de párrafo
Al eliminar estilos, la apariencia de los párrafos etiquetados con el estilo no cambia, pero su formato deja de estar
asociado a un estilo.
1 Seleccione el nombre o los nombres del estilo en los paneles Estilos de carácter o Estilos de párrafo.
2 Realice una de las siguientes operaciones:
• En el menú del panel, seleccione Eliminar estilo de carácter o Eliminar estilo de párrafo.
• Haga clic en el icono Eliminar , situado en la parte inferior del panel.
• Arrastre el estilo hasta el icono Eliminar, situado en la parte inferior del panel.
Para eliminar todos los estilos que no se usan, elija Seleccionar no usados en el menú del panel y, a continuación, haga
clic en el icono Eliminar.
Carga de estilos de carácter y de párrafo de otro documento de Illustrator
1 En el panel Estilos de carácter o Estilos de párrafo, lleve a cabo uno de los procedimientos siguientes:
• En el menú del panel, escoja Cargar estilos de carácter o Cargar estilos de párrafo.
• En el menú del panel, escoja Cargar todos los estilos para cargar tanto los estilos de carácter como los de párrafo.
2 Haga doble clic en el documento de Illustrator que contiene los estilos que desea importar.
Exportación de texto
Exportación de texto a un archivo de texto
1 Con una herramienta de texto, seleccione el texto que desea exportar.
2 Elija Archivo > Exportar.
3 En el cuadro de diálogo Exportar, seleccione una ubicación para el archivo y escriba un nombre de archivo.
4 Elija la opción Formato de texto (TXT) como formato de archivo.
5 Escriba el nombre del nuevo archivo de texto en el cuadro de nombre y haga clic en Guardar (Windows) o en
Exportar (Mac OS).
6 Seleccione la plataforma y el método de codificación y haga clic en Exportar.

373
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Etiquetado de texto para exportar a Flash
Puede exportar texto de Illustrator a Flash de diversas maneras. El texto se puede importar como estático, dinámico o
como texto de entrada. Con el texto dinámico también es posible especificar la dirección URL del sitio que se abrirá
cuando un usuario haga clic en el texto. Para obtener más información acerca del texto dinámico y el texto de entrada,
consulte la Ayuda de Flash.
El texto Flash puede contener texto de punto, de área o texto en un trazado. En formato SWF todo el texto se convierte
a texto de área. Los cuadros delimitadores no sufren cambios y cualquier transformación que se les aplique se conserva
en formato SWF. Los objetos de texto enlazados se exportan individualmente. Si desea etiquetar y exportar todos los
objetos de un enlace, recuerde que debe seleccionarlos y etiquetarlos todos. El texto desbordado se importa intacto a
Flash Player.
Una vez etiquetado un texto, se puede importar a Flash exportándolo desde Illustrator o copiando y pegando el texto.
Para ver un vídeo en el que se explica cómo utilizar el texto de forma eficaz entre Illustrator y Flash, consulte
www.adobe.com/go/vid0199_es.
Nota: la aplicación o eliminación de etiquetas no modifica el texto original en Illustrator. Puede cambiar las etiquetas en
cualquier momento sin alterar el original.
1 Seleccione un objeto de texto y haga clic en Texto Flash en el panel de control.
2 En el panel Texto Flash, seleccione uno de los siguientes elementos del menú Texto:
Texto estático Exporta el texto a Flash Player como un objeto de texto normal que no se puede modificar
dinámicamente ni mediante programación en Flash. El contenido y la apariencia del texto estático se determinan al
crear el texto.
Texto dinámico Exporta el texto como texto dinámico, que se puede actualizar mediante programación en el tiempo
de ejecución utilizando etiquetas y comandos de secuencias de comandos de acción. Puede utilizar el texto dinámico
para marcadores deportivos, valores de bolsa, titulares de noticias y situaciones similares en las que desee que el texto
se actualice dinámicamente.
Texto de entrada Exporta el texto como texto de entrada, que es igual que el texto dinámico pero permite a los
usuarios editarlo en Flash Player. Puede utilizar el texto de entrada para formularios, encuestas y otras situaciones
similares en las que desee que los usuarios introduzcan o editen el texto.
3 (Opcional) Asigne un nombre de instancia al objeto de texto. Si no introduce un nombre de instancia, en Flash se
utilizará el nombre por defecto del objeto de texto que aparece en el panel Capas para manipular el objeto de texto.
4 Especifique un tipo de interpretación de texto. La opción Usar fuentes de dispositivo convierte los pictogramas en
fuentes de dispositivo (este tipo de fuentes no disponen de suavizado).
Nota: normalmente, los nombres de las fuentes se utilizan de forma literal y se pasan directamente al sistema de fuentes
de la plataforma en la que se lleva a cabo la reproducción para localizar la fuente. No obstante, hay varios nombres de
fuentes indirectos especiales que se asignan a distintos nombres de fuentes en función de la plataforma en la que se realiza
la reproducción. Estas asignaciones indirectas están predefinidas sin posibilidad de modificación en el código de cada una
de las versiones de Flash Player para las distintas plataformas. De este modo, las fuentes de cada plataforma se
seleccionan de entre las que se incluyen por defecto en el sistema u otras que suelen estar disponibles. Además, hay que
tener en cuenta que las asignaciones indirectas están diseñadas para maximizar la similitud de las fuentes indirectas
entre las diferentes plataformas.
Animación Optimiza el texto para producir animaciones.
Legibilidad Optimiza la legibilidad del texto.
A medida Permite especificar valores personalizados para el Grosor y la Nitidez del texto.

374
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Usar fuentes de dispositivo Convierte los pictogramas en fuentes de dispositivo. Las fuentes de dispositivo no
disponen de suavizado.
_sans, _serif y _typewriter Asigna las fuentes indirectas occidentales entre las distintas plataformas para garantizar
una apariencia similar.
Gothic, Tohaba (Gothic Mono) y Mincho Asigna las fuentes indirectas japonesas entre las distintas plataformas para
garantizar una apariencia similar.
Nota: para obtener más información acerca de las fuentes indirectas, consulte el documento de especificación de Flash,
que puede encontrar en Adobe.com.
5 (Opcional) Seleccione una de las opciones siguientes:
Seleccionable Hace que el texto exportado se pueda seleccionar en Flash.
Mostrar borde alrededor del texto Hace que los bordes del texto sean visibles en Flash.
Editar opciones de carácter Abre el cuadro de diálogo Incrustado de caracteres, desde donde puede incrustar
caracteres específicos en el objeto de texto. Puede seleccionar los caracteres que desee incrustar de la lista
proporcionada, escribir los caracteres en el cuadro de texto Incluir estos caracteres, hacer clic en Autorrelleno para
seleccionar automáticamente los caracteres que es necesario incrustar o utilizar cualquier combinación de estas
operaciones.
6 (Opcional) Si ha etiquetado el texto como texto dinámico, puede especificar la dirección URL de la página que
desea que se abra al hacer clic sobre él y, a continuación, seleccionar una ventana de destino en la que desea que se
cargue la página:
_self Especifica el marco actual de la ventana actual.
_blank Especifica una ventana nueva.
_parent Especifica el elemento principal del marco actual.
_top Especifica el marco de nivel superior de la ventana actual.
7 Si ha etiquetado el texto como texto de entrada, especifique el Máximo de caracteres que se puede escribir en el
objeto de texto.
Una vez que etiqueta el texto como texto Flash, puede seleccionar simultáneamente todo el texto de ese tipo si escoge
Seleccionar > Objeto > Texto dinámico Flash o Texto de entrada Flash.
Más temas de ayuda
Vídeo sobre el texto en Flash
“Opciones de exportación de Flash” en la página 307
Aplicación de formato a caracteres asiáticos
Illustrator proporciona varias opciones para el formato de los caracteres asiáticos. Por ejemplo, puede establecer
atributos de fuente asiática OpenType, utilizar Tate-chu-yoko, Aki, Warichu, Mojisoroe, Mojikumi, Kinsoku,
Burasagari y Kurikaeshi Moji Shori. También puede combinar fuentes asiáticas y latinas para crear fuentes
compuestas.
Nota: para que Windows XP admita las fuentes GB18030 para Chino simplificado, consulte el archivo léame en la
carpeta Illustrator CS5\Chino simplificado\Extras\Extensiones opcionales\GB18030.

375
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Visualización de las opciones de texto asiático
Por defecto, Illustrator oculta las opciones de texto asiático en los paneles Carácter, Párrafo y OpenType, así como en
el menú Texto.
1 Escoja Edición > Preferencias > Texto (Windows) o Illustrator > Preferencias > Texto (Mac OS).
2 Seleccione Mostrar opciones asiáticas y haga clic en OK.
También puede controlar cómo se visualizan los nombres de las fuentes (en inglés o en el idioma nativo) seleccionando
o anulando la selección de Mostrar nombres de fuentes en inglés.
Nota: el sistema operativo debe admitir los idiomas en los que desee trabajar. Para obtener más información, consulte
con el fabricante del sistema.
Más temas de ayuda
“Acerca de Unicode” en la página 342
Definición de atributos de fuentes OpenType asiáticas
Las fuentes OpenType asiáticas pueden incluir una serie de características que no están disponibles en las fuentes
PostScript y TrueType actuales. Además, las fuentes OpenType asiáticas proporcionan pictogramas alternativos para
muchos caracteres.
1 Seleccione los caracteres u objetos de texto a los que desea aplicar el ajuste. Si no selecciona ningún texto, el ajuste
se aplica al texto nuevo que cree.
2 Asegúrese de que hay una fuente OpenType seleccionada.
Consulte el menú Texto > Fuente. Las fuentes OpenType presentan el icono .
3 En el panel OpenType, defina cualquiera de las opciones siguientes:
Métrica proporcional El kerning está en función de la métrica proporcional de la fuente.
Estilo H o V Cambia las fuentes hiragana, que tienen pictogramas diferentes para los sentidos horizontal y vertical,
tales como sonidos contraídos, consonantes dobles e índices fonéticos.
Latino cursiva Cambia los caracteres alfanuméricos de media anchura a cursiva.
Más temas de ayuda
“Acerca de conjuntos de caracteres y pictogramas alternativos” en la página 357
“Fuentes OpenType” en la página 342
“Información general del panel OpenType” en la página 358
Sustitución de caracteres asiáticos por una forma de pictograma diferente
1 Seleccione los caracteres que desea sustituir.
2 Seleccione una opción en el menú del panel Pictogramas. Si no ve las opciones siguientes, seleccione Mostrar
opciones asiáticas en las preferencias de texto. Si una opción está atenuada, la forma del pictograma no está
disponible para la fuente actual:
Formas tradicionales Reemplaza los caracteres seleccionados por formas tradicionales.
Formas expertas Reemplaza los caracteres seleccionados por sus formas expertas.
Formas JIS 04 Reemplaza los caracteres seleccionados por formas JIS 04.

376
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Formas JIS 90 Reemplaza los caracteres seleccionados por formas JIS 90.
Formas JIS 78 Reemplaza los caracteres seleccionados por formas JIS 78.
Formas JIS 83 Reemplaza los caracteres seleccionados por formas JIS 83.
Formas de media anchura monoespaciadas Cambia los pictogramas de los caracteres latinos seleccionados por
hankaku monoespaciado (media anchura).
Formas de un tercio de anchura monoespaciadas Cambia los pictogramas de los caracteres latinos seleccionados por
formas de un tercio de anchura monoespaciadas.
Formas de un cuarto de anchura monoespaciadas Cambia los pictogramas de los caracteres latinos seleccionados por
formas de un cuarto de anchura monoespaciadas.
Para devolver un pictograma alternativo a su forma por defecto, selecciónelo y elija Volver a las formas por defecto
en el menú del panel Pictogramas. No se puede usar este método para devolver a su forma por defecto a pictogramas
alternativos que se aplicaron mediante un estilo de carácter.
Más temas de ayuda
“Acerca de conjuntos de caracteres y pictogramas alternativos” en la página 357
“Información general del panel Pictogramas” en la página 357
“Visualización de las opciones de texto asiático” en la página 375
Especificación de cómo se mide el interlineado en texto asiático
1 Seleccione los párrafos que desea ajustar.
2 Seleccione una opción de interlineado en el menú del panel Párrafo.
Interlineado superior a superior Mide el espacio entre las líneas de texto desde la parte superior de una línea hasta la
parte superior de la siguiente. Cuando se usa el interlineado superior a superior, la primera línea de texto de un párrafo
se alinea con la parte superior del cuadro delimitador.
Interlineado inferior a inferior Para texto horizontal, mide el espacio entre las líneas de texto desde la línea de base del
texto. Cuando se usa el interlineado inferior a inferior, aparece un espacio entre la primera línea de texto y el cuadro
delimitador. Una marca de comprobación indica la opción seleccionada.
Nota: la opción de interlineado que elige no afecta a la cantidad de interlineado entre líneas, sólo afecta al modo en el
que se mide el interlineado.
Rotación de caracteres de media anchura en texto vertical
La dirección de los caracteres de media anchura, como el texto latino o los números, cambia en el texto vertical. Por
defecto, los caracteres de media anchura se rotan de forma individual.
Si no desea que estos caracteres roten, deseleccione Alineación latina vertical estándar en el menú del panel Carácter.

377
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Texto latino antes y después de la rotación
Más temas de ayuda
“Visualización de las opciones de texto asiático” en la página 375
“Rotación de texto” en la página 340
Uso de Tate-chu-yoko
Tate-chu-yoko (también llamado kumimoji y renmoji) es un bloque de texto horizontal dispuesto entre líneas de texto
vertical. El uso de Tate-chu-yoko facilita la lectura de caracteres de media anchura como números, fechas y palabras
extranjeras cortas en texto vertical.
Números sin Tate-chu-yoko (izquierda) comparados con números rotados con Tate-chu-yoko (derecha)
1 Seleccione los caracteres y elija Tate-chu-yoko en el menú del panel Carácter. Para desactivar la opción, vuelva a
seleccionarla.
2 Elija cualquiera de los valores siguientes de Tate-chu-yoko en el menú del panel Carácter:
Arriba/Abajo Especifica un valor positivo para mover el texto hacia arriba y un valor negativo para moverlo hacia
abajo.
Izquierda/derecha Especifica un valor positivo para mover el texto a la derecha y un valor negativo para moverlo hacia
la izquierda.
Use Tsume o tracking en el panel Carácter para ajustar el espaciado entre caracteres para Tate-chu-yoko.
Nota: si la opción Tate-chu-yoko no se muestra, seleccione Mostrar opciones asiáticas en las preferencias de texto.
Más temas de ayuda
“Procesos kerning y tracking” en la página 355
“Visualización de las opciones de texto asiático” en la página 375

378
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Uso de Aki
Aki es el espacio en blanco antes o después de un carácter. Generalmente, se aplica un espaciado fijo entre los caracteres
basados en el ajuste Mojikumi para un párrafo. Se puede cambiar el ajuste Mojikumi para caracteres especiales
mediante las opciones de Insertar Aki del panel Carácter. Por ejemplo, para añadir un espacio antes de abrir un
paréntesis, utilice la opción Insertar Aki (izquierda).
Paréntesis sin Aki (izquierda) comparado con paréntesis con Aki (derecha)
❖ Seleccione los caracteres que desee ajustar con la herramienta Texto y realice alguna de las operaciones siguientes
en el panel Carácter:
• Para añadir Aki antes o después de un carácter, seleccione la cantidad de Aki que desea añadir en el menú Insertar
Aki (izquierda) o Insertar Aki (derecha) del panel Carácter. Por ejemplo, si especifica 2bu, se añade la mitad
de un espacio completo y, si especifica 4bu, se añade un cuarto de un espacio completo.
• Para comprimir el Aki entre caracteres, especifique un porcentaje en Tsume . Cuanto mayor sea el porcentaje,
más estrecho será el Aki entre los caracteres.
Si no ve las opciones Insertar Aki o Tsume, seleccione Mostrar opciones asiáticas en las preferencias de texto.
Carácter sin Tsume (izquierda) comparado con carácter con Tsume (derecha)
Más temas de ayuda
“Visualización de las opciones de texto asiático” en la página 375
Uso de Warichu
La opción Warichu del panel Carácter reduce el tamaño del tipo de fuente seleccionado a un porcentaje del original y
lo apila horizontal o verticalmente, según la orientación, en varias líneas.

379
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Texto vertical y horizontal con Warichu
1 Seleccione el texto y elija Warichu en el menú del panel Carácter. Para desactivar la opción, vuelva a seleccionarla.
2 Elija cualquiera de los valores siguientes de Warichu en el menú del panel Carácter:
Líneas Especifica cuántas líneas de texto deben aparecer como caracteres Warichu.
Separación entre líneas Determina la distancia entre las líneas de caracteres Warichu.
Escala Define el tamaño de los caracteres Warichu en forma de porcentaje en relación con el tamaño del texto original.
Alineación Especifica la alineación de los caracteres Warichu. Por ejemplo, en una cuadrícula con marco vertical, al
seleccionar Arriba se alinearía el principio de los caracteres Warichu en la parte superior del marco. El proxy de
alineación muestra cómo aparece el texto Warichu en relación con el texto original.
Opciones de salto de línea Especifica el número mínimo de caracteres necesarios antes y después de los saltos de línea
para iniciar una nueva línea.
Más temas de ayuda
“Visualización de las opciones de texto asiático” en la página 375
Alineación de caracteres asiáticos con mojisoroe
Mojisoroe es la alineación de caracteres en texto asiático. Cuando una línea de texto contiene distintos tamaños de
caracteres, puede especificar cómo desea alinear el texto de la línea que tiene los caracteres más grandes: arriba,
centrado o abajo del cuadro largo (derecha, centrado e izquierda, para los marcos verticales), con la línea de base de
los caracteres latinos, o arriba o abajo del cuadro ICF (derecha o izquierda para marcos verticales). ICF (Ideographic
Character Space) es la altura y anchura medias que el diseñador de fuentes aplica a los caracteres ideográficos que
componen una fuente.

380
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Opciones de alineación de caracteres
A. Caracteres pequeños alineados abajo B. Caracteres pequeños alineados en el centro C. Caracteres pequeños alineados arriba
❖ En el menú del panel Carácter, seleccione una opción del submenú Alineación de caracteres:
Línea de base de Latino Alinea los caracteres pequeños de una línea con los caracteres grandes.
Cuadro largo arriba/derecha, Cuadro largo centro o Cuadro largo abajo/izquierda Alinea los caracteres pequeños de
una línea con la posición seleccionada del cuadro largo de los caracteres grandes. En marcos de texto verticales, Cuadro
largo arriba/derecha alinea el texto a la derecha del cuadro largo y Cuadro largo abajo/izquierda alinea el texto a la
izquierda del cuadro largo.
ICF arriba/derecha e ICF abajo/izquierda Alinea los caracteres pequeños de una línea con el ICF especificado por los
caracteres grandes. En marcos de texto verticales, ICF arriba/derecha alinea el texto a la derecha del ICF e ICF
abajo/izquierda alinea el texto a la izquierda del ICF.
Uso de Mojikumi
Mojikumi especifica la composición de texto japonés para el espaciado de caracteres japoneses, caracteres latinos,
puntuación, caracteres especiales, inicio de línea, final de línea y números. También se pueden especificar sangrías de
párrafo.
Las reglas de espaciado de caracteres existentes en Illustrator sigue la especificación de la norma Japanese Industrial
Standards (JIS), JISx4051-1995. Puede seleccionar uno de los conjuntos Mojikumi predefinidos que incluye Illustrator.
Además, puede crear conjuntos Mojikumi específicos. En un conjunto Mojikumi nuevo, puede editar los ajustes de
espaciado que usa con más frecuencia, como el espaciado entre un punto y el siguiente paréntesis de apertura. Por
ejemplo, podría crear un formato de entrevista en el que habría un guión largo antes de una pregunta y las respuestas
irían entre paréntesis.
Más temas de ayuda
“Visualización de las opciones de texto asiático” en la página 375
Selección de un conjunto Mojikumi para un párrafo
1 En el panel Carácter, asigne a Kerning un valor cero.
2 En el panel Párrafo, seleccione una opción en el menú emergente Conjunto Mojikumi:
Ninguno Desactiva el uso de Mojikumi.
YakumonoHankaku Usa espaciado de media anchura para la puntuación.
GyoumatsuYakumonoHankaku Usa espaciado de anchura completa para la mayoría de los caracteres, excepto el
último carácter de la línea.
A
B
C

381
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
YakumonoHankaku (izquierda) y GyoumatsuYakumonoHankaku (derecha)
GyoumatsuYakumonoZenkaku Usa espaciado de anchura completa para la mayoría de los caracteres y el último
carácter de la línea.
YakumonoZenkaku Usa espaciado de anchura completa para la puntuación.
GyoumatsuYakumonoZenkaku (izquierda) y YakumonoZenkaku (derecha)
Creación de un conjunto Mojikumi
1 Lleve a cabo uno de los procedimientos siguientes:
• Escoja Texto > Ajustes de Mojikumi.
• Seleccione Ajustes de Mojikumi en el menú emergente Conjunto Mojikumi del panel Párrafo.
2 En el cuadro de diálogo Ajustes de Mojikumi, haga clic en Nuevo.
3 Introduzca un nombre para el nuevo conjunto Mojikumi, especifique el conjunto existente en el que estará basado
el nuevo conjunto y haga clic en OK.
4 Seleccione Usar porcentaje (%) o Bu en el menú emergente Unidades.
5 Especifique los valores Óptimo, Mínimo y Máximo para cada opción. El valor Mínimo se usa para comprimir las
líneas para Kinsoku (especifique un valor inferior al valor Óptimo). El valor Máximo se usa para expandir las líneas
de texto con justificación completa (especifique un valor superior al valor Óptimo).
Dependiendo del tipo de caracteres, puede especificar los mismos valores para Óptimo, Mínimo y Máximo si no desea
cambiar el espaciado.
6 Haga clic en Guardar, o bien en OK, para guardar los ajustes. Haga clic en Cancelar si no desea guardar los ajustes.
Cuando se compone texto japonés con muchos espacios de media anchura o paréntesis latinos, los problemas
relacionados con la composición del texto aumentan. Es recomendable evitar el uso de paréntesis latinos y utilizar
paréntesis de anchura completa para la composición japonesa. Use paréntesis latinos solamente cuando las frases en
inglés en el texto en japonés sean relativamente largas, o cuando el hecho de no usar los paréntesis latinos provoca un
problema más grave.

382
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Trabajo con conjuntos Mojikumi
❖ En el cuadro de diálogo Ajustes de Mojikumi, realice una de las acciones siguientes:
• Para exportar un conjunto, haga clic en Exportar, seleccione una ubicación para el archivo, escriba un nombre de
archivo y haga clic en Guardar. Illustrator guarda el archivo con formato MJK.
• Para importar un conjunto, haga clic en Importar, seleccione un archivo MJK y haga clic en Abrir.
• Para eliminar un conjunto, selecciónelo en el menú desplegable Mojikumi y, a continuación, haga clic en Eliminar.
Todo el texto al que se había aplicado el conjunto Mojikumi volverá a sus ajustes por defecto.
Nota: no se pueden eliminar conjuntos Mojikumi predefinidos.
Uso de Kinsoku
Kinsoku especifica los saltos de línea del texto japonés. Los caracteres que no se pueden colocar ni al principio ni al
final de una línea se llaman caracteres Kinsoku. Illustrator tiene conjuntos Kinsoku duros y blandos, y Photoshop tiene
conjuntos débiles y máximos. Los conjuntos Kinsoku suaves o débiles omiten los símbolos de vocales largas y los
caracteres hiragana pequeños. Puede usar estos conjuntos ya existentes, o añadir o eliminar caracteres Kinsoku para
crear nuevos conjuntos.
También puede definir caracteres fuera de margen para la puntuación japonesa y caracteres que no se pueden partir
cuando se excede una línea.
Puede especificar si desea añadir o quitar texto para que los caracteres no queden colocados incorrectamente.
Más temas de ayuda
“Visualización de las opciones de texto asiático” en la página 375
Selección de los ajustes de Kinsoku para un párrafo
❖ En el panel Párrafo, seleccione una opción del menú emergente Conjunto Kinsoku:
Ninguno Desactiva el uso de Kinsoku Shori.
Suave o Fuerte Impide que los caracteres seleccionados se coloquen en el principio o el final de una línea.
Creación de un conjunto Kinsoku
1 Lleve a cabo uno de los procedimientos siguientes:
• Escoja Texto > Ajustes de Kinsoku Shori.
• Seleccione Ajustes de Kinsoku en el menú emergente Conjunto Kinsoku del panel Párrafo.
2 En el cuadro de diálogo Ajustes de Kinsoku Shori, haga clic en Grupo nuevo.
3 Introduzca un nombre para el conjunto Kinsoku, especifique el conjunto ya existente en el que se basará el nuevo
conjunto y haga clic en OK.
4 Para añadir un carácter a un campo, seleccione el campo y lleve a cabo uno de los procedimientos siguientes:
• Introduzca un carácter en el cuadro Entrada y haga clic en Añadir.
• Especifique el sistema de códigos (Shift JIS, JIS, Kuten o Unicode), introduzca el código y haga clic en Añadir.
5 Para eliminar un carácter de un campo, seleccione el carácter y haga clic en Eliminar. Como alternativa, pulse las
teclas Retroceso (Windows) o Eliminar (Mac OS).
6 Para comprobar el código de caracteres actualmente seleccionado, seleccione Shift JIS, JIS, Kuten o Unicode y
visualice el sistema de códigos.

383
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
7 Haga clic en Guardar, o bien en OK, para guardar los ajustes. Haga clic en Cancelar si no desea guardar los ajustes.
Uso de conjuntos Kinsoku
❖ En el cuadro de diálogo Ajustes de Kinsoku Shori, realice una de las acciones siguientes:
• Para exportar un conjunto kinsoku, haga clic en Exportar. Seleccione una ubicación para el archivo, escriba un
nombre de archivo y haga clic en Guardar.
Illustrator guarda el archivo en formato KSK.
• Para importar un conjunto kinsoku, haga clic en Importar. Seleccione un archivo KSK y haga clic en Abrir.
• Para eliminar un conjunto kinsoku, seleccione el conjunto kinsoku que desea eliminar en el menú desplegable.
Después, haga clic en Eliminar conjunto.
Nota: no se pueden eliminar conjuntos Kinsoku predefinidos.
Especificar una opción de salto de línea con caracteres Kinsoku
Se deben seleccionar Kinsoku Shori o Mojikumi para utilizar las siguientes opciones de saltos de línea.
❖ En el menú del panel Párrafo, seleccione Texto Kinsoku Shori y, a continuación, elija uno de los siguientes métodos:
Colocar primero Mueve los caracteres hasta la línea anterior para evitar que los caracteres prohibidos inicien o
terminen una línea.
Quitar primero Mueve los caracteres hasta la línea siguiente para evitar que los caracteres prohibidos inicien o
terminen una línea.
Quitar sólo Siempre mueve los caracteres hasta la línea siguiente para evitar que los caracteres prohibidos inicien o
terminen una línea. No se mueven hasta la línea anterior.
Una marca de comprobación indica el método seleccionado.
Activación y desactivación de Bunri-kinshi
Cuando Bunri-kinshi está seleccionado, los caracteres especificados en la sección Bunri-Kinshi del cuadro de diálogo
Ajustes de Kinsoku Shori no se separarán.
❖ En el menú del panel Párrafo, seleccione Bunri-kinshi.
Nota: esta opción solamente está disponible si Kinsoku Shori está activado.
Especificación de una opción de Burasagari
Burasagari deja los puntos de un solo byte, los puntos de doble byte, las comas de un solo byte y las comas de doble
byte fuera del cuadro delimitador de párrafo.
1 En el panel Párrafo, seleccione Burasagari en el menú del panel.
2 Seleccione una opción del submenú:
Ninguno Desactiva la puntuación fuera de margen.
Normal Activa la puntuación fuera de margen sin forzar las líneas irregulares en el borde del cuadro delimitador.
Forzar Deja la puntuación fuera del cuadro delimitador expandiendo las líneas que quedan dentro del cuadro
delimitador y terminan con uno de los caracteres fuera de margen.
Nota: las opciones de Burasagari no están disponibles cuando Kinsoku Shori está definido en Ninguno.

384
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Uso de Kurikaeshi Moji Shori
El comportamiento de los caracteres repetidos en textos japoneses se puede controlar con la opción Kurikaeshi Moji
Shori del panel Párrafo. Por defecto, las marcas de repetición de carácter se sustituyen por el segundo carácter cuando
dos caracteres idénticos van uno detrás del otro en un cuerpo de texto. Cuando se selecciona esta opción, los dos
caracteres se muestran si están separados por un salto de línea.
Texto sin la opción Kurikaeshi Moji Shori (izquierda) comparado con texto con la opción Kurikaeshi Moji Shori (derecha)
1 Seleccione con una herramienta de texto el párrafo en el que desee aplicar el proceso de caracteres repetidos. Si no
existe texto, la opción se aplicará al texto nuevo.
2 En el menú del panel Párrafo, seleccione Kurikaeshi Moji Shori.
Más temas de ayuda
“Visualización de las opciones de texto asiático” en la página 375
Creación de fuentes compuestas
Puede mezclar caracteres de fuentes japonesas y latinas y utilizarlos como una fuente compuesta. Las fuentes
compuestas se muestran al principio de la lista de fuentes.
las fuentes compuestas se deben basar en fuentes japonesas. Por ejemplo, no se pueden crear fuentes que incluyan
fuentes chinas o coreanas, ni utilizar fuentes compuestas basadas en el chino o el coreano copiadas de otra aplicación.
Creación de una fuente compuesta
Puede mezclar caracteres de fuentes japonesas y latinas y utilizarlos como una fuente compuesta. Las fuentes
compuestas se muestran al principio de la lista de fuentes.
Importante: las fuentes compuestas se deben basar en fuentes japonesas. Por ejemplo, no se pueden crear fuentes que
incluyan fuentes chinas o coreanas, ni utilizar fuentes compuestas basadas en el chino o el coreano copiadas de otra
aplicación.
1 Seleccione Texto > Fuentes compuestas. Si no se muestra este comando, seleccione Mostrar opciones asiáticas en
las preferencias de texto.
2 Haga clic en Nuevo, introduzca el nombre de la fuente compuesta y haga clic en OK.
3 Si ha guardado fuentes compuestas previamente, también puede elegir una de ellas como base para la nueva fuente
compuesta.
4 Seleccione una categoría de caracteres.

385
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Categorías de caracteres
A. Kanji B. Kana C. Puntuación D. Símbolos E. Latino F. Numerales
5 Seleccione una opción en el menú emergente Unidades para especificar la unidad usada para los atributos de fuente:
% o Q.
6 Ajuste los atributos de fuente para la categoría de caracteres seleccionada. Algunos atributos no están disponibles
para determinadas categorías.
Atributos de fuente
A. Familia de fuentes B. Estilo de fuente C. Tamaño D. Línea de base E. Escala vertical F. Escala horizontal G. Cambiar escala al centro
7 Para ver una muestra de la fuente compuesta, haga clic en Mostrar muestra.
Puede cambiar la muestra de las siguientes maneras:
• Haga clic en los botones situados en el lado derecho de la muestra para mostrar u ocultar las líneas que indican
Cuadro ICC (Windows) o Cuadro ICF (Mac OS) , Cuadro largo , Línea de base , Altura de mayúsculas
, Máx. trazo ascendente/descendente , Máx. trazo ascendente y Altura x .
• En el menú emergente Zoom, seleccione un valor de aumento.
8 Haga clic en Guardar para guardar los ajustes de la fuente compuesta y, después, en OK.
A
B
C
D
E
F
A
B
C
D
E
F
G

386
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Más temas de ayuda
“Visualización de las opciones de texto asiático” en la página 375
Categorías de caracteres en fuentes compuestas
Kanji Fuente base de la fuente compuesta. El tamaño y la línea de base de otros caracteres se ajustan de acuerdo con
los tamaños y líneas de base especificados aquí.
Kana Fuente usada para los caracteres hiragana y katakana.
Puntuación Fuente usada para la puntuación.
Símbolos Fuente usada para los símbolos.
Latino Fuente usada para caracteres latinos de media anchura.
Números Fuente usada para los números de media anchura. Ésta suele ser una fuente latina.
Atributos de fuente para fuentes compuestas
Familia y Estilo de fuente La fuente utilizada por los caracteres.
Tamaño Tamaño de los caracteres en relación con el tamaño de los caracteres kanji. El tamaño puede diferir para las
distintas fuentes, incluso cuando se utiliza el mismo tamaño de fuente.
Línea de base Posición de la línea de base en relación con la de los caracteres kanji.
Escala vertical y horizontal Grado en que están escalados los caracteres. Se puede cambiar la escala de los caracteres
kana, los katakana de media anchura, los Gaiji, los latinos de media anchura y los números.
Cambiar escala al centro Escala de los caracteres kana. Cuando esta opción está seleccionada, se cambia la escala de los
caracteres desde el centro. Si esta opción no está seleccionada, se cambia la escala de los caracteres desde la línea de
base de los caracteres latinos.
Para especificar la misma escala de transformación para todos los caracteres, especifique un valor en Tamaño y fije
el valor para el escalado en el 100%. Para tener una escala de transformación de caracteres diferente para los sentidos
horizontal y vertical, fije Tamaño en el 100% y ajuste Escala.
Personalización de los caracteres de una fuente compuesta
1 Seleccione Texto > Fuentes compuestas. Si no se muestra este comando, seleccione Mostrar opciones asiáticas en
las preferencias de texto.
2 Haga clic en A medida en el cuadro de diálogo Fuente compuesta.
3 Lleve a cabo uno de los procedimientos siguientes:
• Si ha guardado conjuntos de caracteres personalizados previamente, seleccione el conjunto que desea editar.
• Para crear un conjunto personalizado, haga clic en Nuevo, escriba un nombre para el conjunto de caracteres y haga
clic en OK. Si ya hay conjuntos de caracteres, puede elegir un conjunto en el que basar el nuevo conjunto.
4 Lleve a cabo uno de los procedimientos siguientes:
• Para añadir un carácter directamente, seleccione Entrada directa en el menú emergente Carácter, introduzca los
caracteres en el cuadro y haga clic en Añadir.
• Para añadir un carácter mediante un código, seleccione un texto de codificación en el menú emergente Carácter,
escriba el código y haga clic en Añadir.
Nota: no se pueden añadir caracteres de 32 bits a un conjunto personalizado.

387
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
• Para eliminar un carácter, selecciónelo en el cuadro de texto y haga clic en Eliminar.
5 Cuando haya terminado de personalizar el conjunto de caracteres, haga clic en Guardar y después en OK.
Nota: cuando hay varios caracteres personalizados en una fuente compuesta, el conjunto situado más abajo tiene
prioridad sobre los conjuntos que se encuentran más arriba.
Eliminación de una fuente compuesta
1 Seleccione Texto > Fuentes compuestas. Si no se muestra este comando, seleccione Mostrar opciones asiáticas en
las preferencias de texto.
2 Seleccione la fuente compuesta en el cuadro de diálogo Fuente compuesta.
3 Haga clic en Eliminar fuente y después haga clic en Sí.
Exportación de una fuente compuesta
Las fuentes compuestas exportadas desde Illustrator se pueden importar a la versión japonesa de Adobe InDesign 2 o
posterior.
1 Escoja Texto > Fuentes compuestas. Si no se muestra este comando, seleccione Mostrar opciones asiáticas en las
preferencias de texto.
2 Haga clic en Exportar en el cuadro de diálogo Fuente compuesta.
3 Seleccione una ubicación para el archivo, escriba un nombre de archivo y haga clic en Guardar.
Actualización de texto de Illustrator 10
Los objetos de texto creados en Illustrator 10 y versiones anteriores no se pueden editar hasta que no se actualicen para
utilizarlos en versiones posteriores. Después de la actualización tendrá acceso a todas las funciones de texto de
Illustrator CS5, como estilos de párrafo y carácter, kerning óptico y soporte total de fuentes OpenType®.
Actualización de texto creado en Illustrator 10
Los objetos de texto creados en Illustrator 10 y versiones anteriores no se pueden editar hasta que no se actualicen para
utilizarlos en versiones posteriores. Después de la actualización tendrá acceso a todas las funciones de texto de
Illustrator CS5, como estilos de párrafo y carácter, kerning óptico y soporte total de fuentes OpenType®.
No es necesario actualizar el texto si no se necesita editarlo. El texto que no se ha actualizado se llama texto heredado.
El texto heredado se puede ver, mover e imprimir, pero no se puede editar. Al seleccionar texto heredado, aparece una
x en su cuadro delimitador.
Después de actualizar el texto heredado, podrá advertir pequeños cambios de reflujo de texto. Puede fácilmente volver
a ajustarlo o utilizar una copia del texto original como referencia. Por defecto, Illustrator añade la palabra
“[Convertido]” al nombre del archivo, tanto si actualiza el texto del archivo como si no lo hace, realizando una copia
del documento para mantener la integridad del archivo original. Luego puede elegir si desea actualizar el original más
adelante o, si ya lo ha hecho, volver a la versión original.
Nota: si no desea que Illustrator añada nada al nombre de archivo, seleccione Edición > Preferencias > Generales
(Windows) o Illustrator > Preferencias > Generales (Mac OS) y deseleccione Añadir [Convertidos] al abrir archivos
heredados.

388
USO DE ILLUSTRATOR
Texto
Última modificación 24/5/2011
Actualización de todo el texto heredado de un documento
❖ Lleve a cabo uno de los procedimientos siguientes:
• Al abrir el documento, haga clic en Actualizar cuando se lo pida Illustrator.
• Después de abrir el documento, seleccione Texto > Texto heredado > Actualizar todo el texto heredado.
Actualización del texto heredado seleccionado
❖ Lleve a cabo uno de los procedimientos siguientes:
• Para actualizar el texto sin crear una copia, seleccione el objeto de texto y elija Texto > Texto heredado > Actualizar
el texto heredado seleccionado. Como alternativa, seleccione una herramienta de texto y haga clic en el texto que
desea actualizar, o haga doble clic en el texto que desea actualizar con la herramienta Selección. A continuación,
haga clic en Actualizar.
• Para conservar el texto heredado en una capa inferior al texto actualizado, seleccione una herramienta de texto y
haga clic en el texto que desea actualizar. Como alternativa, haga doble clic en el texto que desea actualizar con la
herramienta Selección. A continuación, haga clic en Copiar capa de texto. Esto le permite comparar el formato del
texto heredado con el texto actualizado.
Si crea una copia del texto heredado al actualizarlo, puede utilizar los comandos siguientes:
• Texto > Texto heredado > Mostrar copias u Ocultar copias, para mostrar u ocultar los objetos de texto copiados.
• Texto > Texto heredado > Seleccionar copias, para seleccionar los objetos de texto copiados.
• Texto > Texto heredado > Eliminar copias, para eliminar los objetos de texto copiados.

389
Última modificación 24/5/2011
Capítulo 10: Creación de efectos especiales
Atributos de apariencia
Puede cambiar la apariencia de cualquier objeto, grupo o capa en Adobe Illustrator usando efectos y los paneles
Apariencia y Estilos gráficos. Además, puede dividir un objeto en sus partes esenciales con el fin de modificar los
elementos del objeto independientemente.
Acerca de los atributos de apariencia
Los atributos de apariencia son propiedades que afectan al aspecto de un objeto sin alterar su estructura subyacente.
Los atributos de apariencia son rellenos, trazos, transparencia y efectos. Si aplica un atributo de apariencia a un objeto
y luego modifica o elimina ese atributo, el objeto subyacente o cualquier otro atributo aplicado al objeto no sufre
cambios.
Puede definir atributos de apariencia en cualquier nivel de la jerarquía de la capa. Por ejemplo, al aplicar un efecto de
sombra paralela a una capa, todos los objetos de la capa adoptan la sombra paralela. Sin embargo, al mover un objeto
fuera de la capa, ese objeto dejará de tener la sombra paralela porque el efecto pertenece a la capa y no a los objetos
contenidos en ella.
El panel Apariencia es la puerta de acceso al trabajo con atributos de apariencia. Puesto que es posible aplicar atributos
de apariencia a capas, grupos y objetos (y a menudo, también a rellenos y trazos) la jerarquía de los atributos de la
ilustración puede llegar a ser muy compleja. Por ejemplo, si aplica un efecto a una capa entera y otro efecto a un objeto
de la capa, puede ser difícil determinar cuál de los dos efectos causa el cambio de la ilustración. El panel Apariencia
muestra los rellenos, trazos, estilos gráficos y efectos que se han aplicado a un objeto, grupo o capa.
Para ver un vídeo acerca del uso del panel Apariencia y del panel Estilos gráficos, consulte
www.adobe.com/go/lrvid4022_ai_es.
Información general del panel Apariencia
El panel Apariencia (Ventana > Apariencia) permite ver y ajustar los atributos de apariencia de un objeto, grupo o
capa. Los rellenos y los trazos se muestran en orden de apilamiento; de arriba abajo en el panel corresponde a de
delante atrás en la ilustración. Los efectos se muestran de arriba abajo en el orden en que se han aplicado a la
ilustración.
Para ver un vídeo acerca del uso del panel Apariencia y del panel Estilos gráficos, consulte
www.adobe.com/go/lrvid4022_ai_es.

390
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Panel Apariencia mostrando atributos de un objeto agrupado
A. Trazado con trazo, relleno y efecto de sombra paralela B. Trazado con efecto C. Botón Añadir trazo nuevo D. Botón Añadir relleno nuevo
E. Botón Añadir nuevo efecto F. Botón Borrar apariencia G. Botón Duplicar elemento seleccionado
Revelar elementos adicionales en el panel Apariencia
Al seleccionar elementos que contienen otros elementos, tales como una capa o grupo, el panel Apariencia muestra un
elemento Contenido.
❖ Haga doble clic en el elemento Contenido.
Mostrar atributos de carácter para un objeto de texto en el panel Apariencia
Al seleccionar un objeto de texto, el panel muestra un elemento Caracteres.
1 Haga doble clic en el elemento Caracteres del panel Apariencia.
Nota: si desea ver los atributos de caracteres individuales del texto con varias apariencias, seleccione el carácter que
le interese.
2 Haga clic en Texto en la parte superior del panel para volver a la vista principal.
Activación o desactivación de atributos del objeto seleccionado
• Para activar o desactivar un atributo concreto, haga clic en el icono de ojo que hay junto a él.
• Para activar todos los atributos ocultos, elija Mostrar todos los atributos ocultos en el menú del panel Apariencia.
Edición de atributos
• Haga clic en la fila del atributo que desee visualizar para definir sus valores.
• Haga clic en el texto subrayado y especifique valores nuevos en el cuadro de diálogo que aparece.
Mostrar u ocultar miniaturas en el panel Apariencia
❖ Escoja Mostrar miniatura u Ocultar miniatura en el menú del panel Apariencia.
Especificación de la forma de aplicar los atributos de apariencia a los nuevos
objetos
Puede especificar si desea que los objetos nuevos hereden los atributos de apariencia o que tengan sólo atributos
básicos.
• Para aplicar un solo relleno y trazo a los nuevos objetos, elija La nueva ilustración tiene apariencia básica del menú
del panel.
• Para aplicar todos los atributos de apariencia actuales a los nuevos objetos, deseleccione La nueva ilustración tiene
apariencia básica del menú del panel.
B
A
CDEF
G

391
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Identificación de elementos para atributos de apariencia
Para poder definir un atributo de apariencia o aplicar un estilo o un efecto a una capa, grupo u objeto, se debe
identificar como destino el elemento en el panel Capas. Al seleccionar un objeto o un grupo mediante cualquier método
de selección también se identifica el objeto o el grupo en el panel Capas, pero las capas sólo se pueden identificar
mediante el panel.
Los iconos de identificación de destino que aparecen sombreados en el panel Capas indican que los elementos contienen atributos de apariencia.
A. Columna de identificación de destino y apariencia B. Columna de selección C. Grupo con atributos de apariencia D. Capa con atributos
de apariencia E. Objeto con atributos de apariencia
El icono de identificación de destino indica si un elemento de la jerarquía de la capa tiene algún atributo de apariencia
y si está identificado como destino:
• Indica que el elemento no está identificado como destino y que no tiene más atributos de apariencia que un
relleno simple y un trazo simple.
• Indica que el elemento no está identificado como destino pero tiene atributos de apariencia.
• Indica que el elemento está identificado como destino, pero no tiene más atributos de apariencia que un relleno
simple y un trazo simple.
• Indica que el elemento está identificado como destino y tiene atributos de apariencia.
Para identificar como destino un elemento del panel Capas, haga clic en el icono de identificación de destino del
elemento. Un anillo doble o indica que el elemento está identificado como destino. Mantenga pulsada la
tecla Mayúsculas y haga clic para identificar otros elementos como destino.
Nota: al seleccionar un grupo o un objeto por cualquier método, el elemento también se identifica como destino en el
panel Capas. A diferencia del caso anterior, una capa sólo se puede identificar como destino haciendo clic en su icono
de identificación de destino en el panel Capas.
Edición o adición de un atributo de apariencia
Los atributos de apariencia (como los efectos) se pueden abrir en cualquier momento para modificar sus ajustes.
❖ En el panel Apariencia, lleve a cabo uno de los procedimientos siguientes:
• Para editar un atributo, haga clic en su nombre (subrayado en azul) y especifique los cambios oportunos en el
cuadro de diálogo que aparece.
• Para editar un color de relleno, haga clic en la fila del relleno y seleccione otro color en el cuadro.
• Para añadir otro efecto, haga clic en Añadir nuevo efecto .
• Para eliminar un atributo, haga clic en su fila y, después, haga clic en Eliminar .
A
C
D
E
B

392
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Duplicación de un atributo de apariencia
❖ Seleccione un atributo en el panel Apariencia y realice una de las siguientes acciones:
• Haga clic en el botón Duplicar elemento seleccionado del panel o escoja Duplicar elemento en el menú del
panel.
• Arrastre el atributo de apariencia al botón Duplicar elemento seleccionado del panel.
Cambio del orden de apilamiento de los atributos de apariencia
❖ Arrastre un atributo de apariencia hacia arriba o hacia abajo en el panel Apariencia. (En caso necesario, haga clic
en el triángulo de conmutación junto a un elemento para mostrar su contenido). Cuando el contorno del atributo
de apariencia que está arrastrando aparezca en la posición deseada, suelte el botón del ratón.
Efecto de sombra paralela aplicado a un trazo (arriba) comparado con el mismo efecto aplicado al relleno (abajo)
Ocultar o eliminar atributos de apariencia
1 Seleccione el objeto o el grupo (o identifique como destino una capa en el panel Capas).
2 Realice una de las siguientes acciones:
• Para ocultar de forma temporal un atributo aplicado a la ilustración, haga clic en el icono Visibilidad del
panel Apariencia. Vuelva a hacer clic en él para ver el atributo aplicado de nuevo.
• Para eliminar un atributo concreto, selecciónelo en el panel Apariencia y haga clic en el icono Eliminar .
Como método alternativo, puede utilizar la opción Eliminar elemento del menú del panel, o bien arrastrar el
atributo al icono Eliminar.
• Para quitar todos los atributos de apariencia excepto un relleno y un trazo únicos, elija Reducir a apariencia
básica en el menú del panel. De forma alternativa, puede arrastrar el icono de identificación de destino de un
elemento del panel Capas al botón Eliminar de dicho panel.

393
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
• Para eliminar todos los atributos de apariencia, incluidos los de relleno o trazo, haga clic en el botón Borrar
apariencia del panel Apariencia o escoja Borrar apariencia en el menú del panel.
Copia de atributos de apariencia entre objetos
Puede copiar o mover atributos de apariencia arrastrando o utilizando la herramienta Cuentagotas.
Más temas de ayuda
“Identificación de elementos para atributos de apariencia” en la página 391
“Información general del panel Capas” en la página 238
“Información general del panel Apariencia” en la página 389
Copia de atributos de apariencia arrastrando
1 Seleccione el objeto o el grupo (o identifique la capa en el panel Capas) cuya apariencia desea copiar.
2 Realice una de las siguientes acciones:
• Arrastre la miniatura situada en la parte superior del panel Apariencia a un objeto de la ventana del documento.
Si no aparece una miniatura, escoja Mostrar miniatura en el menú del panel.
• Mantenga pulsada la tecla Alt (Windows) u Opción (Mac OS) y arrastre el icono de identificación de destino del
panel Capas al elemento en el que desea copiar los atributos de apariencia.
• Para mover atributos de apariencia en lugar de copiarlos, arrastre el icono de identificación de destino en el
panel Capas desde cualquier elemento que tenga los atributos deseados hasta el elemento al que desee aplicarlos.
Copia de atributos de apariencia con la herramienta Cuentagotas
Puede utilizar la herramienta Cuentagotas para copiar atributos de apariencia de un objeto a otro, incluidos los
atributos de carácter, párrafo, relleno y trazo entre objetos de texto. Por defecto, la herramienta Cuentagotas afecta a
todos los atributos de una selección. Para personalizar los atributos que desee modificar con esta herramienta, use el
cuadro de diálogo Cuentagotas.
1 Seleccione el objeto, objeto de texto, o los caracteres cuyos atributos desee cambiar.
2 Seleccione la herramienta Cuentagotas .
3 Mueva la herramienta Cuentagotas hasta el objeto cuyos atributos desea muestrear. (Cuando esté correctamente
situado sobre el texto, el puntero muestra una T pequeña).
4 Realice una de las siguientes acciones:
• Haga clic en la herramienta Cuentagotas para muestrear todos los atributos de apariencia y aplicarlos al objeto
seleccionado.
• Para muestrear sólo el color de una parte de un degradado, motivo, objeto de malla o imagen colocada y
aplicarlo al relleno o trazo seleccionado, mantenga pulsada la tecla Mayús y haga clic.
• Mantenga pulsada la tecla Mayús y la tecla Alt (Windows) u Opción (Mac OS) mientras hace clic para añadir
los atributos de apariencia de un objeto a los atributos de apariencia del objeto seleccionado. Como alternativa,
haga clic primero y, a continuación, mantenga pulsadas las teclas Mayús+Alt (Windows) o Mayús+Opción
(Mac OS).
Nota: también puede hacer clic en un objeto no seleccionado para muestrear sus atributos, mantener pulsada la
tecla Alt (Windows) u Opción (Mac OS) y hacer clic en el objeto no seleccionado al que desee aplicar los atributos.

394
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Copia de atributos desde el escritorio con la herramienta Cuentagotas
1 Seleccione el objeto cuyos atributos desea cambiar.
2 Seleccione la herramienta Cuentagotas.
3 Haga clic en cualquier lugar del documento y mantenga pulsado el botón del ratón.
4 Sin soltar el botón del ratón, mueva el puntero sobre el objeto del escritorio del ordenador cuyos atributos desee
copiar. Cuando esté situado directamente sobre el objeto, suelte el botón del ratón.
Importante: cuando el muestreo se realiza en algún lugar fuera del documento actual, la herramienta Cuentagotas
solamente muestrea el color RGB de la pantalla. Para indicar que está muestreando color RGB de la pantalla, la
herramienta Cuentagotas muestra un cuadrado de color negro a la derecha de la herramienta.
Especificación de los atributos que se pueden copiar con la herramienta Cuentagotas
1 Haga doble clic en la herramienta Cuentagotas.
2 Seleccione los atributos que desee copiar con la herramienta Cuentagotas. Puede muestrear atributos de apariencia,
incluidas la transparencia y numerosas propiedades de relleno y trazo, así como las propiedades de carácter y
párrafo.
3 Escoja el área del tamaño de la muestra en el menú Tamaño de muestra de rasterizado.
4 Haga clic en OK.
Trabajar con efectos
Acerca de los efectos
Illustrator incluye una gran variedad de efectos que puede aplicar a un objeto, grupo o capa para cambiar sus
características.
En Illustrator CS3 y versiones anteriores se incluían efectos y filtros. Sin embargo, en la versión actual de Illustrator
sólo se incluyen efectos (con la excepción de los filtros SVG). La primera diferencia entre un filtro y un efecto es que
un filtro modifica permanentemente un objeto o una capa, mientras que un efecto y sus propiedades se pueden
cambiar o eliminar en cualquier momento.
Todos los efectos que se aplican a un objeto figuran en el panel Apariencia. En el panel Apariencia se puede editar el
efecto, moverlo, duplicarlo, eliminarlo o guardarlo como parte de un estilo gráfico. Al utilizar un efecto, debe expandir
el objeto antes de tener acceso a los nuevos puntos.
Nota: en las versiones anteriores de Illustrator se incluían filtros y efectos.
Los efectos de la mitad superior del menú Efectos son efectos vectoriales. Tales efectos sólo se pueden aplicar a objetos
vectoriales o al relleno y el trazo de un objeto de mapa de bits en el panel Apariencia. Los efectos y las categorías de
efectos siguientes, aunque pertenecen a esa mitad superior, son excepciones a la regla, por lo que pueden aplicarse a
objetos tanto vectoriales como de mapa de bits: Efectos 3D, filtros SVG, efectos de Deformar, efectos de Transformar,
Sombra paralela, Desvanecer, Resplandor interior y Resplandor exterior.
Los efectos de la mitad inferior del menú Efectos son efectos de rasterizado. Se pueden aplicar a objetos vectoriales o
de mapa de bits.
Para ver un vídeo acerca del uso del panel Apariencia y del panel Estilos gráficos, consulte
www.adobe.com/go/lrvid4022_ai_es.

395
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Más temas de ayuda
“Referencia rápida de efectos” en la página 398
“Expandir objetos” en la página 228
Aplicación de un efecto
1 Seleccione el objeto o el grupo (o identifique como destino una capa en el panel Capas).
Si desea aplicar un efecto a un atributo concreto de un objeto, por ejemplo, a su relleno o trazo, seleccione primero
el objeto y luego el atributo en el panel Apariencia.
2 Realice una de las siguientes acciones:
• Escoja un comando del menú Efecto.
• Haga clic en Añadir nuevo efecto en el panel Apariencia y seleccione un efecto.
3 Si aparece un cuadro de diálogo, defina las opciones y luego haga clic en OK.
Para aplicar el efecto y los últimos ajustes utilizados, seleccione Efecto > Aplicar [Nombre del efecto]. Para aplicar
el último efecto utilizado y definir sus opciones, escoja Efecto > [Nombre del efecto].
Más temas de ayuda
“Identificación de elementos para atributos de apariencia” en la página 391
Acerca de los efectos de rasterizado
Los efectos de rasterizado son efectos que generan píxeles en lugar de datos vectoriales. Los efectos basados en
rasterizado incluyen los Filtros SVG, todos los efectos de la sección inferior del menú Efecto y los comandos Sombra
paralela, Resplandor interior, Resplandor exterior y Desvanecer del submenú Efecto > Estilizar.
La función de efectos independientes de la resolución (RIE) de Illustrator CS5 permite realizar las siguientes acciones:
• Cuando se modifica la resolución en los ajustes de efectos de rasterizado de documento (DRES), los parámetros del
efecto se interpretan con un valor diferente para que no se produzcan cambios en la apariencia del efecto, o estos
cambios sean mínimos. El cuadro de diálogo Efecto refleja los nuevos valores de los parámetros modificados.
• Si los efectos constan de más de un parámetro, Illustrator reinterpreta únicamente los parámetros relacionados con
los ajustes de resolución de efectos de rasterizado de documento.
Por ejemplo, el cuadro de diálogo Modelo de semitono consta de varios parámetros. Sin embargo, cuando se
modifican los ajustes de efectos de rasterizado de documento sólo cambia el valor Tamaño.

396
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Efecto de Modelo de semitono antes y después de que el valor de resolución cambie de 300 ppp a 150 ppp
Para definir las opciones de rasterizado de un documento, escoja Efecto > Ajustes de efectos de rasterizado de
documento. (Consulte “Opciones de rasterización” en la página 396).
Si un efecto se ve bien en la pantalla pero pierde detalles o aparece dentado al imprimirlo, aumente la resolución de
efectos de rasterizado del documento.
Opciones de rasterización
Puede definir las opciones siguientes para todos los efectos de rasterizado de un documento o al rasterizar un objeto
vectorial.
Modelo de color Determina el modelo de color utilizado durante el rasterizado. Puede generar una imagen en color
RGB o CMYK (dependiendo del modo de color de su documento), una imagen de escala de grises o una imagen de 1
bit (que puede ser en blanco y negro o negro y transparente, según la opción de fondo seleccionada).
Resolución Determina el número de píxeles por pulgada (ppp) de la imagen rasterizada. Al rasterizar un objeto
vectorial, seleccione Usar resolución de efectos de rasterizado de documento para utilizar ajustes de resolución
globales.
Fondo Determina la conversión en píxeles de las áreas transparentes de un gráfico vectorial. Seleccione Blanco para
llenar de píxeles blancos las áreas transparentes o Transparente para que el fondo sea transparente. Si selecciona
Transparente, creará un canal alfa (para todas las imágenes excepto las de 1 bit). El canal alfa se mantiene si la
ilustración se exporta a Photoshop. (Esta opción suaviza mejor que la opción Crear máscara de recorte).
Suavizado Aplica un suavizado para reducir la apariencia de bordes dentados en la imagen rasterizada. Al definir las
opciones de rasterización de un documento, anule la selección de esta opción para mantener la nitidez de las líneas
finas y del texto pequeño.
Al rasterizar un objeto vectorial, seleccione Ninguno si no desea aplicar ningún suavizado y prefiere mantener los
bordes marcados de ilustraciones lineales. Seleccione Optimizado para ilustraciones para aplicar el suavizado que más
convenga a la ilustración sin texto. Seleccione Optimizado para texto para aplicar el suavizado que más convenga al
texto.

397
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Crear máscara de recorte Esta opción crea una máscara que convierte en transparente el fondo de la imagen
rasterizada. Si la opción seleccionada para Fondo es Transparente, no es necesario crear la máscara de recorte.
Añadir alrededor el objeto Añade un acolchado o borde alrededor de la imagen rasterizada, con el número de píxeles
especificado. Las dimensiones de la imagen resultante aparecen como las dimensiones originales más el valor del ajuste
Añadir alrededor el objeto. Puede utilizar este ajuste para crear un efecto de instantánea, por ejemplo. Especifique un
valor para el ajuste Añadir alrededor el objeto, elija un fondo blanco y no seleccione Crear máscara de recorte. El límite
blanco añadido al objeto original se convierte en un borde visible en la imagen. Ya puede aplicar un efecto de sombra
paralela o de resplandor exterior a la ilustración original para que parezca una fotografía.
Más temas de ayuda
“Acerca de los efectos de rasterizado” en la página 395
“Rasterización de un objeto vectorial” en la página 304
“Pautas de resolución de imagen para salida final” en la página 292
Aplicación de efectos a imágenes de mapa de bits
Los efectos permiten aplicar un aspecto especial a las imágenes de mapa de bits así como a objetos vectoriales. Por
ejemplo, puede aplicar un aspecto impresionista, aplicar cambios de luminosidad, distorsionar imágenes y producir
otros muchos efectos visuales interesantes.
Tenga en cuenta la información siguiente al aplicar efectos a objetos de mapa de bits:
• Los efectos no funcionan en objetos de mapa de bits enlazados. Si aplica un efecto a un mapa de bits enlazado, éste
se aplica a una copia incrustada del mapa de bits en lugar de al original. Para aplicar el efecto al original, debe
incrustar el mapa de bits en el documento.
• Adobe Illustrator admite plugins de efectos de productos de Adobe como Adobe Photoshop y de desarrolladores
de software de otros fabricantes. Una vez instalados, la mayoría de los plugins de efectos aparecen en el menú Efecto
y funcionan igual que los efectos del programa.
• Algunos efectos pueden consumir mucha memoria, especialmente cuando se aplican a imágenes de mapa de bits
de alta resolución.
Más temas de ayuda
“Acerca de las ilustraciones enlazadas e incrustadas” en la página 287
“Acerca de los módulos plugin” en la página 52
Mejora del rendimiento de los efectos
Algunos efectos consumen mucha memoria. Las técnicas siguientes pueden ayudarle a mejorar el rendimiento cuando
aplique estos efectos:
• Seleccione la opción Previsualizar en el cuadro de diálogo del efecto para ahorrar tiempo y evitar resultados no
deseados.
• Cambie los ajustes. Algunos comandos, como Cristal, consumen mucha memoria. Pruebe ajustes diferentes para
aumentar la velocidad.

398
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
• Si piensa imprimir con una impresora de escala de grises, convierta una copia de la imagen de mapa de bits a escala
de grises antes de aplicar los efectos. Tenga en cuenta que, a veces, al aplicar un efecto a una imagen en color y
convertirla a continuación a escala de grises, puede que no se obtenga el mismo resultado que al aplicar el mismo
efecto directamente a una versión en escala de grises de la imagen.
Modificación o eliminación de un efecto
Los efectos se modifican o eliminan en el panel Apariencia.
1 Seleccione el objeto o el grupo (o identifique la capa en el panel Capas) que utiliza el efecto en cuestión.
2 Realice una de las siguientes acciones:
• Para modificar el efecto, haga clic en su nombre (subrayado en azul) en el panel Apariencia. En el cuadro de
diálogo del efecto, realice las modificaciones que desee y haga clic en OK.
• Para eliminar el efecto, selecciónelo en la lista del panel Apariencia y haga clic en el botón Eliminar.
Resumen de efectos
Referencia rápida de efectos
Efecto Acción
Efecto > 3D Convierte los trazados abiertos o cerrados, o los mapas de bits, en objetos tridimensionales (3D) que se
pueden rotar, iluminar y sombrear.
Consulte también: “Creación de objetos 3D” en la página 278
Efecto > Artístico Simulan una apariencia pictórica sobre un soporte tradicional.
Consulte también: “Efectos artísticos” en la página 399
Efecto > Desenfocar Retocan las imágenes y suavizan las transiciones promediando los píxeles próximos a los bordes fuertes de
las líneas definidas y las áreas sombreadas de una imagen.
Consulte también: “Efectos de Desenfocar” en la página 400
Efecto > Trazos de pincel Crean una apariencia pictórica o artística mediante el uso de diferentes trazos de pincel y tinta.
Consulte también: “Efectos de Trazo de pincel” en la página 401
Efecto > Convertir en forma Reforma un objeto vectorial o de mapa de bits.
Consulte también: “Reforma de objetos con efectos” en la página 273
Efecto > Marcas de recorte Aplica marcas de recorte al objeto seleccionado.
Consulte también: “Especificación de marcas de recorte para separación o alineación” en la página 49
Efecto > Distorsionar y
Transformar
(sección superior del menú)
Reforma objetos vectoriales o aplica los efectos a un relleno o un trazo añadido a un objeto de mapa de bits
con el panel Apariencia.
Consulte también: “Reforma de objetos con efectos” en la página 273
Efecto > Distorsionar
(sección inferior del menú)
Distorsiona geométricamente y reforma una imagen.
Consulte también: “Efectos de Distorsionar (sección inferior del menú)” en la página 401

399
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Efectos artísticos
Los efectos artísticos están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento
siempre que el efecto se aplica a un objeto vectorial.
Lápiz de color Dibuja una imagen utilizando lápices de colores sobre un fondo sólido. Los bordes principales se
mantienen y se les da una apariencia de sombreado irregular; el color de fondo sólido se muestra a través de las áreas
más suaves.
Efecto > Trazado Desplaza el trazado de un objeto con respecto a su posición original, convierte el texto en un conjunto de
trazados compuestos que se pueden modificar y manipular como otro objeto gráfico y cambia el trazo de un
objeto seleccionado por un objeto relleno que tiene la misma anchura que el trazo del objeto original.
También puede aplicar estos comandos a un relleno o un trazo añadido a un objeto de mapa de bits con el
panel Apariencia.
Consulte también: “Desplazamiento de objetos duplicados” en la página 247, “Convertir texto en contornos”
en la página 352, “Conversión de trazos en trazados compuestos” en la página 169
Efecto > Buscatrazos Combina grupos, capas o subcapas en objetos editables sencillos.
Consulte también: “Aplicación de efectos de Buscatrazos” en la página 259
Efecto > Pixelizar Definen claramente una selección mediante el agrupamiento de los píxeles con valores de color similares.
Consulte también: “Efectos de Pixelizar” en la página 402
Efecto > Rasterizar Convierte un objeto vectorial en un objeto de mapa de bits.
Consulte también: “Rasterización de un objeto vectorial” en la página 304
Efecto > Enfocar Enfocan imágenes borrosas aumentando el contraste de los píxeles adyacentes.
Consulte también: “Efecto de Enfocar” en la página 402
Efecto > Bosquejar Añaden textura a las imágenes, a veces para obtener un efecto tridimensional. Los efectos también son útiles
para crear una apariencia más elaborada o de dibujos hechos a mano.
Consulte también: “Efectos de Bosquejar” en la página 403
Efecto > Estilizar
(sección superior del menú)
Añaden puntas de flecha, sombras paralelas, vértices redondeados y apariencias de bordes desvanecidos,
con resplandor y de estilo de garabateado a los objetos.
Consulte también: “Creación de una sombra paralela” en la página 405, “Aplicación de un resplandor interior
o exterior” en la página 406, “Adición de puntas de flecha” en la página 166, “Desvanecimiento de los bordes
de un objeto” en la página 406, “Creación de un bosquejo utilizando el efecto Garabatear” en la página 407,
“Redondear los vértices de un objeto” en la página 274
Efecto > Estilizar
(sección inferior del menú)
El comando Bordes iluminados produce un efecto impresionista en una selección al desplazar píxeles y
buscar y realzar el contraste de la imagen.
Consulte también: “Efectos de Estilizar (sección inferior del menú)” en la página 404
Efecto > Filtros SVG Añaden a la ilustración propiedades gráficas basadas en XML, por ejemplo, sombras paralelas.
Consulte también: “Aplicación de efectos SVG” en la página 423
Efecto > Textura Proporcionan a las imágenes un aspecto de profundidad, de solidez o una apariencia más natural.
Consulte también: “Efectos de Textura” en la página 404
Efecto > Vídeo Optimiza las imágenes capturadas de un vídeo o ilustración para formatos destinados a televisión.
Consulte también: “Efectos de Vídeo” en la página 404
Efecto > Deformar Distorsiona o deforma los objetos, incluidos trazados, texto, mallas, fusiones e imágenes rasterizadas.
Consulte también: “Reforma de objetos con efectos” en la página 273
Efecto Acción

400
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Cuarteado Pinta una imagen como se estuviera hecha de trozos de papel de colores toscamente recortados. Las
imágenes de alto contraste aparecen como en silueta, mientras que las imágenes de color se crean a partir de varias
capas de papel de color.
Pincel seco Pinta los bordes de la imagen utilizando una técnica de pincel seco (entre óleo y acuarela). El efecto
simplifica las imágenes reduciendo su gama de colores.
Película granulada Aplica un motivo igual a los tonos y medios tonos en sombra de una imagen. Un motivo más suave
y saturado se añade a las áreas más claras de la imagen. Este efecto es útil para eliminar las bandas que aparecen en las
fusiones y unificar visualmente elementos de varios orígenes.
Fresco Pinta una imagen en estilo basto utilizando brochazos cortos, redondos y aplicados deprisa.
Resplandor de neón Añade varios tipos de resplandores a los objetos de una imagen. Este efecto es útil a la hora de
colorear una imagen al tiempo que suaviza su aspecto. Para seleccionar un color de resplandor, haga clic en el cuadro
de resplandor y seleccione un color del selector de color.
Pinceladas Permite escoger entre varios tamaños y tipos de pincel (de 1 a 50) para lograr un efecto pictórico. Los tipos
de pincel son Simple, Rugosidad clara, Rugosidad oscura, Enfocado, Borroso y Destello.
Espátula Reduce los detalles de una imagen para dar la impresión de un lienzo ligeramente pintado que revela la
textura que hay debajo.
Plastificado Cubre la imagen de plástico brillante, acentuando los detalles de la superficie.
Bordes añadidos Reduce el número de colores de una imagen de acuerdo con el valor de posterización definido, busca
los bordes de la imagen y dibuja líneas negras sobre ellos. Las áreas más amplias de la imagen tienen sombreado simple,
mientras que los detalles oscuros sutiles se distribuyen por toda la imagen.
Trazos pastel Hace que la imagen parezca trazada con tiza de color pastel sobre un fondo de textura. En las áreas de
color brillante, la tiza aparece gruesa y con poca textura; en las áreas más oscuras, la tiza aparece a retazos para
descubrir la textura.
Manchas Suaviza una imagen mediante trazos cortos diagonales que manchan o emborronan las áreas más oscuras de
las imágenes. Las áreas más claras se hacen más brillantes y pierden detalle.
Esponja Crea imágenes con grandes áreas coloreadas contrastantes, como pintadas con una esponja.
Pintar debajo Pinta la imagen sobre un fondo de textura y luego pinta la imagen final sobre ella.
Color diluido Pinta la imagen en estilo de acuarela simplificando los detalles y utilizando un pincel medio cargado de
agua y color. Allí donde se producen cambios tonales significativos, el efecto satura el color.
Más temas de ayuda
“Referencia rápida de efectos” en la página 398
“Uso de los controles de superficie de textura y cristal” en la página 405
Efectos de Desenfocar
Los comandos del submenú Desenfocar del menú Efecto están basados en rasterizado y utilizan los ajustes de los
efectos de rasterizado del documento cuando el efecto se aplica a un objeto vectorial.
Desenfoque gaussiano Desenfoca rápidamente una selección en una cantidad ajustable. Este efecto elimina detalles
de alta frecuencia y puede producir un efecto brumoso.
Desenfoque radial Simula el desenfoque de un zoom o de una rotación de la cámara para producir un desenfoque
suave. Seleccione Giro para desenfocar en líneas circulares concéntricas y, a continuación, especifique el grado de
rotación. Seleccione Zoom para desenfocar en líneas radiales, tanto si amplía como si reduce la imagen, y especifique

401
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
un valor del 1 al 100. La calidad del desenfoque oscila entre Borrador si se desean resultados más rápidos pero
granulosos, Buena y Óptima para resultados más suaves que sólo se distinguen en una selección de gran tamaño.
Especifique el origen del desenfoque arrastrando el motivo del cuadro Centro.
Desenfoque suavizado Desenfoca una imagen con precisión. Puede especificar un radio, un umbral y una calidad de
desenfoque. El valor Radio determina el tamaño del área en la que se buscan píxeles diferentes. El valor de umbral
determina la diferencia que debe existir entre los píxeles antes de que resulten afectados. También puede definir un
modo para la selección entera (Normal) o para los bordes de las transiciones de color (Sólo borde y Superponer borde).
Allí donde se producen contrastes significativos, Sólo borde aplica bordes en blanco y negro, y Superponer borde
aplica blanco.
Más temas de ayuda
“Referencia rápida de efectos” en la página 398
Efectos de Trazo de pincel
Los efectos de Trazos de pincel están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del
documento siempre que el efecto se aplica a un objeto vectorial.
Bordes acentuados Acentúa los bordes de una imagen. Cuando el control de brillo del borde se define en un valor alto,
las acentuaciones simulan tiza blanca; si se define en un valor bajo, simulan tinta negra.
Trazos angulares Vuelve a pintar una imagen con trazos diagonales. Las áreas más claras de la imagen se pintan en
trazos que van en una dirección mientras que las áreas más oscuras se pintan en trazos que van en la dirección
contraria.
Sombreado Conserva los detalles y las características de la imagen original al tiempo que añade textura y rugosidad a
los bordes de las áreas coloreadas de la imagen con un sombreado que simula el de un lápiz. La opción Intensidad
controla el número de pases de sombreado (de 1 a 3).
Trazos oscuros Pinta las áreas oscuras de una imagen casi de negro con trazos cortos y estrechos, y las áreas más claras
con trazos blancos largos.
Contornos con tinta Redibuja una imagen con líneas finas y estrechas sobre los detalles originales, con un estilo de
pluma y tinta.
Salpicaduras Imita el efecto de un aerógrafo. Al incrementar los valores de las opciones se simplifica el efecto general.
Trazos con spray Vuelve a pintar una imagen utilizando sus colores dominantes con trazos de spray de color
angulares.
Sumi-e Pinta una imagen en estilo japonés como con un pincel mojado cargado de tinta negra en papel de arroz. Este
efecto produce bordes suaves y borrosos en negro intenso.
Más temas de ayuda
“Referencia rápida de efectos” en la página 398
Efectos de Distorsionar (sección inferior del menú)
Los comandos de Distorsionar consumen mucha memoria. Están basados en rasterizado y utilizan los ajustes de los
efectos de rasterizado del documento cuando el efecto se aplica a un objeto vectorial.
Resplandor difuso Reproduce una imagen como si se estuviera viendo a través de un filtro de difusión suave. El efecto
añade un tono blanco transparente a una imagen, con lo que el color se va perdiendo gradualmente desde el centro de
una selección.

402
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Cristal Hace que una imagen parezca como si se viera a través de diferentes tipos de cristales. Puede escoger un efecto
de cristal predefinido o crear el suyo propio como un archivo de Photoshop. Puede ajustar los valores de escala,
distorsión y suavizado, así como las opciones de textura.
Ondas marinas Añade olas espaciadas aleatoriamente a la imagen, lo que hace que la imagen parezca que está debajo
del agua.
Más temas de ayuda
“Uso de los controles de superficie de textura y cristal” en la página 405
“Referencia rápida de efectos” en la página 398
Efectos de Pixelizar
Estos efectos están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento siempre
que el efecto se aplica a un objeto vectorial.
Semitono de color Simula el efecto de usar una trama de semitonos aumentada en cada canal de la imagen. En cada
canal, el efecto divide la imagen en rectángulos y reemplaza cada rectángulo con un círculo. El tamaño del círculo es
proporcional al brillo del rectángulo.
Para utilizar el efecto, introduzca un valor en píxeles para el radio máximo de un punto de semitono (de 4 a 127), e
introduzca un valor de ángulo de trama (el ángulo del punto en relación con la horizontal real) para uno o más canales.
Para imágenes en escala de grises, utilice sólo el canal 1. Para imágenes RGB, utilice los canales 1, 2 y 3, que
corresponden a los canales rojo, verde y azul, respectivamente. Para imágenes CMYK, utilice los cuatro canales
correspondientes a los canales cian, magenta, amarillo y negro.
Cristalizar Agrupa los colores en formas poligonales.
Grabado Convierte una imagen en un motivo aleatorio de áreas en blanco y negro o de colores completamente
saturados en las imágenes en color. Para utilizar el efecto, seleccione un motivo de puntos en el menú Tipo del cuadro
de diálogo Grabado.
Puntillista Descompone el color de una imagen en puntos colocados aleatoriamente, como en una pintura puntillista,
y utiliza el color de fondo como un área de lienzo entre los puntos.
Más temas de ayuda
“Referencia rápida de efectos” en la página 398
Efecto de Enfocar
El comando Máscara de enfoque del submenú Enfocar del menú Efecto enfoca imágenes borrosas incrementando el
contraste de los píxeles adyacentes. Este efecto está basado en rasterizado y utiliza los ajustes de los efectos de
rasterizado del documento siempre que el efecto se aplica a un objeto vectorial.
Máscara de enfoque Busca las áreas de la imagen en las que se han producido cambios significativos de color y las hace
más nítidas. Utilice el efecto Máscara de enfoque para ajustar el contraste de los detalles del borde y producir una línea
más clara y oscura a cada lado del mismo. Este efecto enfatiza el borde y crea la ilusión de una imagen más nítida.
Más temas de ayuda
“Referencia rápida de efectos” en la página 398

403
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Efectos de Bosquejar
Muchos de los efectos de Bosquejar utilizan colores en blanco y negro para redibujar la imagen. Estos efectos están
basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento siempre que el efecto se aplica
a un objeto vectorial.
Bajorrelieve Transforma una imagen para que parezca esculpida en bajorrelieve e iluminada para acentuar las
variaciones en la superficie. Las áreas oscuras de la imagen se colorean en negro, mientras que los colores claros se
colorean en blanco.
Tiza y carboncillo Redibuja las luces y los medios tonos de una imagen con un fondo gris de medio tono sólido
dibujado con tiza. Las áreas en sombra se reemplazan con líneas de carboncillo diagonales. El carboncillo se dibuja en
color negro y la tiza en color blanco.
Carboncillo Redibuja una imagen para crear un efecto manchado, de póster. Los bordes principales se dibujan en
negrita y los medios tonos se bosquejan utilizando trazos diagonales. El carboncillo se dibuja en color negro y el papel
en color blanco.
Cromo Trata la imagen como si fuera una superficie cromada pulida. Las luces son puntos altos y las sombras son
puntos bajos en la superficie reflectante.
Conté crayon Imita la textura de los lápices Conté de blanco puro y negro denso en una imagen. El efecto Conté crayon
utiliza el color negro en las áreas oscuras y el color blanco en las claras.
Estilográfica Utiliza trazos de tinta finos y lineales para capturar los detalles de la imagen original. El efecto sustituye
el color de la imagen original utilizando negro para la tinta y blanco para el papel. Este comando es especialmente
llamativo con imágenes escaneadas.
Modelo de semitono Simula el efecto de una trama de semitonos al tiempo que mantiene la gama continua de tonos.
Papel con relieve Crea una imagen que parece estar construida de papel hecho a mano. El efecto simplifica las
imágenes y combina el efecto del comando Granulado (submenú Textura) con una apariencia de bajorrelieve. Las
áreas oscuras de la imagen parecen como agujeros en la capa superior del papel rodeados de blanco.
Fotocopia Simula el efecto de fotocopiar una imagen. Las áreas grandes de oscuridad tienden a copiarse sólo alrededor
de sus bordes y los medios tonos disminuyen a negro o blanco sólido.
Escayola Moldea una imagen como si fuera de escayola, y luego colorea el resultado utilizando blanco y negro. Las
áreas oscuras se elevan y las áreas claras se hunden.
Reticulación Simula la reducción y distorsión controlada de la emulsión de película para crear una imagen que parece
agrupada en las áreas en sombra y ligeramente granulada en las iluminaciones.
Tampón Simplifica la imagen para que parezca estampada con un sello de caucho o madera. Se aconseja el uso de este
comando con imágenes en blanco y negro.
Bordes rasgados Reconstruye la imagen como trozos de papel rasgados, irregulares y luego la colorea utilizando
blanco y negro. Este comando es útil en imágenes compuestas por texto u objetos de alto contraste.
Papel húmedo Utiliza manchas que parecen pintadas en papel húmedo, fibroso, lo que hace que los colores fluyan y
se mezclen.
Más temas de ayuda
“Referencia rápida de efectos” en la página 398

404
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Efectos de Estilizar (sección inferior del menú)
El efecto Bordes iluminados está basado en rasterizado y utiliza los ajustes de los efectos de rasterizado del documento
siempre que el efecto se aplica a un objeto vectorial.
Bordes resplandecientes Identifica los bordes de color y les añade un efecto de luz de neón.
Más temas de ayuda
“Referencia rápida de efectos” en la página 398
Efectos de Textura
Los efectos de Textura están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento
siempre que el efecto se aplica a un gráfico vectorial.
Grietas Pinta una imagen en una superficie de escayola de alto relieve, produciendo una red fina de grietas a
continuación de los contornos de la imagen. Utilice este efecto para crear un efecto de relieve en imágenes que
contienen un rango amplio de valores de color o de escala de grises.
Granulado Añade textura a una imagen al simular diferentes tipos de granulado (regular, suave, rociado, huellas,
contraste, ampliado, punteado, horizontal, vertical y moteado). Para obtener más información sobre el uso de las
opciones de textura, consulte “Uso de los controles de superficie de textura y cristal” en la página 405.
Azulejo de mosaico Dibuja la imagen como si estuviera hecha de pequeñas lascas o azulejos con una lechada entre
ellos. (En comparación, el comando Pixelizar > Mosaico descompone una imagen en bloques de píxeles de diferentes
colores).
Retazos Descompone una imagen en cuadrados rellenos con el color predominante de esa área de la imagen. El efecto
reduce o incrementa de forma aleatoria la profundidad del azulejo para imitar las luces y las sombras.
Vidriera Vuelve a pintar la imagen como celdas adyacentes de un solo color perfiladas con el color frontal.
Texturizar Aplica una textura seleccionada o creada a una imagen.
Más temas de ayuda
“Referencia rápida de efectos” en la página 398
Efectos de Vídeo
Los efectos de Vídeo están basados en rasterizado y utilizan los ajustes de los efectos de rasterizado del documento
siempre que el efecto se aplica a un gráfico vectorial.
Desentrelazar Suaviza las imágenes en movimiento capturadas en vídeo quitando las líneas entrelazadas pares e
impares de una imagen de vídeo. Puede optar por sustituir las líneas descartadas mediante duplicación o interpolación.
Colores NTSC Restringe la gama de colores a los aceptados en la reproducción de televisión para impedir que los
colores sobresaturados desborden las líneas de exploración.
Más temas de ayuda
“Referencia rápida de efectos” en la página 398

405
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Uso de los controles de superficie de textura y cristal
Algunos efectos incluidos en Illustrator incluyen opciones de textura como es el caso de los comandos Cristal, Trazos
de pastel, Granulado y Fresco. Las opciones de textura pueden hacer que un objeto aparezca como pintado sobre varias
texturas, como lienzo y ladrillo, o visualizada a través de cubos de cristal.
1 En el cuadro de diálogo de efecto, escoja un tipo de textura en el menú desplegable Textura (si está disponible) o
escoja Cargar textura (sólo disponible para los comandos Trazos pastel o Cristal) para especificar un archivo.
2 Ajuste otras opciones, si están disponibles:
• Arrastre el regulador Escala (si está disponible) para aumentar o reducir el efecto en la superficie de la imagen
de mapa de bits.
• Arrastre el regulador Relieve (si está disponible) para ajustar la profundidad de la superficie de la textura.
• En el menú desplegable Dirección de la luz, escoja la dirección de donde desea que proceda la luz.
• Seleccione Invertir para invertir los colores claros y los oscuros de la superficie.
Sombras paralelas, resplandor y desvanecer
Creación de una sombra paralela
1 Seleccione un objeto o grupo (o identifique como destino una capa en el panel Capas).
2 Escoja Efecto > Estilizar > Sombra paralela.
3 Defina las opciones de la sombra paralela y haga clic en OK.
Modo Especifica un modo de fusión para la sombra paralela.
Opacidad Especifica el porcentaje de opacidad que se desea aplicar a la sombra paralela.
Desplazamiento X y Desplazamiento Y Especifica la distancia a la que se debe desplazar la sombra paralela con
relación al objeto.
Desenfocar Especifica la distancia desde el borde de la sombra donde desea que se produzca un desenfoque.
Illustrator crea un objeto transparente rasterizado para simular el desenfoque.
Color Especifica un color para la sombra.
Oscuridad Especifica el porcentaje de negro que se desea añadir a la sombra paralela. En un documento CMYK, el
valor del 100%, utilizado con un objeto seleccionado que contiene un color de relleno o de trazo diferente del negro,
crea una sombra negra multicolor. El valor del 100%, utilizado con un objeto seleccionado que contiene sólo un
relleno o trazo negro, crea una sombra 100% negra. El valor del 0% crea una sombra paralela del color del
objeto seleccionado.
Más temas de ayuda
“Identificación de elementos para atributos de apariencia” en la página 391
“Selección de objetos” en la página 218
“Acerca de los efectos” en la página 394
“Acerca de los modos de fusión” en la página 201

406
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Aplicación de un resplandor interior o exterior
1 Seleccione un objeto o grupo (o identifique como destino una capa en el panel Capas).
2 Escoja Efecto > Estilizar > Resplandor interior, o bien Efecto > Estilizar > Resplandor exterior.
3 Haga clic en el cuadrado de previsualización de color junto al menú de modo de fusión para especificar el color del
resplandor.
4 Defina otras opciones y haga clic en OK.
Modo Especifica un modo de fusión para el resplandor.
Opacidad Especifica el porcentaje de opacidad que se desea aplicar al resplandor.
Desenfocar Especifica la distancia desde el centro o el borde de la selección donde debe producirse el desenfoque.
Centrar (sólo para Resplandor interior) Aplica un resplandor que emana desde el centro de la selección.
Borde (sólo para Resplandor interior) Aplica un resplandor que procede de los bordes interiores de la selección.
Al expandir un objeto que usa un efecto de resplandor interior, el resplandor interior se muestra como una
máscara de opacidad. Al expandir un objeto que usa un resplandor exterior, el resplandor exterior se convierte en
un objeto transparente rasterizado.
Más temas de ayuda
“Identificación de elementos para atributos de apariencia” en la página 391
“Selección de objetos” en la página 218
“Acerca de los efectos” en la página 394
“Acerca de los modos de fusión” en la página 201
Desvanecimiento de los bordes de un objeto
1 Seleccione el objeto o el grupo (o identifique como destino una capa en el panel Capas).
2 Escoja Efecto > Estilizar > Desvanecer.
3 Defina la distancia a la que el objeto se ha de desvanecer de opaco a transparente, y haga clic en OK.
Objeto original seleccionado (izquierda) y con el efecto de desvanecer aplicado (derecha)
Más temas de ayuda
“Acerca de los efectos” en la página 394
“Identificación de elementos para atributos de apariencia” en la página 391

407
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
“Acerca de los efectos de rasterizado” en la página 395
“Selección de objetos” en la página 218
Creación de bosquejos y mosaicos
Creación de un bosquejo utilizando el efecto Garabatear
1 Realice una de las siguientes acciones:
• Seleccione el objeto o el grupo (o identifique como destino una capa en el panel Capas).
• Para aplicar el efecto a un atributo específico de un objeto, como un trazo o un relleno, seleccione el objeto y, a
continuación, seleccione el atributo en el panel Apariencia.
• Para aplicar el efecto a un estilo gráfico, seleccione un estilo gráfico en el panel Estilos gráficos.
2 Escoja Efecto > Estilizar > Garabatear.
3 Realice una de las siguientes acciones:
• Para usar un efecto de garabatear predefinido, escoja uno en el menú Ajustes.
• Para crear un efecto de garabatear personalizado, comience a partir de cualquier valor predefinido y ajuste las
opciones a su gusto.
4 Si va a crear un efecto de garabatear personalizado, ajuste cualquiera de las siguientes opciones de garabatear y haga
clic en OK:
Ángulo Controla la dirección de las líneas de garabatear. Puede hacer clic en cualquier punto del icono de ángulo,
arrastrar la línea del ángulo alrededor del icono de ángulo, o introducir un valor comprendido entre -179 y 180 en
el cuadro. (Si introduce un valor que está fuera de este intervalo, el valor se traducirá a su valor equivalente dentro
del intervalo).
Trazado superpuesto Controla la cantidad de líneas de garabatear que permanecen dentro o se prolongan más allá
de los límites del trazado. Un valor negativo limita las líneas de garabatear al interior de los límites del trazado y un
valor positivo prolonga las líneas de garabatear más allá de los límites del trazado.
Variación (para Trazado superpuesto) Controla las longitudes de la diferencia de longitudes de las líneas de
garabatear relativas entre sí.
Anchura de trazo Controla el grosor de las líneas de garabatear.
Curvatura Controla la cantidad de curva de las líneas de garabatear antes de que inviertan la dirección.
Variación (para Curvatura)
Controla la diferencia con que las curvas de las líneas de garabatear son relativas entre sí.
Espaciado Controla la cantidad de espacio entre los pliegues de las líneas de garabatear.
Variación (para Espaciado) Controla la cantidad de espacio entre los pliegues de las líneas de garabatear.
Más temas de ayuda
“Identificación de elementos para atributos de apariencia” en la página 391
“Acerca de los efectos” en la página 394
“Modificación o eliminación de un efecto” en la página 398
“Selección de objetos” en la página 218

408
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Creación de un mosaico
1 Importe la imagen de mapa de bits que desea utilizar como base del mosaico. La imagen debe estar incrustada, no
enlazada.
También puede rasterizar un objeto vectorial y utilizarlo como base del mosaico.
2 Seleccione la imagen.
3 Escoja Objeto > Crear mosaico de objetos.
4 Si desea cambiar las dimensiones del mosaico, introduzca los valores en Tamaño nuevo.
5 Defina las opciones de control de espacio entre azulejos y el número total de azulejos, junto con cualquier otra
opción adicional y, a continuación, haga clic en OK:
Restringir proporción Bloquea las dimensiones de altura o anchura según las dimensiones de la imagen de mapa
de bits original. Al escoger Anchura se calcula el número adecuado de azulejos que se van a utilizar como anchura
del mosaico, en función del número original de azulejos de la anchura. Al escoger Altura se calcula el número
adecuado de azulejos que se van a utilizar como altura del mosaico, en función del número original de azulejos de
la altura.
Resultado Especifica si los azulejos del mosaico son en color o en escala de grises.
Redimensionar usando porcentajes Cambia el tamaño de la imagen por porcentajes de altura y anchura.
Eliminar rasterizado Elimina la imagen de mapa de bits original.
Usar proporción Hace cuadrado el azulejo utilizando el número de azulejos especificado en Número de azulejos.
Esta opción se encuentra debajo del botón Cancelar.
Más temas de ayuda
“Rasterización de un objeto vectorial” en la página 304
“Acerca de las ilustraciones enlazadas e incrustadas” en la página 287
Estilos gráficos
Acerca de los estilos gráficos
Un estilo gráfico es un conjunto de atributos de apariencia. Los estilos gráficos permiten cambiar rápidamente el
aspecto de un objeto; por ejemplo, se puede cambiar el color del relleno y del trazo, alterar la transparencia y aplicar
efectos en un solo paso. Todos los cambios que se aplican con estilos gráficos son totalmente reversibles.
Los estilos gráficos se pueden aplicar a objetos, grupos y capas. Al aplicar un estilo gráfico a un grupo o a una capa,
todos los objetos contenidos en el grupo o en la capa adoptan los atributos del estilo gráfico. Por ejemplo, suponga que
tiene un estilo compuesto de un 50% de opacidad. Si aplica el estilo gráfico a una capa, todos los objetos ya existentes
o añadidos a esa capa serán opacos en un 50%. Sin embargo, al mover un objeto fuera de la capa, la apariencia del objeto
recuperará su anterior opacidad.
Para ver un vídeo acerca del uso del panel Apariencia y del panel Estilos gráficos, consulte
www.adobe.com/go/lrvid4022_ai_es.
Si aplica un estilo gráfico a un grupo o una capa, pero en la ilustración no aparece el color de relleno del estilo gráfico,
arrastre el atributo Relleno sobre la entrada Contenido del panel Apariencia.

409
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Información general del panel Estilos gráficos
El panel Estilos gráficos (Ventana > Estilos gráficos) se utiliza para crear, dar nombre y aplicar conjuntos de atributos
de apariencia. Al crear un documento, el panel muestra un conjunto de estilos gráficos por defecto. Los estilos gráficos
que se guardan con el documento activo aparecen en el panel cuando ese documento esté abierto y activo.
Si un estilo carece de relleno y trazo (por ejemplo, un estilo de sólo efecto), la miniatura aparece con la forma del objeto
con un contorno negro y un relleno blanco. También se muestra una barra diagonal roja, que indica la ausencia del
relleno y del trazo.
Si ha creado un estilo para el texto, elija Utilizar texto para previsualización en el menú del panel Estilos gráficos; así
verá una miniatura de la aplicación a una letra en lugar de a un cuadrado.
Si desea observar un estilo más de cerca o previsualizarlo en el objeto seleccionado, haga clic con el botón derecho
(Windows) o pulse Control y haga clic (Mac OS) en su miniatura en el panel Estilos gráficos para que emerja una
miniatura de mayor tamaño.
Para ver un vídeo acerca del uso del panel Apariencia y del panel Estilos gráficos, consulte
www.adobe.com/go/lrvid4022_ai_es.
Haga clic con el botón derecho en la miniatura de un estilo para que emerja una miniatura de mayor tamaño. El estilo seleccionado es de sólo
efecto.
Modificación de la forma en la que se muestran los estilos gráficos en el panel
❖ Realice una de las siguientes acciones:
• Seleccione una opción de tamaño de vista en el menú del panel. Seleccione Vista de miniaturas para que se
muestren miniaturas. Seleccione Vista de lista pequeña para mostrar una lista de los estilos con nombre junto
con una miniatura pequeña. Seleccione Vista de lista grande para mostrar una lista de los estilos con nombre
junto con una miniatura grande.
• Seleccione Utilizar cuadrado para previsualización en el menú del panel para ver el estilo en un cuadrado o en
la forma del objeto en que se haya creado.
• Arrastre el estilo gráfico a otra posición del panel. Cuando aparezca una línea negra en la posición deseada,
suelte el botón del ratón.
• Escoja Ordenar por nombre en el menú del panel para mostrar todos los estilos gráficos por orden alfabético u
orden numérico (Unicode).
• Seleccione Utilizar texto para previsualización en el menú del panel para ver el estilo en la letra T. Esta vista
ofrece una descripción visual más precisa de los estilos aplicados al texto.

410
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Estilo gráfico con el uso de texto para la previsualización
Creación de estilos gráficos
Puede crear un gráfico desde cero aplicando atributos de apariencia a un objeto o puede basar un estilo gráfico en otros
estilos gráficos. También puede duplicar los estilos gráficos existentes.
Creación de un estilo gráfico
1 Seleccione un objeto y aplíquele cualquier combinación de atributos de apariencia, incluidos rellenos y trazos,
efectos y ajustes de transparencia.
Puede utilizar el panel Apariencia para ajustar y ordenar los atributos de apariencia y crear varios rellenos y trazos.
Por ejemplo, puede tener tres rellenos en un estilo gráfico, cada uno con una opacidad y un modo de fusión
diferentes que definen cómo interactúan los diversos colores.
2 Realice una de las siguientes acciones:
• Haga clic en el botón Nuevo estilo gráfico en el panel Estilos gráficos.
• Elija Nuevo estilo gráfico en el menú del panel, introduzca el nombre oportuno en el cuadro Nombre de estilo
y haga clic en OK.
• Arrastre la miniatura del panel Apariencia (o del objeto de la ventana de la ilustración) al panel Estilos gráficos.
• Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y haga clic en el botón Nuevo estilo
gráfico, introduzca el nombre del estilo y haga clic en OK.
Arrastre la miniatura desde el panel Apariencia hasta el panel Estilos gráficos para guardar los atributos.
Creación de un estilo gráfico basado en dos o más estilos gráficos existentes
❖ Mantenga pulsada la tecla Ctrl (Windows) o Comando (Mac OS) y haga clic para seleccionar todos los estilos
gráficos que desee combinar y, a continuación, elija Combinar estilos gráficos en el menú del panel.
El nuevo estilo gráfico contiene todos los atributos de los estilos gráficos seleccionados y se añade al final de la lista
de estilos gráficos del panel.

411
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Duplicación de un estilo gráfico
❖ Escoja Duplicar estilo gráfico en el menú del panel o arrastre el estilo gráfico hasta el botón Nuevo estilo gráfico.
El nuevo estilo gráfico aparece en la parte inferior de la lista en el panel Estilos gráficos.
Aplicación de un estilo gráfico
1 Seleccione un objeto o grupo (o identifique como destino una capa en el panel Capas).
2 Para aplicar un único estilo a un objeto, realice una de las acciones siguientes:
• Seleccione un estilo en el menú Estilos del panel de control, el panel Estilos gráficos o una biblioteca de estilos
gráficos.
• Arrastre el estilo gráfico a un objeto de la ventana del documento. (No es necesario seleccionar primero el
objeto).
3 Para combinar un estilo con los atributos de estilo existentes de un objeto o aplicar varios estilos a un objeto, realice
una de las acciones siguientes:
• Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y arrastre el estilo del panel Estilos gráficos
al objeto.
• Seleccione el objeto y, a continuación, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y
haga clic en el estilo en el panel Estilos gráficos.
Nota: para conservar el color del texto al aplicar un estilo gráfico, anule la selección de Anular color de carácter en el
menú del panel Estilos gráficos.
Uso de bibliotecas de estilos gráficos
Las bibliotecas de estilos gráficos son colecciones de estilos gráficos preestablecidos. Al abrir una biblioteca de estilos
gráficos, ésta aparece en un panel nuevo (no en el panel Estilos gráficos). Los elementos de una biblioteca de estilos
gráficos se seleccionan, ordenan y ven de la misma manera que en el panel Estilos gráficos. Sin embargo, no es posible
añadir, eliminar ni editar elementos de las bibliotecas de estilos gráficos.
Abrir una biblioteca de estilos gráficos
❖ Seleccione una biblioteca en el submenú Ventana > Bibliotecas de estilos gráficos o el submenú Abrir biblioteca de
estilos gráficos en el menú del panel Estilos gráficos.
Para que se abra automáticamente una biblioteca al iniciar Illustrator, escoja Persistente en el menú del panel de
bibliotecas.
Creación de una biblioteca de estilos gráficos
1 Añada los estilos gráficos que desee al panel Estilos gráficos y elimine los estilos gráficos que no desee mantener.
Para seleccionar todos los estilos gráficos que no se usan en un documento, escoja Seleccionar no usados en el menú
del panel Estilos gráficos.
2 Escoja Guardar biblioteca de estilos gráficos en el menú del panel Estilos gráficos.
Puede guardar la biblioteca en cualquier lugar. No obstante, si guarda el archivo de biblioteca en la ubicación
predeterminada, el nombre de la biblioteca aparece en el submenú Definido por el usuario de los menús Bibliotecas
de estilos gráficos y Abrir biblioteca de estilos gráficos.

412
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Para mover los estilos gráficos de una biblioteca al panel Estilos gráficos
• Arrastre uno o más estilos gráficos de la biblioteca de estilos gráficos al panel Estilos gráficos.
• Seleccione los estilos gráficos que desee añadir y escoja Añadir a estilos gráficos en el menú del panel de la
biblioteca.
• Aplique un estilo gráfico a un objeto del documento. El estilo gráfico se añade automáticamente al panel Estilos
gráficos.
Trabajo con estilos gráficos
En el panel Estilos gráficos, puede cambiar el nombre de estilos gráficos o eliminarlos, romper el enlace a un estilo
gráfico y reemplazar atributos de estilo gráfico.
Cambio del nombre de un estilo gráfico
❖ Seleccione Opciones de estilo gráfico en el menú del panel, cambie el nombre al archivo y haga clic en OK.
Eliminación de un estilo gráfico
❖ Seleccione Eliminar estilo gráfico en el menú del panel y haga clic en Sí, o arrastre el estilo hasta el icono Eliminar.
Todos los objetos, grupos o capas que utilizaban el estilo gráfico conservan los mismos atributos de apariencia; sin
embargo, estos atributos dejan de estar asociados a un estilo gráfico.
Romper el enlace a un estilo gráfico
1 Seleccione el objeto, el grupo o la capa que tiene el estilo gráfico aplicado.
2 Realice una de las siguientes acciones:
• Escoja Romper enlace a estilo gráfico en el menú del panel Estilos gráficos, o haga clic en el botón Romper enlace
a estilo gráfico del panel.
• Cambie cualquier atributo de apariencia de la selección (como un relleno, trazo, transparencia o efecto).
El objeto, grupo o capa mantiene los mismos atributos de apariencia y se puede editar de forma independiente.
No obstante, estos atributos han dejado de estar asociados a un estilo gráfico.
Reemplazo de atributos de estilo gráfico
• Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y arrastre el estilo que desea utilizar hasta el
estilo gráfico que desea reemplazar.
• Seleccione un objeto o un grupo (o defina una capa de destino en el panel Capas) que tenga los atributos que desea
utilizar. A continuación, mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) y arrastre la
miniatura situada en la parte superior del panel Apariencia hasta el estilo gráfico que desea reemplazar en el panel
Estilos gráficos.
• Seleccione el estilo gráfico que desea reemplazar. A continuación, seleccione la ilustración (o identifique como
destino un elemento en el panel Capas) que tiene los atributos que desea utilizar, y escoja Redefinir estilo gráfico
“Nombre del estilo” en el menú del panel Apariencia.
El estilo gráfico reemplazado mantiene su nombre pero adopta los nuevos atributos de apariencia. Todas las
apariciones del estilo gráfico en el documento de Illustrator se actualizan para usar los nuevos atributos.

413
USO DE ILLUSTRATOR
Creación de efectos especiales
Última modificación 24/5/2011
Importación de todos los estilos gráficos de otro documento
1 Escoja Ventana > Bibliotecas de estilos gráficos > Otra biblioteca, o bien Abrir biblioteca de estilos gráficos > Otra
biblioteca en el menú del panel Estilos gráficos.
2 Seleccione el archivo desde el que desee importar los estilos gráficos y haga clic en Abrir.
Los estilos gráficos aparecen en un panel de biblioteca de estilos gráficos (no en el panel Estilos gráficos).

414
Última modificación 24/5/2011
Capítulo 11: Gráficos Web
Métodos óptimos para crear gráficos Web
Adobe Illustrator proporciona una gran variedad de herramientas para crear diseños de páginas Web, así como para
crear y optimizar gráficos Web. Por ejemplo, utilice colores compatibles con la Web, equilibre la calidad de la imagen
y el tamaño de archivo y elija el formato de archivo más adecuado para el gráfico. Los gráficos Web pueden aprovechar
los sectores y mapas de imágenes, y puede utilizar las diferentes opciones de optimización así como usar Device
Central para comprobar que los archivos se muestran correctamente en la Web.
Acerca de los gráficos Web
Al diseñar gráficos para Internet, debe tener en cuenta aspectos diferentes a los del diseño de gráficos para imprimir.
Para ver un vídeo en el que se explica cómo guardar gráficos para Web, consulte www.adobe.com/go/vid0063_es. Para
ver un vídeo en el que se explica cómo importar, copiar y pegar elementos entre aplicaciones Web, consulte
www.adobe.com/go/vid0193_es.
Para facilitar la toma de decisiones sobre los gráficos Web, tenga en cuenta las tres pautas siguientes:
1. Uso de colores compatibles con Web.
El color suele ser un aspecto fundamental de la ilustración. Sin embargo, los colores que se ven en la mesa de trabajo
no son necesariamente iguales que los colores que van a aparecer en un navegador Web de otros equipos. Puede evitar
el tramado (método de simulación de colores no disponibles) y otros problemas relacionados con el color tomando
dos medidas de precaución al crear gráficos Web. En primer lugar, trabaje siempre en modo de color RGB. En segundo
lugar, utilice colores compatibles con Web.
2. Equilibre la calidad de la imagen y el tamaño de archivo.
La creación de archivos de gráficos de pequeño tamaño es esencial para poder distribuir imágenes por Internet. Con
archivos más pequeños, los servidores Web pueden almacenar y transmitir imágenes de forma más eficaz y los visores
pueden descargar imágenes más rápidamente. Puede ver el tamaño y el tiempo de descarga estimado de un gráfico
Web en el cuadro de diálogo Guardar para Web y dispositivos.
3. Elija el formato de archivo más adecuado para el gráfico.
Los distintos tipos de gráficos deben guardarse en formatos de archivo diferentes para que se visualicen de manera
óptima y poder crear un archivo de tamaño adecuado para Internet. Para obtener más información sobre formatos
específicos, consulte Opciones de optimización de gráficos Web.
Hay muchas plantillas de Illustrator diseñadas especialmente para Internet, incluidas las páginas Web y los titulares
para Web. Escoja Archivo > Nuevo de plantilla para seleccionar una plantilla.
Más temas de ayuda
“Conversión de un color en color compatible con Web” en la página 156

415
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
Acerca del modo Previsualización de píxeles
Para permitir a los diseñadores Web crear diseños con precisión de píxeles, se ha añadido en Illustrator CS5 la
propiedad de pixelado perfecto. Cuando se activa la propiedad de pixelado perfecto para un objeto, todos los
segmentos verticales y horizontales del objeto se alinean con la cuadrícula de píxeles y se obtiene una apariencia nítida
de los trazos. Si esta propiedad se define para un objeto y se realiza cualquier nueva transformación, se vuelve a alinear
con la cuadrícula de píxeles según las nuevas coordenadas. Para activar esta propiedad, seleccione Alinear con
cuadrícula de píxeles en el panel Transformar. Illustrator CS5 también dispone de la opción Alinear nuevos objetos
con cuadrícula de píxeles en el nivel del documento y está activada por defecto en los documentos Web. Cuando esta
propiedad está activada, los nuevos objetos que dibuja tienen la propiedad de pixelado perfecto por defecto.
Para obtener más información, consulte “Dibujo de trazados con pixelado perfecto para flujos de trabajo Web” en la
página 63.
Cuando guarde una ilustración en formato de mapa de bits, por ejemplo, JPEG, GIF o PNG, Illustrator rasteriza dicha
ilustración a 72 píxeles por pulgada. Es posible previsualizar el modo en que los objetos aparecerán una vez se hayan
rasterizado; para ello, escoja Ver > Previsualización de píxeles. Esto resulta especialmente útil para controlar la
colocación precisa, el tamaño y el suavizado de los objetos de un gráfico rasterizado.
Para comprender el modo en que Illustrator divide los objetos en píxeles, abra un archivo que contenga objetos
vectoriales, seleccione Ver > Previsualización de píxeles y aumente la ilustración para ver los píxeles individuales. La
colocación de píxeles se determinada por una cuadrícula de píxeles que divide la mesa de trabajo en incrementos de 1
punto (1/72 de pulgada). Puede ver la cuadrícula de píxeles si aumenta el zoom a 600%. Si mueve, añade o transforma
un objeto, éste se ajusta a la cuadrícula de píxeles. Como resultado, desaparecerá cualquier suavizado que se encuentre
en los bordes "ajustados" del objeto (normalmente el borde izquierdo y el superior). Deseleccione el comando Ver >
Ajustar al píxel y mueva el objeto. Esta vez, podrá colocar el objeto entre las líneas de cuadrícula. Observe el modo en
que esto afecta al suavizado del objeto. Como se puede ver, la realización de ajustes menores puede afectar al modo en
que se rasterizará el objeto.
Opción Previsualización de píxeles desactivada (arriba) y activada (abajo)
Importante: la cuadrícula en píxeles variará según el origen (0,0) de la regla. Al mover el origen de la regla, Illustrator
rasterizará la ilustración de otro modo.
Más temas de ayuda
“Dibujo de trazados con pixelado perfecto para flujos de trabajo Web” en la página 63
“Acerca de las imágenes de mapa de bits” en la página 292
Uso de Adobe Device Central con Illustrator
Device Central permite saber de antemano cómo se verán los archivos de Illustrator en una amplia variedad de
dispositivos móviles.

416
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
Por ejemplo, un artista gráfico puede usar Illustrator a la hora de diseñar un papel tapiz para teléfonos móviles. Una
vez creado el archivo, el artista puede probar el archivo fácilmente en varios tipos de teléfonos. Así, el artista puede
realizar ajustes, como alterar el archivo para que se muestre correctamente en varios teléfonos, o crear dos archivos
que cubran una amplia gama de tamaños de pantalla de teléfono.
Más temas de ayuda
Creación de contenido para dispositivos móviles en Illustrator
Acceso a Illustrator desde Adobe Device Central
1 Inicie Device Central.
2 Seleccione Archivo > Nuevo documento en > Illustrator.
En Device Central se muestra el panel Nuevo documento con las opciones correctas para crear un nuevo documento
móvil en la aplicación seleccionada.
3 Realice los cambios necesarios, como por ejemplo, seleccionar una versión del reproductor, el tamaño de
visualización, la versión de Flash o el tipo de contenido.
4 Lleve a cabo uno de los procedimientos siguientes:
• Seleccione la opción de tamaño personalizado para todos los dispositivos seleccionados e indique el ancho y el alto
(en píxeles).
• Seleccione uno o varios dispositivos en la lista Conjunto de dispositivos o en la lista Dispositivos disponibles.
5 Si ha seleccionado varios dispositivos, Device Central selecciona un tamaño para usted. Si desea seleccionar un
tamaño diferente, haga clic en un dispositivo o conjunto de dispositivos diferente.
6 Haga clic en Crear.
Se abrirá la aplicación seleccionada con un nuevo documento móvil listo para su edición.
Creación de contenido para dispositivos móviles con Adobe Device Central e Illustrator
1 En Illustrator, seleccione Archivo > Nuevo.
2 En Perfil de nuevo documento, seleccione Móvil y Dispositivos.
3 Haga clic en Device Central para cerrar el cuadro de diálogo de Illustrator y abrir Device Central.
4 Seleccione un tipo de contenido.
La lista de dispositivos disponibles que aparece a la izquierda está actualizada y muestra los dispositivos compatibles
con el tipo de contenido seleccionado.
5 En Device Central, seleccione uno o varios dispositivos, o bien un conjunto de dispositivos.
En función del dispositivo o dispositivos seleccionados, Device Central sugiere uno o varios tamaños de mesa de
trabajo para su creación. Para crear un documento cada vez, seleccione uno de los tamaños de documento propuestos
(o seleccione la opción de tamaño personalizado para todos los dispositivos seleccionados e indique valores
personalizados para el ancho y el alto).
6 Haga clic en Crear.
Se abrirá en Illustrator un archivo AI vacío con el tamaño indicado. El nuevo archivo tiene los siguientes parámetros
predeterminados:
• Modo de color: RGB
• Resolución de rasterizado: 72 ppp

417
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
7 Añada contenido al archivo AI vacío en Illustrator.
8 Cuando acabe, seleccione Archivo > Guardar para Web y dispositivos.
9 En el cuadro de diálogo Guardar para Web y dispositivos, seleccione el formato deseado y cambie los ajustes de
exportación que necesite.
10 Haga clic en Device Central.
En la ficha Device Central Emulator aparecerá un archivo temporal con los ajustes de exportación indicados. Para
continuar con las pruebas, haga doble clic en el nombre de un dispositivo diferente en las listas Conjuntos de
dispositivos o Dispositivos disponibles.
11 Si, después de previsualizar el archivo en Device Central, necesita hacer cambios en el archivo, vuelva a Illustrator.
12 En el cuadro de diálogo Guardar para Web y dispositivos de Illustrator, realice los ajustes necesarios, como
seleccionar un formato o una calidad diferentes para la exportación.
13 Para volver a probar el archivo con la nueva configuración de exportación, haga clic en Device Central.
14 Cuando esté satisfecho con los resultados, haga clic en Guardar del cuadro de diálogo Guardar para Web y
dispositivos de Illustrator.
Nota: para abrir Device Central desde Illustrator (en lugar de crear y probar un archivo), seleccione Archivo > Device
Central.
Para obtener un tutorial acerca de la creación de contenido con Illustrator y Device Central, consulte
www.adobe.com/go/vid0207_es.
Sugerencias para la creación de imágenes de Illustrator para dispositivos móviles
Si desea optimizar el contenido gráfico para dispositivos móviles, guarde las imágenes creadas en Illustrator en
cualquier formato SVG, como SVG-t, diseñado especialmente para dispositivos móviles.
Las siguientes sugerencias le ayudarán a garantizar que las imágenes creadas en Illustrator se muestren correctamente
en dispositivos móviles:
• Utilice el estándar SVG para crear contenido. El uso de SVG para publicar gráficos vectoriales en dispositivos
móviles permite obtener un tamaño de archivo reducido, visualización uniforme, excelente control cromático,
posibilidad de aplicar el zoom y texto editable (en el código fuente). Además, dado que el formato SVG se basa en
XML, puede incorporar funciones de interactividad a las imágenes, como resaltado, información de herramientas,
efectos especiales, sonido y animaciones.
• Trabaje con las dimensiones definitivas de sus dispositivos móviles desde el principio. Si bien SVG es ampliable, es
recomendable trabajar con el tamaño correcto para garantizar que los gráficos finales presenten la calidad y el
tamaño adecuados para los dispositivos de destino.
• Configure el modo de color de Illustrator como RGB. El formato SVG se muestra en dispositivos de rasterización
RGB, como monitores.
• Para reducir el tamaño de archivo, intente disminuir el número de objetos (grupos incluidos) o hacer el archivo
menos complejo (con menos puntos). Al utilizar menos puntos, se reduce notablemente la cantidad de información
textual necesaria para describir las imágenes del archivo SVG. Para reducir puntos, seleccione Objeto > Trazado >
Simplificar y pruebe diferentes combinaciones hasta encontrar un equilibrio entre calidad y número de puntos.
• Procure utilizar símbolos cuando sea posible. Los símbolos definen los vectores que describen un objeto una sola
vez, en lugar de varias veces. Esto resulta de gran utilidad si las imágenes contienen objetos como fondos de botones
que se han usado en otras ocasiones.

418
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
• Al animar gráficos, limite el número de objetos y trate de reutilizar objetos en la medida de lo posible para reducir
el tamaño de archivo. Aplique animaciones a grupos de objetos y no a objetos sueltos para evitar la repetición de
códigos.
• Considere la posibilidad de usar SVGZ, la versión comprimida (mediante gzip) de SVG. La compresión puede
reducir notablemente el tamaño de archivo, en función del contenido del mismo. Por lo general, el texto se puede
comprimir mucho, pero el contenido con codificación binaria, como las imágenes rasterizadas incrustadas
(archivos JPEG, PNG o GIF), no puede comprimirse demasiado. Los archivos SVGZ pueden descomprimirse con
cualquier aplicación que expanda archivos comprimidos con gzip. Para sacarle el máximo partido a SGVZ,
compruebe que su dispositivo móvil de destino descomprime archivos gzip.
Para obtener más sugerencias y técnicas para la creación de contenido para dispositivos y teléfonos móviles, consulte
www.adobe.com/go/learn_cs_mobilewiki_es
Sectores y mapas de imágenes
Acerca de los sectores
Las páginas Web pueden incluir muchos elementos: texto HTML, imágenes de mapa de bits y gráficos vectoriales,
entre otros. En Illustrator, los sectores se utilizan para definir los límites de diferentes elementos Web de la ilustración.
Por ejemplo, si la ilustración contiene una imagen de mapa de bits que debe optimizarse en formato JPEG y el resto de
la imagen se optimiza mejor en formato GIF, es posible aislarla utilizando un sector. Al guardar la ilustración como
página Web mediante el comando Guardar para Web y dispositivos, es posible guardar cada sector como un archivo
independiente con su propio formato, ajustes y tabla de colores.
Los sectores de un documento de Illustrator corresponden a celdas de tabla en la página Web resultante. Por defecto,
el área del sector se exporta como un archivo de imagen incluido en una celda de tabla. Si desea que la celda de tabla
contenga texto HTML y un color de fondo en lugar de un archivo de imagen, puede cambiar el tipo de sector a Sin
imagen. Si desea convertir el texto de Illustrator en texto HTML, puede cambiar el tipo de sector a Texto HTML.
Ilustración seccionada utilizando diferentes tipos de sector
A. Sector sin imagen B. Sector de imagen C. Sector con texto HTML
Puede ver los sectores en la mesa de trabajo y en el cuadro de diálogo Guardar para Web y dispositivos. Illustrator
numera los sectores de izquierda a derecha y de arriba a abajo, empezando por la esquina superior izquierda de la
ilustración. Si se cambia la disposición o el número total de sectores, se actualizarán los números de sector para reflejar
el nuevo orden.
Camping Gear
Backpacks Lighting Tents Slee
Gear
Clothing
ABC

419
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
Al crear un sector, Illustrator secciona la ilustración de alrededor en sectores automáticos para mantener el diseño
utilizando una tabla basada en la Web. Existen dos tipos de sectores automáticos: los sectores automáticos y los
subsectores. Los sectores automáticos son las áreas de la ilustración que no se han definido como sectores. Illustrator
vuelve a generar sectores automáticos cada vez que se añaden o editan sectores. Los subsectores indican el modo en que
se dividirán los sectores superpuestos definidos por el usuario. Aunque los subsectores se numeren y muestren un
símbolo de sector, no se pueden seleccionar por separado desde el sector subyacente. Illustrator vuelve a generar los
subsectores y sectores automáticos necesarios mientras trabaja.
Creación de sectores
❖ Lleve a cabo uno de los procedimientos siguientes:
• Seleccione uno o más objetos de la mesa de trabajo y elija Objeto > Sector > Crear.
• Seleccione la herramienta Sector y arrástrela sobre el área donde desee crear un sector. Mantenga pulsada la
tecla Mayús mientras arrastra para limitar el sector a un cuadrado. Mantenga pulsada la tecla Alt (Windows) o
la tecla Opción (Mac OS) mientras arrastra para dibujar desde el centro.
• Seleccione uno o más objetos de la mesa de trabajo y elija Objeto > Sector > Crear desde selección.
• Coloque las guías donde desee seccionar la ilustración y seleccione Objeto > Sector > Crear desde guías.
• Seleccione un sector existente y elija Objeto > Sector > Duplicar sector.
Utilice el comando Objeto > Sector > Crear cuando desee ajustar las dimensiones del sector al límite de un elemento
de la ilustración. Si se mueve o modifica dicho elemento, el área del sector se ajustará automáticamente hasta abarcar
la ilustración nueva. Utilice también este comando para crear un sector para capturar el texto y las características de
formato básicas de un objeto de texto.
Utilice la herramienta Sector, el comando Crear desde selección o el comando Crear desde guías para que las
dimensiones del sector sean independientes de la ilustración subyacente. Los sectores creados siguiendo uno de los
procedimientos anteriores aparecerán como elementos en el panel Capas y se podrán mover, redimensionar o eliminar
igual que los objetos vectoriales.
Selección de sectores
Puede utilizar la herramienta Seleccionar sector para seleccionar un sector en la ventana de la ilustración o en el
cuadro de diálogo Guardar para Web y dispositivos.
• Para seleccionar un sector, haga clic en él.
• Para seleccionar varios sectores, mantenga pulsada la tecla Mayús al tiempo que hace clic. En el cuadro de diálogo
Guardar para Web y dispositivos también puede mantener pulsada la tecla Mayús y arrastrar.
• Si al trabajar con sectores superpuestos desea seleccionar un sector subyacente, haga clic en la parte visible del sector
subyacente.
Además, puede seleccionar sectores en la ventana de ilustración con uno de los procedimientos siguientes:
• Para seleccionar un sector creado utilizando el comando Objeto > Sector > Crear, elija la ilustración
correspondiente en la mesa de trabajo. Si el sector está unido a un grupo o una capa, seleccione el icono de
identificación de destino adyacente al grupo o la capa en el panel Capas.
• Para seleccionar un sector creado con la herramienta Sector, el comando Crear desde selección o el comando Crear
desde guías, identifique el sector como destino en el panel Capas.
• Haga clic en el trazado del sector con la herramienta Selección .

420
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
• Para seleccionar un segmento de trazado de sector o un punto de ancla de sector, haga clic en cada elemento con la
herramienta Selección directa.
Nota: no es posible seleccionar sectores automáticos, por lo que aparecen atenuados.
Definición de las opciones de sector
Las opciones de un sector determinan el aspecto que tendrá y el funcionamiento de dicho sector en la página Web
resultante.
1 Lleve a cabo uno de los procedimientos siguientes con la herramienta Seleccionar sector:
• Seleccione un sector en la ventana de ilustración y escoja Objeto > Sector > Opciones de sector.
• En el cuadro de diálogo Guardar para Web y dispositivos, haga doble clic en un sector con la herramienta
Seleccionar sector.
2 Seleccione un tipo de sector y defina las opciones correspondientes:
Imagen Seleccione este tipo si desea que el área del sector sea un archivo de imagen en la página Web resultante. Si
prefiere que la imagen sea un enlace HTML, introduzca una dirección URL e identifique el conjunto de marcos de
destino. También puede especificar el mensaje que aparecerá en el área de estado del navegador cuando se coloque el
ratón sobre la imagen, el texto alternativo que debe aparecer cuando la imagen no sea visible y un color de fondo para
la celda de tabla.
Sin imagen Seleccione este tipo si desea que el área del sector contenga texto HTML y un color de fondo en la página
Web resultante. Introduzca el texto que va a aparecer en el cuadro de texto Texto de la celda y asigne al texto el formato
adecuado con código HTML estándar. Tenga cuidado de no introducir más texto del que se puede mostrar en el área
del sector. Si introduce demasiado texto, se extenderá a los sectores adyacentes y afectará al diseño de la página Web.
Sin embargo, como no puede ver el texto en la mesa de trabajo, no se dará cuenta de eso hasta que vea la página en un
navegador Web. Ajuste las opciones Horiz y Vert para cambiar la alineación del texto en la celda de tabla.
Texto HTML Este tipo está disponible sólo cuando el sector se ha creado tras seleccionar un objeto de texto y aplicar el
comando Objeto > Sector > Crear. En la página Web resultante, el texto de Illustrator se convierte en texto HTML con
atributos de formato básicos. Para editar el texto, debe actualizarlo en la ilustración. Ajuste las opciones Horiz y Vert
para cambiar la alineación del texto en la celda de tabla. También puede seleccionar un color de fondo para la celda de
tabla.
Para editar el texto de los sectores con Texto HTML en el cuadro de diálogo Opciones de sector, cambie el tipo de
imagen a Sin imagen. De esta forma se rompe el enlace con el objeto de texto de la mesa de trabajo. Para ignorar el
formato del texto, introduzca <sin formato> como primera palabra en el objeto de texto.
Bloqueo de sectores
El bloqueo de sectores evita que se realicen cambios (por ejemplo, de tamaño o movimiento) de manera accidental.
• Para bloquear todos los sectores, escoja Ver > Bloquear sectores.
• Para bloquear sectores individuales, haga clic en la columna de edición de sectores del panel Capas.
Más temas de ayuda
“Información general del panel Capas” en la página 238

421
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
Ajuste de los límites de los sectores
Si ha creado un sector mediante el comando Objeto > Sector > Crear, su posición y tamaño estarán unidos a la posición
y tamaño de la ilustración que contiene. Por lo tanto, si mueve o cambia el tamaño de la ilustración, los límites del
sector se ajustarán automáticamente.
Si ha creado un sector con la herramienta Sector, el comando Crear desde selección o el comando Crear desde guías,
podrá ajustar manualmente los sectores de las siguientes maneras:
• Para mover un sector, puede arrastrarlo hasta la nueva posición con la herramienta Seleccionar sector . Pulse
la tecla Mayús para limitar el movimiento de una línea vertical, horizontal o diagonal de 45°.
• Para cambiar el tamaño de un sector, selecciónelo con la herramienta Seleccionar sector, y arrastre cualquiera de
sus esquinas o lados. También puede utilizar la herramienta Selección y el panel Transformar para cambiar el
tamaño de los sectores.
• Para alinear o distribuir los sectores, utilice el panel Alinear. La alineación de sectores puede eliminar los sectores
automáticos innecesarios para generar un archivo HTML de menor tamaño y más eficiente.
• Para cambiar el orden de apilamiento de los sectores, arrastre el sector que desee hasta una nueva posición en el
panel Capas o seleccione un comando Objeto > Organizar.
• Para dividir un sector, selecciónelo y escoja Objeto > Sector > Dividir sectores.
Puede combinar los sectores que haya creado con cualquier método. Seleccione los sectores y elija Objeto > Sector >
Combinar sectores. El sector resultante toma sus dimensiones y posición del rectángulo creado al unir los bordes
exteriores de los sectores combinados. Si los sectores combinados no son adyacentes o tienen proporciones o
alineaciones diferentes, es posible que el nuevo sector se superponga a otros.
Para cambiar el tamaño de todos los sectores de acuerdo con los límites de la mesa de trabajo, escoja Objeto > Sector >
Recortar al tamaño de la mesa de trabajo. Los sectores que se extienden más allá de la mesa de trabajo se truncan para
adaptarse a ella y los sectores automáticos que se encuentran dentro de la mesa de trabajo se amplían hasta los límites
de la mesa de trabajo; todas las ilustraciones se mantienen igual.
Eliminación de sectores
Puede eliminar sectores eliminando o soltándolos de la ilustración correspondiente.
• Para eliminar un sector, selecciónelo y pulse Eliminar. Si el sector se ha creado utilizando el comando Objeto >
Sector > Crear, la ilustración correspondiente se eliminará al mismo tiempo. Si desea mantener la ilustración
correspondiente, suelte el sector en lugar de eliminarlo.
• Para eliminar todos los sectores, seleccione Objeto > Sector > Eliminar todo. Los sectores creados con el comando
Objeto > Sector > Crear se sueltan, no se eliminan.
• Para soltar un sector, selecciónelo y escoja Objeto > Sector > Soltar.
Visualización u ocultación de sectores
• Para ocultar sectores en la ventana de ilustración, escoja Ver > Ocultar sectores.
• Para ocultar los sectores en el cuadro de diálogo Guardar para Web y dispositivos, haga clic en el botón Conmuta
la visibilidad de sectores .
• Para ocultar los números de los sectores y cambiar el color de las líneas de sector, escoja Edición > Preferencias >
Guías inteligentes y sectores (Windows) o Illustrator > Preferencias > Guías inteligentes y sectores (Mac OS).

422
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
Creación de mapas de imágenes
Los mapas de imágenes permiten enlazar una o más áreas de una imagen (llamadas zonas interactivas) con una
dirección URL. Cuando un usuario hace clic en la zona interactiva, el navegador Web carga el archivo enlazado.
La diferencia principal entre utilizar mapas de imágenes o sectores para la creación de enlaces está en el modo en que
la ilustración se exporta como página Web. La utilización de mapas de imágenes mantiene la ilustración intacta en
forma de archivo de imagen individual, mientras que la utilización de sectores hace que se exporte la ilustración en
archivos separados. Otra diferencia entre los mapas de imágenes y los sectores es que los primeros permiten enlazar
áreas poligonales o rectangulares de la ilustración, mientras que los sectores permiten enlazar únicamente áreas
rectangulares. Si es preciso enlazar sólo áreas rectangulares, es preferible utilizar sectores en lugar de un mapa de
imagen.
Nota: para evitar que se produzcan resultados inesperados, no cree zonas interactivas de mapas de imágenes en los
sectores que contengan enlaces URL, ya que es posible que en algunos navegadores se ignoren los enlaces de mapas de
imágenes o de sectores.
1 Seleccione el objeto que desee enlazar a una dirección URL.
2 En el panel Atributos, seleccione una forma para el mapa de imagen en el menú Mapa de imagen.
3 Introduzca una dirección URL relativa o completa en el cuadro de texto URL o seleccione una de la lista de
direcciones URL disponibles. Se puede verificar la ubicación de la dirección URL haciendo clic en el botón del
navegador.
Para aumentar el número de entradas visibles en el menú URL, escoja Opciones de panel en el menú del panel
Atributos. Introduzca un valor entre 1 y 30 para definir el número de entradas URL que desea que se visualicen en la
lista de URL.
SVG
Acerca de SVG
Los formatos de imagen de mapa de bits (GIF, JPEG, WBMP y PNG) describen las imágenes utilizando una cuadrícula
de píxeles. Los archivos resultantes tienden a ser voluminosos, limitados a una sola resolución, normalmente baja, y
consumen mucho ancho de banda en Internet. Por otra parte, SVG es un formato de gráficos vectoriales que describe
imágenes como formas, trazados, texto y efectos de filtro. Los archivos resultantes son compactos y ofrecen gráficos
de alta calidad en Internet, en impresoras e incluso en dispositivos portátiles y con recursos limitados. Los usuarios
pueden aumentar la vista de una imagen SVG en la pantalla sin tener que sacrificar el enfoque, el detalle o la claridad.
Además, el formato SVG ofrece mejor compatibilidad con texto y colores, lo que garantiza que los usuarios vean las
imágenes tal y como aparecen en la mesa de trabajo de Illustrator.
El formato SVG está totalmente basado en XML y ofrece muchas ventajas tanto para desarrolladores como para
usuarios. Con SVG, se puede utilizar XML y JavaScript para crear gráficos Web que respondan a las acciones del
usuario con efectos sofisticados, como el resaltado, la información de herramientas, el audio y las animaciones.
Una ilustración se puede guardar en formato SVG utilizando los comandos Guardar, Guardar como, Guardar una
copia o Guardar para Web y dispositivos. Para acceder al conjunto completo de opciones de exportación de SVG,
utilice el comando Guardar, Guardar como o Guardar una copia. El comando Guardar para Web y dispositivos ofrece
un subconjunto de opciones de exportación de SVG válidas para el trabajo orientado a Web.
Para ver un vídeo en el que se explica cómo crear contenido para dispositivos móviles en Illustrator, consulte
www.adobe.com/go/vid0207_es.

423
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
El modo en que se configure la ilustración en Illustrator influirá en el archivo SVG resultante. Tenga en cuenta las
pautas siguientes:
• Utilice capas para añadir estructura a un archivo SVG. Al guardar la ilustración en formato SVG, cada capa se
convertirá en un elemento de grupo (<g>). Por ejemplo, una capa llamada Button1 pasa a ser
<g id="Button1_ver3.0"> en el archivo SVG. Las capas anidadas se convierten en grupos anidados SVG y las capas
ocultas se conservan mediante la propiedad de estilo SVG visualizar="ninguno".
• Si desea que los objetos de diferentes capas sean transparentes, ajuste la opacidad de cada objeto y no la de cada
capa. Al modificar la opacidad en el nivel de la capa, el archivo SVG resultante no será transparente cuando
aparezca en Illustrator.
• Los datos de rasterizado no son escalables en el Visor SVG y no se pueden editar al igual que otros elementos SVG.
En la medida de lo posible, evite crear ilustraciones que se rastericen en el archivo SVG. Las mallas de degradado y
los objetos que utilizan los efectos Rasterizar, Artístico, Desenfocar, Trazos de pincel, Distorsionar, Pixelizar,
Enfocar, Boceto, Estilizar, Textura y Vídeo se rasterizan al guardarse en formato SVG. De forma similar, los estilos
gráficos que incluyen estos efectos también producen rasterizado. Utilice los efectos de filtro SVG para añadir
efectos de gráfico sin rasterizar.
• Utilice símbolos y simplifique los trazados de la ilustración para mejorar el rendimiento de SVG. Asimismo, evite
la utilización de pinceles que produzcan muchos datos de trazado, como Carboncillo, Cenizas y Pluma múltiple, en
caso de que el rendimiento sea de alta prioridad.
• Utilice sectores, mapas de imágenes y secuencias de comandos para añadir enlaces Web a un archivo SVG.
• Un lenguaje de programación, como JavaScript, ofrece funciones ilimitadas a un archivo SVG. Los movimientos
del puntero y el teclado pueden activar funciones de las secuencias de comandos, como los efectos de rollover. Las
secuencias de comandos también pueden utilizar el DOM (Document Object Model, modelo de objeto de
documentos) para acceder y modificar el archivo SVG (insertando o eliminando elementos SVG, por ejemplo).
Más temas de ayuda
“Almacenamiento en formato SVG” en la página 301
Aplicación de efectos SVG
Puede utilizar los efectos de SVG para añadir a la ilustración propiedades de gráficos, como sombras paralelas. Los
efectos SVG difieren de sus equivalentes de mapa de bits en que están basados en XML y no dependen de la resolución.
De hecho, un efecto SVG no es nada más que una serie de propiedades XML que describen diversas operaciones
matemáticas. El efecto resultante se verá en el objeto de destino en lugar de en el gráfico de origen.
Illustrator ofrece un conjunto estándar de efectos de SVG. Puede utilizar los efectos con sus propiedades por defecto,
editar el código XML para producir efectos a medida o escribir efectos SVG nuevos.
Para modificar los filtros de SVG por defecto de Illustrator, utilice un editor de texto para editar el archivo Filtros SVG
Adobe.svg de la carpeta Documents and Settings/<dir_usuario>/Datos de programa/Adobe/Adobe Illustrator CS5
Settings/<ubicación>. Es posible modificar y eliminar definiciones de filtros existentes y añadir nuevas.
1 Seleccione un objeto o un grupo (o identifique como destino una capa en el panel Capas).
2 Lleve a cabo uno de los procedimientos siguientes:
• Para aplicar un efecto con sus ajustes por defecto, seleccione el efecto en la sección inferior del submenú Efecto >
Filtros SVG.
• Para aplicar un filtro con ajustes por defecto, seleccione Efecto > Filtros SVG > Aplicar filtro SVG. En el cuadro de
diálogo, seleccione el efecto y haga clic en el botón Editar filtro SVG . Edite el código por defecto y haga clic
en OK.

424
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
• Para crear y aplicar un filtro nuevo, seleccione Efecto > Filtros SVG > Aplicar filtro SVG. En el cuadro de diálogo,
haga clic en el botón Nuevo filtro SVG , escriba el código nuevo y haga clic en OK.
Al aplicar un efecto de filtro SVG, Illustrator mostrará una versión rasterizada del efecto en la mesa de trabajo. Es
posible controlar la resolución de esta imagen de previsualización cambiando el ajuste de resolución de rasterizado del
documento.
Importante: un efecto SVG debe ser el último de un objeto que utilice varios efectos; es decir, debe aparecer en la parte
inferior del panel Apariencia (justo encima de la entrada Transparencia). Si existen otros efectos aparte de SVG, el
resultado de SVG consistirá en un objeto rasterizado.
Más temas de ayuda
“Acerca de los efectos de rasterizado” en la página 395
“Modificación o eliminación de un efecto” en la página 398
Importación de efectos de un archivo SVG
1 Elija Efecto > Filtro SVG > Importar filtro SVG.
2 Seleccione el archivo SVG desde el que desee importar efectos y haga clic en Abrir.
Información general del panel Interactividad SVG
Utilice el panel Interactividad SVG (Ventana > Interactividad SVG) para añadir interactividad a la ilustración al
exportarla para verla en un navegador Web. Por ejemplo, si crea un evento que activa un comando de JavaScript, puede
rápidamente crear movimiento en una página Web cuando el usuario realice una acción, como mover el cursor del
ratón sobre un objeto. El panel Interactividad SVG permite también ver todos los eventos y archivos de JavaScript
asociados al archivo actual.
Más temas de ayuda
“Almacenamiento en formato SVG” en la página 301
Eliminación de un evento del panel Interactividad SVG
• Para eliminar un evento, selecciónelo y haga clic en el botón Eliminar o seleccione Eliminar evento en el menú del
panel.
• Para eliminar todos los eventos, seleccione Borrar eventos del menú del panel.
Listado, adición o eliminación de eventos enlazados a un archivo
1 Haga clic en el botón Enlazar archivos JavaScript .
2 En el cuadro de diálogo Archivos JavaScript, seleccione una entrada de JavaScript y realice una de las siguientes
operaciones:
• Haga clic en Añadir para buscar más archivos JavaScript.
• Haga clic en Quitar para eliminar la entrada JavaScript seleccionada.
Adición de interactividad SVG a ilustraciones
1 En el panel Interactividad SVG, seleccione un evento. (Consulte “Eventos SVG” en la página 425).
2 Introduzca el archivo JavaScript correspondiente y pulse Intro.

425
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
Eventos SVG
onfocusin Activa la acción cuando el elemento está resaltado, como al seleccionarlo con el puntero.
onfocusout Activa la acción cuando el elemento deja de estar resaltado; suele suceder cuando se resalta otro elemento.
onactivate Activa la acción al hacer clic con el ratón o pulsar una tecla, en función del elemento SVG.
onmousedown Activa la acción al pulsar el botón del ratón sobre un elemento.
onmouseup Activa la acción al soltar el botón sobre un elemento.
onclick Activa la acción al hacer clic con el ratón sobre un elemento.
onmouseover Activa la acción al mover el puntero sobre un elemento.
onmousemove Activa la acción mientras el puntero está sobre un elemento.
onmouseout Activa la acción al alejar el puntero de un elemento.
onkeydown Activa la acción cuando se pulsa una tecla.
onkeypress Activa la acción mientras está pulsada una tecla.
onkeyup Activa la acción cuando se suelta una tecla.
onload Activa la acción cuando el navegador ha analizado totalmente el documento SVG. Utilice este evento para
llamar a funciones de inicialización de paso único.
onerror Activa la acción cuando un elemento no se carga correctamente o se produce otro error.
onabort Activa la acción si se detiene la carga de la página antes que el elemento se cargue completamente.
onunload Activa la acción si se elimina el documento SVG de una ventana o un marco.
onzoom Activa la acción si se cambia el nivel de zoom del documento.
onresize Activa la acción cuando se cambia el tamaño de la vista del documento.
onscroll Activa la acción si la vista se desplaza o se cambia a panorámica.
Creación de animaciones
Acerca de los gráficos Flash
El formato de archivo de Flash (SWF) es un formato de archivo gráfico basado en vectores utilizado en la creación de
gráficos Web escalables y compactos. Dado que el formato de archivo se basa en vectores, la ilustración mantiene su
calidad de imagen en diferentes resoluciones y es ideal para la creación de marcos de animación. En Illustrator, se
pueden crear fotogramas de animación individuales sobre capas y, a continuación, exportar las capas de la imagen a
marcos independientes para utilizarlos en un sitio Web. También puede definir símbolos en un archivo de Illustrator
para reducir el tamaño de una animación. Al exportarlo, cada símbolo se definirá una sola vez en el archivo SWF.
Puede guardar ilustraciones como archivos SWF utilizando los comandos Exportar o Guardar para Web y
dispositivos. Cada una de estas opciones presenta sus ventajas:
Comando Exportar (SWF)
Proporciona un control más detallado sobre la animación y la compresión de los mapas de bits.
Comando Guardar para Web y dispositivos Proporciona un mayor control sobre la mezcla de formatos SWF y de
mapa de bits en un diseño con sectores. Este comando ofrece menos opciones de imagen que el comando Exportar
(SWF), pero utiliza la última configuración usada del comando Exportar. (Consulte Opciones de optimización SWF
(Illustrator)).

426
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
Tenga presente la siguiente información cuando prepare ilustraciones para guardarlas como SWF:
• Para que el tamaño del archivo sea lo más reducido posible al utilizar símbolos, aplique los efectos al símbolo del
panel Símbolos en lugar de a las instancias de símbolos de la ilustración.
• Al utilizar las herramientas Manchar símbolo y Aplicar estilo a símbolo se obtienen archivos SWF más grandes, ya
que Illustrator debe crear una copia de cada instancia de símbolo para mantener su apariencia.
• Los objetos de malla y los degradados con más de ocho paradas se rasterizan y aparecen como formas rellenas con
mapas de bits. Los degradados con menos de ocho paradas se exportan como degradados.
• Los motivos se rasterizan en imágenes más pequeñas que el tamaño de la ilustración de motivo y se segmentan para
rellenar la ilustración.
• Si un objeto de mapa de bits se extiende más allá de los límites de un sector, se incluirá todo el objeto en el archivo
exportado.
• El formato SWF sólo admite extremos redondeados y uniones. Los extremos biselados o cuadrados y las uniones
se convierten en redondeados al exportarlos a SWF.
• El texto y los trazos rellenos con motivos se convierten en trazados y se rellenan con el motivo.
• Aunque el texto conserva muchas de sus características cuando se exporta a SWF, parte de la información se pierde.
Al importar un archivo SWF a Flash, el interlineado, el kerning y el tracking no se mantienen. Por el contrario, el
texto se descompone en registros independientes para simular la apariencia de interlineado. Cuando el archivo
SWF se reproduce más tarde en Flash Player, se mantiene el aspecto del interlineado, del kerning y del tracking del
archivo. Si desea exportar el texto como trazados, seleccione Texto como contornos en el cuadro de diálogo
Opciones de SWF, o convierta el texto en contornos antes de exportarlo a SWF seleccionando el comando Crear
contornos.
Si desea ver un vídeo acerca del uso conjunto de Illustrator y Flash, visite www.adobe.com/go/lrvid4099_xp_es. Para
ver un vídeo sobre el uso efectivo de símbolos entre Illustrator y Flash, consulte www.adobe.com/go/vid0198_es. Para
ver un vídeo acerca del uso eficaz del texto entre Illustrator y Flash, consulte www.adobe.com/go/vid0199_es.
Más temas de ayuda
“Opciones de exportación de Flash” en la página 307
“Acerca de los símbolos” en la página 107
Creación de animaciones Flash
Existen muchos modos para crear animaciones Flash en Illustrator. Uno de los más fáciles consiste en colocar cada
fotograma de la animación en una capa independiente y seleccionar la opción Capas AI a fotogramas SWF cuando al
exportar la ilustración.
Para ver un vídeo en el que se explica cómo exportar archivos SWF desde Illustrator, consulte
www.adobe.com/go/vid0214_es. Para ver un vídeo en el que se explica cómo crear contenido para dispositivos móviles
en Illustrator, consulte www.adobe.com/go/vid0207_es. También puede visitar Adobe Studio (http://studio.adobe.com)
para obtener sugerencias y tutoriales sobre la creación de animaciones Flash.
1 Cree la ilustración que desea animar. Utilice símbolos para reducir el tamaño de la animación y simplificar el
trabajo.
2 Cree una capa independiente para cada fotograma de la animación.
Para ello, puede pegar la ilustración de base en una capa nueva y editarla a continuación. O bien, puede utilizar el
comando Soltar a capas para generar automáticamente capas en las que situar los objetos creados de forma conjunta.

427
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
3 Asegúrese de que las capas están en el orden que desea seguir para reproducirlas como fotogramas de la animación.
4 Lleve a cabo uno de los procedimientos siguientes:
• Escoja Archivo > Exportar, elija Flash (SWF) para el formato u haga clic en Exportar. En el cuadro de diálogo
Opciones de SWF, seleccione Capas AI a fotogramas SWF en Exportar como. Establezca las demás opciones de
animación y haga clic en OK.
• Escoja Archivo > Guardar para Web y dispositivos. Escoja SWF en el menú Formato de archivo optimizado. En el
menú Tipo de exportación, seleccione Capas AI a fotogramas SWF. Defina las demás opciones y haga clic en
Guardar.
Más temas de ayuda
“Acerca de los símbolos” en la página 107
“Soltar elementos en capas independientes” en la página 241
“Opciones de exportación de Flash” en la página 307
Trabajo con Illustrator y Flash
Puede mover las ilustraciones de Illustrator al entorno de edición de Flash o directamente a Flash Player. Puede copiar
y pegar ilustraciones, guardar archivos en formato SWF o exportar ilustraciones directamente en Flash. Además,
Illustrator proporciona soporte para texto dinámico de Flash y símbolos de clip de película. Si desea ver un vídeo acerca
del uso conjunto de Flash e Illustrator, visite www.adobe.com/go/lrvid4099_xp_es.
También puede utilizar Device Central para ver la manera en la que aparecerán las ilustraciones de Illustrator en Flash
Player en diferentes dispositivos de mano.
Pegado de ilustraciones de Illustrator
Puede crear ilustraciones ricas gráficamente en Illustrator, y copiarlas y pegarlas en Flash de una manera sencilla,
rápida y sin problemas.
Cuando pega las ilustraciones de Illustrator en Flash, se conservan los siguientes atributos:
• Trazados y formas
• Escalabilidad
• Grosores de trazos
• Definiciones de degradado
• Texto (incluyendo fuentes OpenType)
• Imágenes enlazadas
• Símbolos
• Modos de fusión
Además, Illustrator y Flash admiten las ilustraciones pegadas de las siguientes maneras:
• Cuando selecciona capas de nivel superior completas en ilustraciones de Illustrator y las pega en Flash, las capas se
conservan junto con sus propiedades (visibilidad y bloqueado).
• Los colores de Illustrator que no son RGB (CMYK, escala de grises y a medida) se convierten a RGB en Flash. Los
colores RGB se pegan de la forma esperada.
• Cuando importa o pega ilustraciones de Illustrator, puede utilizar distintas opciones para conservar efectos, como
sombras paralelas en texto, como filtros de Flash.

428
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
• Flash conserva las máscaras de Illustrator.
Exportación de archivos SWF desde Illustrator
En Illustrator, puede exportar archivos SWF que se correspondan con la calidad y la compresión de los archivos SWF
exportados desde Flash.
Al exportar, puede elegir entre diversos ajustes preestablecidos para garantizar una salida óptima, además de
especificar cómo tratar las distintas mesas de trabajo, los símbolos, las capas, el texto y las máscaras. Por ejemplo, puede
especificar si los símbolos de Illustrator se exportan como clips de película o gráficos, o bien puede elegir crear
símbolos SWF desde capas de Illustrator.
Importación de archivos de Illustrator en Flash
Cuando desee crear diseños completos en Illustrator y, a continuación, importarlos en Flash en un paso, puede guardar
la ilustración en el formato de Illustrator nativo (AI) e importarlo, con alta fidelidad, en Flash empleando los comandos
Archivo > Importar a escenario o Archivo > Importar a biblioteca en Flash.
Si el archivo de Illustrator contiene varias mesas de trabajo, seleccione la que desee importar en el cuadro de diálogo
Importar de Flash y especifique la configuración de cada una de sus capas. Todos los objetos de la mesa de trabajo
seleccionada se importan como una sola capa en Flash. Si importa otra mesa de trabajo del mismo archivo de AI, sus
objetos se importan como una capa nueva en Flash.
Cuando importa una ilustración de Illustrator como un archivo AI, EPS o PDF, Flash conserva los mismos atributos
que para las ilustraciones de Illustrator pegadas. Además, cuando un archivo de Illustrator importado contiene capas,
puede importarlas de cualquiera de las siguientes maneras:
• Convertir capas de Illustrator en capas de Flash
• Convertir capas de Illustrator en fotogramas de Flash
• Convertir todas las capas de Illustrator en una capa de Flash única
Flujo de trabajo de símbolo
El flujo de trabajo de símbolo en Illustrator es similar al de Flash.
Creación de símbolos Cuando crea un símbolo en Illustrator, el cuadro de diálogo de opciones de símbolo le permite
nombrar el símbolo y establecer las opciones específicas para Flash: tipo de símbolo de clip de película (que es el
predeterminado para símbolos Flash), la ubicación de cuadrícula de registro de Flash y las guías de escala de 9 sectores.
Además, puede utilizar muchos de los mismos métodos abreviados de teclado para símbolos en Illustrator y Flash
(como F8 para crear un símbolo).
Modo de aislamiento para la edición de símbolos En Illustrator, haga doble clic en un símbolo para abrirlo en el modo
de aislamiento para una edición más sencilla. En el modo de aislamiento, sólo la instancia de símbolo es editable; todos
los demás objetos de la mesa de trabajo están atenuados y no están disponibles. Después de salir del modo de
aislamiento, el símbolo del panel Símbolos y todas las instancias de dicho símbolo se actualizan en consecuencia. En
Flash, el modo de edición de símbolos y el panel Biblioteca funcionan de una manera similar.
Enlaces y propiedades de símbolos Empleando el panel Símbolos o el panel de control, puede asignar nombres con
facilidad a instancias de símbolo, dividir Enlaces entre instancias y símbolos, intercambiar una instancia de símbolo
con otro símbolo o crear una copia del símbolo. En Flash, las funciones de edición en el panel Biblioteca funcionan de
una manera similar.

429
USO DE ILLUSTRATOR
Gráficos Web
Última modificación 24/5/2011
Objetos de texto estáticos, dinámicos y de entrada
Cuando trae texto estático desde Illustrator a Flash, Flash convierte el texto en contornos. Además, puede configurar
el texto en Illustrator como texto dinámico. El texto dinámico le permite editar el contenido de texto mediante
programación en Flash y gestionar proyectos con facilidad que requieren la localización en varios idiomas.
En Illustrator, puede especificar objetos de texto individuales como texto estático, dinámico o de entrada. Los objetos
de texto dinámicos en Illustrator y Flash tienen propiedades similares. Por ejemplo, ambos utilizan tanto el espaciado
manual que afecta a todos los caracteres de un bloque de texto en lugar de a caracteres individuales como el texto
suavizado de la misma manera y ambos se pueden vincular a un archivo XML externo que contenga texto.

430
Última modificación 24/5/2011
Capítulo 12: Trabajar con FXG
Acerca de FXG
Cuando se crean gráficos con estructura en Illustrator para su uso en Adobe Flex®, puede guardar en formato FXG.
FXG es un formato de archivo de gráficos basado en un subconjunto de MXML, que es el lenguaje de programación
basado en XML que utiliza el marco de Flex. Los archivos FXG se pueden usar en aplicaciones como Adobe Flash
Builder o Adobe Flash Catalyst para desarrollar experiencias y aplicaciones de contenido enriquecido de Internet. Al
guardarlas como FXG, las imágenes deben tener menos de 16.777.216 píxeles en total y menos de 8.192 píxeles de
anchura o altura.
Para obtener más información sobre el uso de estos formatos, visite el sitio Web de Adobe Flex en
www.adobe.com/es/products/flex.
Puede importar directamente documentos de Illustrator(.ai) y FXG (.fxg) en Flash Catalyst. Para importar contenido
específico de Flash Catalyst en Illustrator, use la opción para editar en Illustrator que hay disponible en Flash Catalyst.
Sin embargo, algunos de los objetos o atributos se tratan de forma diferente en Illustrator y Flash Catalyst. Con las
opciones de FXG puede controlar la conversión de estos objetos y atributos. Además de esta opción, también puede
pegar contenido de Illustrator directamente en Flash Catalyst.
Cuando guarda contenido con formato FXG en Illustrator, los objetos o atributos que no son compatibles con las
especificaciones de FXG se amplían, rasterizan o eliminan, o se crean contornos de ellos, en función de la complejidad
del contenido y la asignación de FXG. Por ejemplo, para conservar el efecto 3D de una ilustración (este efecto no es
compatible en FXG), el contenido se rasteriza cuando se guarda en formato FXG.
Para obtener una lista de asignación de objetos y atributos entre Illustrator y FXG, consulte “Asignación FXG de
objetos y atributos de Illustrator” en la página 435.
Para obtener más información sobre el formato de archivo de FXG, consulte
www.adobe.com/go/learn_ai_fxg_spec_es.
Métodos óptimos para usar FXG
Utilice las siguientes directrices al guardar archivos de Illustrator en formato FXG y editarlos en Flash Catalyst:
• Usar los perfiles Flash Catalyst o RGB básico para crear contenido para FXG.
• Evitar usar pinceles ya que pueden provocar problemas de rendimiento debido a los trazados ampliados.
• FXG sólo proporciona asignación para Sombra paralela, Resplandor interior/exterior y Desenfocar. Intente
seleccionar estos efectos ante otros.
• Evitar la escala horizontal o vertical del texto para evitar que se creen contornos al guardar en FXG.
• FXG no admite fusiones en filtros. Si necesita guardar FXG con capacidad de edición de filtros o la opción de
guardado automático, compruebe que define la fusión en Normal cuando aplica los filtros (Sombra paralela,
Resplandor interior/exterior) en un objeto para conseguir una apariencia precisa.

431
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
• En la mayoría de los casos, los elementos creados en Illustrator se interpretan en Flash Catalyst como con ajuste a
píxeles para que los bordes de trazos horizontal y vertical aparezcan nítidos. Para evitar que el contenido se mueva
entre Illustrator y Flash Catalyst, seleccione la opción Alinear con cuadrícula de píxeles cuando trabaje en
Illustrator. Para obtener más información sobre la alineación de objetos con la cuadrícula de píxeles, consulte
“Dibujo de trazados con pixelado perfecto para flujos de trabajo Web” en la página 63.
• Los objetos con un modo de fusión distinto al normal que se fusionan con el fondo del documento por defecto
aparecen de forma diferente en Flash Catalyst. Los objetos con un modo de fusión distinto al normal deben tener
siempre otro objeto detrás.
• Los objetos sesgados no se admiten y pueden ubicarse de forma diferente cuando se importan en Flash Catalyst.
• Las cuadrículas de escala de 9 sectores no son compatibles con Flash Catalyst.
• Flash Catalyst no admite símbolos ni mapas de bits reflejados.
• Flash Catalyst no admite tintas planas ni cuatricromías.
• Flash Catalyst no admite texto vertical.
• Se muestran mensajes de advertencia para guiarle sobre las modificaciones de datos específicas en el objeto y los
atributos seleccionados. Sin embargo, es posible que en algunos casos el mensaje de advertencia no sea relevante.
Por ejemplo, un mensaje de advertencia del tipo "Se han eliminado algunas propiedades de Open Type" cuando
intenta definir un valor de idioma distinto a EE.UU. Estos mensajes de error sobre la capacidad de edición del
contenido aparecen sólo si se selecciona la opción Guardar datos privados de Illustrator.
Guardar un archivo de Illustrator en formato FXG
Para asignar contenido de Illustrator en FXG y conservar la máxima apariencia y capacidad de edición, puede guardar
el documento con formato FXG. Este documento podrá abrirse en Illustrator o Flash Catalyst.
1 Haga clic en Archivo > Guardar como o en Archivo > Guardar una copia.
2 Introduzca un nombre de archivo y elija una ubicación para el archivo.
3 Seleccione Adobe FXG (*.FXG) como formato de archivo y haga clic en Guardar. Aparecerá el cuadro de diálogo
Opciones de FXG.

432
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Cuadro de diálogo Opciones de FXG
4 En el cuadro de diálogo Opciones de FXG, defina las opciones necesarias. Las opciones disponibles en este cuadro
de diálogo son las siguientes:
Guardar datos privados de Illustrator Ésta es la opción seleccionada por defecto. Permite una mejor capacidad de
reedición al importar archivos FXG en Illustrator:
Permite la máxima capacidad de edición de los archivos FXG si los importa en Illustrator.
Nota: esta opción no garantiza que todo el contenido esté admitido en el formato nativo de Illustrator. Por ejemplo,
los trazos de pincel no se conservan porque no hay compatibilidad para mantener los datos privados de Illustrator
para los trazos de pincel. Sin embargo, los efectos se conservan activos en la importación de FXG mediante datos
privados de Illustrator.
Incluir símbolos no usados Use esta opción para mantener o descartar los símbolos no usados en el archivo FXG.
Es posible que, al guardar los símbolos no usados en FXG, aumente el tamaño de archivo.
Disminuir resolución de imágenes enlazadas (72 ppp) Use esta opción para disminuir la resolución de imágenes
enlazadas a 72 ppp (requisito Web estándar).
Filtros FXG admite los filtros Sombra paralela, Resplandor interior, Resplandor exterior y Desenfoque gaussiano.
Illustrator proporciona un equilibrio entre apariencia y capacidad de edición cuando se exportan estos filtros. Si
desea conservar la capacidad de edición de estos filtros a pesar de perder apariencia, seleccione Mantener capacidad
de edición (Convertir a FXG). Si desea dar prioridad a la apariencia frente a la capacidad de edición, seleccione las
opciones Conservar apariencia (Expandir) y Conservar apariencia (Rasterizar).
Texto Para conservar la apariencia y mantener la capacidad de edición, seleccione la opción Conversión
automática. Si no es posible mantener la capacidad de edición de la ilustración seleccionada, ésta se amplía o
rasteriza para conservar la apariencia. Para conservar la apariencia visual del texto, seleccione la opción Conservar
apariencia (Rasterizar) o Conservar apariencia (Crear contorno) para convertir a contorno vectorial y reducir el
tamaño de archivo. Para conseguir la máxima capacidad de edición de texto, seleccione Mantener capacidad de
edición (Convertir a FXG). Sin embargo, esta opción puede producir una pérdida de apariencia.

433
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Degradados Los degradados con más de 16 paradas no son completamente compatibles con FXG. Los puntos
medios de los degradados distintos a 50% se asignan directamente en FXG. En primer lugar, Illustrator intenta
extrapolar estos puntos medios a paradas reales y, si no es posible, se rasterizan los degradados.
Illustrator puede determinar la prioridad al exportar degradados a FXG. Si la capacidad de edición del contenido
tiene prioridad alta, seleccione Mantener capacidad de edición (Convertir a FXG). Seleccione la opción Conversión
automática para conservar la apariencia visual y mantener la capacidad de edición. La conversión automática
analiza y determina si el contenido puede mantener su capacidad de edición y coincidir con la apariencia. Si se
mantiene la capacidad de edición del contenido y no coincide con la apariencia, el gráfico se rasteriza.
Fusión Puede rasterizar para conservar la apariencia con la opción Conservar apariencia (Rasterizar) o seleccionar
Conversión automática para permitir que Illustrator expanda o rasterice automáticamente las opciones de fusión
según la complejidad de ésta.
Mostrar código Haga clic en este botón para ver el código FXG antes de generar el archivo FXG.
FXG siempre se guarda con la opción Usar mesas de trabajo activada. Las mesas de trabajo se importan en Flash
Catalyst como estados.
Nota: el rango de mesas de trabajo que se especifica al guardar el contenido FXG determina el número de páginas o
estados que se crean para Flash Catalyst. Si guarda un documento con varias mesas de trabajo en formato FXG, no
se guarda el contenido que está completamente fuera de la mesa de trabajo.
Al guardar con formato FXG, el contenido compartido entre varias mesas de trabajo superpuestas se guarda en cada
página. Por lo tanto, se guardan varias páginas con el mismo contenido.
5 Haga clic en OK. Si Illustrator realiza cambios para guardar el contenido en FXG, los cambios de contenido
aparecen en el cuadro de diálogo Avisos de guardado FXG.
Aviso de FXG
Flujo de trabajo de Illustrator y Flash Catalyst
Para importar o abrir un archivo FXG en Illustrator, haga clic en Archivo > Abrir y seleccione el archivo .fxg.

434
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
También puede abrir un archivo FXG en Illustrator seleccionando la opción para editar en Illustrator de Flash Catalyst.
Para obtener más información, consulte el apartado sobre edición bidireccional de ilustraciones en la documentación
de Adobe Flash Catalyst.
Nota: en Illustrator, puede incrustar texto pero no vincularlo.
Adición o edición de objetos de Flash Catalyst en Illustrator
Para editar objetos y atributos de un archivo FXG en Flash Catalyst, use la opción para editar en Illustrator de Flash
Catalyst. Los objetos seleccionados se abren en Illustrator. Tras terminar de editar en Illustrator, el objeto se
reconvierte en formato FXG y se transfiere a Flash Catalyst.
Puede editar un objeto de archivo de FXG en Illustrator mientras trabaja con el archivo en Flash Catalyst. Para editar
un objeto en Illustrator:
1 En Flash Catalyst, seleccione el objeto que desea editar en Illustrator
2 Lleve a cabo uno de los procedimientos siguientes:
• Haga clic con el botón derecho del ratón en el objeto y seleccione la opción para editar en Adobe Illustrator CS5.
• Seleccione Modificar > Editar en Adobe Illustrator CS5.
Illustrator CS5 se abre y el archivo FXG correspondiente se abre automáticamente para la edición. Las opciones
Hecho y Cancelar están disponibles en la esquina superior izquierda de la ventana de Illustrator.
Opciones Hecho y Cancelar en un archivo FXG abierto en Illustrator
Nota: en Illustrator, sólo se pueden editar los objetos seleccionados. Todos los demás objetos son visibles pero no se
pueden editar.
3 Seleccione otro objeto o cree objetos nuevos.
4 Salga de este modo haciendo clic en el botón Hecho situado en la esquina superior izquierda de Illustrator.
Cuando hace clic en Hecho, el objeto editado y los nuevos objetos se reconvierten a formato FXG y se transfieren
a Flash Catalyst.
Si hace clic en Cancelar, aparece un cuadro de diálogo en el que debe confirmar que no desea guardar los cambios
realizados en el archivo.
Cuadro de diálogo para confirmar que desea cancelar la edición en Illustrator
5 En Flash Catalyst, defina las opciones necesarias en el cuadro de diálogo Opciones de FXG y haga clic en OK.

435
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Importar contenido de Illustrator en Flash Catalyst
Flash Catalyst usa archivos con formato FXG (.fxg) para crear experiencias y aplicaciones de contenido enriquecido
de Internet. Puede usar contenido entre Illustrator y Flash Catalyst de tres formas:
• Importar un archivo .ai directamente en Flash Catalyst.
• Importar un archivo .fxg en Flash Catalyst que se había guardado como .fxg en Illustrator.
• Copiar un objeto de Illustrator y pegarlo en un documento de Flash Catalyst.
Para obtener más información, consulte el apartado sobre edición bidireccional de ilustraciones en la documentación
de Adobe Flash Catalyst.
Cuando copia y pega contenido en Flash Catalyst, es posible que algunos objetos y sus atributos no sean compatibles
con las especificaciones de FXG. Puede especificar los ajustes para controlar manualmente y conservar la apariencia
visual o la capacidad de edición, o ambas.
Para pegar un objeto de Illustrator en Flash Catalyst:
1 Seleccione y copie el objeto de un archivo de Adobe Illustrator CS5 abierto.
2 Pegue el objeto en un archivo de Flash Catalyst abierto.
3 En el cuadro de diálogo Opciones de importación de Illustrator, especifique las opciones correctas como se indica
en el paso 4 de “Guardar un archivo de Illustrator en formato FXG” en la página 431.
Asignación FXG de objetos y atributos de Illustrator
A continuación, encontrará una lista de objetos y atributos que se asignan directamente a FXG:

436
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Objeto/atributo
de Illustrator
Subárea de
objeto/atributo
Etiqueta de
FXG
Exportar a
FXG
Importar
FXG
Soporte de
datos
privados de
Illustrator
Comportamiento
Trazados/Abierto
s
Mover segmento
<Trazado> Asignación
interactiva
Asignación
interactiva
Sin
Segmento de línea <Trazado> Asignación
interactiva
Asignación
interactiva
Sin
Segmento Bezier
cúbico
<Trazado> Asignación
interactiva
Asignación
interactiva
Sin
Línea <Line> Asignación
interactiva
Asignación
interactiva
Sin
Trazados compuestos <Trazado> Asignación
interactiva
Asignación
interactiva
Sin
Formas/Trazados
cerrados
Elipse <Ellipse> Asignación
interactiva
Asignación
interactiva
Sin
Rectángulo/Rectángu
lo redondeado
<Rect> Asignación
interactiva
Asignación
interactiva
Sin
Estrella/Polígono <Trazado> Asignación
interactiva
Asignación
interactiva
Sin
Destello <Trazado> Expansión Expansión Sin
Forma compuesta
<Group><P
ath>
Expansión Expansión Sí
Relleno Relleno sólido <Fill><So
lid
Colors>
Asignación
interactiva
Asignación
interactiva
Sin No se mantienen los colores para las
Bibliotecas de muestras.
Cuatricromía/Tinta
plana/Registro/Cuatri
cromía global
<Fill><So
lid
Colors>
Convertir
en sólido
Convertir
en sólido
Sin No se mantienen los colores para las
Bibliotecas de muestras.
Relleno de
degradado lineal
<Fill><Li
nearGradi
ent>
Asignación
interactiva
Asignación
interactiva
Sí Puede elegir la exportación de
degradado en FXG mediante las
opciones para guardar de FXG.
Relleno de
degradado radial
<Fill><Ra
dialGradi
ent>
Asignación
interactiva
Asignación
interactiva
Sí Puede elegir la exportación de
degradado en FXG mediante las
opciones para guardar de FXG.
Relleno de motivo Rasterizad
o
Rasterizado Sin
Varios rellenos (panel
Apariencia)
Expansión Expansión Sí
Trazo Varios Trazos (panel
Apariencia)
Expansión Expansión Sí
Trazo de motivo Rasterizaci
ón
Rasterizació
n
Sin
Trazo de color sólido
<Stroke><
SolidColo
rStroke>
Asignación
interactiva
Asignación
interactiva
Sin No se mantienen los colores para las
Bibliotecas de muestras.

437
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Profundidad de trazo Asignación
interactiva
Asignación
interactiva
Sin
Uniones de
líneas/Remates de
líneas
<Stroke>
<joints=””>
<caps="">
Asignación
interactiva
Asignación
interactiva
Sin
Línea
discontinua/Línea de
puntos/Alineación de
trazo
Expansión Expansión Sin
Transparencia
Opacidad en
Objetos/Capa/Grupo
s/Rellenos/Trazos
<alpha> Asignación
interactiva
Asignación
interactiva
Sin
Opciones del
panel
Transparencia
Transparencia
Cubrir Rasterizaci
ón
Rasterizació
n
Sí
Aislar fusión Rasterizaci
ón
Rasterizació
n
Sí
Opciones del
panel Atributo
Panel Atributos
Sobreimprimir
relleno/Sobreimprimi
r/Trazo/Mapas de
imágenes/URL
Eliminado Eliminado Sin
Capas y subcapas
<Group> Asignación
interactiva
Asignación
interactiva
Sin
Oculto/Bloquear
capas
Asignación
interactiva
Asignación
interactiva
Sin
Grupo <Group> Asignación
interactiva
Asignación
interactiva
Sin
Grupo de fusiones Expansión Expansión Sin La fusión se gestiona con las opciones
para guardar de FXG
Auto: detecta automáticamente la
complejidad de una fusión según los
pasos y las formas y la rasteriza si el
resultado es demasiado completo; si
no lo es, la expande.
Rasterizar: rasteriza siempre el
resultado de la fusión.
Grupo de pintura
interactiva
Expansión Expansión Sin
Objeto/atributo
de Illustrator
Subárea de
objeto/atributo
Etiqueta de
FXG
Exportar a
FXG
Importar
FXG
Soporte de
datos
privados de
Illustrator
Comportamiento

438
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Símbolos <Graphic/Movie> <Library>
<Definiti
ons>
Asignación
interactiva
Asignación
interactiva
Sin
Imágenes
colocadas
(incrustadas/vinc
uladas)
Imágenes
vinculadas/incrustad
as
Rasterizaci
ón
Rasterizació
n
Sí Los datos privados se escriben
simplemente para mantener la
ilustración incrustada en Illustrator en
una nueva exportación.
Ilustración
rasterizada
Rasterizaci
ón
Rasterizació
n
Sin
Máscara de
opacidad
<maskType
=luminosi
ty>
Asignación
interactiva
Asignación
interactiva
Sí
Efectos 3D
Extrusión y biselado Rasterizaci
ón
Rasterizació
n
Sí La práctica habitual para la asignación
de efectos de vectores en FXG es
expandir el objeto con efecto. Sin
embargo, un efecto 3D se rasteriza
debido a la expansión de los efectos
3D que genera varios trazados y causa
problemas de rendimiento en Flash
Catalyst.
Girar Rasterizaci
ón
Rasterizació
n
Rasterización La práctica habitual para la asignación
de efectos de vectores en FXG es
expandir el objeto con efecto. Sin
embargo, un efecto 3D se rasteriza
debido a la expansión de los efectos
3D que genera varios trazados y causa
problemas de rendimiento en Flash
Catalyst.
Rotar Rasterizaci
ón
Rasterizació
n
Sí La práctica habitual para la asignación
de efectos de vectores en FXG es
expandir el objeto con efecto. Sin
embargo, un efecto 3D se rasteriza
debido a la expansión de los efectos
3D que genera varios trazados y causa
problemas de rendimiento en Flash
Catalyst.
Conversión de
efectos a forma
Rectángulo/Rectángu
lo redondeado/Elipse
Expansión Expansión Sí
Distorsionar y
transformar
Distorsión
libre/Fruncir y
engordar/Transforma
r/Torcer/Zigzag
Expansión Expansión Sí
Emborronar/Ajustar Expansión Expansión Sin
Trazado
Objeto/atributo
de Illustrator
Subárea de
objeto/atributo
Etiqueta de
FXG
Exportar a
FXG
Importar
FXG
Soporte de
datos
privados de
Illustrator
Comportamiento

439
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Desplazamiento/Con
tornear
objeto/Contornear
trazo
Expansión Expansión Sí
Buscatrazos
Añadir/Formar
intersección/Excluir/R
estar/Menos
fondo/Dividir/Cortar/
Combinar/Recortar/C
ontornear/Mezcla
definida/Mezcla
suave/Reventar
Expansión Expansión Sí
Rasterizar Rasterizar Rasterizar Sí
Estilizar
Añadir puntas de
flecha/Redondear
vértices/Garabatear
Expansión Expansión Sí
Sombra paralela
<filters>
<DropShad
owfilter>
Asignación
interactiva
Asignación
interactiva
Sí Al guardar contenido como FXG, el
modo se establece siempre en
"Varios" y "Oscuridad" se sustituye por
el último color utilizado en el efecto
Sombra paralela.
Resplandor interior
<filters>
<GlowFilt
er
inner="tr
ue"
Asignación
interactiva
Asignación
interactiva
Sí Al guardar contenido como FXG, el
modo se establece siempre en Normal
y Centrar se convierte en Borde.
Resplandor externo
<filters>
<GlowFilt
er> o
<filters>
<GlowFilt
er
inner="fa
lse">
Asignación
interactiva
Asignación
interactiva
Sí Al guardar contenido como FXG, el
modo se establece en Normal.
Transformar
Arco/Arco
inferior/Arco
superior/Bóveda/Abo
mbar/Caparazón
hacia
abajo/Caparazón
hacia
arriba/Bandera/Onda
/Ojo de
pez/Elevar/Pez/Inflar/
Estrechar/Torcer
Expansión Expansión Sí
Desenfocar
Objeto/atributo
de Illustrator
Subárea de
objeto/atributo
Etiqueta de
FXG
Exportar a
FXG
Importar
FXG
Soporte de
datos
privados de
Illustrator
Comportamiento

440
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Desenfoque
gaussiano
<filters>
<BlurFilt
er>
Asignación
interactiva
Asignación
interactiva
Sí
Desenfocado
suavizado/Desenfoq
ue radial
Rasterizaci
ón
Rasterizació
n
Sí
Gráficas
Columna/Columna
apilada/Barra/Apilad
as/Línea/Área/Disper
sión/Tarta/Gráfica de
radar
Rasterizaci
ón
Rasterizació
n
Sin
Estilo gráfico Expansión Expansión Sin
Objetos de calco Expansión Expansión Sin
Mapas de
imágenes
Eliminado Eliminado Sin
Distorsión del
envolvente
Expansión Expansión Sin
Ilustración
externa
Rasterizaci
ón
Rasterizació
n
Sin
Ilustración de
malla
Rasterizaci
ón
Rasterizació
n
Sin
Motivo Rasterizaci
ón
Rasterizació
n
Sin
Trazado de
recorte y
Recortar grupo
<Mask
maskType=
"clip">
Asignación
interactiva
Asignación
interactiva
Sin Los objetos enmascarados con un
trazado de recorte rellenado se
rasterizan para guardarse en FXG.
Degradado Lineal/Degradado
radial/Etapas de
degradado/Ubicació
n//Ángulo
Asignación
interactiva
Asignación
interactiva
Sí Los degradados se gestionan con las
opciones para guardar de FXG:
Auto: detecta automáticamente si se
puede asignar un degradado en FXG.
Si se puede asignar un degradado, se
guarda la asignación de degradado en
un contenido de FXG; de no hacerse
así, se rasteriza el objeto de
degradado.
Mantener capacidad de edición
(Convertir a FXG): esta opción
mantiene la capacidad de edición de
un degradado en FXG preferido sobre
la apariencia, independientemente de
que la asignación no esté disponible.
Transformacione
s en
Imagen/Símbolo
s/Degradados
Mover/Escala Asignación
interactiva
Asignación
interactiva
Sin
Objeto/atributo
de Illustrator
Subárea de
objeto/atributo
Etiqueta de
FXG
Exportar a
FXG
Importar
FXG
Soporte de
datos
privados de
Illustrator
Comportamiento

441
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
<Through
Transform
Effect>
Rotar/Reflejo/Escala Expansión Expansión Sí
Variables Eliminado Eliminado
Texto Flash Eliminado Eliminado
Interactividad
SVG
Eliminado Eliminado
Ilustración de
plugin de Adobe
Expansión Expansión Sin
Ilustración de
plugin de
terceros
Expansión Expansión Sin
Modo de fusión Oscurecer/Multiplicar
/Subexponer
color/Aclarar/Trama/
Sobreexponer
color/Superponer/Lu
z suave/Luz
fuerte/Diferencia/Excl
usión/Tono/Saturació
n/Color/Luminosidad
Asignación
interactiva
Asignación
interactiva
Sin
Pinceles
Caligráfico/Dispersió
n/Ilustración/Motivo/
Pincel de cerdas
Expansión Expansión Sin
Unidades Puntos/Picas/Pulgad
as/Milímetros/Centím
etros
Convertir a
píxeles
Convertir
en
unidades
de
Illustrator
según las
Preferencia
s
Sin
Píxeles Asignación
interactiva
Convertir
en
unidades
de
Illustrator
según las
Preferencia
s
Sin
Perfiles de
documento
Convertir a
perfil RGB
Convertir a
perfil RGB
Sin
Orientación de
documento
Vertical/Apaisada Eliminado Eliminado Sí
Cuadrícula de
perspectiva
Eliminado Eliminado Sin
Objeto/atributo
de Illustrator
Subárea de
objeto/atributo
Etiqueta de
FXG
Exportar a
FXG
Importar
FXG
Soporte de
datos
privados de
Illustrator
Comportamiento

442
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Incrustar perfil de
color
Eliminado Eliminado Sin
Efectos
Photoshop
Artísticos
Lápiz de
color/Cuarteado/Pinc
el seco/Película
granulada/Fresco/Res
plandor de
neón/Pinceladas/Esp
átula/Plastificado/Bor
des añadidos/Trazos
pastel/Manchas/Espo
nja/Pintar
debajo/Acuarela
Rasterizaci
ón
Rasterizació
n
Sí
Desenfocar
Desenfoque
gaussiano
Asignación
interactiva
Asignación
interactiva
Sí
Desenfoque
radial/suavizado
Rasterizaci
ón
Rasterizació
n
Sí
Trazos de pincel
Bordes
acentuados/Trazos
angulares/Sombread
o/Trazos
oscuros/Contornos
con
tinta/Salpicaduras/Tr
azos con spray/Sumi-
e
Rasterizaci
ón
Rasterizació
n
Sí
Distorsionar
Resplandor
difuso/Cristal/Ondas
marinas
Rasterizaci
ón
Rasterizació
n
Sí
Pixelizar
Semitono de
color/Cristalizar/Grab
ado/Puntillista
Rasterizaci
ón
Rasterizació
n
Sí
Perfilar
Máscara de enfoque Rasterizaci
ón
Rasterizació
n
Sí
Bosquejar
Objeto/atributo
de Illustrator
Subárea de
objeto/atributo
Etiqueta de
FXG
Exportar a
FXG
Importar
FXG
Soporte de
datos
privados de
Illustrator
Comportamiento

443
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
• El tamaño del gráfico principal es:
• Anchura: mesa de trabajo con una anchura máxima
• Altura: mesa de trabajo con una altura máxima
• El uso de las opciones de Mesa de trabajo para FXG genera un único archivo de FXG con páginas que corresponden
a las respectivas mesas de trabajo:
• Illustrator no genera un archivo de trabajo para cada mesa de trabajo.
• Si selecciona todas las mesas de trabajo se genera un único archivo que contiene todas las mesas de trabajo.
• Si selecciona un rango como 1, 3, 5, sólo se genera un único archivo de FXG que contiene una página
correspondiente a la mesa de trabajo 1, 3 y 5.
Los atributos de texto siguientes son compatibles con FXG:
Bajorrelieve/Tiza y
carboncillo/Carboncil
lo/Cromo/Lápiz de
color de
contenido/Estilográfi
ca/Modelo de
semitono/Papel con
relieve/Fotocopia/Esc
ayola/Reticulación/Ta
mpón/Bordes
rasgados/Papel
húmedo
Rasterizaci
ón
Rasterizació
n
Sí
Estilizar
Bordes
resplandecientes
Rasterizaci
ón
Rasterizació
n
Sí
Textura
Grietas/Granulado/Az
ulejo de
mosaico/Retazos/Vid
riera/Texturizar
Rasterizaci
ón
Rasterizació
n
Sí
Vídeo
Desentrelazar/Colore
s NTSC
Rasterizaci
ón
Rasterizació
n
Sí
Sectores Eliminado Eliminado Sin
Guías Eliminado Eliminado Sin
Conjunto de
símbolos
<Group><S
ymbol>
Expansión Expansión Sin
XMP Eliminado Eliminado Sin
Varias mesas de
trabajo
Una sola mesa de
trabajo
<d:layerT
ype=Page>
Asignación
interactiva
Asignación
interactiva
Sin Los objetos que se encuentran fuera
de las mesas de trabajo siempre se
descartan.
Objeto/atributo
de Illustrator
Subárea de
objeto/atributo
Etiqueta de
FXG
Exportar a
FXG
Importar
FXG
Soporte de
datos
privados de
Illustrator
Comportamiento

444
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Tipo de atributo Atributo de Illustrator Etiqueta de FXG Mapa/Contornear/Colocar/Conversión/Parcial
Atributos de carácter
Nombre de fuente
fontFamily Conservadas
Tamaño de fuente
fontSize Conservadas
interlineado
lineHeight Conservadas
subrayado
textDecoration Conservadas
tachado
lineThrough Conservadas
espaciado entre
caracteres
trackingRight Conservadas
color de relleno (color) Conservadas
transparencia
textAlpha Conservadas
espaciado manual Eliminado
desplazamiento vertical
baselineShift Conservadas
Propiedades de japonés
(Aki, Tsume, Warichu,
Tate-Chu-Yoko)
El texto se convierte en contornos para los idiomas CJK (para
valores que no sean por defecto) y se elimina para otros.
Propiedades de párrafo
Alineación
textAlign Conservadas
Justifíquelo con la
última línea alineada
(izquierda, centro,
derecha o todas)
Últimaalineaciónde
texto
Conservadas
Sangría izquierda en
primera línea
textIndent Conservadas
Sangría izquierda paragraphstartinde
nt
Conservadas
Sangría derecha paragraphendindent Conservadas
Espacioantesde
paragraphspacebefo
re
Conservar
Espaciodesdespuésde paragraphspaceafte
r
Conservar
Marco de texto
horizontal/vertical
blockProgression Conservadas
Atributos de texto
enriquecido
anchura width
altura height
x x
y y
Espaciado de sangría paddingLeft
Espaciado de sangría paddingRight

445
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
A continuación, encontrará una lista de atributos no admitidos por Illustrator, pero sí por FXG:
Espaciado de sangría paddingTop
Espaciado de sangría paddingBottom
Texto heredado Expandido
Texto en trazado Expandido
Objetos de texto con
opciones de Texto de
área no admitidas
Las opciones de Texto de área no admitidas se eliminan
Objetos de texto con
ceñido
Expandido en modo Auto
Objetos de texto con
forma no rectangular
Otras funciones
Atributos de carácter
distintos de los
mencionados en la tabla
anterior
Eliminado
Atributos de párrafo
distintos de los
mencionados
previamente
Eliminado
Estilos de carácter Eliminado (se conservará la apariencia)
Estilos de párrafo Eliminado (se conservará la apariencia)
Configuración de
Tabulación
tabStops Conservadas
Funciones de Open
Type
Conservadas (parcialmente)
Fuentes compuestas Sustituido por la fuente por defecto de la secuencia de
comandos.
Relleno de marco de
texto
El objeto se expande
Tipo de atributo Atributo de Illustrator Etiqueta de FXG Mapa/Contornear/Colocar/Conversión/Parcial

446
USO DE ILLUSTRATOR
Trabajar con FXG
Última modificación 24/5/2011
Nombre de
atributo
Etiqueta de FXG Importación de
Illustrator: nivel de
soporte
Comportamiento
Trazodedegrada
dolineal
<Stroke><LinearGrad
ientstroke>
Se conserva hasta que
se modifique
Illustrator conserva los datos de FXG para este atributo hasta que se
modifique. Si alguna edición de Illustrator afecta a este atributo
directamente, Illustrator sobrescribe los datos, lo que causa la
eliminación del atributo.
Trazodedegrada
doradial
<Stroke><RadialGrad
ientstroke>
Se conserva hasta que
se modifique
Illustrator conserva los datos de FXG para este atributo hasta que se
modifique. Si alguna edición de Illustrator afecta a este atributo
directamente, Illustrator sobrescribe los datos, lo que causa la
eliminación del atributo.
Transformaciónd
ecolor
Se conserva hasta que
se modifique
Illustrator conserva los datos de FXG para este atributo hasta que se
modifique. Si alguna edición de Illustrator afecta a este atributo
directamente, Illustrator sobrescribe los datos, lo que causa la
eliminación del atributo.
Modos de fusión:
Añadir/Alfa/Borr
ar/Invertir/Restar
Se conserva hasta que
se modifique
Illustrator conserva los datos de FXG para este atributo hasta que se
modifique. Si alguna edición de Illustrator afecta a este atributo
directamente, Illustrator sobrescribe los datos, lo que causa la
eliminación del atributo.
Atributos de 9
sectores en
Grupos
Se conserva hasta que
se modifique
Illustrator conserva los datos de FXG para este atributo hasta que se
modifique. Si alguna edición de Illustrator afecta a este atributo
directamente, Illustrator sobrescribe los datos, lo que causa la
eliminación del atributo.
Efectos:
Bisel
degradado/Bisel/
Iluminado
degradado/
Se conserva hasta que
se modifique
Illustrator conserva los datos de FXG para este atributo hasta que se
modifique. Si alguna edición de Illustrator afecta a este atributo
directamente, Illustrator sobrescribe los datos, lo que causa la
eliminación del atributo.
Matriz de
colores/Mapa de
desplazamiento/
Circunvolución/F
iltros de ajuste de
color
Se conserva hasta que
se modifique
Illustrator conserva los datos de FXG para este atributo hasta que se
modifique. Si alguna edición de Illustrator afecta a este atributo
directamente, Illustrator sobrescribe los datos, lo que causa la
eliminación del atributo.

447
Última modificación 24/5/2011
Capítulo 13: Impresión
Ajuste de los documentos para impresión
Para tomar las decisiones correctas a la hora de imprimir es necesario comprender los principios básicos de la
impresión, incluida la influencia en el aspecto de la ilustración impresa de la resolución de la impresora o de la
calibración y resolución del monitor. El cuadro de diálogo Imprimir de Illustrator está diseñado para orientarle a lo
largo del flujo de trabajo de impresión. Cada conjunto de opciones del cuadro de diálogo está organizado para guiarle
por el proceso de impresión de documentos.
Impresión de una composición de ilustraciones
Una composición es una versión en una página de una ilustración que se corresponde con lo que aparece en la ventana
de ilustración; en otras palabras, un trabajo de impresión directo. Las composiciones resultan igualmente útiles para
comprobar el diseño general de la página, verificar la resolución de las imágenes e identificar los problemas que pueden
surgir al trabajar con una fotocomponedora (como los errores de PostScript).
1 Escoja Archivo > Imprimir.
2 Seleccione una impresora en el menú Impresora. Para imprimir en un archivo en lugar de hacerlo en una
impresora, seleccione Archivo PostScript® de Adobe o Adobe PDF.
3 Escoja una de las opciones de mesa de trabajo siguientes:
• Para imprimir todo en una página, seleccione Ignorar mesas de trabajo.
• Para imprimir cada mesa de trabajo de forma independiente, anule la selección de Ignorar mesas de trabajo y
especifique si desea imprimir todas las mesas de trabajo (Todo) o un rango específico, por ejemplo 1-3.
4 Seleccione Salida, en la parte izquierda del cuadro de diálogo Imprimir, y asegúrese de que el Modo está definido
en Compuesta.
5 Establezca las demás opciones de impresión.
6 Haga clic en Imprimir.
Si el documento utiliza capas, puede especificar las que desee imprimir. Escoja Archivo > Imprimir, y seleccione una
opción del menú Imprimir capas: Capas visibles, imprimibles, Capas visibles o Todas las capas. Para ver un vídeo
sobre cómo crear áreas de recorte, consulte www.adobe.com/go/vid0213_es.
Más temas de ayuda
“Opciones del cuadro de diálogo Imprimir” en la página 448
“Uso de varias mesas de trabajo” en la página 33
“Impresión de degradados, mallas y fusiones de color” en la página 463
“Impresión de trazados largos y complejos” en la página 459
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465

448
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Establecer las ilustraciones como no imprimibles
Con el panel Capas es fácil imprimir distintas versiones de una ilustración Por ejemplo, puede imprimir sólo los
objetos de texto de un documento para revisar el texto. También puede añadir elementos no imprimibles a la
ilustración para registrar información importante.
• Para impedir que una ilustración se visualice en la ventana del documento, se imprima y se exporte, oculte los
elementos correspondientes en el panel Capas.
• Para impedir que una ilustración se imprima, pero pueda visualizarse en la mesa de trabajo y exportarse, haga doble
clic en el nombre de la capa en el panel Capas. En el cuadro de diálogo Opciones de capas, deseleccione la opción
Imprimir y haga clic en OK. El nombre de la capa se mostrará en cursiva en el panel Capas.
• Para crear una ilustración que no se pueda imprimir ni exportar, aunque esté visible en la mesa de trabajo,
seleccione la opción Plantilla en el cuadro de diálogo Opciones de capas.
Nota: también puede especificar varias mesas de trabajo en el documento y, a continuación, elegir una mesa a la vez para
imprimir en el cuadro de diálogo Imprimir. Sólo se imprime la ilustración de la mesa de trabajo. Para ver un vídeo sobre
la definición de mesas de trabajo de recorte, consulte www.adobe.com/go/lrvid4016_ai_es.
Más temas de ayuda
“Información general del panel Capas” en la página 238
“Uso de varias mesas de trabajo” en la página 33
Opciones del cuadro de diálogo Imprimir
Cada categoría de opciones del cuadro de diálogo Imprimir, de las opciones de Generales a las de Resumen, está
organizada para guiarle por el proceso de impresión de documentos. Para mostrar un grupo de opciones, selecciónelo
por su nombre en la parte izquierda del cuadro de diálogo. Muchas de estas opciones las establece automáticamente el
perfil de inicio que elige al iniciar el documento.
Generales Permite establecer el tamaño y la orientación de la página, especificar el número de páginas que se van a
imprimir, aplicar un factor de escala a la ilustración, especificar las opciones de segmentación y elegir las capas que se
van a imprimir.
Marcas y sangrado Permite seleccionar marcas de impresora y crear un sangrado.
Salida Produce separaciones de color.
Gráficos Permite definir las opciones de impresión para los trazados, fuentes, archivos PostScript, degradados, mallas
y fusiones.
Gestión de color Permite seleccionar un perfil de color y realizar un propósito de representación de una impresión.
Avanzado Controla el acoplamiento (o posible rasterización) de una ilustración vectorial durante la impresión.
Resumen Permite ver y guardar un resumen de los ajustes de impresión.
Más temas de ayuda
“Creación de documentos nuevos” en la página 28
Volver a colocar la ilustración en la página
La imagen previsualizada en el cuadro de diálogo Imprimir muestra cómo se va a imprimir la ilustración en la página.
1 Escoja Archivo > Imprimir.

449
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
2 Lleve a cabo uno de los procedimientos siguientes:
• Arrastre la ilustración de la imagen previsualizada hasta la esquina inferior izquierda del cuadro de diálogo.
• Haga clic en un cuadrado o una flecha del icono Colocación para especificar el punto original para alinear la
ilustración con respecto a la página. Introduzca valores para Origen X y Origen Y con los que podrá definir mejor
la posición de la ilustración.
Para mover el área imprimible directamente sobre la mesa de trabajo, arrastre la ventana de la ilustración con la
herramienta Segmentación de impresión. Conforme arrastra, la herramienta Segmentación de impresión se comporta
como si estuviera moviendo el área imprimible desde su esquina inferior izquierda. Puede desplazar el área imprimible
hasta cualquier lugar de la mesa de trabajo; sin embargo, las partes de la página que sobrepasen el límite del área
imprimible no se imprimirán.
Más temas de ayuda
“Información general del panel Capas” en la página 238
“Uso de varias mesas de trabajo” en la página 33
Impresión de varias mesas de trabajo
Cuando cree un documento con varias mesas de trabajo, puede imprimir el documento de diversas maneras. Puede
ignorar las mesas de trabajo e imprimir todo en una página (es posible que haya que segmentar si las mesas de trabajo
se expanden fuera de los límites de la página). O bien, puede imprimir cada mesa de trabajo como una página distinta.
Cuando imprima cada mesa de trabajo como una página distinta, podrá elegir entre imprimir todas las mesas de
trabajo o un rango de éstas.
1 Escoja Archivo > Imprimir.
2 Realice una de las siguientes acciones:
• Para imprimir todas las mesas de trabajo como páginas distintas, seleccione Todo. Puede ver todas las páginas
en el área de previsualización de la esquina inferior izquierda del cuadro de diálogo Imprimir.
• Para imprimir un subconjunto de mesas de trabajo como páginas independientes, seleccione Rango y
especifique las mesas que desea imprimir.
• Para imprimir la ilustración de todas las mesas de trabajo juntas en una sola página, seleccione Ignorar mesas
de trabajo. Si la ilustración sobrepasa los límites de la página, podrá escalarla o segmentarla.
3 Especifique las opciones de impresión que desee y haga clic en Imprimir.
Rotación automática de mesas de trabajo para imprimir
En Illustrator CS5, se pueden rotar automáticamente todas las mesas de trabajo de un documento para imprimir dicho
documento en el tamaño del soporte seleccionado. Seleccione la casilla de verificación Rotar automáticamente en el
cuadro de diálogo Imprimir para definir los ajustes de rotación automática para los documentos de Illustrator. Para
los documentos creados en CS5, la opción Rotar automáticamente está activada por defecto.
Supongamos, por ejemplo, que tenemos un documento con un tamaño de soporte apaisado (la anchura es mayor que
la altura) y vertical (la altura es mayor que la anchura). Si selecciona la opción de soporte vertical en el cuadro de
diálogo Imprimir, las mesas de trabajo apaisadas rotan automáticamente a soporte vertical cuando se imprimen.
Nota: Si la opción Rotar automáticamente está seleccionada, no se puede cambiar la orientación de la página.

450
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Segmentación de la ilustración en varias páginas
Si va a imprimir una ilustración de una sola mesa de trabajo (o ha ignorado las mesas de trabajo) que no cabe en una
sola página, puede segmentar la ilustración en varias páginas. Si el documento tiene varias mesas de trabajo:
1 Escoja Archivo > Imprimir.
2 Seleccione la opción Mosaico:
Nota: si el documento tiene varias mesas de trabajo, seleccione Ignorar mesas de trabajo o especifique 1 página en la
opción Rango y seleccione Encajar en página.
Páginas completas Divide la mesa de trabajo en dos páginas completas para la salida.
Áreas Divide la mesa de trabajo en páginas en función de la capacidad del dispositivo seleccionado. Esta opción resulta
muy útil para generar imprimir ilustraciones que son mayores que el tipo de soporte que admite el dispositivo, ya que
permite volver a unir páginas segmentadas para obtener la ilustración original.
3 (Opcional) Si selecciona Páginas completas, defina la opción Superponer para especificar la cantidad de
superposición entre las páginas.
Más temas de ayuda
“Acerca de la segmentación de impresión” en la página 41
Cambio del tamaño y la orientación de la página
Adobe Illustrator suele usar el tamaño de página por defecto del archivo PPD de la impresora seleccionada. Sin
embargo, puede cambiar el tamaño del soporte por cualquiera de los tamaños que aparecen el archivo PPD, así como
especificar una orientación vertical u horizontal. El tamaño de página máximo que se puede especificar depende del
área de imagen máxima de la fotocomponedora.
Importante: el cambio del tamaño y la orientación de página en el cuadro de diálogo Imprimir se utilizan sólo para la
impresión. Para cambiar el tamaño o la orientación de la página de su ilustración, utilice el cuadro de diálogo Opciones
de mesa de trabajo del panel de control. (Consulte “Edición de mesas de trabajo” en la página 37).
Tenga en cuenta lo siguiente al especificar el tamaño y la orientación de la página
• Si selecciona un tamaño de soporte diferente (por ejemplo, si cambia de Carta a Legal), la ilustración cambia de
tamaño en la ventana de previsualización, ya que esta ventana muestra toda el área de imagen del soporte
seleccionado; al cambiar el tamaño del soporte, la ventana de previsualización cambia automáticamente para
incluir toda el área de imagen.
Nota: el área de imagen puede variar en función del PPD, incluso para el mismo tamaño de página (por ejemplo,
Carta). La variación corresponde a cómo definen el área imprimible las diferentes impresoras y fotocomponedoras.
• La colocación por defecto de la página sobre película o papel depende de la fotocomponedora que se utilice para
imprimir la página.
• Asegúrese de que el tamaño del soporte es lo bastante grande para contener la ilustración, las marcas de límite, las
marcas de registro y otros datos necesarios para la impresión. Sin embargo, para ahorrar película o papel, debe
seleccionar el tamaño de papel más pequeño en el que quepan la ilustración y la información de impresión.
• Si su fotocomponedora es lo suficientemente ancha para que quepa el lado de imagen más largo, puede ahorrar una
cantidad considerable de película o papel usando la opción Transversal o cambiando la orientación de la
ilustración. Consulte la documentación de su impresora para obtener más información.
1 Escoja Archivo > Imprimir.

451
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
2 Seleccione un tamaño de página en el menú Tamaño. Los tamaños disponibles dependen de la impresora y del
archivo PPD actuales. Si el archivo PPD de la impresora lo permite, puede seleccionar A medida para especificar
un tamaño de página personalizado en los cuadros de texto Anchura y Altura.
3 Haga clic en un botón de Orientación para definir la dirección de la página:
Vertical arriba Imprime en orientación vertical, con la parte derecha hacia arriba.
Horizontal izquierda Imprime en orientación horizontal, girada hacia la izquierda.
Vertical abajo Imprime en orientación vertical, con la imagen hacia abajo.
Vertical derecha Imprime en orientación horizontal, girada hacia la derecha.
4 (Opcional) Seleccione Transversal para girar la ilustración impresa con un ángulo de 90°. Para utilizar esta opción,
debe usar un PPD que admita la impresión transversal y los tamaños de página a medida.
Más temas de ayuda
“Acerca de los archivos PPD” en la página 458
“Edición de mesas de trabajo” en la página 37
Cambio de la escala a un documento para imprimir
Para ajustar un documento de tamaño demasiado grande a un trozo de papel de menores dimensiones que la
ilustración, puede utilizar el cuadro de diálogo Imprimir para cambiar la escala de la anchura y la altura del
documento, ya sea simétrica o asimétricamente. El escalado asimétrico resulta útil cuando, por ejemplo, va a imprimir
una película para utilizarla en una imprenta flexográfica: si sabe en qué dirección va a montarse la plancha en el tambor
de la imprenta, el escalado puede compensar del 2% al 3% del estiramiento que suele producirse en la plancha. El
escalado no afecta al tamaño de las páginas del documento, sólo cambia la escala a la que se imprime el mismo.
1 Escoja Archivo > Imprimir.
2 Lleve a cabo uno de los procedimientos siguientes:
• Para impedir que se aplique la escala, seleccione No cambiar escala.
• Para cambiar la escala del documento automáticamente al tamaño de la página, seleccione Encajar en página. El
porcentaje de escalado se determina mediante el área de imagen definida por el PPD seleccionado.
• Para activar los cuadros de texto Anchura y Altura, seleccione A medida. Introduzca porcentajes del 1 al 1000 para
la anchura o la altura. Deseleccione el botón Restringir proporciones para cambiar la relación entre la altura y la
anchura del documento.
Cambio de la resolución de la impresora y la lineatura
Adobe Illustrator imprime mejor y con más rapidez si se utilizan la resolución y la lineatura por defecto de la
impresora. Sin embargo, en algunos casos es recomendable cambiar la resolución de la impresora y la lineatura; por
ejemplo, para dibujar un trazado curvo muy largo que no se imprime por un error de comprobación de límites, si la
impresión es lenta o si los degradados y las mallas muestran bandas al imprimirse.
1 Escoja Archivo > Imprimir.
2 En Impresora, seleccione una impresora PostScript, Archivo PostScript® de Adobe o Adobe PDF.
3 Seleccione Salida en la parte izquierda del cuadro de diálogo Imprimir.
4 En Resolución de impresora, seleccione una combinación de lineatura (lpp) y resolución de impresora (ppp).

452
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
La resolución de la impresora se mide en el número de puntos de tinta por pulgada (ppp). La mayoría de las impresoras
láser de escritorio tienen una resolución de 600 ppp, y las fotocomponedoras tienen una resolución de 1200 ppp o
superior. Las impresoras de inyección de tinta producen una pulverización microscópica de tinta, no puntos reales; sin
embargo, la mayoría de estas impresoras tiene una resolución aproximada de 300 a 720 ppp.
Al imprimir en una impresora láser de escritorio, y especialmente en fotocomponedoras, es importante tener también
en cuenta la lineatura. La lineatura es el número de celdas de semitonos por pulgada utilizado para imprimir imágenes
de escala de grises y separaciones de color. También conocida como lineatura o trama de línea, se mide en líneas por
pulgada (lpp) o líneas de celdas por pulgada de una trama de semitonos.
Una lineatura alta (por ejemplo, 150 lpp) imprime los puntos utilizados para formar una imagen muy juntos, creando
así una imagen precisa; una lineatura baja (de 60 a 85 lpp) deja más espacio entre los puntos y la imagen resultante es
más basta. La lineatura también determina el tamaño de los puntos. Una lineatura alta utiliza puntos pequeños y una
lineatura baja utiliza puntos grandes. El factor más importante al escoger una lineatura es el tipo de imprenta en la que
se imprimirá el trabajo. Póngase en contacto con el servicio de impresión para saber la lineatura con que la imprenta
puede imprimir y tome sus decisiones según esto.
Los archivos PPD para fotocomponedoras de alta resolución ofrecen una amplia gama de posibles lineaturas con varias
resoluciones de salida. Los archivos PPD para impresoras de resolución más baja generalmente sólo tienen unas pocas
opciones de lineatura y crean tramas más bastas, entre 53 lpp y 85 lpp. Las tramas más bastas, sin embargo, dan
resultados óptimos en las impresoras de baja resolución. Usar una trama más fina, de 100 lpp, por ejemplo, en realidad
disminuirá la calidad de la imagen si se usa una impresora de baja resolución para la impresión final. Eso se debe a que
el aumento de las lpp para una determinada resolución disminuye el número de colores que se pueden reproducir.
Nota: algunas fotocomponedoras e impresoras láser utilizan otras tecnologías de trama distintas de la de semitonos. Si
va a imprimir la imagen en una impresora que no sea de semitonos, consulte al proveedor o la documentación de la
impresora para saber las resoluciones recomendadas.
Impresión de separaciones de color
Acerca de las separaciones de color
Para reproducir imágenes en color de tono continuo, el servicio de impresión las separa normalmente en cuatro
planchas (llamadas cuatricromías) para las partes de cian, magenta, amarillo y negro de la imagen. También puede
incluir colores personalizados (llamados tintas planas). En este caso, se crea una plancha independiente para cada tinta
plana. Al imprimir con la tinta apropiada y en registro, estos colores combinados reproducen la ilustración original.
El proceso de dividir la imagen en dos o más colores se denomina separación de color, y la película a partir de las que
se crean las planchas se denominan separaciones.
Imagen compuesta impresa en una impresora láser de color comparada con separaciones de cuatricromía impresas en una fotocomponedora.

453
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Para producir separaciones de alta calidad, se recomienda mantenerse en contacto con el servicio de impresión que
va a generar las separaciones, consultando a sus expertos antes de comenzar un proyecto y durante el proceso. Para
ver un vídeo sobre el uso del panel Previsualizar separaciones, consulte www.adobe.com/go/lrvid4021_ai_es.
Más temas de ayuda
“Acerca de las cuatricromías” en la página 127
“Acerca de las tintas planas” en la página 126
Preparación de ilustraciones para la separación de color
Antes de imprimir separaciones de color de Illustrator, es conveniente realizar las tareas de preimpresión siguientes:
• Definir una gestión del color, incluida la calibración del monitor y la selección de un ajuste de color de Illustrator.
• Hacer una prueba de los colores en pantalla para ver cómo aparecerán en el dispositivo de salida. Elija Ventana >
Previsualizar separaciones para previsualizar el aspecto de las separaciones de colores.
• Si el documento está en modo RGB, escoja Archivo > Modo de color del documento > Color CMYK para
convertirlo al modo CMYK.
• Si la ilustración contiene fusiones de color, optimícelas de forma que se puedan imprimir sin problemas (por
ejemplo, sin bandas tenues de color).
• Si la ilustración requiere reventado, configure la sobreimpresión y reventado adecuados.
• Si la ilustración contiene áreas de colores transparentes superpuestos, previsualice las áreas que se van a ver
afectadas por el acoplamiento y anote las opciones de acoplamiento que utilice.
Utilice el cuadro de diálogo Color activo para convertir y reducir los colores globalmente. Por ejemplo, si desea
convertir un documento de cuatricromía a un documento de 2 tintas planas, utilice la ficha Asignar del cuadro de
diálogo Color activo y especifique qué colores desea y cómo se asignan a los colores existentes.
Más temas de ayuda
“Impresión y almacenamiento de ilustraciones transparentes” en la página 465
“Reducción de colores en la ilustración” en la página 153
“Creación de un reventado” en la página 476
“Definición de una sobreimpresión” en la página 474
Previsualización de separaciones de color
Puede obtener una previsualización de las separaciones de color y la sobreimpresión mediante el panel Previsualizar
separaciones. Para ver un vídeo sobre el uso del panel Previsualizar separaciones, consulte
www.adobe.com/go/lrvid4021_ai_es.
La previsualización de las separaciones en el monitor permite previsualizar los objetos de tintas planas del documento
además de comprobar lo siguiente:
Negro enriquecido Las previsualizaciones de las separaciones permiten identificar las áreas que se imprimirán en
negro enriquecido o en tinta de negro de cuatricromía (K) mezclada con tintas de colores para aumentar la opacidad
y enriquecer el color.

454
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Sobreimpresión Puede obtener una previsualización de cómo la fusión, la transparencia y la sobreimpresión
aparecerán en la salida con colores separados. También puede ver los efectos de la sobreimpresión cuando imprima en
un dispositivo de impresión compuesto.
Nota: el panel Previsualizar separaciones de Illustrator presenta ligeras diferencias con respecto a los paneles
correspondientes de InDesign y Acrobat; por ejemplo, el panel de Illustrator sólo sirve para documentos CMYK.
1 Elija Ventana > Previsualizar separaciones.
2 Seleccione Previsualizar sobreimpresión.
3 Lleve a cabo uno de los procedimientos siguientes:
• Para ocultar una tinta de separación en la pantalla, haga clic en el icono de ojo que se encuentra a la izquierda
del nombre de la separación. Haga clic de nuevo para ver la separación.
• Para ocultar todas las tintas de separación en la pantalla excepto una, pulse Alt (Windows) o pulse Opción
(Mac OS) y haga clic en el icono con forma de ojo de esa separación. Pulse de nuevo Alt y haga clic (Windows) u
Opción y haga clic (Mac OS) en el icono con forma de ojo para volver a ver todas las separaciones.
• Para ver todas las placas de proceso a la vez, haga clic en el icono de CMYK .
4 Para volver a la vista normal, deseleccione Previsualizar sobreimpresión.
La previsualización de las separaciones en el monitor puede ayudarle a detectar problemas sin tener que imprimirlas.
Sin embargo, no se puede obtener una previsualización del reventado, las opciones de emulsión, las marcas de
impresora ni la resolución y las tramas de semitono. Verifique con su imprenta estas opciones mediante pruebas
integrales o de sobreimpresión. La definición de tintas visibles u ocultas en el panel Previsualizar separaciones no
afecta al proceso real de las separaciones, sólo al modo en que aparecen en pantalla durante la previsualización.
Nota: los objetos de las capas ocultas no se incluyen en una previsualización en pantalla.
Impresión de separaciones de color
1 Escoja Archivo > Imprimir.
2 Seleccione una impresora y un archivo PPD. Para imprimir en un archivo en lugar de hacerlo en una impresora,
seleccione Archivo PostScript® de Adobe o Adobe PDF.
3 Seleccione Salida en la parte izquierda del cuadro de diálogo Imprimir.
4 Para Modo, seleccione Separaciones (basadas en host) o Separaciones en RIP.
5 Especifique una emulsión, exposición de la imagen y resolución de impresora para las separaciones.
6 Defina las opciones de las planchas de color que desee separar:
• Para desactivar la impresión de una plancha de color, haga clic en el icono de impresora situado junto al color
en la lista Opciones de tinta del documento. Haga clic de nuevo para restaurar la impresión para el color.
• Para convertir todas las tintas planas en colores de cuatricromía, de forma que se impriman como parte de las
planchas de color de cuatricromía y no en una plancha separada, seleccione Convertir todas las tintas planas en
cuatricromía.
• Para convertir una tinta plana concreta en color de cuatricromía, haga clic en el icono de tinta plana situado
junto al color en la lista Opciones de tinta del documento. Aparecerá un icono de cuatricromía . Haga clic de
nuevo para invertir el proceso y convertir el color de nuevo a tinta plana.
• Para sobreimprimir toda la tinta negra, active Sobreimprimir negro.

455
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
• Para cambiar la lineatura, el ángulo de trama y la forma de los puntos de semitono de una plancha, haga doble clic
en el nombre de la tinta. Como alternativa, haga clic en el ajuste existente en la lista Opciones de tinta del
documento, e introduzca los cambios que desee. No obstante, tenga en cuenta que los ángulos y las lineaturas por
defecto están determinados por el archivo PPD especificado. Póngase en contacto con el servicio de impresión para
saber qué lineatura y ángulos desea utilizar antes de crear sus propias tramas de semitonos.
Si la ilustración contiene más de una tinta plana, especialmente interacciones entre dos o más tintas planas, asigne
diferentes ángulos de trama a cada tinta plana.
7 Defina otras opciones del cuadro de diálogo Imprimir.
En concreto, puede especificar la posición, escala y recorte de una ilustración; definir marcas de impresora y un
sangrado y elegir los ajustes de acoplamiento para una ilustración transparente.
8 Haga clic en Imprimir.
Nota: para ver un vídeo sobre el uso del panel Previsualizar separaciones, consulte www.adobe.com/go/lrvid4021_ai_es.
Más temas de ayuda
“Cambio de la resolución de la impresora y la lineatura” en la página 451
“Impresión de un objeto en todas las planchas” en la página 456
“Opciones del cuadro de diálogo Imprimir” en la página 448
Modos de separación de colores
Illustrator es compatible con dos flujos de trabajo, o modos, comunes de PostScript para crear separaciones de color.
La principal diferencia existente entre los dos radica en la ubicación donde se crean las separaciones: en el equipo host
(el sistema que utiliza Illustrator y el controlador de impresora) o en el RIP (raster image processor, procesador de
imágenes rasterizadas) del dispositivo de salida.
En el flujo de trabajo tradicional basado en host, previamente separado, Illustrator crea datos de PostScript para cada
separación que necesite el documento y envía esa información al dispositivo de salida.
En el último flujo de trabajo basado en RIP hay una nueva generación de RIP para realizar separaciones de color,
reventado e incluso la gestión de colores en el RIP, por lo que el equipo host queda libre para realizar otras tareas.
Gracias a este enfoque Illustrator tarda menos tiempo en generar el archivo y minimiza la cantidad de datos que se
transmiten para cualquier trabajo de impresión. Por ejemplo, en lugar de enviar información de PostScript de cuatro
o más páginas para imprimir separaciones de color basadas en host, Illustrator envía dicha información a un único
archivo PostScript para procesarlo en el RIP.
Emulsión y exposición de la imagen
La emulsión es la capa fotosensible de la película o el papel. Arriba (lectura correcta) significa que el texto de la imagen
se puede leer si la capa fotosensible está de cara a usted. Debajo (lectura correcta) significa que el texto se puede leer si
la capa fotosensible no está de cara a usted. Normalmente, las imágenes impresas en papel están impresas con la
emulsión Arriba (lectura correcta), mientras que las imágenes impresas en película suelen estar impresas con la
emulsión Debajo (lectura correcta). Póngase en contacto con el servicio de impresión para saber en qué lado colocar
la emulsión.
Para saber si está mirando el lado de la emulsión o el lado sin emulsión (también denominado base), examine la
película final bajo una luz intensa. Un lado brillará más que el otro. El lado sin brillo es la emulsión y el lado brillante
es la base.

456
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Exposición de la imagen indica si la ilustración se imprime como una imagen positiva o negativa. Generalmente, las
imprentas requieren película positiva en Europa y Japón y negativa en EE.UU. Si no está seguro del tipo de imagen que
le conviene utilizar, póngase en contacto con la imprenta.
Impresión de un objeto en todas las planchas
Si desea imprimir un objeto en todas las planchas de la cuatricromía, incluidas las planchas de tintas planas, puede
convertirlo en un color de registro. Las marcas de registro, las marcas de límite y la información de página se asignan
automáticamente a los colores de registro.
1 Seleccione el objeto.
2 En el panel Muestras, haga clic en la muestra de color Registro , situada en la primera fila de las muestras.
Para cambiar el aspecto en pantalla del color de registro, negro por defecto, use el panel Color. El color que especifique
se utilizará para representar en la pantalla los objetos con el color de registro. Estos objetos siempre se imprimirán
como gris en los compuestos y como una tinta equivalente de todas las tintas en las separaciones.
Marcas de impresora y sangrados
Acerca de las marcas de impresora
Al preparar una ilustración para imprimirla, se necesitan ciertas marcas para que el servicio de impresión registre los
elementos de la ilustración con precisión y compruebe si el color es correcto. Puede añadir a la ilustración los siguientes
tipos de marcas de impresora:
Marcas de límite Reglas horizontales y verticales finas (líneas) que definen dónde debe recortarse la página. Las marcas
de límite también pueden ayudar a registrar (alinear) una separación de color en otra.
Marcas de registro Pequeños “puntos de mira” en el área exterior de la página que permiten alinear las diferentes
separaciones de un documento en color.
Barras de color Pequeños cuadrados de color que representan las tintas CMYK y los matices de gris (en incrementos
del 10%). El proveedor de servicios utiliza estas marcas para ajustar la densidad de la tinta en la imprenta.
Información de página Illustrator inserta rótulos sobre el fotolito con el nombre del número de mesa de trabajo, la
hora y la fecha de impresión, la lineatura utilizada, el ángulo de trama de la separación y el color de cada fotolito. Estos
rótulos aparecen en la parte superior de la imagen.

457
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Marcas de impresora
A. Estrella de registro (no opcional) B. Marca de registro C. Información de página D. Marcas de límite E. Barra de color F. Barra de matices
Adicción de marcas de impresora
1 Escoja Archivo > Imprimir.
2 Seleccione Marcas y sangrado en la parte izquierda del cuadro de diálogo Imprimir.
3 Seleccione la clase de marcas de impresora que desee añadir. También puede elegir entre marcas en estilo Latino y
Japonés.
4 (Opcional) Si selecciona Marcas de límite, especifique la anchura de las líneas de las marcas y la distancia de
desplazamiento entre las marcas de límite y la ilustración.
Para evitar que las marcas de impresora se dibujen sobre un sangrado, asegúrese de introducir un valor de
desplazamiento superior al valor de sangrado.
Más temas de ayuda
“Especificación de marcas de recorte para separación o alineación” en la página 49
Acerca del sangrado
El sangrado es la parte de la ilustración que queda fuera del cuadro delimitador de impresión o del área de recorte y de
las marcas de límite. Se incluye en la ilustración como margen de error, para garantizar que la tinta se imprimirá hasta
el borde de la página una vez que se recorte, o bien para asegurarse de que se puede añadir un borde exterior a la
imagen. Una vez que ha creado la parte de la imagen del sangrado, puede utilizar Illustrator para especificar la anchura
del mismo. Al aumentar el sangrado, Illustrator imprime una parte mayor de la ilustración situada fuera de las marcas
de límite. Sin embargo, las marcas de límite siguen definiendo un cuadro delimitador de impresión del mismo tamaño.
El tamaño del sangrado que se utilice dependerá del propósito. Un sangrado de imprenta (es decir, una imagen que
extienda el sangrado por los bordes de la hoja impresa) debe ser al menos de 18 puntos. Si el objetivo del sangrado es
asegurar que la imagen se ajusta a una línea de guía, no necesitará ser mayor de 2 ó 3 puntos. El servicio de impresión
puede informarle del tamaño de sangrado necesario para ese trabajo en concreto.
Adición de un sangrado
1 Escoja Archivo > Imprimir.
C B
D
A
E
F

458
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
2 Seleccione Marcas y sangrado en la parte izquierda del cuadro de diálogo Imprimir.
3 Realice una de las siguientes acciones:
• Introduzca valores para Superior, Izquierdo, Inferior y Derecho para especificar el emplazamiento de las marcas de
sangrado. Haga clic en el icono de enlace para igualar todos los valores.
• Seleccione Usar sangrado de documento si desea emplear los ajustes de sangrado definidos en el cuadro de diálogo
Nuevo documento.
El sangrado máximo que se puede establecer es de 72 puntos y el mínimo es de 0 puntos.
Impresión PostScript
Las impresoras PostScript utilizan un archivo PPD (PostScript Printer Description, Descripción de impresora
PostScript) para personalizar el comportamiento del controlador de una impresora PostScript específica. Un archivo
PPD contiene información acerca del dispositivo de salida, incluyendo las fuentes residentes en la impresora, los
tamaños y la orientación de los soportes, las lineaturas optimizadas, los ángulos de trama, la resolución y las
capacidades de salida de color. Es importante configurar el PPD correcto antes de imprimir. Si selecciona el PPD que
corresponde a la fotocomponedora o a la impresora PostScript, el cuadro de diálogo Imprimir se completará con los
ajustes disponibles para ese dispositivo de salida.
Acerca de los archivos PPD
Un archivo PPD (PostScript Printer Description, Descripción de impresora PostScript) personaliza el comportamiento
del controlador de una impresora PostScript específica. Contiene información acerca del dispositivo de salida,
incluyendo las fuentes residentes en la impresora, los tamaños y la orientación de los soportes, las lineaturas
optimizadas, los ángulos de trama, la resolución y las capacidades de salida de color. Es importante configurar el PPD
correcto antes de imprimir. Si selecciona el PPD que corresponde a la fotocomponedora o a la impresora PostScript,
el cuadro de diálogo Imprimir se completará con los ajustes disponibles para ese dispositivo de salida. Puede cambiar
a otro dispositivo que se adapte mejor a sus necesidades. Las aplicaciones usan la información del archivo PPD para
determinar la información de PostScript que debe enviar a la impresora al imprimir un documento.
Para obtener un resultado de impresión óptimo, Adobe le recomienda que obtenga la última versión del archivo PPD
del fabricante para el dispositivo de salida. Muchos proveedores de servicios de impresión e imprentas comerciales
tienen archivos PPD para las fotocomponedoras que utilizan. Asegúrese de almacenar los PPD en la ubicación
especificada por el sistema operativo. Para obtener más información, consulte la documentación del sistema operativo.
Cambio de archivo PPD
Cuando se imprime en una impresora PostScript, un archivo PostScript o un archivo PDF, Illustrator utiliza
automáticamente el archivo PPD (PostScript Printer Description) por defecto para dicho dispositivo. Puede cambiar
a otro dispositivo que se adapte mejor a sus necesidades.
1 Escoja Archivo > Imprimir.
2 En el menú de PPD, seleccione una de las opciones siguientes:
• Un PPD específico que corresponda al dispositivo de salida actual.
• Otro. Permite seleccionar un PPD personalizado, como el proporcionado por la oficina de servicios, para utilizarlo
con la impresora especificada. El nombre del archivo PPD se corresponde con el nombre y el modelo de la
impresora o la fotocomponedora y puede tener una extensión de archivo .ppd (según cómo se haya configurado el
sistema). Navegue hasta el PPD que desee, selecciónelo y, a continuación, haga clic en Abrir.

459
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Nota: desde el cuadro de diálogo Imprimir de Illustrator no se puede acceder a determinadas funciones de PPD que suelen
encontrarse en los PPD de la fotocomponedora. Para establecer esas funciones específicas de la impresora, haga clic en
Configuración (Windows) o Impresora (Mac OS) en el cuadro de diálogo Imprimir.
Adición de un archivo PPD
Para obtener un resultado de impresión óptimo, Adobe le recomienda que obtenga la última versión del archivo PPD
del fabricante para el dispositivo de salida. Muchos proveedores de servicios de impresión e imprentas comerciales
tienen archivos PPD para las fotocomponedoras que utilizan. Asegúrese de almacenar los PPD en la ubicación
especificada por el sistema operativo. Para obtener más información, consulte la documentación del sistema operativo.
❖ Tanto en Windows como en Mac OS, seleccione un archivo PPD de la misma manera que añade una impresora.
Los pasos para seleccionar un archivo PPD dependen de la plataforma. Para obtener más información, consulte las
instrucciones en la documentación del sistema operativo.
Impresión de trazados largos y complejos
Si se imprimen archivos de Adobe Illustrator con trazados demasiado largos o complicados, es posible que el archivo
no se imprima y que reciba mensajes de error de “comprobación de límites” (limitcheck) de la impresora. Para
simplificar trazados largos y complejos, puede dividirlos en dos o más trazados independientes. También puede
cambiar el número de segmentos de línea que se utiliza para aproximar curvas y ajustar la resolución de la impresora.
Más temas de ayuda
“División de trazados” en la página 84
Cambio del número de segmentos de línea utilizados al imprimir objetos vectoriales
Las curvas de una ilustración se definen mediante el intérprete de PostScript como pequeños segmentos rectilíneos.
Cuanto más pequeños son los segmentos, más exacta es la curva. La complejidad de la curva aumenta a la par que el
número de segmentos de línea utilizados. Una curva puede ser demasiado compleja para que la rasterice un intérprete
de PostScript en función de la impresora y la cantidad de memoria que tenga. En ese caso, puede producirse un error
de comprobación de límites (limitcheck) de PostScript y la curva no se imprimirá.
1 Escoja Archivo > Imprimir.
2 En Impresora, seleccione una impresora PostScript, Archivo PostScript® de Adobe o Adobe PDF.
3 Seleccione Gráficas en la parte izquierda del cuadro de diálogo Imprimir.
4 Deseleccione Automático y utilice el regulador Curvatura para establecer la precisión de las curvas.
Con un ajuste menor (hacia Calidad) se crean una mayor cantidad de segmentos de línea de menor tamaño y más
aproximados a la curva. Con un ajuste mayor (hacia Rapidez) se generan menos segmentos de línea de mayor longitud,
por lo que se crea una curva menos precisa, aunque se mejora el rendimiento.
División de trazados para imprimir
Illustrator trata los trazados divididos de la ilustración como objetos separados. Para modificar la ilustración una vez
divididos los trazados, se debe trabajar con las figuras por separado o bien reunir los trazados para trabajar con la
imagen como si fuera una sola figura.
Es una buena idea guardar una copia de la ilustración original antes de dividir los trazados. De esa forma,
seguirá teniendo el original sin dividir para poder trabajar con él en caso necesario.
❖ Lleve a cabo uno de los procedimientos siguientes:
• Para dividir un trazado rellenado, utilice la herramienta Tijeras .

460
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
• Para dividir un trazado compuesto, escoja Objeto > Trazados compuestos > Soltar para eliminar el trazado
compuesto. A continuación, divida el trazado en piezas con la herramienta Tijeras, y vuelva a definir las piezas
como trazados compuestos.
• Para dividir una máscara, escoja Objeto > Máscara de recorte > Soltar para eliminar la máscara. A continuación,
divida el trazado en piezas con la herramienta Tijeras, y vuelva a definir las piezas como máscaras.
Para volver a unir un trazado después de dividirlo, seleccione todos los trazados divididos que componen el objeto
original y haga clic en el botón Añadir a área de forma en el panel Buscatrazos. El trazado se vuelve a unir, con puntos
de ancla colocados en las intersecciones donde se volvió a unir el trazado dividido.
Control sobre cómo se descargan las fuentes en la impresora
Las fuentes residentes en la impresora están almacenadas en la memoria de la impresora o en un disco duro conectado
a la misma. Las fuentes Type 1 y TrueType se pueden almacenar en la impresora o en el equipo; las fuentes de mapa
de bits sólo se almacenan en el equipo. Illustrator descarga las fuentes necesarias, a menos que estén instaladas en el
disco duro del equipo.
1 Escoja Archivo > Imprimir.
2 En Impresora, seleccione una impresora PostScript, Archivo PostScript® de Adobe o Adobe PDF.
3 Seleccione Gráficas en la parte izquierda del cuadro de diálogo Imprimir, y elija una opción de descarga.
Ninguna Incluye una referencia a la fuente en el archivo PostScript que indica al RIP (raster image processor,
procesador de imágenes rasterizadas) o a un post-procesador donde debe incluirse la fuente. Esta opción es adecuada
si las fuentes residen en la impresora. Los nombres de las fuentes TrueType se asignan en función del nombre de
PostScript de la fuente; sin embargo, no todas las aplicaciones pueden interpretar estos nombres. Para garantizar que
las fuentes TrueType se interpreten correctamente, utilice otra opción de descarga de fuentes.
Subconjunto Sólo descarga los caracteres (pictogramas) que se utilizan en el documento. Los pictogramas se
descargan una vez por cada página. Esta opción produce normalmente archivos PostScript más rápidos y de menor
tamaño cuando se utilizan con documentos de una página o con documentos breves sin mucho texto.
Completar Descarga todas las fuentes necesarias para el documento al principio del trabajo de impresión. Esta opción
produce normalmente archivos PostScript más rápidos y de menor tamaño cuando se utilizan con documentos de
varias páginas.
Nota: algunos creadores de fuentes limitan la incrustación de archivos de fuentes. Las limitaciones se aplican a la copia
de software de fuentes. Es obligatorio que respete las leyes de derechos de autor aplicables y las condiciones del acuerdo
de licencia. En el caso del software de fuentes con licencia de Adobe, el acuerdo de licencia establece que puede obtener
una copia de las fuentes que ha utilizado para un determinado archivo en una imprenta u otro proveedor de servicios, y
dicho proveedor puede utilizar las fuentes para procesar el archivo, a menos que éste le haya informado que tiene derecho
a utilizar ese software específico. Para obtener otro software de fuentes, pida permiso al proveedor.
Más temas de ayuda
“Acerca de las fuentes” en la página 342
Cambio del nivel de PostScript al imprimir
Cuando se imprime en un archivo PostScript o PDF, Illustrator selecciona automáticamente el nivel de PostScript del
dispositivo de salida. Si desea cambiar el nivel de PostScript o el formato de los datos de los archivos PostScript,
proceda como se indica a continuación:
1 Escoja Archivo > Imprimir.

461
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
2 En Impresora, seleccione Archivo PostScript® de Adobe o Adobe PDF.
3 Seleccione Gráficas en la parte izquierda del cuadro de diálogo Imprimir.
4 En PostScript, seleccione el nivel de compatibilidad con los intérpretes de los dispositivos de salida PostScript.
Nivel 2 mejora la velocidad de impresión y la calidad de las gráficas impresas en un dispositivo de salida PostScript
Nivel 2 o superior. Nivel 3 proporciona la mejor velocidad y calidad de impresión en un dispositivo PostScript 3.
5 (Opcional) Si ha elegido archivo PostScript® de Adobe como la impresora en uso, seleccione una opción de Formato
de datos para especificar el modo en que Illustrator envía los datos de la imagen del ordenador a la impresora.
La opción Binarios exporta los datos de la imagen como código binario, que es más compacto que el ASCII, aunque
puede que no sea compatible con todos los sistemas. La opción ASCII exporta los datos de la imagen como texto ASCII,
que es compatible con redes más antiguas e impresoras en paralelo y suele ser la mejor elección para gráficas que se
utilizan en varias plataformas. Suele ser también una opción ideal para documentos que sólo se utilicen en sistemas
Mac OS.
Imprimir con la gestión de color
Al imprimir con gestión de color, puede dejar que Illustrator o la impresora gestione los colores.
Permitir que la aplicación gestione los colores al imprimir
1 Escoja Archivo > Imprimir.
2 Seleccione Gestión del color en la parte izquierda del cuadro de diálogo Imprimir.
3 En Gestión de color, escoja Dejar que Illustrator determine los colores.
4 En Perfil de impresora, seleccione el perfil adecuado para el dispositivo de salida.
Cuanto más precisa sea la descripción de un perfil sobre el comportamiento de un dispositivo de salida y de las
condiciones de impresión (por ejemplo, el tipo de papel), mayor será la precisión con la que el sistema de gestión del
color puede convertir los valores numéricos de los colores reales de un documento. (Consulte Acerca de los perfiles de
color).
5 (Opcional) Establezca la opción Interpretación para especificar cómo deben convertirse los colores al espacio de
color de destino.
En la mayoría de los casos, es mejor utilizar la interpretación por defecto. Para obtener más información sobre la
interpretación, consulte la Ayuda.
6 Haga clic en Configuración (Windows) o Impresora (Mac OS) en la parte inferior del cuadro de diálogo Imprimir,
para acceder a los ajustes de impresión del sistema operativo.
7 Para acceder a los ajustes de gestión del color del controlador de impresora, lleve a cabo uno de los procedimientos
siguientes:
• En Windows, haga clic con el botón derecho del ratón en la impresora que está utilizando, y seleccione Propiedades.
A continuación, localice los ajustes de gestión del color del controlador de la impresora. En la mayoría de los
controladores de impresora, los ajustes de gestión del color aparecen bajo la etiqueta Gestión del color o ICM.
• En Mac OS, seleccione la impresora que vaya a utilizar y seleccione la opción de gestión del color adecuada en el
menú emergente. En la mayoría de los controladores de impresora, esta opción aparece con la etiqueta ColorSync.
8 Desactive la gestión del color del controlador de impresora.

462
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Las opciones de gestión del color de cada controlador de impresora son diferentes. Si no sabe cómo desactivar la
gestión del color, consulte la documentación de la impresora.
9 Regrese al cuadro de diálogo Imprimir y haga clic en Imprimir.
Permitir que la impresora gestione los colores al imprimir
1 Escoja Archivo > Imprimir.
2 Seleccione una impresora PostScript en el menú Impresora. Para imprimir en un archivo en lugar de hacerlo en
una impresora, seleccione Archivo PostScript® de Adobe o Adobe PDF.
3 Seleccione Gestión del color en la parte izquierda del cuadro de diálogo Imprimir.
4 En Gestión de color, escoja Dejar que la impresora PostScript® determine los colores.
5 (Opcional) Defina cualquiera de las opciones de rasterizado siguientes: En la mayoría de los casos, es mejor utilizar
los ajustes por defecto.
Interpretación Especifica cómo convierte la aplicación los colores al espacio de color de destino.
Conservar valores RGB (para salida RGB) o Conservar valores CMYK (para salida CMYK) Determina cómo gestiona
Illustrator los colores que no están asociados con un perfil de color (por ejemplo, imágenes importadas sin perfiles
incrustados). Si esta opción está seleccionada, Illustrator envía los valores de color directamente al dispositivo de
salida. Si la opción no está seleccionada, Illustrator convierte primero los valores de color a los del espacio de color del
dispositivo de salida.
Se recomienda mantener los valores de los colores cuando se está siguiendo un flujo de trabajo CMYK seguro. No es
recomendable mantener los valores de color cuando se imprimen documentos RGB.
6 Haga clic en Configuración (Windows) o Impresora (Mac OS) en la parte inferior del cuadro de diálogo Imprimir,
para acceder a los ajustes de impresión del sistema operativo.
7 Para acceder a los ajustes de gestión del color del controlador de impresora, lleve a cabo uno de los procedimientos
siguientes:
• En Windows, haga clic con el botón derecho del ratón en la impresora que está utilizando, y seleccione Propiedades.
A continuación, localice los ajustes de gestión del color del controlador de la impresora. En la mayoría de los
controladores de impresora, los ajustes de gestión del color aparecen bajo la etiqueta Gestión del color o ICM.
• En Mac OS, seleccione la impresora que vaya a utilizar y seleccione la opción de gestión del color adecuada en el
menú emergente. En la mayoría de los controladores de impresora, esta opción aparece con la etiqueta ColorSync.
8 Especifique los ajustes de gestión del color para permitir que el controlador de la impresora administre la gestión
del color al imprimir.
Las opciones de gestión del color de cada controlador de impresora son diferentes. Si no sabe cómo ajustar las opciones
de gestión de color, consulte la documentación de la impresora.
9 Regrese al cuadro de diálogo Imprimir y haga clic en Imprimir.
Impresión de degradados, mallas y fusiones de color
Algunas impresoras pueden tener dificultades para imprimir con fluidez (sin bandas de color), o no imprimir en
absoluto, archivos con degradados, mallas o fusiones de color.

463
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Impresión de degradados, mallas y fusiones de color
Algunas impresoras pueden tener dificultades para imprimir con fluidez (sin bandas de color), o no imprimir en
absoluto, archivos con degradados, mallas o fusiones de color. Siga estas pautas generales para mejorar los resultados
de la impresión:
• Utilice una fusión que cambie al menos el 50% entre dos o más componentes de cuatricromía.
• Utilice fusiones más cortas. La longitud óptima depende de los colores de la fusión, pero intente mantener fusiones
inferiores a 20 centímetros.
• Utilice colores más claros o reduzca las fusiones oscuras. La formación de bandas tiene más probabilidades de
ocurrir entre colores muy oscuros y el blanco.
• Use una lineatura adecuada, que conserve 256 niveles de gris.
• Si crea un degradado entre dos o más tintas planas, asigne a las tintas diferentes ángulos de trama al crear
separaciones de color. Si no está seguro de cuáles deben ser los ángulos, póngase en contacto con el servicio de
impresión.
• Siempre que sea posible, imprima en un dispositivo de salida compatible con el Lenguaje PostScript® de Nivel 3.
• Si ha de imprimir en un dispositivo de salida compatible con el Lenguaje PostScript de Nivel 2, o si imprime mallas
que contienen transparencias, puede optar por rasterizar los degradados y las mallas durante la impresión. Como
resultado, Illustrator convierte los degradados y las mallas de objetos vectoriales en imágenes JPEG.
Rasterizado de degradados y mallas durante la impresión
1 Escoja Archivo > Imprimir.
2 Seleccione Gráficas en la parte izquierda del cuadro de diálogo Imprimir, y active la opción Imprimir degradados
compatibles y mallas de degradado.
Importante: la opción Imprimir degradados compatibles y mallas de degradado puede ralentizar la impresión en
impresoras que no presentan problemas con los degradados. Es aconsejable seleccionar esta opción sólo si surge algún
problema de impresión.
Ajuste de la lineatura apropiada para imprimir degradados, mallas y fusiones
de color
Al imprimir un archivo puede descubrir que la resolución de la impresora, combinada con la lineatura escogida,
permite menos de 256 niveles de gris. Una lineatura más alta disminuye los niveles de gris disponibles en la impresora.
Por ejemplo, si se imprime a una resolución de 2400 ppp, con una lineatura superior a 150 se producirán menos de
256 niveles de gris. En la tabla siguiente se indica el ajuste máximo de lineaturas que se pueden utilizar con una
impresora para mantener los 256 niveles de gris:
Resolución final de la fotocomponedora Lineatura máxima que puede usarse
300 19
400 25
600 38
900 56
1.000 63
1.270 79

464
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Más temas de ayuda
“Cambio de la resolución de la impresora y la lineatura” en la página 451
Cálculo de la longitud máxima de fusión de los degradados
Illustrator calcula el número de pasos de un degradado a partir del porcentaje de cambio entre los colores del
degradado. El número de pasos determina, a su vez, la longitud máxima de fusión antes de que aparezcan bandas.
1 Seleccione la herramienta Medición y haga clic en el punto inicial y en el punto final del degradado.
2 Anote en un papel la distancia mostrada en el panel Información. Esta distancia representa la longitud del
degradado o de la fusión de color.
3 Calcule el número de pasos de la fusión mediante la fórmula:
Número de pasos = 256 (número de grises) X Porcentaje de cambio de color
Calcule el cambio porcentual de color. Reste el valor de color menor del mayor. Por ejemplo, una fusión entre un 20%
y un 100% de negro es un cambio de color del 80% (ó 0,8).
Al fusionar colores de cuatricromía, utilice el cambio que se produce entre los colores. Por ejemplo, una fusión de 20%
cian, 30% magenta, 80% amarillo y 60% negro a 20% cian, 90% magenta, 70% amarillo y 40% negro indica un cambio
del 60%, porque el cambio mayor se produce en el magenta, de un 30% a un 90%.
4 Utilizando el número de pasos calculado en el paso 3, compruebe si la longitud del degradado es mayor que la
longitud máxima pertinente indicada en la tabla. Si es así, reduzca la longitud del degradado o cambie los colores.
1.446 90
1.524 95
1.693 106
2.000 125
2.400 150
2.540 159
3.000 188
3.252 203
3.600 225
4.000 250
Número de pasos que
recomienda Adobe Illustrator
Longitud máxima de fusión
Puntos Pulgadas Cm
10 21,6 0,3 0,762
20 43,2 0,6 1,524
30 64,8 0,9 2,286
40 86,4 1,2 3,048
50 108,0 1,5 3,810
Resolución final de la fotocomponedora Lineatura máxima que puede usarse

465
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Más temas de ayuda
“Información general del panel Información de documento” en la página 326
Impresión y almacenamiento de ilustraciones
transparentes
Cuando guarde un archivo de Illustrator en determinados formatos, se mantiene la información de transparencias en
formato nativo. Por ejemplo, cuando guarde un archivo en formato EPS en Illustrator CS, el archivo contiene datos en
formato nativo de Illustrator y datos en EPS. Cuando vuelva a abrir un archivo en Illustrator, se leen los datos en
formato nativo (sin acoplar). Cuando coloque el archivo en otra aplicación, se leen los datos formato EPS (sin acoplar).
60 129,6 1,8 4,572
70 151,2 2,1 5,334
80 172,8 2,4 6,096
90 194,4 2,7 6,858
100 216,0 3,0 7,620
110 237,6 3,3 8,382
120 259,2 3,6 9,144
130 280,8 3,9 9,906
140 302,4 4,2 10,668
150 324,0 4,5 11,430
160 345,6 4,8 12,192
170 367,2 5,1 12,954
180 388,8 5,4 13,716
190 410,4 5,7 14,478
200 432,0 6,0 15,240
210 453,6 6,3 16,002
220 475,2 6,6 16,764
230 496,8 6,9 17,526
240 518,4 7,2 18,288
250 540,0 7,5 19,050
256 553,0 7,7 19,507
Número de pasos que
recomienda Adobe Illustrator
Longitud máxima de fusión
Puntos Pulgadas Cm

466
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Acerca del acoplado
Si el documento o ilustración contiene transparencias, antes de imprimirse suele ser necesario someterlo a un proceso
llamado acoplado. El acoplado divide una ilustración transparente en áreas basadas en vectores y áreas rasterizadas.
Cuanto más compleja sea la ilustración (mezcla de imágenes, vectores, tipos, tintas planas, sobreimpresiones, etc.), más
lo serán el acoplado y sus resultados.
Este proceso puede ser necesario cuando se imprime o cuando se guarda o exporta a otros formatos que no admiten
transparencias. Para conservar la transparencia sin acoplarla al crear archivos PDF, use el formato Adobe PDF 1.4
(Acrobat 5.0) o posterior.
Puede especificar la configuración de acoplado, guardarla y aplicarla como ajuste preestablecido de acoplador de
transparencias. Los objetos transparentes se acoplan según la configuración del ajuste preestablecido de acoplador
seleccionado.
Nota: el acoplado de transparencias no se puede deshacer después de guardar el archivo.
Las ilustraciones superpuestas se dividen al acoplarse.
Puede encontrar más información sobre temas relacionados con transparencias en la página Print Service Provider
Resources de Adobe Solutions Network (ASN) (sólo en inglés), disponible en el sitio Web de Adobe.
Formatos de archivo que mantienen la transparencia
Cuando guarde un archivo de Illustrator en determinados formatos, se mantiene la información de transparencias en
formato nativo. Por ejemplo, cuando guarde un archivo en formato EPS en Illustrator CS, el archivo contiene datos en
formato nativo de Illustrator y datos en EPS. Cuando vuelva a abrir un archivo en Illustrator, se leen los datos en
formato nativo (sin acoplar). Cuando coloque el archivo en otra aplicación, se leen los datos formato EPS (sin acoplar).
Si es posible, mantenga el archivo en un formato en el que se conservan datos de transparencias en formato nativo para
poder realizar las ediciones necesarias.
Los datos de transparencias en formato nativo se conservan al guardar utilizando los siguientes formatos:
• AI9 y posterior
• AI9 EPS y posterior
• PDF 1.4 y posterior (cuando está seleccionada la opción Conservar capacidades de edición de Illustrator)
Illustrator acopla la ilustración cuando se realiza cualquiera de las acciones siguientes:
• Imprimir un archivo que contenga transparencias.
• Guardar un archivo que contenga transparencias en un formato heredado, como el formato nativo Illustrator 8 y
anterior, Illustrator 8 EPS y anterior o el formato PDF 1.3. (Para los formatos Illustrator e Illustrator EPS, puede
elegir si desea descartar la transparencia en lugar de acoplarla).

467
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
• Exportar un archivo que contenga transparencias a un formato vectorial que no comprenda las transparencias
(como EMF o WMF).
• Copiar y pegar ilustraciones transparentes de Illustrator en otra aplicación con las opciones AICB y Conservar
apariencia activadas (en la sección Manejo de archivos y portapapeles del cuadro de diálogo Preferencias).
• Exportar a SWF (Flash) o utilizar el comando Acoplar transparencia con la opción Conservar transparencia alfa
seleccionada. Este comando permite examinar previamente el aspecto que tendrá la ilustración cuando se exporte
en SWF.
Para obtener más información sobre la creación e impresión e transparencias, consulte el informe técnico sobre
Transparencias en la carpeta de información técnica de Adobe que hay en el CD de Illustrator. También puede
encontrar más información sobre la impresión y el acoplamiento de archivos con transparencias en el foro de usuarios de
Adobe Illustrator. Se trata de un foro público que ofrece bastantes consejos y respuestas a preguntas frecuentes, y lo
encontrará en www.adobe.com/go/ai_forums_es.
Definición de las opciones de acoplamiento de la transparencia al imprimir
1 Escoja Archivo > Imprimir.
2 Seleccione Avanzado en la parte izquierda del cuadro de diálogo Imprimir.
3 Seleccione un acoplamiento preestablecido del menú Ajuste preestablecido, o haga clic en A medida para establecer
las opciones de acoplamiento que prefiera.
4 Si la ilustración contiene objetos sobreimpresos que interactúan con objetos transparentes, seleccione una opción
del menú Sobreimpresiones. Puede mantener, simular o descartar las sobreimpresiones.
Nota: si la ilustración no contiene transparencias, el documento no se acoplará y los ajustes de acoplamiento carecerán
de relevancia. Utilice el panel Previsualización del acoplador para determinar qué partes de la ilustración contienen
transparencias.
Más temas de ayuda
“Opciones del acoplador de transparencias” en la página 467
Opciones del acoplador de transparencias
Puede definir las opciones del acoplador de transparencias al crear, editar o previsualizar ajustes preestablecidos en
Illustrator, InDesign o Acrobat.
Opciones de Resaltado (previsualizar)
Ninguno (Previsualización de color) Desactiva la previsualización.
Áreas complejas rasterizadas Resalta las áreas que se van a rasterizar por razones de rendimiento (como se determina
por el regulador de rasterizados y vectores). Tenga presente que el límite del área resaltada es más proclive a producir
problemas de "costura" (dependiendo de los ajustes del controlador de impresora y de la resolución de rasterizado).
Para minimizar los problemas de costura, seleccione Recortar áreas complejas.
Objetos transparentes Resalta los objetos que funcionan como fuentes de transparencia, como los objetos con
opacidad parcial (incluidas las imágenes con canales alfa), los objetos con modos de fusión y los objetos con máscaras
de opacidad. Asimismo, tenga en cuenta que los estilos y los efectos pueden contener transparencias y los objetos
sobreimpresos pueden ser tratados como fuentes de transparencia si participan en transparencias o si es necesario
acoplar la sobreimpresión.

468
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Todos los objetos afectados
Resalta todos los objetos afectados por la transparencia, incluidos los objetos transparentes
y los que se encuentran parcialmente debajo de objetos transparentes. Los objetos resaltados se verán afectados por el
proceso de acoplado: se ampliarán sus trazos o motivos, puede que se rastericen algunas de sus partes, etc.
Archivos EPS enlazados afectados (sólo Illustrator) Resalta todos los archivos EPS enlazados que se ven afectados por
la transparencia.
Gráficos afectados (sólo InDesign) Resalta todos el contenido afectado por la transparencia o por sus efectos. Esta
opción resulta útil para los proveedores de servicios que necesitan ver gráficos cuya impresión debe supervisarse.
Patrones expandidos (Illustrator y Acrobat) Resalta todos los patrones que se expandirán si participan en la
transparencia.
Trazos con contornos Resalta todos los trazos que tendrán contorno si participan en la transparencia o se selecciona
Convertir todos los trazos en contornos.
Texto con contornos (Illustrator e InDesign) Resalta todo el texto que tendrá contorno si participa en la transparencia
o se selecciona Convertir todo el texto en contornos.
Nota: en las imágenes finales, puede que los trazos y textos convertidos en contornos tengan un aspecto ligeramente
diferente al original, especialmente los trazos muy finos y los textos muy pequeños. No obstante, la Previsualización de
acoplado no resalta ese aspecto alterado.
Texto y trazos rasterizados (sólo InDesign) Resalta el texto y los trazados que han rasterizado rellenos debido al
acoplado.
Todas las áreas rasterizadas (Illustrator e InDesign) Resalta los objetos y las intersecciones de objetos que se
rasterizarán porque no hay otro modo de representarlos en PostScript o porque su complejidad excede el umbral
especificado por el regulador de rasterizados y vectores. Por ejemplo, la intersección de dos degradados transparentes
siempre se rasterizará, incluso si el valor de los rasterizados y vectores es 100. La opción Todas las áreas rasterizadas
también muestra gráficos rasterizados (como los archivos de Photoshop) que forman parte de la transparencia y
efectos de rasterizado (como las sombras paralelas y los desvanecimientos). Tenga en cuenta que esta opción tarda más
en procesarse que las otras.
Acoplador de transparencias acoplador de transparencias
Nombre/Ajuste preestablecido Especifica el nombre del ajuste preestablecido. Dependiendo del cuadro de diálogo,
puede escribir un nombre en el cuadro de texto Nombre o aceptar el establecido por defecto. Puede introducir el
nombre de un ajuste preestablecido existente para editar dicho ajuste. No obstante, no puede editar los ajustes
preestablecidos por defecto.
Equilibrio de rasterizado/vectorizado Especifica la cantidad de información vectorial que se conservará. Un ajuste alto
conserva más objetos vectoriales; con uno bajo se rasterizan más. Los ajustes intermedios conservan la forma vectorial
de las áreas simples y rasterizan las complejas. Si selecciona el ajuste mínimo rasterizará toda la ilustración.
Nota: la cantidad de rasterizado aplicada depende de la complejidad de la página y de los tipos de objetos superpuestos.
Resolución de texto y arte lineal Rasteriza todos los objetos con la resolución especificada (incluidas imágenes,
ilustraciones vectoriales, texto y degradados). Acrobat e InDesign permiten un máximo de 9600 píxeles por pulgada
(ppp) para arte lineal, y 1200 ppp para degradado y mallas. Illustrator permite un máximo de 9600 ppp tanto para arte
lineal como para degradado y mallas. La resolución afecta a la precisión de las intersecciones al aplicar el acoplado.
Normalmente, el arte lineal y la resolución de texto deben definirse en 600-1200 para proporcionar un rasterizado de
alta calidad, especialmente con tipos serif o de punto pequeño
Resolución de malla y degradados Especifica la resolución de los degradados y los objetos de malla de Illustrator
rasterizados como resultado del acoplado, de 72 a 2400 ppp. La resolución afecta a la precisión de las intersecciones al
aplicar el acoplado. La resolución de degradados y de malla debe definirse entre 150 y 300 ppp, porque a resoluciones

469
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
más altas no se mejoran la calidad de los degradados, las sombras paralelas y los desvanecimientos; sólo se aumentan
el tiempo de impresión y el tamaño del archivo.
Convertir todo el texto en contornos Convierte todos los objetos de texto (texto de puntos, texto de área y texto en
trazado) en contornos y descarta toda la información de pictogramas en páginas que contengan transparencias. Esta
opción garantiza que el ancho de texto se mantenga coherente durante el acoplado. Al activar esta opción, el grosor de
las fuentes pequeñas aumenta ligeramente al verse en Acrobat o imprimirse con impresoras de escritorio de baja
resolución. La calidad del texto no se ve afectada al imprimir en fotocomponedoras o impresoras de alta resolución.
Convertir todos los trazos en contornos Convierte todos los trazos en trazados con relleno en las páginas que
contengan transparencias. Esta opción garantiza que el ancho de los trazos se mantenga coherente durante el acoplado.
Tenga en cuenta que si activa esta opción los trazos finos aparecerán algo más gruesos, y quizá baje el rendimiento del
acoplado.
Recortar áreas complejas Garantiza que los límites existentes entre la ilustración en formato vectorial y la ilustración
rasterizada coincidan con los trazados del objeto. Esta opción reduce los artefactos de "costura" que aparecen al
rasterizar una parte de un objeto dejando la otra en formato vectorial. Sin embargo, si selecciona esta opción pueden
generarse trazados demasiado complejos para la impresora.
Efecto de "cosido", donde coinciden rasterizados y vectores.
Nota: algunos controladores de impresión procesan el arte de los vectores y el de los rasterizados de forma distinta, lo que
puede resultar en costuras de color. Puede minimizar los problemas del efecto de "costura" si desactiva algunos ajustes de
gestión de color específicos del controlador de impresora. Estos valores varían con la impresora; consulte la
documentación de la impresora para obtener más información.
(Sólo Illustrator) Seleccione Mantener transparencia alfa (sólo en el cuadro de diálogo Acoplar transparencia)
Mantiene la opacidad global de los objetos acoplados. Con esta opción, al rasterizar la ilustración utilizando un fondo
transparente, se pierden la fusión de modos y las superposiciones, pero se mantiene tanto su aspecto en la ilustración
procesada como el nivel de transparencia alfa. Conservar transparencia alfa puede resultar útil si va a exportar a SWF
o SVG, ya que estos dos formatos admiten la transparencia alfa.
(Sólo Illustrator) Seleccione Mantener tintas planas y sobreimpresiones (sólo en cuadro de diálogo Acoplar
transparencia)
Normalmente mantiene las tintas planas. También mantiene la sobreimpresión en los objetos que no
están incluidos en la transparencia. Seleccione esta opción si va a imprimir separaciones y el documento contiene tintas
planas y objetos sobreimpresos. Deseleccione esta opción al guardar archivos para utilizarlos en aplicaciones de
composición. Si está seleccionada, se acoplan las áreas sobreimpresas que interactúan con la transparencia, mientras
que se mantiene la sobreimpresión en otras áreas. No se pueden predecir los resultados que se obtienen si el archivo
se imprime desde una aplicación de composición.
Mantener sobreimpresión (sólo Acrobat) Mezcla el color de la ilustración transparente con el color de fondo para
crear un efecto de sobreimpresión.

470
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Previsualización de las áreas de la ilustración que se acoplarán
Use las opciones de Previsualización de acoplado para resaltar las áreas afectadas por el acoplado. Puede usar esta
información con códigos de colores para ajustar las opciones de acoplado.
Nota: la Previsualización de acoplamiento no está diseñada para realizar una previsualización precisa de tintas planas,
sobreimpresiones o modos de fusión. En su lugar, use Previsualizar sobreimpresión para esos fines.
1 Mostrar el panel (o cuadro de diálogo) Previsualización de acoplado
• En Illustrator, elija Ventana > Previsualización de acoplamiento.
• En Acrobat, elija Herramientas > Producción de impresión > Previsual. de acoplamiento.
• En InDesign, elija Ventana > Salida > Previsualización de acoplado.
2 En el menú Resaltado, elija la clase de áreas que desee resaltar. La disponibilidad de las opciones depende del
contenido de la ilustración.
3 Seleccione los valores de acoplado que desea utilizar: elija un ajuste preestablecido o, si es posible, defina opciones
específicas.
Nota: (Illustrator) si los ajustes de acoplamiento no están visibles, seleccione Mostrar opciones en el menú del panel para
mostrarlos.
4 Si la ilustración contiene objetos sobreimpresos que interactúan con objetos transparentes, en Illustrator,
seleccione una opción del menú Sobreimpresiones. Puede mantener, simular o descartar las sobreimpresiones. En
Acrobat, elija Mantener sobreimpresión para mezclar el color de las ilustraciones transparentes con el color de
fondo a fin de crear un efecto de sobreimpresión.
5 En cualquier momento, haga clic en Actualizar para ver una versión actual del previsualización basada en sus
ajustes. Dependiendo de la complejidad de la ilustración, es posible que la imagen previsualizada tarde unos
segundos en aparecer. En InDesign, también puede elegir la opción de actualización automática de resaltado.
En Illustrator y Acrobat, para ampliar la previsualización, haga clic en el área de previsualización. Para reducirla,
mantenga pulsada la tecla Alt o la tecla Opción y haga clic en el área de previsualización. Para obtener una imagen
panorámica de la previsualización, mantenga pulsada la barra espaciadora y arrástrela hasta el área de previsualización.
Más temas de ayuda
“Acerca del acoplado” en la página 466
Información general del panel Previsualización de acoplamiento
Las opciones de previsualización del panel Previsualización de acoplamiento se utilizan para resaltar las áreas afectadas
por el acoplamiento de ilustraciones. Puede utilizar esta información para ajustar las opciones de acoplamiento e
incluso utilizar el panel para guardar ajustes preestablecidos del acoplador. Para mostrar el panel Previsualización de
acoplamiento, elija Ventana > Previsualización de acoplamiento.

471
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Panel Previsualización de acoplamiento
A. Menú del panel B. Botón Actualizar C. Menú Resaltar D. Menú Sobreimpresiones E. Ajustes de acoplamiento de transparencias F. Área
de previsualización
La selección de una opción del menú del panel permite controlar la velocidad y la calidad de la imagen previsualizada.
Seleccione Previsualización rápida para procesar una previsualización inmediatamente; seleccione Previsualización
detallada para añadir la opción Todas las áreas rasterizadas al menú desplegable Resaltado (el procesamiento de esta
opción requiere un rendimiento más intenso).
Tenga en cuenta que el panel Previsualización del acoplador no está diseñado para previsualizar con precisión tintas
planas, sobreimpresiones, modos de fusión ni resoluciones de imagen. Utilice el modo Previsualizar sobreimpresión
de Illustrator para previsualizar tintas planas, sobreimpresiones y modos de fusión cuando aparezcan en la impresión.
Más temas de ayuda
“Opciones del acoplador de transparencias” en la página 467
Acerca de los ajustes preestablecidos del acoplador de transparencias
Si normalmente imprime o exporta documentos que contienen transparencias, puede automatizar el proceso de
acoplamiento guardando los ajustes de acoplado en un ajuste preestablecido del acoplador de transparencias. A
continuación puede aplicar esos ajustes a la salida de impresión, así como al almacenamiento y exportación de archivos
a los formatos PDF 1.3 (Acrobat 4.0), EPS y PostScript. Además, en Illustrator puede aplicarlos al guardar archivos en
versiones anteriores de Illustrator o al copiar al Portapapeles; en Acrobat también puede aplicarlos al optimizar
archivos PDF.
Estos ajustes también controlan cómo se produce el acoplado al exportar a formatos que no admiten las transparencias.
Puede elegir un ajuste preestablecido de acoplador en el panel Avanzadas del cuadro de diálogo Imprimir o en el
cuadro de diálogo correspondiente al formato, que aparece tras el cuadro de diálogo Exportar o Guardar como inicial.
Puede crear sus propios ajustes preestablecidos de acoplador o elegir de entre las opciones predeterminadas del
software. Los ajustes de cada una de esas opciones predeterminadas están diseñados para igualar la calidad y velocidad
del acoplado con una resolución adecuada para áreas transparentes rasterizadas, dependiendo del uso al que vaya
destinado el documento:
[Alta resolución] es para impresiones finales y muestras de alta calidad, como las muestras con separaciones de color.
[Mediana resolución] es para muestras y documentos a petición para impresoras PostScript a color.
A
D
F
E
C
B

472
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
[Baja resolución] es para muestras de documentos que se imprimirán en impresoras de escritorio en blanco y negro,
y para documentos que se publicarán en la Web o que se exportarán a formato SVG.
Creación o edición de un ajuste preestablecido del acoplador de
transparencias
Puede guardar valores de acoplador en un archivo independiente para facilitar la realización de copias de seguridad o
compartirlos con sus proveedores de servicios, clientes u otras personas del grupo de trabajo. En InDesign, los archivos
de los ajustes preestablecidos de acoplador de transparencias tienen la extensión .flst.
1 Elija Edición > Ajustes preestablecidos del acoplador de transparencias.
2 Realice una de las siguientes operaciones:
• Para crear un ajuste nuevo, haga clic en Nuevo.
• Para basar un valor en otro valor predefinido, elija uno de la lista y haga clic en Nuevo.
• Para editar un ajuste preestablecido existente, selecciónelo y haga clic en la opción de edición.
Nota: no se pueden editar los valores del acoplador predeterminados.
3 Defina las opciones de acoplado.
4 Haga clic en OK para volver al cuadro de diálogo Ajustes preestablecidos del acoplador de transparencias y, a
continuación vuelva a hacer clic en OK.
Exportación e importación de un ajuste preestablecido de acoplador de
transparencias
Puede exportar e importar ajustes preestablecidos del acoplador de transparencias para compartirlos con los
proveedores de servicios, los clientes o los demás componentes del equipo de trabajo.
1 Elija Edición > Ajustes preestablecidos del acoplador de transparencias (Illustrator) o Valores del acoplador de
transparencia (InDesign).
2 Seleccione un ajuste preestablecido de la lista.
3 Realice una de las siguientes operaciones:
• Para exportar un ajuste preestablecido a un archivo independiente, haga clic en Guardar (InDesign) o Exportar
(Illustrator), especifique un nombre y una ubicación y haga clic en Guardar.
Se recomienda guardar los ajustes preestablecidos fuera de la carpeta de preferencias de la aplicación. De esa manera
no se perderán si elimina las preferencias.
• Para importar ajustes preestablecidos desde un archivo, haga clic en Cargar (InDesign) o Importar (Illustrator).
Busque y seleccione el archivo donde se encuentre el ajuste preestablecido que desee cargar y, a continuación, haga
clic en Abrir.
Cambio de nombre o eliminación de un ajuste preestablecido personalizado
del acoplador de transparencias
1 Elija Edición > Ajustes preestablecidos del acoplador de transparencias (Illustrator) o Valores del acoplador de
transparencia (InDesign).
2 Seleccione un ajuste preestablecido de la lista.

473
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
3 Realice una de las siguientes operaciones:
• Para cambiar el nombre de un ajuste existente, haga clic en Editar, escriba un nuevo nombre y, a continuación, haga
clic en Aceptar.
• Para eliminar un ajustes preestablecido, haga clic en Eliminar y luego en OK para confirmar la eliminación.
Nota: los ajustes preestablecidos por defecto no se pueden eliminar.
Acoplamiento de transparencias de objetos individuales
El comando Acoplar transparencia permite ver el aspecto que tendrá la ilustración una vez acoplada. Por ejemplo,
podría utilizar este comando antes de guardar el archivo en formato SWF (Flash) o si tiene problemas al imprimir una
ilustración nativa heredada en la que la transparencia sea un obstáculo.
1 Seleccione el objeto.
2 Elija Objeto > Acoplar transparencia.
3 Seleccione los ajustes de acoplamiento que desee utilizar, bien eligiendo un ajuste preestablecido, o bien definiendo
opciones concretas.
4 Haga clic en OK.
Para guardar los ajustes de acoplamiento y utilizarlos con otros objetos y documentos de la sesión actual, haga clic en
Guardar ajuste preestablecido. Si desea crear un ajuste preestablecido permanente, escoja Edición > Ajustes
preestablecidos del acoplador de transparencias.
Más temas de ayuda
“Opciones del acoplador de transparencias” en la página 467
Rasterizado de toda la ilustración al imprimir
Al imprimir en una impresora de baja resolución o que no sea PostScript, por ejemplo, una impresora de inyección de
tinta de escritorio, puede optar por rasterizar toda la ilustración durante la impresión. Esta opción es útil al imprimir
documentos que contienen objetos complejos (como objetos con sombreado suave o degradados), ya que reduce la
posibilidad de errores.
1 Escoja Archivo > Imprimir.
2 Seleccione Avanzado en la parte izquierda del cuadro de diálogo Imprimir.
3 Seleccione Imprimir como mapa de bits.
Esta opción sólo está disponible si el controlador de la impresora seleccionada admite la impresión de mapas de bits.
Sobreimpresión
Por defecto, cuando se imprimen colores opacos que se superponen, el color situado en primer plano cubre el área que
está debajo. El uso de la sobreimpresión permite evitar la creación de coberturas, ya que hace que la tinta de impresión
sobreimpresa situada más al frente aparezca transparente en relación con la tinta subyacente.

474
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Cuando los colores impresos a partir de planchas separadas se superponen o se yuxtaponen, la falta de registro de
imprenta puede crear espacios en blanco entre los colores de la salida final. Para compensar estos errores de registro,
los servicios de impresión usan una técnica denominada reventar para crear un área estrecha de superposición
(denominada reventado) entre dos colores adyacentes. Puede usar un programa especial para crear reventados
automáticamente o utilizar Illustrator para crear reventados de forma manual.
Acerca de la sobreimpresión
Por defecto, cuando se imprimen colores opacos que se superponen, el color situado en primer plano cubre el área que
está debajo. El uso de la sobreimpresión permite evitar la creación de coberturas, ya que hace que la tinta de impresión
sobreimpresa situada más al frente aparezca transparente en relación con la tinta subyacente. El grado de transparencia
en la impresión depende de la tinta, el papel y el método de impresión usado. Contacte con el servicio de impresión
para determinar el efecto de estas variables sobre la ilustración final.
Es recomendable realizar sobreimpresiones en las siguientes situaciones:
• Cuando se sobreimprime tinta negra para ayudar en el registro. Dado que la tinta negra es opaca (y suele ser la
última en imprimirse), no aparece distinta cuando se imprime sobre un color, a diferencia de lo que ocurre con un
fondo blanco. La sobreimpresión de negro puede evitar la aparición de huecos entre las áreas negras y coloreadas
de la ilustración.
• Cuando la ilustración no comparte colores de tintas de uso frecuente y desea crear un reventado o efectos de tintas
superpuestas. Al sobreimprimir mezclas de colores de cuatricromía o personalizados que no comparten tintas
comunes, el color sobreimpreso se añade al color de fondo. Por ejemplo, si imprime un relleno de magenta al 100%
sobre un relleno de cian al 100%, los rellenos superpuestos serán de color violeta, no magenta.
Después de ajustar las opciones de sobreimpresión, debe utilizar el modo Previsualizar sobreimpresión (Ver >
Previsualizar sobreimpresión) para ver una aproximación de cómo se imprimirán los colores de sobreimpresión.
También es importante repasar los colores sobreimpresos en la ilustración separada con pruebas compuestas
(donde cada separación se muestra en registro en un solo papel) o pruebas laminadas (donde las separaciones se
muestran en registro en hojas de plástico independientes apiladas una encima de la otra).
Colores cubiertos (valor por defecto) y con sobreimpresión
Definición de una sobreimpresión
1 Seleccione el objeto o los objetos que desea sobreimprimir.
2 En el panel Atributos, seleccione Sobreimprimir relleno, Sobreimprimir trazo, o ambas opciones.
Si usa la sobreimpresión en un relleno o trazo negro al 100%, la tinta negra puede que no sea lo bastante opaca como
para impedir que aparezcan los colores de debajo. Para eliminar ese problema, debe usar negro de cuatricromía en
lugar de negro al 100 por cien. Póngase en contacto con el servicio de impresión para obtener información sobre los
porcentajes exactos de color que debe añadir al negro.

475
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Sobreimprimir negro
Para sobreimprimir todo el negro de la ilustración, seleccione la opción Sobreimprimir negro, en el cuadro de diálogo
Imprimir, cuando cree las separaciones de color. Esta opción funciona en todos los objetos a los que se ha aplicado
color negro utilizando valores del canal K. No obstante, no funciona con objetos que parecen negros debido a sus
ajustes de transparencia o estilos gráficos.
También puede utilizar el comando Sobreimprimir negro para definir una sobreimpresión para todos los objetos que
contengan un porcentaje específico de negro. Para utilizar el filtro Sobreimprimir negro:
1 Seleccione todos los objetos que desea sobreimprimir.
2 Escoja Edición > Editar colores > Sobreimprimir negro.
3 Introduzca el porcentaje de negro que desea sobreimprimir. La acción sobreimprimirá todos los objetos con el
porcentaje de negro especificado.
4 Seleccione Relleno, Trazo o ambas opciones para especificar cómo ha de aplicarse la sobreimpresión.
5 Para sobreimprimir mezclas de colores de cuatricromía que contengan los colores cian, magenta o amarillo, además
del porcentaje de negro especificado, seleccione Incluir negros con CMY.
6 Para sobreimprimir tintas planas cuyos equivalentes de cuatricromía contengan negro con el porcentaje
especificado, seleccione Incluir negros de tinta plana. Si sobreimprime una tinta plana que contiene cuatricromías
además del porcentaje especificado de negro, seleccione ambas opciones, Incluir negros con CMY e Incluir negros
de tinta plana.
Para eliminar la sobreimpresión de objetos que contengan un porcentaje de negro especificado, vaya al cuadro de
diálogo Sobreimprimir negro y seleccione Quitar negro en lugar de Añadir negro.
Simular o descartar sobreimpresiones
En la mayoría de los casos, sólo los dispositivos de separación admiten la sobreimpresión. Cuando se imprime en un
compuesto o cuando la ilustración contiene objetos sobreimpresos que interactúan con objetos transparentes, puede
simular o eliminar la sobreimpresión.
1 Escoja Archivo > Imprimir.
2 Seleccione Avanzado en la parte izquierda del cuadro de diálogo Imprimir.
3 Seleccione Simular o Descartar en el menú Sobreimpresiones.
Reventado
Acerca del reventado
Cuando los colores impresos a partir de planchas separadas se superponen o se yuxtaponen, la falta de registro de
imprenta puede crear espacios en blanco entre los colores de la salida final. Para compensar estos errores de registro,
los servicios de impresión usan una técnica denominada reventar para crear un área estrecha de superposición
(denominada reventado) entre dos colores adyacentes. Puede usar un programa especial para crear reventados
automáticamente o utilizar Illustrator para crear reventados de forma manual.
Hay dos tipos básicos de reventado: reventado de objeto en el que un objeto más claro superpone un fondo más oscuro
y parece expandirse por el fondo, y reventado de fondo, en el que un fondo más claro superpone un objeto más oscuro
encima del fondo y que parece reducir o estrechar el objeto

476
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Reventado de objeto (el objeto superpone el fondo) comparado con reventado de fondo (el fondo superpone el objeto)
Cuando superpone objetos que tienen un color en común, el reventado puede no ser necesario si el color común a
ambos objetos crea un reventado automáticamente. Por ejemplo, si dos objetos superpuestos contienen cian como
parte de sus valores CMYK, al aparecer un espacio vacío entre ellos, éste queda cubierto con el porcentaje de cian del
objeto del fondo.
El reventado del texto presenta unos problemas especiales. Evite aplicar mezclas o matices de colores de cuatricromía
a texto de tamaño pequeño, ya que cualquier falta de registro puede hacer que el texto sea ilegible. De la misma manera,
el reventado de texto con tamaños de punto pequeños puede generar texto ilegible. Al igual que para los matices del
reventado, póngase en contacto con el servicio de impresión antes de imprimir este tipo de texto. Por ejemplo, si va a
imprimir texto negro sobre un fondo de color, sobreimprimir el texto sobre el fondo puede que sea suficiente.
Creación de un reventado
El comando Reventar crea reventados para objetos simples identificando el objeto más claro (tanto si es el objeto como
si es el fondo) y sobreimprimiéndolo (reventándolo) sobre el objeto más oscuro. El comando Reventar se puede aplicar
desde el panel Buscatrazos o como efecto. La ventaja de utilizar el efecto Reventar es que permite alterar los ajustes del
reventado en cualquier momento.
Resultado del comando Reventar
A. Área de sobreimpresión B. Área de cobertura C. Color de fondo D. Color frontal
En algunos casos, el fondo y el objeto tienen densidades de color similares y ningún color parece más oscuro que el
otro. En estos casos, el comando Reventar determina el reventado basándose en pequeñas diferencias de color. Si el
reventado especificado por el cuadro de diálogo Reventar no es satisfactorio, puede usar la opción Invertir reventados
para cambiar la dirección del reventado creado por el comando.
1 Si el documento está en modo RGB, escoja Archivo > Modo de color del documento > Color CMYK para
convertirlo al modo CMYK.
2 Seleccione dos o más objetos.
3 Lleve a cabo uno de los procedimientos siguientes:
• Para aplicar el comando directamente a los objetos, escoja Ventana > Buscatrazos y seleccione Reventar en el menú
del panel.
A
B
C D

477
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
• Para aplicar el comando como efecto, escoja Efecto > Buscatrazos > Reventar. Seleccione Previsualizar si desea ver
cómo se verá el efecto.
4 Establezca las opciones de reventado y haga clic en OK.
Más temas de ayuda
“Acerca de los efectos” en la página 394
“Aplicación de efectos de Buscatrazos” en la página 259
“Información general del panel Buscatrazos” en la página 258
Opciones de Reventar
Grosor Especifica una anchura de trazo entre 0,01 y 5.000 puntos. Póngase en contacto con el servicio de impresión
para determinar el valor que debe usar.
Altura/Anchura Especifica el reventado horizontal como un porcentaje del reventado vertical. Especificar un valor
horizontal y vertical diferente permite compensar las irregularidades en imprenta, como el estiramiento del papel.
Póngase en contacto con el servicio de impresión para determinar este valor. El valor por defecto de 100% produce el
mismo grosor de reventado horizontal y vertical. Para aumentar el grosor del reventado horizontal sin cambiar el
reventado vertical, fije el valor de Altura/anchura a más de 100%. Para reducir el grosor del reventado horizontal sin
cambiar el reventado vertical, fije el valor de Altura/anchura a menos de 100%.
Altura/anchura definida en 50% (izquierda) comparada con la definida en 200% (derecha)
Reducción de matiz Reduce los valores del color más claro del reventado. Los valores del color más oscuro
permanecen al 100%. Esta opción resulta útil cuando se revientan dos colores claros y el reventado puede ser evidente
a través del color más oscuro, lo que crea un borde oscuro poco estético. Por ejemplo, si revienta un amarillo claro con
un azul claro, se verá un borde de color verde en el área del reventado. Póngase en contacto con el servicio de impresión
para obtener información sobre el porcentaje de color más apropiado según el tipo de imprenta, las tintas, el tipo de
papel y los demás parámetros en uso.
Valor de reducción de matiz del 100% (el reventado tiene un 100% del color claro) comparado con un valor de reducción de matiz del 50% (el
reventado tiene un 50% del color claro)
Reventados con color de cuatricromía Convierte los reventados de tintas planas en sus equivalentes de cuatricromía.
Esta opción crea un objeto con la tinta plana más clara y lo sobreimprime.

478
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Invertir reventados Revienta los colores oscuros hacia los colores más claros. Esta opción no funciona con negro de
cuatricromía, es decir, negro que contiene porcentajes adicionales de tintas CMY.
Precisión (sólo como efecto) Afecta al cálculo de precisión en el trazado de un objeto. Cuanto más preciso sea el
cálculo, más preciso será el dibujo y más tiempo tardará en generarse el trazado resultante.
Eliminar puntos redundantes (sólo como efecto) Elimina los puntos innecesarios.
Creación de un reventado de objeto o de fondo
Para tener un control más preciso sobre el reventado y para reventar objetos complejos, puede crear el efecto de
reventado asignando un trazo a un objeto y sobreimprimiéndolo.
1 Seleccione el objeto que está más arriba de los dos que desea reventar.
2 En el cuadro Trazo del panel Herramientas o en el panel Color, lleve a cabo uno de los procedimientos siguientes:
• Para crear un reventado de objeto, asigne los mismos valores de color para el trazo que para el relleno. Puede
cambiar los valores de color del trazo seleccionando el trazo y ajustando sus valores de color en el panel Color. Este
método agranda el objeto perfilándolo con el mismo color que el relleno del objeto.
Objeto trazado con color de relleno
A. El trazo sobreimpreso crea un reventado de objeto B. El relleno crea un knockout C. Área de reventado D. Área de cobertura
• Cree un reventado de fondo introduciendo los valores de color de Trazo que aparecen en el fondo claro (de nuevo
con el panel Color). Los valores de Trazo y Relleno son diferentes. Este método reduce el objeto perfilándolo con
el color más claro del fondo.
3 Escoja Ventana > Trazo.
Objeto trazado con color de fondo
A. El trazo sobreimpreso crea un reventado de fondo B. El relleno crea un knockout C. Área de reventado D. Área de cobertura
4 En el cuadro de texto Grosor, introduzca una anchura de trazo comprendida entre 0,01 y 1000 puntos. Póngase en
contacto con el servicio de impresión para determinar el valor que debe usar.
Por ejemplo, un grosor de trazo de 0,6 puntos crea un reventado de 0,3 puntos. Un grosor de trazo de 2 puntos crea
un reventado de 1 punto.
A
B
C D
A
B
C D

479
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
5 Escoja Ventana > Atributos.
6 Seleccione Sobreimprimir trazo.
Reventado de una línea
1 Seleccione la línea que desea reventar.
2 En el cuadro Trazo del panel Herramientas o del panel Color, asigne un color blanco al trazo.
3 En el panel Trazo, seleccione el grosor de línea que desee.
4 Copie la línea y escoja Edición > Pegar delante. La copia se usa para crear un reventado.
5 En el cuadro Trazo del panel Herramientas o del panel Color, trace la copia con el color que desee.
6 En el panel Trazo, escoja un grosor de línea más ancho que la línea inferior.
7 Escoja Ventana > Atributos.
8 Seleccione Sobreimprimir trazo para la línea de arriba.
Copia del trazo usado para un reventado de objeto
A. El trazo superior sobreimpreso crea un reventado de objeto B. El trazo inferior crea una cobertura C. Área de cobertura D. Área de
reventado
Reventado de una parte de un objeto
1 Dibuje una línea en el borde que desea reventar. Si el objeto es complejo, use la herramienta Selección directa
para seleccionar los bordes que desea reventar, cópielos y escoja Edición > Pegar delante frente para crear una copia
encima del original.
Sombra paralela con reventado (izquierda) se basa en la línea dibujada donde coinciden el objeto y su sombra paralela (derecha).
2 En el cuadro Trazo del panel Herramientas o del panel Color, seleccione un valor de trazo para crear un reventado
de objeto o de fondo.
3 Escoja Ventana > Atributos.
4 Seleccione Sobreimprimir trazo.
A
B
C
D

480
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Ajustes preestablecidos de impresión
Si imprime normalmente diferentes tipos de trabajo en diferentes impresoras, puede automatizar los trabajos de
impresión guardando todos los ajustes de salida como ajustes de impresión. El uso de ajustes preestablecidos de
impresión es una forma rápida y fiable de imprimir trabajos que requieren ajustes coherentes y precisos para muchas
opciones del cuadro de diálogo Imprimir.
Crear ajustes preestablecidos de impresión
Si imprime normalmente diferentes tipos de trabajo en diferentes impresoras, puede automatizar los trabajos de
impresión guardando todos los ajustes de salida como ajustes de impresión. El uso de ajustes preestablecidos de
impresión es una forma rápida y fiable de imprimir trabajos que requieren ajustes coherentes y precisos para muchas
opciones del cuadro de diálogo Imprimir.
También puede guardar y cargar ajustes preestablecidos de impresión, por lo que resulta más fácil realizar una copia
de seguridad de los mismos o ponerlos a disposición de los proveedores de servicios, los clientes u otros compañeros
de su grupo de trabajo.
Puede crear y revisar ajustes preestablecidos de impresión en el cuadro de diálogo Ajustes preestablecidos de
impresión.
❖ Realice una de las siguientes acciones:
• Escoja Archivo > Imprimir, defina los ajustes de impresión y haga clic en Guardar ajuste preestablecido . Escriba
un nombre o utilice el establecido por defecto y, a continuación, haga clic en OK. Con este método, el ajuste
preestablecido se guarda en el archivo de preferencias.
• Escoja Edición > Ajustes preestablecidos de impresión y, a continuación, haga clic en Nuevo. En el cuadro de
diálogo Ajustes preestablecidos de impresión, escriba un nombre nuevo o use el nombre por defecto, ajuste la
configuración de impresión y haga clic en OK para volver al cuadro de diálogo Ajustes preestablecidos de
impresión. Haga clic de nuevo en OK.
Aplicar ajustes preestablecidos de impresión
1 Escoja Archivo > Imprimir.
2 Seleccione un ajuste preestablecido de impresión en el menú Ajuste preestablecido de impresión. Si lo desea,
confirme los ajustes de la impresora en el cuadro de diálogo Imprimir.
3 Haga clic en Imprimir.
Editar ajustes preestablecidos de impresión
❖ Realice una de las siguientes acciones:
• Escoja Archivo > Imprimir, defina los ajustes de impresión y haga clic en Guardar ajuste preestablecido . En el
cuadro de diálogo Guardar ajuste preestablecido, escriba un nombre en el cuadro de texto o utilice el nombre actual.
(Si el nombre actual es un ajuste preestablecido existente, al guardar se sobrescribirán los valores de ese ajuste
preestablecido). Haga clic en OK.
• Escoja Edición > Ajustes preestablecidos de impresión, seleccione un ajuste de la lista y, a continuación, haga clic
en Editar. Ajuste la configuración de impresión y haga clic en OK para volver al cuadro de diálogo Ajustes
preestablecidos de impresión. Haga clic de nuevo en OK.
Puede editar el ajuste preestablecido de impresión como lo haría con cualquier otro siguiendo los pasos indicados
arriba.

481
USO DE ILLUSTRATOR
Impresión
Última modificación 24/5/2011
Eliminar ajustes preestablecidos de impresión
1 Escoja Edición > Ajustes preestablecidos de impresión.
2 Seleccione uno o más ajustes preestablecidos de la lista y haga clic en Eliminar. Mantenga pulsada la tecla Mayús y
haga clic para seleccionar los ajustes preestablecidos adyacentes. Mantenga pulsada la tecla Ctrl (Windows) o
Comando (Mac OS) y haga clic para seleccionar los ajustes preestablecidos no adyacentes.
Exportar o importar ajustes preestablecidos de impresión
Puede guardar valores de impresión en archivos independientes, lo que facilita su copia de seguridad o su
disponibilidad para proveedores de servicios, clientes u otras personas del grupo de trabajo.
1 Escoja Edición > Ajustes preestablecidos de impresión.
2 Realice una de las siguientes acciones:
• Para exportar ajustes preestablecidos, seleccione uno o más ajustes de la lista y haga clic en Exportar. Mantenga
pulsada la tecla Mayús y haga clic para seleccionar los ajustes preestablecidos adyacentes. Mantenga pulsada la tecla
Ctrl (Windows) o Comando (Mac OS) y haga clic para seleccionar los ajustes preestablecidos no adyacentes.
Especifique un nombre y una ubicación y, a continuación, haga clic en Guardar.
• Para importar ajustes preestablecidos, haga clic en Importar. Busque y haga clic en el archivo donde se encuentren
los ajustes preestablecidos que desee cargar y, a continuación, haga clic en haga clic en OK.
Se recomienda guardar los ajustes preestablecidos fuera de la carpeta de preferencias. De esa manera no se perderán
si borra las preferencias.
Ver un resumen de los ajustes preestablecidos y la configuración de impresión
Utilice el panel Resumen del cuadro Imprimir para ver la configuración de salida antes de imprimir y, a continuación,
realice los cambios necesarios. Por ejemplo, puede ver si el documento omitirá determinados gráficos en la sustitución
OPI efectuada por el proveedor de servicios.
1 Escoja Archivo > Imprimir.
2 En el cuadro de diálogo Imprimir, haga clic en Resumen.
3 Si desea guardar el resumen como archivo de texto, haga clic en Guardar resumen.
4 Acepte el nombre de archivo predeterminado o introduzca un nombre distinto para el archivo de texto y haga clic
en Guardar.

482
Última modificación 24/5/2011
Capítulo 14: Automatización de tareas
Acciones
Acerca de las acciones
Una acción es una serie de tareas que se reproduce en un archivo único o lote de archivos: comandos de menú,
opciones de panel, acciones de herramientas, etc. Por ejemplo, puede crear una acción que cambie el tamaño de una
imagen, aplique un efecto a la imagen y, a continuación, guarde el archivo en el formato deseado.
Las acciones pueden incluir pasos que permiten realizar tareas que no se pueden grabar (por ejemplo, utilizar una
herramienta para pintar). Las acciones también pueden incluir controles modales que permiten introducir valores en
un cuadro de diálogo mientras se ejecuta una acción.
En Photoshop, las acciones son la base de los droplets, que son pequeñas aplicaciones que procesan automáticamente
todos los archivos que se arrastran hasta el icono.
Photoshop e Illustrator incluyen acciones predefinidas instaladas que le ayudan a llevar a cabo las tareas comunes.
Puede utilizar estas acciones como están, personalizarlas para satisfacer sus necesidades o crear acciones nuevas. Las
acciones se almacenan en conjuntos para ayudarle a organizarlas.
Puede registrar, editar, personalizar y procesar acciones por lotes, y puede administrar grupos de acciones trabajando
con conjuntos de acciones.
Información general sobre el panel Acciones
Utilice el panel Acciones (Ventana > Acciones) para grabar, reproducir, editar y eliminar acciones individuales. Este
panel también permite guardar y cargar archivos de acciones.
Panel Acciones de Photoshop
A. Conjunto de acciones B. Acción C. Comandos grabados D. Comando incluido E. Control modal (activado o desactivado)
Expansión y contracción de conjuntos, acciones y comandos
❖ Haga clic en el triángulo que aparece a la izquierda del conjunto, de la acción o del comando en el panel Acciones.
Pulse Alt (Windows) u Opción (Mac OS) y haga clic en el triángulo para expandir o contraer todas las acciones de
un conjunto o todos los comandos de una acción.
Visualización de acciones sólo por nombre
❖ Seleccione Modo de botón en el menú del panel Acciones. Seleccione Modo de botón de nuevo para volver al modo
de lista.
A
DE
B
C

483
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
Nota: no es posible ver comandos individuales o conjuntos en Modo de botón.
Selección de acciones en el panel Acciones
❖ Haga clic en el nombre de una acción. Pulse la tecla Mayús y haga clic para seleccionar varias acciones contiguas, y
pulse Ctrl y haga clic (Windows) o pulse Comando y haga clic (Mac OS) en los nombres de acciones para
seleccionar varias acciones no contiguas.
Reproducción de una acción en un archivo
La reproducción de una acción ejecuta los comandos grabados de la acción en el documento activo. (Algunas acciones
necesitan de una selección antes de poder ejecutarse, mientras que otras pueden ejecutarse en un archivo completo.)
Puede excluir determinados comandos de una acción o reproducir sólo un único comando. Si la acción incluye un
control modal, puede especificar valores o utilizar herramientas en un cuadro de diálogo cuando la acción se detenga.
Nota: en Modo de botón, al hacer clic en un botón se ejecuta toda la acción, aunque no se ejecutan los comandos
previamente excluidos.
1 Si es necesario, seleccione los objetos en los que desea reproducir la acción o abra un archivo.
2 Realice una de las siguientes operaciones:
• (Illustrator) Para reproducir un conjunto de acciones, seleccione el nombre del conjunto y haga clic en el botón
Reproducir del panel Acciones o seleccione Reproducir en el menú del panel.
• Para reproducir toda una acción única, seleccione el nombre de la acción y haga clic en el botón Reproducir del
panel Acciones o seleccione Reproducir en el menú del panel.
• Si ha asignado una combinación de teclas para la acción, pulse dicha combinación para reproducir
automáticamente la acción.
• Para reproducir sólo una parte de la acción, seleccione el comando desde el que desea empezar la ejecución y haga
clic en el botón Reproducir del panel Acciones o seleccione Reproducir en el menú del panel.
• Para reproducir un comando único, selecciónelo y, a continuación, pulse Ctrl y haga clic (Windows) o pulse
Comando y haga clic (Mac OS) en el botón Reproducir del panel Acciones. También puede pulsar Ctrl (Windows)
o Comando (Mac OS) y hacer doble clic en el comando.
En Photoshop, para deshacer una acción, tome una instantánea en el panel Historia antes de reproducir una acción
y, a continuación, seleccione la instantánea para deshacer la acción.
Grabación de una acción
Cuando crea una nueva acción, los comandos y herramientas que utiliza se añaden a la acción hasta que la grabación
se detiene.
Para protegerse frente a los errores, trabaje en una copia: al comienzo de la acción antes de aplicar otros comandos,
grabe el comando Archivo > Guardar una copia (Illustrator) o grabe el comando Archivo > Guardar como y
seleccione Como copia (Photoshop). También, en Photoshop, puede hacer clic en el botón Nueva instantánea en el panel
Historia para crear una instantánea de la imagen antes de grabar la acción.
1 Abra un archivo.
2 En el panel Acciones, haga clic en el botón Crear acción nueva o seleccione Acción nueva en el menú del panel.

484
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
3 Introduzca un nombre de acción, seleccione un grupo de acciones y defina otras opciones:
Tecla de función Asigna un método abreviado de teclado a la acción. Puede elegir cualquier combinación de una tecla
de función, la tecla Ctrl (Windows) o la tecla Comando (Mac OS), y la tecla Mayús (por ejemplo, Ctrl+Mayús+F3),
con las siguientes excepciones: en Windows, no puede utilizar la tecla F1 ni puede utilizar F4 o F6 con la tecla Ctrl.
Nota: si asigna a una acción el mismo método abreviado que se utiliza para un comando, dicho método abreviado se
aplicará a la acción y no al comando.
Color Asigna un color para la visualización en Modo de botón.
4 Haga clic en Iniciar grabación. El botón Iniciar grabación del panel Acciones se pondrá de color rojo .
Importante: cuando grabe el comando Guardar como, no cambie el nombre de archivo. Si escribe un nuevo nombre de
archivo, dicho nuevo nombre se graba y se utilizará cada vez que ejecute la acción. Antes de guardar, si navega hasta
una carpeta diferente, puede especificar una ubicación diferente sin tener que especificar un nombre de archivo.
5 Realice las operaciones y comandos que desea grabar.
No todas las tareas se pueden grabar directamente; sin embargo, la mayoría de las tareas que no se pueden grabar puede
insertarse mediante los comandos del menú del panel Acciones.
6 Para detener la grabación, haga clic en el botón Detener reproducción/grabación o seleccione Detener grabación
en el menú del panel Acciones. (En Photoshop, también puede pulsar la tecla Esc.)
Para reanudar la grabación en la misma acción, seleccione Iniciar grabación en el menú del panel Acciones.
Inserción de tareas que no se pueden grabar en acciones
No todas las tareas se pueden grabar directamente en las acciones. Por ejemplo, no se pueden grabar los comandos de
los menús Efecto y Ver, los comandos que muestran u ocultan paneles o el uso de las herramientas Selección, Pluma,
Pincel, Lápiz, Degradado, Malla, Cuentagotas, Bote de pintura interactiva y Tijeras.
Para saber qué tareas no se pueden grabar, consulte el panel Acciones. Si el nombre del comando o herramienta no
aparece después de realizar la tarea, aún puede añadir la tarea mediante los comandos del menú del panel Acciones.
Para insertar una tarea que no se puede grabar después de crear una acción, seleccione el elemento de la acción tras
el que desea insertar la tarea. A continuación, seleccione el comando adecuado en el menú del panel Acciones.
Más temas de ayuda
“Información general sobre el panel Acciones” en la página 482
Inserción de un comando de menú no grabable
1 Elija Insertar elemento de menú en el menú del panel Acciones.
2 Seleccione el comando de su menú o comience a escribir el nombre del comando en el cuadro de texto y haga clic
en Buscar. A continuación, haga clic en OK.
Inserción de un trazado
❖ Seleccione el trazado y elija Insertar trazado seleccionado en el menú del panel Acciones.
Inserción de la selección de un objeto
1 Introduzca un nombre para el objeto en el cuadro Nota del panel Atributos antes de empezar la grabación.
(Seleccione Mostrar nota en el panel Atributos para visualizar el cuadro Nota).

485
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
2 Al grabar la acción, elija Seleccionar objeto en el menú del panel Acciones.
3 Escriba el nombre del objeto y haga clic en OK.
Grabe las opciones de optimización para varios sectores en el cuadro de diálogo Guardar
para Web.
❖ Defina las opciones de optimización de sector antes de empezar a grabar la acción; a continuación, pulse Alt
(Windows) o la tecla Opción (Mac OS) y haga clic en Recordar en el cuadro de diálogo Guardar para Web.
Al grabar la acción, Illustrator recordará los ajustes.
Inserción de una parada
Es posible incluir una parada que permita realizar una tarea que no se puede grabar (por ejemplo, utilizar una
herramienta para pintar). Después de completar la tarea, haga clic en el botón Reproducir del panel Acciones para
completar la acción.
También puede mostrar un mensaje corto cuando la acción alcanza la parada como recordatorio de lo que se tiene que
hacer antes de continuar con la acción. Puede incluir un botón Continuar en el cuadro de mensaje en el caso de que
no se tenga que hacer ninguna otra tarea.
1 Seleccione dónde insertar la parada realizando una de las acciones siguientes:
• Seleccione un nombre de acción para insertar una parada al final de la acción.
• Seleccione un comando para insertar una parada después del comando.
2 Seleccione Insertar parada en el menú del panel Acciones.
3 Escriba el mensaje que desea que aparezca.
4 Si desea continuar la acción sin paradas, seleccione Permitir continuación.
5 Haga clic en OK.
Puede insertar una parada cuando graba una acción o después de haberla grabado.
Cambio de los ajustes al ejecutar una acción
De manera predeterminada, las acciones se completan empleando los valores especificados cuando se grabaron
originalmente. Si desea cambiar los ajustes de un comando dentro de una acción, puede insertar un control modal. Un
control modal detiene una acción de manera que se puedan especificar valores en un cuadro de diálogo o utilizar una
herramienta modal. (Una herramienta modal requiere pulsar Intro o Retorno para aplicar su efecto; una vez que pulsa
Intro o Retorno, la acción reanuda sus tareas.)
Un control modal se indica mediante un icono de cuadro de diálogo a la izquierda de un comando, una acción o
un conjunto en el panel Acciones. Un icono de cuadro de diálogo rojo indica una acción o conjunto en el que
algunos (aunque no todos) los comandos son modales. No puede establecer un control modal en el Modo de botón.
❖ Realice una de las siguientes operaciones:
• Para habilitar un control modal para un comando dentro de una acción, haga clic en el cuadro que se encuentra a
la izquierda del nombre del comando. Haga clic de nuevo para deshabilitar el control modal.
• Para habilitar o deshabilitar controles modales para todos los comandos de una acción, haga clic en el cuadro a la
izquierda del nombre de la acción.

486
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
• Para habilitar o deshabilitar controles modales para todas las acciones de un conjunto, haga clic en el cuadro a la
izquierda del nombre del conjunto.
Exclusión de comandos de una acción
Es posible excluir aquellos comandos que no desea que se reproduzcan como parte de una acción grabada. No puede
excluir comandos en el Modo de botón.
1 Si es necesario, expanda el listado de los comandos en la acción haciendo clic en el triángulo que se encuentra a la
izquierda del nombre de la acción en el panel Acciones.
2 Realice una de las siguientes operaciones:
• Para excluir un comando único, haga clic para eliminar la marca de comprobación situada a la izquierda del
nombre del comando. Para volver a incluir el comando, haga clic de nuevo.
• Para excluir o incluir todos los comandos o acciones en una acción o un grupo, haga clic en la marca de verificación
situada a la izquierda del nombre de la acción o del grupo.
• Para incluir o excluir todos los comandos excepto el seleccionado, mantenga pulsada la tecla Alt (Windows) u
Opción (Mac OS) y haga clic en su marca de verificación.
Para indicar que se excluyen algunos de los comandos dentro de la acción, en Photoshop la marca de verificación de
la acción principal se vuelve roja; en Illustrator la marca de verificación de la acción principal aparece atenuada.
Especificación de la velocidad de reproducción
Puede ajustar la velocidad de ejecución de una acción o pausarla para facilitar la depuración de una acción.
1 Seleccione Opciones de ejecución en el menú del panel Acciones.
2 Especifique una velocidad y haga clic en OK.
Acelerado Ejecuta la acción a velocidad normal (por defecto).
Nota: cuando reproduce una acción a una velocidad acelerada, puede que la pantalla no se actualice conforme se ejecuta
la acción: puede que los archivos se abran, se modifiquen, se abran y se cierren sin aparecer siquiera en pantalla,
permitiendo así que la acción se ejecute más rápidamente. Si desea ver los archivos en pantalla conforme se ejecuta la
acción, especifique en su lugar la velocidad de Paso a paso.
Paso a paso Completa cada comando y vuelve a dibujar la imagen antes de pasar al siguiente comando de la acción.
Pausa entre comandos _ segundos Especifica la cantidad de tiempo que la aplicación debe detenerse entre la
realización de cada comando de la acción.
Edición y regrabación de acciones
Es fácil editar y personalizar acciones. Puede perfeccionar los ajustes de cualquier comando específico dentro de una
acción, añadir comandos a una acción existente o pasar por una acción completa y cambiar todos los ajustes.
Más temas de ayuda
“Información general sobre el panel Acciones” en la página 482
Adición de comandos a una acción
1 Realice una de las siguientes operaciones:
• Seleccione el nombre de la acción para insertar un nuevo comando al final de la acción.

487
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
• Seleccione un comando en la acción para insertar un comando detrás de la acción.
2 Haga clic en el botón Iniciar grabación o seleccione Iniciar grabación en el menú del panel Acciones.
3 Grabe los comandos adicionales.
4 Cuando termine, haga clic en el botón Detener reproducción/grabación en el panel Acciones o elija Detener
grabación en el menú del panel.
Reorganización de comandos dentro de una acción
❖ En el panel Acciones, arrastre un comando hasta su nueva ubicación dentro de la misma acción o dentro de otra
acción. Cuando la línea resaltada aparezca en la posición deseada, suelte el botón del ratón.
Nueva grabación de una acción
1 Seleccione una acción y seleccione Volver a grabar en el menú del panel Acciones.
2 Si aparece una herramienta modal, utilice la herramienta para crear un resultado diferente, y pulse Intro o Retorno,
o pulse únicamente Intro o Retorno para conservar los mismos ajustes.
3 Si aparece un cuadro de diálogo, cambie los ajustes y haga clic en OK para grabarlos, o haga clic en Cancelar para
mantener los mismos valores.
Nueva grabación de una única tarea
1 Seleccione un objeto del mismo tipo que el objeto para el que desea volver a grabar la acción. Por ejemplo, si una
tarea sólo se encuentra disponible para objetos vectoriales, debe seleccionar un objeto vectorial al volver a grabar.
2 En el panel Acciones, haga doble clic en el comando.
3 Introduzca los nuevos valores y haga clic en OK.
Administración de conjuntos de acciones
Puede crear y organizar grupos de acciones relacionadas con tareas que se pueden guardar en disco y transferir a otros
ordenadores.
Nota: cualquier acción que cree se muestra automáticamente en el panel Acciones pero, para guardar verdaderamente
una acción y no arriesgarse a perderla si elimina el archivo de preferencias (Illustrator) o el archivo del panel Acciones
(Photoshop), tiene que guardarla como parte de un conjunto de acciones.
Guardado de un conjunto de acciones
1 Seleccione un conjunto.
Si desea guardar una acción única, cree primero un conjunto de acciones y mueva la acción al nuevo conjunto.
2 Seleccione Guardar acciones en el menú del panel Acciones.
3 Escriba un nombre para el grupo, seleccione una ubicación y haga clic en Guardar.
Puede guardar el archivo en cualquier ubicación. En el panel Acciones, guarde sólo el contenido entero del conjunto,
no acciones individuales.
Nota: (sólo en Photoshop) si coloca el archivo del conjunto de acciones guardadas en la carpeta Acciones de la carpeta
Ajustes preestablecidos, el conjunto aparecerá en la parte inferior del menú del panel Acciones al reiniciar la aplicación.

488
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
(Sólo en Photoshop) Pulse Ctrl+Alt (Windows) o Comando+Opción (Mac OS) cuando seleccione el comando
Guardar acciones para guardar las acciones en un archivo de texto. Puede utilizar este archivo para revisar o
imprimir el contenido de una acción. Sin embargo, no puede volver a cargar el archivo de texto en Photoshop.
Carga de un conjunto de acciones
Por defecto, el panel Acciones muestra acciones predefinidas (suministradas con la aplicación) y cualquier acción que
cree. También puede cargar acciones adicionales en el panel Acciones.
❖ Realice una de las siguientes operaciones:
• Seleccione Cargar acciones en el menú del panel Acciones. Busque y seleccione el archivo del conjunto de acciones
y, a continuación, haga clic en Cargar (Photoshop) o Abrir (Illustrator).
• (Sólo en Photoshop) Seleccione un conjunto de acciones en la sección inferior del menú del panel Acciones.
Los archivos del conjunto de acciones de Photoshop tienen la extensión .atn; los archivos del conjunto de acciones de
Illustrator tienen la extensión .aia.
Restauración del conjunto predeterminado de las acciones
1 Seleccione Restaurar acciones en el menú del panel Acciones.
2 Haga clic en OK para reemplazar las acciones actuales del panel Acciones por el conjunto por defecto o haga clic
en Añadir para añadir el conjunto de acciones por defecto a las acciones actuales del panel Acciones.
Organización de conjuntos de acciones
Para ayudarle a organizar las acciones, puede crear conjuntos de acciones y guardarlos en el disco. Puede organizar los
conjuntos de acciones para diferentes clases de trabajo, como publicación impresa o publicación en línea, y transferir
conjuntos a otros ordenadores.
• Para crear un nuevo conjunto de acciones, haga clic en el botón Crear grupo nuevo en el panel Acciones o elija
Grupo nuevo en el menú del panel. Escriba el nombre del conjunto y haga clic en OK.
Nota: si tiene pensado crear una nueva acción y agruparla en un nuevo grupo, asegúrese de que crea el grupo antes.
A continuación, el nuevo grupo aparece en el menú emergente de grupos al crear la nueva acción.
• Para mover una acción a un conjunto distinto, arrastre la acción a ese conjunto. Cuando la línea resaltada aparezca
en la posición deseada, suelte el botón del ratón.
• Para cambiar el nombre de un conjunto de acciones, haga doble clic en el nombre del conjunto en el panel Acciones
o elija Opciones de conjunto en el menú del panel Acciones. Escriba el nuevo nombre del conjunto y haga clic
en OK.
• Para reemplazar todas las acciones del panel Acciones por un conjunto nuevo, seleccione Reemplazar acciones en
el menú del panel Acciones. Seleccione un archivo de acciones, y haga clic en Cargar (Photoshop) o Abrir
(Illustrator).
Importante: el comando Reemplazar acciones reemplaza todos los grupos de acciones del documento actual. Antes de
utilizar este comando, asegúrese de que ha guardado una copia del grupo de acciones actual con el comando Guardar
acciones.
Reproducción de una acción en un lote de archivos
El comando Lote permite ejecutar una acción en una carpeta y sus subcarpetas. También puede utilizar el comando
Lote para completar una plantilla para gráficas de datos con distintos conjuntos de datos.
1 Seleccione Lote en el menú del panel Acciones.

489
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
2 En Reproducir, seleccione la acción que desea ejecutar.
3 En Origen, elija la carpeta en la que ejecutar la acción, o seleccione Conjuntos de datos para ejecutar la acción en
cada conjunto de datos del archivo actual.
Si selecciona una carpeta, puede definir opciones adicionales para ejecutar la acción.
4 En Destino, especifique lo que desea hacer con los archivos procesados. Puede dejar los archivos abiertos sin
guardar los cambios (Ninguno), guardar y cerrar el archivo en su ubicación actual (Guardar y cerrar) o guardar los
archivos en una ubicación diferente (Carpeta).
Dependiendo de la opción de destino que seleccione, puede definir opciones adicionales para guardar los archivos.
5 Especifique cómo desea que Illustrator gestione los errores durante el proceso por lotes. Si selecciona Registrar
errores en archivo, haga clic en Guardar como y asigne un nombre al archivo de errores.
6 Haga clic en OK.
Siempre que se guardan archivos con las opciones del comando Lote, los archivos se guardan en el mismo formato
que los originales. Para crear un proceso por lotes que guarde los archivos en otro formato, grabe el comando
Guardar como o Guardar una copia, seguido por el comando Cerrar, como parte de la acción original. A
continuación, elija Ninguno en Destino cuando configure el proceso por lotes.
Para realizar procesos por lotes con varias acciones, cree una acción nueva y grabe el comando Lote para cada
acción que desea ejecutar. Esta técnica también permite procesar varias carpetas en un solo lote. Para procesar
varias carpetas por lotes, cree alias dentro de una carpeta para las otras carpetas que desea procesar.
Más temas de ayuda
“Información general sobre el panel Acciones” en la página 482
“Uso de conjuntos de datos” en la página 494
Opciones de lote
Si selecciona Carpeta en Origen, puede definir las opciones siguientes:
Anular comandos de Acción “Abrir” Abre los archivos de la carpeta especificada e ignora cualquier comando Abrir
grabado como parte de la acción original.
Incluir todos los subdirectorios Procesa todos los archivos y carpetas de la carpeta especificada.
Si la acción contiene los comandos Guardar o Exportar, puede definir las opciones siguientes:
Anular comandos de Acción “Guardar” Guarda los archivos procesados en la carpeta de destino especificada y no en
una ubicación grabada en la acción. Haga clic en Elegir para especificar la carpeta de destino.
Anular comandos de Acción “Exportar” Exporta los archivos procesados a la carpeta de destino especificada y no a una
ubicación grabada en la acción. Haga clic en Elegir para especificar la carpeta de destino.
Si selecciona Conjuntos de datos en Origen, puede definir una opción para generar nombres de archivo al anular
comandos Guardar y Exportar:
Archivo + número Genera el nombre de archivo a partir del nombre de archivo del documento original, eliminando
la extensión y, a continuación, añadiendo un número de tres dígitos correspondiente al conjunto de datos.
Archivo + nombre del conjunto de datos Genera el nombre de archivo a partir del nombre de archivo del documento
original, eliminando la extensión y, a continuación, añadiendo un guión bajo y el nombre del conjunto de datos.
Nombre del conjunto de datos Genera el nombre de archivo a partir del nombre del conjunto de datos.

490
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
Secuencias de comandos
Uso de una secuencia de comandos
Cuando se ejecuta una secuencia de comandos, el ordenador lleva a cabo una secuencia de operaciones. Estas
operaciones pueden afectar sólo a Illustrator o a otras aplicaciones, tales como procesadores de texto, hojas de cálculo
y programas de gestión de bases de datos.
Illustrator admite varios entornos de programación, como Microsoft Visual Basic, AppleScript, JavaScript y
ExtendScript. Puede utilizar las secuencias de comandos estándar que proporciona Illustrator, sí como crear sus
propias secuencias de comandos y añadirlas al submenú Secuencias de comandos.
Para obtener más información sobre las secuencias de comandos con Illustrator, consulte las secuencias de comandos
de muestra y la documentación relativa a las secuencias de comandos en la carpeta Adobe Illustrator CS5/Secuencias
de comandos.
Ejecución de una secuencia de comandos
❖ Seleccione Archivo > Secuencias de comandos y elija una secuencia de comandos. De forma alternativa, seleccione
Archivo > Secuencias de comandos > Otra secuencia de comandos y desplácese hasta una secuencia de comandos.
Nota: si edita una secuencia de comandos mientras está abierta la aplicación Illustrator, debe guardar los cambios para
que éstos tengan efecto.
Instalación de una secuencia de comandos
❖ Copie la secuencia de comandos en el disco duro del ordenador.
Si guarda la secuencia de comandos en la carpeta Secuencias de comandos de Adobe Illustrator CS5, la secuencia
de comandos aparecerá en el submenú Archivo > Secuencias de comandos.
Si guarda la secuencia de comandos en otra ubicación del disco duro, puede ejecutarla en Illustrator seleccionando
Archivo > Secuencias de comandos > Otra secuencia de comandos.
Nota: si guarda una secuencia de comandos en la carpeta Secuencias de comandos de Adobe Illustrator CS5 mientras
se está ejecutando Illustrator, debe reiniciar la aplicación para que aparezca en el submenú Secuencias de comandos.
Gráficas de datos
Acerca de las gráficas de datos
Las gráficas de datos permiten producir varias versiones de una ilustración de manera rápida y precisa. Pongamos por
ejemplo que necesita producir 500 titulares para Web diferentes basados en la misma plantilla. En lugar de rellenar
manualmente la plantilla con datos (imágenes, texto, etc.), las gráficas de datos le permiten utilizar una secuencia de
comandos que haga referencia a una base de datos para que genere los titulares para Web.
En Illustrator, puede convertir cualquier ilustración en una plantilla para gráficas de datos. Sólo tiene que definir qué
objetos de la mesa de trabajo son dinámicos (modificables) mediante variables. Puede utilizar variables para cambiar
cadenas de texto, imágenes enlazadas, datos de gráficas y el ajuste de visibilidad de los objetos de la ilustración.
Además, puede crear distintos conjuntos de datos variables para poder ver fácilmente qué aspecto tendrá la plantilla
cuando se cree.

491
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
Las gráficas de datos están diseñadas para utilizarse en entornos de trabajo en equipo. A continuación, se muestran
algunos ejemplos de cómo las gráficas de datos se adaptan a los diferentes trabajos:
• En caso de que sea diseñador, la creación de una plantilla le otorga el control de los elementos dinámicos del
motivo. Cuando entregue la plantilla a producción, puede estar seguro de que sólo cambiarán los datos variables.
• Si trabaja como desarrollador, puede codificar variables y conjuntos de datos directamente en un archivo XML. A
continuación, el diseñador puede importar las variables y los conjuntos de datos a un archivo de Illustrator para
crear un diseño en función de sus especificaciones.
• Si está a cargo de la producción, puede utilizar secuencias de comandos en Illustrator o el comando Lote. También
puede utilizar un servidor de imágenes dinámicas, como Adobe® Graphics Server, para automatizar aún más el
proceso de creación.
Más temas de ayuda
“Uso de conjuntos de datos” en la página 494
“Acerca de las bibliotecas de variables” en la página 494
Información general del panel Variables
El panel Variables (Ventana > Variables) para trabajar con variables y conjuntos de datos. El tipo y el nombre de cada
variable del documento aparecerán en el panel. Si la variable se encuentra vinculada a un objeto, la columna Objetos
mostrará el nombre del objeto vinculado tal como aparece en el panel Capas.
Panel Variables
A. Conjunto de datos B. Menú del panel C. Tipo de variable D. Nombre de la variable E. Nombre del objeto vinculado
El panel Variables utiliza los iconos siguientes para indicar el tipo de variable:
• Variable Visibilidad .
• Variable Cadena de texto .
• Variable Archivo enlazado .
• Variable Datos de gráfica .
• Variable sin tipo (sin vincular) .
Puede ordenar las filas haciendo clic en los elementos de la barra de cabecera: por nombre de variable, por nombre
de objeto o por tipo de variable.
Creación de variables
Puede crear cuatro tipos de variables en Illustrator: Datos de gráfica, Archivo enlazado, Cadena de texto y Visibilidad.
El tipo de la variable indica los atributos de objeto que se pueden cambiar (dinámicos).
B
A
C D E

492
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
Nota: el menú del panel Variables también ofrece comandos para crear variables.
Creación de una variable Visibilidad
❖ Seleccione los objetos que desea mostrar u ocultar y haga clic en el botón Hacer dinámica la visibilidad en el
panel Variables.
Creación de una variable Cadena de texto
❖ Seleccione un objeto de texto y haga clic en Hacer dinámico el objeto en el panel Variables.
Creación de una variable Archivo enlazado
❖ Seleccione un archivo enlazado y haga clic en Hacer dinámico el objeto en el panel Variables.
Creación de una variable Datos de gráfica
❖ Seleccione un objeto de gráfico y haga clic en Hacer dinámico el objeto en el panel Variables.
Creación de una variable sin vincularla a un objeto
❖ Haga clic en botón Nueva variable en el panel Variables. Para vincular posteriormente un objeto a una variable,
seleccione el objeto y la variable y haga clic en el botón Hacer dinámica la visibilidad o en el botón Hacer dinámico
el objeto.
Edición de variables
Puede editar el tipo o el nombre de una variable, desvincularla y bloquearla utilizando el panel Variables.
Al desvincular una variable se rompe el enlace entre la variable y su objeto. El bloqueo de variables impide la creación
y eliminación de variables, así como la modificación de sus opciones. Sin embargo, es posible vincular objetos a
variables bloqueadas o desvincularlos de las mismas.
Más temas de ayuda
“Información general del panel Variables” en la página 491
Cambio del nombre y el tipo de variable
❖ Haga doble clic en la variable en el panel Variables. Como alternativa, seleccione la variable en el panel Variables y
elija Opciones de variable en el menú del panel Variables.
Desvincular una variable
❖ Haga clic en el botón Desvincular variable del panel Variables o seleccione Desvincular variable en el menú
del panel Variables.
Bloqueo y desbloqueo de todas las variables de un documento
❖ Haga clic en el botón Bloquear/Desbloquear variables o en el panel Variables.
Eliminación de variables
Al eliminar una variable, ésta desaparece del panel Variables. Si elimina una variable vinculada a un objeto, éste se
convertirá en estático (a menos que esté también vinculado a otro tipo de variable).
1 Seleccione la variable que desee eliminar.

493
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
2 Realice una de las siguientes acciones:
• Haga clic en el icono Eliminar variable en el panel Variables, o seleccione Eliminar variable en el menú del
panel Variables.
• Para eliminar una variable sin previa confirmación, arrástrela hasta el icono Eliminar variable.
Más temas de ayuda
“Información general del panel Variables” en la página 491
Edición de objetos dinámicos
Para cambiar los datos asociados a una variable debe editarse el objeto al que está vinculada. Por ejemplo, si está
trabajando con una variable Visibilidad, cambie el estado de visibilidad del objeto en el panel Capas. La edición de
objetos dinámicos permite la creación de varios conjuntos de datos que se utilizarán en la plantilla.
1 Seleccione un objeto dinámico de la mesa de trabajo, o realice uno de los procedimientos siguientes para seleccionar
un objeto dinámico automáticamente:
• Pulse la tecla Alt (Windows) o la tecla Opción (Mac OS) y haga clic en una variable en el panel Variables.
• Seleccione una variable en el panel Variables y elija Seleccionar objeto vinculado en el menú del panel Variables.
• Para seleccionar todos los objetos dinámicos, escoja Seleccionar todos los objetos vinculados en el menú del
panel Variables.
2 Edite los datos asociados al objeto de la manera siguiente:
• Para texto, edite la cadena de texto en la mesa de trabajo.
• Para archivos enlazados, reemplace la imagen utilizando el panel Enlaces o el comando Archivo > Colocar.
• Para gráficas, edite los datos en el cuadro de diálogo Datos de gráfica.
• Para todos los objetos con visibilidad dinámica, cambie el estado de visibilidad del objeto en el panel Capas.
Más temas de ayuda
“Información general del panel Enlaces” en la página 288
“Introducción de los datos de la gráfica” en la página 497
“Información general del panel Capas” en la página 238
“Información general del panel Variables” en la página 491
Identificación de objetos dinámicos utilizando identificadores XML
El panel Variables muestra los nombres de objetos dinámicos tal como aparecen en el panel Capas. Si guarda la
plantilla en formato SVG para utilizarla con otros productos de Adobe, estos nombres de objeto deben cumplir las
convenciones XML de asignación de nombres. Por ejemplo, los nombres XML deben empezar por una letra, un guión
bajo o dos puntos y no pueden contener espacios.
Illustrator asigna un identificador XML válido automáticamente a cada objeto creado. Para ver, editar y exportar
nombres de objeto utilizando identificadores XML, seleccione Edición > Preferencias > Unidades (Windows) o
Illustrator > Preferencias > Unidades (Mac OS) y, a continuación, seleccione ID XML.
Más temas de ayuda
“Información general del panel Variables” en la página 491

494
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
Uso de conjuntos de datos
Un conjunto de datos es un conjunto de variables y datos asociados. Al crear un conjunto de datos, se captura una
instantánea de los datos dinámicos que se visualizan en ese momento en la mesa de trabajo. Es posible cambiar entre
conjuntos de datos para cargar diferentes datos en la plantilla.
El nombre del conjunto de datos actual se visualiza en la parte superior del panel Variables. Si cambia el valor de una
variable para que en la mesa de trabajo ya no se reflejen los datos almacenados en el conjunto, el nombre del conjunto
de datos aparecerá en cursiva. A continuación, puede crear un nuevo conjunto de datos o actualizar el existente para
sobrescribir los datos guardados con los datos nuevos.
Más temas de ayuda
“Acerca de las gráficas de datos” en la página 490
“Reproducción de una acción en un lote de archivos” en la página 488
“Información general del panel Variables” en la página 491
Creación de un nuevo conjunto de datos
❖ Haga clic en el botón Capturar conjunto de datos en el panel Variables. Como alternativa, seleccione Capturar
conjunto de datos en el menú del panel Variables.
Cambio entre conjuntos de datos
❖ Seleccione un conjunto de datos en la lista Conjuntos de datos del panel Variables. Como alternativa, haga clic en
el botón Conjunto de datos anterior o Conjunto de datos siguiente .
Aplicación de los datos de la mesa de trabajo al conjunto de datos actual
❖ Seleccione Actualizar conjunto de datos en el menú del panel Variables.
Cambio del nombre de un conjunto de datos
❖ Edite el texto directamente en el cuadro de texto Conjunto de datos. Como alternativa, haga doble clic en las
palabras Conjunto de datos: (a la izquierda del cuadro de texto Conjunto de datos), introduzca un nombre nuevo y
haga clic en OK.
Eliminación de un conjunto de datos
❖ Seleccione Eliminar conjunto de datos en el menú del panel Variables.
Acerca de las bibliotecas de variables
Cuando se trabaja en equipo, es esencial la coordinación entre los miembros que lo componen para asegurar el éxito
del proyecto. Por ejemplo, en una empresa de creación de páginas Web, el diseñador de la Web se encarga del aspecto
y de la configuración de la página, mientras que el desarrollador se encarga del código y la programación subyacentes.
Si el diseñador cambia el formato de la página Web, los cambios deberán comunicarse al desarrollador. De la misma
manera, si el desarrollador debe añadir funciones a la página Web, es posible que deba actualizarse el diseño.

495
USO DE ILLUSTRATOR
Automatización de tareas
Última modificación 24/5/2011
Las bibliotecas de variables permiten a diseñadores y desarrolladores coordinar su trabajo en todo un archivo XML.
Por ejemplo, un diseñador puede crear una plantilla de tarjetas de visita en Illustrator y exportar los datos de variables
en forma de archivo XML. A continuación, el desarrollador puede utilizar el archivo XML para enlazar variables y
conjuntos de datos a una base de datos y crear una secuencia de comandos para la creación de la ilustración final. Este
flujo de trabajo también puede invertirse, de modo que el desarrollador codifique los nombres de la variable y del
conjunto de datos en un archivo XML y el diseñador importe las bibliotecas de variables a un documento de Illustrator.
Para importar variables a Illustrator desde un archivo XML, seleccione Cargar biblioteca de variables en el menú del
panel Variables.
Para exportar variables desde Illustrator a un archivo XML, seleccione Guardar biblioteca de variables en el menú del
panel Variables.
Más temas de ayuda
“Acerca de las gráficas de datos” en la página 490
“Uso de conjuntos de datos” en la página 494
“Información general del panel Variables” en la página 491
Guardar una plantilla para gráficas de datos
Al definir variables en un documento de Illustrator, se crea una plantilla de gráficas de datos. Es posible guardar la
plantilla en formato SVG para utilizarla con otros productos de Adobe como Adobe® Graphics Server. Por ejemplo,
un desarrollador que esté trabajando con Adobe Graphics Server puede vincular las variables del archivo SVG a una
base de datos o a directamente a otra fuente de datos.
1 Seleccione Archivo > Guardar como, introduzca un nombre de archivo, seleccione SVG como formato de archivo
y haga clic en Guardar.
2 Haga clic en Más opciones y seleccione Incluir datos de Adobe Graphics Server. Esta opción incluye toda la
información necesaria para la sustitución de variables en el archivo SVG.
3 Haga clic en OK.

496
Última modificación 24/5/2011
Capítulo 15: Gráficas
Creación de gráficas
Las gráficas permiten comunicar información estadística de manera visual. En Adobe Illustrator, puede crear nueve
tipos de gráficas diferentes y personalizar las gráficas de acuerdo con sus necesidades. Haga clic y mantenga pulsada la
herramienta de gráficas del panel Herramientas para ver los distintos tipos de gráficas que se pueden crear.
Creación de una gráfica
1 Seleccione una herramienta de gráficas.
La herramienta que se usa inicialmente determina el tipo de gráfica que genera Illustrator. Sin embargo, es fácil
cambiar el tipo de gráfica posteriormente.
2 Defina las dimensiones de la gráfica de una de las siguientes formas:
• Arrastre diagonalmente desde la esquina en que desee que comience la gráfica hasta la esquina opuesta.
Mantenga pulsada la tecla Alt (Windows) o la tecla Opción (Mac OS) mientras arrastra para dibujar la gráfica
desde el centro. Mantenga pulsada la tecla Mayús para mantener la gráfica como un cuadrado.
• Haga clic donde desee crear la gráfica. Introduzca la anchura y la altura de la gráfica y haga clic en OK.
Nota: las dimensiones definidas son para el cuerpo principal de la gráfica, no abarcan los rótulos ni la leyenda de
la gráfica.
3 Introduzca los datos de la gráfica en la ventana Datos de gráfica.
Importante: los datos deben organizarse en un orden determinado, que varía según el tipo de gráfica. Antes de
empezar a introducir datos, lea las secciones en las que se explica cómo organizar los rótulos y los conjuntos de datos
en la hoja de cálculo.
4 Haga clic en el botón Aplicar o pulse la tecla Intro del teclado numérico para crear la gráfica.
La ventana Datos de gráfica permanecerá abierta hasta que la cierre. Esto le permite cambiar fácilmente entre editar
los datos de la gráfica y trabajar en la mesa de trabajo.
Más temas de ayuda
“Galería de herramientas de gráficas” en la página 25
“Introducción de los datos de la gráfica” en la página 497
“Aplicación de formato y personalización de gráficas” en la página 500
Ajuste del ancho de las columnas o de la precisión decimal
El ajuste del ancho de las columnas no afecta al ancho de las columnas de la gráfica. Simplemente, permite ver más o
menos dígitos en una columna.
Con el valor por defecto de 2 decimales, el número 4 introducido en una celda aparecerá como 4,00 en el cuadro de la
ventana Datos de gráfica, mientras que el número 1,55823 introducido en una celda, se mostrará como 1,56.

497
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
Ajuste del ancho de las columnas
❖ Realice una de las siguientes acciones:
• Haga clic en el botón Estilo de celda e introduzca un valor entre 0 y 20 en el cuadro de texto Anchura de
columna.
• Sitúe el puntero en el borde de la columna que desee ajustar. El puntero se convierte en una flecha de doble
punta . Después, arrastre el manejador a la posición deseada.
Ajuste de la precisión decimal en las celdas
❖ Haga clic en el botón Estilo de celda e introduzca un valor entre 0 y 10 en el cuadro de texto Número de decimales.
Introducción de los datos de la gráfica
La ventana Datos de gráfica sirve para introducir los datos de la gráfica. La ventana Datos de gráfica aparece
automáticamente al utilizar una herramienta de gráfica y permanece abierta hasta que se cierra.
Ventana Datos de gráfica
A. Cuadro de texto de entrada B. Importar datos C. Transponer fila/columna D. Conmutar x/y E. Estilo de celda F. Revertir G. Aplicar
1 Para visualizar la ventana Datos de gráfica para una gráfica ya existente: seleccione la gráfica entera con la
herramienta Selección y, después, elija Objeto > Gráfica > Datos.
2 Introduzca los datos de una de las siguientes formas:
• Seleccione una celda de la hoja de cálculo e introduzca los datos en el cuadro de texto que hay en la parte superior
de la ventana. Pulse la tecla Tab para introducir los datos y seleccionar la siguiente celda de la misma fila. Para
introducir los datos, pulse Intro (Windows) o Retorno (Mac OS) y seleccione la siguiente celda de la misma
columna. Use las teclas de dirección para pasar de una celda a otra o haga clic en otra celda para seleccionarla.
• Copie datos de una aplicación de hoja de cálculo, como Lotus® 1-2-3 o Microsoft Excel. En la ventana Datos de
gráfica, haga clic en la celda que vaya a ser la celda de la esquina superior izquierda de los datos que pegue y
seleccione Edición > Pegar.
• Utilice una aplicación de procesamiento de texto para crear un archivo de texto con los datos de cada celda
separados por una tabulación y los datos de cada fila separados por un retorno de carro. Los datos sólo pueden
contener puntos o comas decimales; de lo contrario, no se trazan. (Por ejemplo, introduzca 732000, no
732.000). En la ventana Datos de gráfica, haga clic en la celda que vaya a ser la celda de la esquina superior
izquierda de los datos que importe, haga clic en el botón Importar datos y seleccione el archivo de texto.
Nota: si accidentalmente introduce los datos cambiados (es decir, las filas en lugar de las columnas o viceversa), haga
clic en el botón Transponer para intercambiar las columnas y las filas de datos. Para intercambiar los ejes x e y de
una gráfica de dispersión, haga clic en el botón Conmutar X/Y .
3 Haga clic en el botón Aplicar o pulse la tecla Intro del teclado numérico para regenerar la gráfica.
A B C D E F G

498
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
Uso de rótulos de gráficas y conjuntos de datos
Los rótulos son palabras o números que describen dos cosas: los conjuntos de datos que desea comparar y las categorías
en las que desea compararlos. Para gráficas de columnas, de columnas apiladas, de barras, de barras apiladas, lineales,
de área y de radar, los rótulos se introducen en la hoja de cálculo de la siguiente manera:
Rótulos en la ventana Datos de gráfica
A. Rótulos de conjuntos de datos B. Celda en blanco C. Rótulos de categorías
Introducción de rótulos
❖ Para gráficas de columnas, de columnas apiladas, de barras, de barras apiladas, lineales, de área y de radar, los
rótulos se introducen en la hoja de cálculo de la siguiente manera:
• Si desea que Illustrator genere una leyenda para la gráfica, elimine el contenido de la celda superior izquierda y
déjela en blanco.
• Introduzca rótulos para los diferentes conjuntos de datos en la fila superior de celdas. Estos rótulos aparecerán
en la leyenda. Si no desea que Illustrator genere una leyenda, no introduzca rótulos de conjuntos de datos.
• Introduzca rótulos para las categorías en la columna izquierda de celdas. Con frecuencia, las categorías son
unidades de tiempo, como días, meses o años. Estos rótulos aparecen junto al eje horizontal o junto al eje vertical
de la gráfica, con la excepción de las gráficas de radar en los que cada rótulo aparece en un eje distinto.
• Para crear rótulos formados sólo por números, encierre los números entre comillas rectas. Por ejemplo,
introduzca "1996" para utilizar el año 1996 como rótulo.
• Para crear saltos de línea en rótulos, use la tecla de barra vertical para separar las líneas. Por ejemplo, introduzca
Suscripciones|totales|1996 para generar el siguiente rótulo de gráfica:
Total
subscripciones
1996
Introducción de conjuntos de datos para gráficas de dispersión
Las gráficas de dispersión se diferencian de las otras clases de gráficas en que los dos ejes miden valores, no existen
categorías.
B
C
A

499
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
Datos de la gráfica de dispersión
• Introduzca rótulos de los conjuntos de datos en todas las demás celdas de la fila superior de la hoja de cálculo,
empezando por la primera celda. Estos rótulos aparecerán en la leyenda.
• Introduzca los datos del eje y en la primera columna y los datos del eje x en la segunda columna.
Introducción de conjuntos de datos para gráficas de tarta
Los conjuntos de datos para gráficas de tarta se organizan de forma similar a los de otras gráficas. Sin embargo, cada
fila de datos de la hoja de cálculo genera una gráfica independiente.
Datos de la gráfica de tarta
• Introduzca rótulos de los conjuntos de datos de la misma manera que para las gráficas de columnas, de columnas
apiladas, de barras, de barras apiladas, lineales, de área y de radar. Introduzca rótulos de categorías si desea generar
nombres de gráficas.
• Para crear una sola gráfica de tarta, trace solamente una fila de datos, cuyos valores sean todos positivos o todos
negativos.
• Para crear varias gráficas de tarta, trace filas adicionales de datos, cuyos valores sean todos positivos o todos
negativos. Por defecto, el tamaño de las gráficas de tarta individuales es proporcional al total de los datos de cada
gráfica.
Introducción de conjuntos de datos para gráficas de columnas, barras, lineales, de área y de
radar
Tras escribir los rótulos para la gráfica, ya puede introducir cada conjunto de datos en la columna adecuada.
40 60 80 100
10
15
20
25
30
Group B Group A
D C B A

500
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
Datos de gráfica de columnas
Gráficas de columnas, de columnas apiladas, de barras y de barras apiladas La altura de la columna o la longitud de la
barra representa la cantidad comparada. En gráficas de barras o de columnas, se pueden combinar valores positivos y
negativos. Los valores negativos aparecen como columnas que se extienden por debajo del eje horizontal. En gráficas
de columnas apiladas, los números deben ser todos positivos o todos negativos.
Gráficas lineales Cada columna de datos corresponde a una línea de la gráfica lineal. En las gráficas lineales se pueden
combinar valores positivos y negativos.
Gráficas de área Los valores han de ser todos positivos o todos negativos. Cada fila de datos introducida corresponde
a un área rellena de la gráfica de área. Las gráficas de área añaden los valores de cada columna a los totales de las
columnas anteriores. Por consiguiente, aunque las gráficas de área y las gráficas lineales contengan los mismos datos,
su aspecto es muy diferente.
Gráficas de radar Cada número se traza sobre un eje y se conecta con los demás números del mismo eje para crear una
“red”. En las gráficas de radar se pueden combinar valores positivos y negativos.
Aplicación de formato a gráficas
Aplicación de formato y personalización de gráficas
Es posible aplicar formato a las gráficas de diferentes formas. Por ejemplo, se puede cambiar la apariencia y la posición
de los ejes de la gráfica, añadir sombras paralelas, mover la leyenda y combinar distintos tipos de gráficas. Para ver las
opciones de formato de una gráfica, seleccione una gráfica con la herramienta Selección y escoja Objeto > Gráfica > Tipo.
También puede personalizar una gráfica manualmente de muchas maneras diferentes. Puede cambiar los colores del
sombreado; cambiar la tipografía y el estilo del texto; mover, reflejar, distorsionar, rotar o cambiar la escala alguna o
todas las partes de la gráfica; y personalizar los diseños de las columnas y de los marcadores. También puede aplicar a
las gráficas transparencias, degradados, fusiones, trazos de pincel, estilos gráficos y otros efectos. Estos tipos de
cambios se deben aplicar al final, ya que la regeneración de la gráfica los elimina.
Para obtener ideas sobre cómo personalizar gráficas, consulte los ejemplos de la carpeta Extras interesantes/Archivos
de ejemplo/Diseños de gráfica que se encuentra dentro de la carpeta de la aplicación Illustrator.
Tenga presente que la gráfica es un objeto agrupado que se encuentra relacionado con sus datos. No desagrupe la
gráfica; si lo hace, no podrá modificarla. Para modificar la gráfica, seleccione las partes que desea modificar, sin
desagrupar la gráfica, con las herramientas Selección directa o Selección de grupos.
Es importante entender la relación entre los elementos de la gráfica. La gráfica entera y las leyendas forman un grupo.
Todos los conjuntos de datos son subgrupos de la gráfica y, a su vez, cada conjunto de datos con su cuadro de leyenda
es un subgrupo de todos los conjuntos de datos. Cada valor es un subgrupo de su conjunto de datos y así
sucesivamente. No desagrupe o reagrupe objetos que estén dentro de la gráfica.
0
10000
20000
30000
40000
50000
60000
70000
80000
B A
2000 1990

501
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
Más temas de ayuda
“Acerca de los diseños de gráfica” en la página 505
Cambio del tipo de gráfica
1 Seleccione una gráfica con la herramienta Selección.
2 Escoja Objeto > Gráfica > Tipo, o haga doble clic en la herramienta de gráficas del panel Herramientas.
3 En el cuadro de diálogo Tipo de gráfica, haga clic en el botón que corresponda al tipo de gráfica deseado y haga clic
en OK.
Nota: cuando los objetos de la gráfica están pintados con degradados, cambiar los estilos de gráfica puede producir
resultados inesperados. Para evitar resultados no deseados, no aplique degradados hasta que no termine la gráfica o
use la herramienta Selección directa para seleccionar objetos pintados con degradados y pintarlos con un color de
cuatricromía. Después, vuelva a aplicar los degradados originales.
Aplicación de formato a los ejes de una gráfica
Excepto las gráficas de tarta, todas las gráficas tienen un eje de valores que muestra la unidad de medida de la gráfica.
Puede elegir mostrar el eje de valores en uno o en ambos lados de la gráfica. Las gráficas de barras, barras apiladas,
columnas, columnas apiladas, líneas y áreas tienen también un eje de graduación que define las categorías de los datos
de la gráfica.
Puede controlar el número de marcas de graduación que aparecen en cada eje, cambiar la longitud de las marcas de
graduación y añadir un prefijo y un sufijo a los números del eje.
1 Seleccione la gráfica con la herramienta Selección.
2 Escoja Objeto > Gráfica > Tipo, o haga doble clic en la herramienta de gráficas del panel Herramientas.
3 Para cambiar la posición del eje de valores, seleccione una opción del menú Eje de valores.
4 Para aplicar formato a los rótulos y marcas de graduación, seleccione un eje en el menú emergente de la parte
superior del cuadro de diálogo y defina las siguientes opciones:
Valores de graduación Determina la posición de las marcas de graduación en los ejes de valores, eje izquierdo, eje
derecho, eje inferior y eje superior. Seleccione Ignorar valores calculados para calcular manualmente la ubicación
de las marcas de graduación. Acepte los valores establecidos al crear la gráfica o introduzca un valor mínimo, un
valor máximo y el número de divisiones entre rótulos.
Marcas de graduación Determina la longitud de las marcas de graduación y el número de marcas por división. Para
los ejes de graduación, seleccione Dibujar líneas de graduación entre rótulos para dibujar líneas de graduación a
cualquiera de los lados de los rótulos o de las columnas, o anule la selección de la opción para centrar las líneas de
graduación sobre los rótulos o las columnas.
Añadir rótulos Especifica un prefijo y un sufijo para los números de los ejes de valores, eje izquierdo, eje derecho,
eje inferior y eje superior. Por ejemplo, puede añadir un signo de dólar o de porcentaje a los números del eje.
Asignación de escalas distintas a los ejes de valores
Si una gráfica tiene un eje de valores en ambos lados, se puede asignar un conjunto de datos diferentes a cada eje. Al
hacerlo, Illustrator genera una escala diferente para cada eje. Esta técnica resulta especialmente útil cuando se
combinan diferentes tipos de gráfica en una misma gráfica.
1 Elija la herramienta Selección de grupos .
2 Haga clic en la leyenda del conjunto de datos al que desea asignar al eje.

502
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
3 Sin mover el puntero de la herramienta Selección de grupos de la leyenda, haga clic de nuevo. Quedarán
seleccionadas todas las columnas agrupadas con la leyenda.
4 Escoja Objeto > Gráfica > Tipo, o haga doble clic en la herramienta de gráficas del panel Herramientas.
5 En el menú emergente Eje de valores, seleccione el eje al que desea asignar los datos.
6 Haga clic en OK.
Más temas de ayuda
“Galería de herramientas de selección” en la página 19
Aplicación de formato a columnas, barras y líneas
Para gráficas de columnas, de columnas apiladas, de barras y de barras apiladas, puede ajustar la cantidad de espacio
que habrá entre las columnas o barras de la gráfica. También puede ajustar la cantidad de espacio entre categorías, o
grupos, de datos de la gráfica. Para las gráficas lineales, de difusión y de radar, puede ajustar la apariencia de las líneas
y los puntos de datos.
1 Seleccione la gráfica con la herramienta Selección.
2 Escoja Objeto > Gráfica > Tipo, o haga doble clic en la herramienta de gráficas del panel Herramientas.
3 Para ajustar el espaciado entre columnas y barras de las gráficas de columnas, de columnas apiladas, de barras o de
barras apiladas, introduzca un valor entre 1% y 1000% en los cuadros de texto Anchura de columna, Ancho de barra
y Ancho de grupo.
Un valor superior a 100% hace que las columnas, las barras o los grupos se superpongan entre sí. Un valor inferior
a 100% deja espacio entre las columnas, las barras o los grupos. Un valor del 100% hace que las columnas, las barras
o los grupos sean adyacentes.
4 Para ajustar las líneas y los puntos de datos en gráficas de líneas, de dispersión y de radar, active las opciones Marcar
puntos de datos, Conectar puntos de datos, Líneas completas y Dibujar líneas con relleno.
5 Para cambiar la manera en que las columnas, las barras y las líneas se superponen, active las opciones Primera fila
delante y Primera columna delante.
Nota: seleccione siempre Primera columna delante en las gráficas de área. Si no lo hace, algunas áreas podrían no
aparecer.
Opciones generales de gráfica
Puede acceder a las opciones generales de gráficas si selecciona la gráfica con la herramienta Selección y hace doble clic
en la gráfica en el panel Herramientas.
Eje de valores Determina dónde aparece el eje de valores (eje que muestra la unidad de medida).
Añadir sombra paralela Aplica sombras paralelas detrás de las columnas, barras o líneas de una gráfica, y a las gráficas
de tarta completas.
Añadir leyendas arriba Muestra la leyenda horizontalmente en la parte superior de la gráfica, en lugar de a la derecha.
Primera fila delante Controla la manera en que las categorías, o grupos, de datos de la gráfica se superponen cuando
el ancho de grupo es superior al 100%. Esta opción es la más útil cuando se trabaja con gráficas de columnas y de barras.
Primera columna delante Coloca la columna, barra o línea que corresponde a la primera columna de datos de la
ventana Datos de gráfica en la parte superior. Esta opción también determina la columna que aparece delante en las
gráficas de columnas y de columnas apiladas con una anchura de columna superior al 100%, así como en las gráficas
de barras y de barras apiladas con un ancho de barra superior al 100%.

503
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
Marcar puntos de datos Coloca un recuadro en cada punto de datos.
Conectar puntos de datos Dibuja líneas que ayudan a ver las relaciones entre los datos.
Líneas completas Dibuja líneas que se extienden a lo largo de la gráfica, de izquierda a derecha del eje horizontal (x).
Esta opción no está disponible para gráficas de dispersión.
Dibujar líneas con relleno Crea líneas más anchas, según el valor del cuadro de texto Ancho de línea, y pinta la línea
según las especificaciones para esta serie de datos. Esta opción queda disponible al seleccionar Conectar puntos de
datos.
Adición de sombras paralelas
Puede aplicar una sombra paralela detrás de las columnas, barras o líneas de una gráfica, y a las gráficas de tarta
completas.
1 Seleccione una gráfica con la herramienta Selección.
2 Escoja Objeto > Gráfica > Tipo, o haga doble clic en la herramienta de gráficas del panel Herramientas.
3 El cuadro de diálogo Tipo de gráfica, seleccione Añadir sombra paralela y haga clic en OK.
Cambio de la posición de una leyenda
Por defecto, la leyenda se muestra a la derecha de la gráfica. Sin embargo, puede elegir que aparezca horizontalmente
en la parte superior de la misma.
1 Seleccione una gráfica con la herramienta Selección.
2 Escoja Objeto > Gráfica > Tipo, o haga doble clic en la herramienta de gráficas del panel Herramientas.
3 En el cuadro de diálogo Tipo de gráfica, seleccione Añadir leyendas arriba y haga clic en OK.
Aplicación de formato a gráficas de tarta
Puede cambiar la ubicación de la leyenda y la manera en que se ordenan las porciones de las gráficas de tarta. También
puede determinar la manera en desea visualizar varias gráficas de tarta.
1 Seleccione la gráfica con la herramienta Selección.
2 Escoja Objeto > Gráfica > Tipo, o haga doble clic en la herramienta de gráficas del panel Herramientas.
3 Realice una de las siguientes acciones:
• Para cambiar la posición de la leyenda, seleccione una opción para Leyenda.
• Para especificar el modo de visualización de varias gráficas de tarta, seleccione una opción para Posición.
• Para especificar cómo se deben ordenar las porciones, seleccione una opción para Ordenar.
Por defecto, los porcentajes y las leyendas se pintan de negro. Si una porción de una gráfica de tarta con un fondo
oscuro dificulta la lectura de la leyenda, vuelva a pintar el fondo oscuro. Utilice la herramienta Selección de grupos
para seleccionar las porciones oscuras y pintarlas con el panel Color o con el panel Muestras.
Opciones de gráfica de tarta
Leyenda Determina la posición de la leyenda.
• Leyenda estándar Coloca los rótulos de columna fuera de la gráfica. Es el valor por defecto. Use esta opción
cuando combine gráficas de tarta con gráficas de otros tipos.
• Leyendas en porciones Inserta los rótulos en sus porciones correspondientes.

504
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
• Sin leyenda Omite las leyendas por completo.
Posición Especifica el modo de visualización de varias gráficas de tarta.
• Proporción Muestra las gráficas con tamaños proporcionales.
• Par Muestra todas las gráficas del mismo diámetro.
• Apiladas Apila las gráficas de tarta una encima de otra con tamaños proporcionales entre sí.
Ordenar Especifica cómo se deben ordenar las porciones.
• Todo Ordena las porciones de las gráficas de tarta seleccionadas de mayor a menor valor, desde la parte superior
de la gráfica de tarta hacia la derecha.
• Primera Ordena las porciones de forma que el valor mayor se sitúe en la primera porción y el resto de las porciones
según el orden en que se introdujeron a partir del valor mayor. Todas las demás gráficas siguen el orden de las
porciones de la primera.
• Ninguna Ordena las porciones de las gráficas de tarta seleccionadas en el orden en que se introdujeron los valores,
desde la parte superior de la gráfica de tarta hacia la derecha.
Combinación de diferentes tipos de gráficas
Es posible combinar diferentes tipos de gráfica en una sola. Por ejemplo, puede ser interesante que aparezca un
conjunto de datos como gráfica de columnas y otros como gráficas lineales. Puede combinar cualquier tipo de gráfica
con cualquier otra, con la excepción de las gráficas de dispersión. Estas gráficas no se pueden combinar con ningún
otro tipo.
Combinación de columnas y líneas en una gráfica
1 Elija la herramienta Selección de grupos .
2 Haga clic en la leyenda de los datos cuyo tipo de gráfica desea cambiar.
3 Sin mover el puntero de la herramienta Selección de grupos de la leyenda, haga clic de nuevo. Quedarán
seleccionadas todas las columnas agrupadas con la leyenda.
4 Escoja Objeto > Gráfica > Tipo, o haga doble clic en la herramienta de gráficas del panel Herramientas.
5 Seleccione el tipo de gráfica y las opciones que desee.
Si tiene más de un estilo de gráfica en una misma gráfica, puede poner un estilo de gráfica en el eje derecho y el otro
en el izquierdo. De esta forma, cada eje medirá datos diferentes.
Nota: si usa gráficas de columnas apiladas con otros estilos de gráficas, asegúrese de usar el mismo eje para todos los
conjuntos de datos representados por las gráficas de columnas apiladas. Si unos conjuntos de datos usan el eje derecho y
otros el izquierdo, las alturas de las columnas podrían resultar erróneas o superponerse.
0%
50%
100%
150%
200%
250%
$0
$5
$10
$15
$20
$25
Wholesale
Retail
Product C Product B Product A
2000 1990 1980
Varietal Retail
Price per Unit
Retail and
Wholesale
Price Index

505
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
Selección de partes de una gráfica
1 Elija la herramienta Selección de grupos .
2 Haga clic en la leyenda de las columnas que desea seleccionar.
3 Sin mover el puntero de la herramienta Selección de grupos de la leyenda, haga clic de nuevo. Quedarán
seleccionadas todas las columnas agrupadas con la leyenda.
Se puede seleccionar un grupo haciendo clic en un área. Un segundo clic seleccionará las columnas agrupadas con ella
y un tercero seleccionará la leyenda. Cada clic añade a la selección una nueva capa de objetos agrupados, empezando
por el grupo que le precede en la jerarquía. Se pueden hacer tantos clics como número de grupos se desee añadir a la
selección.
4 Para deseleccionar parte de un grupo seleccionado, elija la herramienta Selección directa , pulse la tecla Mayús y
haga clic en el objeto.
Aplicación de formato al texto de una gráfica
Illustrator usa la misma fuente y tamaño de fuente por defecto para generar texto de rótulos y leyendas de las gráficas.
Sin embargo, puede cambiar fácilmente el formato del texto para añadir interés visual a la gráfica.
1 Elija la herramienta Selección de grupos .
2 Haga clic una vez para seleccionar la línea de base del texto que desee modificar y haga clic dos veces para
seleccionar todo el texto.
3 Cambie los atributos de texto como desee.
Adición de imágenes y símbolos a gráficas
Acerca de los diseños de gráfica
Puede usar diseños de gráfica para añadir ilustraciones a columnas y marcadores. Los diseños de gráfica pueden ser
dibujos sencillos, logotipos u otros símbolos que representen valores de la gráfica. Asimismo, pueden ser objetos
complejos que contengan diseños y objetos de guía. Illustrator incluye una amplia variedad de diseños de gráfica
predefinidos. Además, puede crear nuevos diseños de gráfica y almacenarlos en el cuadro de diálogo Diseño de gráfica.
Puede aplicar el diseño de gráfica a las columnas de varias formas:
Diseño escalado verticalmente Se estira o comprime en sentido vertical. Su anchura no varía.
Diseño de escala uniforme Se escala tanto en sentido vertical como horizontal. El espaciado horizontal de los diseños
no queda ajustado según las diferentes anchuras.
Diseño de gráfica escalado verticalmente comparado con diseño de gráfica escalado uniformemente
0
50
100
150
200
250
300
B A
2003 1993
0
50
100
150
200
250
300
B A
2003 1993

506
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
Diseño repetido Se apila hasta rellenar las columnas. Se puede especificar el valor que representa cada diseño y si se
desea cortar o cambiar la escala de los diseños que representan fracciones.
Gráfica repetida con diseño cortado comparada con gráfica repetida con diseño escalado
Diseño de escala Es parecido a un diseño escalado verticalmente, excepto en que puede especificar qué parte del
diseño se estira o comprime. Por ejemplo, si se usa una persona para representar datos, le puede interesar estirar o
comprimir sólo el cuerpo, pero no la cabeza. Con la opción Escalado verticalmente se cambiaría la escala de la persona
entera.
Diseño con escala desigual
Importación de un diseño de columna o de marcador
Illustrator incluye una gran variedad de diseños predefinidos que puede usar en las gráficas. También puede transferir
los diseños de gráfica que cree entre distintos documentos.
1 Escoja Ventana > Bibliotecas de muestras > Otra biblioteca.
2 Realice una de las siguientes acciones:
• Para importar diseños de gráfica predefinidos, vaya a la carpeta Extras interesantes/Archivos de ejemplo/Diseños
de gráfica que se encuentra dentro de la carpeta de la aplicación Illustrator. Después, seleccione un archivo de
diseños de gráfica y haga clic en Abrir.
• Para importar diseños de gráfica desde otro documento, seleccione el documento y haga clic en Abrir.
Inicialmente, todo lo que aparece es un nuevo panel con colores, degradados y motivos del archivo importado. Sin
embargo, los diseños de gráfica importados estarán disponibles cuando abra los cuadros de diálogo Columna de
gráfica o Marcador de gráfica.
Creación de un diseño de columna
1 Cree un rectángulo como objeto posterior del diseño. El rectángulo representa el límite del diseño.
Copie y pegue la columna más pequeña de la gráfica para usarla como rectángulo de límite del diseño.
2 Pinte el rectángulo o aplíquele un relleno y un trazo de Ninguno para hacerlo invisible.
0
50
100
150
200
250
300
B A
2003 1993
0
50
100
150
200
250
300
B A
2003 1993
0
50
100
150
200
250
300
B A
2003 1993

507
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
3 Cree el diseño con una de las herramientas de dibujo o coloque un diseño ya existente delante del rectángulo.
4 Con la herramienta Selección , seleccione todo el diseño, incluido el rectángulo.
5 Escoja Objeto > Agrupar para agrupar el diseño.
6 Escoja Objeto > Gráfica > Diseño.
7 Haga clic en Diseño nuevo. Aparece una miniatura del diseño seleccionado. Únicamente se verá la parte del diseño
que cabe en el rectángulo posterior, pero al usarlo en la gráfica aparecerá el diseño entero.
8 Haga clic en Cambiar nombre para asignar un nombre al diseño.
La creación de un motivo de gráfica es parecida a la creación de un motivo.
Más temas de ayuda
“Acerca de los motivos” en la página 211
Creación de un diseño de escala desigual
1 Cree un rectángulo como objeto posterior del diseño. Este rectángulo es el límite del diseño de gráfica.
2 Cree el diseño con una de las herramientas de dibujo o coloque un diseño ya existente delante del rectángulo.
3 Use la herramienta Pluma para dibujar una línea horizontal que defina dónde se va a estirar o comprimir el
diseño.
4 Seleccione todas las partes del diseño, incluida la línea horizontal.
5 Escoja Objeto > Agrupar para agrupar el diseño.
6 Use la herramienta Selección directa o la herramienta Selección de grupos para seleccionar la línea
horizontal. Asegúrese de seleccionar sólo la línea horizontal.
7 Escoja Ver > Guías > Crear guías.
8 Escoja Ver > Guías > Bloquear guías para retirar la marca de comprobación contigua a Bloquear para desbloquear
las guías. Desplace el diseño para asegurarse de que la guía se mueve con el diseño.
9 Use la herramienta Selección para seleccionar el diseño completo.
10 Escoja Objeto > Gráfica > Diseño.
11 Haga clic en Diseño nuevo. Aparece una miniatura del diseño seleccionado.
12 Haga clic en Cambiar nombre para asignar un nombre al diseño.
Adición de totales a un diseño de columna
1 Cree el diseño de columna.
2 Seleccione la herramienta Texto . Coloque el puntero cerca o dentro del rectángulo que define el diseño, en el
punto en que desee que aparezca el valor.
Por ejemplo, se puede colocar el valor encima, debajo, a la izquierda o a la derecha del diseño.
3 Haga clic y escriba un signo de porcentaje (%) seguido de dos dígitos del 0 al 9. Los dígitos controlan la forma de
visualizar los datos.
El primer dígito determina el número de plazas antes de la coma decimal. Por ejemplo, si el total es 122, un dígito de
3 muestra 122. Si introduce 0 para el primer dígito, el programa añadirá el número de posiciones necesarias para el
valor.

508
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
El segundo dígito determina el número de posiciones antes de la coma decimal. Los valores se redondean por arriba o
por abajo si es necesario. Estos números se pueden cambiar según la cantidad de dígitos que sean necesarios.
4 Para cambiar los atributos del texto, escoja Ventana > Texto > Carácter, especifique los atributos que desee y cierre
el panel.
5 Para alinear los puntos decimales, escoja Ventana > Texto > Párrafo y haga clic en el botón Alinear texto a la
derecha.
6 Con la herramienta Selección , seleccione todo el diseño, incluidos el rectángulo y todo el texto.
7 Escoja Objeto > Agrupar para agrupar el diseño.
8 Escoja Objeto > Gráfica > Diseño.
9 Haga clic en Diseño nuevo. Aparece una previsualización del diseño seleccionado.
10 Haga clic en Cambiar nombre para asignar un nombre al diseño.
Diseño de escala desigual con totales de columna
Creación de un diseño de marcador
1 Seleccione y copie un rectángulo de marcador de la gráfica y péguelo donde vaya a crear el diseño. Este será el objeto
del fondo del diseño de gráfica y determinará el tamaño del marcador.
2 Modifique el tamaño de la ilustración del marcador para que tenga en la gráfica el tamaño deseado, aunque sea
mayor que el rectángulo del marcador que ha copiado.
3 Cuando esté satisfecho con el diseño de marcador, selecciónelo, escoja Objeto > Gráfica > Diseño y haga clic en
Diseño nuevo.
4 Haga clic en Cambiar nombre para asignar un nombre al diseño.
Aplicación de un diseño de columna a una gráfica
1 Cree o importe el diseño de columna.
2 Use la herramienta Selección de grupos para seleccionar las columnas o barras que desee rellenar con el diseño,
o seleccione la gráfica completa.
3 Escoja Objeto > Gráfica > Columna.
4 Seleccione un tipo de diseño de columna.
Si escoge Repetir, introduzca un valor en el cuadro de texto Cada diseño representa. Seleccione también si desea cortar
o cambiar la escala de algunas fracciones del diseño en el menú emergente Para fracciones. Cortar diseño corta una
fracción del diseño; Cambiar escala de diseño cambia la escala del último diseño para que quepa en la columna.
5 Seleccione el diseño que desea utilizar. Aparece una miniatura del diseño seleccionado.
6 Haga clic en OK.
0
50
100
150
200
250
300
250
280
180
240
B A
2003 1993

509
USO DE ILLUSTRATOR
Gráficas
Última modificación 24/5/2011
Aplicación de un diseño de marcador a una gráfica lineal o de dispersión
1 Cree o importe el diseño de columna.
2 Use la herramienta Selección de grupos para seleccionar los marcadores y las leyendas de la gráfica que desea
sustituir por un diseño. No seleccione ninguna línea.
3 Escoja Objeto > Gráfica > Marcador. Seleccione un diseño y haga clic en OK.
El diseño se escala de forma que el rectángulo inferior del diseño tiene el mismo tamaño que el marcador cuadrado
por defecto en la gráfica lineal o de dispersión.
Gráfica lineal con diseños de marcador
Volver a utilizar un diseño de gráfica
Puede utilizar un diseño de gráfica ya creado y modificarlo para crear un nuevo diseño. Si tiene la ilustración original,
puede modificarla y cambiarle el nombre usando el cuadro de diálogo Diseño de gráfica.
Si no ha definido la ilustración original como diseño de gráfica, puede recuperarla pegando el diseño de gráfica en la
ilustración.
1 Escoja Seleccionar > Deseleccionar para deseleccionar toda la ilustración.
2 Escoja Objeto > Gráfica > Diseño.
3 Seleccione el diseño de gráfica que desee pegar en la ilustración y haga clic en Pegar diseño.
4 Haga clic en OK. El diseño de gráfica queda pegado en la ilustración. Ahora puede modificarlo y definirlo como un
nuevo diseño de gráfica.
150
200
250
300
B A

510
Última modificación 24/5/2011
Capítulo 16: Métodos abreviados de
teclado
Personalización de los métodos abreviados de teclado
Los métodos abreviados de teclado le permiten aumentar su productividad en Illustrator. Puede utilizar los métodos
abreviados por defecto incluidos con Illustrator o añadir y personalizar métodos para que se adapten a sus necesidades.
Personalización de los métodos abreviados de teclado
Illustrator permite ver una lista de todos los métodos abreviados de teclado, así como editar o crear nuevos métodos.
El cuadro de diálogo Métodos abreviados de teclado sirve también como editor e incluye todos los comandos que
admiten métodos abreviados, algunos de los cuales no los tienen en el grupo de métodos abreviados por defecto.
Puede definir su propio grupo de métodos abreviados, cambiar métodos abreviados de forma individual dentro de un
grupo y cambiar entre grupos de métodos abreviados. Por ejemplo, puede crear conjuntos para distintos espacios de
trabajo seleccionados desde el menú Ventana > Espacio de trabajo.
Si anteriormente había guardado un conjunto de atajos de teclado distinto del predeterminado, los métodos
abreviados se guardan en un archivo .kys en la carpeta de preferencias de Illustrator. Puede copiar este archivo en la
misma ubicación (en la carpeta de preferencias de Ai) en el nuevo equipo. Luego podrá elegir este conjunto en el
cuadro de diálogo Métodos abreviados de teclado de Illustrator.
Puede usar el mismo archivo .kys en distintas plataformas siempre y cuando los métodos abreviados modificados sean
válidos para dichas plataformas.
A continuación, se muestran las ubicaciones predeterminadas donde se guardan los métodos abreviados de teclado
personalizados de Illustrator:
Mac OS:
user/Library/Preferences/Illustrator CS5 Settings/[language]/mycustomshortcut.kys
Windows Vista y Windows 7
<rootdir>\Users\[user name]\AppData\Roaming\Adobe\Adobe Illustrator CS5
Settings\[language]\mycustomshortcut.kys
Windows XP
<rootdir>\Document and Settings\<user name>\Application Data\Adobe\Adobe Illustrator CS5
Settings\[language]\mycustomshortcut.kys
Además de utilizar métodos abreviados de teclado, puede acceder a muchos comandos empleando menús
contextuales. Los menús contextuales muestran comandos relevantes para la herramienta, selección o panel activos.
Para mostrar un menú contextual, haga clic con el botón derecho (Windows) o pulse la tecla Control y haga clic (Mac OS)
en la ventana de documento o panel.
1 Escoja Edición > Métodos abreviados de teclado.
2 Seleccione un grupo de métodos abreviados en el menú desplegable Grupo de la parte superior del cuadro de
diálogo Métodos abreviados de teclado.

511
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
3 Elija un tipo de método abreviado (Comandos de menú o Herramientas) del menú que se encuentra sobre el
método abreviado.
4 Lleve a cabo uno de los procedimientos siguientes:
• Para activar el grupo de métodos abreviados, haga clic en OK.
• Para cambiar un método abreviado, haga clic en la columna Método abreviado de la lista desplazable y escriba el
nuevo método. Si introduce un método abreviado que ya está asignado a otro comando o herramienta, aparece una
alerta en la parte inferior del cuadro de diálogo. Haga clic en Deshacer para deshacer el cambio, o haga clic en Ir a
para ir al otro comando o herramienta y asignarle un nuevo método abreviado. En la columna Símbolo, escriba el
símbolo que aparecerá en el menú o información de herramientas del comando o herramienta. Puede utilizar
cualquiera de los caracteres permitidos de la columna Método abreviado.
Nota: Mac OS no permite asignar Comando+Opción+8 como método abreviado de menú.
• Para guardar los cambios en el grupo de métodos abreviados actual, haga clic en OK. (No puede guardar cambios
en el grupo denominado Valores por defecto de Illustrator).
• Para guardar un nuevo grupo de métodos abreviados, haga clic en Guardar. Introduzca un nombre para el nuevo
grupo y haga clic en OK. El nuevo conjunto de teclas aparece en el menú emergente con el nuevo nombre.
• Para eliminar el grupo de métodos abreviados, haga clic en Eliminar. (No se puede eliminar el grupo denominado
Valores por defecto de Illustrator).
• Para exportar el conjunto de métodos abreviados visualizado a un archivo de texto, haga clic en Exportar texto. En
el cuadro de diálogo Guardar archivo de conjunto de teclas como, escriba un nombre de archivo para el conjunto
de teclas actual que va a guardar y haga clic en Guardar. Puede utilizar este archivo de texto para imprimir una lista
de los métodos abreviados de teclado.
Métodos abreviados de teclado por defecto
Teclas para seleccionar herramientas
Resultado Windows Mac OS
Herramienta Mesa de trabajo Mayús + O Mayús + O
Herramienta Selección V V
Herramienta Selección directa A A
Herramienta Varita mágica Y Y
Herramienta Lazo Q Q
Herramienta Pluma P P
Herramienta Pincel de manchas Mayús + B Mayús + B
Herramienta Añadir punto de ancla + (más) + (más)
Herramienta Eliminar punto de ancla - (menos) - (menos)
Herramienta Convertir punto de ancla Mayús + C Mayús + C
Herramienta Texto T T
Herramienta Segmento de línea < <

512
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para ver ilustraciones
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Herramienta Rectángulo M M
Herramienta Elipse L L
Herramienta Pincel B B
Herramienta Lápiz N N
Herramienta Rotar R R
Herramienta Reflejo O O
Herramienta Escala S S
Herramienta Deformar Mayús + R Mayús + R
Herramienta Anchura Mayús+W Mayús+W
Herramienta Transformación libre E E
Herramienta Creador de formas Mayús+M Mayús+M
Herramienta Cuadrícula de perspectiva Mayús+P Mayús+P
Herramienta Selección de perspectiva Mayús+V Mayús+V
Herramienta Rociar símbolo Mayús + S Mayús + S
Herramienta Gráfica de columnas J J
Herramienta Malla U U
Herramienta Degradado G G
Herramienta Cuentagotas I I
Herramienta Fusión W W
Herramienta Bote de pintura interactiva K K
Herramienta Selección de pintura interactiva Mayús + L Mayús + L
Herramienta Sector Mayús + K Mayús + K
Herramienta Borrador Mayús + E Mayús + E
Herramienta Tijeras C C
Herramienta Mano H H
Herramienta Zoom Z Z
Cambiar a la herramienta Suavizar mientras se
usa la herramienta Pincel de manchas
Alt Opción
Resultado Windows Mac OS

513
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para dibujar
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Resultado Windows Mac OS
Conmutar modos de pantalla: Modo de
pantalla normal, Modo de pantalla entera con
barra de menús, Modo de pantalla entera
FF
Ajustar el área de imagen a la ventana Doble clic en la herramienta Mano Doble clic en la herramienta Mano
Aumentar al 100% Doble clic en la herramienta Zoom Doble clic en la herramienta Zoom
Cambiar a la herramienta Mano (cuando no se
está en modo de edición de texto)
Barra espaciadora Barra espaciadora
Cambiar a la herramienta Zoom en modo de
aumento
Ctrl + Barra espaciadora Barra espaciadora + Comando
Cambiar a la herramienta Zoom en modo de
reducción
Ctrl + Alt + Barra espaciadora Barra espaciadora + Comando + Opción
Mover el marco de zoom mientras se arrastra
la herramienta Zoom
Barra espaciadora Barra espaciadora
Ocultar ilustración no seleccionada Control + Alt + Mayús + 3 Comando + Opción + Mayús + 3
Cambiar entre guías horizontales y verticales Alt + arrastrar guía Opción + arrastrar guía
Soltar guía Ctrl + Mayús + doble clic en la guía Comando + Mayús + doble clic en la guía
Mostrar u ocultar las mesas de trabajo Ctrl+Mayús+H Comando + Mayús + H
Mostrar u ocultar las reglas de mesas de
trabajo
Ctrl+Alt+R Comando + Opción + R
Ver todas las mesas de trabajo en ventanas Ctrl + Alt + 0 (cero) Comando + Opción + 0 (cero)
Pegar en contexto en la mesa de trabajo
activa
Ctrl + Mayús + V Comando + Mayús + V
Salir del modo de la herramienta Mesa de
trabajo
Esc Esc
Crear una mesa de trabajo dentro de otra Mayús + arrastrar Mayús + arrastrar
Seleccionar varias mesas de trabajo en el
panel Mesas de trabajo
Ctrl + clic Comando + clic
Navegar al documento siguiente Ctrl + F6 Comando+F6
Navegar al documento anterior Ctrl+Mayús+F6 Comando+Mayús+F6
Navegar al grupo de documentos siguiente Ctrl+Alt+F6 Comando+Opción+F6
Navegar al grupo de documentos anterior Ctrl+Alt+Mayús+F6 Comando+Opción+Mayús+F6
Salir del modo de pantalla completa Esc Esc
Guardar varias mesas de trabajo en formato
apto para Illustrator CS3 o versiones
anteriores
Alt + v

514
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Resultado Windows Mac OS
Restringir las proporciones o la orientación de
una forma a:
• Misma altura y anchura para rectángulos,
rectángulos redondeados, elipses y
cuadrículas
• Incrementos de 45° para segmentos de
línea y de arco
• Orientación original para polígonos,
estrellas y destellos
Mayús + arrastrar Mayús + arrastrar
Mover una forma mientras se dibuja Barra espaciadora + arrastrar Barra espaciadora + arrastrar
Dibujar desde el centro de una forma
(excepto para polígonos, estrellas y destellos)
Alt + arrastrar Opción + arrastrar
Aumentar o reducir lados de un polígono,
puntas de estrella, ángulo de arco, vueltas de
espiral o rayos de destello
Comience a arrastrar y pulse las teclas Flecha
arriba o Flecha abajo
Comience a arrastrar y pulse las teclas Flecha
arriba o Flecha abajo
Mantener constante el radio interior de una
estrella
Comience a arrastrar y pulse la tecla Ctrl Comience a arrastrar y pulse la tecla Comando
Mantener rectos los lados de una estrella Alt + arrastrar Opción + arrastrar
Cambiar entre un arco cerrado y un arco
abierto
Comience a arrastrar y pulse la tecla C Comience a arrastrar y pulse la tecla C
Reflejar un arco manteniendo constante el
punto de referencia
Comience a arrastrar y pulse la tecla F Comience a arrastrar y pulse la tecla F
Añadir o restar vueltas de una espiral mientras
se aumenta la longitud de la espiral
Comience a arrastrar y, a continuación, pulse
la tecla Alt y arrastre
Comience a arrastrar y, a continuación, pulse
Opción y arrastre
Cambiar el grado de decaimiento de una
espiral
Comience a arrastrar y, a continuación, pulse
Ctrl y arrastre
Comience a arrastrar y, a continuación, pulse
Comando y arrastre
Añadir o eliminar líneas horizontales de una
cuadrícula rectangular o líneas concéntricas
de una cuadrícula polar
Comience a arrastrar y pulse las teclas Flecha
arriba o Flecha abajo
Comience a arrastrar y pulse las teclas Flecha
arriba o Flecha abajo
Añadir o eliminar líneas verticales de una
cuadrícula rectangular o líneas concéntricas
de una cuadrícula radial
Comience a arrastrar y pulse las teclas Flecha
derecha o Flecha izquierda
Comience a arrastrar y pulse las teclas Flecha
derecha o Flecha izquierda
Reducir el valor de sesgo de los divisores
horizontales de una cuadrícula rectangular o
divisores radiales de una de una cuadrícula
polar en un 10%
Comience a arrastrar y pulse la tecla F Comience a arrastrar y pulse la tecla F
Aumentar el valor de sesgo de los divisores
horizontales de una cuadrícula rectangular o
divisores radiales de una de una cuadrícula
polar en un 10%
Comience a arrastrar y pulse la tecla V Comience a arrastrar y pulse la tecla V
Reducir el valor de sesgo de los divisores
verticales de una cuadrícula rectangular o
divisores concéntricos de una de una
cuadrícula polar en un 10%
Comience a arrastrar y pulse la tecla X Comience a arrastrar y pulse la tecla X

515
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para dibujar en perspectiva
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Teclas para seleccionar
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Aumentar el valor de sesgo de los divisores
verticales de una cuadrícula rectangular o
divisores concéntricos de una de una
cuadrícula polar en un 10%
Comience a arrastrar y pulse la tecla C Comience a arrastrar y pulse la tecla C
Crear y expandir un objeto de calco
interactivo en un paso
Alt + clic en Calco interactivo en el panel de
control, o mantenga pulsada la tecla Alt y
seleccione un ajuste preestablecido de calco.
Opción + clic en Calco interactivo en el panel
de control, o mantenga pulsada la tecla
Opción y seleccione un ajuste preestablecido
de calco.
Aumentar el tamaño de Pincel de manchas ] (corchete de cierre) ] (corchete de cierre)
Reducir el tamaño de Pincel de manchas [ (corchete de apertura) [ (corchete de apertura)
Restringir el trazado de Pincel de manchas en
sentido horizontal o en sentido vertical
Mayúsculas Mayúsculas
Cambiar entre modos de dibujo Mayús + D Mayús + D
Unir dos o más trazados Seleccione los trazados y pulse Ctrl + J Seleccione los trazados y pulse Comando + J
Crear unión con esquinas o suave Seleccione los trazados y pulse Mayús + Ctrl +
Alt + j
Seleccione el punto de ancla y pulse Mayús +
Comando + Opción + j
Resultado Windows Mac OS
Herramienta Cuadrícula de perspectiva Mayús+P Mayús+P
Herramienta Selección de perspectiva Mayús+V Mayús+V
Cuadrícula de perspectiva Ctrl+Mayús+I Comando+Mayús+I
Mover objetos perpendicularmente Pulse la tecla del número 5 y, a continuación,
haga clic y arrastre el objeto
Pulse la tecla del número 5 y, a
continuación, haga clic y arrastre el objeto
Cambiar planos de perspectiva Use la herramienta Selección de perspectiva y
pulse 1 para la cuadrícula izquierda, 2 para la
cuadrícula horizontal, 3 para la cuadrícula
derecha o 4 para no seleccionar ninguna
cuadrícula activa
Use la herramienta Selección de
perspectiva y pulse 1 para la cuadrícula
izquierda, 2 para la cuadrícula horizontal, 3
para la cuadrícula derecha o 4 para no
seleccionar ninguna cuadrícula activa
Copiar objetos en perspectiva Ctrl + Alt + arrastrar Comando + Alt + arrastrar
Repetir la transformación de objetos en
perspectiva
Ctrl + D Comando + D
Cambiar entre modos de dibujo Mayús + D Mayús + D
Resultado Windows Mac OS

516
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para mover selecciones
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Defina los incrementos de teclado en las preferencias generales
Teclas para editar formas
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Resultado Windows Mac OS
Cambiar a la última herramienta de selección utilizada (Selección, Selección
directa o Selección de grupos)
Ctrl Comando
Cambiar entre la herramienta Selección directa y la herramienta Selección de
grupos
Alt Opción
Añadir a una selección con la herramienta Selección, Selección directa, Selección
de grupos, Selección de pintura interactiva o Varita mágica
Mayús + clic Mayús + clic
Restar una selección con la herramienta Selección, Selección directa, Selección de
grupos o Selección de pintura interactiva
Mayús + clic Mayús + clic
Restar de una selección con la herramienta Varita mágica Alt + clic Opción + clic
Añadir a la selección con la herramienta Lazo Mayús + arrastrar Mayús + arrastrar
Restar de la selección con la herramienta Lazo Alt + arrastrar Opción + arrastrar
Cambiar la forma del puntero a una cruz para la herramienta Lazo Bloq Mayús Bloq Mayús
Seleccionar la ilustración de la mesa de trabajo activa Ctrl + Alt + A Comando + Opción + A
Crear marcas de recorte alrededor del objeto seleccionado Alt + c + o
Seleccionar detrás de un objeto Pulse Ctrl y haga doble
clic
Pulse Comando y haga doble
clic
Seleccionar detrás en modo de aislamiento Ctrl+doble clic Comando+doble clic
Resultado Windows Mac OS
Mover la selección en incrementos definidos
por el usuario
Flecha derecha, Flecha izquierda, Flecha
arriba o Flecha abajo
Flecha derecha, Flecha izquierda, Flecha
arriba o Flecha abajo
Mover la selección en incrementos 10x
definidos por el usuario
Mayús + Flecha derecha, Flecha izquierda,
Flecha arriba, Flecha abajo
Mayús + Flecha derecha, Flecha izquierda,
Flecha arriba, Flecha abajo
Bloquear todas las ilustraciones no
seleccionadas
Ctrl + Alt + Mayús + 2 Comando + Opción + Mayús + 2
Restringir el movimiento a un ángulo de 45°
(excepto cuando se utiliza la herramienta
Reflejo)
Mantener pulsada la tecla Mayús Mantener pulsada la tecla Mayús

517
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para pintar objetos
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Resultado Windows Mac OS
Cambiar la herramienta Pluma a la
herramienta Convertir punto de ancla
Alt Opción
Cambiar entre la herramienta Añadir punto de
ancla y la herramienta Eliminar punto de ancla
Alt Opción
Cambiar la herramienta Tijeras a la
herramienta Añadir punto de ancla
Alt Opción
Cambiar la herramienta Lápiz a la herramienta
Suavizar
Alt Opción
Mover el punto de ancla actual mientras se
dibuja con la herramienta Pluma
Barra espaciadora + arrastrar Barra espaciadora + arrastrar
Cortar una línea recta con la herramienta
Cuchilla
Alt + arrastrar Opción + arrastrar
Cortar a 45° o 90° con la herramienta Cuchilla Mayús + Alt + arrastrar Mayús + Opción + arrastrar
Utilice los botones de los modos de forma del
panel Buscatrazos para crear trazados
compuestos
Alt + modo de forma Opción + modo de forma
Eliminar regiones cerradas no deseadas
creadas con la herramienta Creador de formas
Alt + clic en la región cerrada Opción + clic en la región cerrada
Seleccionar la herramienta Creador de formas Mayús + M Mayús+M
Mostrar un marco rectangular para combinar
varios trazados fácilmente (al usar la
herramienta Creador de formas)
Mayús + clic y arrastrar Mayús + clic y arrastrar
Resultado Windows Mac OS
Alternar entre relleno y trazo X X
Establecer el trazo y el relleno por defecto D D
Intercambiar relleno y trazo Mayús + X Mayús + X
Seleccionar el modo de relleno de degradado . (punto) . (punto)
Seleccionar el modo de relleno de color , (coma) , (coma)
Seleccionar el modo sin trazo/relleno ñ ç
Tomar una muestra de color de una imagen o
un color intermedio de un degradado
Mayús + herramienta Cuentagotas Mayús + herramienta Cuentagotas
Tomar una muestra de estilo y añadir la
apariencia del elemento seleccionado
Alt + Mayús + clic + herramienta Cuentagotas Opción + Mayús + clic + herramienta
Cuentagotas
Añadir un relleno nuevo Ctrl + / (barra diagonal) Comando + / (barra diagonal)
Añadir un trazo nuevo Ctrl + Alt + / (barra diagonal) Comando + Opción + / (barra diagonal)
Restablecer el degradado en blanco y negro Ctrl + clic en el botón de degradado del panel
Herramientas o Degradado
Comando + clic en el botón de degradado del
panel Herramientas o Degradado

518
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para trabajar con grupos de pintura interactiva
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Teclas para transformar objetos
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Abrir las opciones de mosaico para el objeto
rasterizado seleccionado
Alt + o + j
Reducir el tamaño del pincel de cerdas [ [
Aumentar el tamaño del pincel de cerdas ] ]
Definir el valor de opacidad de la pintura del
pincel de cerdas
Teclas numéricas 1 - 0
La tecla numérica 1 aumenta el valor en un
10%
La tecla numérica 0 aumenta el valor en un
100%
Teclas numéricas 1 - 0
La tecla numérica 1 aumenta el valor en un
10%
La tecla numérica 0 aumenta el valor en un
100%
Resultado Windows Mac OS
Cambiar a la herramienta Cuentagotas y
muestrear relleno y/o trazo
Alt + clic + herramienta Selección de pintura
interactiva
Opción + clic + herramienta Selección de
pintura interactiva
Cambiar a la herramienta Cuentagotas y
muestrear color de una imagen o el color
intermedio de un degradado
Alt + Mayús + clic + herramienta Bote de
pintura interactiva
Opción + Mayús + clic + herramienta Bote de
pintura interactiva
Seleccionar opciones opuestas de la
herramienta Bote de pintura interactiva (si
Pintar rellenos y Pintar trazos están
seleccionados, cambiar a Pintar rellenos sólo)
Mayús + herramienta Bote de pintura
interactiva
Mayús + herramienta Bote de pintura
interactiva
Rellenar bordes sin trazo en caras adyacentes Doble clic + herramienta Bote de pintura
interactiva
Doble clic + herramienta Bote de pintura
interactiva
Rellenar todas las caras que tienen el mismo
relleno y trazar todos los bordes que tienen el
mismo trazo
Triple clic + herramienta Bote de pintura
interactiva
Triple clic + herramienta Bote de pintura
interactiva
Cambiar a la herramienta Cuentagotas y
muestrear relleno y/o trazo
Alt + clic + herramienta Selección de pintura
interactiva
Opción + clic + herramienta Selección de
pintura interactiva
Cambiar a la herramienta Cuentagotas y
muestrear color de una imagen o el color
intermedio de un degradado
Alt + Mayús + clic + herramienta Selección de
pintura interactiva
Opción + Mayús + clic + herramienta
Selección de pintura interactiva
Añadir a/Restar de una selección Mayús + clic + herramienta Selección de
pintura interactiva
Mayús + clic + herramienta Selección de
pintura interactiva
Seleccionar todas las caras conectadas /
bordes con el mismo relleno/trazo
Doble clic + herramienta Selección de pintura
interactiva
Doble clic + herramienta Selección de pintura
interactiva
Seleccionar todas las caras/bordes con el
mismo relleno/trazo
Triple clic + herramienta Selección de pintura
interactiva
Triple clic + herramienta Selección de pintura
interactiva
Resultado Windows Mac OS

519
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para crear puntos de anchura variable
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Teclas para trabajar con texto
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Resultado Windows Mac OS
Establecer el punto de origen y abrir un
cuadro de diálogo cuando se utiliza la
herramienta Rotar, Escala, Reflejo o Distorsión
Alt + clic Opción + clic
Duplicar y transformar la selección cuando se
utiliza la herramienta Selección, Escala, Reflejo
o Distorsión
Alt + arrastrar Opción + arrastrar
Transformar motivos (con independencia del
objeto) cuando se utiliza la herramienta
Selección, Escala, Reflejo o Distorsión
ç + arrastrar > + arrastrar
Resultado Windows Mac OS
Seleccionar varios puntos de anchura Mayús y hacer clic Mayús y hacer clic
Crear anchos no uniformes Alt + arrastrar Opción + arrastrar
Crear una copia del punto de anchura Alt + arrastrar el punto de anchura Opción + arrastrar el punto de anchura
Cambiar la posición de varios puntos de
anchura
Mayús y arrastrar Mayús y arrastrar
Eliminar punto de anchura seleccionados Eliminar Eliminar
Deseleccionar un punto de anchura Esc Esc
Resultado Windows Mac OS
Mover el cursor un carácter hacia la derecha o
hacia la izquierda
Flecha derecha o Flecha izquierda Flecha derecha o Flecha izquierda
Mover el cursor una línea hacia arriba o hacia
abajo
Flecha arriba o Flecha abajo Flecha arriba o Flecha abajo
Mover el cursor una palabra hacia la derecha o
hacia la izquierda
Ctrl + Flecha derecha o Flecha izquierda Comando + Flecha derecha o Flecha izquierda
Mover el cursor un párrafo hacia arriba o hacia
abajo
Ctrl + Flecha arriba o Flecha abajo Comando + Flecha arriba o Flecha abajo
Seleccionar una palabra hacia la derecha o
hacia la izquierda
Mayús + Ctrl + Flecha derecha o Flecha
izquierda
Mayús + Comando + Flecha derecha o Flecha
izquierda
Seleccionar un párrafo hasta el principio o el
final desde la posición del cursor
Mayús + Ctrl + Flecha arriba o Flecha abajo Mayús + Comando + Flecha arriba o Flecha
abajo
Extender la selección existente Mayús + clic Mayús + clic
Alinear un párrafo a la izquierda, a la derecha
o al centro
Ctrl + Mayús + L, R o C Comando + Mayús + L, R o C

520
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Para cambiar el valor de incremento para los métodos abreviados de texto, escoja Edición > Preferencias >Texto
(Windows) o Illustrator > Preferencias >Texto (Mac OS). Introduzca los valores que desee en los cuadros de texto
Tamaño/interlineado, Desplazamiento vertical y Tracking, y haga clic en OK.
Teclas para utilizar paneles
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Justificar un párrafo Ctrl + Mayús + J Comando + Mayús + J
Insertar un salto de línea suave Mayús + Intro Mayús + Retorno
Resaltar el kerning Ctrl + Alt + K Comando + Opción + K
Restaurar la escala horizontal al 100% Ctrl + Mayús + X Comando + Mayús + X
Aumentar o reducir el tamaño del texto Ctrl + Mayús + , (coma) o . (punto) Comando + Mayús + , (coma) o . (punto)
Aumentar o disminuir el interlineado Alt + Flecha arriba o abajo (texto horizontal) o
bien Flecha derecha o izquierda (texto
vertical)
Opción + Flecha arriba o abajo (texto
horizontal) o bien Flecha derecha o izquierda
(texto vertical)
Ajustar el interlineado según el tamaño del
texto
Doble clic en el icono de interlineado del
panel Carácter
Doble clic en el icono de interlineado del
panel Carácter
Restaurar el tracking y kerning a 0 Ctrl + Alt + Q Comando + Opción + Q
Aumentar o reducir el kerning y el tracking Alt + Flecha derecha o izquierda (texto
horizontal) o bien Flecha arriba o abajo (texto
vertical)
Opción + Flecha derecha o izquierda (texto
horizontal) o bien Flecha arriba o abajo (texto
vertical)
Aumentar o reducir el kerning y el tracking
cinco veces
Ctrl + Alt + Flecha derecha o izquierda (texto
horizontal) o bien Flecha arriba o abajo (texto
vertical)
Comando + Opción + Flecha derecha o
izquierda (texto horizontal) o bien Flecha
arriba o abajo (texto vertical)
Aumentar o disminuir el desplazamiento de
línea de base
Alt + Mayús + Flecha arriba o abajo (texto
horizontal) o bien Flecha derecha o izquierda
(texto vertical)
Opción + Mayús + Flecha arriba o abajo (texto
horizontal) o bien Flecha derecha o izquierda
(texto vertical)
Alternar entre las herramientas Texto y Texto
vertical, Texto de área y Texto de área vertical,
y entre Texto de trazado y Texto de trazado
vertical
Mayúsculas Mayúsculas
Alternar entre las herramientas Texto de área
y Texto de trazado, y entre Texto de área
vertical y Texto de trazado vertical
Alt Opción
Resultado Windows Mac OS
Definir opciones (excepto para los paneles
Acciones, Pinceles, Muestras y Símbolos)
Alt + clic en el botón Nuevo Opción + clic en el botón Nuevo
Eliminar sin confirmación (excepto para el
panel Capas)
Alt + clic en el botón Eliminar Opción + clic en el botón Eliminar
Aplicar un valor y mantener el cuadro de texto
activo
Mayús + Intro Mayús + Retorno
Seleccionar un rango de acciones, pinceles,
capas, enlaces, estilos o muestras
Mayús + clic Mayús + clic
Resultado Windows Mac OS

521
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para el panel Acciones
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Teclas para el panel Pinceles
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Teclas para los paneles Carácter y Párrafo
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Seleccionar acciones, pinceles, capas (sólo de
igual nivel), enlaces, estilos o muestras que no
sean continuos.
Ctrl + clic Comando + clic
Mostrar u ocultar todos los paneles Tab Tab
Mostrar u ocultar todos los paneles excepto el
panel de control y el de herramientas
Mayús + Tabulador Mayús + Tabulador
Resultado Windows Mac OS
Ampliar o reducir la jerarquía del conjunto de
acciones
Alt + clic en el triángulo de ampliación Opción + clic en el triángulo de ampliación
Establecer opciones para el conjunto de
acciones
Doble clic en el icono de carpeta Doble clic en el icono de carpeta
Ejecutar un solo comando Ctrl + botón Ejecutar selección actual Comando + botón Ejecutar selección actual
Iniciar la grabación de acciones sin
confirmación
Alt + clic en el botón Acción nueva Opción + clic en el botón Acción nueva
Resultado Windows Mac OS
Abrir el cuadro de diálogo Opciones de pincel Doble clic en el pincel Doble clic en el pincel
Duplicar un pincel Arrastrar el pincel hasta el botón Nuevo pincel Arrastrar el pincel hasta el botón Nuevo pincel
Resultado Windows Mac OS
Aumentar o disminuir el valor seleccionado
en un pequeño incremento
Flecha arriba o Flecha abajo Flecha arriba o Flecha abajo
Aumentar o disminuir el valor seleccionado
en un incremento grande
Mayús + Flecha arriba o Flecha abajo Mayús + Flecha arriba o Flecha abajo
Resaltar el campo de nombre de fuente en el
panel Carácter
Ctrl + Alt + Mayús + F Comando + Opción + Mayús + F
Resultado Windows Mac OS

522
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para el panel Color
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Teclas para el panel Degradado
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Teclas para el panel Capas
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Resultado Windows Mac OS
Seleccionar el complemento para el color
actual de relleno o trazo
Ctrl + clic en la barra de color Comando + clic en la barra de color
Cambiar el relleno o trazo no activo Alt + clic en barra de color Opción + clic en barra de color
Seleccionar el complemento para el relleno o
trazo no activo
Ctrl + Alt + clic en barra de color Comando + Opción + clic en barra de color
Seleccionar el inverso del relleno o trazo
actual
Ctrl + Mayús + clic en barra de color Comando + Mayús + clic en barra de color
Seleccionar el inverso del relleno o trazo no
activo
Ctrl + Mayús + Alt + clic en barra de color Comando + Mayús + Opción + clic en barra de
color
Cambiar el modo de color Mayús + clic en barra de color Mayús + clic en barra de color
Mover los reguladores de color a la vez Mayús + arrastrar regulador de color Mayús + arrastrar regulador de color
Cambiar entre porcentaje y valores 0-255 para
RGB
Doble clic a la derecha de un campo numérico Doble clic a la derecha de un campo numérico
Resultado Windows Mac OS
Duplicar paradas de color Alt + arrastrar Opción + arrastrar
Intercambiar paradas de color Alt + arrastrar parada de color hasta otra
parada
Opción + arrastrar parada de color hasta otra
parada de color
Aplicar un color de muestra a la parada de
color activa (o seleccionada)
Alt + clic en la muestra del panel Muestras Opción + clic en la muestra del panel Muestras
Restablecer el relleno de degradado al
degradado lineal en blanco y negro por
defecto
Ctrl + clic en el cuadro Relleno de degradado
del panel Degradado
Comando + clic en el cuadro Relleno de
degradado del panel Degradado
Mostrar u ocultar la flecha de degradado Ctrl+Alt+G Comando+Opción+G
Modificar el ángulo y el punto final a la vez Alt + arrastrar el punto final del anotador de
degradado
Opción + arrastrar el punto final del anotador
de degradado
Restringir la herramienta Degradado o el
anotador de degradado al arrastrar
Mayús + arrastrar Mayús + arrastrar
Ver el anotador de degradado en el objeto
relleno degradado seleccionado
GG

523
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para el panel Muestras
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Teclas para el panel Transformar
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Resultado Windows Mac OS
Seleccionar todos los objetos de la capa Alt + clic en el nombre de la capa. Opción + clic en el nombre de la capa
Mostrar u ocultar todas las capas excepto la
seleccionada
Alt + clic en el icono de ojo Opción + clic en el icono de ojo
Seleccionar la vista Contornear/Previsualizar
para la capa seleccionada
Ctrl + clic en el icono de ojo Comando + clic en el icono de ojo
Seleccionar la vista Contornear/Previsualizar
para todas las demás capas
Ctrl + Alt + clic en el icono de ojo Comando + Opción + clic en el icono de ojo
Bloquear o desbloquear todas las demás
capas
Alt + clic en el icono de candado Opción + clic en el icono de candado
Ampliar todas las subcapas para mostrar toda
la jerarquía
Alt + clic en el triángulo de ampliación Opción + clic en el triángulo de ampliación
Establecer opciones al crear una capa nueva Alt + clic en el botón Nueva capa Opción + clic en el botón Nueva capa
Establecer opciones al crear una nueva
subcapa
Alt + clic en el botón Nueva subcapa Opción + clic en el botón Nueva subcapa
Colocar una nueva subcapa al final de la lista
de capas
Ctrl + Alt + clic en el botón Nueva subcapa Comando + Opción + clic en el botón Nueva
subcapa
Colocar una capa al principio de la lista de
capas
Ctrl + clic en el botón Nueva capa Comando + clic en el botón Nueva capa
Colocar una capa debajo de la capa
seleccionada
Ctrl + Alt + clic en el botón Nueva capa Comando + Opción + clic en el botón Nueva
capa
Copiar la selección en una capa, subcapa o
grupo
Alt + arrastrar selección Opción + arrastrar selección
Resultado Windows Mac OS
Crear una tinta plana nueva Ctrl + clic en el botón Muestra nueva Comando + clic en el botón Muestra nueva
Crear una nueva cuatricromía global Ctrl + Mayús + clic en el botón Muestra nueva Comando + Mayús + clic en el botón Muestra
nueva
Reemplazar una muestra por otra Alt + arrastrar una muestra sobre otra Opción + arrastrar una muestra sobre otra

524
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Teclas para el panel Transparencia
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Teclas de función
Ésta no es una lista completa de métodos abreviados de teclado. En esta lista sólo se muestran los métodos abreviados
de teclado que no aparecen en los comandos de menú o información de herramientas.
Resultado Windows Mac OS
Aplicar un valor y mantener el foco en el
campo de edición
Mayús + Intro Mayús + Retorno
Aplicar un valor y copiar un objeto Alt + Intro Opción + Retorno
Aplicar un valor y cambiar escala de la altura y
la anchura proporcionalmente
Ctrl + Intro Comando + Retorno
Resultado Windows Mac OS
Cambiar la máscara a una imagen de escala de
grises para editarla
Alt + clic en la miniatura de la máscara Opción + clic en la miniatura de la máscara
Desactivar la máscara de opacidad Mayús + clic en la miniatura de la máscara Mayús + clic en la miniatura de la máscara
Activar de nuevo la máscara de opacidad Mayús + clic en la miniatura de la máscara
desactivada
Mayús + clic en la miniatura de la máscara
desactivada
Aumentar o disminuir la opacidad en
incrementos de un 1%
Clic en el campo de opacidad + Flecha arriba o
Flecha abajo
Clic en el campo de opacidad + Flecha arriba o
Flecha abajo
Aumentar o disminuir la opacidad en
incrementos de un 10%.
Mayús + clic en el campo de opacidad +
Flecha arriba o Flecha abajo
Mayús + clic en el campo de opacidad +
Flecha arriba o Flecha abajo
Resultado Windows Mac OS
Iniciar la Ayuda F1 F1
Cortar F2 F2
Copiar F3 F3
Pegar F4 F4
Mostrar u ocultar el panel Pinceles F5 F5
Mostrar u ocultar el panel Color F6 F6
Mostrar u ocultar el panel Capas F7 F7
Crear un nuevo símbolo F8 F8
Mostrar u ocultar el panel Información Ctrl + F8 Comando + F8
Mostrar u ocultar el panel Degradado Ctrl + F9 Comando + F9
Mostrar u ocultar el panel Trazo Ctrl + F10 Comando + F10
Mostrar u ocultar el panel Atributos Ctrl + F11 Comando + F11
Revertir F12 F12

525
USO DE ILLUSTRATOR
Métodos abreviados de teclado
Última modificación 24/5/2011
Mostrar u ocultar el panel Estilos gráficos Mayús + F5 Mayús + F5
Mostrar u ocultar el panel Apariencia Mayús + F6 Mayús + F6
Mostrar u ocultar el panel Alinear Mayús + F7 Mayús + F7
Mostrar u ocultar el panel Transformar Mayús + F8 Mayús + F8
Mostrar u ocultar el panel Buscatrazos Mayús + Ctrl + F9 Mayús + Comando + F9
Mostrar u ocultar el panel Transparencia Mayús + Ctrl + F10 Mayús + Comando + F10
Mostrar u ocultar el panel Símbolos Mayús + Ctrl + F11 Mayús + Comando + F11
Mostrar/ocultar cuadrícula de perspectiva Ctrl+Mayús+I Comando+Mayús+I
Resultado Windows Mac OS
-
 1
1
-
 2
2
-
 3
3
-
 4
4
-
 5
5
-
 6
6
-
 7
7
-
 8
8
-
 9
9
-
 10
10
-
 11
11
-
 12
12
-
 13
13
-
 14
14
-
 15
15
-
 16
16
-
 17
17
-
 18
18
-
 19
19
-
 20
20
-
 21
21
-
 22
22
-
 23
23
-
 24
24
-
 25
25
-
 26
26
-
 27
27
-
 28
28
-
 29
29
-
 30
30
-
 31
31
-
 32
32
-
 33
33
-
 34
34
-
 35
35
-
 36
36
-
 37
37
-
 38
38
-
 39
39
-
 40
40
-
 41
41
-
 42
42
-
 43
43
-
 44
44
-
 45
45
-
 46
46
-
 47
47
-
 48
48
-
 49
49
-
 50
50
-
 51
51
-
 52
52
-
 53
53
-
 54
54
-
 55
55
-
 56
56
-
 57
57
-
 58
58
-
 59
59
-
 60
60
-
 61
61
-
 62
62
-
 63
63
-
 64
64
-
 65
65
-
 66
66
-
 67
67
-
 68
68
-
 69
69
-
 70
70
-
 71
71
-
 72
72
-
 73
73
-
 74
74
-
 75
75
-
 76
76
-
 77
77
-
 78
78
-
 79
79
-
 80
80
-
 81
81
-
 82
82
-
 83
83
-
 84
84
-
 85
85
-
 86
86
-
 87
87
-
 88
88
-
 89
89
-
 90
90
-
 91
91
-
 92
92
-
 93
93
-
 94
94
-
 95
95
-
 96
96
-
 97
97
-
 98
98
-
 99
99
-
 100
100
-
 101
101
-
 102
102
-
 103
103
-
 104
104
-
 105
105
-
 106
106
-
 107
107
-
 108
108
-
 109
109
-
 110
110
-
 111
111
-
 112
112
-
 113
113
-
 114
114
-
 115
115
-
 116
116
-
 117
117
-
 118
118
-
 119
119
-
 120
120
-
 121
121
-
 122
122
-
 123
123
-
 124
124
-
 125
125
-
 126
126
-
 127
127
-
 128
128
-
 129
129
-
 130
130
-
 131
131
-
 132
132
-
 133
133
-
 134
134
-
 135
135
-
 136
136
-
 137
137
-
 138
138
-
 139
139
-
 140
140
-
 141
141
-
 142
142
-
 143
143
-
 144
144
-
 145
145
-
 146
146
-
 147
147
-
 148
148
-
 149
149
-
 150
150
-
 151
151
-
 152
152
-
 153
153
-
 154
154
-
 155
155
-
 156
156
-
 157
157
-
 158
158
-
 159
159
-
 160
160
-
 161
161
-
 162
162
-
 163
163
-
 164
164
-
 165
165
-
 166
166
-
 167
167
-
 168
168
-
 169
169
-
 170
170
-
 171
171
-
 172
172
-
 173
173
-
 174
174
-
 175
175
-
 176
176
-
 177
177
-
 178
178
-
 179
179
-
 180
180
-
 181
181
-
 182
182
-
 183
183
-
 184
184
-
 185
185
-
 186
186
-
 187
187
-
 188
188
-
 189
189
-
 190
190
-
 191
191
-
 192
192
-
 193
193
-
 194
194
-
 195
195
-
 196
196
-
 197
197
-
 198
198
-
 199
199
-
 200
200
-
 201
201
-
 202
202
-
 203
203
-
 204
204
-
 205
205
-
 206
206
-
 207
207
-
 208
208
-
 209
209
-
 210
210
-
 211
211
-
 212
212
-
 213
213
-
 214
214
-
 215
215
-
 216
216
-
 217
217
-
 218
218
-
 219
219
-
 220
220
-
 221
221
-
 222
222
-
 223
223
-
 224
224
-
 225
225
-
 226
226
-
 227
227
-
 228
228
-
 229
229
-
 230
230
-
 231
231
-
 232
232
-
 233
233
-
 234
234
-
 235
235
-
 236
236
-
 237
237
-
 238
238
-
 239
239
-
 240
240
-
 241
241
-
 242
242
-
 243
243
-
 244
244
-
 245
245
-
 246
246
-
 247
247
-
 248
248
-
 249
249
-
 250
250
-
 251
251
-
 252
252
-
 253
253
-
 254
254
-
 255
255
-
 256
256
-
 257
257
-
 258
258
-
 259
259
-
 260
260
-
 261
261
-
 262
262
-
 263
263
-
 264
264
-
 265
265
-
 266
266
-
 267
267
-
 268
268
-
 269
269
-
 270
270
-
 271
271
-
 272
272
-
 273
273
-
 274
274
-
 275
275
-
 276
276
-
 277
277
-
 278
278
-
 279
279
-
 280
280
-
 281
281
-
 282
282
-
 283
283
-
 284
284
-
 285
285
-
 286
286
-
 287
287
-
 288
288
-
 289
289
-
 290
290
-
 291
291
-
 292
292
-
 293
293
-
 294
294
-
 295
295
-
 296
296
-
 297
297
-
 298
298
-
 299
299
-
 300
300
-
 301
301
-
 302
302
-
 303
303
-
 304
304
-
 305
305
-
 306
306
-
 307
307
-
 308
308
-
 309
309
-
 310
310
-
 311
311
-
 312
312
-
 313
313
-
 314
314
-
 315
315
-
 316
316
-
 317
317
-
 318
318
-
 319
319
-
 320
320
-
 321
321
-
 322
322
-
 323
323
-
 324
324
-
 325
325
-
 326
326
-
 327
327
-
 328
328
-
 329
329
-
 330
330
-
 331
331
-
 332
332
-
 333
333
-
 334
334
-
 335
335
-
 336
336
-
 337
337
-
 338
338
-
 339
339
-
 340
340
-
 341
341
-
 342
342
-
 343
343
-
 344
344
-
 345
345
-
 346
346
-
 347
347
-
 348
348
-
 349
349
-
 350
350
-
 351
351
-
 352
352
-
 353
353
-
 354
354
-
 355
355
-
 356
356
-
 357
357
-
 358
358
-
 359
359
-
 360
360
-
 361
361
-
 362
362
-
 363
363
-
 364
364
-
 365
365
-
 366
366
-
 367
367
-
 368
368
-
 369
369
-
 370
370
-
 371
371
-
 372
372
-
 373
373
-
 374
374
-
 375
375
-
 376
376
-
 377
377
-
 378
378
-
 379
379
-
 380
380
-
 381
381
-
 382
382
-
 383
383
-
 384
384
-
 385
385
-
 386
386
-
 387
387
-
 388
388
-
 389
389
-
 390
390
-
 391
391
-
 392
392
-
 393
393
-
 394
394
-
 395
395
-
 396
396
-
 397
397
-
 398
398
-
 399
399
-
 400
400
-
 401
401
-
 402
402
-
 403
403
-
 404
404
-
 405
405
-
 406
406
-
 407
407
-
 408
408
-
 409
409
-
 410
410
-
 411
411
-
 412
412
-
 413
413
-
 414
414
-
 415
415
-
 416
416
-
 417
417
-
 418
418
-
 419
419
-
 420
420
-
 421
421
-
 422
422
-
 423
423
-
 424
424
-
 425
425
-
 426
426
-
 427
427
-
 428
428
-
 429
429
-
 430
430
-
 431
431
-
 432
432
-
 433
433
-
 434
434
-
 435
435
-
 436
436
-
 437
437
-
 438
438
-
 439
439
-
 440
440
-
 441
441
-
 442
442
-
 443
443
-
 444
444
-
 445
445
-
 446
446
-
 447
447
-
 448
448
-
 449
449
-
 450
450
-
 451
451
-
 452
452
-
 453
453
-
 454
454
-
 455
455
-
 456
456
-
 457
457
-
 458
458
-
 459
459
-
 460
460
-
 461
461
-
 462
462
-
 463
463
-
 464
464
-
 465
465
-
 466
466
-
 467
467
-
 468
468
-
 469
469
-
 470
470
-
 471
471
-
 472
472
-
 473
473
-
 474
474
-
 475
475
-
 476
476
-
 477
477
-
 478
478
-
 479
479
-
 480
480
-
 481
481
-
 482
482
-
 483
483
-
 484
484
-
 485
485
-
 486
486
-
 487
487
-
 488
488
-
 489
489
-
 490
490
-
 491
491
-
 492
492
-
 493
493
-
 494
494
-
 495
495
-
 496
496
-
 497
497
-
 498
498
-
 499
499
-
 500
500
-
 501
501
-
 502
502
-
 503
503
-
 504
504
-
 505
505
-
 506
506
-
 507
507
-
 508
508
-
 509
509
-
 510
510
-
 511
511
-
 512
512
-
 513
513
-
 514
514
-
 515
515
-
 516
516
-
 517
517
-
 518
518
-
 519
519
-
 520
520
-
 521
521
-
 522
522
-
 523
523
-
 524
524
-
 525
525
-
 526
526
-
 527
527
-
 528
528
-
 529
529
-
 530
530
-
 531
531
Adobe Illustrator CS5 Instrucciones de operación
- Categoría
- Software de gráficos
- Tipo
- Instrucciones de operación
Artículos relacionados
-
Adobe Fireworks CS5 Instrucciones de operación
-
Adobe Flash CS5.5 Instrucciones de operación
-
Adobe Illustrator CS4 Instrucciones de operación
-
Adobe InDesign CS5 Instrucciones de operación
-
Adobe After Effects CS5.5 Instrucciones de operación
-
Adobe Fireworks CS4 Instrucciones de operación
-
Adobe Photoshop CS4 Instrucciones de operación
-
Adobe Fireworks CS3 Guía del usuario
-
Adobe Photoshop CS5.5 Instrucciones de operación
-
Adobe Photoshop CS3 Guía del usuario